如何編輯 WooCommerce 電子郵件模板
已發表: 2022-04-20
如您所知,您的電子郵件確實是接觸客戶並影響他們的思維過程的最重要部分。 如果您有在線業務,您需要發送促銷優惠、交易電子郵件、訂單更新等,以向客戶反映您商店的意圖和善意。 因此,在本文中,我們將討論如何編輯 WooCommerce 電子郵件模板。
為什麼要自定義您的 WooCommerce 電子郵件模板?
自定義電子郵件模板是更好地控制內容及其對查看者的影響的方式。 這不僅超級簡單,而且還是一種在個人層面上與潛在客戶互動的快捷方式。 給予個人風格後,您可以通過默認模板的相關信息提高您的專業性。
自定義 WooCommerce 模板的好處
- 做原創
- 沒有復雜性,快速的個性化更改。
- 易於更新
- 將品牌與您的顏色、標誌、字體、語言、優惠券代碼等精確對齊
- 高回复率
- 通過模板的附加值建立信任
你越了解這個過程,你就越能從競爭對手中脫穎而出。 在努力建立商店之後,將電子郵件對話與合適的主題或相關產品保持一致以確保引人入勝的用戶體驗再次很重要。 首先,您可以自定義您的網站徽標、更改標題、分享優惠、推廣特定產品、添加其他鏈接等。
如何自定義 WooCommerce 電子郵件模板?
您有 2 個選項來編輯電子郵件模板。
- 從 WooCommerce 儀表板
- 通過插件編輯
我們策劃了一個分步指南來演示這兩者。 讓我們消化一下細節。
方法 1:從 WooCommerce 儀表板
WooCommerce 擁有多種編輯電子郵件的方法。 您可以更改每封交易電子郵件的電子郵件內容、標題和主題。 另一種選擇是通過自定義頁腳文本、標題圖像、背景顏色、基色等來個性化您的電子郵件模板。
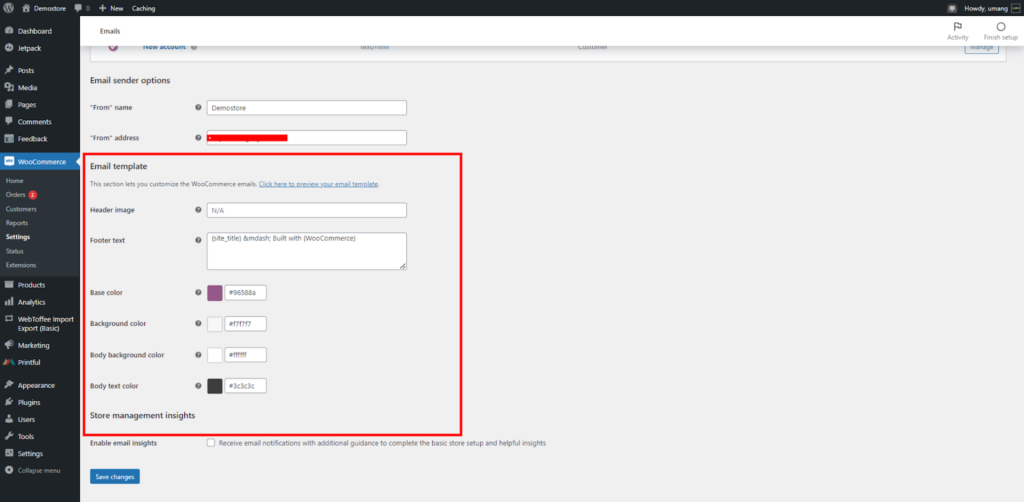
要從儀表板更改 WooCommerce 電子郵件模板,請導航至WooCommerce> 設置 > 電子郵件。
從這裡,您可以編輯電子郵件發件人選項:“發件人”姓名和地址。 此外,您甚至可以編輯您的頁眉圖像、頁腳文本、文本、背景和顏色。

確定更改後,單擊“查看模板”按鈕以預覽自定義的電子郵件模板。
自定義 WooCommerce 電子郵件模板
WooCommerce 的電子郵件是模板的組合,因此您可以在模板本身中進行更改,而不是修改每封電子郵件。
通過此修改,您可以對編輯部分進行額外的模塊化控制。 因此,只需將您喜歡的模板文件複製到您的主題文件夾並開始編輯。
如何編輯您的交易電子郵件?
如您所知,事務性電子郵件起著關鍵作用。 通過自定義字體、語言和顏色等元素以與網站等品牌平台保持一致,為您的客戶提供無縫體驗。
如果您的網站放置了藍色和黃色的配色方案,但您的交易電子郵件是黑色的,收件人可能會感到困惑。 因此,請記住,如果購物者熟悉您的品牌及其元素,他們將更有可能深入研究成為長期客戶。 讓我們看看如何在 WordPress 上管理交易電子郵件。
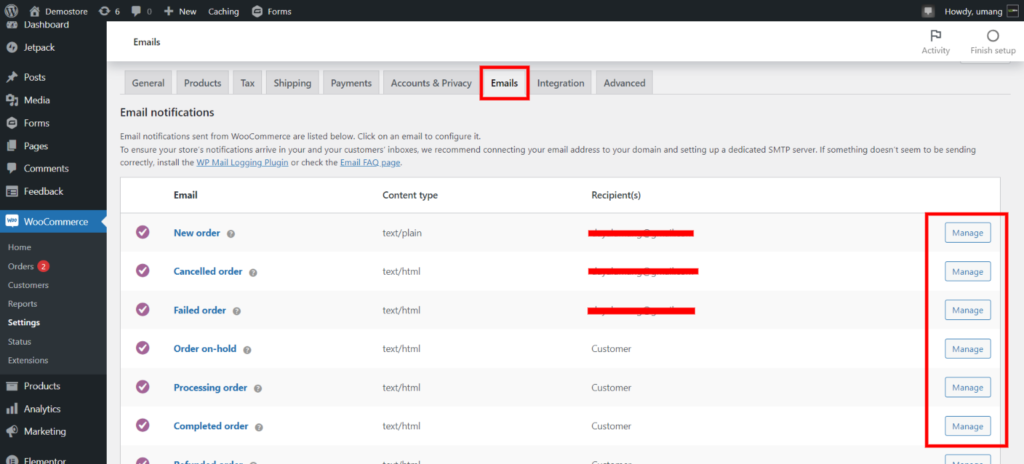
登錄到您的 WordPress 儀表板。 在左側菜單中,轉到WooCommerce > 設置。
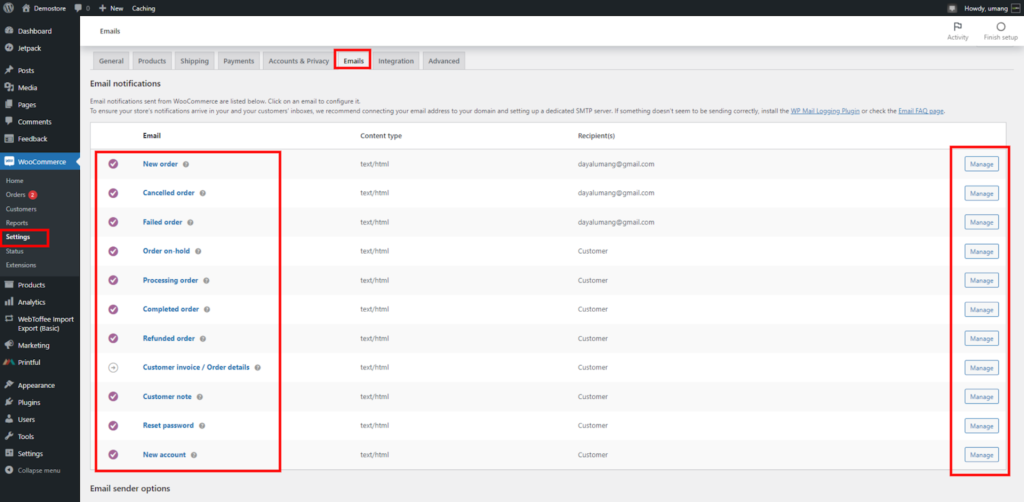
在這裡,您會在頂部看到各種選項卡。 轉到電子郵件以查看以下模板:
- 新命令
- 取消訂單
- 訂單失敗
- 訂單暫停
- 訂單處理(訂單詳情)
- 訂單已完成(已發貨) 訂單已退款
- 客戶發票(訂單信息和付款鏈接)
- 客戶備註
- 重設密碼
- 新賬戶
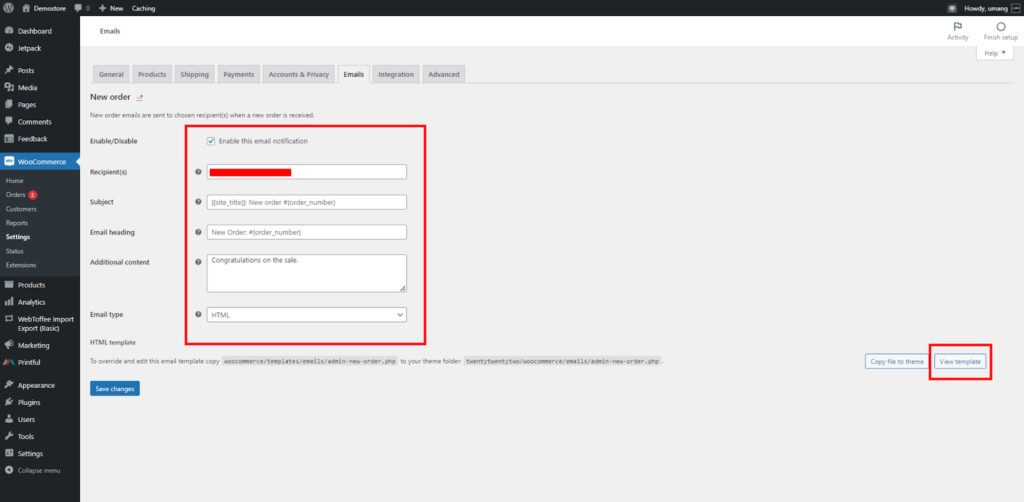
按模板上的管理按鈕。

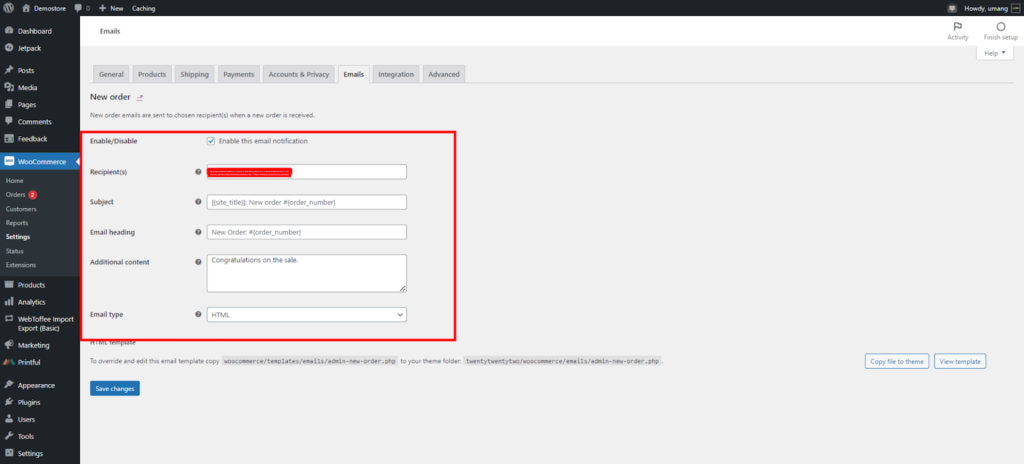
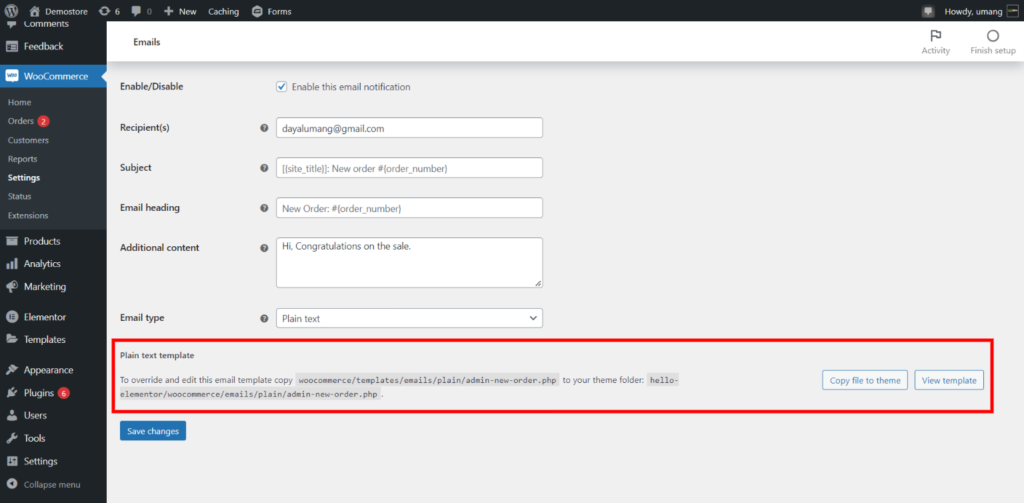
現在,您可以編輯每種電子郵件類型、主題行、標題並添加內容。

還,
使用模板變量(帶有 WooCommerce 跟進擴展)來簡單地獲取自動填充的信息,例如 {customer_name}、{item_names} 或 {order_shipping_address}。 這就是您如何為每個收件人個性化電子郵件以獲得更深入的接觸!
在 WooCommerce 中自定義已完成的訂單電子郵件
完成的訂單電子郵件是對客戶的額外幫助。 包括專門的感謝信可以幫助您的客戶感到被欣賞並增加品牌價值。 該附加內容可包括與產品相關的退貨政策、保修信息等。 總的來說,讓您的客戶知道下訂單的簡單過程。
定制設計

在WooCommerce 設置 > 電子郵件中向下滾動電子郵件模板列表時,會出現全局自定義選項。 在這裡,您應用的更改將適用於所有電子郵件模板。
有什麼選擇?
- 基色:鏈接、標題和標題背景的顏色。
- 電子郵件背景顏色:用於電子郵件背景的顏色。
- 標題圖片:出現在所有電子郵件頂部的圖片,即徽標或品牌標識。
- 正文文本顏色:用於所有書面電子郵件內容的顏色。
- 頁腳文本:電子郵件底部的內容,即網站鏈接、聯繫信息。
- 正文背景顏色:內容背景的顏色。
如何添加產品特定信息
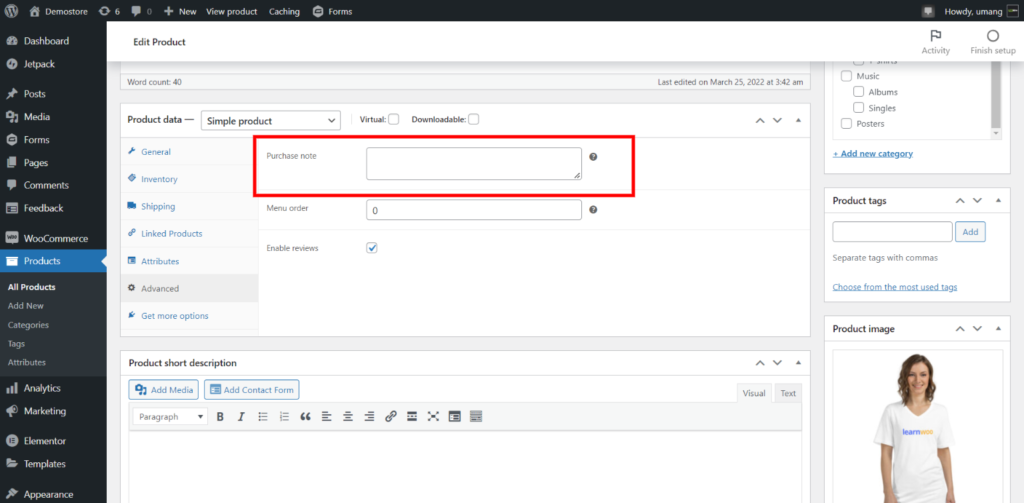
如果您的商店銷售各種產品,您可以考慮在客戶電子郵件中添加特定信息。 要實現這一點,請轉到您的WordPress 面板 > 產品 > 所有產品 >單擊要包含信息的產品的編輯選項。 現在,向下滾動並轉到產品數據,然後單擊高級。 您將看到一個名為Purchase Note的空框。


您可以使用它來包含產品規格和說明的 PDF 鏈接等信息,或包含下次購買的優惠券折扣。 您的目標是讓您的客戶了解您商店中的每種產品。
如何在 WooCommerce 中編輯自定義模板
如果您對 PHP 有一定的了解並且可以使用代碼,那麼 WooCommerce 會為您提供一個工具來根據您的要求自定義交易電子郵件模板。

首先,您可以轉到WooCommerce > 設置 > 電子郵件。 單擊要自定義的電子郵件,然後單擊最右側的“管理”選項。 在頁面上,有一條註釋會告訴您該電子郵件中使用了哪個 PHP 模板。
這旨在為您提供自定義這些電子郵件模板的更多控制權。 如果要更改電子郵件標頭,可以編輯 email-header.php 文件。 同樣,對於客戶發票的更改,您可以編輯 customer-invoice.php 文件。
讓我們看看如何更改電子郵件中任何鏈接的顏色。

在這種情況下將文件複製到主題“woocommerce/templates/emails/plain/admin-new-order.php”。 現在,在這個複制的文件中找到鏈接類並編輯現有代碼以更改鏈接的顏色。
方法 2:如何使用插件編輯 WooCommerce 電子郵件模板
編輯 WooCommerce 電子郵件模板的另一種有效方法是獲取專用插件。 在各種選項中,您需要根據您的 WooCommerce 主題找出最合適的選項。
可用於編輯電子郵件模板的插件列表
- WooCommerce 的電子郵件模板定制器
- 裝飾器 WooCommerce 電子郵件定制器
- Kadence WooCommerce 電子郵件設計師
- 電子郵件模板
- 郵件黑猩猩
- 吉爾特
- YayMail
如何使用電子郵件模板定制器插件編輯電子郵件模板

讓我們看看如何將此插件集成到您的 WooCommerce 商店並使用它來自定義您的電子郵件模板。
安裝插件,在你的 WP Admin Dashboard 上去Plugins > Add New
搜索 WooCommerce 的電子郵件模板定制器,使用屏幕右上角的搜索欄。 單擊安裝,然後單擊激活。
轉到儀表板側邊欄上的電子郵件模板選項,然後在以下選項中進行選擇:默認、特定或新建以編輯電子郵件模板。 在這裡,您可以通過單擊默認模板類型下開始編輯。
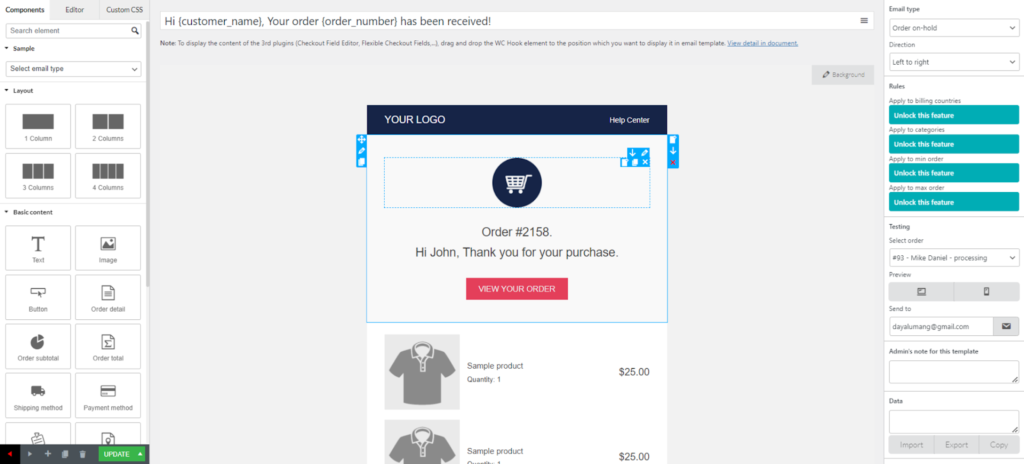
使用電子郵件定制器的電子郵件模板構建器

您可以輕鬆將此插件與 Elementor 等頁面構建器集成,後者提供用戶友好的界面並為任何現有或新元素或佈局自定義選項。
例如,
- 添加具有一列佈局的標題圖像
- 添加圖像,圖像組件位於組件下方,單擊左側邊欄。
- 選擇相關圖像,這是您的電子郵件模板的新標題圖像。
- 添加社交媒體徽標、圖標、按鈕、內容外觀、排版等。
考慮到如何編輯 WooCommerce 電子郵件模板的重要性,您可以從 WooCommerce 儀表板和通過插件進行編輯獲得 2 個選項。 所有這些插件都有自己的界面和您可以探索的獨特功能。 如果您有任何疑問,您可以簡單地在下面發表評論。
進一步閱讀
- 您應該專注於電子郵件營銷的 7 個關鍵原因
- 電子商務電子郵件頁腳中要包含的 12 項重要內容
- 如何通過電子郵件營銷交叉銷售和追加銷售您的 WooCommerce 產品
- WordPress WooCommerce 電子郵件進入垃圾郵件文件夾的 7 個原因和修復
