如何在 WordPress 中編輯頁腳(簡單指南)
已發表: 2022-11-05網站頁腳一直是網頁設計中最難做到的元素之一。 WordPress 頁腳也不例外。 無論您只是希望弄清楚如何刪除頁腳中的“Proudly Powered by WordPress”,還是嘗試完全重新設計您的頁腳,了解如何在 WordPress 中編輯您的頁腳都是必不可少的。
在這篇文章中,我們將介紹編輯 WordPress 頁腳的最有用的方法,以便您選擇適合自己的方法。
以下是我們將介紹的內容:
- 如何使用 WordPress 主題定制器編輯頁腳
- 如何在 WordPress 中使用完整的站點編輯(和模式)編輯頁腳
- 如何使用 WordPress 插件編輯頁腳
- 如何使用 Divi Theme Builder 編輯頁腳
如何在 WordPress 中編輯頁腳(4 種方式)
頁腳自定義是 WordPress 內置的,因此每個網站都有某種編輯和設計方式。 借助新的 WordPress 塊編輯器和 WordPress 的完整站點編輯功能,WordPress 用戶(尤其是 WooCommerce 網站)編輯頁腳變得越來越容易。 但並不是所有的主題都是一樣的,一些經典的主題會依賴於較舊的方法。
考慮到這一點,這裡有 4 種在 WordPress 中編輯頁腳的方法。
1. 如何使用 Theme Customizer 在 WordPress 中編輯頁腳
WordPress Customizer 是一個很棒的工具,可讓您更改 WordPress 網站的外觀。 使用定制器,您可以更改頁腳(和主題)顏色、字體和其他樣式選項。 您還可以將自定義小部件和菜單添加到頁腳。
請注意,隨著塊編輯器獲得越來越多的功能和採用,傳統的定制器體驗在主題中的使用越來越少。 如果“自定義”按鈕將您帶到塊編輯器,您將在接下來的部分中學習如何處理它。
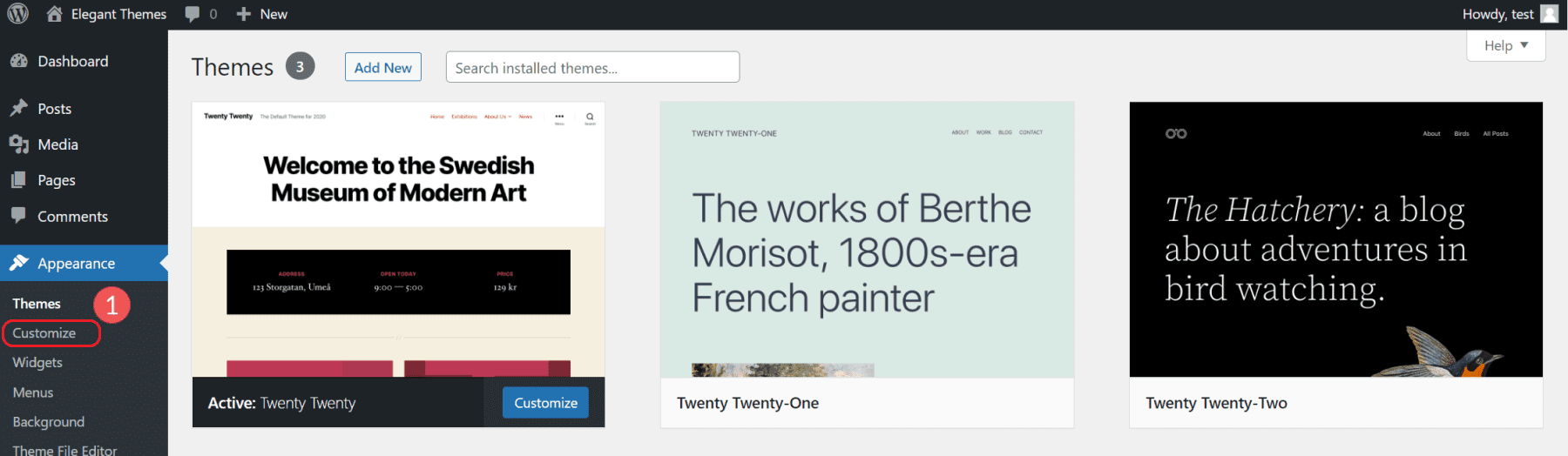
在您的管理儀表板視圖中,單擊“外觀”,然後單擊“自定義”。

這將打開 WordPress 的視覺網站編輯體驗之一。 根據您的主題,該區域內的選項會有很大差異。 在這個例子中,我們使用流行的 Twenty-Twenty 主題。
如何將新塊添加到頁腳區域
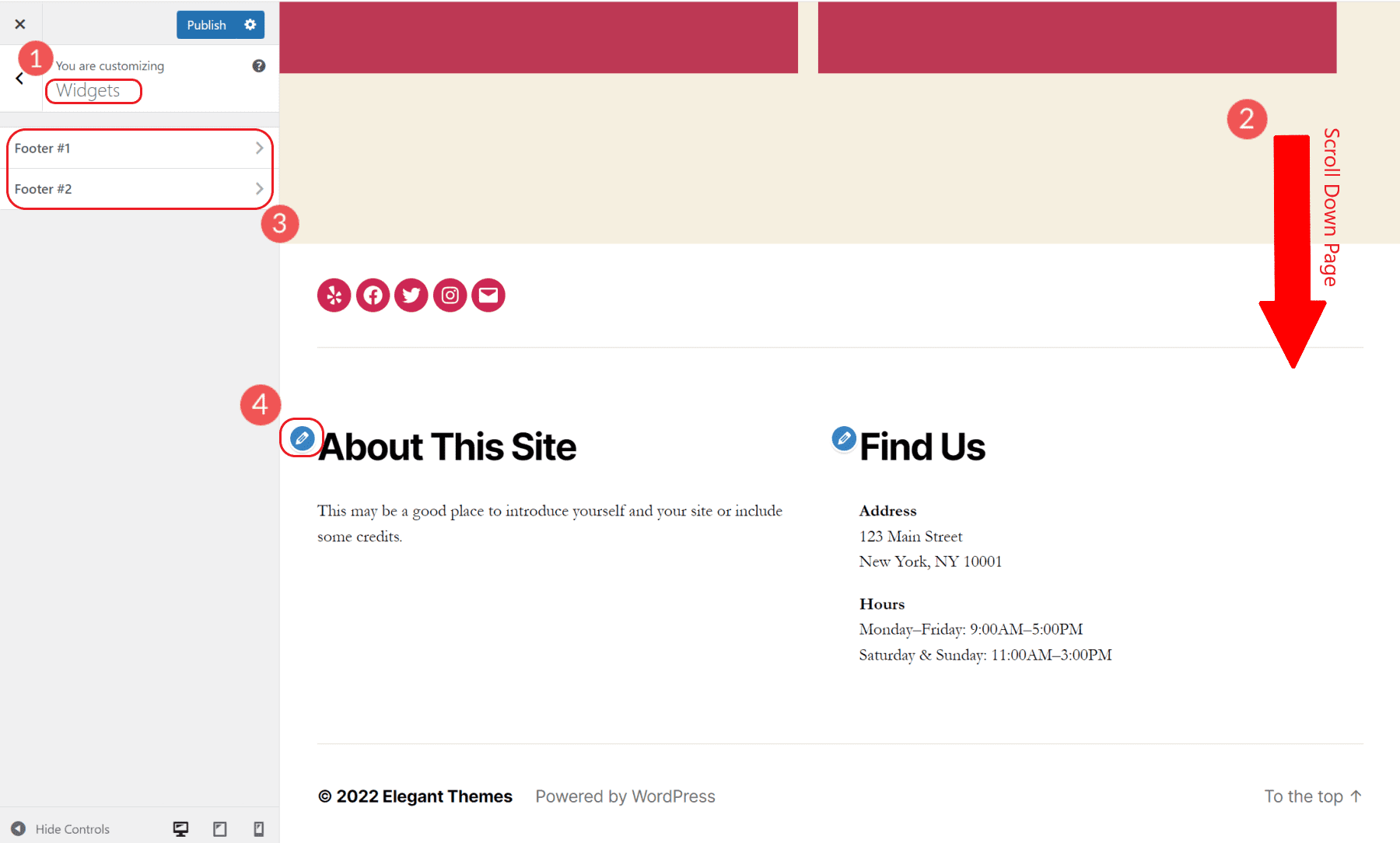
要在定制器中編輯頁腳小部件,請單擊小部件,然後滾動到頁面底部。 查找頁腳小部件區域以查看在自定義視圖中可編輯的頁腳部分。 為了更快地到達那裡,您還可以單擊藍色鉛筆圖標以更快地到達那裡。

您可以使用配對的塊編輯器編輯這些小部件區域。 您可以向該小部件區域添加或刪除塊。 請記住,主題定義了小部件區域的結束位置。
要添加頁腳導航菜單,請將導航塊添加到頁腳小部件區域之一。 如果您的網站上有多個菜單,您可以選擇您想要的菜單,並為該塊提供顯示的標題。
在 WordPress 定制器中更改主題顏色
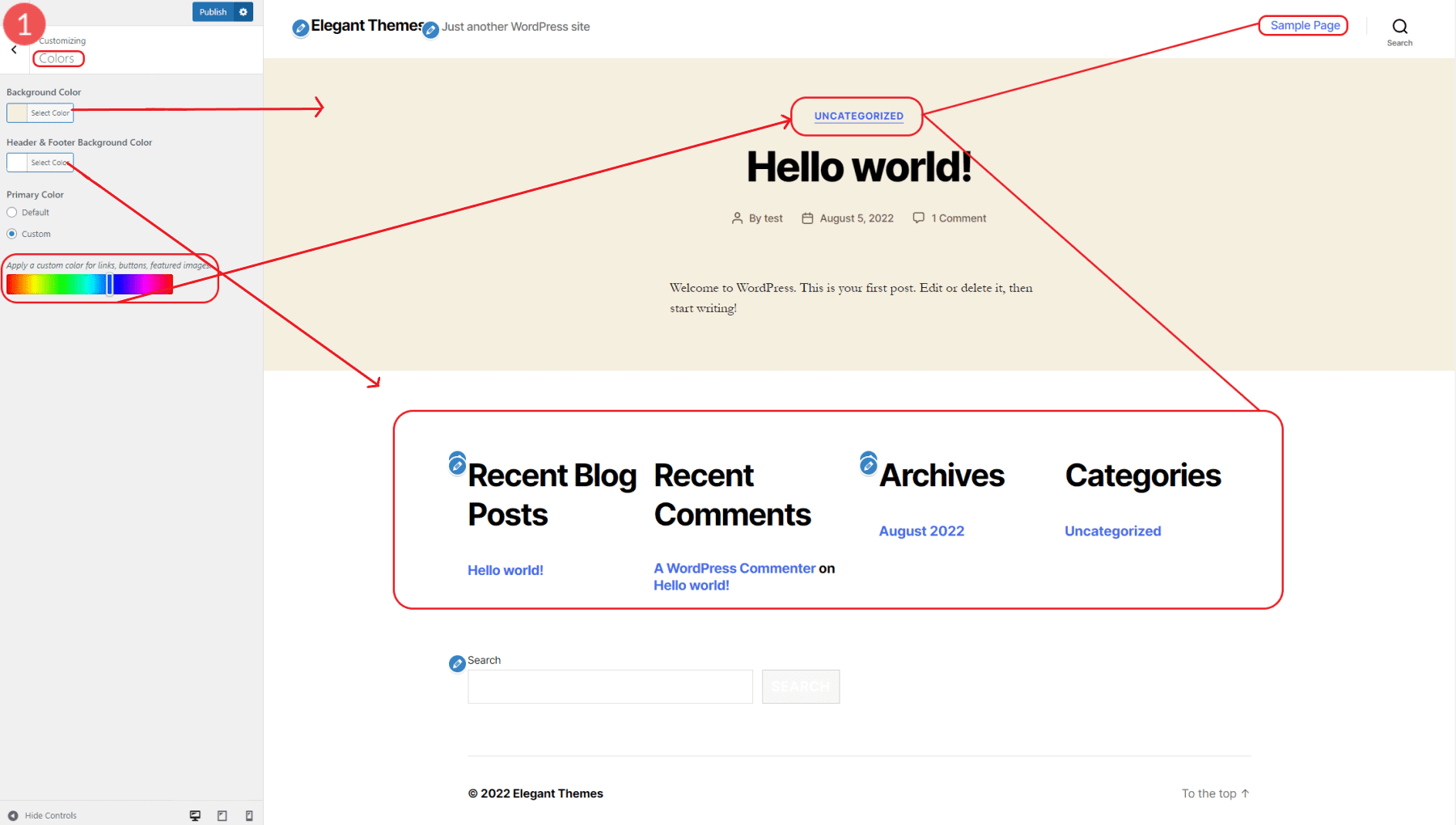
二十二十個 WordPress 默認主題具有更改主要主題顏色的能力。 您可以選擇網站的頁眉/頁腳背景顏色、正文背景顏色和主要強調色。 這會在網站上使用它們的任何地方動態更改這些顏色。

設置原色最顯著地改變了鏈接文本的顏色。
添加自定義 CSS 以在 WordPress 定制器中編輯頁腳樣式
定制器可以將自定義 CSS 添加到您的網站並預覽其外觀。
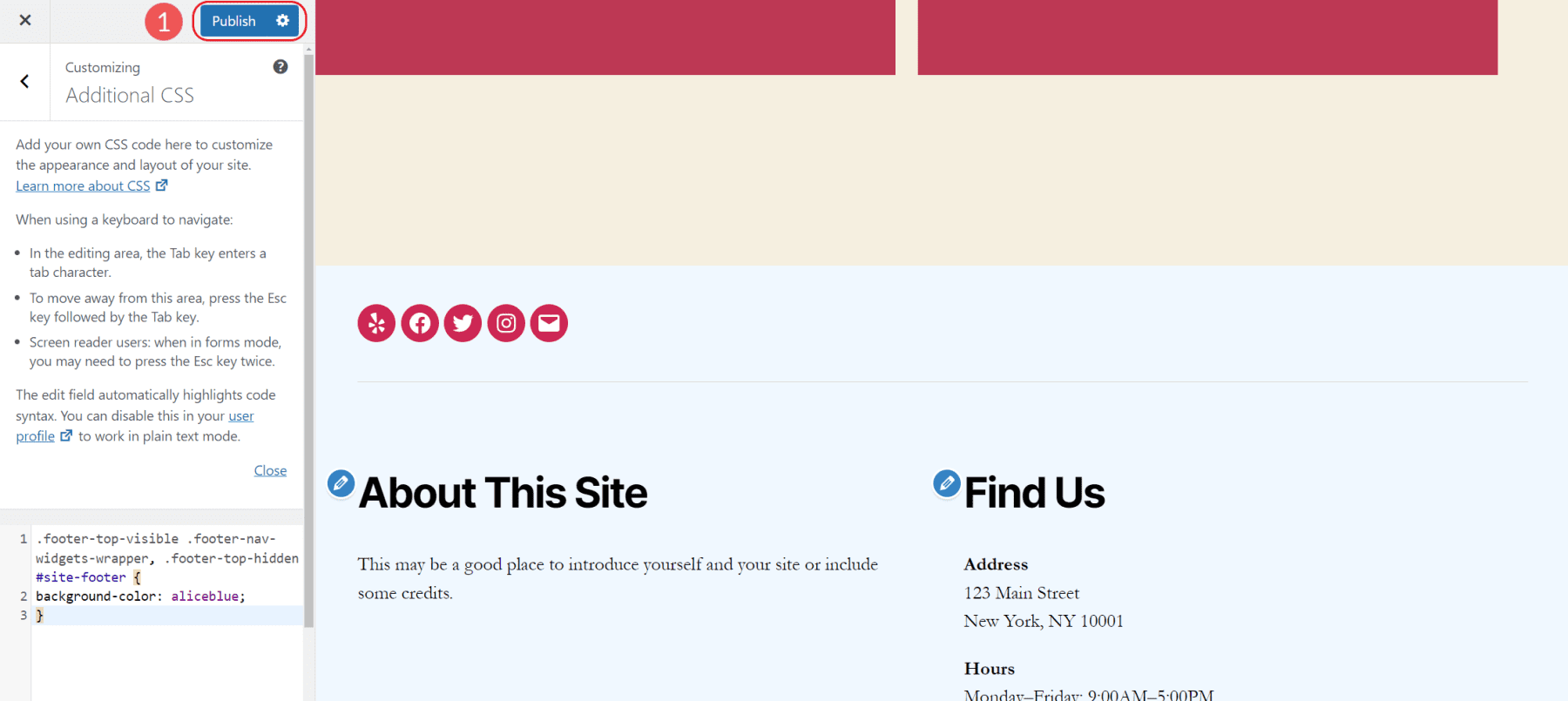
在定制器的根窗格中,導航到 Additional CSS(最後一個選項)。 對於這個例子,我們將使用一個簡單的 CSS 片段來更改頁腳的背景顏色,如下所示:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
添加 CSS 後,我們將立即看到它的外觀預覽。
您可以選擇任何預定義的 CSS 顏色名稱或十六進制代碼。 在您撥入 CSS 以將其應用到您的網站後,發布您的更改。

不同的頁腳按主題自定義選項
某些主題採用完全不同的方法在定制器中編輯頁腳(和其他網站部分)。 有太多這樣的主題要顯示,但它們在定制器中提供了額外的選項,用於編輯樣式、佈局和一般功能。
2. 如何在 WordPress 中使用完整的站點編輯和塊模式來編輯頁腳
如果您的主題是塊主題,則在 WordPress 塊編輯器中編輯頁腳非常容易。 為了向您展示這是多麼容易,我們將使用二十二十二默認主題編輯頁腳。
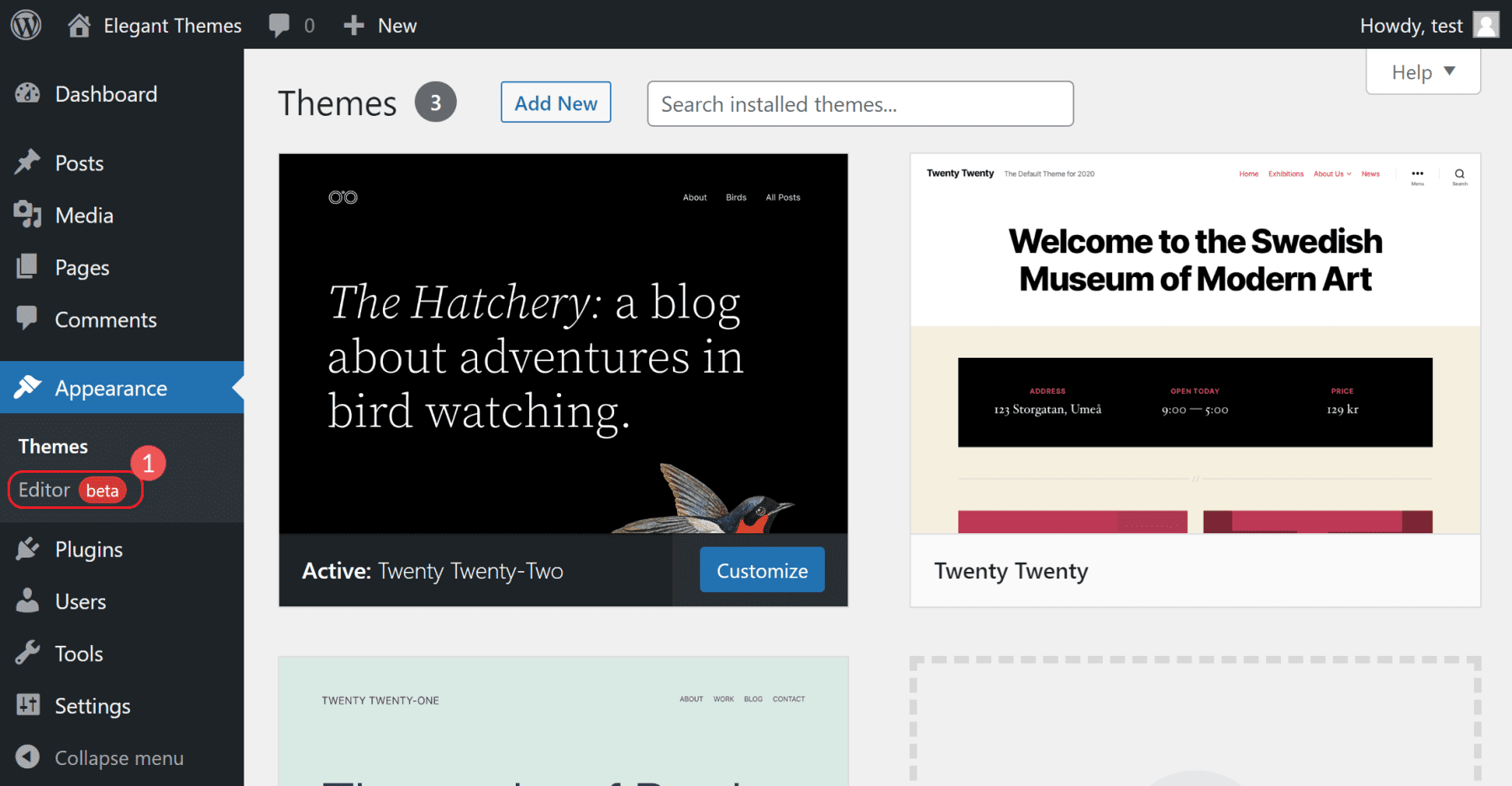
單擊“外觀”,然後單擊“編輯器”。 這將在塊編輯器中加載您網站的主頁。

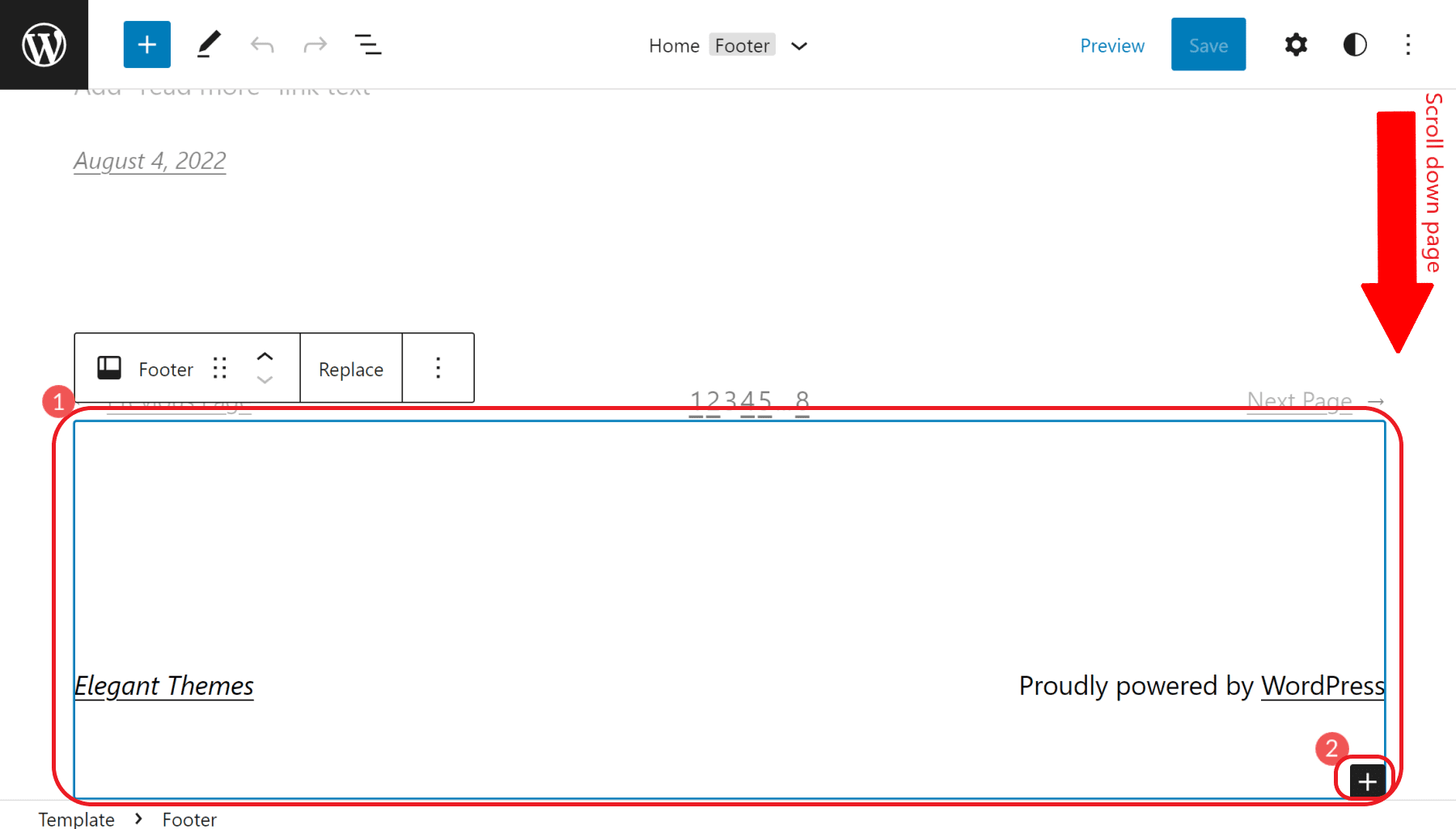
接下來,一直向下滾動頁面,直到看到您網站的頁腳。 然後,單擊頁腳部分開始編輯。 您將能夠像在塊編輯器中編輯頁面或帖子一樣編輯頁腳。
但是,如果您不熟悉此編輯器的工作原理,請閱讀這篇解釋如何使用塊編輯器的文章。

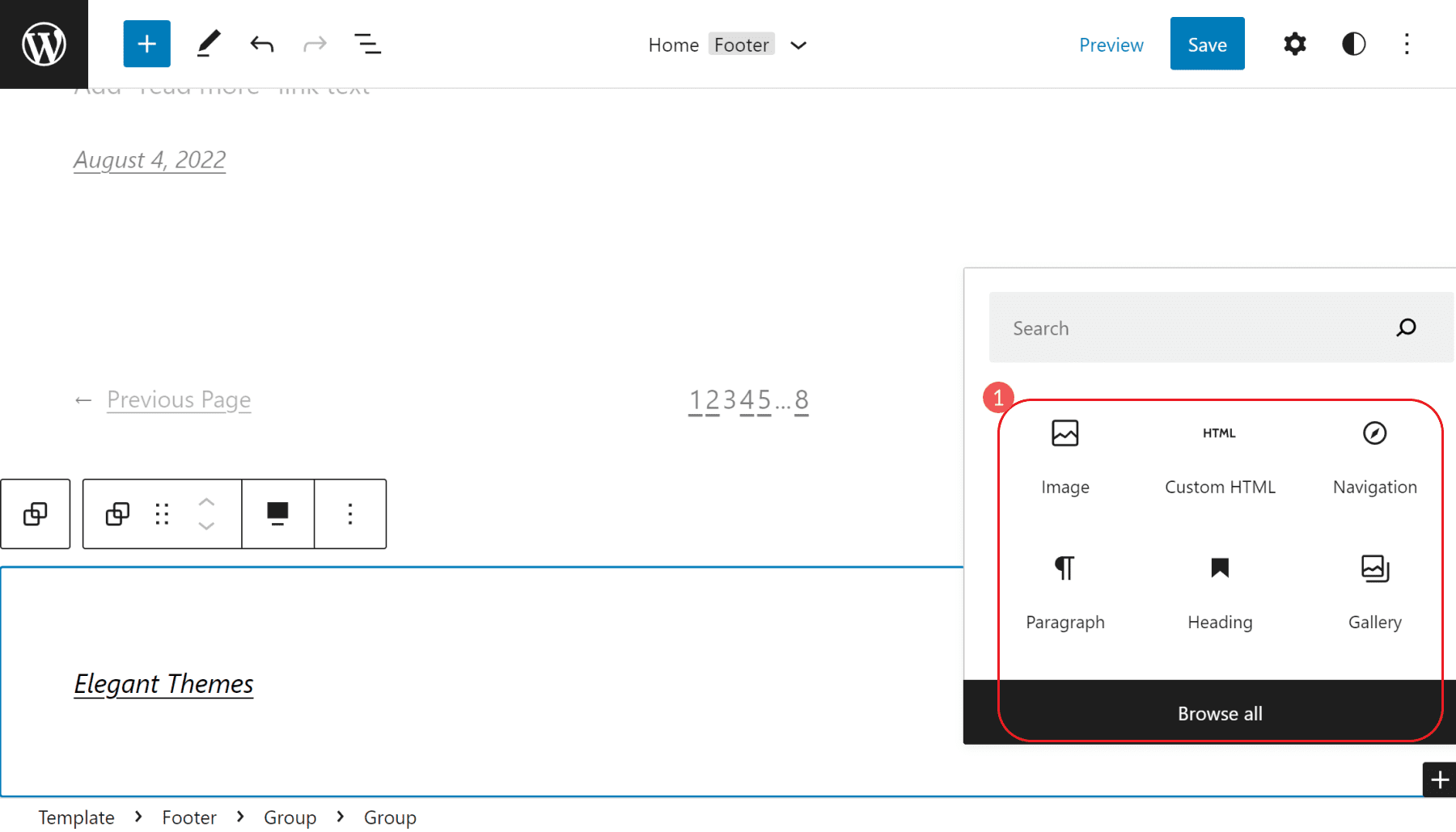
您也可以將塊元素添加到頁腳。 嘗試為您的徽標添加頁腳菜單(稱為導航塊)、圖像塊,甚至為外部電子郵件訂閱者表單添加自定義 HTML。

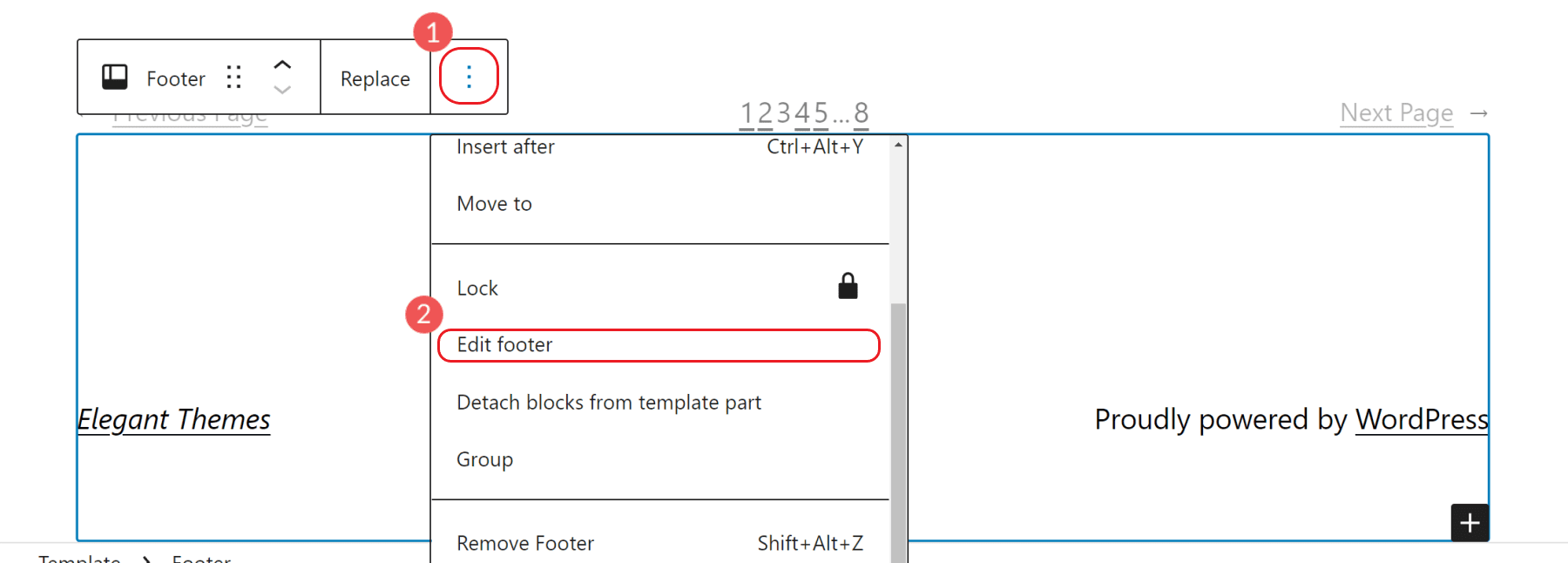
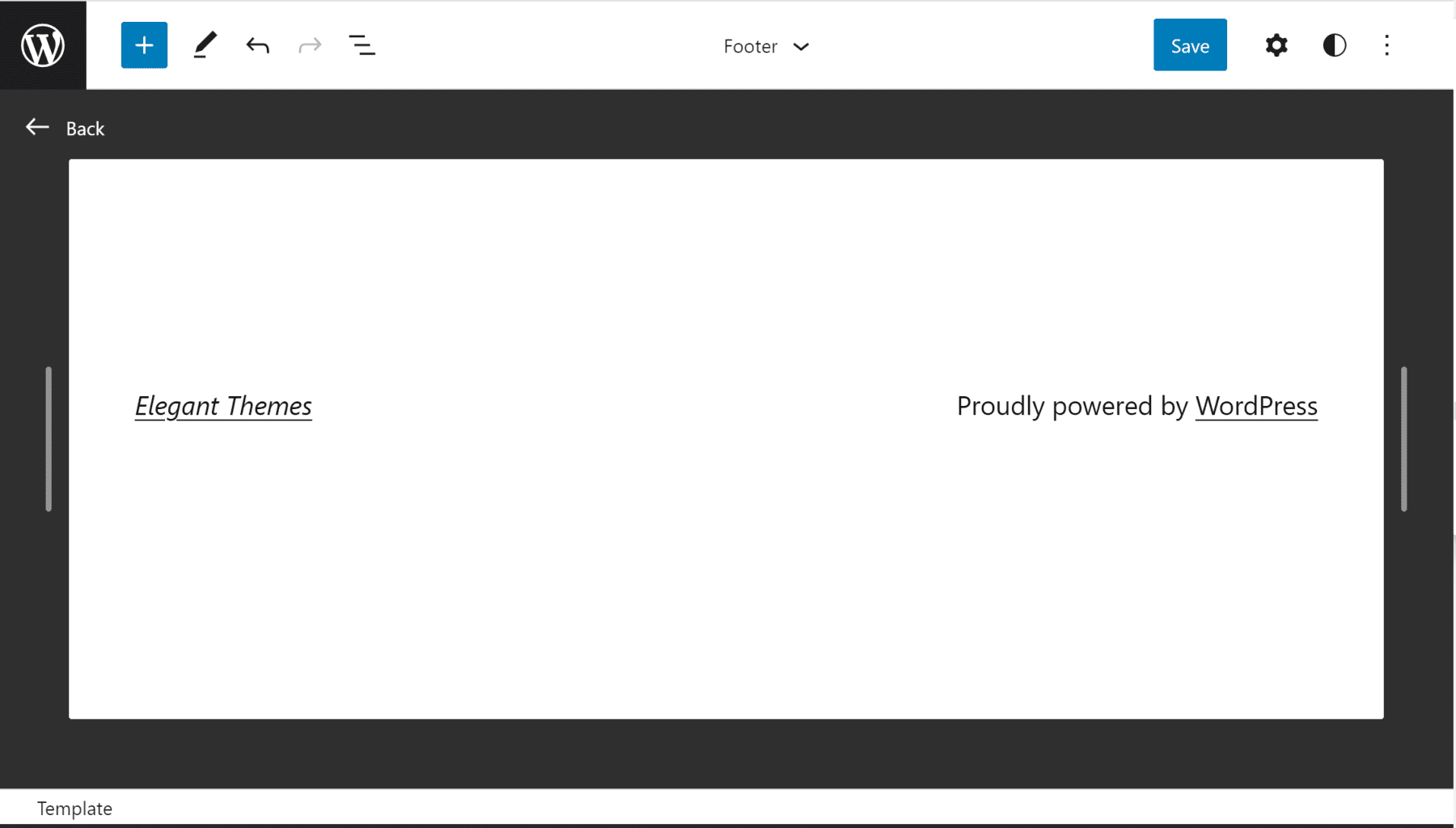
此外,如果您想編輯頁腳,不受干擾,只需單擊兩次即可。 單擊垂直省略號 (⋮) 菜單圖標並選擇“編輯頁腳”。

這將打開一個新的編輯視圖,該視圖會刪除除您正在編輯的頁腳之外的所有其他頁面元素。 此視圖中的塊編輯器的工作方式相同 - 只是更加專注。

複製預製的頁腳塊模式
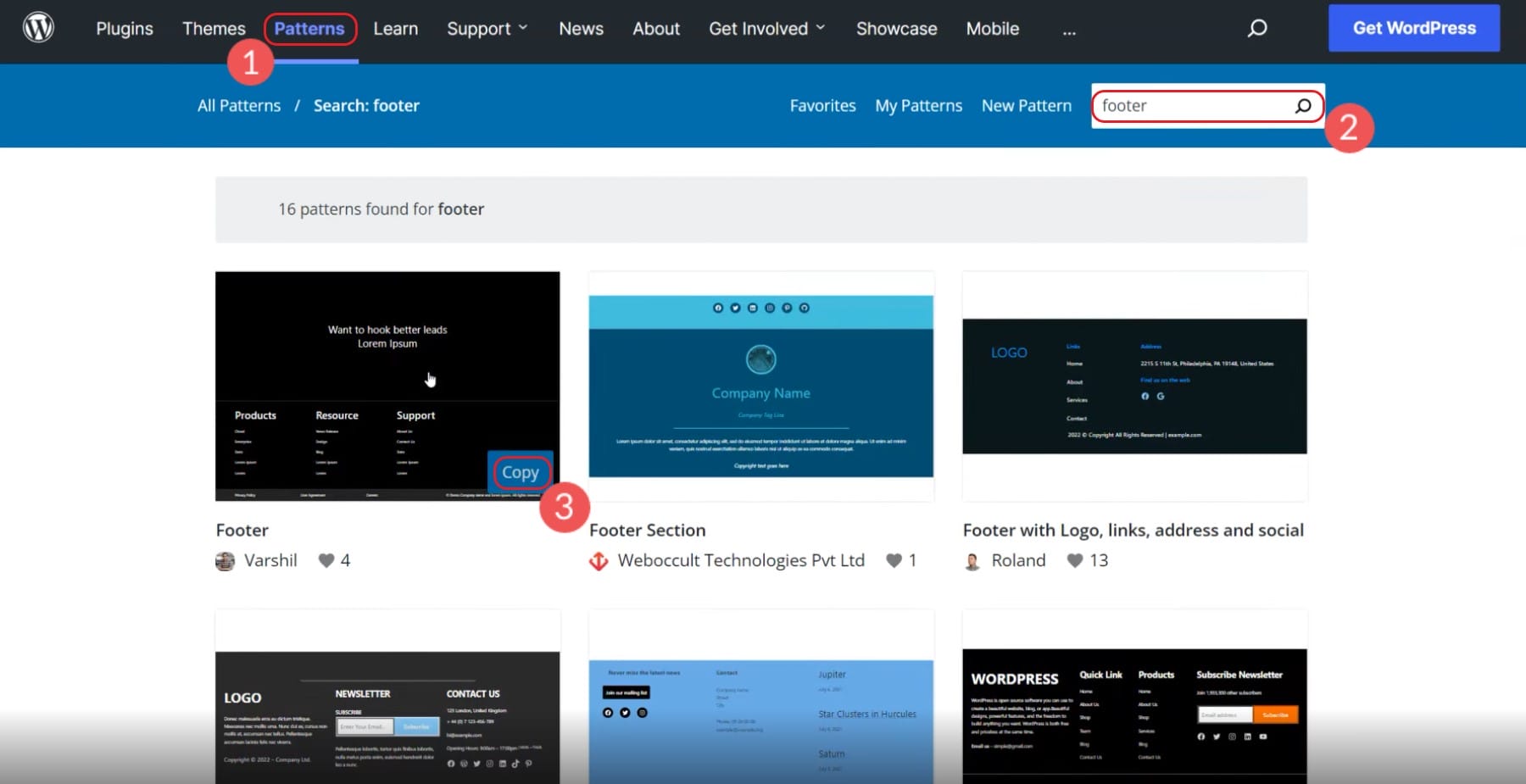
模式是塊編輯器的新增功能。 模式使設計師能夠創建精彩的塊配置並與其他人分享。 公共模式可以在塊模式目錄中找到。
出於我們的目的,您可以搜索“頁腳”的模式。 這將縮小您可以選擇的列表。 將鼠標懸停在您喜歡的任何圖案上,單擊複製,然後返回您的網站。 模式代碼將在您的剪貼板中——可以粘貼了。


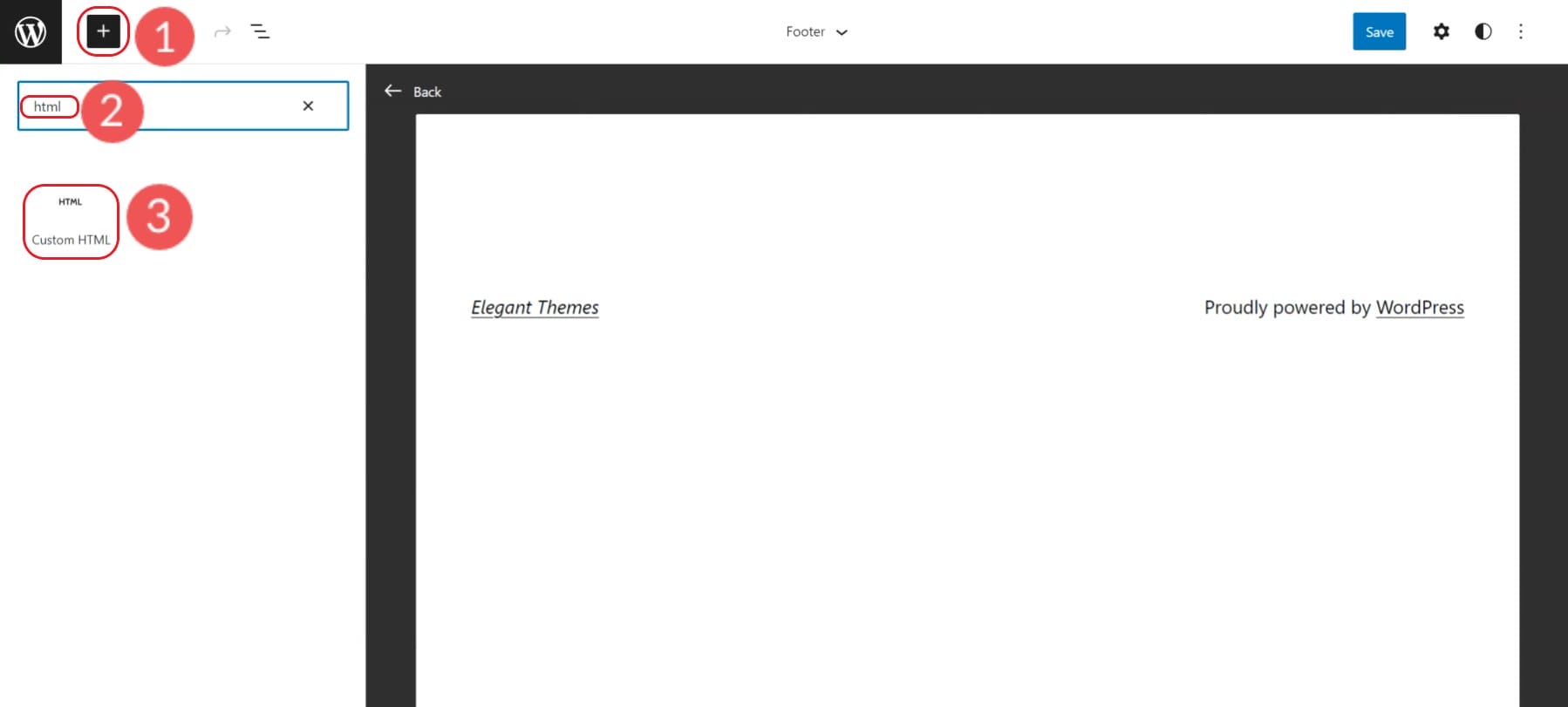
添加一個新的自定義 HTML 塊。

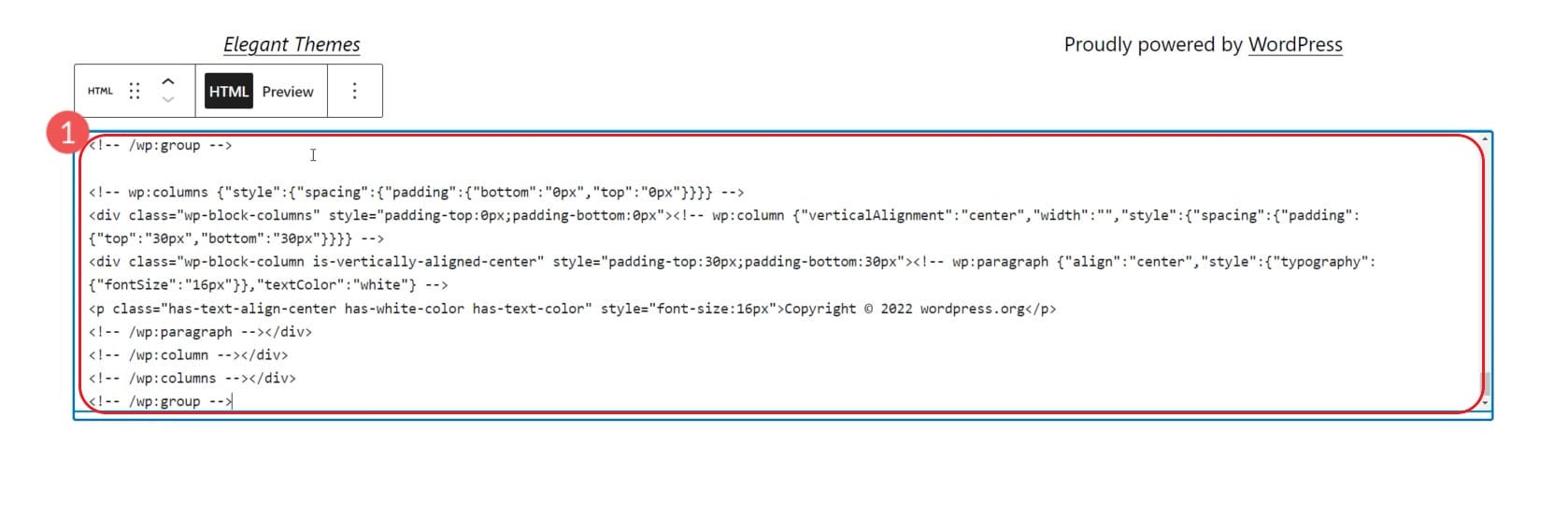
在 HTML 塊中,將復制的頁腳模式代碼粘貼到其中。

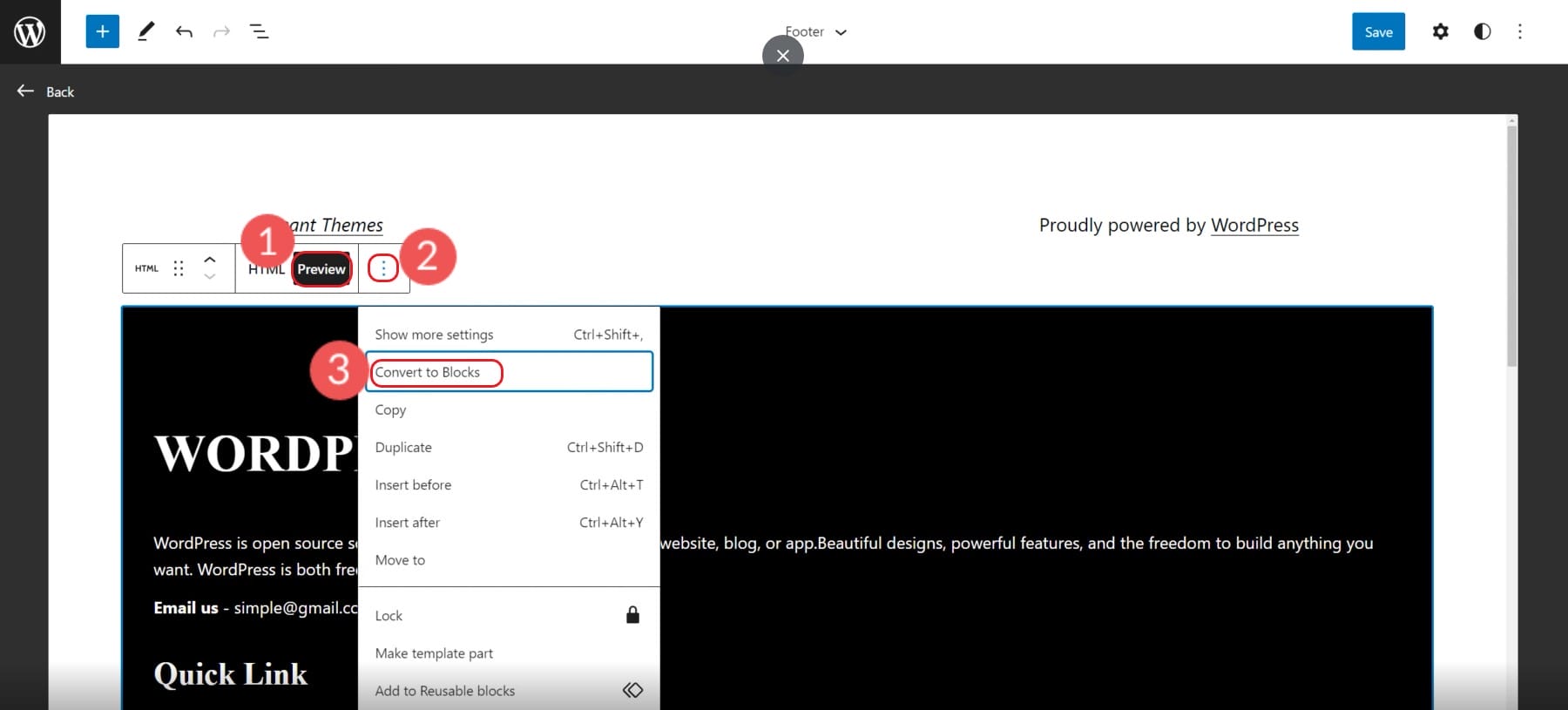
之後,選擇預覽,然後將自定義 HTML 轉換為塊。 這將使每個項目都可以通過塊編輯器進行編輯。

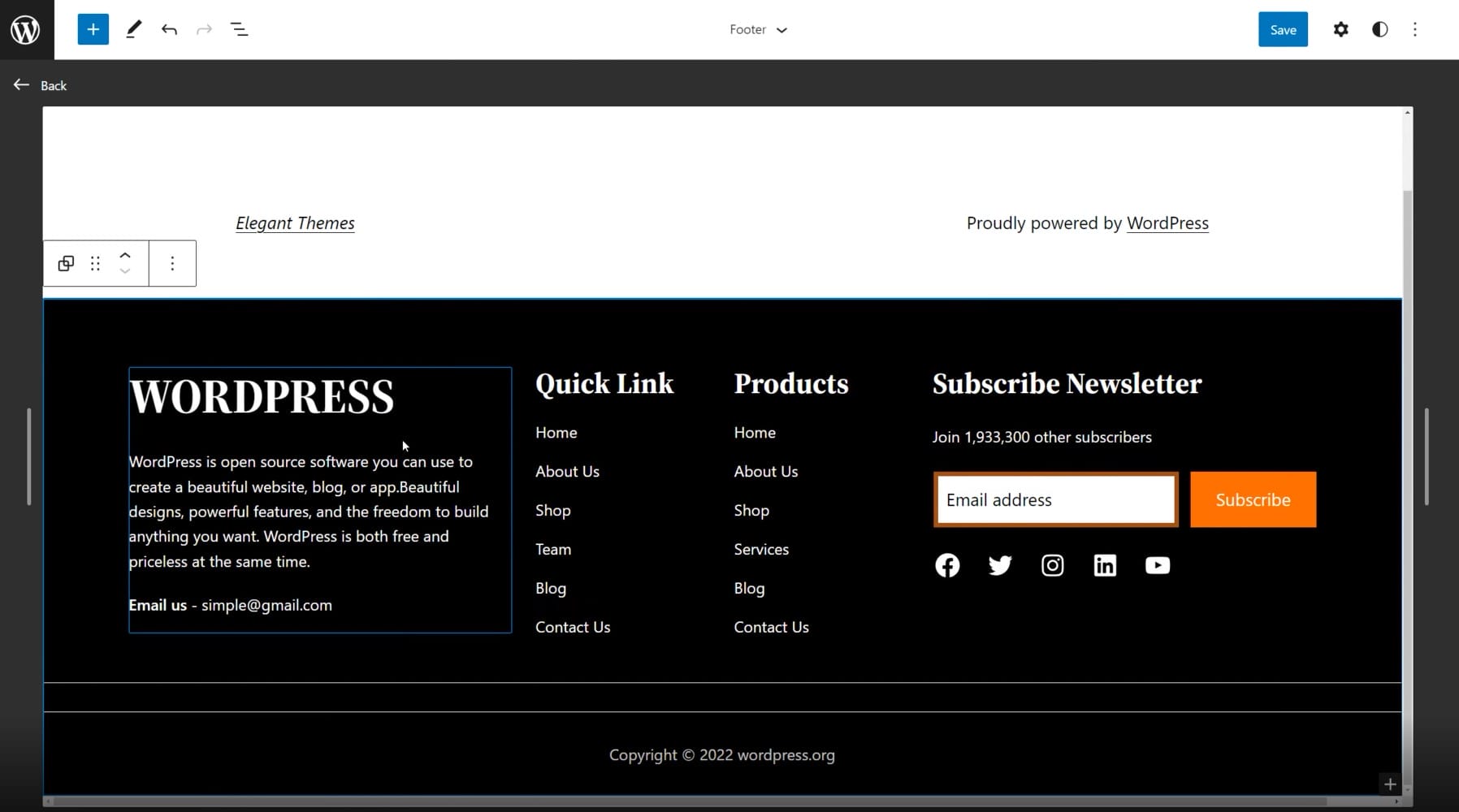
在您的編輯器中,您將看到模式已成功轉換為塊,您可以對其進行編輯以滿足您的需要。

這些模式是由一般 WordPress 社區創建的,希望它們在質量和設計上有所不同。 像 Divi 這樣的頁面構建器將 WordPress 模式提升到一個全新的水平,擁有數百個由專業設計團隊和攝影師創建的預製佈局和頁腳模板。
3.如何使用插件刪除“Powered by WordPress”
有時,您需要在頁腳中進行的所有編輯都是從頁腳中刪除一些主題品牌。 許多主題開發人員很難從您的頁腳中刪除他們的公司名稱和鏈接(尤其是免費主題)。
使用插件刪除主題品牌或經典的“自豪地由 WordPress 提供支持”很容易。 下載刪除頁腳信用插件。
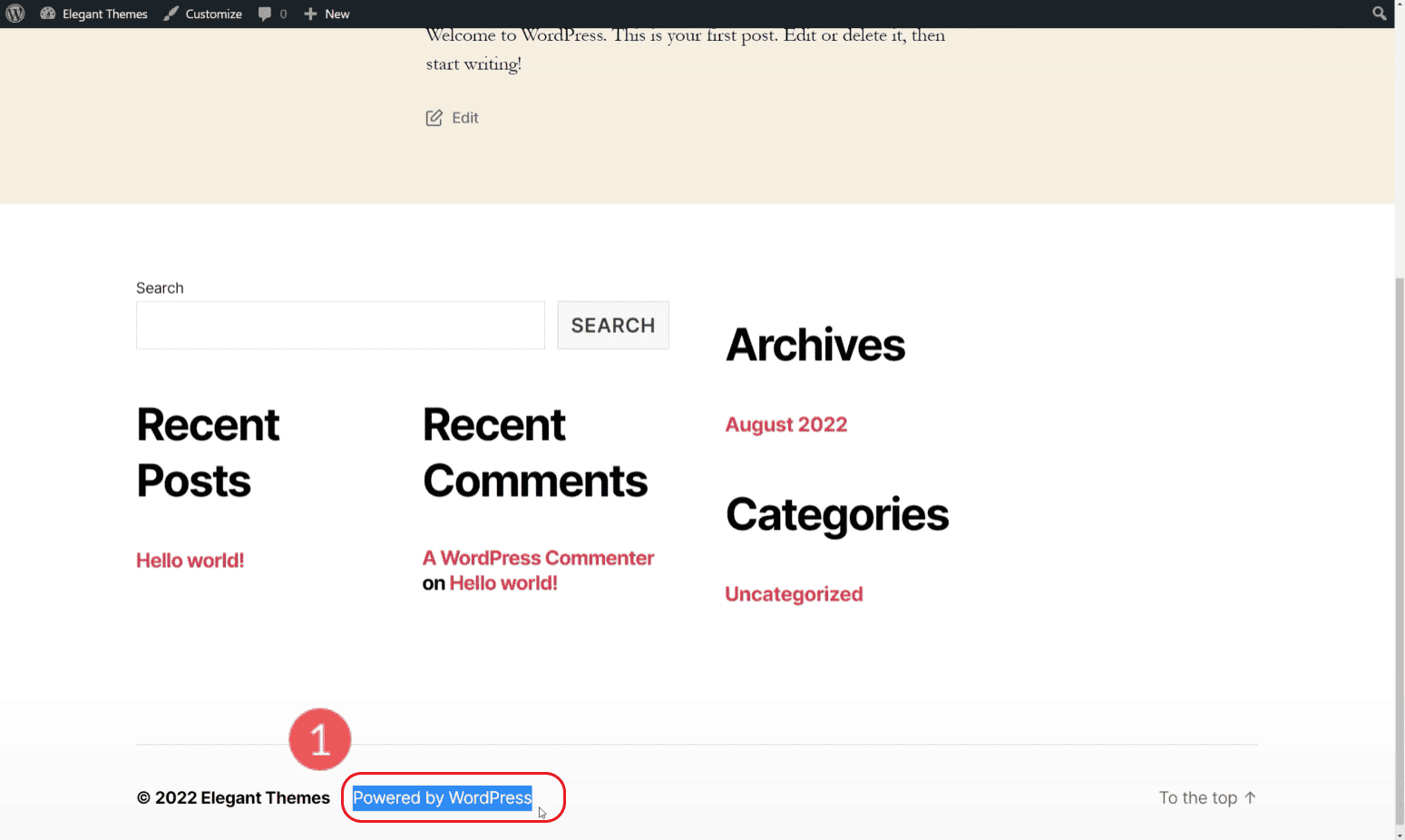
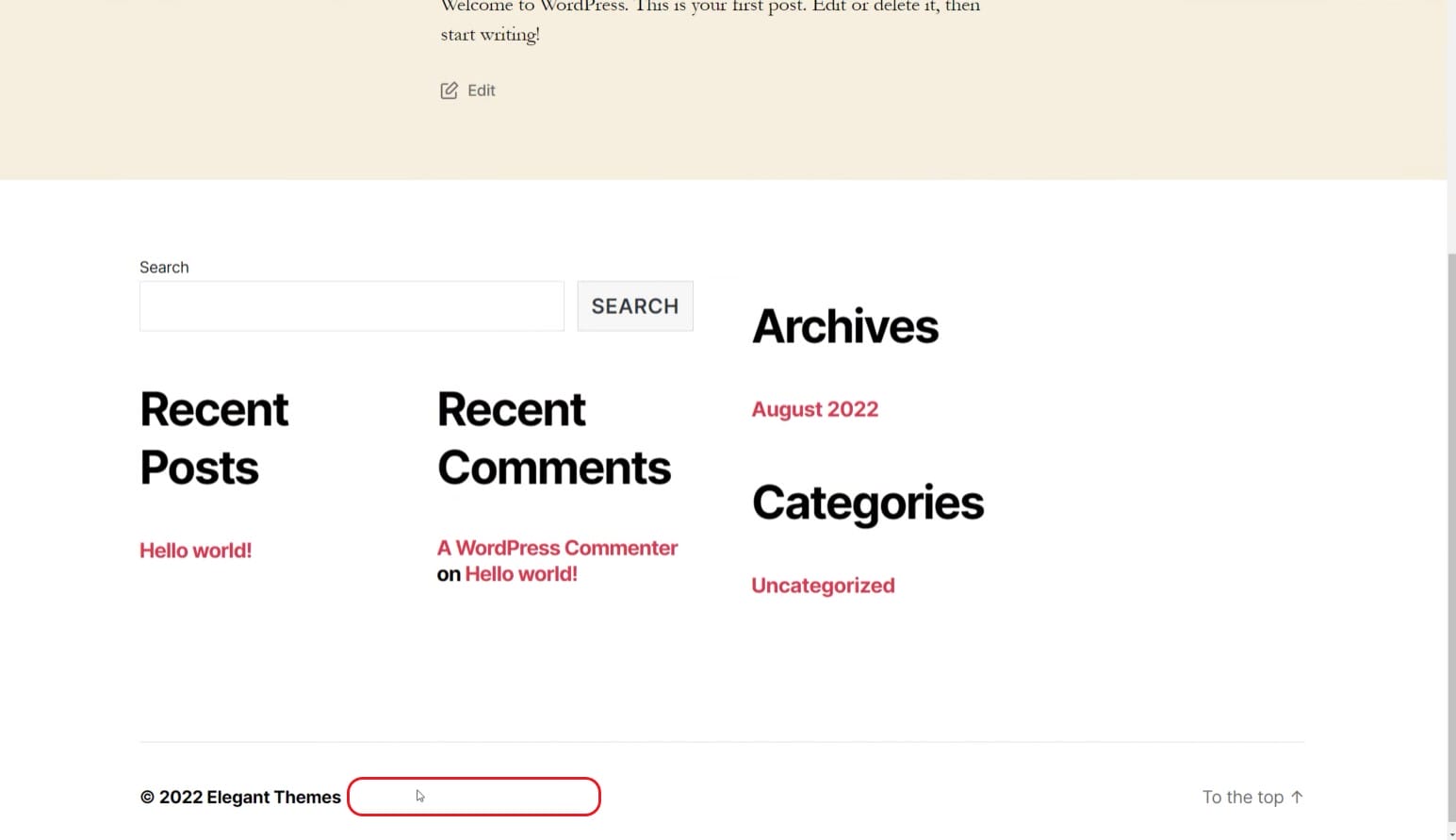
選擇您不想顯示的頁腳文本並將其複製到剪貼板。 在我們的例子中,我們試圖在示例頁腳中刪除“Powered by WordPress”。

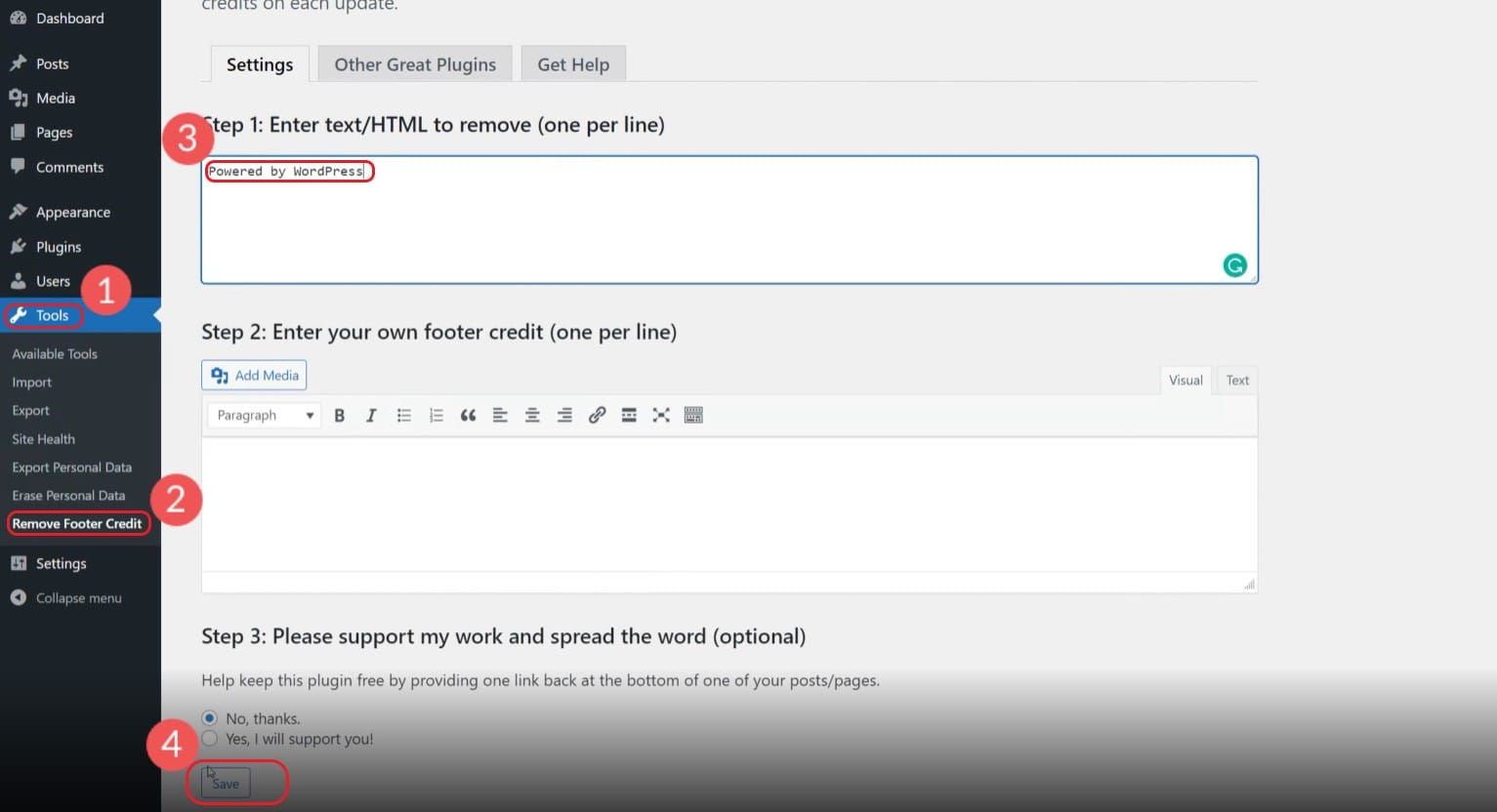
轉到“工具”和“刪除頁腳信用”。 將頁腳中的文本粘貼到頂部字段中。 您可以選擇替換文本或將第二個字段留空。 單擊保存並享受更清潔的頁腳。

在您的實時網站上查看頁腳。

如果頁腳元素仍然存在,請嘗試將文本分成單獨的行。 請注意您添加到此插件的文本。 如果您試圖從您的網站中刪除一個非常常見的詞,它可能會在您網站的其他地方消失,而不僅僅是在頁腳中。 有些主題確實不希望您能夠刪除頁腳信用,因此您可能會遇到對該插件為您工作的熱情反對。
4. 如何使用 Divi 構建和編輯 WordPress 頁腳模板
Divi Theme Builder 為您提供創建整個主題設計所需的一切。 這包括一個完美撥入的頁腳。 大多數主題將您的設計選項限制在 WordPress 網站的頁腳或頁眉等區域。 Divi 為您提供了對頁眉和頁腳的完全創造性控制,並提供了使其工作的工具。
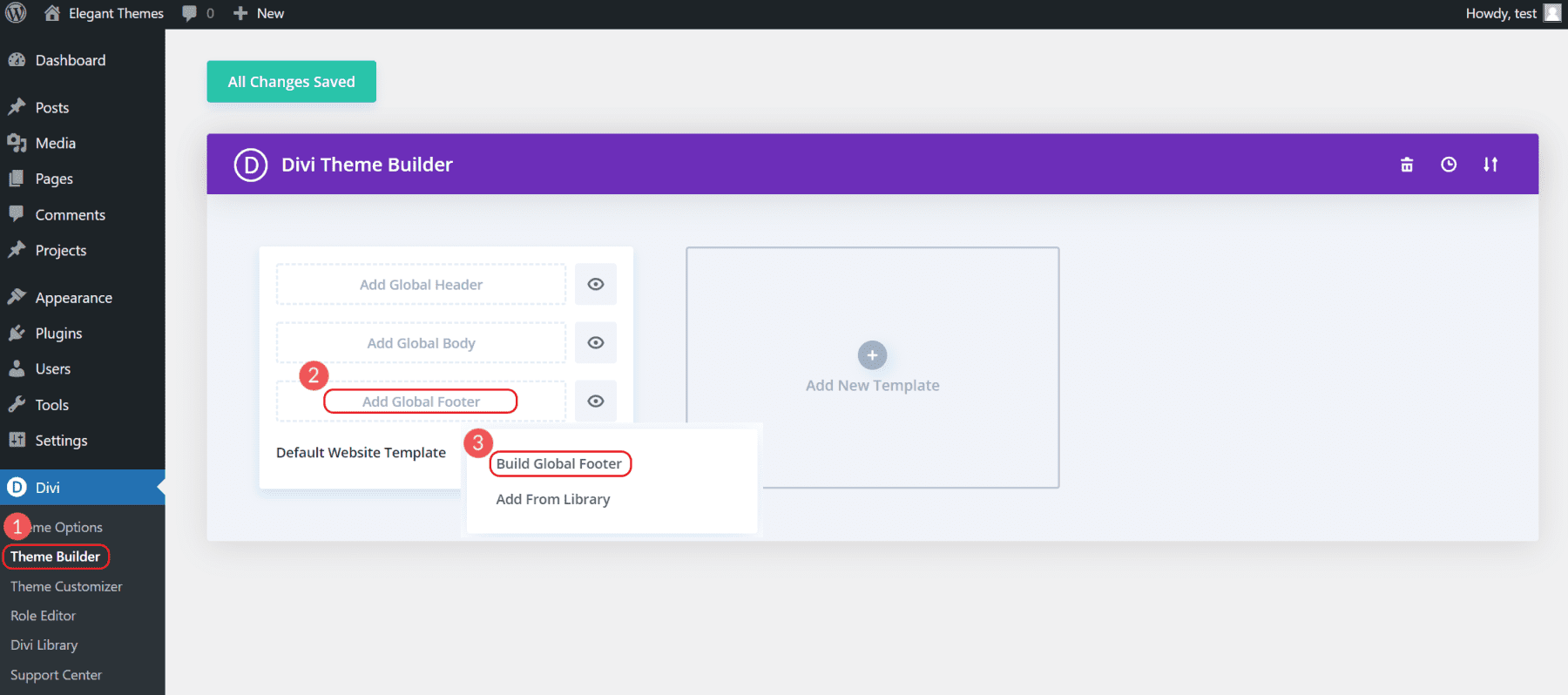
要開始創建頁腳,請打開 Divi 主題生成器,然後在默認模板上選擇“構建全局頁腳”。

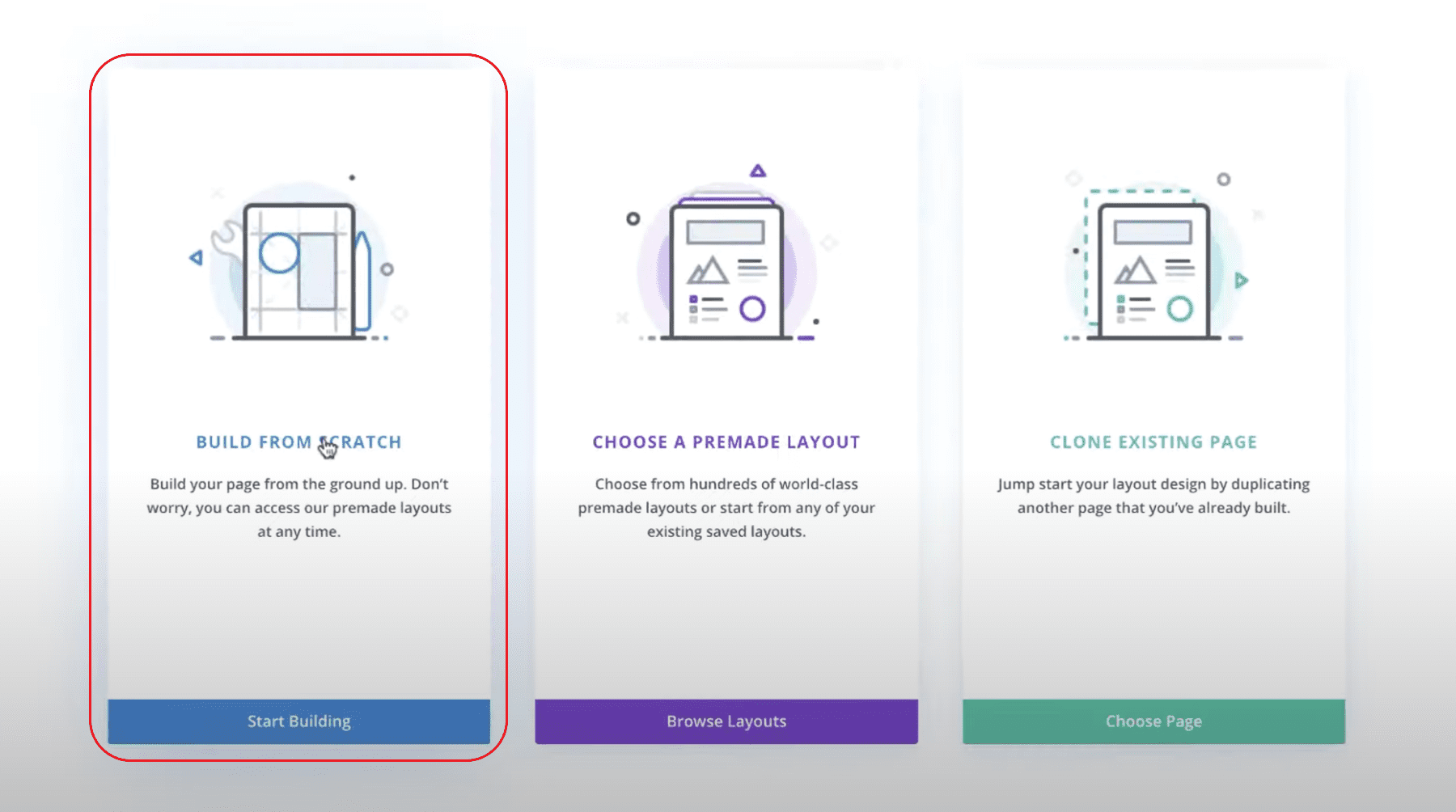
這將拉出一些選項。 選擇“從頭開始構建”以構建您想要的確切頁腳。 這將打開 Divi Visual Editing 界面並允許您開始構建頁腳。
由於這是一個“全局頁腳”,它將出現在您的所有頁面上。 可以在單獨的頁面上創建屬於頁腳上方的其他內容。

從那裡,您可以設計一個可應用於所有網站頁面的頁腳。
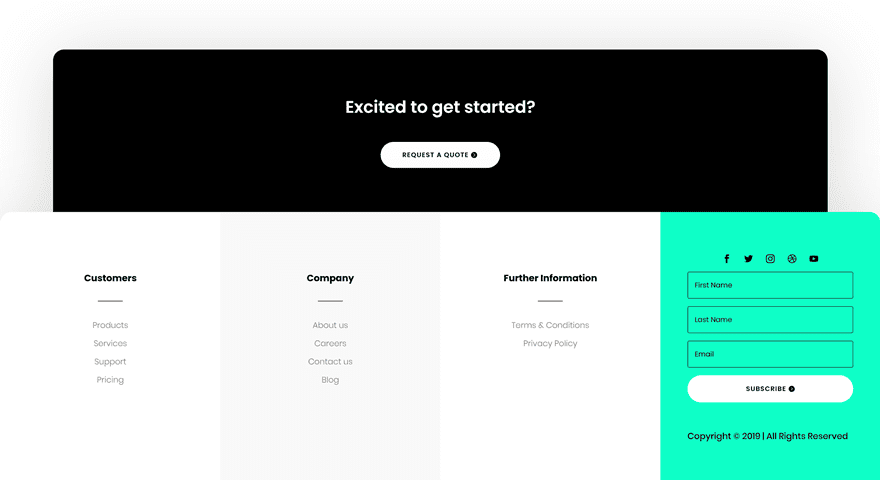
如果您想要一個關於如何創建自定義頁腳的優秀教程(從頭到尾),請查看這個創建自定義頁腳的完整教程。 這是你為自己創造的最終結果。

當然,您可以根據自己的需要和喜好完全自由地編輯頁腳。
關於在您的 WordPress 頁腳中包含的內容的提示
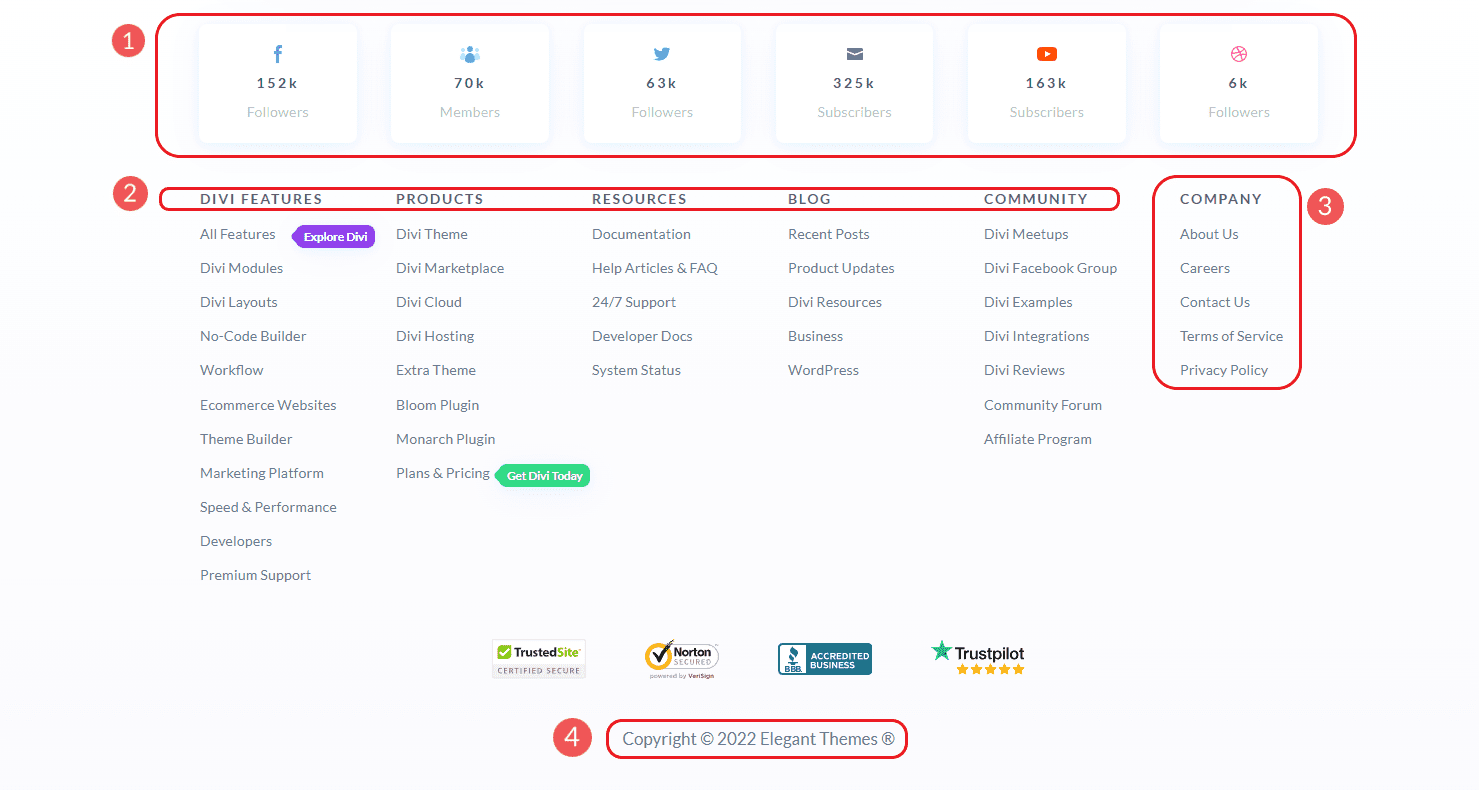
訪問者希望某些信息位於您網站的頁腳上。 儘管在頁腳設計中存在創意空間,但始終最好讓您的頁腳內容與用戶期望的內容保持同步。 除了頁眉之外,頁腳可能是您網站上最明顯的空間。 因此,它應該包含對您的訪問者和您的公司最重要的信息和鏈接,包括:
- 社交資料和社區
- 相關頁面(服務、博客、幫助等)
- 特定公司/網站信息(服務條款、職業、關於、聯繫信息等)
- 版權聲明和註冊商標

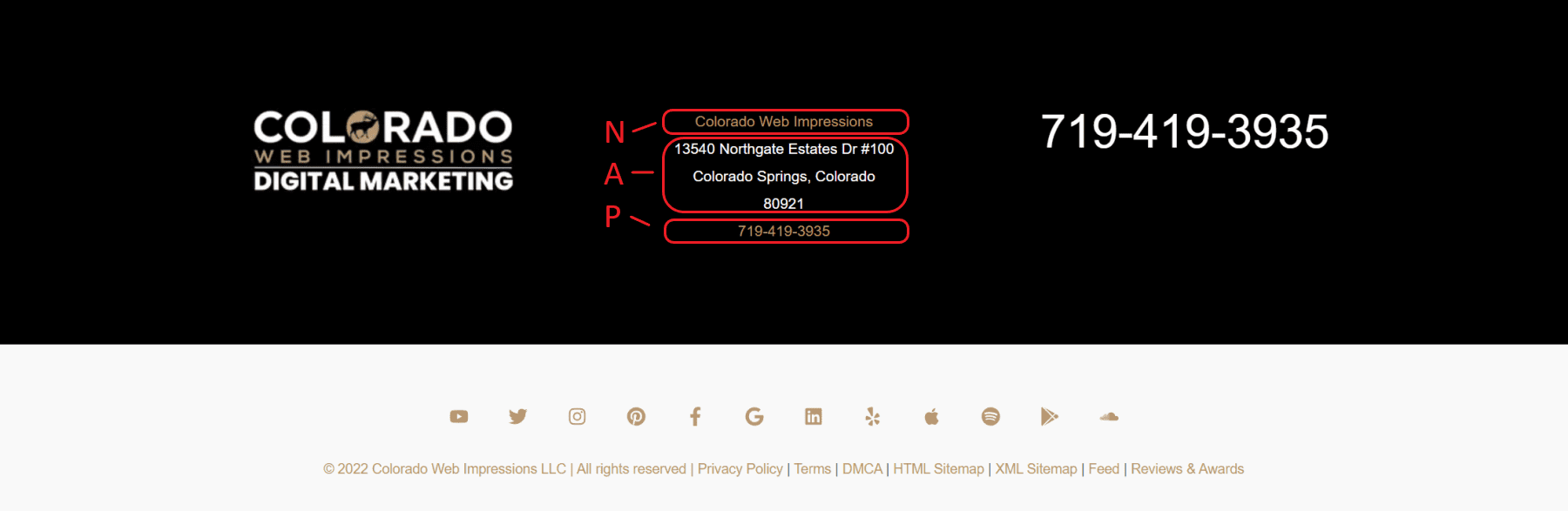
如果您在實體店經營本地企業,我們始終建議您將 NAP 添加到頁腳。 NAP 代表:
- 企業名稱
- 商務地址
- 電話業務數

在您的網站、Google 我的商家資料以及 Yelp 和 Facebook 等其他本地列表中保持這些詳細信息的格式一致非常重要。 一致的 NAP 位置至關重要,因為它有利於您的商業網站的 SEO。
歸根結底,頁腳應反映客戶期望從您的業務中獲得的“轉到”信息。 不要包含沒有意義的內容,並確保鏈接您最重要的頁面。 有關更多信息,請查看這 5 個其他頁腳提示,以幫助您創建更用戶友好的頁腳。
結論
對於大多數人來說,編輯頁腳的最簡單方法是利用 WordPress 中新的全站點編輯功能。 這允許您使用 WordPress 塊在 WordPress 編輯器中編輯全局頁腳。 對於那些在創建或編輯頁腳時想要完全控制設計的人來說,Divi 的主題構建器是您的不二之選。 這不僅為您提供了對頁腳的完整設計和功能控制,而且還允許您將專業設計的模板預加載到您的網站上。
有關更多信息,請查看我們關於如何使用 WordPress 塊編輯器的帖子。
全球主題構建器區域(例如全球頁腳)如何提高您網站設計過程的質量和速度?
特色圖片來自 Superstar / shutterstock.com
