如何編輯您的 WordPress 網站頁腳
已發表: 2023-03-31您是否正在尋找在 WordPress 網站上編輯頁腳的方法?
頁腳是一個基本的網站元素,位於大多數網頁的底部,通常保留用於與您的網站相關的重要鏈接或信息,包括您的隱私政策、站點地圖或聯繫信息。
雖然編輯網站頁腳可能有些麻煩(取決於您的網站主題),但它當然不是必須的。 您可以通過幾種不同的方式編輯頁腳,使其對網站訪問者更有用。
在本文中,我們將向您展示如何在您的 WordPress 網站上編輯頁腳,包括有關完成它的不同方法的分步說明。 以下是我們將介紹的內容:
您的 WordPress 頁腳:
它是什麼?
您的 WordPress 網站上的頁腳是您網站上(通常)每個頁面底部的區域。

大多數優質的 WordPress 主題都帶有可編輯的頁腳,您可以根據自己的特定需求進行定制。 對 WordPress 頁腳的常見更改可能包括添加或刪除鏈接、使用自定義代碼在您的站點中創建唯一的頁腳,或為不同頁面創建自定義頁腳。
雖然您可能傾向於依賴默認的頁腳設置,但頁腳的作用超出您的預期。 當您希望優化您的網站時,頁腳可以成為寶貴的資產,它不僅可以幫助網站訪問者準確找到他們正在尋找的內容,還可以幫助您網站的 SEO。
這是因為常見的頁腳元素(例如內部鏈接和站點地圖鏈接)可以幫助搜索引擎更有效地為您的網站編制索引。
此外,您可以使用頁腳與社交媒體渠道建立鏈接,增加網站流量並進一步優化域權限和搜索引擎排名等內容。
為什麼要編輯 WordPress 頁腳?
如上所述,大多數 WordPress 主題都帶有一個頁腳區域,您可以使用您網站的特定細節和鏈接進行編輯和個性化設置。
編輯您的網站頁腳以確保它包含有用的信息不僅對 SEO 很重要。 最終,創建一個幫助站點訪問者找到他們正在尋找的內容的頁腳將帶來更好的用戶體驗。
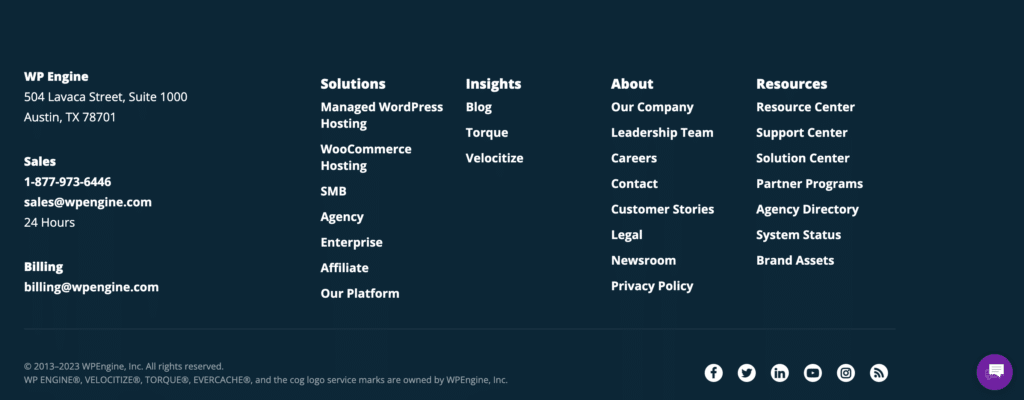
在編輯網站頁腳時,您可能想要添加或編輯的標準元素範圍從版權和聯繫信息到指向網站其他部分(例如關於頁面、聯繫頁面或博客)或社交媒體渠道的鏈接.
雖然這些選項提供了一個很好的起點,但編輯現有信息並向 WordPress 網站的頁腳添加其他元素都是為了展示使您的網站、品牌或業務脫穎而出的獨特成分。

許多網絡用戶習慣於在網站的頁腳中找到他們正在尋找的信息,讓他們更容易找到將轉化為更輕鬆的導航和更高的網站參與度。
雖然改進的 SEO 和更好的用戶體驗是在您的網站上編輯頁腳的一些較大原因,但其他原因可能包括:
- 更新聯繫信息
如果您的企業(或您客戶的企業)更改了地址、電話號碼或電子郵件地址,您需要在頁腳中更新此信息以確保其準確且最新。 - 更新法律信息
如果您企業的隱私政策或服務條款發生變化,請務必更新頁腳中的鏈接,以確保用戶可以訪問最新信息。 - 添加或刪除鏈接
隨著網站的發展,您可能希望在頁腳中添加或刪除鏈接以反映網站結構或內容的變化。 例如,如果您添加了新產品或服務,您可能希望在頁腳中添加指向相應頁面的鏈接。 - 設計更新
雖然使用新主題或進行更大的設計更新通常會產生更多結果,但編輯網站的頁腳可以幫助改進過時的設計,提供“快速修復”而不是更耗時的替代方案。 您可以選擇對站點的標題進行類似的更新,在每個網頁的頂部和底部提供刷新。 - 搜索引擎優化
如上所述,編輯 WordPress 網站的頁腳可以改善 SEO,更新它可能會包含在整個網站的更大的 SEO 改進項目中。 確保您的頁腳包括有用的; 鏈接,包括指向您的站點地圖的鏈接,將幫助搜索引擎為您的網站編制索引並對其進行更有利的排名。
您可能還想完全刪除頁腳,您可以在本文中找到更多相關信息。
總而言之,您在網站上編輯頁腳的原因將與您的網站本身一樣獨特。 然而,了解如何進行這些編輯還取決於一些特定元素(例如您的網站主題)。
如何編輯您的 WordPress 頁腳
現在您知道頁腳是什麼,以及為什麼要編輯它,讓我們來看看如何更改您的網站頁腳。
打開 WordPress 主題定制器
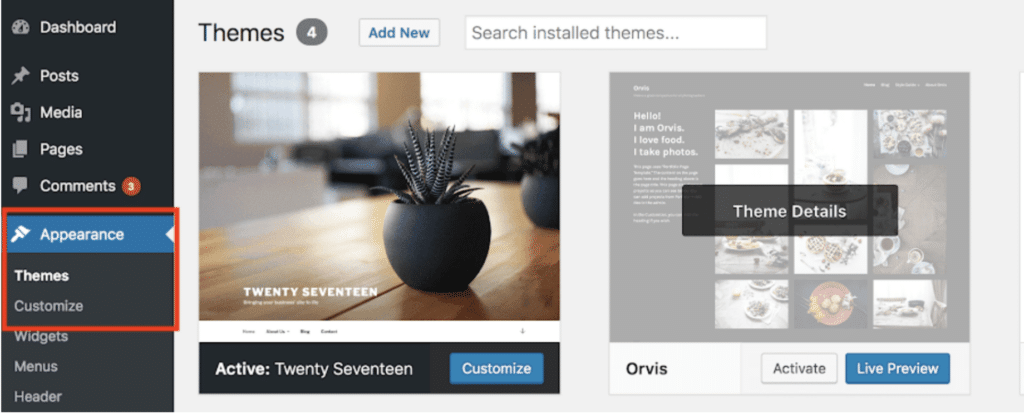
每個主題都是獨一無二的,但通常,要開始編輯您的網站頁腳,您將從管理儀表板打開 WordPress 主題定制器(通過選擇外觀 > 主題 > 定制)。

打開定製程序後,您會在屏幕左側看到用於編輯主題的不同選項。 尋找與“頁腳”區域相關的選項(它可能被稱為“頁腳”的某些變體)。
在某些主題中,這可能是通過“小部件”選項卡(更多關於使用下面的小部件編輯頁腳)。
在較新的 WordPress 主題中,例如啟用全站點編輯的二十二十三,您只需單擊頁腳區域(在打開定製程序後)並使用與 WordPress 塊編輯器中相同類型的塊功能進行編輯。

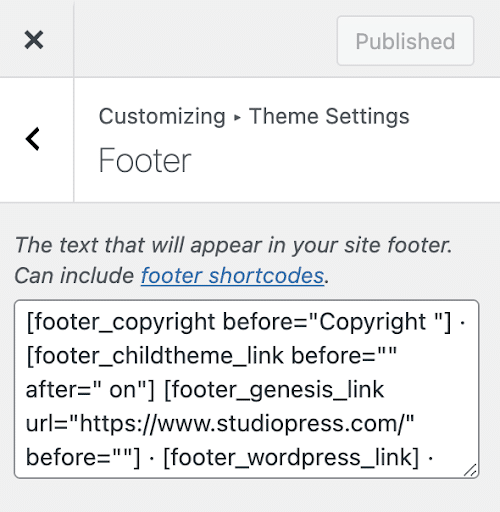
每個主題都將通過定制器提供不同的方法。 例如,使用 Magazine Pro 主題,您可以通過單擊“主題設置”到“頁腳”來編輯您的網站頁腳,您可以在其中使用各種 Genesis 短代碼來添加您想要的元素。

許多主題都可以通過定制器輕鬆編輯頁腳,並為常見的頁腳元素預定義字段,例如版權信息或指向“關於我們”頁面的鏈接。
使用小部件編輯您的網站頁腳
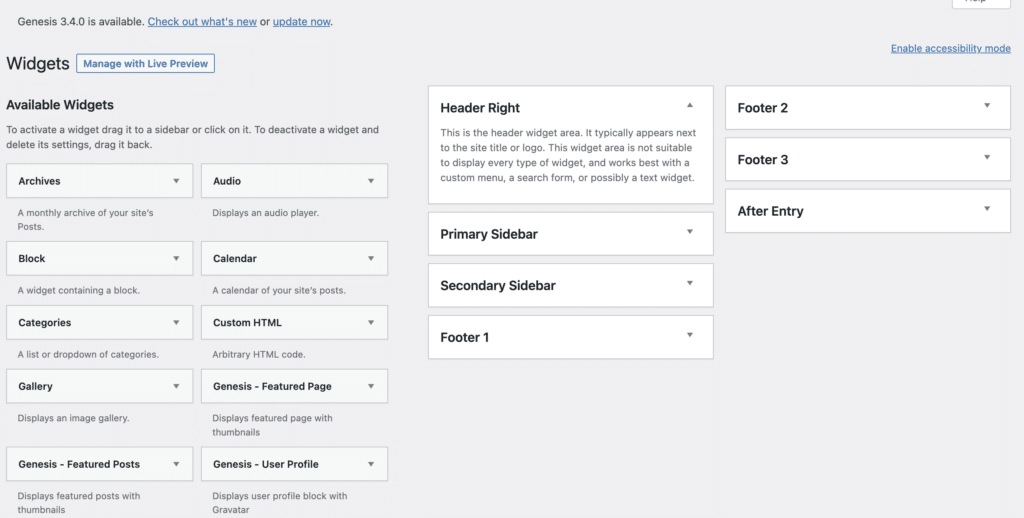
另一種編輯網站頁腳的方法是使用 WordPress Widgets。 在您的管理儀表板中的“自定義”下,單擊“小部件”以拉出您網站上所有可用小部件的菜單。 這些通常是您可以添加到站點的常用元素,並且應該包括用於編輯頁腳的選項。

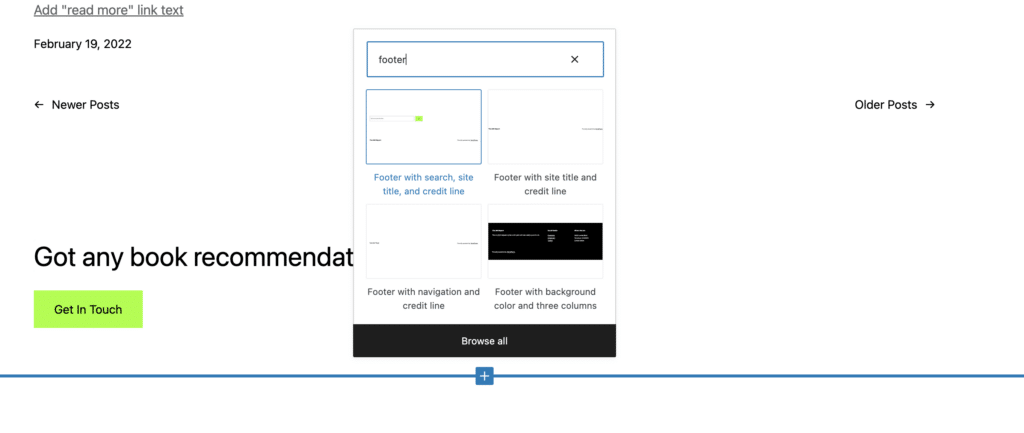
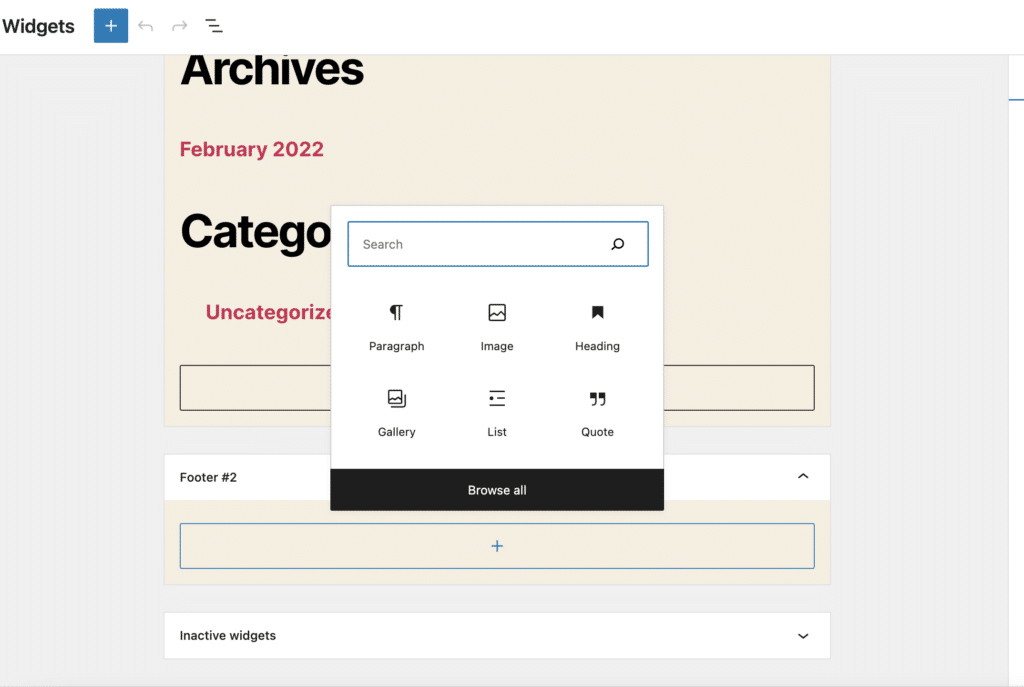
如上所述,其他主題將提供不同的方式來使用小部件來編輯站點頁腳。 例如,使用 Twenty-Twenty-Two 主題,您可以將小部件添加到頁腳區域,就像將塊添加到頁面一樣。


添加或更新可用於您的主題的小部件後,保存更改以查看它們實時反映在您的網站頁腳上。
創建頁腳菜單
另一種編輯 WordPress 網站頁腳的方法是創建自定義菜單,該菜單可以作為小部件添加到頁腳。
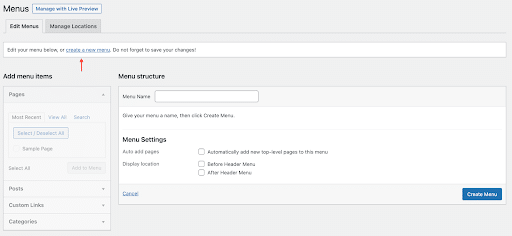
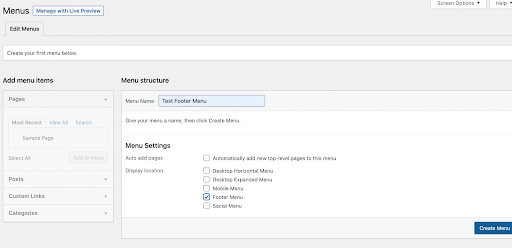
要創建菜單,請單擊“外觀”下的“菜單”選項卡,然後選擇屏幕頂部附近的“創建新菜單”。

如果這是第一次在您的網站上創建菜單,您會在下方看到“創建您的第一個菜單”。 輸入新菜單的名稱(它應該可以幫助您輕鬆再次找到它),在“菜單設置”下選擇頁腳位置,然後單擊右下角的“創建菜單”按鈕。

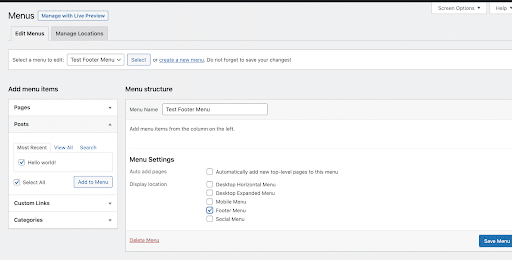
這將創建您的新菜單,您可以通過從左側欄中選擇頁面、帖子或類別來開始添加指向它的鏈接。 選擇所需的菜單項後,單擊右下角的“保存菜單”以保存更改。

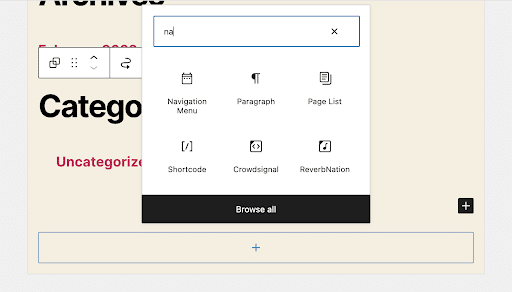
現在可以將新菜單添加到 WordPress 頁腳小部件區域。 導航到 WordPress 管理面板中的外觀 > 小部件頁面。 接下來,單擊“+”圖標以顯示所有可用塊,並蒐索“導航菜單”塊。

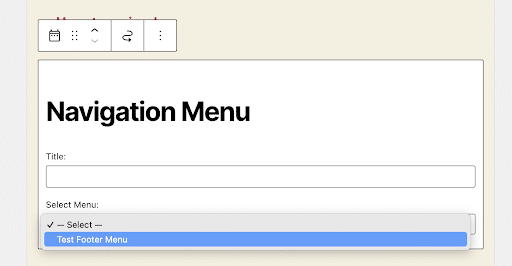
選擇“導航菜單”塊後,單擊“選擇菜單”下拉菜單,其中應包括您剛剛創建的新菜單。

選擇新菜單並根據需要添加新標題(而不是“導航菜單”)。 標題將顯示在頁腳中菜單的上方。
從那裡,只需單擊“更新”按鈕即可保存您的更改,您的新頁腳菜單應該會顯示在您的網站上。
將 HTML 腳本添加到頁腳
您還可以使用 HTML 腳本編輯您的 WordPress 網站頁腳,這將允許您在頁腳中插入許多元素,例如自定義代碼、圖像或社交媒體圖標。
對於初學者,您可以使用 HTML 添加上面提到的一些常見頁腳元素,例如聯繫信息、版權信息或指向您的隱私政策和服務條款的鏈接。
您還可以使用 HTML 將自定義代碼(例如用於分析的跟踪代碼)添加到頁腳。 HTML 還可用於自定義頁腳的外觀,例如圖像、不同的字體大小和顏色,甚至調整佈局。
要將 HTML 添加到您的 WordPress 頁腳,請從您的管理儀表板中選擇外觀 > 自定義。 在定制器中,您將選擇特定於您的主題的頁腳選項,然後您需要選擇要添加 HTML 的小部件區域。
單擊“添加小部件”並從列表中選擇“自定義 HTML”小部件。 將自定義 HTML 小部件拖放到您選擇的小部件區域。 從那裡,您可以打開自定義 HTML 小部件並將您的 HTML 代碼粘貼到內容區域。 保存更改並預覽站點以查看 HTML 代碼的顯示方式。
刪除“Powered by WordPress”水印
最後但同樣重要的是,您可能希望在編輯網站頁腳時刪除“Powered by WordPress”標語。
要刪除位於許多 WordPress 網站底部的此文本,只需通過外觀 > 自定義單擊定製程序,然後找到可編輯的頁腳區域。
從那裡您應該能夠找到用於編輯頁腳的不同選項,包括標題為“版權”的選項卡。 單擊此選項卡,然後刪除現有文本——您可以添加自己的副本或將其留空。
確保保存您的更改,然後預覽您的站點以確保編輯有效。
如果發現可編輯的頁腳文本很麻煩,您也可以手動刪除“Powered by WordPress”,儘管這個過程在技術上涉及更多一些。
首先,確保您備份了主題的 functions.php 文件。 在 WP Engine,我們還始終建議您使用暫存或本地開發環境(即不在實時生產環境中)對站點進行任何更改。
一旦你確定你有一個備份並且你在一個安全的環境中工作,選擇外觀 > 編輯器,並從主題文件列表中找到“functions.php”文件。
找到 functions.php 後,將以下代碼片段添加到文件末尾:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');此特定代碼使用過濾器來修改顯示在 WordPress 管理頁腳中的文本。 通過添加一個空字符串作為新文本,“powered by WordPress”將從您的站點中刪除。
添加代碼後,單擊“更新”以保存您的更改,您應該一切順利。
進行現場檢查
對 WordPress 網站的頁腳進行編輯後,最好執行站點檢查以確保一切都按您希望的方式工作。
這不需要是全面的站點審核,但是,您可能需要檢查鏈接、設計和佈局或站點響應能力等內容。 此外,編輯頁腳可能會影響您網站的其他功能,因此建議您在頁腳編輯完成後檢查表單或結帳流程(如果您有電子商務網站)等內容。
您還應該關注網站的總體性能,因為對您的網站進行任何編輯都可能會對特定插件或更大的網站主題產生影響。 總的來說,您不應期望編輯網站頁腳會產生任何負面影響,但安全總比後悔好,快速檢查網站的基本要素會讓您高枕無憂。
獎勵:創建自定義 WordPress 頁腳
雖然上述許多步驟都側重於為您的 WordPress 網站頁腳添加特定的自定義,但您也可以為網站的不同部分(即特定頁面或類別)創建自定義頁腳。
為您的 WordPress 網站創建自定義網站頁腳比通過自定義程序或小部件區域編輯頁腳更需要動手,並且需要自定義頁面模板和條件邏輯的組合。
首先,您需要為要顯示自定義頁腳的一個或多個頁面創建一個新的頁面模板。
首先在您的 WordPress 網站的主題目錄中創建一個新的 PHP 文件。 創建新文件後,在頂部添加以下代碼片段:
<?php /* Template Name: Custom Footer */ ?>將“自定義頁腳”替換為您的頁面模板的名稱。
從那裡,您將為自定義頁腳添加 HTML 和 PHP 代碼。 您可以使用任何 HTML、CSS 或 JavaScript 來創建您的設計。 確保添加任何必要的 WordPress 函數或標籤以動態顯示內容,例如get_footer()以包含默認頁腳或wp_nav_menu()以顯示自定義菜單。
添加代碼後,保存模板文件並將其上傳到主題目錄。
從那裡,您將編輯要使用自定義頁腳的一個或多個頁面,並從編輯器右側的“頁面屬性”面板中選擇“自定義頁腳”模板。
保存更改並預覽頁面以查看自定義頁腳的效果。 您可以重複這些步驟來創建任意數量的自定義頁腳,使用條件邏輯根據不同的條件(例如頁麵類型、類別或標籤)顯示它們。
例如,您可以將以下代碼添加到自定義頁腳模板中,以根據頁麵類型顯示不同的內容:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>將“about”替換為要使用自定義頁腳的頁面的 slug 或 ID。 您還可以使用其他 WordPress 功能和條件標籤來根據其他條件顯示不同的內容。
結論
當您優化網站的不同部分時,頁腳可以成為寶貴的不動產,幫助網站訪問者找到他們正在尋找的內容,同時為您的網站提供 SEO 提升。
更新或編輯 WordPress 網站頁腳的原因有很多,但常見的原因通常包括更新版權信息、鏈接或聯繫方式。
雖然在您的 WordPress 網站上編輯頁腳相對容易,但它會根據您使用的主題略有不同。
無論您選擇如何更新網站頁腳,對網站的這一部分進行調整併添加您自己的個人風格將大大有助於您的網站脫穎而出。
想了解更多? 訪問 WP Engine以了解有關我們行業領先的 WordPress 平台以及我們廣泛的WordPress 教育資源庫的更多信息。
