如何在 WordPress 中編輯標題 – 3 種簡單的方法
已發表: 2020-03-06標題是任何網站最重要的區域之一。 它位於頁面頂部,幾乎出現在您網站的每個頁面上,因此您應該自定義它並巧妙地使用它。 我們的很多用戶對此表示懷疑,所以這裡有一個關於如何在 WordPress 中編輯標題的分步指南。
自託管 WordPress 是目前最好、最舒適的內容管理系統 (CMS),可用於創建您想要的任何內容。 當您開始創建網站時,您只需註冊託管、安裝 WordPress 並編寫內容。 就是這麼簡單。 但是,如果您想釋放 WordPress 的所有功能並充分利用它,您應該對其進行自定義。
每個用戶需要的最簡單和最重要的自定義之一就是更改網站標題。 在本文中,我們將向您展示如何在不僱用任何自由職業者的情況下在 WordPress 中編輯標題。
什麼是 WordPress 標頭?
在 WordPress 中,標題是網頁頂部的元素。 該元素出現在網站的每個頁面上,通常包含一個徽標、訪問網站不同部分的菜單、搜索欄和聯繫信息。 在電子商務商店中,看到購物車和您添加到其中的產品也很常見。 例如,在 QuadLayers,標題是您在每一頁上看到的頂部欄。

為什麼要在 WordPress 中編輯標題?
標題是您網站上最重要的區域之一。 這是訪問者訪問您的網站時首先看到的內容,而且您可能知道,第一印像很重要。 根據最近的一項研究,用戶在 0.05 秒內決定他們是否喜歡您的網站,從而決定他們是留下還是離開。
此外,尼爾森諾曼集團進行的研究表明,平均而言,訪問者在網站上停留的時間僅為 10-20 秒。 你的內容是否很棒並不重要。 如果他們不喜歡他們看到和離開的東西,他們將永遠無法獲得那些令人驚嘆的內容。 所以,你必須有一個吸引人的標題,讓用戶留在你的網站上。
WordPress 標頭還包含重要信息,可幫助用戶瀏覽您的網站和許多號召性用語 (CTA)。 因此,要充分利用它,您必須自定義 header 。
如何在 WordPress 中編輯標題 – 3 種方法
有幾種方法可以在 WordPress 中編輯標題。 在這裡,我們概述了您可以遵循的 3 種適合初學者的方法:
- 使用插件
- 編輯主題的header.php文件
- 使用 FTP 客戶端
讓我們仔細看看它們中的每一個。
1)使用插件自定義標題
如果您更喜歡 WordPress 插件而不是編碼和修改核心文件,這是最好的選擇。 在 WordPress 插件存儲庫中,有一個名為“插入頁眉和頁腳”的免費插件。 這個簡單的工具不需要任何額外的複雜配置。 因此,讓我們逐步了解如何使用插入頁眉和頁腳插件編輯頁眉。
- 首先,登錄到您的 WordPress 後端。

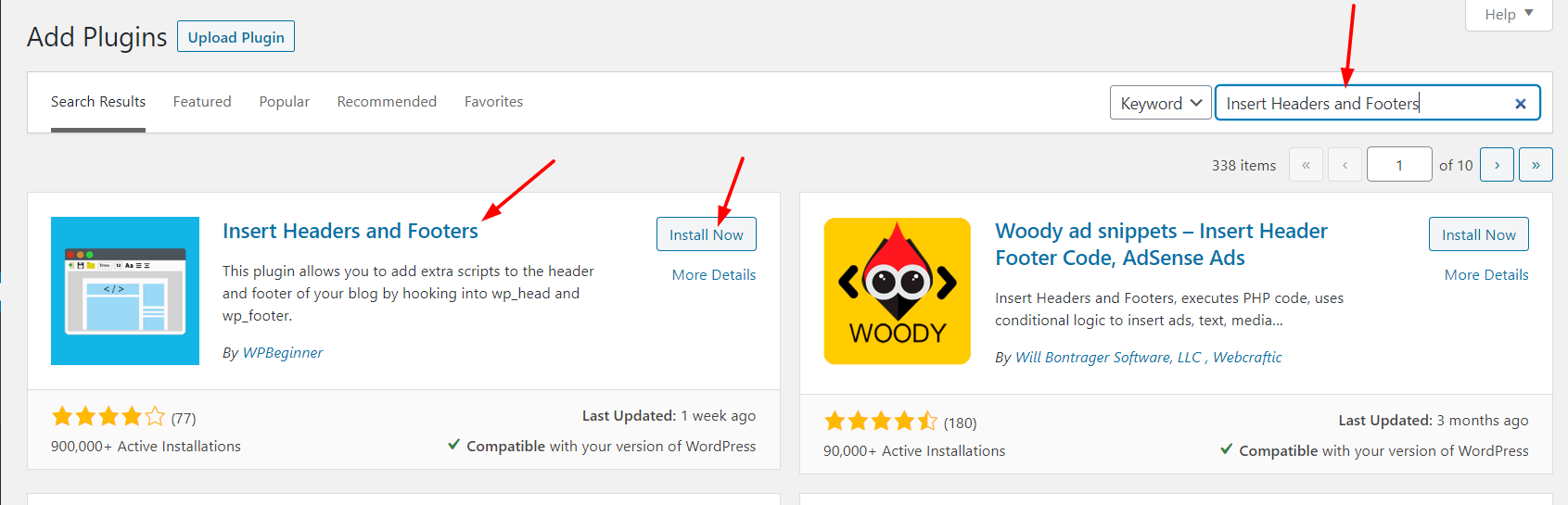
轉到插件 > 添加新的。 從那裡,您可以通過搜索存儲庫或上傳插件文件來安裝新的 WordPress 插件。 在搜索欄中,鍵入Insert Headers and Footers 。
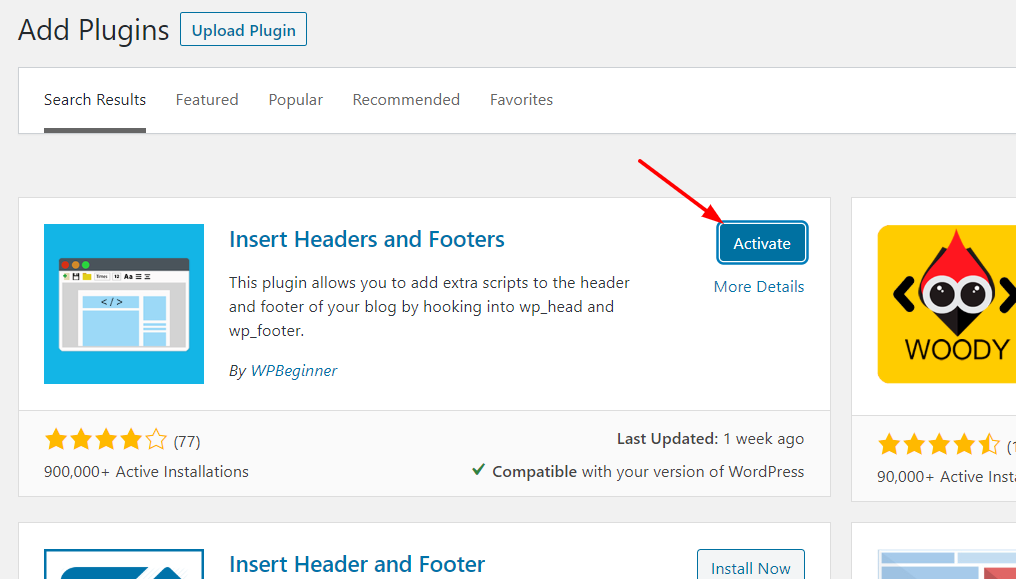
 3. 選擇正確的選項並安裝它。 然後,激活它。
3. 選擇正確的選項並安裝它。 然後,激活它。

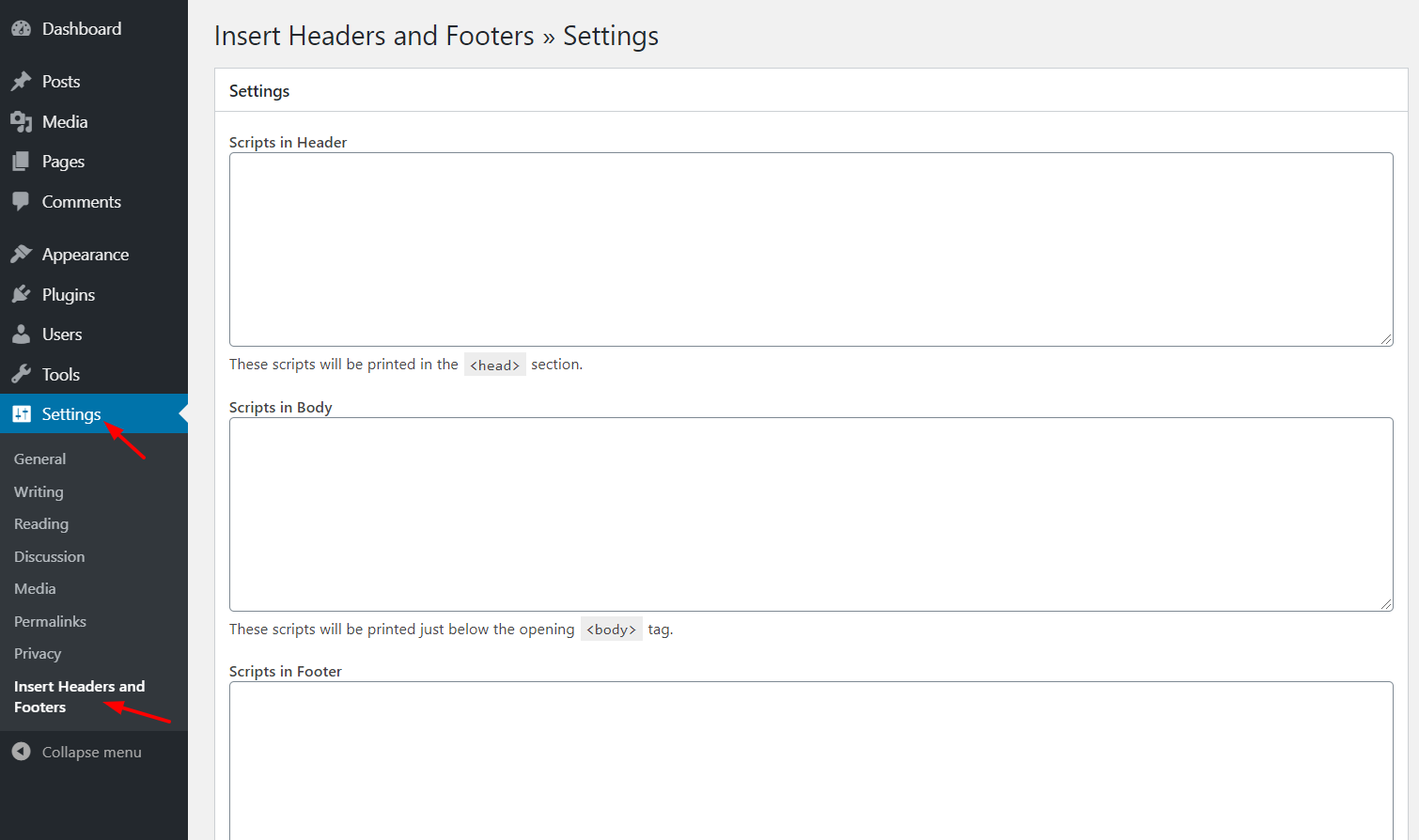
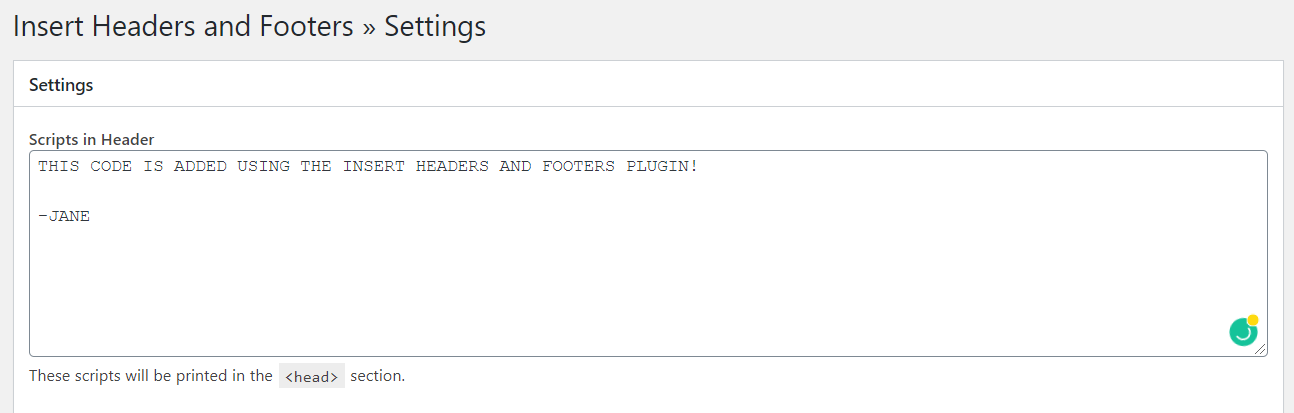
4. 現在,我們準備好配置它了。 在設置部分下,您將看到插入頁眉和頁腳設置,如下所示。

在那裡,您會看到可以編輯三個部分:
- 標題
- 身體
- 頁腳
如果您在標題部分添加代碼,它將在</head>標記之前可見。 正文和頁腳也是如此。 代碼將分別出現在</body>和</footer>標記之前。 在這種情況下,您正在編輯標題,因此請查找</head>標記。 5. 在Header部分的Scripts中,在 head 標籤下添加您想要的代碼。
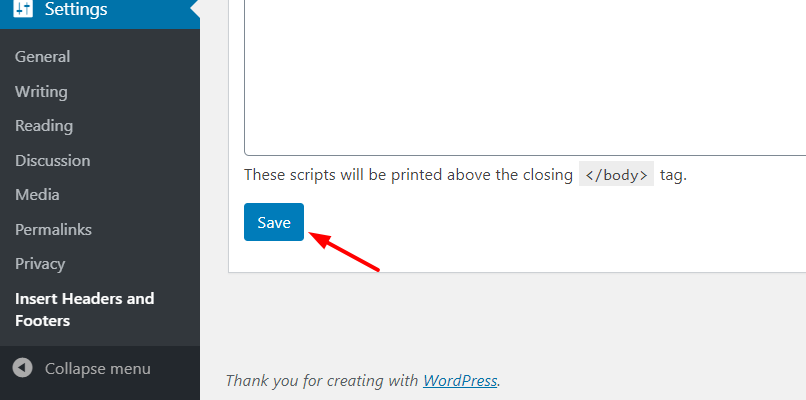
 6. 添加代碼後,不要忘記點擊Save 保存更改。
6. 添加代碼後,不要忘記點擊Save 保存更改。

7.就是這樣! 該代碼將添加到您的標題中。 總而言之,使用插入頁眉和頁腳非常簡單,因此對於那些想要在沒有任何麻煩或編碼的情況下編輯 WordPress 頁眉的人來說,這是一個絕佳的選擇。
2) 更改主題的 Header.php 文件
如果您想更好地控制標題並擁有一些基本的編碼技能,還有其他選擇。 如果您不喜歡使用太多插件來避免降低網站速度,或者您只是不想使用插入頁眉和頁腳插件,請不要擔心。 在這裡,我們將向您展示如何一步一步地通過一些編碼來編輯您的 WordPress 標題。
為此,您需要修改主題的核心文件。 因此,在開始之前,我們建議您創建一個子主題。 您可以手動創建一個或使用子主題插件。 創建子主題後,讓我們看看如何使用 WordPress 管理儀表板修改頭文件。
- 首先,登錄到管理部分。

2. 在外觀部分下,您會看到主題編輯器。 
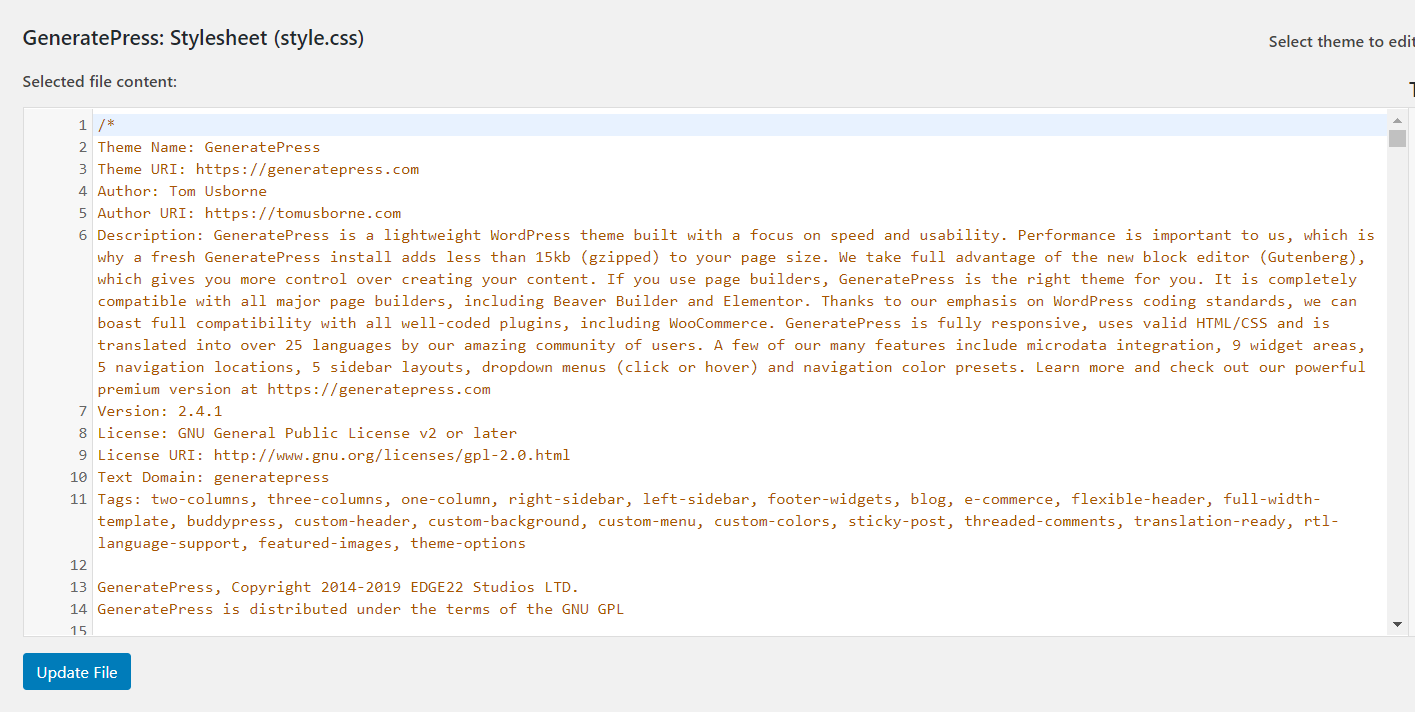
3. 這裡可以對主題的核心文件進行修改。 默認情況下,編輯器會拉取當前主題的style.css文件進行編輯,它看起來像這樣。

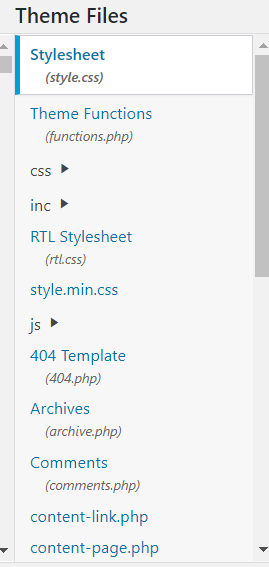
4. 在右側,您將看到當前主題目錄中可用的所有文件和文件夾。

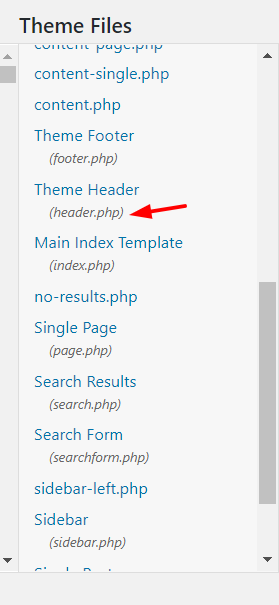
5. 向下滾動列表,直到找到header.php (在主題標題下)。

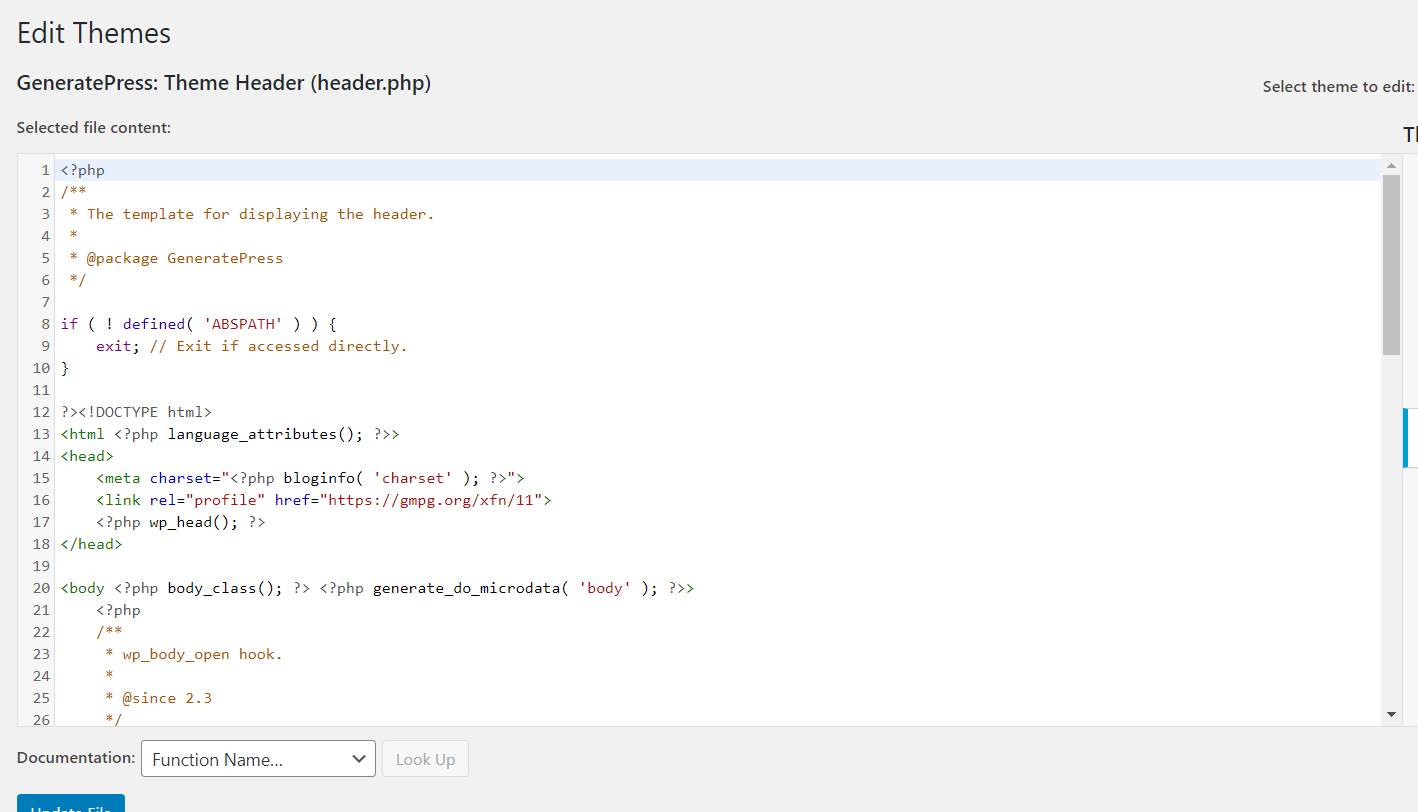
6. 選擇文件,它將在您的編輯器中打開。 為了創建本指南,我們使用了 GeneratePress WordPress 主題,所以它看起來像這樣。

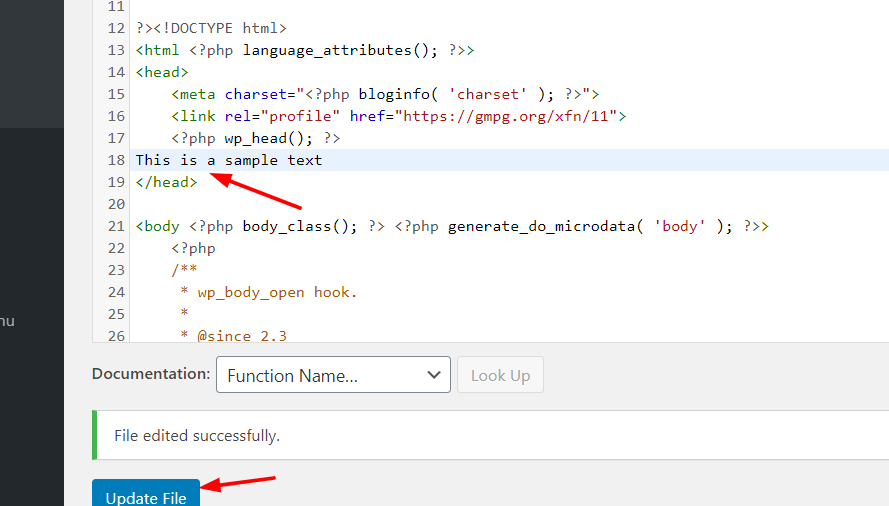
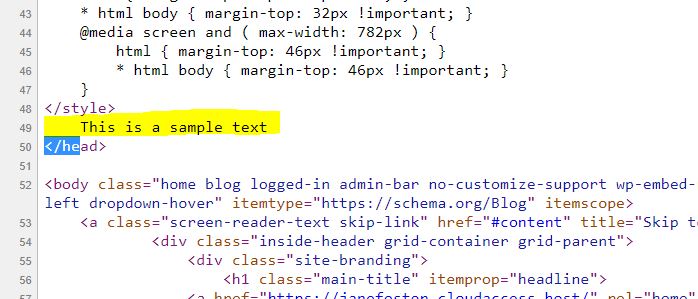
7. 現在,樂趣開始了。 在編輯header.php文件並添加自定義代碼時,請確保在<head>和</head>標記之間添加代碼段。 在這種情況下,我們將在</head>標記之前添加一個示例文本。

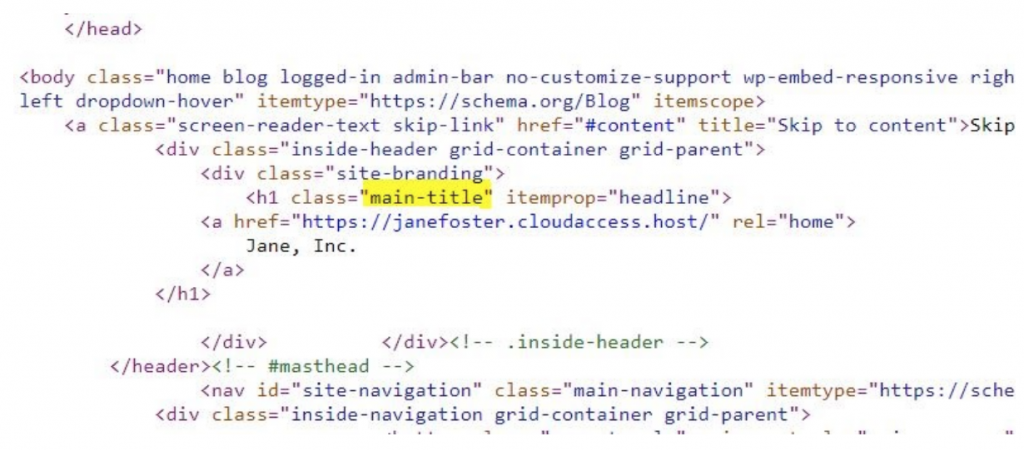
8. 單擊更新文件以保存更改。 如果您看到文件編輯成功消息,則更改已正確保存。 您可以通過訪問您網站的前端並查看源代碼來驗證它。

而已! 這就是您通過header.php文件在 WordPress 中編輯標題的方式。 向標題添加一些其他自定義項也很有用。 讓我們來看看其中的一些。
添加跟踪代碼
如果您想添加 Google Analytics 跟踪代碼、Google AdSense 自動廣告代碼/驗證碼、Facebook Pixel 甚至 Google 搜索控制台驗證碼,您應該將其放在</head>標記之前。 如果這樣做,請確保在添加片段後更新了文件,否則將無法正常工作。
專業提示:更改 WordPress 標題的字體大小和样式
在某些情況下,除了編輯文本之外,您可能還想更改 WordPress 標題的字體或樣式。 讓我們來看看如何做到這一點。 要更改標題的樣式,您需要了解一點 CSS。 但是,在這裡我們將向您展示如何以非常簡單的方式編輯字體大小。
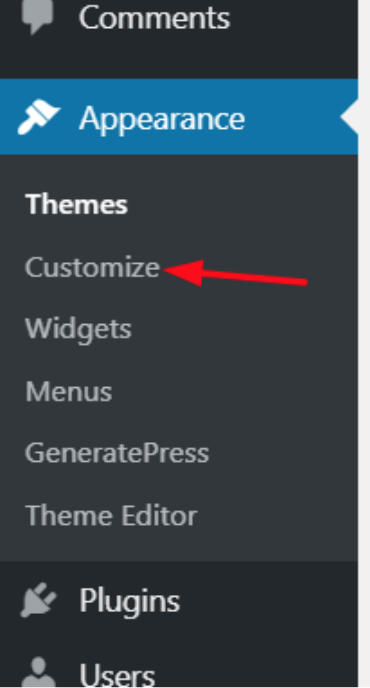
- 要將一些 CSS 代碼添加到您的博客,您必須轉到外觀部分,然後單擊自定義。
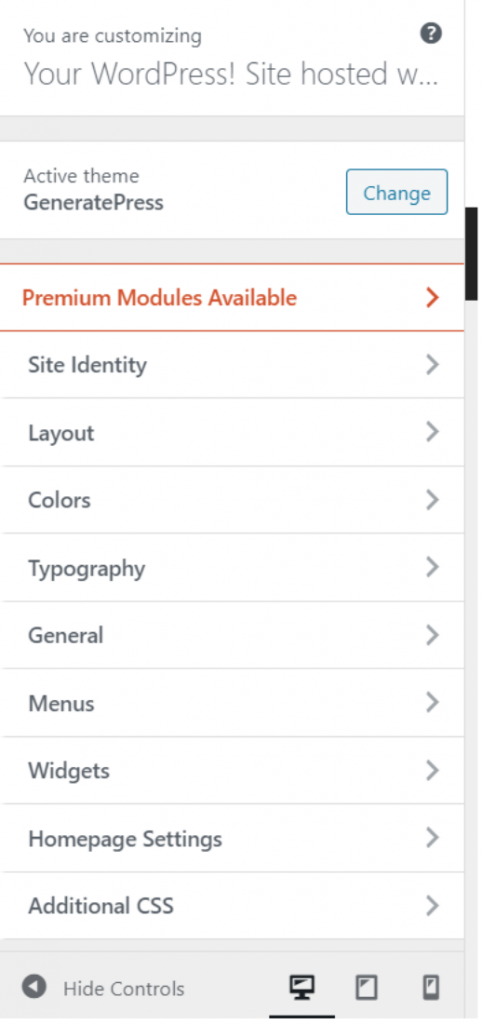
 2. 在那裡,您會發現幾個配置選項。 您可以根據已安裝的主題配置配置整個網站,並且 Divi 或 GeneratePress 等一些高級主題還允許您在定制器中進行自定義配置。
2. 在那裡,您會發現幾個配置選項。 您可以根據已安裝的主題配置配置整個網站,並且 Divi 或 GeneratePress 等一些高級主題還允許您在定制器中進行自定義配置。

3. 儘管這些配置可能會因您的 WordPress 主題而有所不同,但您將能夠通過一個示例了解如何操作。 在我們的例子中,我們使用的是 GeneratePress Lite WordPress 主題,所以我們點擊Additional CSS 。


4. 在這裡,您可以編輯現有主題的 CSS 代碼以自定義標題。 首先,檢查頁面源代碼以找到正確的 CSS 類。 在我們的例子中,它是主標題,所以我們應該編輯它。
 例如,假設您需要更改標題的字體樣式並將其設為斜體。 只需添加:
例如,假設您需要更改標題的字體樣式並將其設為斜體。 只需添加:
。主題 { 字體樣式:斜體; }
就是這樣。 您已更改 WordPress 標頭的字體樣式。 此外,您可以分配自定義 CSS 來更改其他內容,例如:
- 字體系列:字體:Arial - 這會將字體更改為“Arial”
- Size: font-size: 16px – 這會將字體大小更改為 16 像素,因此如果您想設置大小為 24,例如,只需在代碼中寫入 24 而不是 16。
3) 通過 FTP 編輯標題
這對於初學者來說也是一種簡單的方法。 如果您在使用 WordPress 主題編輯器時遇到問題,您可以使用FTP 客戶端。 對於本教程,我們使用 FileZilla,因為它是我們最喜歡的,但如果您喜歡不同的,任何都可以。 現在,讓我們看看如何通過 FTP 編輯 WordPress 標頭。
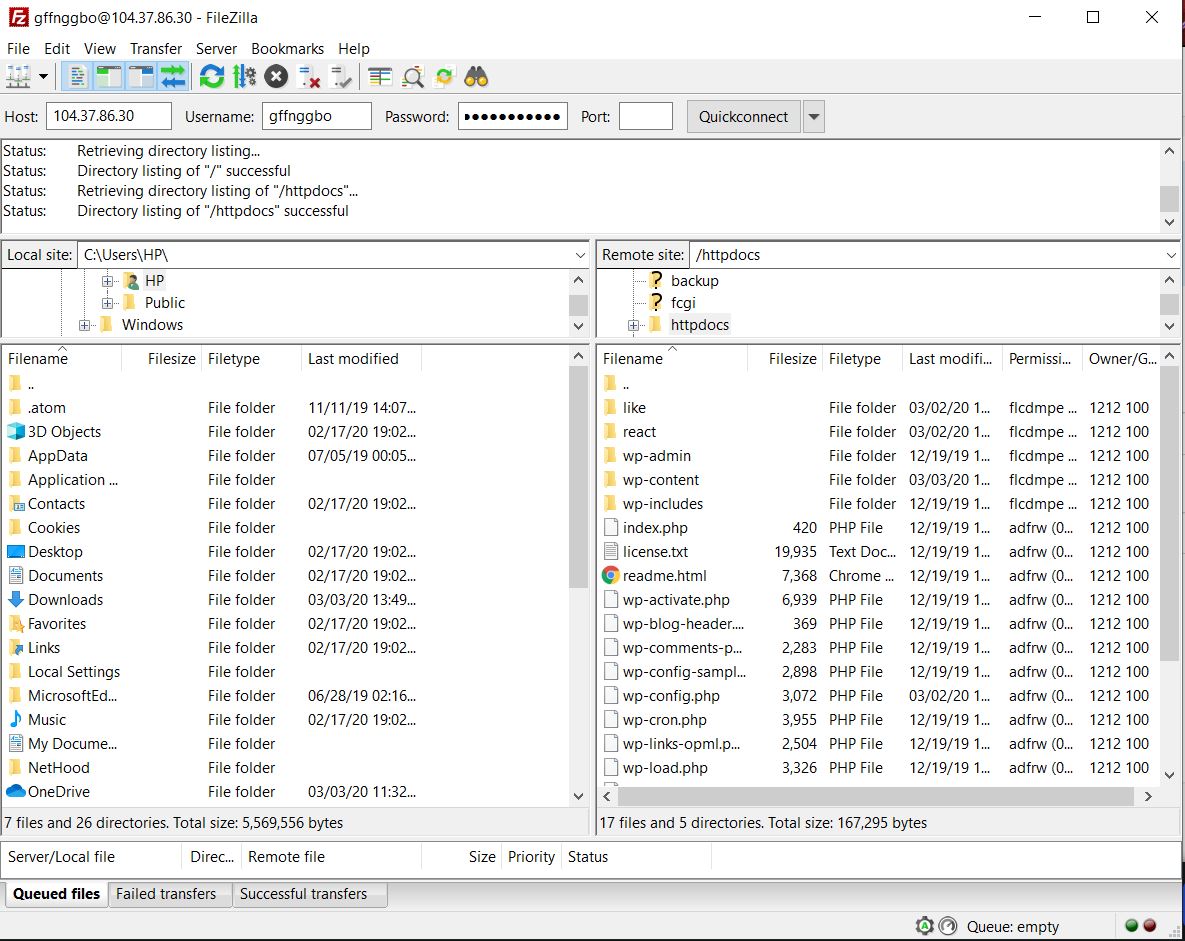
- 要將 FTP 連接到您的服務器,您需要一個 FTP 帳戶。 從託管 cPanel,您可以創建一個。 然後,使用用戶名、主機名、密碼端口,將 FTP 客戶端連接到您的服務器。

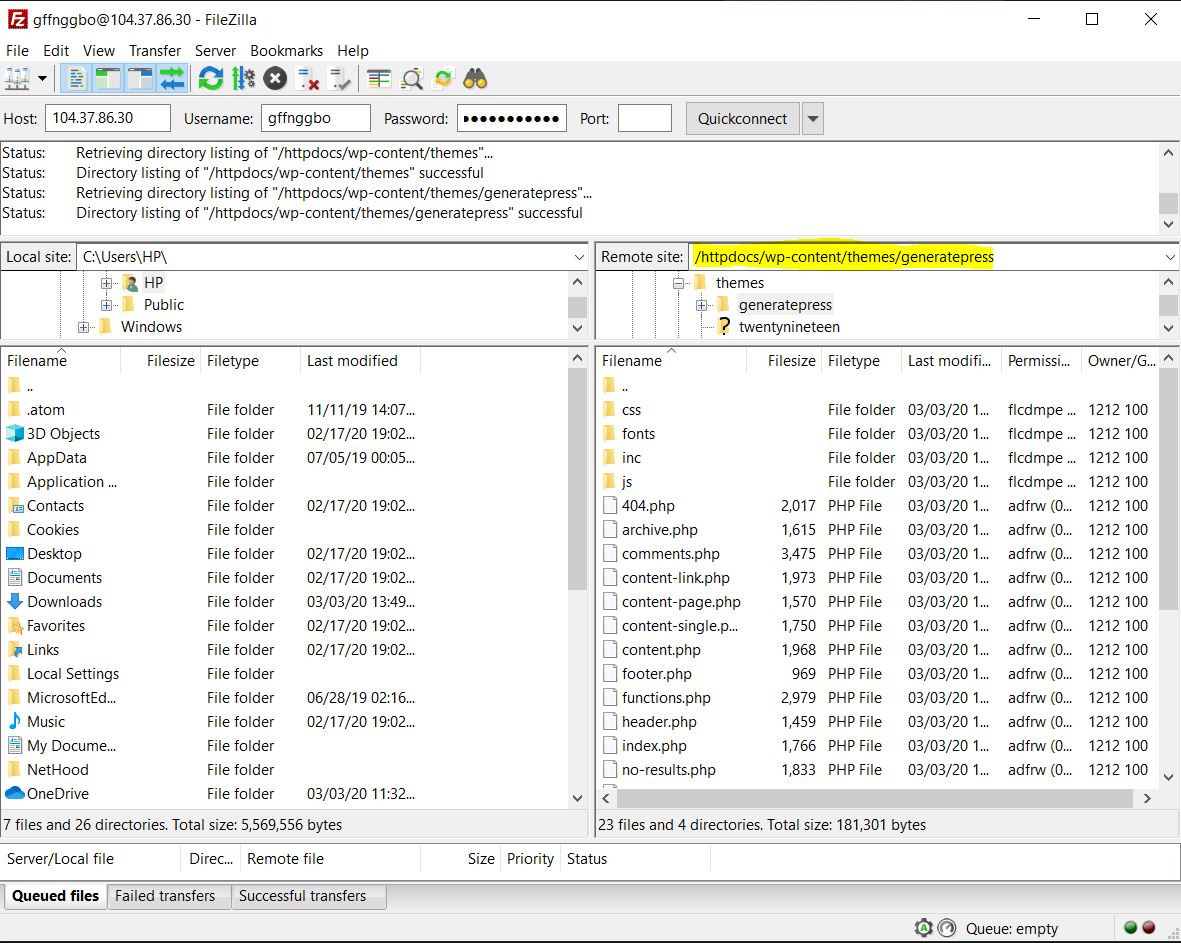
2. 左側是本地存儲,右側是服務器存儲。 要編輯頭文件,請轉到活動主題的目錄。

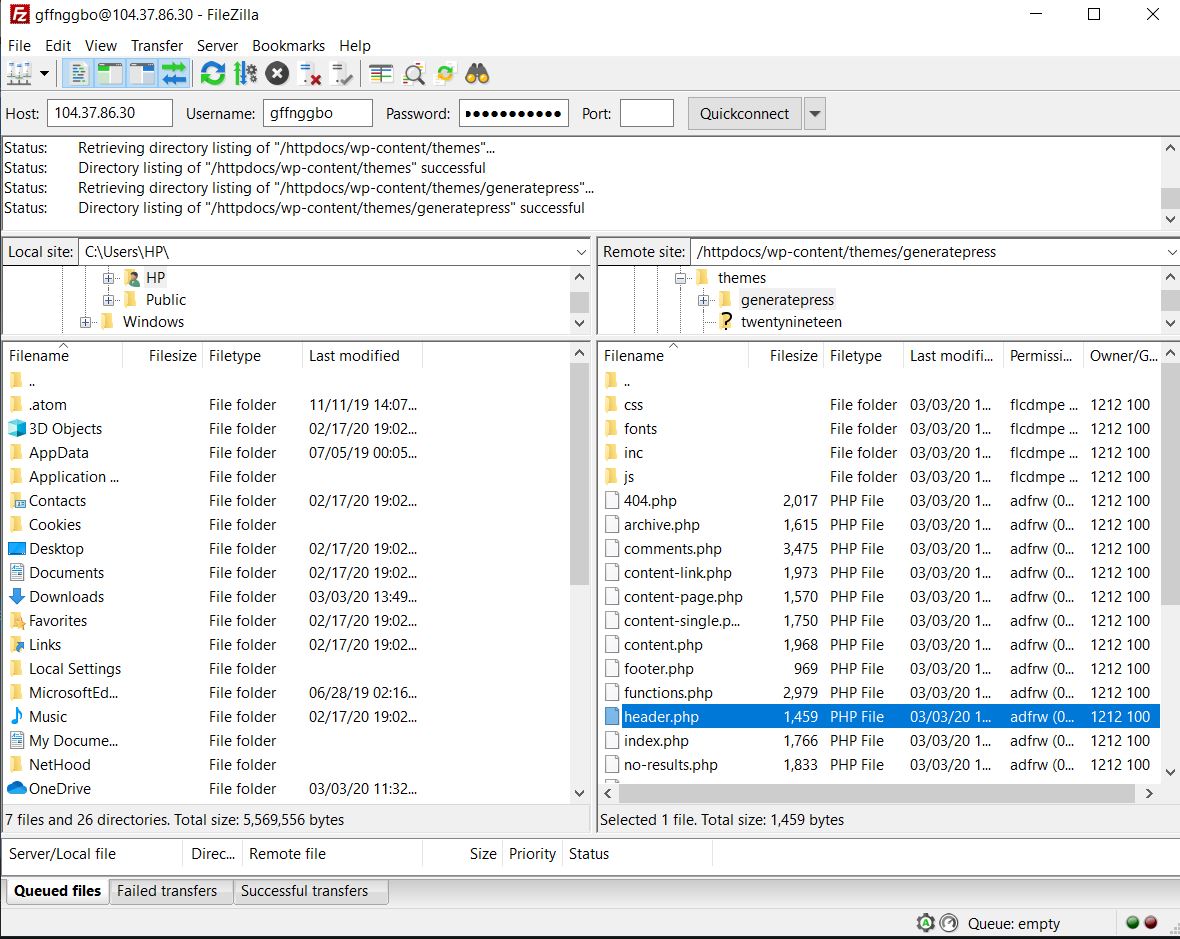
3. 路徑為/ wp-content/themes/theme-name/ 。 在那裡,您將看到header.php文件。

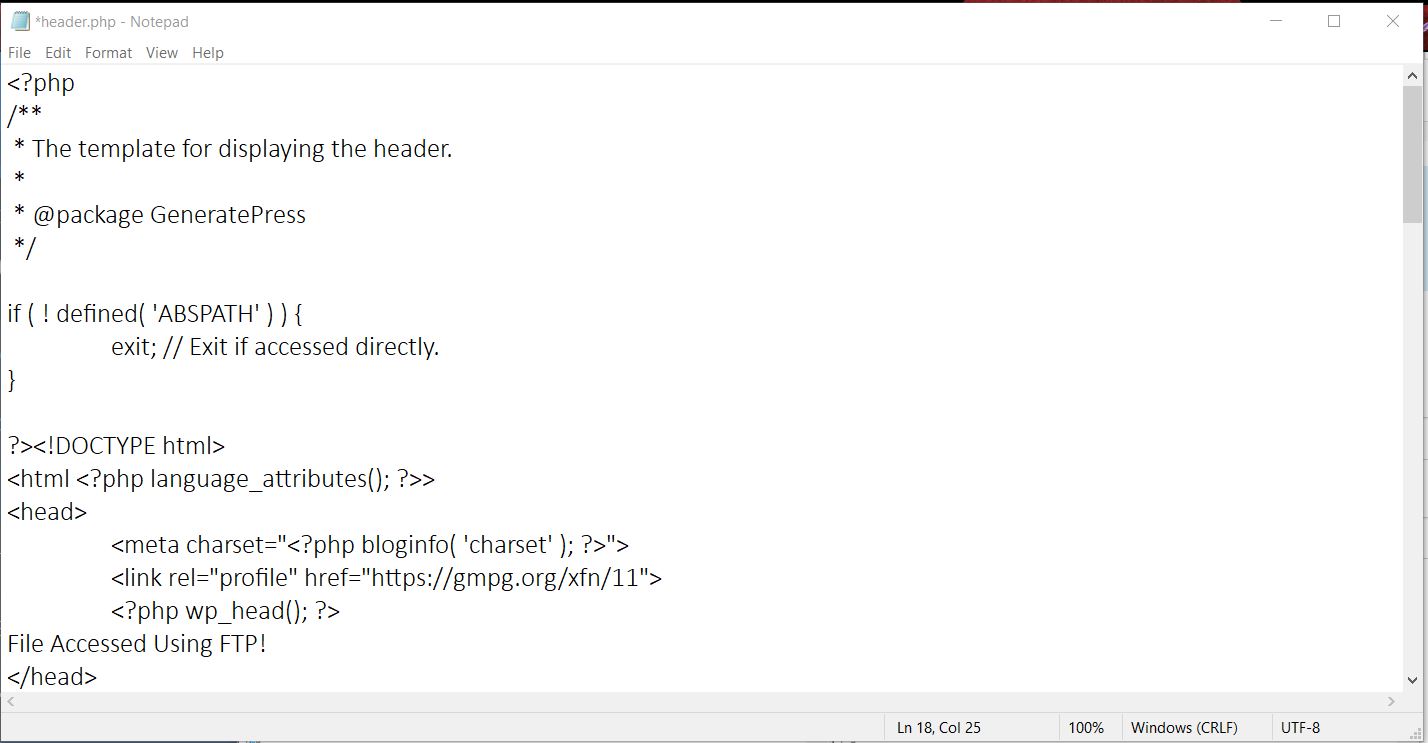
4. 右鍵單擊它並選擇編輯選項。 該文件將保存到您的本地存儲中,並將使用記事本或 Notepad++ 等文件編輯器打開。

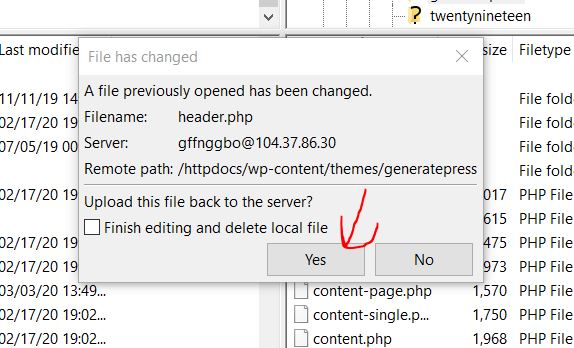
5. 在</head>標記之前進行您想要的更改。 進行更改後,保存文件,然後將其上傳回服務器。

6.就是這樣! 您已經編輯了文件並更改了網站的 WordPress 標頭! 您可以通過查看網站的源代碼來驗證更改。 值得注意的是,這種方法有一個主要缺點。
更改主題後,您將丟失所有以前的自定義設置,因此如果您計劃將來更改主題,這可能不是您的最佳選擇。 另一方面,如果您需要用舊代碼修改新主題的標題,只需簡單的複制粘貼即可。
獎金
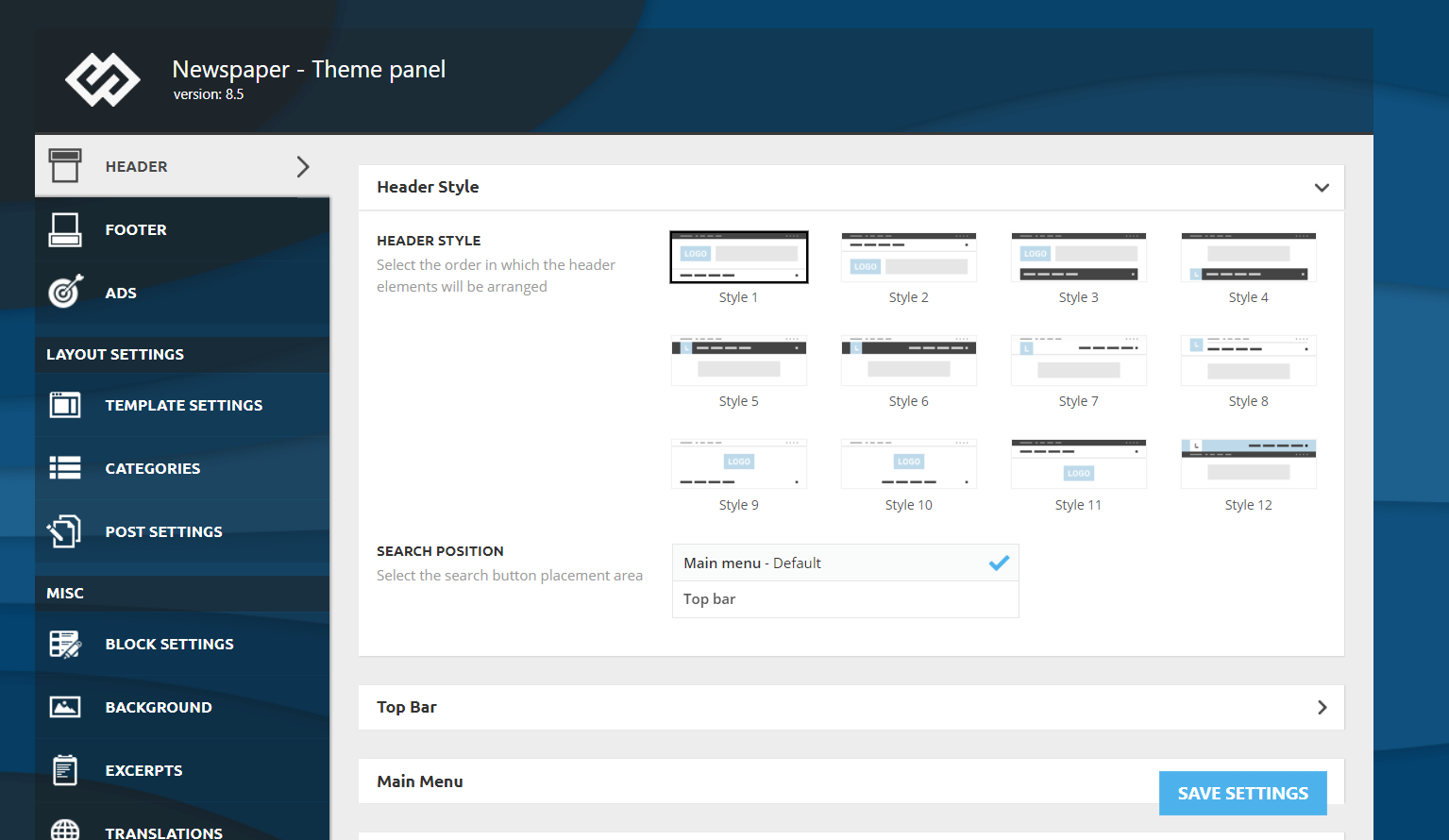
一些 WordPress 主題(如 Newspaper、Newsmag 等)允許您編輯主題標題。 大多數 WordPress 主題都帶有專用的主題面板。 從那裡,您可以自定義主題。 例如,看看下面報紙 WordPress 主題提供的主題面板。

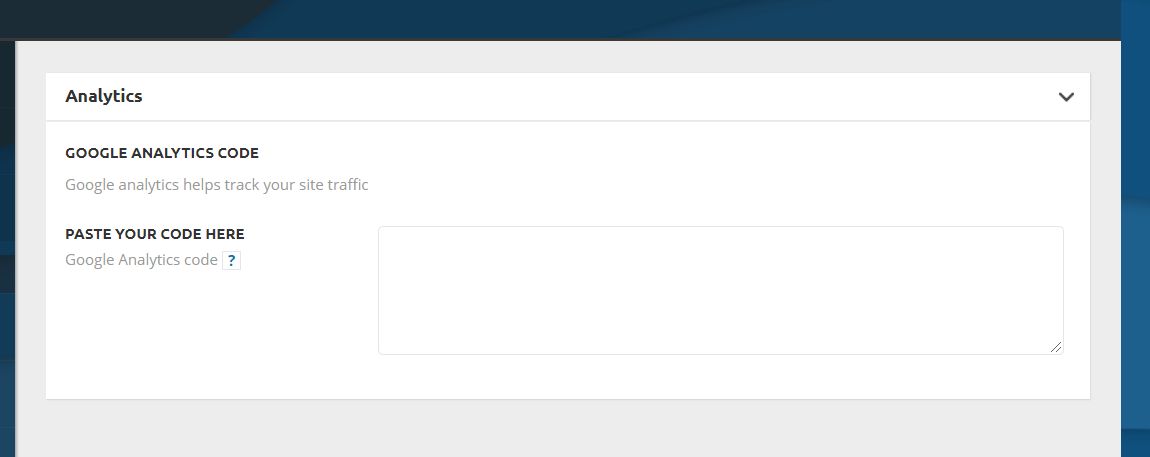
為了添加 Google Analytics 代碼,該團隊在面板中添加了一個專門的部分。

該代碼將添加到您網站的<head>部分。 添加代碼後,只需保存更改,清除您網站的緩存,就可以開始了! 如果您的主題不支持此編輯標題,您可以使用上述方法之一。
標題中要添加什麼?
既然您知道如何編輯您的 WordPress 標頭,那麼讓我們看看您可以添加哪些內容:
- 谷歌分析跟踪代碼
- 驗證碼
- 自動廣告代碼
- 臉書像素
- Search Console 驗證碼
- 移動條顏色代碼
- 圖片和視頻
- Pinterest 驗證碼
可以看到,幾乎所有的驗證都可以通過header的修改來完成。 另外,如果您需要它,您還可以在標題中添加一個小部件。 這可能對您的網站訪問者可見,並且非常有用,因為您可以使用小部件添加 CTA 按鈕、展示廣告或任何您想要的東西。
如何在WordPress的標題中添加圖像
另一種可能的定制是將圖像添加到 WordPress 標頭。 為此,只需按照以下步驟操作:
- 登錄到您的 WordPress 管理儀表板
- 轉到外觀 > 標題。 請注意,有些主題沒有標頭選項,因此您必須轉到外觀 > 主題編輯器 > 標頭並修改標頭 PHP 文件
- 然後,轉到標題圖像部分並單擊添加新圖像
- 之後,選擇要在標題中使用的圖像
- 然後,您將轉到裁剪圖像部分,您可以在其中決定要顯示圖像的哪一部分。
- 完成後,單擊Publish 。
- 而已! 您已使用新圖像自定義 WordPress 標頭
將圖像添加到標題時,請記住:
- 使用能引起訪客注意的照片並傳達您的工作和價值觀
- 使用適合您的品牌並與您想要傳達的內容一致的圖片。 例如,如果您是運動品牌,請勿展示快餐或汽車的圖片。 這聽起來很明顯,但有很多網站的圖像與他們所做的不符,最終讓客戶感到困惑
如何在WordPress的標題中添加視頻
對於某些企業來說,在標題中添加視頻以吸引用戶的注意力可能是有意義的。 因此,在這裡,我們將向您展示如何以兩種不同的方式進行操作。
- 將 YouTube 視頻添加到標題
- 添加 mp4 視頻
讓我們仔細看看每種方法。
1) 添加一個 YouTube 視頻
在開始這些步驟之前,請轉到 YouTube 並將您要添加到 WordPress 標頭的視頻的 URL 複製。 之後,執行以下操作:
- 登錄到您的 WordPress 管理儀表板
- 然後,轉到外觀 > 標題
- 在那裡,轉到Header Media部分並將 YouTube 視頻的 URL 粘貼到Header Video下的相應字段中
- 按發布,就是這樣
2)添加一個mp4視頻
將視頻添加到 WordPress 標頭的第二個選項是上傳 mp4 視頻文件。 請記住,文件的重量不能超過 8 MB 。 此外,尺寸需要根據主題的容器大小進行調整。 因此,要將 mp4 視頻添加到標題中,在 WordPress 儀表板中,您必須:
- 轉到外觀 > 標題
- 然後,轉到標題媒體部分,按標題視頻下的選擇視頻
- 搜索文件並將其上傳到媒體庫
- 然後按選擇視頻並發布
- 而已! 您已將視頻添加到 WordPress 標頭!
注意:YouTube 方法的一個優點是它允許您添加任何視頻,而如果您上傳視頻文件,則文件不能大於 8 MB,並且必鬚根據主題大小進行調整。
獎勵:如何在 WordPress 中訪問標題標籤
訪問標籤以在 WordPress 中編輯標題的兩種最簡單方法是:
- 從 WordPress 儀表板:轉到外觀 > 主題編輯器 > header.php文件。 在文件頂部附近,您應該會看到<head>和</head>。 只需在標籤之間添加您的代碼。
- 通過 URL :或者,您可以通過將/wp-admin/theme-editor.php?file=header.php添加到您的域 URL 來訪問標題標籤。 例如,對於 QuadLayers,它將是http://quadlayers.com/wp-admin/theme-editor.php?file=header.php 。
如果您使用 WordPress 網絡,則需要使用不同的鏈接:http: //quadlayers.com/wp-admin/network/theme-editor.php (請記住使用您的域更改 URL)
如果我的主題沒有 header.php 文件怎麼辦?
一些子主題沒有自己的 header.php 文件。 如果這是您的情況,有 2 個選項可以自定義您的標題:
- 將父主題的標題移動到子主題並從那裡進行編輯
- 使用鉤子:要添加代碼和編輯標題,您可以將以下內容添加到子主題的functions.php文件中。
功能 QL_your_function() {
echo '你的代碼';
}
add_action('wp_head', 'QL_your_function');請注意,這是為您提供結構的示例代碼,您需要對其進行調整併添加您自己的代碼。
我嘗試編輯 WordPress 標頭,但沒有成功
假設您遵循了本教程的每一步,但代碼沒有添加到您網站的標題中。 首先,確保您編輯了正確的文件並將代碼添加到正確的部分。 如果您已正確完成所有操作,但仍然無法正常工作,那麼有一個簡單的解決方案。 如果您在網站上使用 WordPress 緩存插件來優化速度和性能,在大多數情況下,只需清除緩存即可解決此問題。
結論
總而言之,這些是編輯任何 WordPress 網站標題的簡單方法。 對於初學者,我們建議使用插入頁眉和頁腳插件,因為它易於使用和管理。
另一方面,如果您不打算很快更改您的 WordPress 主題,那麼編輯主題的header.php文件是您的絕佳選擇。
最後,需要注意的是,如果您編輯了 WordPress 主題的header.php文件並更改了主題,所有自定義項都將丟失,儘管您也可以復制和粘貼它們。 因此,請在可用選項之間進行選擇,並找出最適合您的選項。
如果除了頁眉之外,您還想自定義網站的頁腳,請查看我們的指南,了解如何在 WordPress 中編輯頁腳。
還是需要幫助? 歡迎在下方發表評論,我們將為您提供所需的任何幫助!
