如何在 WordPress 中編輯移動菜單(新手指南)
已發表: 2023-03-30您想學習如何在 WordPress 中編輯移動菜單嗎?
移動菜單是導航鏈接,可讓移動用戶更輕鬆地瀏覽您的網站並與之互動。 如果您使用的是 WordPress,編輯移動菜單相對容易,並且可以大大改善用戶體驗、網站加載時間和移動導航。
在本文中,我們將向您介紹如何在 WordPress 中編輯您的移動菜單,以便您可以為移動訪問者創建用戶友好的體驗。
為什麼要在 WordPress 中編輯您的移動菜單?
出於以下原因,編輯和自定義您的 WordPress 移動菜單很重要:
- 改善用戶體驗:移動用戶與桌面用戶有不同的需求和習慣。 通過自定義您的移動菜單,您可以創建適合他們獨特需求的用戶友好體驗。
- 更快的網站加載時間:針對移動設備優化的菜單可以幫助減少頁面加載時間,這對於互聯網連接速度較慢的用戶來說很重要。
- 更好的導航:精心設計的移動菜單可以讓用戶更輕鬆地在您的網站上找到他們需要的內容,從而提高參與度和轉化率。
- 移動優先索引:谷歌使用移動優先索引系統,這意味著網站根據其移動版本進行排名。 精心設計的移動菜單可以幫助提高您的網站在搜索引擎上的排名。
總體而言,編輯您的 WordPress 移動菜單對於針對移動訪問者優化它、改善用戶體驗以及提高參與度、轉化率和 SEO 至關重要。
如何在 WordPress 中編輯移動菜單
在本指南中,我們將分享 2 種不同的方法來編輯 WordPress 網站上的移動菜單。
第一種方法可讓您完全自定義菜單並在桌面或移動屏幕上顯示或隱藏某些元素。 但是,另一種方法是使用較少自定義選項的免費解決方案。
單擊以下任一鏈接以選擇您要使用的方法:
- 使用 SeedProd Page Builder 自定義移動菜單
- 替代方案:使用免費的 WordPress 插件編輯移動菜單
讓我們開始吧!
使用 SeedProd Page Builder 自定義移動菜單
首先,我們將使用頁面構建器插件以可視化方式自定義和編輯移動菜單,無需代碼。 為此,我們將使用最好的 WordPress 網站和登陸頁面構建器 SeedProd。

它帶有數百個預製模板、拖放界面和無數設計元素,可輕鬆自定義任何 WordPress 頁面。 無論您的菜單是在頁眉、頁腳還是 WordPress 側邊欄中,您都可以使用 SeedProd 的構建器輕鬆編輯它。
此外,此插件強大的可見性選項允許您隱藏移動或桌面屏幕上的特定設計元素。 因此,您可以根據不同的屏幕尺寸定制導航菜單。
步驟 1. 安裝並激活 SeedProd
首先,您需要從 SeedProd 的網站下載該插件。 儘管 SeedProd 有免費版本,但我們將使用 SeedProd Pro 來實現其 WordPress 主題構建功能。
如果您需要幫助,您可以查看有關安裝 WordPress 插件的指南。
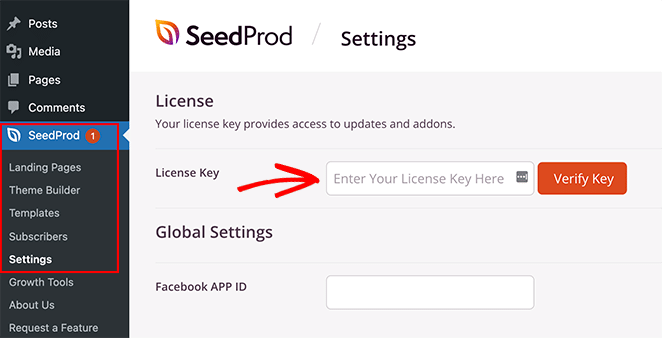
激活後,前往SeedProd » 設置,您可以在其中輸入您的插件許可證密鑰。 您可以在 SeedProd 帳戶儀表板的“下載”部分找到此信息。

將您的密鑰粘貼到空白字段中,然後單擊“驗證密鑰”按鈕以存儲您的許可證。
第 2 步。選擇預製模板
接下來,您需要選擇一個預製設計作為起點。 您可以使用主題構建器從頭開始構建一個全新的 WordPress 主題,也可以使用登錄頁面構建器創建單獨的頁面。
對於本指南,我們將使用主題生成器,但如果您更喜歡製作登陸頁面,您可以按照本指南了解如何在 WordPress 中創建登陸頁面。
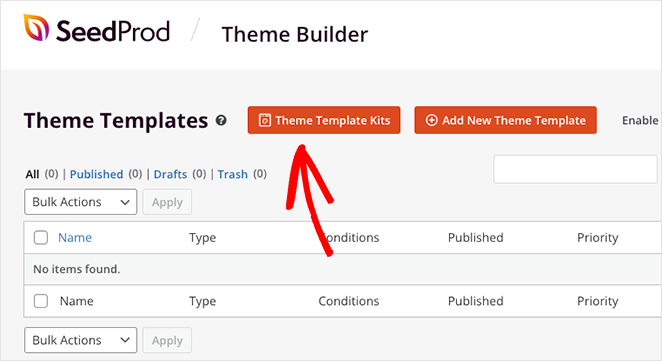
要為您的 WordPress 主題選擇預製設計,請從您的 WordPress 儀表板導航至SeedProd » Theme Builder ,然後單擊Theme Template Kits按鈕。

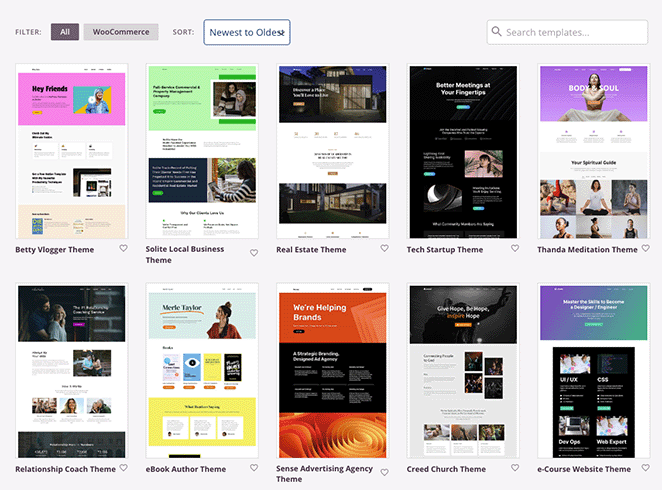
這將打開 SeedProd 的預製網站模板庫,您可以一鍵安裝。

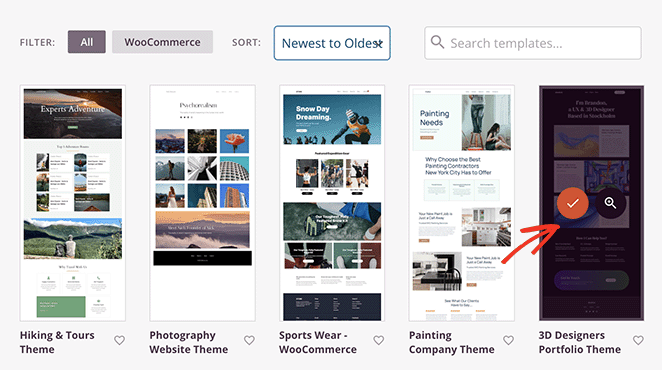
只需滾動瀏覽設計,直到找到您喜歡的模板,然後單擊複選標記圖標將其導入。

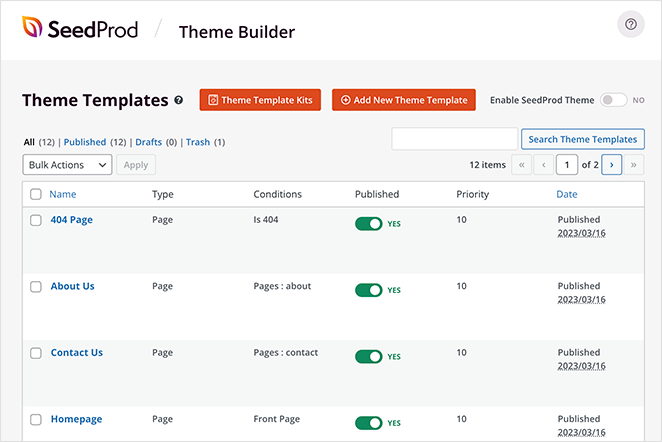
導入網站工具包後,您將在如下列表中看到主題的所有模板部分:

這些是構成完整主題的單獨模板,您可以使用 SeedProd 的拖放式頁面構建器自定義每個模板。
接下來我們將向您展示如何操作! 它非常簡單,不需要編寫任何 HTML、Jquery 或自定義 CSS 代碼。
步驟 3. 自定義頁眉模板
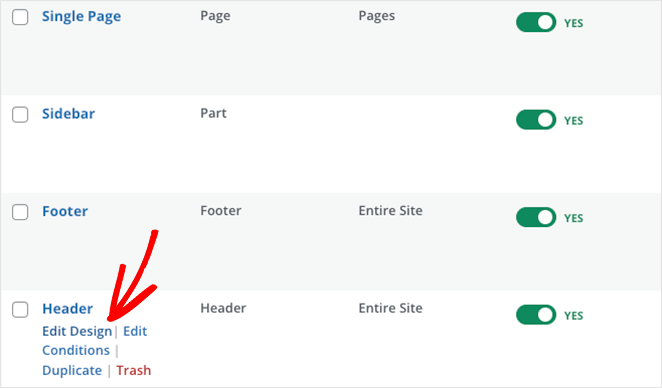
由於我們要編輯的 WordPress 菜單位於標題中,因此滾動瀏覽模板部分,直到找到標題模板。 然後,將鼠標懸停在它上面並單擊“編輯設計”鏈接。

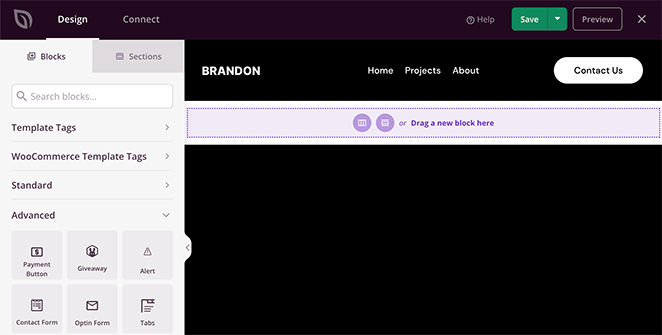
當它打開時,您會看到一個佈局,右側是標題的實時預覽,左側是 WordPress 塊。 您可以將任何塊拖到預覽中,以便輕鬆地將新元素添加到您的頁面。

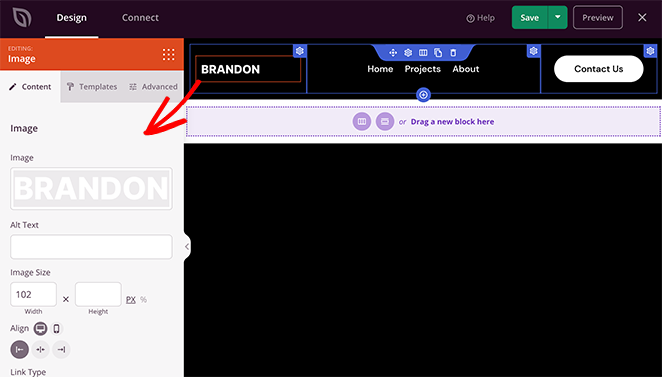
單擊標題中的元素可讓您在左側邊欄中查看它們的設置。 例如,選擇徽標將打開選項以更改徽標圖像及其大小、對齊方式和鏈接。

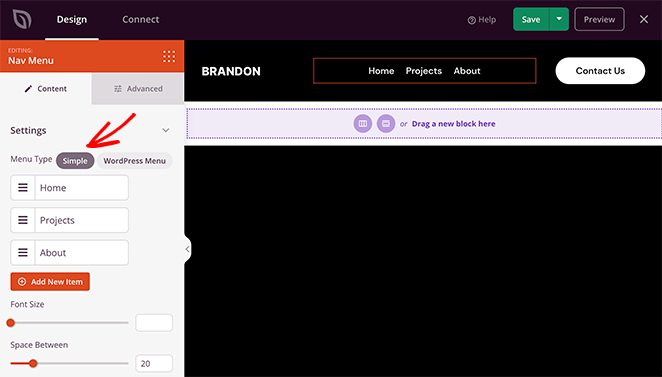
同樣,單擊導航菜單塊將顯示不同的菜單設置。
例如,該塊允許您在“簡單”或“WordPress 菜單”之間進行選擇。

簡單選項允許您在頁面構建器界面中添加新的菜單項。 您可以添加指向任何頁面、帖子、類別、標籤或外部網頁的鏈接。

因為這是一種構建菜單的簡單方法,所以您不能添加下拉菜單、選擇您已經創建的自定義菜單或分配自定義移動菜單。
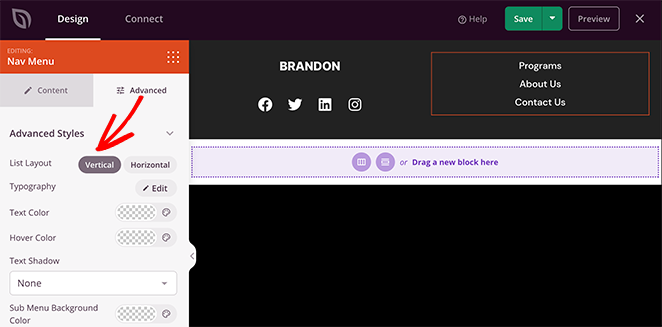
但是,您可以自定義菜單對齊方式、字體大小、間距和分隔線。 此外,在“高級”選項卡中,您可以在水平和垂直菜單之間進行選擇,並自定義排版、背景顏色、邊框、CSS 類等。
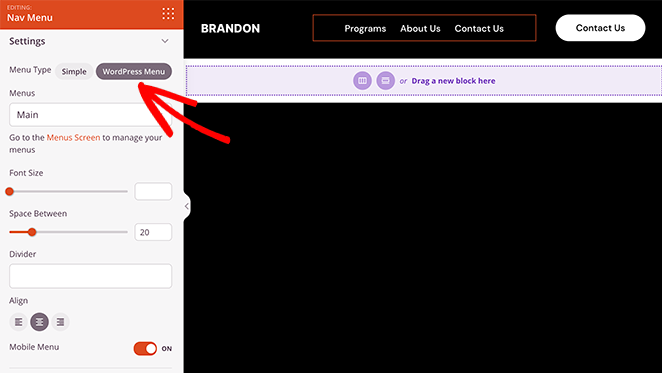
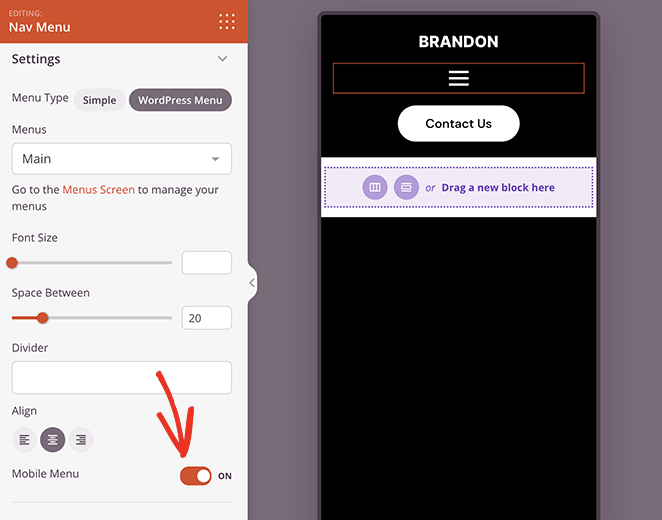
WordPress 菜單選項有不同的方法。 您可以從下拉菜單中選擇現有菜單位置,並激活小屏幕尺寸的移動導航菜單切換。

當您激活此設置並切換到移動視圖時,您會看到您的移動菜單有一個漢堡圖標而不是標準菜單鏈接,這對於移動用戶體驗來說要好得多。

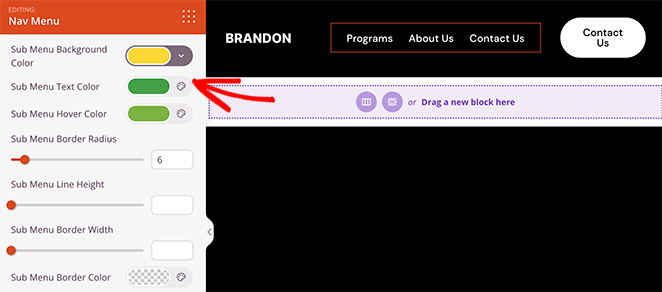
它還具有指向默認 WordPress 菜單頁面的鏈接,用於編輯您的菜單佈局。 與簡單菜單一樣,高級選項卡具有自定義和動畫選項,與簡單菜單不同的是,您可以自定義子菜單樣式選項。

第 4 步。編輯標題可見性設置
到目前為止,您已經知道如何編輯主菜單和激活移動屏幕的漢堡菜單。 但是,如果您不想在較小的屏幕上顯示頁眉中的元素怎麼辦?
好消息是您可以編輯每個頁面元素的可見性設置,並選擇在不同屏幕尺寸上顯示的內容。
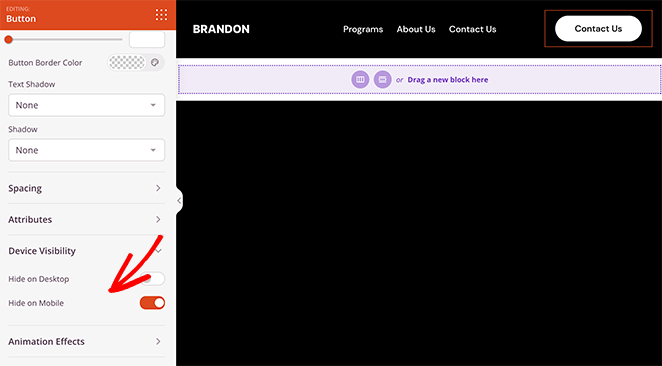
假設您想在移動設備上隱藏標頭的號召性用語 (CTA),因為這會損害用戶體驗。 在這種情況下,您可以轉到該塊的“高級設置”選項卡,然後在“設備可見性”菜單中打開“在移動設備上隱藏”開關。

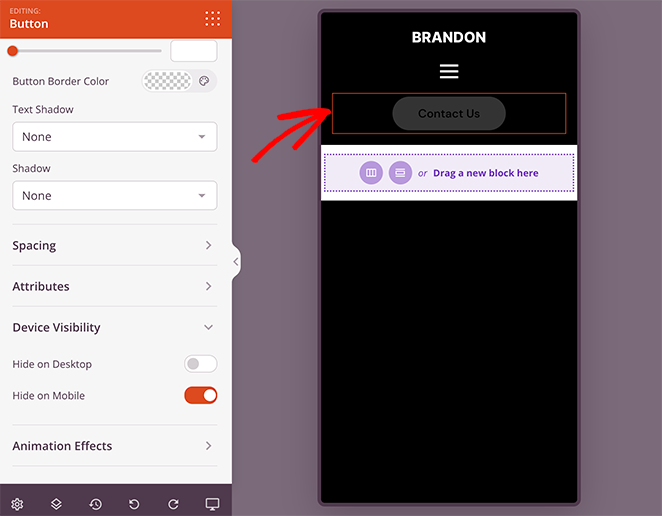
當您在移動設備視圖中預覽標題時,您會看到它是灰色的,這意味著移動設備訪問者看不到該按鈕。

繼續自定義您的移動菜單選項,直到您對所有內容感到滿意為止。 然後,繼續並單擊“保存”按鈕以保存您的更改。
第 5 步。繼續自定義您的 WordPress 主題
編輯菜單後,您可以使用 SeedProd 的頁面構建器自定義 WordPress 站點的其餘部分。 例如,您可以編輯您的 WordPress 主頁、創建自定義 WordPress 側邊欄以及自定義您的博客頁面模板。
您甚至可以像這樣編輯 WordPress 頁腳並添加垂直菜單小部件:

如果您有電子商務網站,您還可以使用 SeedProd 的 WooCommerce 塊自定義您的產品頁面。
第 6 步。發布您的更改
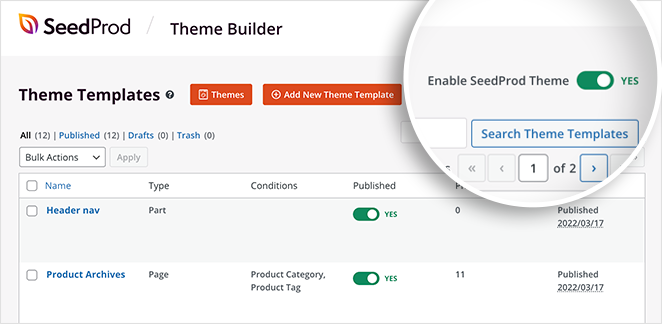
當您準備好在您的 WordPress 網站上進行更改時,請返回到 SeedProd 主題構建器儀表板並查找名為“啟用 SeedProd 主題”的開關。 只需將此開關切換到“是”位置即可激活您的 SeedProd 主題。

現在您可以訪問您的網站並查看正在運行的移動菜單。

替代方案:使用免費的 WordPress 插件編輯移動菜單
另一種編輯移動菜單的方法是使用 WordPress 菜單插件。 例如,使用我們接下來要使用的插件,您可以製作一個在移動屏幕上滑出的漢堡菜單。
首先,您需要下載、安裝並激活 Responsive Menu WordPress 插件。
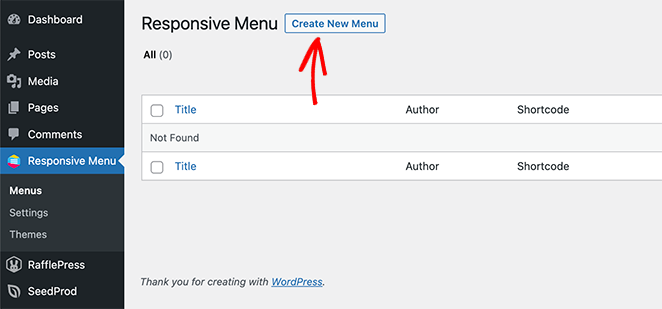
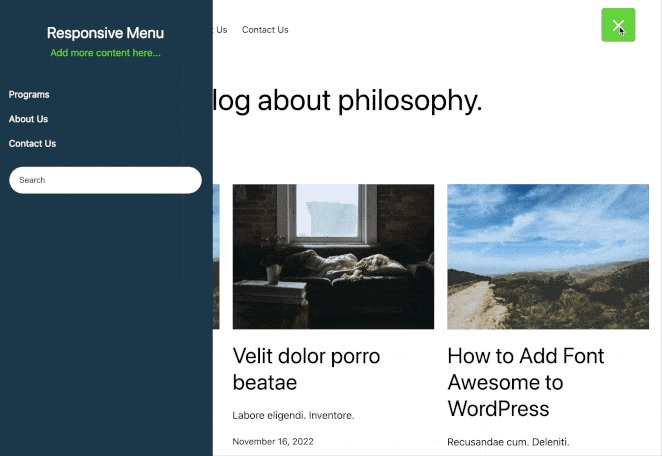
激活插件後,您將在 WordPress 管理欄中看到一個名為“響應式菜單”的新標籤。 單擊它將帶您到菜單屏幕以添加新的響應菜單。

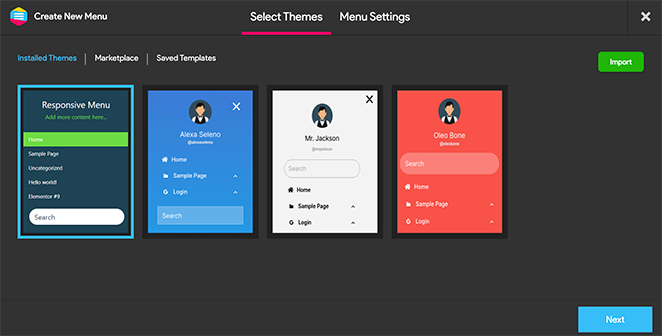
因此,繼續並單擊“創建新菜單”按鈕。 您會看到一個彈出窗口,其中包含可供選擇的不同菜單主題,包括默認、電藍色、全寬等。

選擇您喜歡的主題,然後單擊“下一步”按鈕。
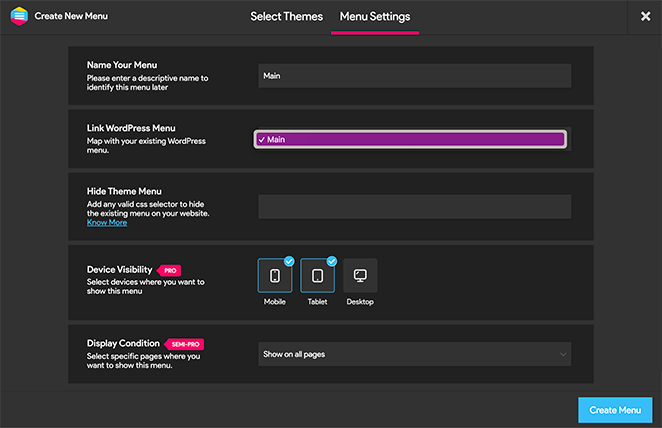
您現在可以為菜單輸入名稱,選擇要顯示的現有 WordPress 菜單,然後單擊“創建菜單”按鈕。

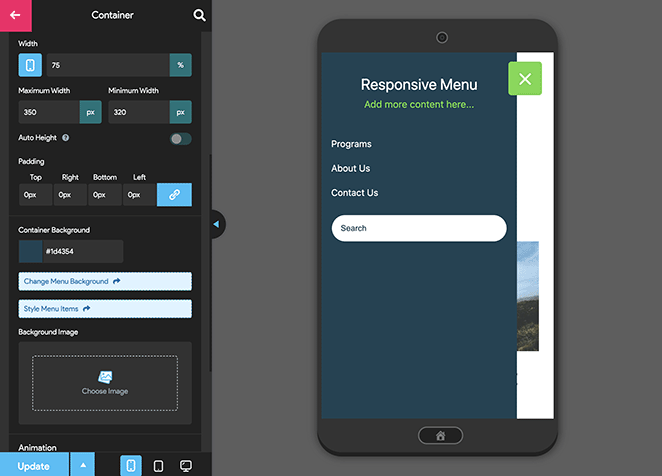
現在,您將看到一個可視化界面,您可以在其中編輯響應式菜單選項。 您可以顯示和隱藏不同的元素並更改移動響應最小屏幕寬度和最大寬度。

響應式菜單插件有許多其他移動菜單選項來更改菜單的行為和外觀。 您可以在此頁面上瀏覽它們並根據需要進行調整。
不要忘記單擊“更新”按鈕來存儲您的設置
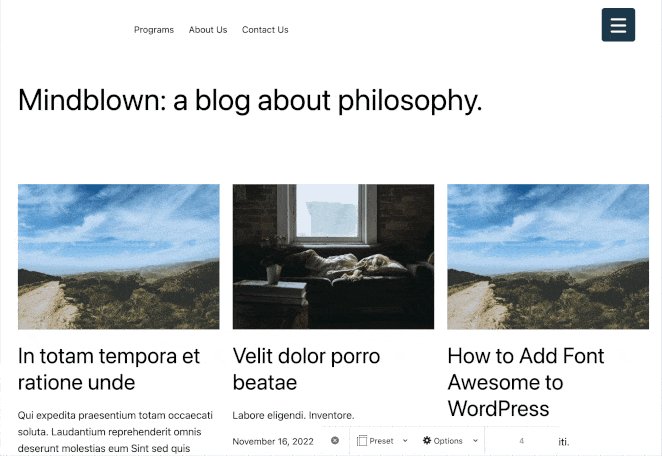
從那裡,您可以訪問您的網站以查看正在運行的響應式菜單。

就是這樣!
我們希望本指南能幫助您了解如何在 WordPress 中編輯移動菜單。 以下是一些您可能也會覺得有用的其他教程,包括:
- 如何向 WordPress 添加自定義警報消息
- 最佳 WordPress 插件:25 大必備工具
- 如何在不編碼的情況下在 WordPress 中創建作者站點
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。