如何編輯和自訂您的 WooCommerce 購物車頁面
已發表: 2023-10-26當您使用 WooCommerce 建立線上商店時,您將獲得一些專為電子商務設計的有用頁面模板,包括購物車頁面。 但是,您可能希望增強預設外觀和功能。 在這種情況下,您將想知道如何編輯您的 WooCommerce 購物車頁面。
好消息是這個過程非常簡單。 此外,您還可以嘗試多種不同的方法。 例如,您可以使用區塊來自訂您的 WooCommerce 購物車頁面。 或者為了更好地控制,您可以手動修改您的購物車頁面。
在這篇文章中,我們將首先討論為什麼您可能想要編輯 WooCommerce 購物車頁面。 然後我們將向您展示五種不同的方法來做到這一點。 最後,在討論一些常見問題之前,我們將分享一些技巧和最佳實踐。
為什麼您可能想要在 WooCommerce 中編輯購物車頁面
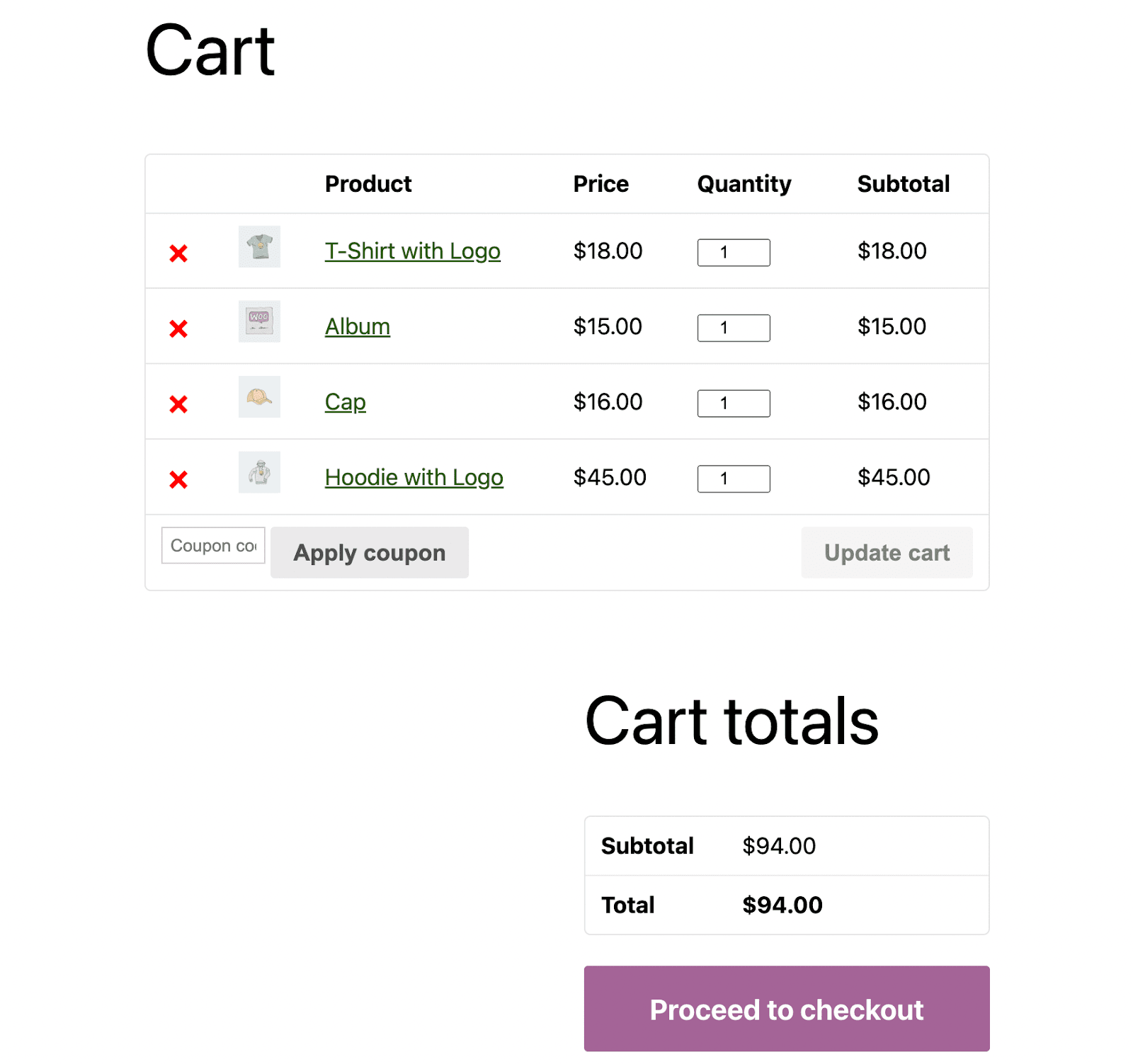
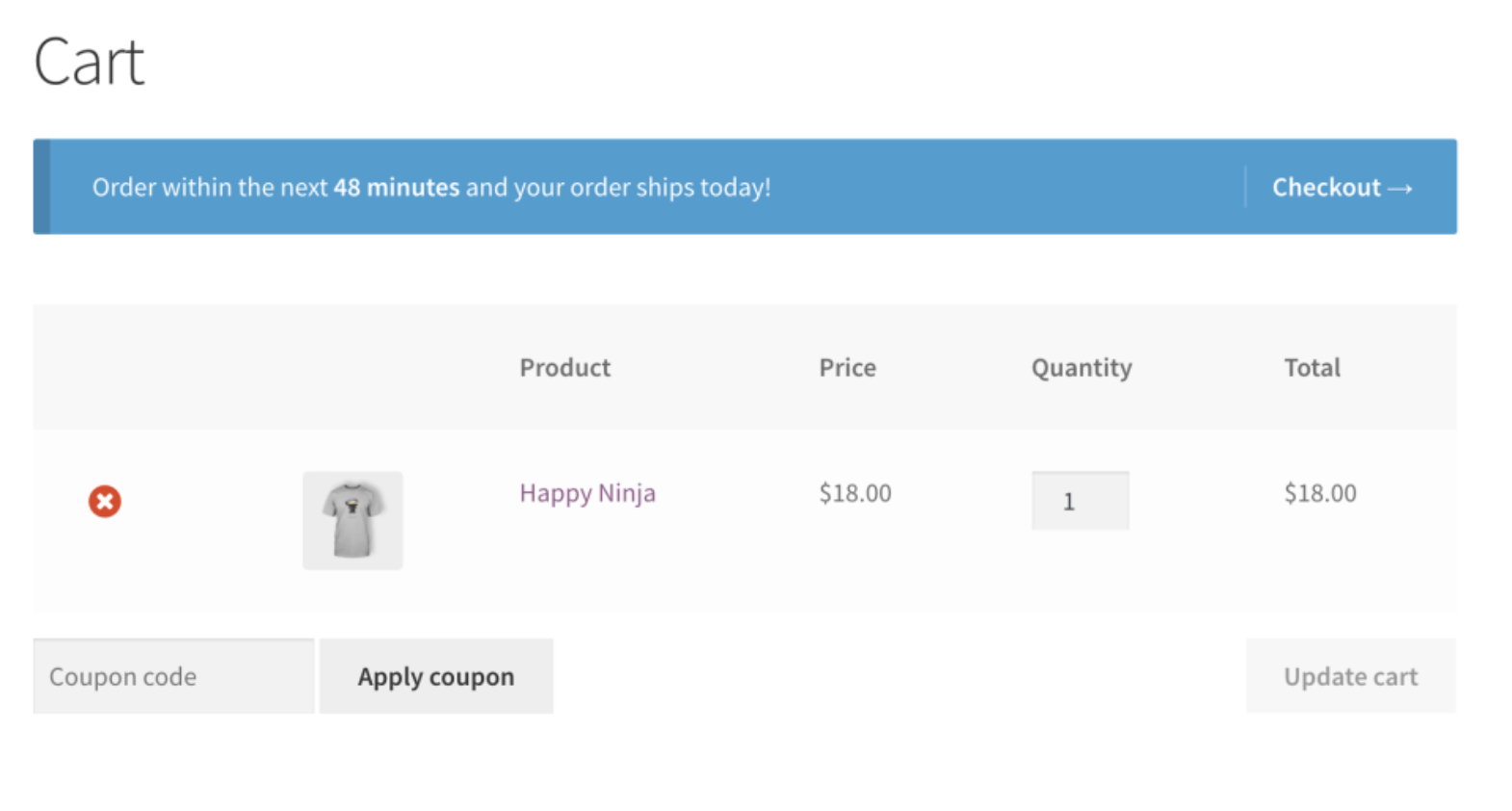
首先,讓我們來討論為什麼您可能想要在 WooCommerce 中編輯購物車頁面。 預設的 WooCommerce 購物車頁面可能如下所示:

如您所見,預設購物車頁面提供了良好的基準。 它顯示基本產品資訊的摘要,例如價格、數量和小計。
客戶可以直接從購物車頁面修改產品數量,然後點擊按鈕更新購物車。 此外,此頁面還為客戶提供了添加優惠券代碼的位置以及簡單的「繼續結帳」按鈕。
不過,根據您的主題,此購物車頁面可能看起來有點簡單和簡約。 它不太可能適合您的品牌或網站的整體設計。 此外,它並沒有真正針對您的特定受眾進行最佳化。
為了鼓勵訪客購買更多商品,您可能需要添加追加銷售和交叉銷售元素,例如「人們也喜歡」或「您可能感興趣」部分。 或者您可能對“保存以供稍後使用”按鈕等特殊功能感興趣。
這樣,對購買不確定的購物者可以更輕鬆地返回他們最喜歡的商品。 然後,您可以透過有針對性的電子郵件活動聯繫這些潛在客戶。
此外,您的購物車頁面提供了一個很好的機會來包含關鍵的品牌元素,例如您的商標和公司顏色。 預設不會包含這些內容,但是當您自訂購物車頁面時,您可以確保它與網站的其餘部分相符。 這可以提高品牌認知度並給客戶留下深刻印象。
此外,自訂購物車頁面支援無縫購物體驗。 它使人們可以在結帳之前輕鬆查看和修改購物車中的所有商品。
總的來說,編輯 WooCommerce 購物車頁面可以幫助您提供更強大的客戶體驗並鼓勵訪客轉換。 另外,它做起來又快又簡單。
如何編輯和自訂您的 WooCommerce 購物車頁面
既然您知道為什麼可能想要編輯預設的 WooCommerce 購物車頁面外觀,那麼讓我們探索完成工作的四種不同方法。 最好熟悉所有可用的選項,以便您可以選擇適合您需求的方法。
1.使用塊編輯購物車頁面
如果您已經使用 WordPress 一段時間,您可能知道區塊是設計過程的中心。 這種基於區塊的系統使非技術用戶可以輕鬆創建令人驚嘆的自訂網站,而無需編碼的麻煩。
因此,自訂購物車頁面的最簡單方法之一是使用 WooCommerce 區塊,這可能並不奇怪。 您可以透過幾種不同的方法來執行此操作。
如果您目前沒有使用區塊主題(這可以解鎖完整網站編輯的功能),您仍然可以使用 WooCommerce 區塊。 這些預設包含在 WooCommerce 6.9 或更高版本中,或者您可以使用 WooCommerce 購物車和結帳區塊擴展(有些人可能會稱之為 WooCommerce 區塊外掛程式)。

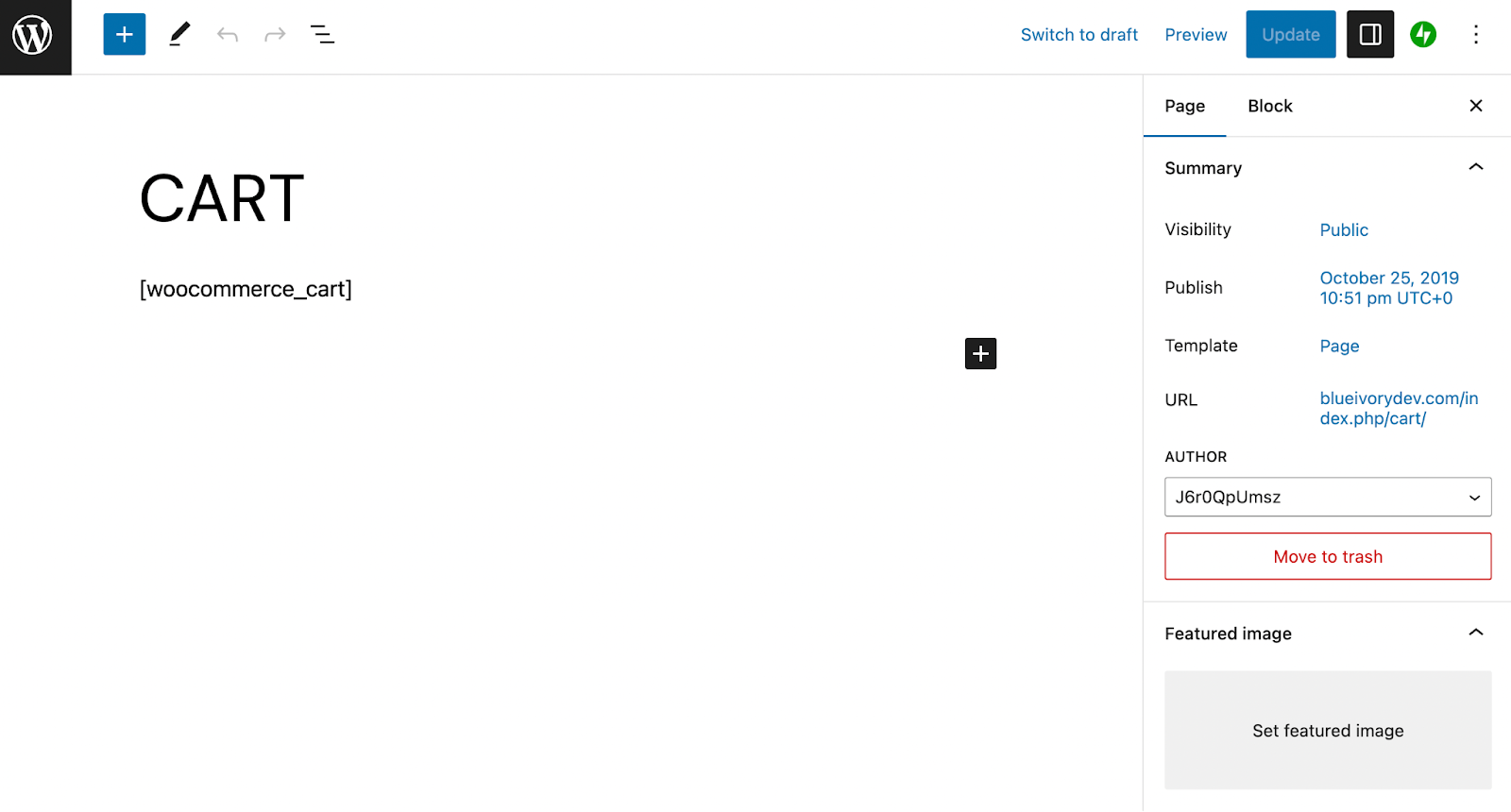
安裝工具後,導覽至 WooCommerce 預設購物車頁面並在區塊編輯器中將其開啟。

刪除 [woocommerce_cart] 短代碼。 然後搜尋 WooCommerce 購物車塊(不是迷你購物車塊)。
![刪除 [woocommerce_cart] 短代碼。然後搜尋 WooCommerce 購物車塊(不是迷你購物車塊)。](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
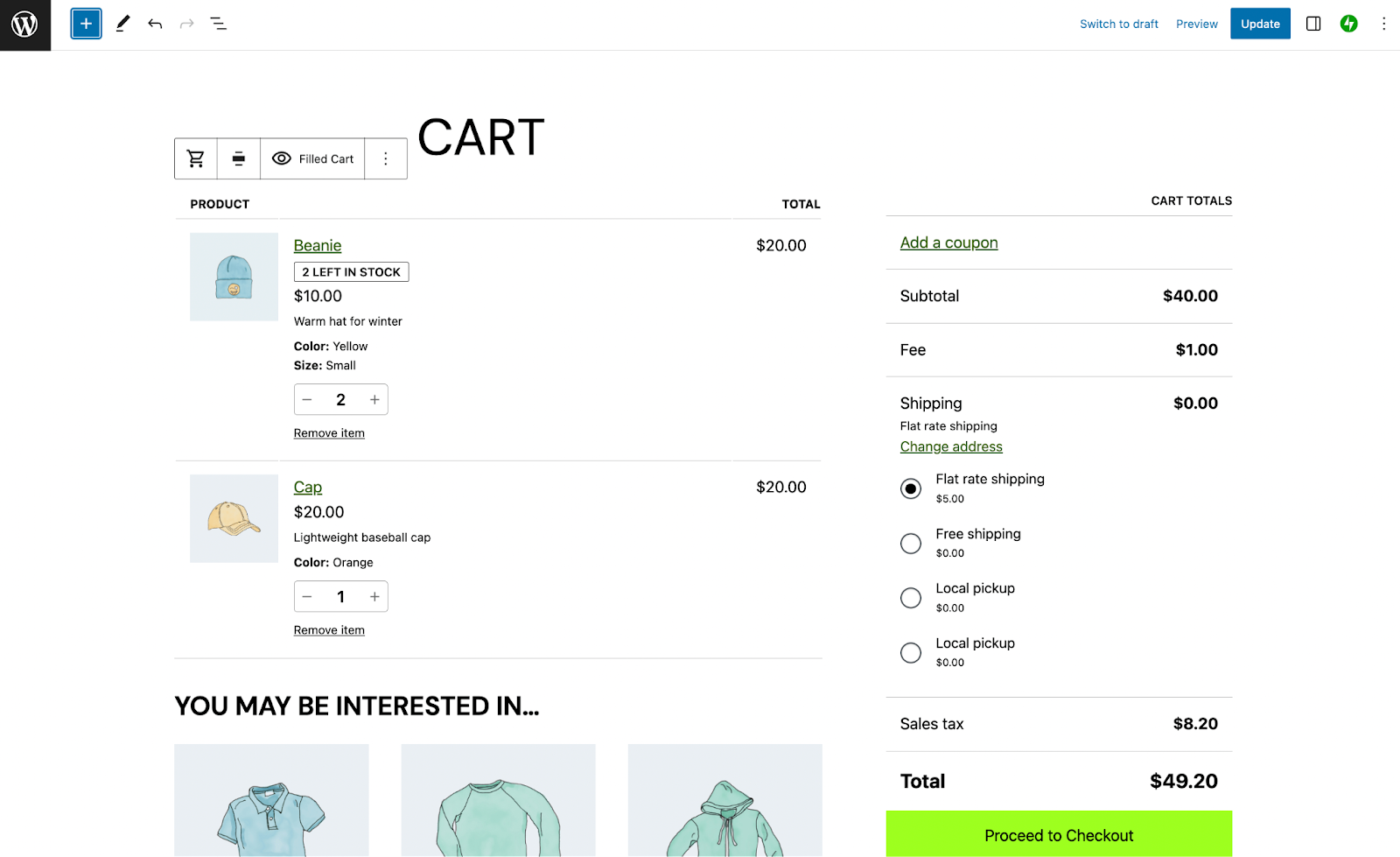
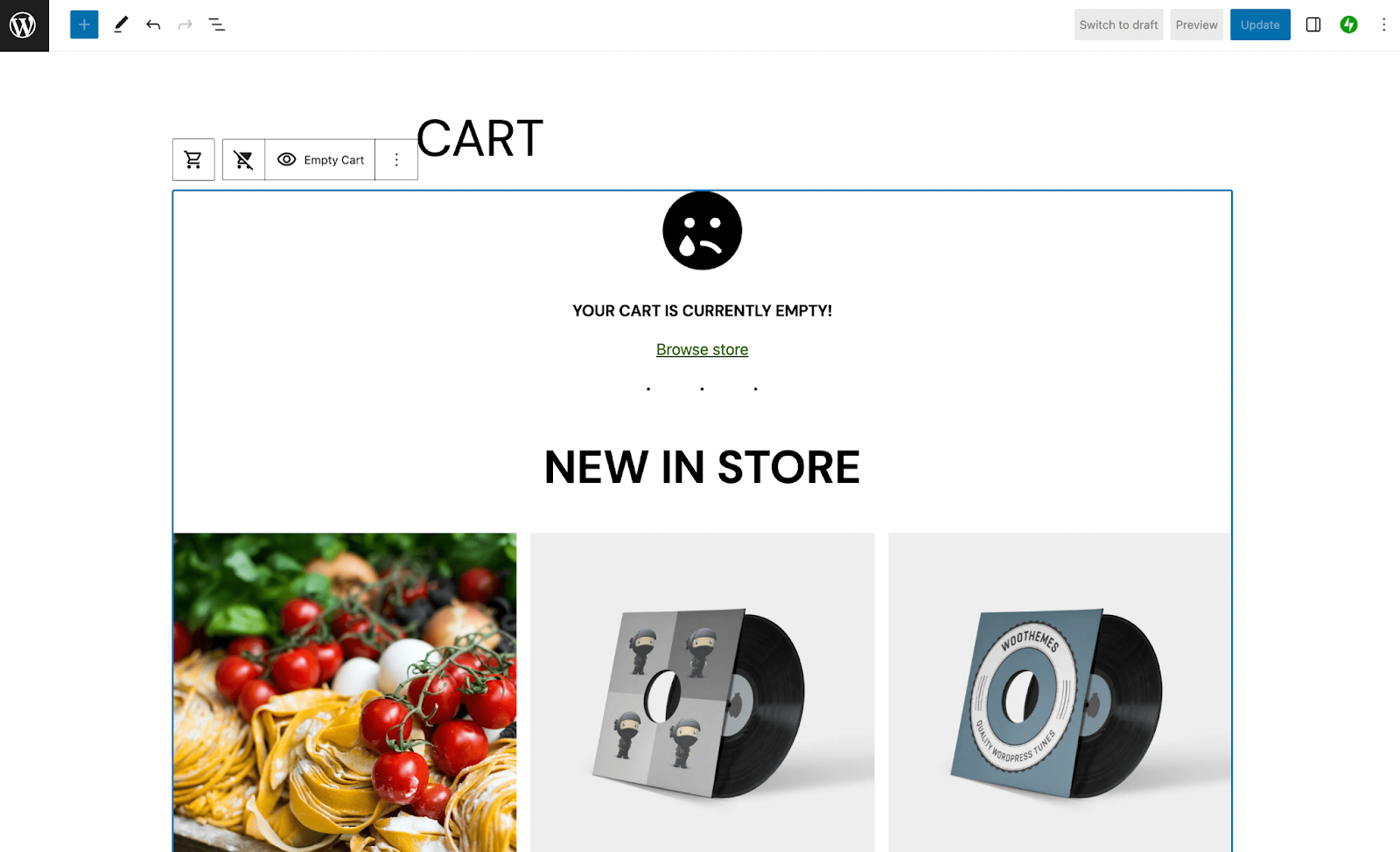
將其添加到頁面中,您應該立即看到它提供了一些有用的設計元素,例如“您可能感興趣…”部分。

您會注意到,您目前正在查看完整的購物車,但您可以點擊標記為「已裝滿的購物車」的眼睛按鈕,將視圖切換到「空購物車」頁面。

正如您所看到的,您的 WooCommerce 購物車頁面在缺少商品時會發生顯著變化。 它顯示一個簡單的瀏覽商店鏈接,並突出顯示商店中的一些新商品。
此時,您可以使用區塊進一步自訂新的購物車頁面佈局。 請記住,除了購物車塊之外,WooCommerce 區塊擴充還為您提供了 30 多個可供使用的元素。 其中包括精選產品塊和特價產品塊。
如果您使用區塊主題,則可以使用網站編輯器自訂購物車頁面。 導覽至外觀 → 編輯器。 選擇範本 → 管理所有範本 → 購物車。 現在,您可以按照我們剛才討論的相同方式使用區塊更改購物車頁面的外觀。
2. 使用其他 WooCommerce 擴充
除了 WooCommerce 區塊之外,您還可以使用許多其他擴充功能來進一步自訂您的購物車頁面。 雖然其中大多數都是優質產品,但它們通常價格實惠且物有所值。
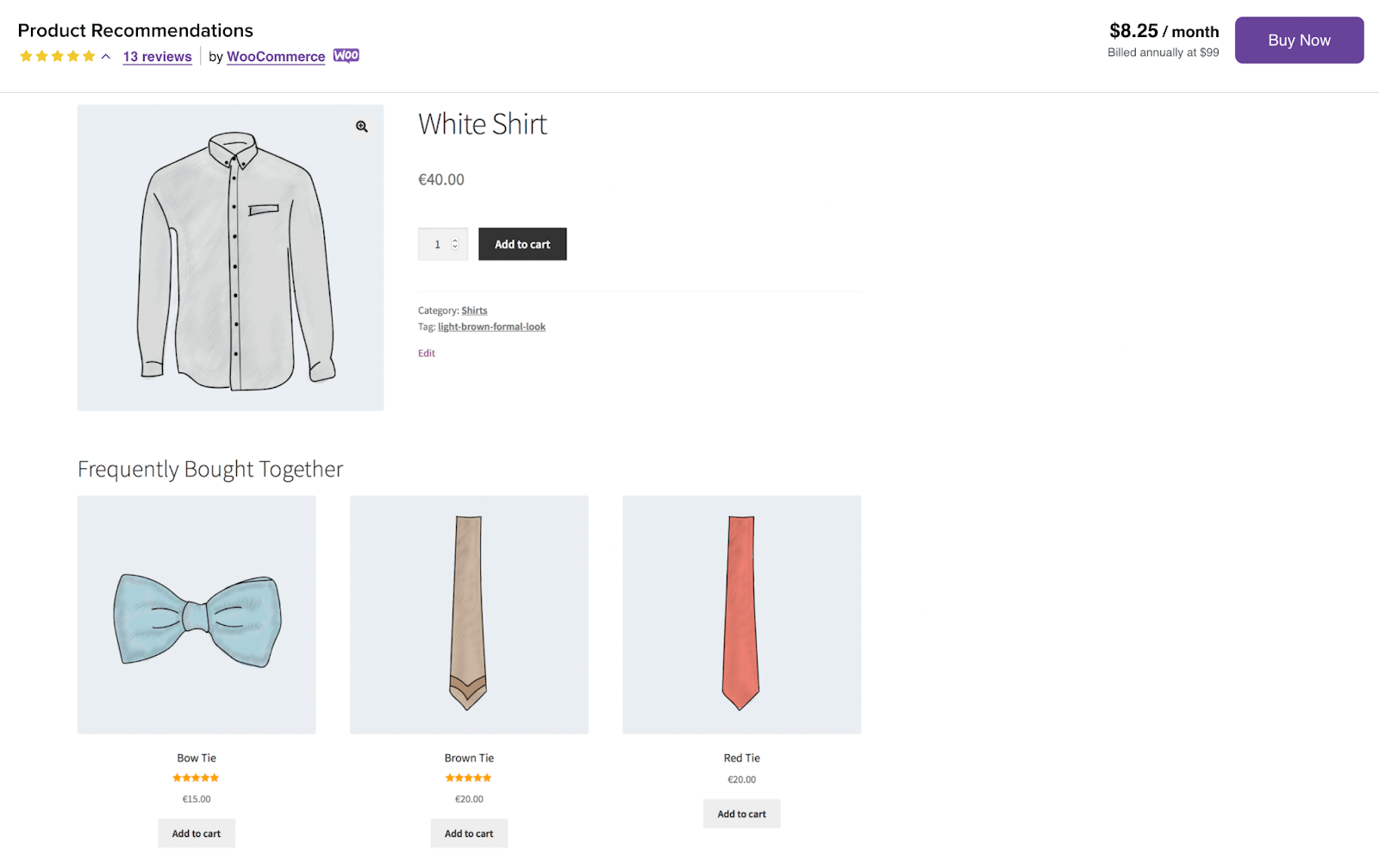
例如,當您購買 WooCommerce 的購物車追加銷售或產品推薦擴充時,您可以輕鬆地將追加銷售和交叉銷售添加到購物車頁面。

當您使用這些工具推薦商品時,您可以增加平均訂單價值 (AOV) 並提高整體利潤。
此外,您可以嘗試使用購物車通知擴充功能來根據客戶購物車的內容顯示自訂訊息。

這可能非常有用,因為您可以讓客戶知道他們需要達到最低訂單量或促使他們購買更多以獲得免費送貨(以及許多其他東西)。
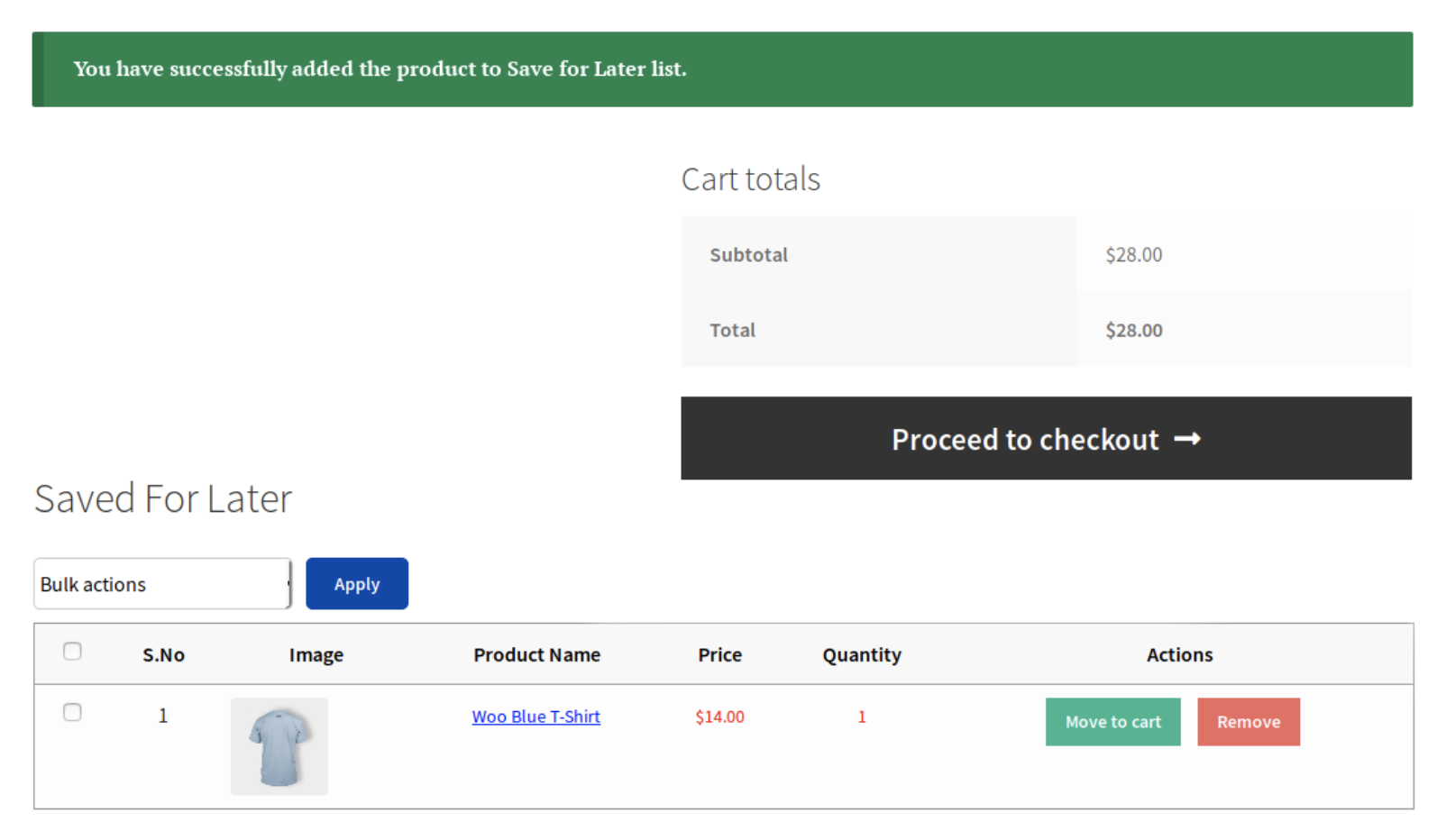
WooCommerce 的 Save for Later 擴充功能也非常方便,因為它可以鼓勵客戶重新審視他們過去猶豫不決的產品,或稍後購買它們作為生日或聖誕禮物。

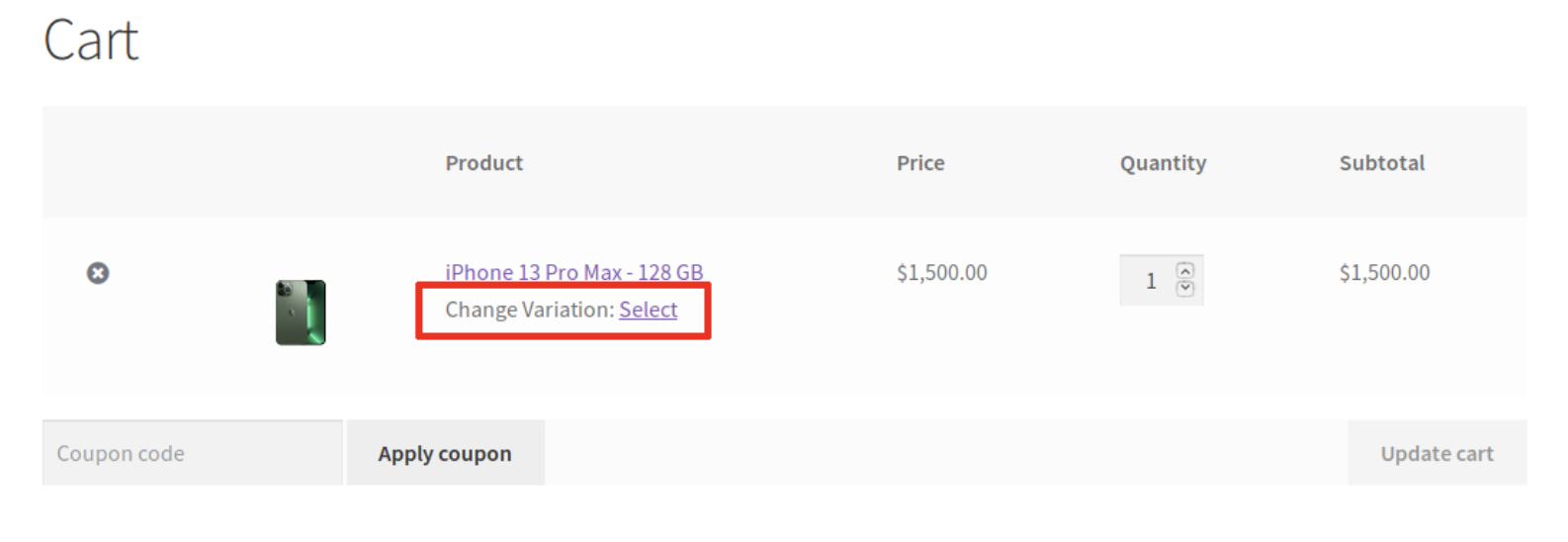
此外,如果您提供可變產品,則 WooCommerce 購物車中的變體切換器是必備的。 它允許您將“更改變體”連結直接添加到您的購物車頁面。

借助此功能,客戶無需一路導航回到您的目錄即可找到他們想要的產品。 因此,他們將享受更簡化的用戶體驗。
3. 手動自訂您的購物車頁面(使用代碼和掛鉤)
WooCommerce 的一大優點是它允許您使用掛鉤。 WooCommerce 掛鉤有兩種類型:操作和過濾器。 操作掛鉤可讓您在不同點插入自訂程式碼。 過濾器掛鉤允許您操作並返回變數。
如果您想使用程式碼和掛鉤自訂購物車頁面,那麼提前備份 WordPress 網站非常重要。 由於實作自訂程式碼可能是一個微妙的過程,因此您需要確保擁有網站的副本,以防出錯。
話雖如此,讓我們來看看一些有用的方法,您可以使用程式碼和掛鉤來建立更自訂的 WooCommerce 購物車頁面。 首先,如果不需要,您可能需要刪除一些預設功能。
若要刪除「應用程式優惠券」字段,您可以將以下程式碼片段新增至您的functions.php檔案:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }有關 WooCommerce 掛鉤的更多信息,您可以查看該插件的操作和掛鉤參考頁面。

4. 完全刪除購物車頁面
正如我們所討論的,您可以透過多種方式自訂 WooCommerce 購物車頁面。 不過,在某些情況下,您可能會想要完全跳過此頁面,讓購物者直接結帳。
例如,如果您經營精品企業或非常小的公司,提供最少的商品且沒有產品變化,則可能不需要購物車頁面。 更重要的是,將其排除在外可能有助於鼓勵人們更快地進行轉換,因為這讓他們有更少的時間事後猜測自己的購買行為。
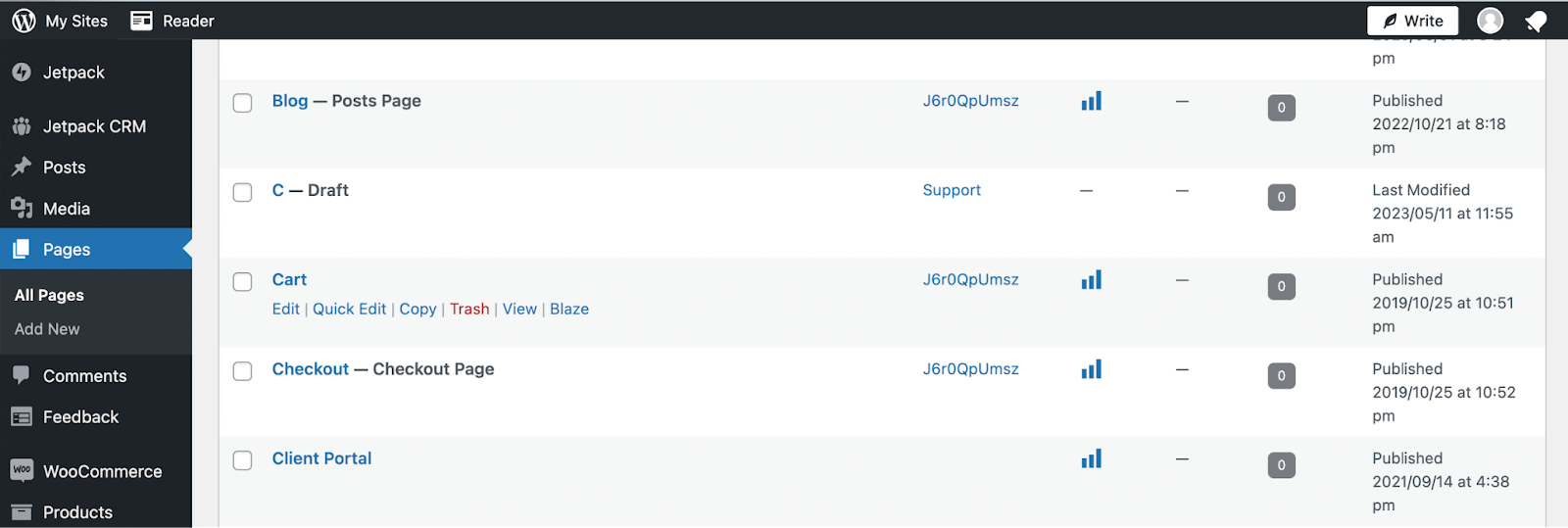
因此,如果您想完全刪除購物車頁面,只需導航至 WordPress 儀表板並前往頁面即可。 然後,您可以將滑鼠懸停在購物車頁面上,然後按一下「垃圾箱」將其刪除。

或者,您可能想要選擇「編輯」來開啟區塊編輯器,然後點擊「切換到草稿」 。 這樣,當您需要時,您隨時可以再次啟用/發布它。
或者,如果您尚未設定線上商店,則可以告訴 WooCommerce 在使用啟動精靈時要使用哪些頁面。
WooCommerce 購物車客製化的提示和最佳實踐
現在您已經知道如何自訂 WooCommerce 購物車頁面,讓我們回顧一下 WooCommerce 購物車自訂的一些最佳實踐。 以下是您可能需要考慮的一些提示:
- 優化購物車和結帳頁面載入速度。 緩慢的購物車頁面可能會讓購物者感到沮喪,甚至導致他們放棄您的網站。 這意味著銷售和收入的損失。 因此,您需要確保所有頁面都快如閃電。 為此,您可以使用 WooCommerce 效能優化插件,例如 Jetpack Boost。
- 不要使過程過於複雜。 如果您為 WooCommerce 購物車頁面添加太多花哨的功能,最終可能會讓訪客不知所措。 謹慎選擇額外的特性和功能。
- 請記住受眾的具體需求。 考慮哪些添加對您的網站和產品最有效。 最終,您應該致力於滿足受眾的獨特需求。 舉例來說,如果您經營一家較大的服裝店,擁有大量可變產品,那麼啟用變體切換是一個好主意。 這樣,客戶可以輕鬆地透過尺寸和顏色等功能修改產品,而無需導航回產品頁面。
- 首先備份您的網站。 無論您是 WordPress 新手還是已經使用內容管理系統 (CMS) 一段時間,您都應該在編輯 WooCommerce 購物車頁面模板之前備份您的網站。 這樣,如果您犯了一個對網站功能產生負面影響的錯誤,您可以輕鬆地從備份還原先前的版本。 您可能需要安裝高品質的備份插件,例如 Jetpack VaultPress Backup。
如果您牢記上述所有提示,您將能夠更好地設計有效的 WooCommerce 購物車頁面。
經常問的問題
到目前為止,希望您了解如何編輯 WooCommerce 購物車頁面以滿足您的需求。 但如果您有任何揮之不去的疑慮,我們整理了一份關於修改 WooCommerce 購物車頁面時最常見問題的清單。 讓我們來看看吧!
什麼是 WooCommerce 購物車頁面?
當您使用免費外掛程式 WooCommerce 將您的 WordPress 網站轉換為線上商店時,您將自動獲得一些電子商務頁面範本。 預設的 WooCommerce 頁面為:商店、購物車、結帳和我的帳戶。
每個頁面都帶有您需要的基本功能。 例如,「我的帳戶」頁麵包含有用的鏈接,例如儀表板、訂單和訂閱。
同樣,WooCommerce 購物車頁面提供了最基本的元素。 它為客戶提供當前購物車中商品的產品資訊摘要。
這些詳細資訊包括價格、數量和小計。 此外,還有添加優惠券、購物車總計和「繼續結帳」按鈕的空間。
WooCommerce 購物車頁面與結帳頁面不同嗎?
是的! 他們非常不同。 WooCommerce 購物車佈局為線上客戶提供了當前購物車中商品的產品摘要(和產品詳細資訊)。 它還允許他們修改產品。
預設情況下,客戶只能更改購物車中的產品數量。 但如果您自訂 WooCommerce 購物車頁面,購物者就可以進行更進階的修改。
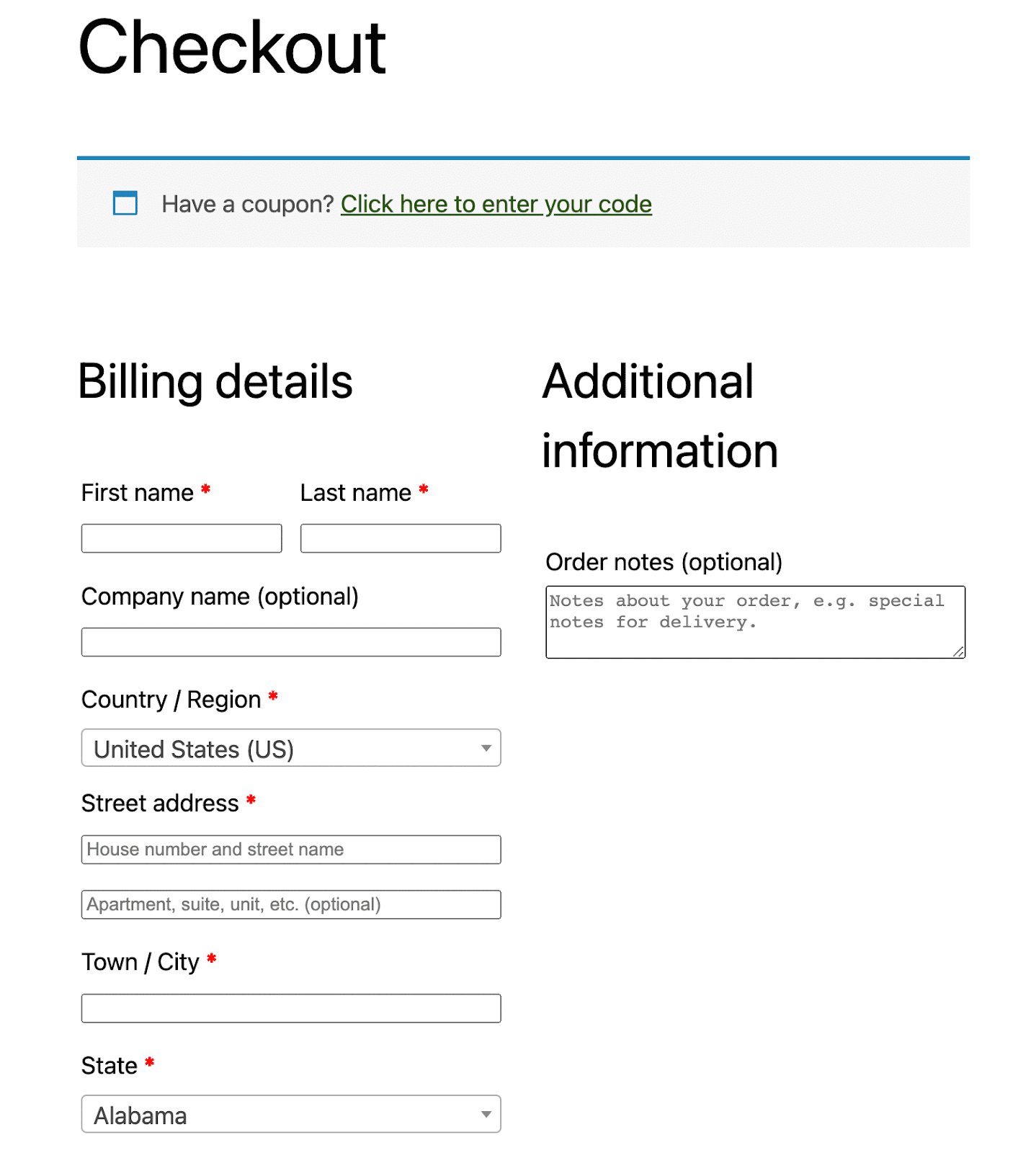
另一方面,預設的結帳頁面是客戶輸入帳單詳細資訊和任何必要的聯絡資訊的地方。 它還為他們提供了更多添加優惠券代碼和有關訂單的其他註釋的機會。 結帳頁面也可以自訂,因此請務必尋找方法來完成整個購物體驗的自訂。

它還提供訂單摘要,類似於購物車頁面上顯示的訂單摘要。 但客戶此時無法修改專案。 在 WooCommerce 結帳頁面底部,他們可以點擊「下訂單」按鈕。
由於 WooCommerce 購物車頁麵包含「繼續結帳」按鈕,因此您可以將這兩個頁面視為購物過程中的不同「步驟」。 在客戶結帳之前,他們可能想查看他們的購物車頁面。
購物車頁面對於電子商務商店有多重要?
購物車頁面的重要性取決於您的電子商務商店及其產品的性質。 由於它允許客戶輕鬆查看和修改購物車中當前的商品,因此如果您希望客戶管理大量可變產品,它會非常有用。
如果您經營一家大型電子商務商店甚至中型服裝企業,這可能是支持積極的客戶體驗的關鍵。 這是因為,當客戶購買多種不同尺寸的產品時,很難追蹤所有產品。
購物車頁面使客戶可以在結帳之前查看他們的訂單。 這樣,他們可以驗證所有產品尺寸、變化和數量是否正確,並在必要時進行修改。
否則,他們可能會在結帳時感到沮喪,因為在輸入所有帳單和聯絡資訊後必須返回更正錯誤。
自訂 WooCommerce 購物車頁面的最佳方法是什麼?
自訂 WooCommerce 購物車頁面沒有正確的方法,因為這取決於您作為 WordPress 使用者的體驗。 例如,如果您是相對初學者,並且喜歡使用 WordPress 區塊編輯器,您可能會喜歡使用區塊編輯購物車頁面。
或者,如果您是中級或有經驗的用戶,您可能會想要使用程式碼和掛鉤來最大限度地發揮客製化潛力。 歸根究底,這是個人的喜好和選擇。 如果您選擇其中一種更高級的方法,您只需確保謹慎行事即可。
我應該在編輯 WooCommerce 購物車頁面之前備份我的網站嗎?
是的! 無論您的技能水平或方法如何,在編輯 WooCommerce 購物車頁面(或對網站進行任何其他顯著更改)之前備份您的 WordPress 網站都是一個好主意。
這樣,如果您不小心犯了一個小或大錯誤(或者您只是改變了對修改的想法),您可以輕鬆恢復網站的最新副本,並避免不必要的停機。
我還可以做些什麼來增強 WooCommerce 中的購物體驗?
除了自訂您的 WooCommerce 購物車頁面之外,您還可以採取一些措施來增強客戶的購物體驗。
如果合適,您可以自訂 WooCommerce 產品頁面以簡化您的目錄。 例如,您可以新增產品變體。 這樣,客戶就不必滾動瀏覽大量類似的產品。 他們可以簡單地使用變體切換器來選擇主要產品中的首選子集。
此外,您可能需要編輯 WooCommerce 商店頁面以提供更量身定制的體驗。 首先,您可以添加公司的品牌以在整個網站上創建凝聚力。
對於較大的商店,您可以新增產品過濾器和部分,以實現頂級產品或促銷商品等功能。 好消息是,您可以使用 WooCommerce 區塊輕鬆完成此操作。
最後,沒有什麼比產品頁面載入緩慢更令人沮喪的了。 考慮到這一點,您可能需要採取額外的措施來確保您的 WooCommerce 商店始終為客戶提供快速的加載速度。
使用像 Jetpack Boost 這樣的工具是 WordPress 效能優化最快、最方便的解決方案。

該外掛程式可以透過自動優化 CSS 載入、延遲非必要的 JavaScript、實現延遲載入等來立即加快網站頁面的速度。
此外,它還可以幫助提高您網站的核心網路生命力,這意味著它還可以提高您在搜尋結果中的排名。
自訂您的 WooCommerce 購物車頁面以改善您的線上商店
WooCommerce 為您提供了一些方便的商店、結帳、購物車和其他重要頁面的範本。 這可以幫助您快速追蹤設計過程,並使您能夠快速啟動電子商務商店。 儘管如此,您可能想知道如何編輯 WooCommerce 購物車頁面以添加功能並修改其外觀。
在這種情況下,您可能會發現自己在 Google 上搜尋「編輯 WooCommerce 購物車頁面」。 值得慶幸的是,這篇文章是您開始了解基本原理所需的唯一結果。
我們討論了自訂 WooCommerce 購物車頁面的幾種不同方法。 對於簡單的方法,您可以嘗試 WooCommerce 區塊。 您還可以使用 WooCommerce 擴充功能來新增產品推薦、追加銷售/交叉銷售、變體等功能。
如果您是更進階的 WordPress 用戶,您可以使用程式碼自訂您的 WooCommerce 購物車頁面。 或者,如果您的網站不需要購物車頁面,只需將其省略,讓客戶可以直接跳過結帳!
