如何在 WordPress 中編輯頁腳 [入門指南]
已發表: 2023-07-12還在為如何在 WordPress 中編輯頁腳而煩惱嗎?
在 WordPress 中,頁腳部分出現在網站的底部,通常包含版權聲明、聯繫方式和鏈接等信息。 自定義頁腳可以讓您添加自己的個人風格,讓您的網站更加獨特。
在本初學者指南中,我們將探索在 WordPress 中編輯頁腳的不同方法。
讓我們開始吧!
什麼是 WordPress 頁腳?
WordPress 頁腳是位於 WordPress 網站頁面底部的部分。 它是大多數網站上的常見元素,有多種用途。
許多初學者忽略了這個區域,但是您可以採取一些措施來使其對訪問者更有用。 您甚至可以使用頁腳來改善您的 WordPress SEO 和您的業務。
此外,所有頂級 WordPress 主題都帶有易於編輯的頁腳小部件區域。 您可以通過添加小部件、刪除鏈接甚至為不同頁面創建完全自定義的頁腳來改進此部分。
如何在 WordPress 中編輯頁腳
現在您已經知道什麼是 WordPress 頁腳了,讓我們來看看如何編輯 WordPress 頁腳。
1. 使用小部件編輯 WordPress 頁腳
使用 WordPress 內置小部件系統是編輯頁腳最簡單的方法之一。 但是,這僅適用於具有頁腳小部件空間的主題。 如果您的沒有,只需使用其他方法即可。
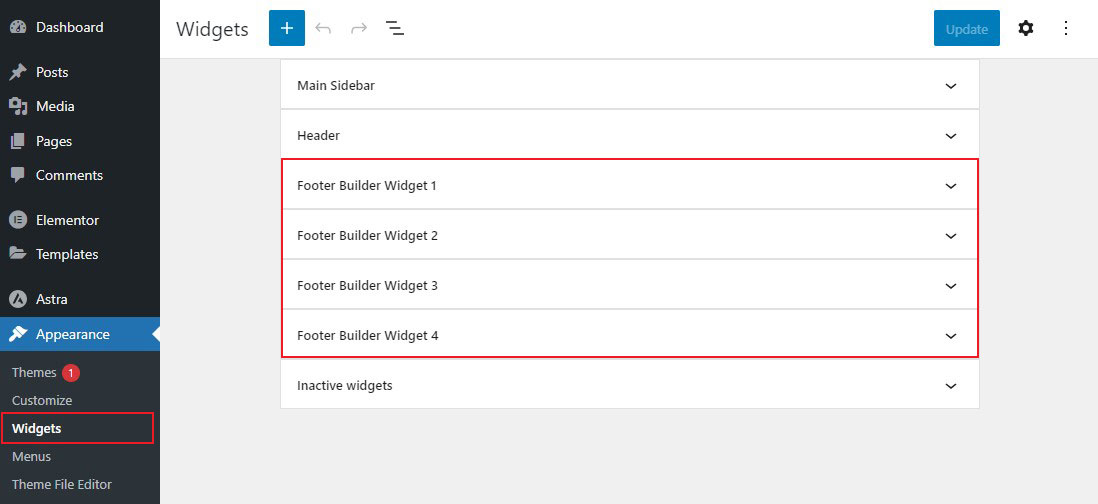
要訪問小部件區域,只需從 WordPress 儀表板轉到外觀 » 小部件。
從這裡,您將看到所有可用的頁腳小部件。

請記住,您的主題的頁腳部分的數量可能與上面顯示的不同。 對於本指南,我們將使用 Astra 主題。
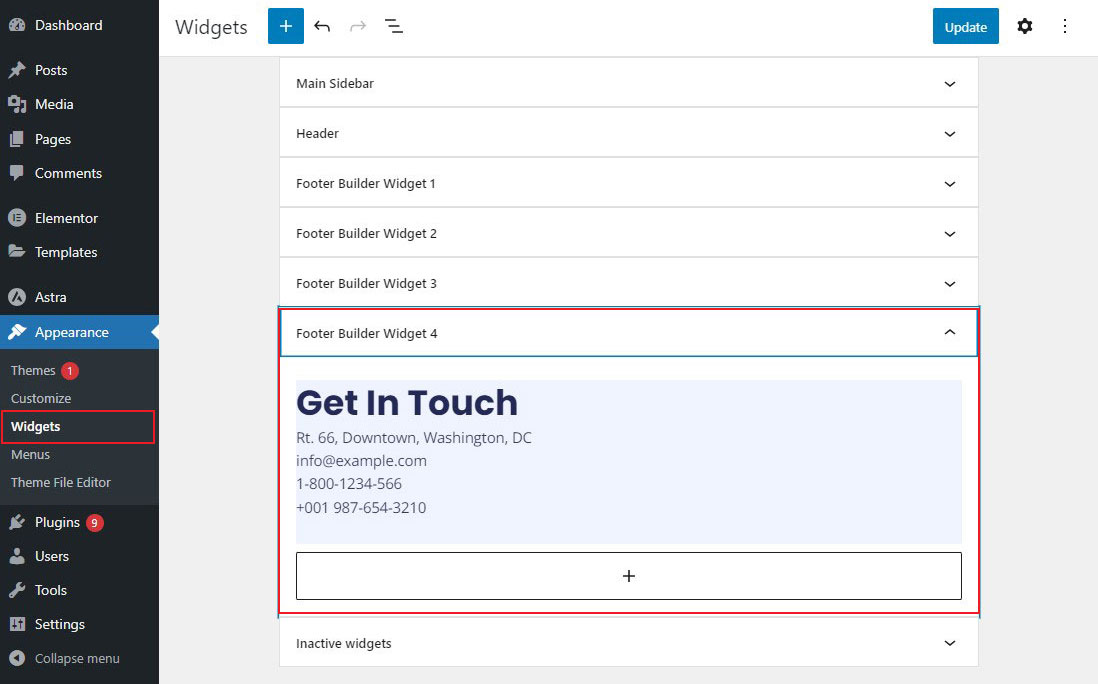
要編輯頁腳小部件,只需單擊它即可。 打開後,根據需要自定義文本、圖像、鏈接和其他內容。

完成後,單擊“更新”按鈕保存更改。
添加鏈接到 WordPress 頁腳小部件區域
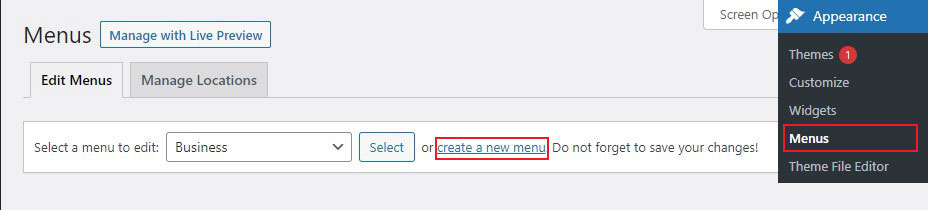
要將鏈接添加到頁腳小部件區域,只需從 WordPress 管理儀表板轉到外觀 » 菜單,然後單擊創建新菜單鏈接。

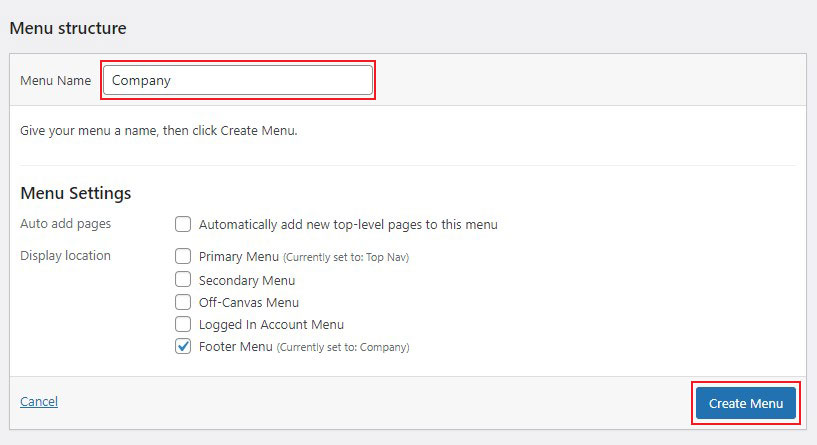
接下來,WordPress 會要求您為新菜單命名。
輸入一個有助於您識別此菜單的名稱。 然後選擇正確的頁腳位置並單擊“創建菜單”按鈕。

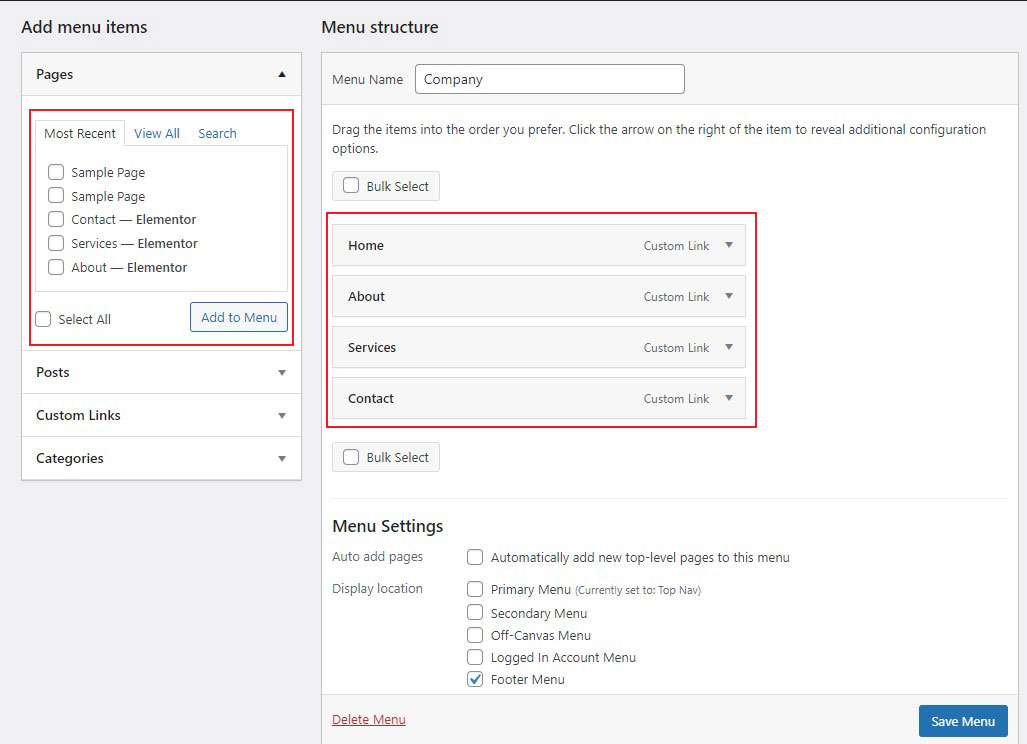
現在您的新菜單已創建,您可以開始向其添加鏈接。
只需從左側欄中選擇頁面、帖子或類別即可將它們添加到您的菜單中。

完成菜單自定義後,單擊“保存菜單”按鈕。
現在,要將新菜單添加到頁腳小部件區域,只需轉到 WordPress 管理面板中的外觀 » 小部件頁面即可。
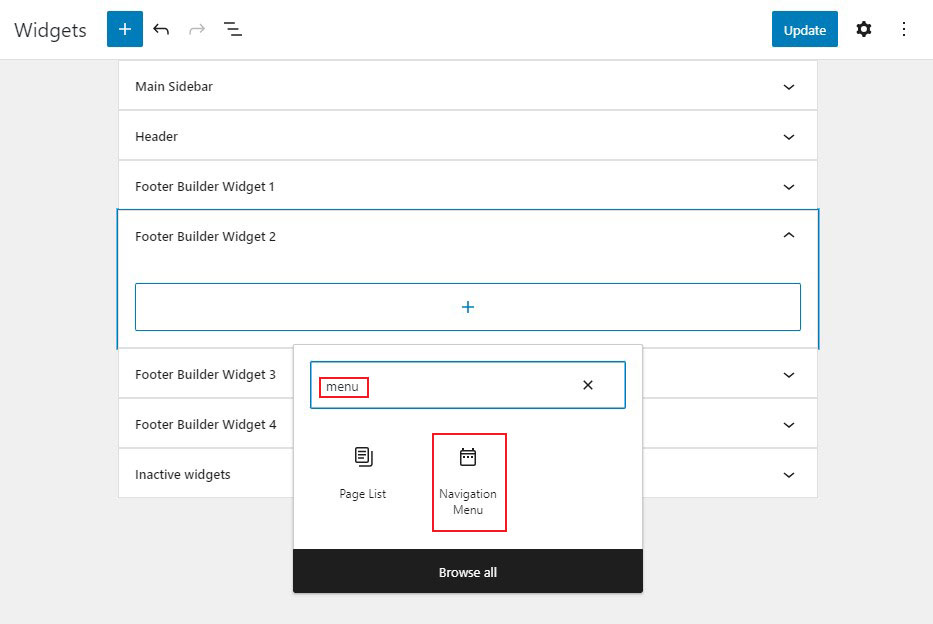
現在,單擊並打開要顯示新菜單的頁腳小部件,然後單擊加號圖標。 接下來,搜索Menu ,然後單擊導航菜單塊。

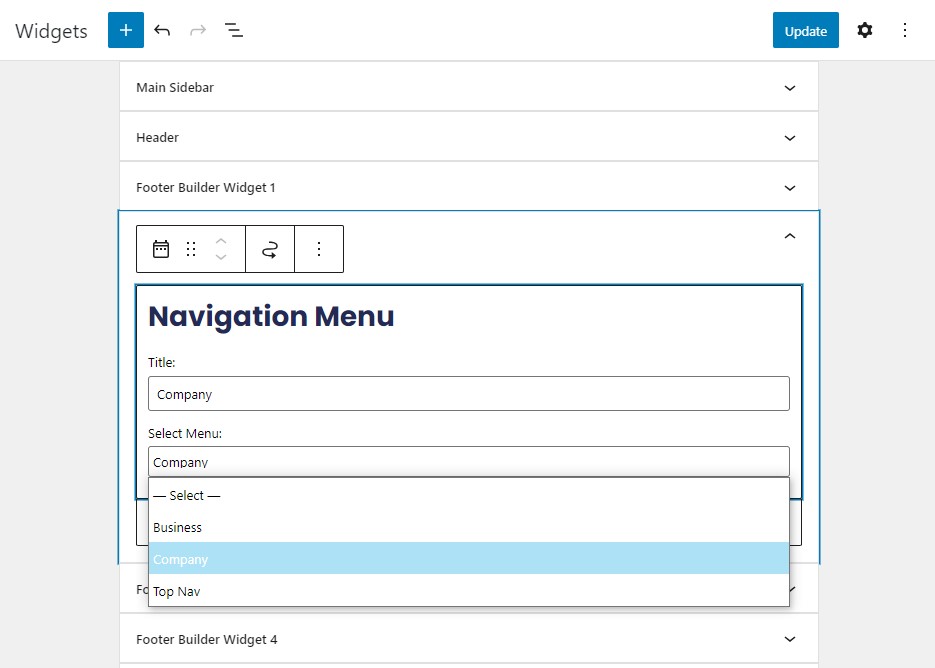
之後,從“選擇菜單”下拉列表中選擇頁腳導航菜單,並根據需要為您的小部件指定一個標題。 標題將顯示在頁腳菜單上方。

最後,單擊“更新”按鈕保存更改。
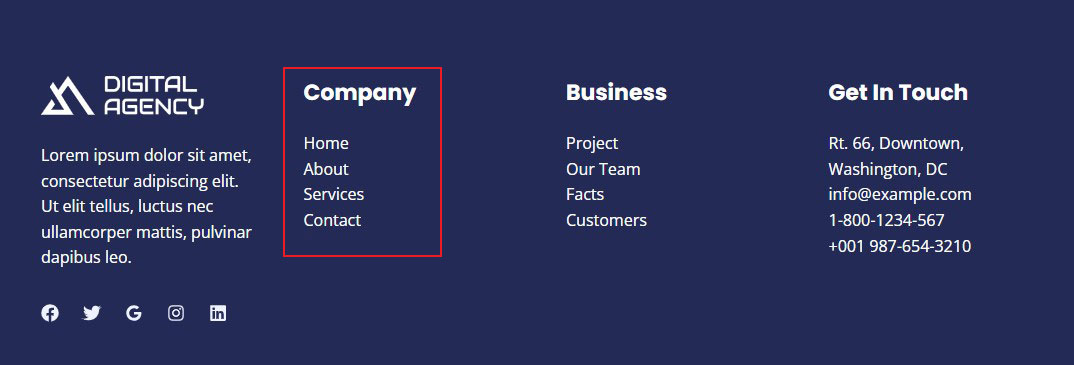
現在訪問您的網站並查看自定義頁腳鍊接的外觀。

2. 使用主題定制器編輯 WordPress 中的頁腳
WordPress 主題定制器是一個出色的工具,用於更改 WordPress 網站的外觀和風格。 定制器允許您更改頁腳、顏色、字體和其他樣式選項。 此外,您可以將自定義菜單和小部件添加到頁腳。
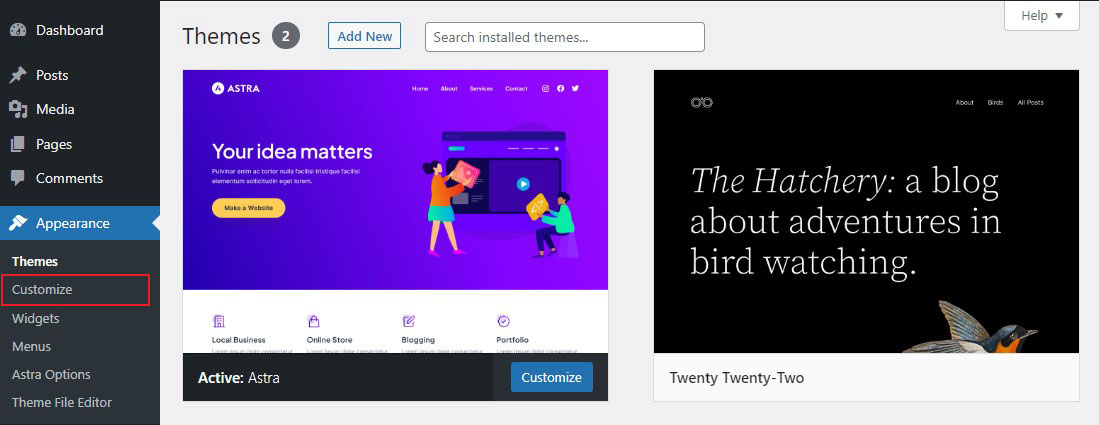
要使用 WordPress 定制器編輯頁腳,請從 WordPress 儀表板轉到外觀 » 定制。

您將在此處看到標題、站點標識、菜單、小部件和其他主題設置。
要編輯頁腳,請從可用主題選項中選擇頁腳生成器。

在此示例中,我們使用 Astra WordPress 主題,頁腳部分名為Footer Builder 。
頁腳生成器包含 –

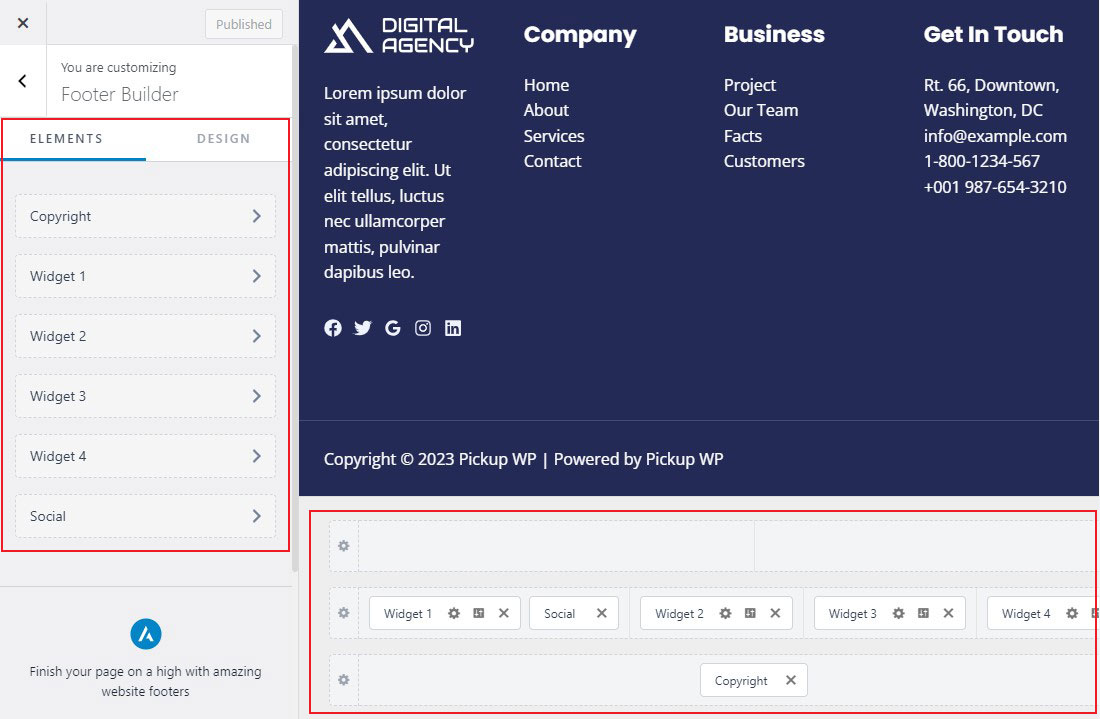
可視化頁腳生成器
它是一個靈活且先進的頁腳生成器。 您在視覺生成器中所做的任何更改都將立即反映在您的頁腳設計中。
- 它為您提供了三行來創建獨特的頁腳結構:上方、主行和下方。
- 您可以通過單擊加號來添加不同的頁腳項目 – 按鈕、HTML、頁腳菜單、小部件、社交、版權。
- 您可以通過將小部件拖放到不同的區域來放置它們。
常規選項卡
在可視頁腳構建器中添加的元素將顯示在“常規”選項卡上。 您可以通過單擊任何單個元素來更改其設置。
設計選項卡
這將為您提供頁腳背景和間距的設計選項。
編輯完頁腳內容後,單擊頂部的“發布”按鈕。 然後,轉到您的網站查看更改。
3. 刪除“Powered by WordPress”版權頁腳文本
當您安裝 WordPress 時,您的網站底部的頁腳欄中可能會有一個由 WordPress 提供支持的鏈接。 由於這不是一個小部件,因此通常不清楚如何編輯它。
有些主題會將其更改為自己的文本和鏈接。 如果是這種情況,您可以使用 WordPress 主題定制器更改文本。 只需在 WordPress 管理面板中導航至外觀 » 自定義即可。

然後,查找名為“頁腳生成器”或類似名稱的標題。

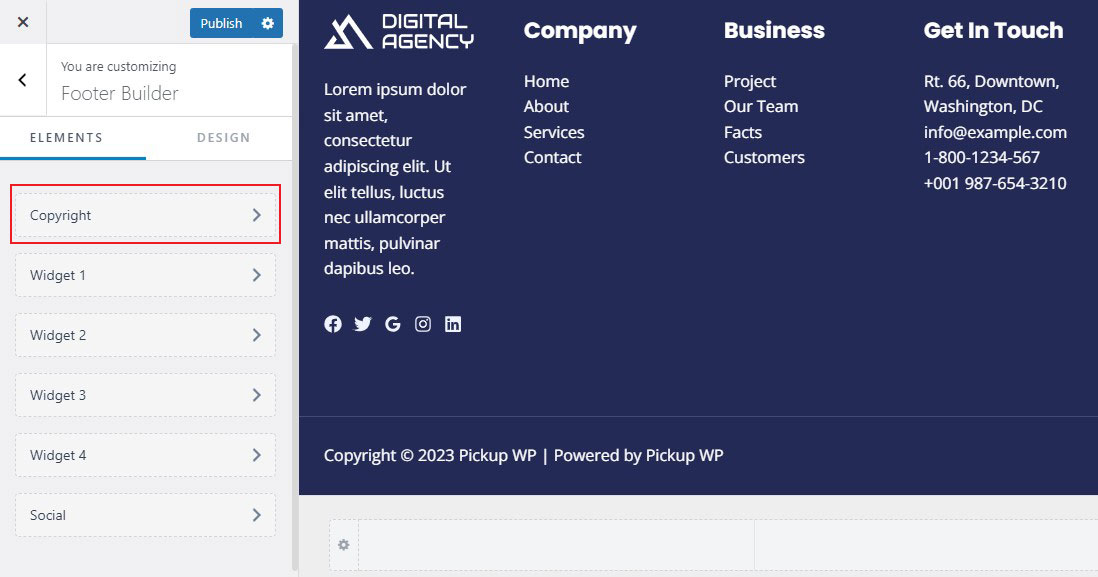
這將帶您進入一個帶有自定義選項的屏幕,用於更改頁腳文本、添加社交媒體鏈接等。
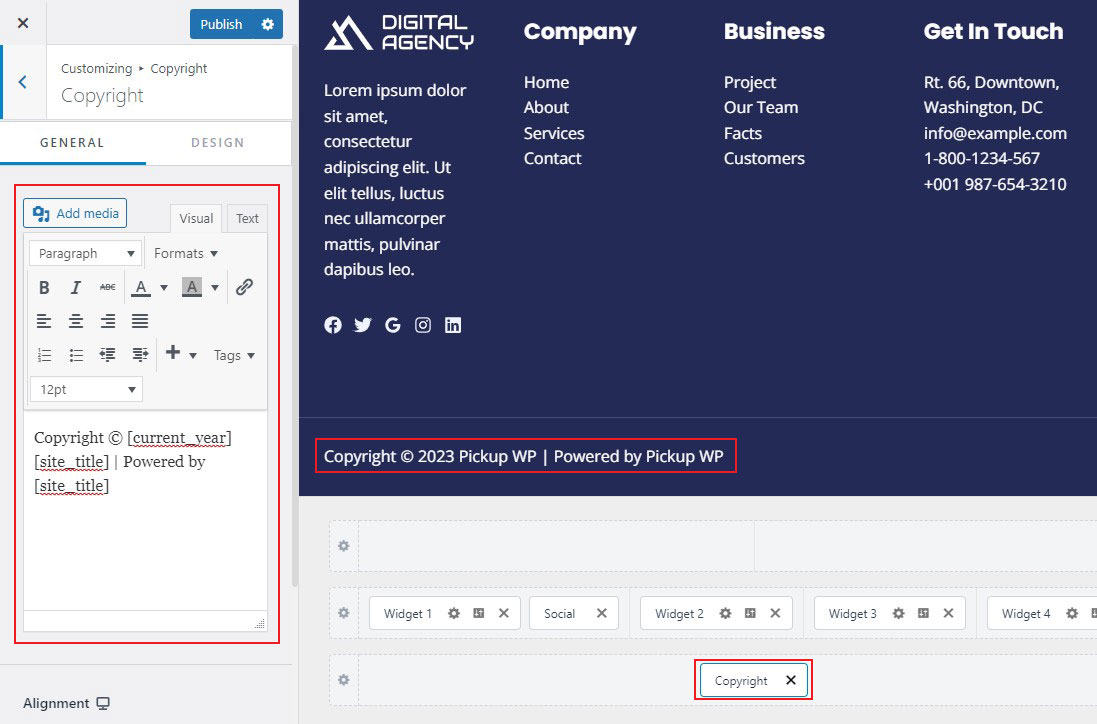
只需單擊“版權”按鈕即可更改頁腳文本。

然後,將現有文本替換為您自己的文本。

完成頁腳編輯後,請記住單擊頂部的“發布”按鈕以使更改生效。
手動編輯頁腳文本
如果您的主題不允許您使用定制器更改頁腳文本怎麼辦?
在這種情況下,您必須手動編輯footer.php文件。 它是 WordPress 主題文件夾中的一個模板文件,顯示該特定主題的頁腳區域。
編輯此文件的最簡單方法是通過您的 WordPress 託管帳戶使用 FTP 客戶端。
首先,從主題文件夾中下載footer.php文件。
然後,在文件中查找包含Powered by WordPress文本的代碼行。
只需刪除或編輯該內容,然後將 footer.php 文件重新上傳回服務器即可。
就是這樣!
4. 使用完整站點編輯和塊模式在 WordPress 中編輯頁腳
如果您有塊主題,則在 WordPress 塊編輯器中編輯頁腳輕而易舉。 為了演示這是多麼簡單,我們將使用 Twenty Twenty-Two 默認主題自定義頁腳。
只需從 WordPress 儀表板導航至外觀 » 編輯器即可。 這將在您網站的主頁上打開塊編輯器。

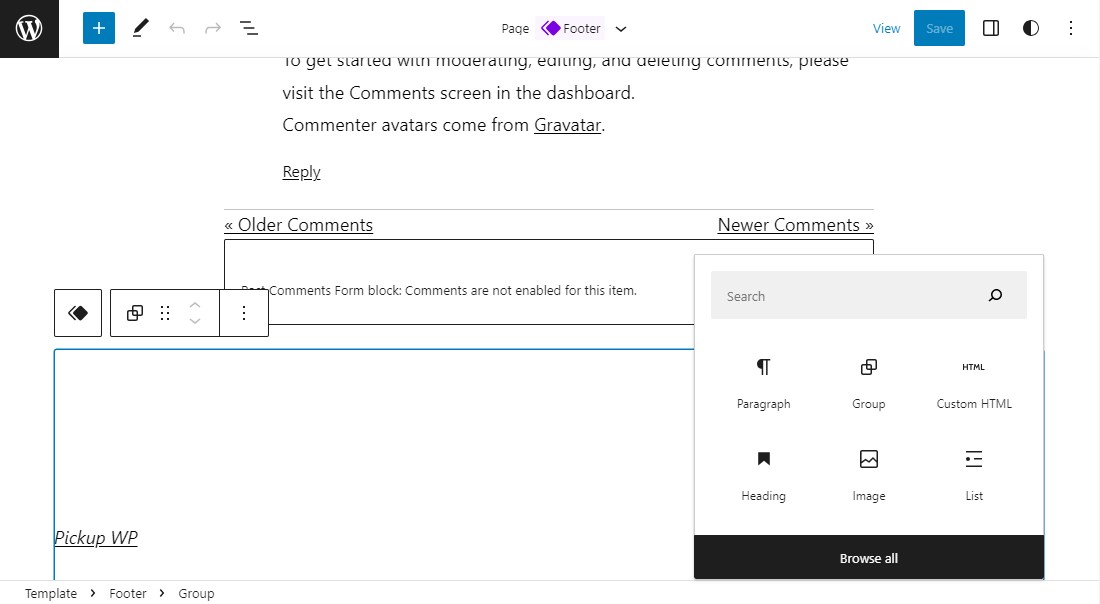
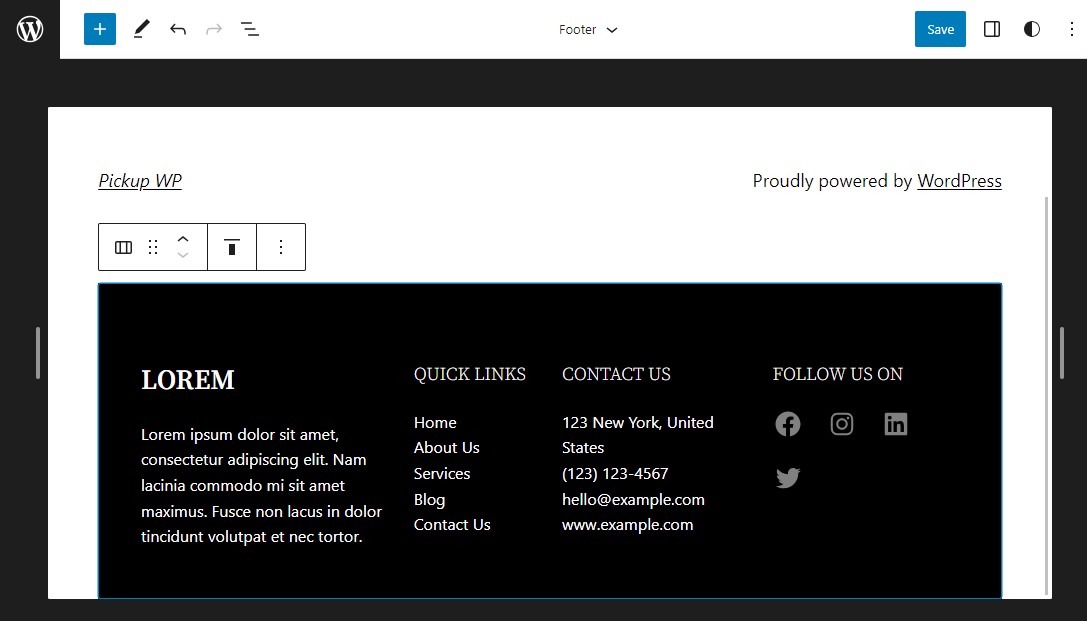
接下來,向下滾動頁面,直到到達網站的頁腳。 之後,單擊頁腳部分開始編輯。 您將能夠在塊編輯器中更改頁腳,就像更改頁面或帖子一樣。
另外,您還可以將塊元素添加到頁腳。

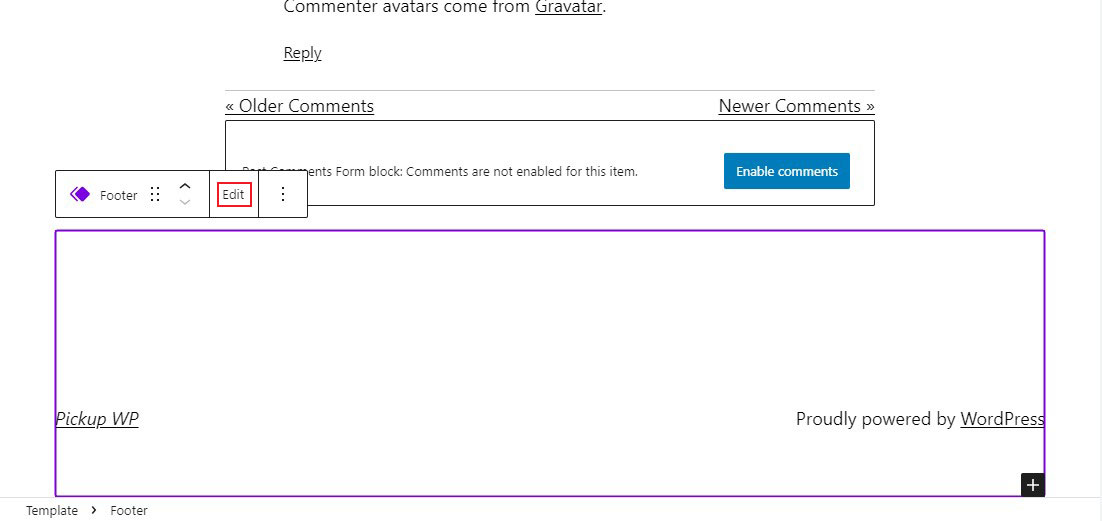
此外,如果您想編輯頁腳,可以通過單擊“編輯”來完成。

這將啟動一個新的編輯視圖,該視圖將刪除除您正在編輯的頁腳之外的所有其他頁面組件。 此視圖中的塊編輯器的功能與上一視圖中的塊編輯器類似,但重點更多一些。

複製預製頁腳塊圖案
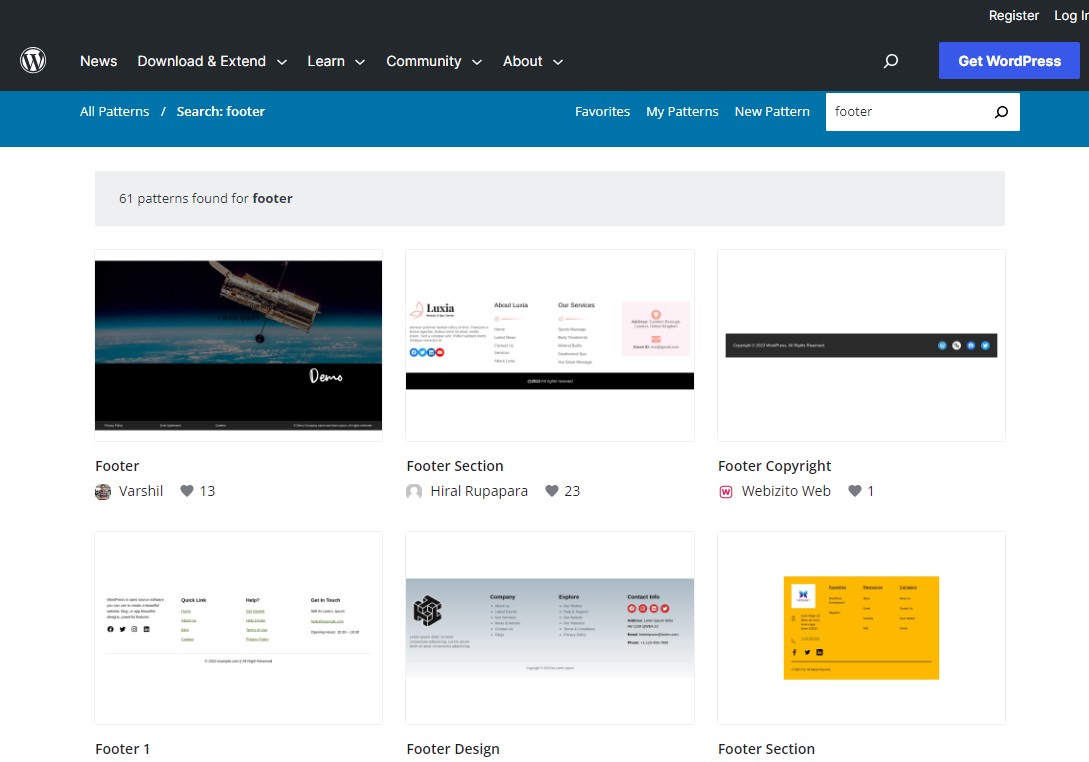
模式是塊編輯器最近添加的功能。 模式允許設計者構建漂亮的塊配置並與其他人共享。 塊模式目錄列出了公共模式。
出於我們的目的,您可以尋找“頁腳”模式。 這將限制您可用的選項。 將鼠標懸停在您喜歡的任何圖案上,複製它,然後返回您的網站。 模式代碼將被複製到剪貼板並準備粘貼。

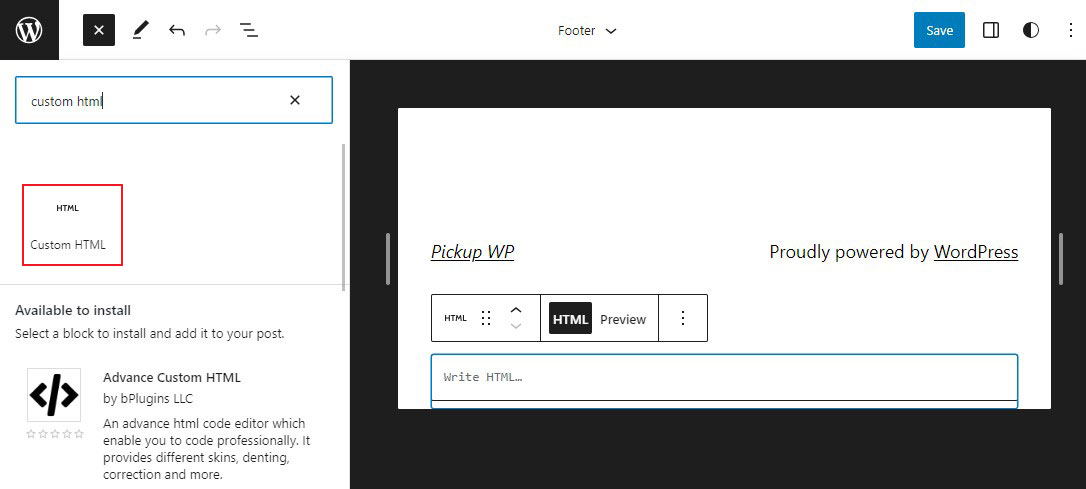
現在,添加一個新的自定義 HTML塊。

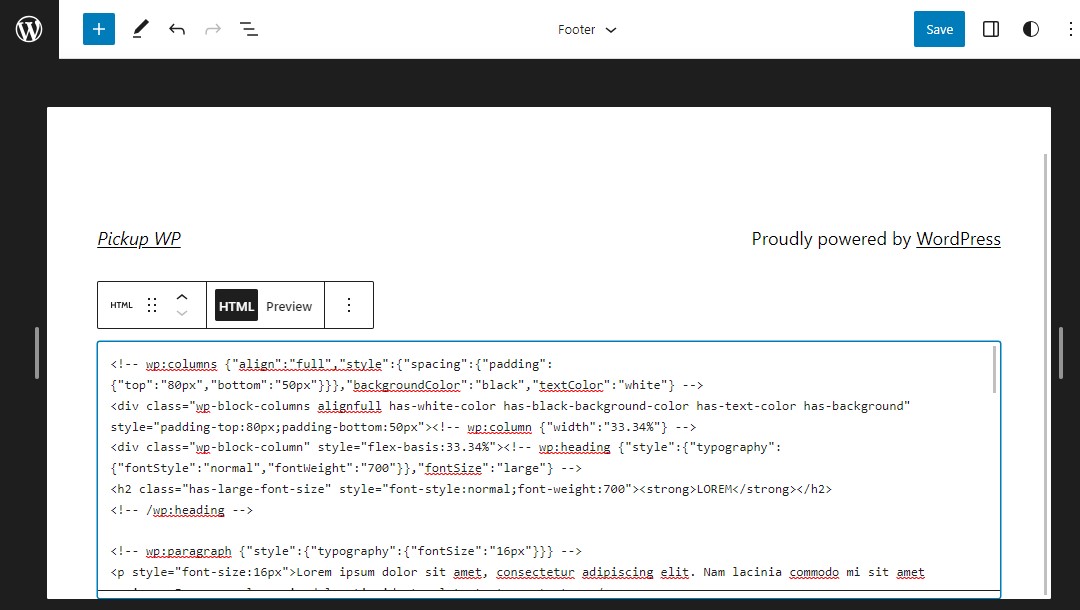
接下來,將頁腳模式代碼粘貼到 HTML 塊中。

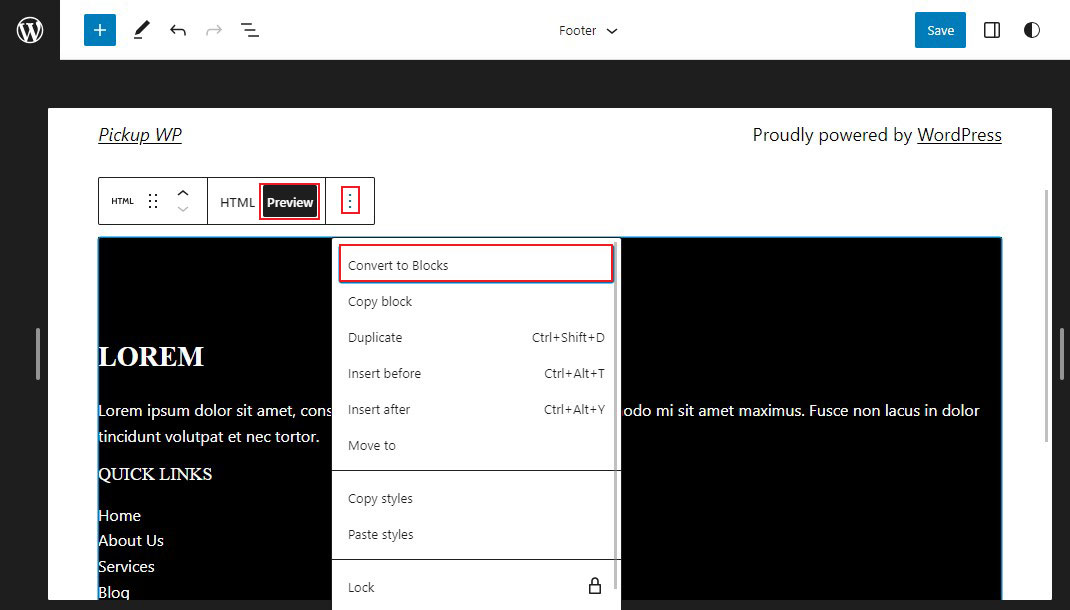
之後,單擊預覽,然後將自定義 HTML 轉換為塊。 這使得每個項目都可以通過塊編輯器進行編輯。

您會在編輯器中註意到模式已成功轉換為塊,然後您可以更改塊以滿足您的需要。

完成更改後,單擊“保存”按鈕。
就是這樣!
5. 將自定義代碼添加到 WordPress 頁腳
有時,您可能想將代碼片段添加到 WordPress 頁腳。 這通常是為了將您的網站連接到第三方應用程序或插件。
例如,要將 Google Analytics 跟踪添加到您的網站,您需要將腳本添加到 WordPress 頁眉或頁腳。
安裝並激活 WPCode 插件是將腳本添加到頁腳的最快方法。 如需幫助,請參閱有關如何安裝 WordPress 插件的指南。
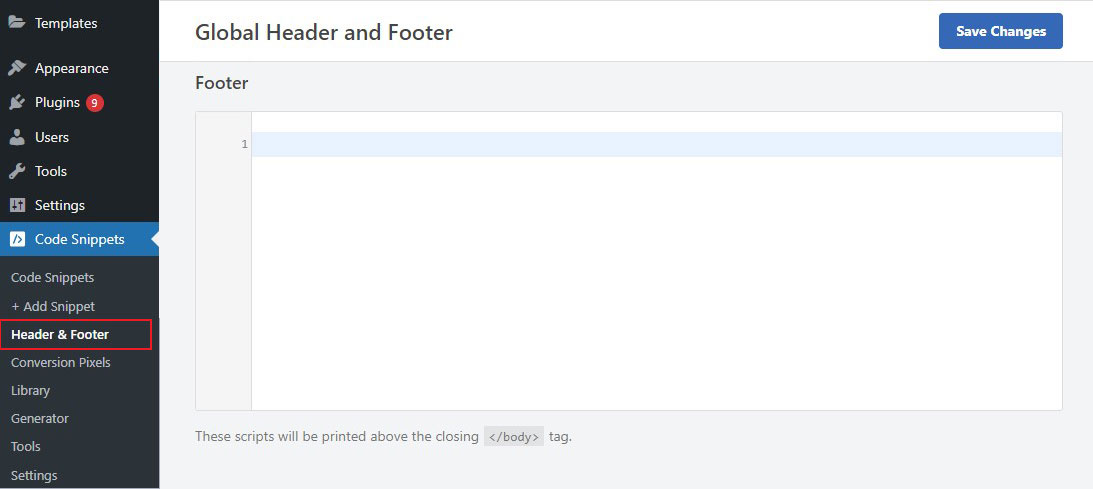
激活後,從 WordPress 管理區域轉到代碼片段 » 頁眉和頁腳。 然後將頁腳代碼粘貼到頁腳框中。

完成後,單擊“保存更改”按鈕來存儲您的設置。
最後的想法
頁腳是 WordPress 網站的重要組成部分。 這是用戶離開前看到的最後一件事。 因此,這是放置重要信息(如聯繫方式、社交媒體鏈接和版權信息)的好地方。
在本指南中,我們向您展示瞭如何使用五種不同的方法在 WordPress 中編輯頁腳。
無論您選擇哪種方法,在 WordPress 中編輯頁腳都是一個相對簡單的過程。 通過遵循本指南中的步驟,您可以輕鬆創建內容豐富、引人入勝且具有視覺吸引力的頁腳。
我們希望本指南能幫助您學習如何在 WordPress 中編輯頁腳。
有關更多信息,請查看其他初學者指南:
- 如何更改 WordPress 字體 [6 種簡單方法]
- 如何在 WordPress 中復制頁面 [簡單方法]
最後,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
