如何在 WordPress 中編輯菜單以進行自定義導航
已發表: 2022-07-21想學習如何在 WordPress 中編輯菜單?
即使您的 WordPress 主題控制著導航菜單的外觀,您也可以使用 WordPress 插件或 CSS 對其進行編輯,以添加更適合您需求的自定義項。
在本文中,我們將向您展示如何在 WordPress 中編輯菜單並輕鬆自定義它們。
- 為什麼要編輯您的 WordPress 菜單?
- 如何在 WordPress 中編輯菜單:2 種方法
- 方法 1. 使用 SeedProd 編輯 WordPress 菜單
- 步驟 1. 安裝 SeedProd 插件
- 第 2 步。選擇一個 WordPress 主題模板
- 步驟 3.自定義標題模板部分
- 第 4 步。編輯您的 WordPress 菜單
- 第 5 步。發布您的自定義 WordPress 主題
- 方法 2. 在沒有插件的情況下在 WordPress 中編輯菜單
- 方法 1. 使用 SeedProd 編輯 WordPress 菜單
- 下一步
為什麼要編輯您的 WordPress 菜單?
導航菜單可幫助網站訪問者輕鬆瀏覽您的網站。
借助良好的導航結構,用戶可以輕鬆瀏覽內容,讓他們在您的 WordPress 網站上停留更長時間並採取行動。 例如,在閱讀頁面或博客文章後,訪問者可能會決定註冊您的電子郵件通訊。
默認的 WordPress 菜單列出了現有的 WordPress 頁面。 然而,導航菜單可讓您將默認菜單更改為具有任何類型內容的自定義鏈接和按鈕的菜單。 這使您可以簡化網站導航以獲得最佳用戶體驗。
既然您知道了編輯 WordPress 導航的好處,我們將跳入不同的方法來做這件事。
如何在 WordPress 中編輯菜單:2 種方法
下面,我們將分享 2 種不同的方式來更改您的 WordPress 導航。 兩種方法都很簡單; 但是,第一個示例提供了更多自定義選項。
方法 1. 使用 SeedProd 編輯 WordPress 菜單
首先,我們將向您展示如何使用強大的拖放頁面構建器在 WordPress 中編輯菜單。 頁面構建器無需手動對菜單更改進行編碼,而是讓您無需代碼即可自定義網站設計的許多區域。

我們將用於此方法的插件是 SeedProd,它是 WordPress 的最佳網站構建器。 它帶有一個可視化的拖放編輯器,允許您自定義整個 WordPress 網站而無需僱用開發人員。
使用 SeedProd,您可以創建自定義 WordPress 主題,構建高轉化率的登錄頁面,並使用可自定義的模板、塊和部分來促進您的潛在客戶生成工作。 它還具有專用的導航菜單元素,您可以通過指向和單擊進行編輯。
SeedProd 還可以幫助您:
- 創建即將推出的頁面
- 增加您的電子郵件列表
- 將 WordPress 置於維護模式
- 構建自定義 404 頁面
- 自定義您的 WordPress 登錄頁面
- 嵌入社交媒體內容
- 創建 WooCommerce 主題
- 和更多。
事不宜遲,以下是使用 SeedProd 在 WordPress 中編輯菜單的步驟。
步驟 1. 安裝 SeedProd 插件
首先,訪問 SeedProd 定價頁面並選擇您的計劃。 SeedProd 確實提供免費版本; 但是,我們將使用 SeedProd Pro 的 Theme Builder 功能。
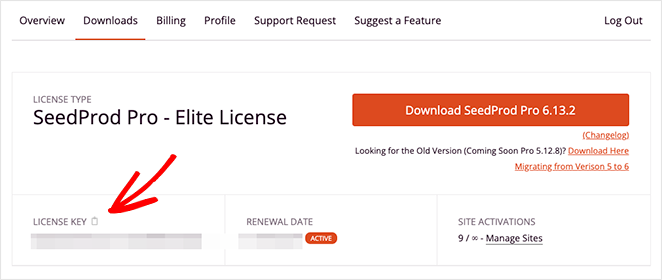
之後,登錄您的 SeedProd 帳戶並單擊“下載”選項卡。 在此屏幕上,您可以下載插件 .zip 文件並單擊剪貼板圖標以復制您的許可證密鑰。

接下來,前往您的 WordPress 網站並安裝並激活 SeedProd。 如果您以前從未這樣做過,請按照本指南安裝 WordPress 插件。
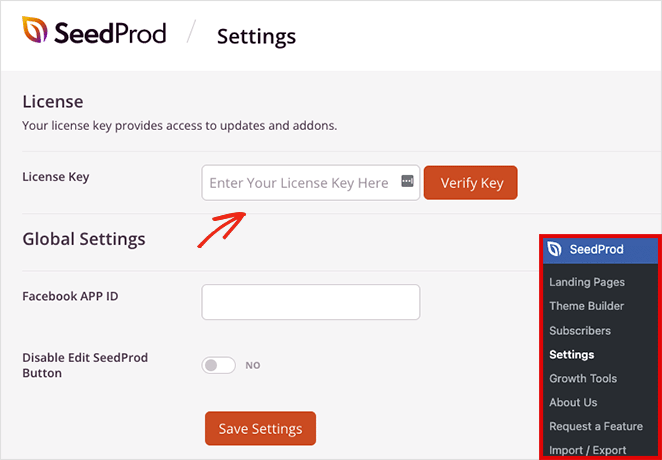
插件激活後,從您的 WordPress 管理員導航到SeedProd » 設置,然後將您的密鑰粘貼到許可證密鑰字段中。 單擊“驗證密鑰”按鈕以保存您的許可證,然後再繼續。

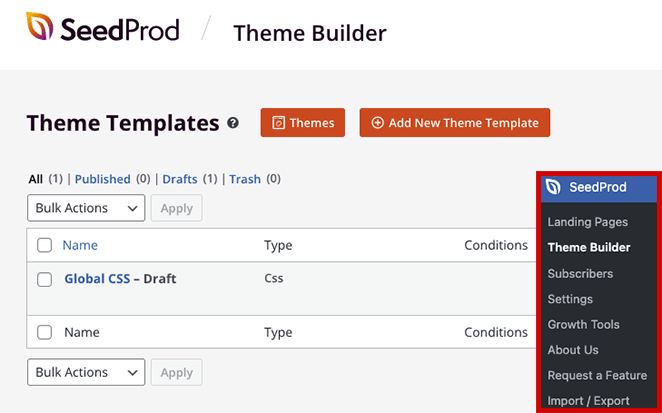
現在,轉到SeedProd » Theme Builder頁面,您可以在其中開始構建新的 WordPress 主題。

注意:對於本教程,我們將使用 SeedProd 的 Theme Builder 功能創建一個新菜單。 如果您希望保留現有的 WordPress 主題,您可以在第 4 步中使用相同的方法,通過使用 SeedProd 創建登錄頁面。
第 2 步。選擇一個 WordPress 主題模板
SeedProd 無需代碼即可輕鬆編輯 WordPress 網站的任何部分,但首先,您需要為您的主題創建基本框架。
最簡單的方法是選擇一個預製的 WordPress 主題模板。 它們帶有構成您主題的所有部分現成的,因此您需要做的就是使用您的網站內容自定義它們。
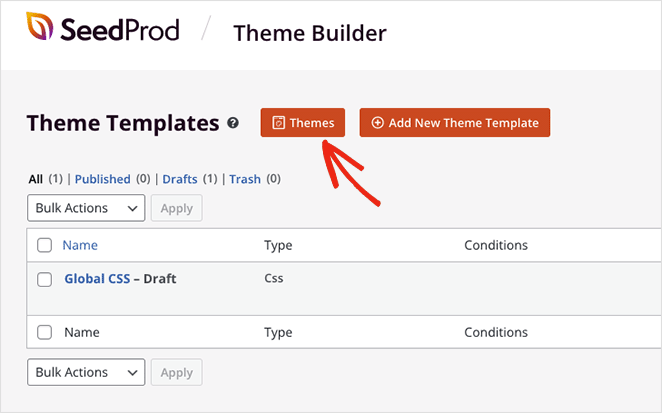
要選擇主題模板,請單擊 Theme Builder 頁面中的Themes按鈕。 這將打開一個模板庫,您可以在新選項卡中預覽。

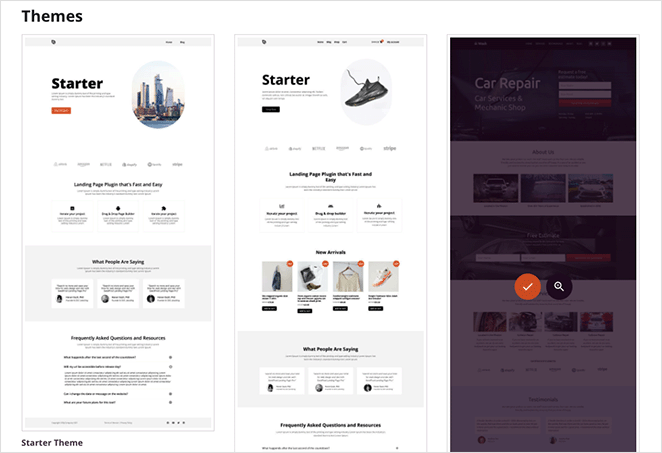
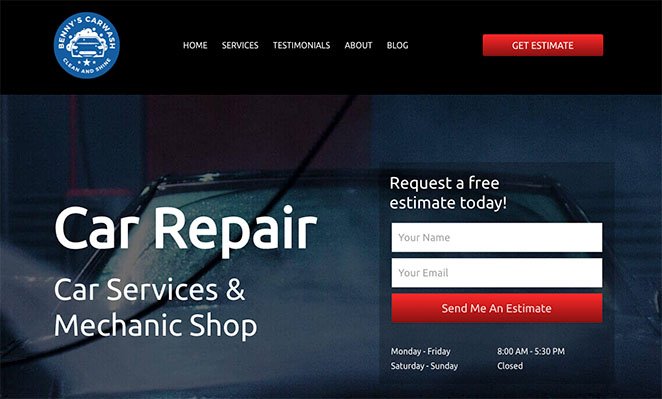
我們將在本教程中使用汽車維護主題,但您可以選擇最適合您業務的任何主題。 找到您喜歡的主題模板後,單擊橙色複選標記圖標以導入模板部分。

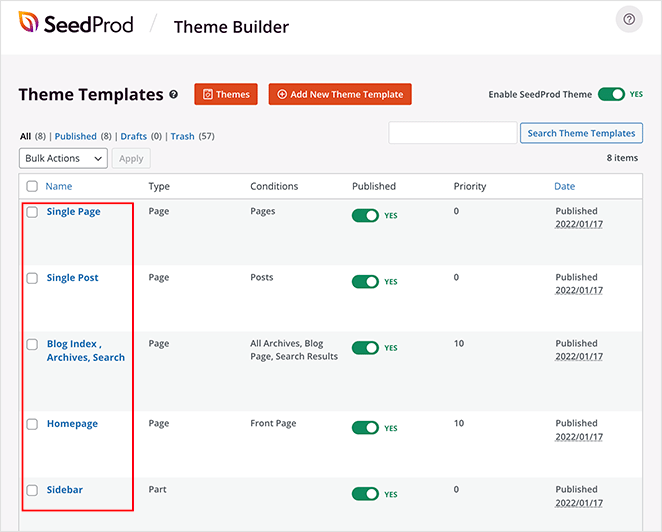
SeedProd 將自動創建主題的各個部分,包括頁眉、頁腳、主頁和博客頁面。 您現在可以使用可視化拖放構建器編輯任何模板。

步驟 3.自定義標題模板部分
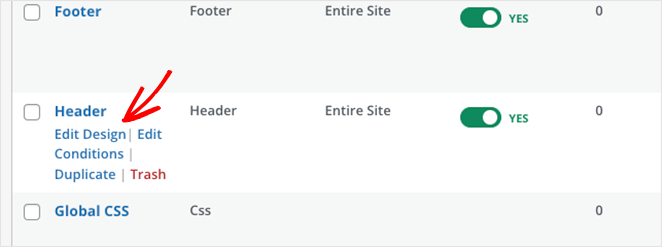
許多 SeedProd 的預製模板會自動構建導航菜單。 您通常會在 Header 模板中找到它,我們現在將向您展示如何自定義。
要編輯您的 Header 模板,請將鼠標懸停在它上面並單擊Edit Design鏈接。 之後,它將在可視頁面編輯器中打開。

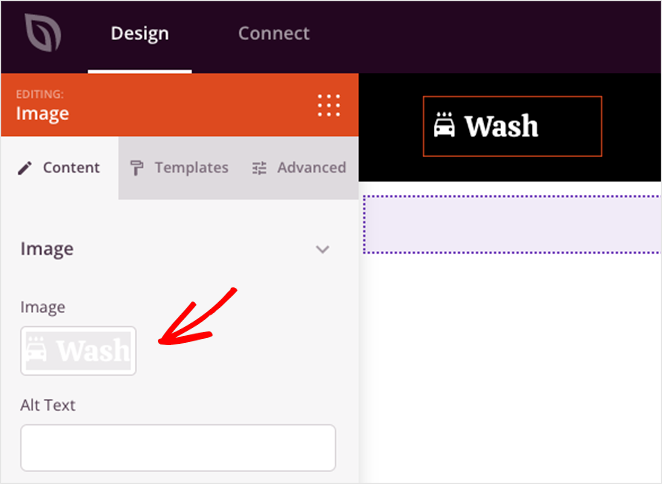
自定義標題的任何元素就像在實時預覽中單擊它一樣簡單。 這樣做會在左側邊欄中打開該元素的設置面板,您可以在其中更改內容、樣式和功能。
例如,您可以單擊徽標元素,刪除默認徽標,然後從您的 WordPress 媒體庫或計算機上傳一個。

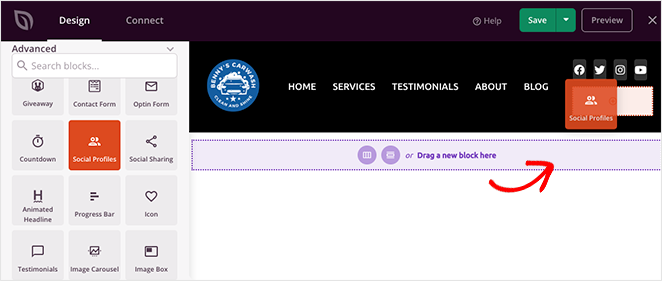
您還可以通過從左側邊欄中拖動一個塊並將其放到標題上來添加頁面元素,例如社交媒體圖標、搜索框等。


現在您知道如何使用頁面編輯器,讓我們看看如何編輯您的 WordPress 菜單。
第 4 步。編輯您的 WordPress 菜單
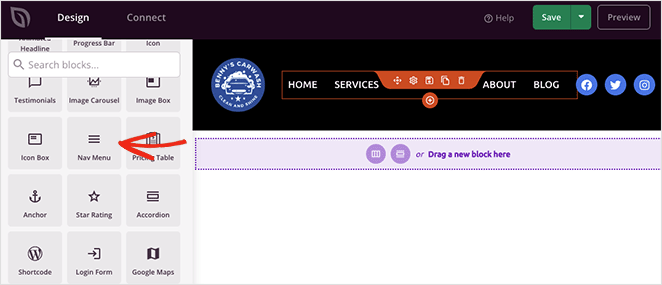
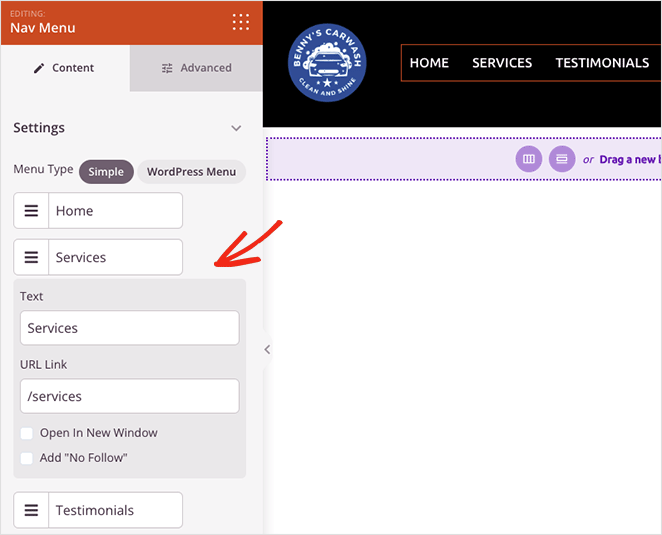
如前所述,SeedProd 默認使用導航菜單塊來顯示菜單項。

當您打開塊設置時,您會看到有 2 種創建和管理菜單的方法:
- 簡單的
- WordPress 菜單
簡單選項可讓您在頁面構建器界面內添加指向菜單的鏈接。 您可以向任何頁面、帖子、類別、標籤或外部網頁添加任意數量的鏈接。

因為這是一種簡單的菜單構建方法,所以您不能添加下拉菜單或選擇您已經製作的菜單。
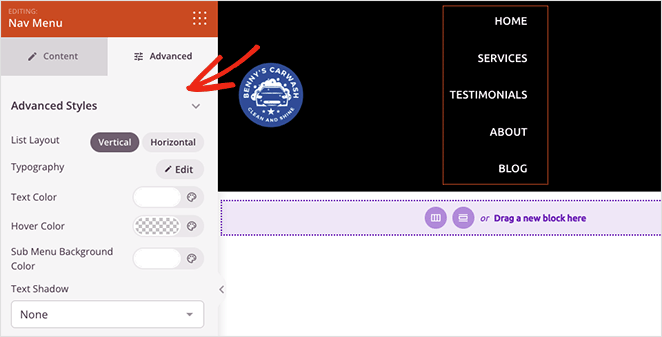
話雖如此,您可以自定義菜單對齊方式、字體大小、間距和分隔符。 此外,在“高級”選項卡中,您可以在水平和垂直菜單之間進行選擇,並自定義排版、顏色、邊框等。

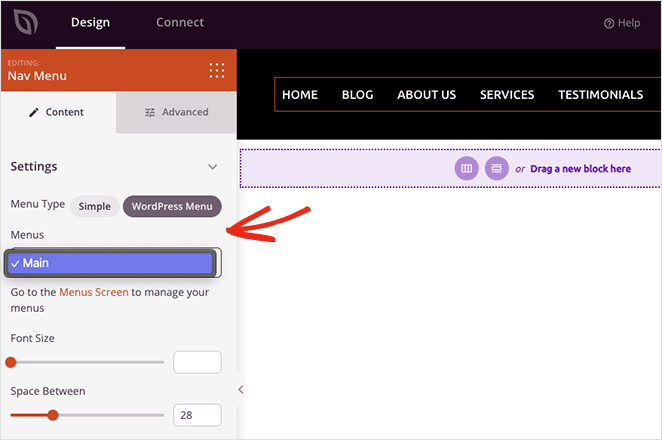
WordPress 菜單選項有不同的方法。 您可以從下拉菜單中選擇一個預先存在的菜單,並為小屏幕尺寸激活移動導航。

SeedProd 還包含一個鏈接,可將您直接帶到默認的 WordPress 菜單頁面以調整您的菜單佈局。 與簡單菜單一樣,高級選項卡具有顏色、字體、陰影、設備可見性等自定義選項。
如何自定義 WordPress 中的菜單按鈕?
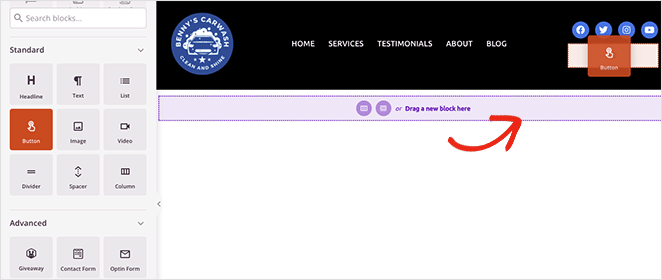
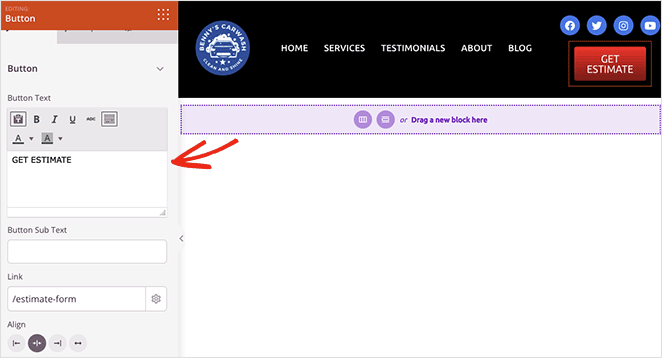
您可以使用 SeedProd 的按鈕塊為您的 WordPress 導航菜單創建一個菜單按鈕。

在左側邊欄中找到Button塊並將其拖到您的標題上。 然後,您可以在按鈕設置面板中自定義按鈕號召性用語、鏈接、樣式等。

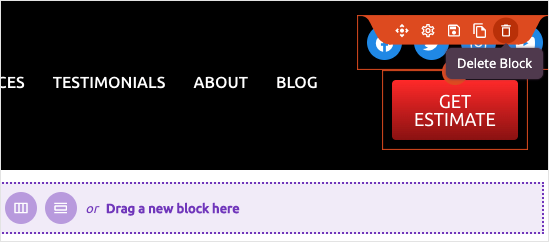
專業提示:您可以通過將光標懸停在其上並單擊垃圾桶圖標來刪除不需要的任何元素。

如果您對導航菜單感到滿意,請單擊右上角的保存按鈕和 X 圖標以返回主題構建器儀表板。

現在按照相同的過程自定義 WordPress 主題的其他部分。
第 5 步。發布您的自定義 WordPress 主題
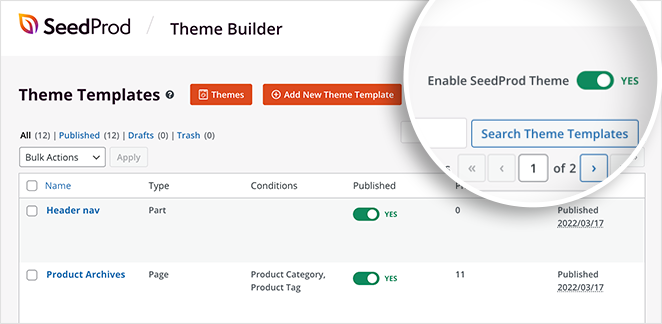
編輯完 WordPress 菜單和主題模板後,您就可以在您的網站上進行實時更改了。 為此,請從 Theme Builder 頁面中找到Enable SeedProd Theme開關,並將其轉到“On”位置。

現在您可以前往主頁並查看新的自定義導航菜單。

方法 2. 在沒有插件的情況下在 WordPress 中編輯菜單
如果您不想更改現有的 WordPress 主題,可以使用內置的 WordPress 菜單選項編輯菜單。
雖然此方法不需要任何 WordPress 插件,但自定義選項較少。 另外,菜單的外觀會因主題而異。
要了解如何在沒有插件的情況下在 WordPress 中編輯菜單,請按照這些說明進行操作。
首先,通過從 WordPress 儀表板導航到外觀» 菜單進入 WordPress 菜單設置頁面。
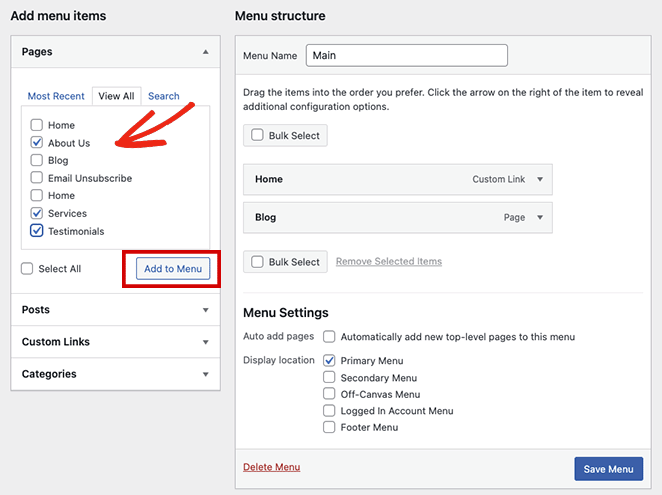
您可以通過在左側的“頁面”面板中選擇項目並單擊“添加到菜單”按鈕來將項目添加到現有的 WordPress 菜單中。

要添加其他內容,如帖子、類別或自定義鏈接,請在同一面板中展開導航標籤,選擇項目,然後單擊添加到菜單按鈕。
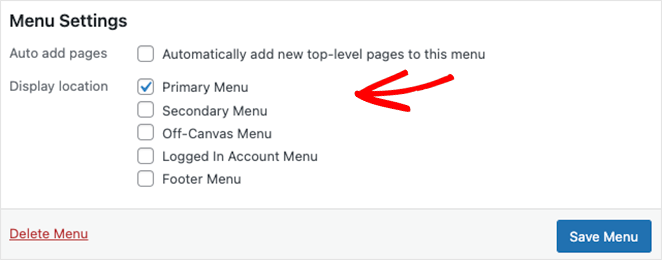
更改菜單在菜單位置選項卡中的顯示位置也很容易; 但是,這取決於您的活動 WordPress 主題。 例如,我們的 WordPress 主題有以下位置:
- 主菜單
- 二級菜單
- 畫布外菜單
- 登錄帳戶菜單
- 頁腳菜單

當您對菜單編輯感到滿意時,單擊“保存菜單”按鈕。
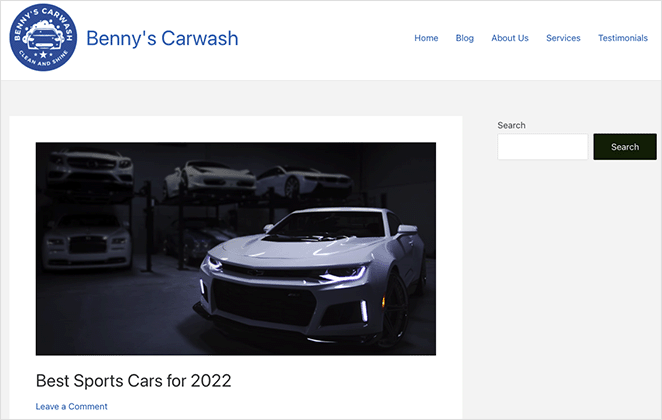
現在您可以預覽您的網站並查看您的導航菜單。

如果您在使用自定義 CSS 自定義菜單時需要更多幫助,請按照這些說明設置 WordPress 導航菜單的樣式。
下一步
我們希望這個循序漸進的教程可以幫助您學習如何輕鬆地在 WordPress 中編輯菜單。 如果您有 WooCommerce 網站,您可能還會喜歡本指南,了解如何在菜單中添加 WooCommerce 購物車圖標。
準備好開始在沒有代碼的情況下自定義您的網站菜單了嗎?
立即開始使用 SeedProd。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。