如何使用 Elementor 編輯 WooCommerce 購物車頁面
已發表: 2022-02-21WooCommerce 是一款出色的開源 WordPress 插件,可立即創建功能強大的在線商店。 當您安裝插件時,它會自動添加許多重要的電子商務頁面,包括購物車頁面。
但是您不能期望從這個默認購物車頁面獲得更高的轉化率。 因為它看起來不太專業,缺乏足夠的SEO優化,無法保證更好的用戶體驗。 因此,必須自定義默認購物車頁面。
本文將告訴您如何在沒有任何編碼或技術知識的情況下在 Elementor 中編輯 WooCommerce 購物車頁面。 此外,您將學習如何使用相同的解決方案將迷你購物車添加到您的網站。
定制的 WooCommerce 購物車頁面將如何使您的業務受益

WooCommerce 購物車頁面在客戶的在線購買過程中發揮著重要作用。 它允許買家查看他們的訂單清單、更改訂單數量、將產品添加到願望清單、應用促銷代碼,最後結帳。
目前,超過 4+ 百萬個網站正在積極使用 WooCommerce 來運行他們的電子商務項目。 如果他們每個人都使用相同的默認頁面,你能想像他們會有多無聊嗎?
此外,購物車頁面的佈局很大程度上取決於您的主題。 如果您選擇了許多其他網站也在使用的主題,那麼在優化之前,你們中的大多數人可能會有相似的外觀。 您認為這些模仿貓的外觀足以說服客戶嗎?
此外,僅使用 WooCommerce 插件,您無法優化許多令人興奮的電子商務模塊和功能。 如交叉銷售、促銷代碼、特價等。 這也是購物車放棄率高的一個關鍵原因。
根據Sleeknote的說法,流行的電子商務品牌每年因放棄購物車而損失約 180 億美元的收入。 因此,今天,必須編輯 WooCommerce 購物車頁面以使網站更具特色,確保為客戶提供更好的體驗。
為什麼編碼不是創建自定義 WooCommerce 購物車頁面的好主意

通常,HTML 和 CSS 用於編輯網站頁面。 但它只對那些具有專業編碼技能的人有效。 但是由於您使用的是開源解決方案,我們可以認為您不是專業的編碼員。
如果這是真的,那麼您應該避免編碼來編輯購物車頁面的原因有很多。 例如:
- 如果您不夠熟練,不恰當的編碼可能會對您的網站造成更大的損害。
- 除非您的編碼得到適當優化,否則您的網站可能會崩潰或變慢。
- 聘請專業人員對您的購物車頁面進行編碼可能是一個昂貴的項目。
- 每次您的主題和插件更新自己時,您都需要更新 Web 編碼。
現在,您可能想知道是否有任何替代解決方案? 是的,使用拖放頁面構建器,任何人都可以立即創建或自定義他們的購物車頁面,而無需了解任何編碼知識。 即使是經驗豐富的開發人員也可以使用網站構建器插件為其客戶提供快速服務。
由 Elementor 提供支持的 Happy Addons 是一個動態頁面構建器。 在下一節中,我們將向您展示如何使用此插件編輯 WooCommerce 購物車頁面並添加迷你購物車。 繼續閱讀。
相關資源:在 WordPress 上自定義您的在線商店的基本 WooCommerce 簡碼。
如何使用 Elementor 編輯 WooCommerce 購物車頁面
擁有200,000多個活動安裝,Happy Addons 是最好的 Elementor 插件之一。 它有98多個強大的小部件和許多令人興奮的功能,您可以通過這些功能創建或自定義任何網頁。
使用其“WooCommerce 購物車”小部件,您可以為您的購物車頁面賦予創意外觀。 在這裡,我們將向您展示如何做到這一點。
編輯 WooCommerce 購物車頁面的先決條件
您必須確保滿足以下條件才能啟用WooCommerce 購物車小部件:
- WooCommerce
- 元素
- 快樂插件免費
- 快樂插件專業版
這是使用許可證安裝 Happy Addons Pro 的方法。 安裝並激活所有插件後,立即開始執行以下步驟:
- 步驟 01:打開 Elementor 畫布頁面
- 步驟 02:從 Elementor Widget Gallery 拖放 WC Cart
- 步驟 03:啟用優惠券和交叉銷售
- 步驟 04:從樣式部分更新您的表格內容
- 步驟 05:從高級部分讓您的表格更具響應性
步驟 01:打開 Elementor 畫布頁面
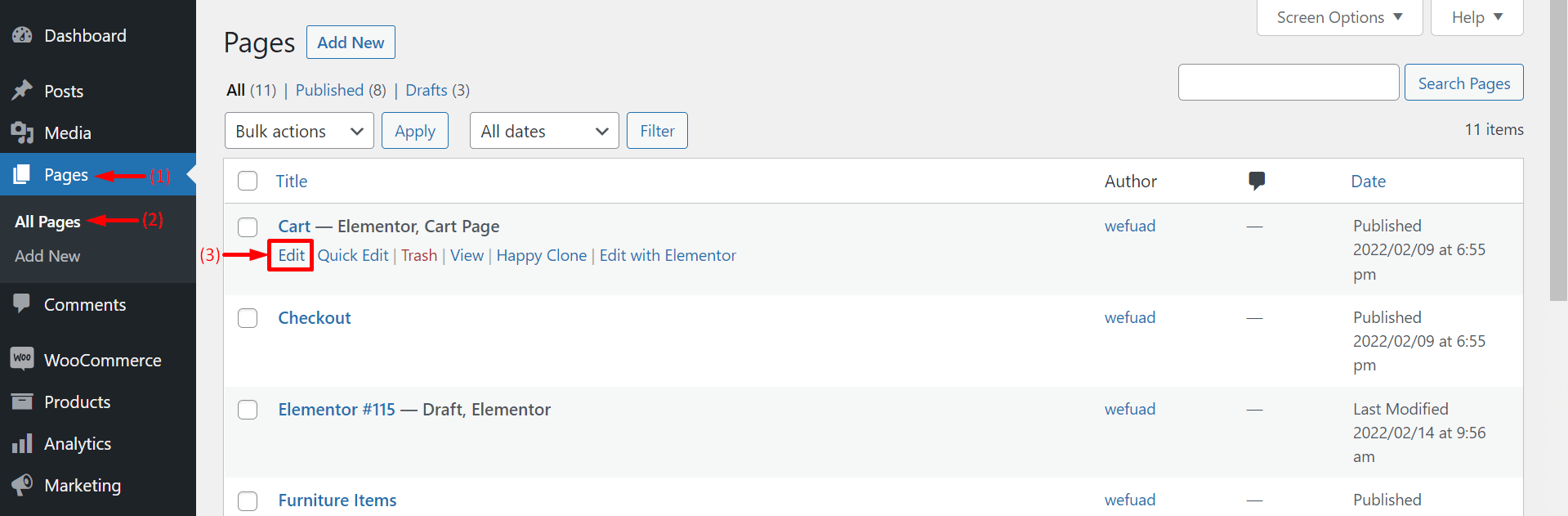
首先,進入您網站的管理儀表板。 然後,點擊下圖下方購物車頁面的編輯選項。

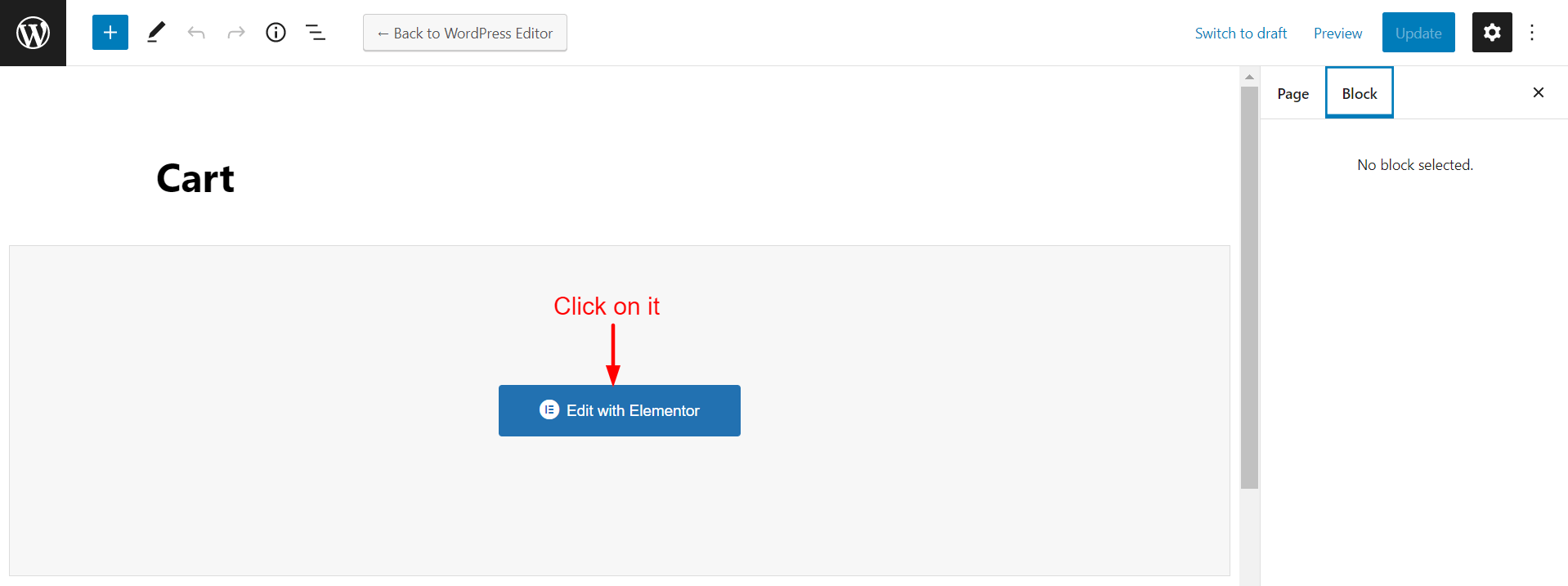
您將獲得一個帶有按鈕Edit With Elementor的白頁。 點擊按鈕。

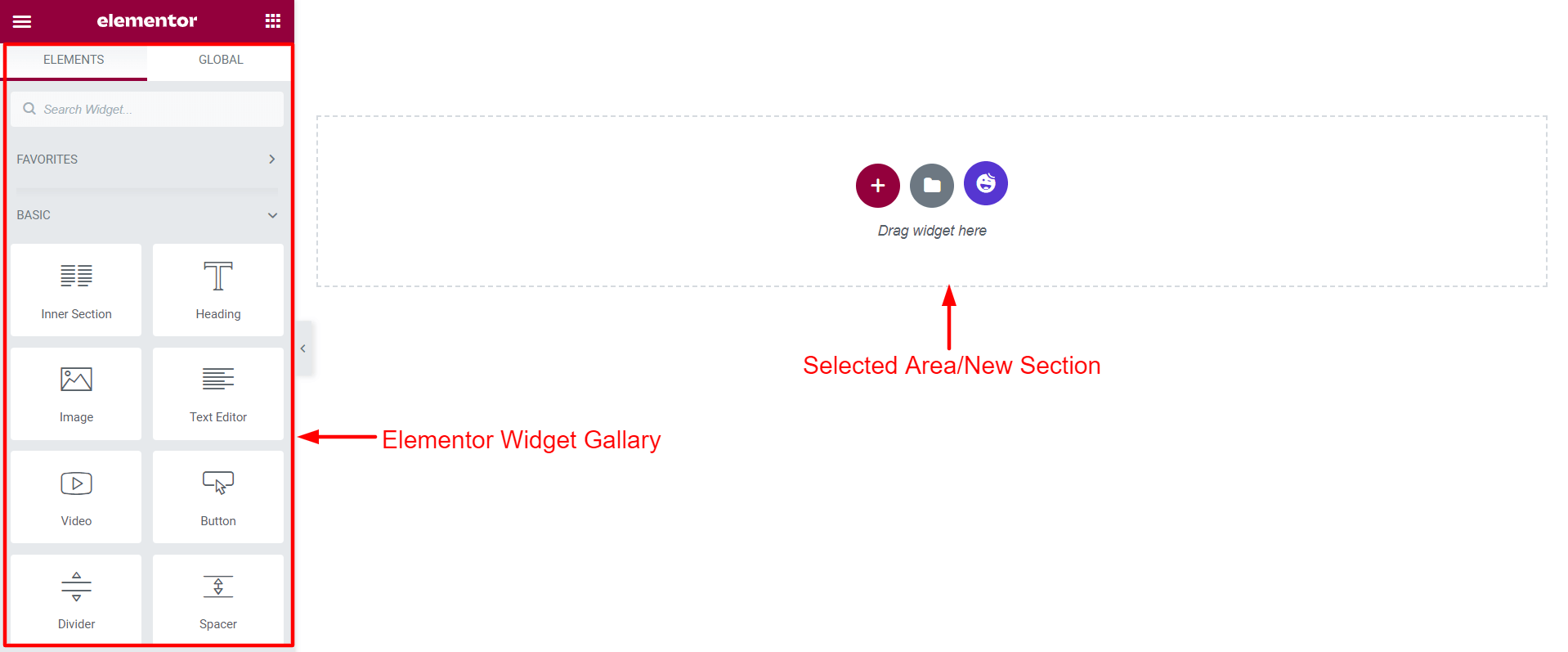
它將帶您進入一個新的 Elementor 畫布頁面。 在左側,您將獲得Elementor Widget Gallery 。 您將小部件拖放到選定區域的右側。

您將在此處添加WooCommerce 購物車小部件並設計您的購物車頁面。
步驟 02:從 Elementor Widget Gallery 拖放 WC Cart
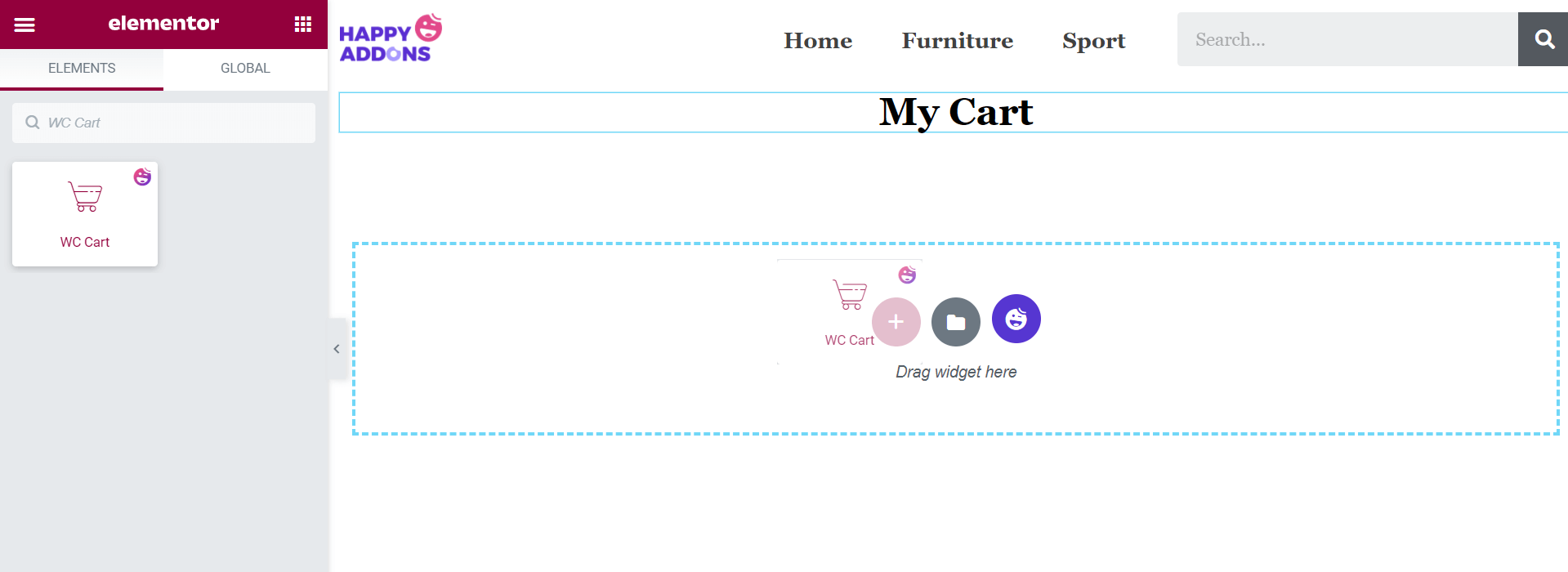
在左側搜索欄中輸入“WooCommerce 購物車” 。 您將獲得WC Cart圖標。 將其拖放到選擇區域上。

注意:如果您沒有在顯示器頂部找到您的 Web 徽標、產品類別和搜索表單,請不要擔心。 我們將這些項目添加到上面的照片中只是為了美化畫布。
步驟 03:啟用優惠券和交叉銷售
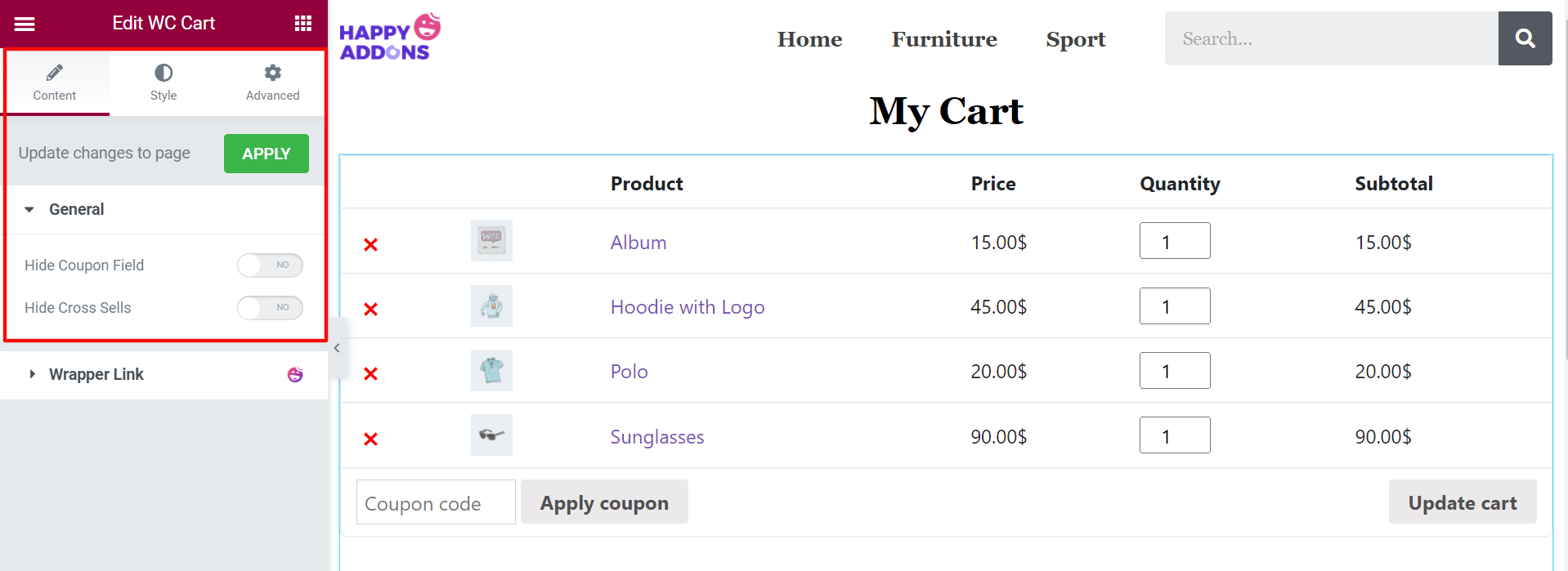
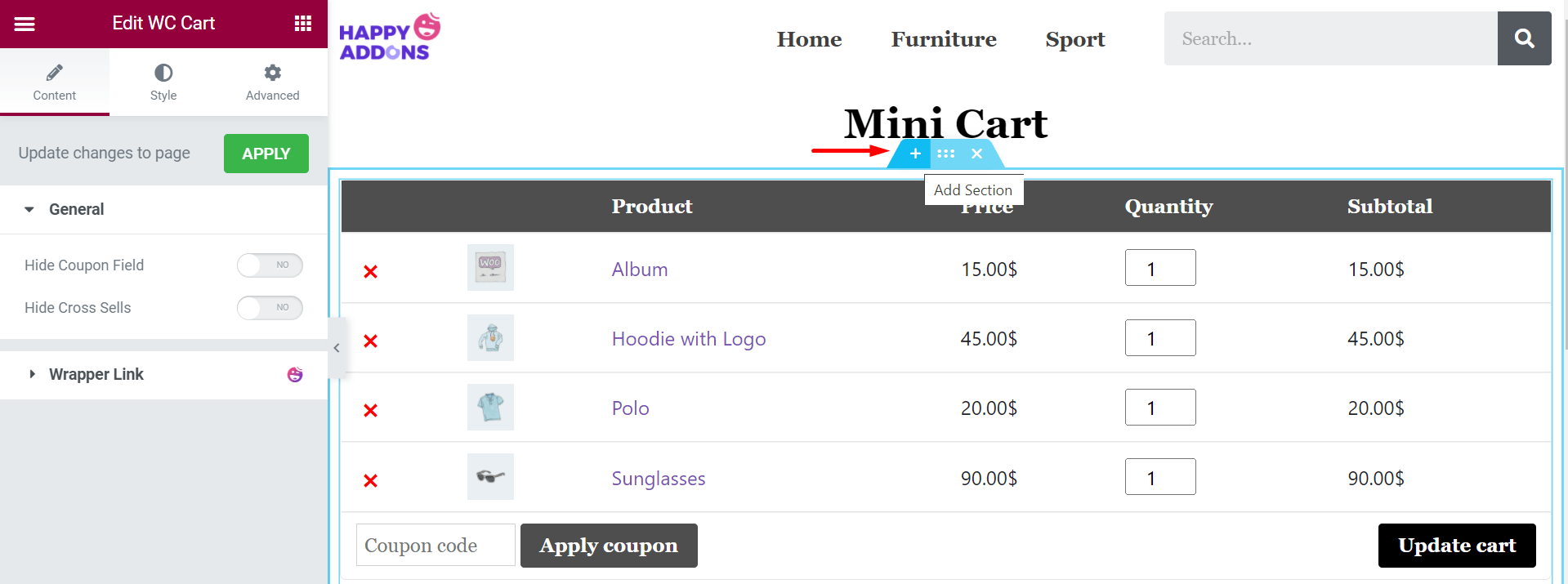
現在,從Content > General ,您可以在購物車頁面上隱藏或顯示優惠券字段和交叉銷售選項。

步驟 04:從樣式部分更新您的表格內容
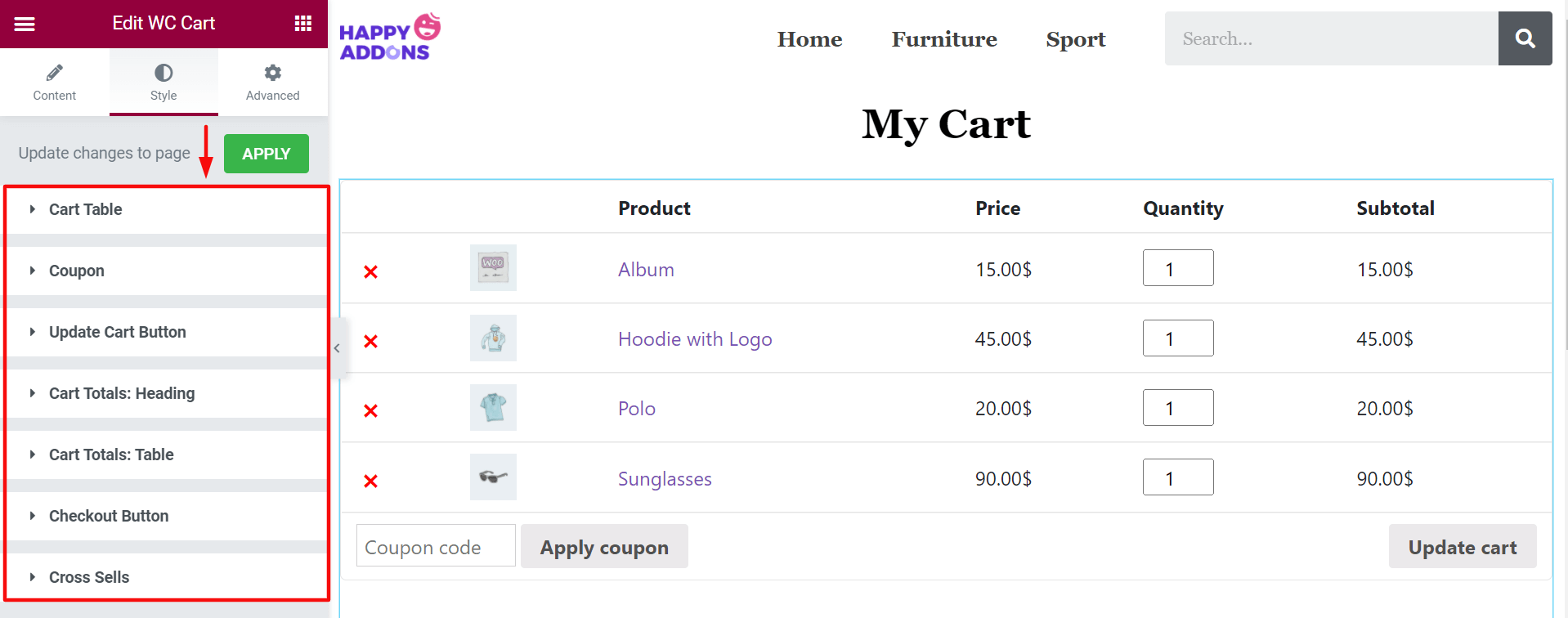
轉到“樣式”部分。 在這裡,您會發現另外七個選項來設計您的購物車。 他們是:
- 購物車錶
- 優惠券
- 更新購物車按鈕
- 購物車總數:標題
- 購物車總計:表
- 結帳按鈕
- 交叉銷售

更新購物車錶
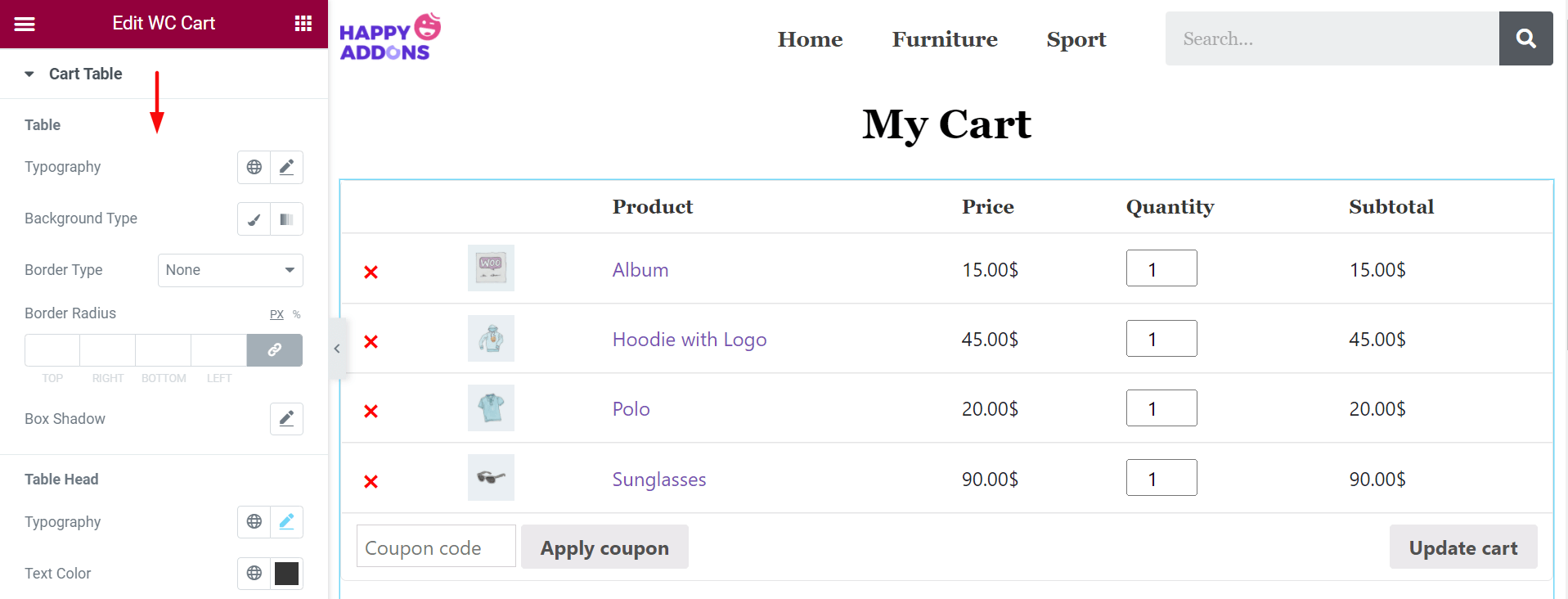
單擊購物車錶。 您將獲得很多選項來編輯您的購物車錶格內容。 它們是表、表頭、購物車圖像、質量輸入、產品移除和更新車行。

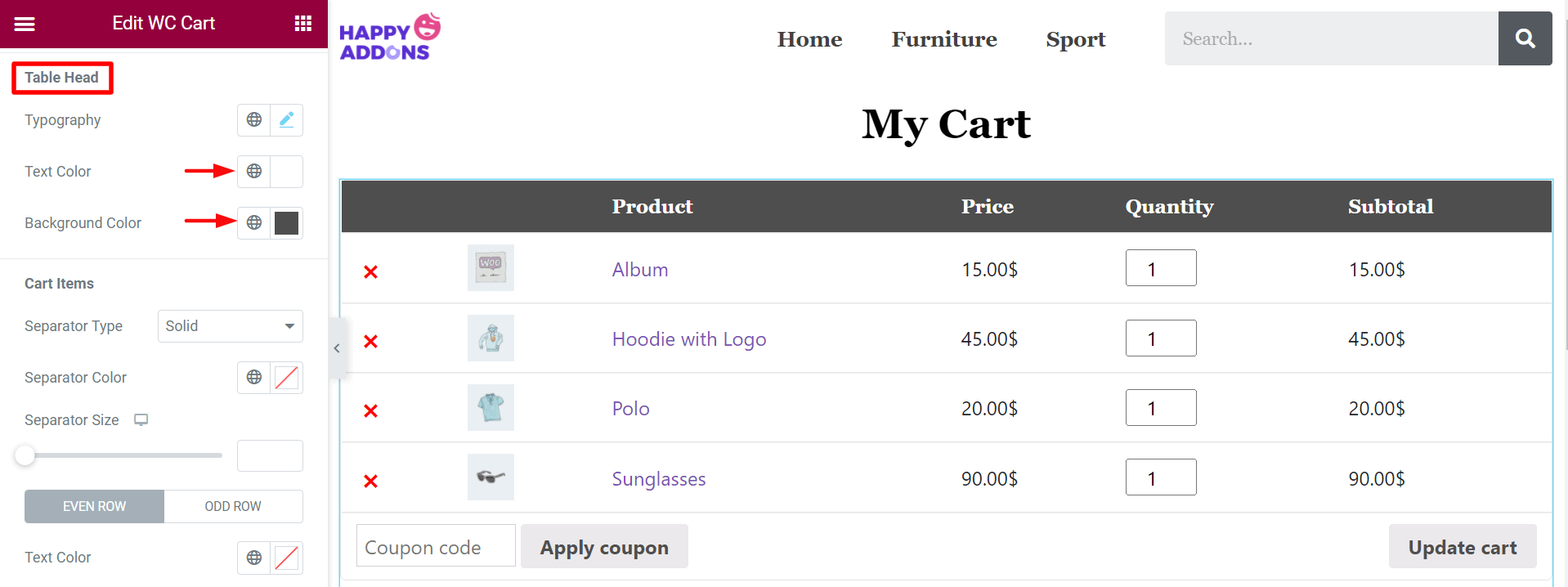
從表頭選項中,更改文本和背景顏色。 在這裡,在照片上,我們為文本設置了白色,為背景設置了黑色。

申請優惠券代碼
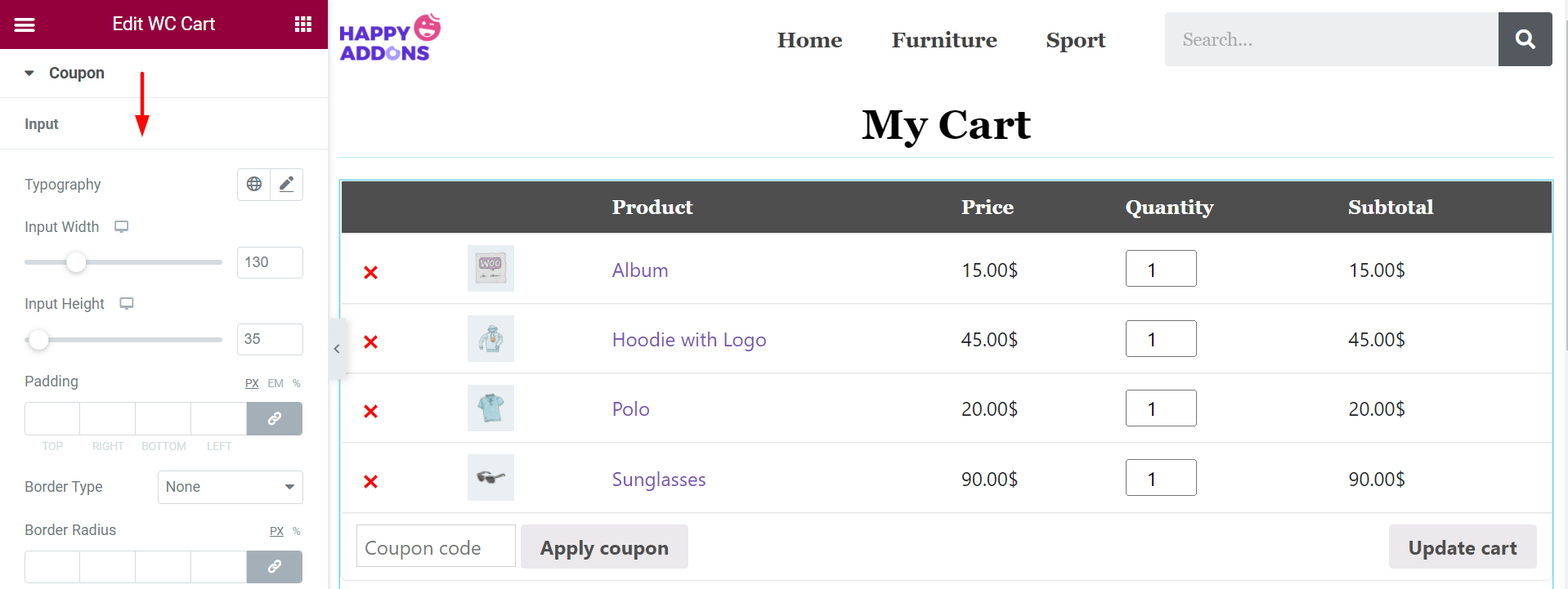
在優惠券選項中,您可以編輯輸入高度、填充、邊框類型、邊框半徑、框陰影、文本顏色和背景顏色。

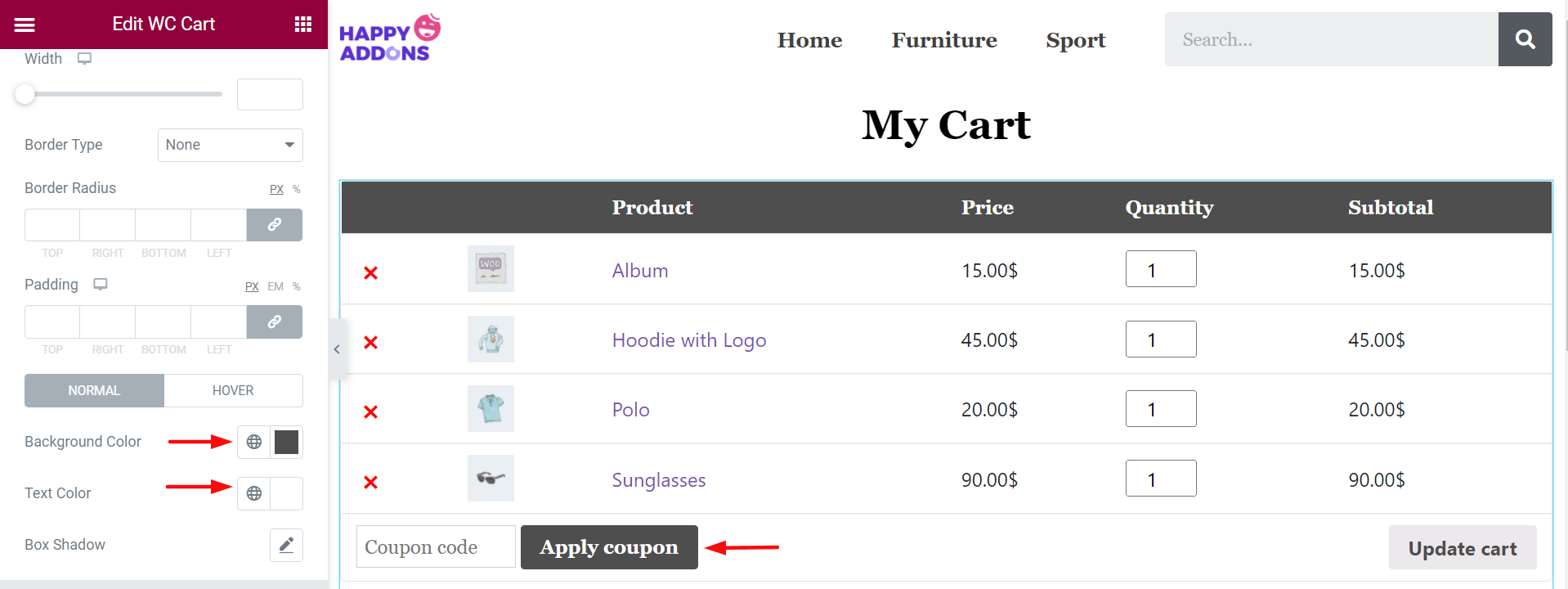
稍微往下走,您會發現編輯“應用優惠券”按鈕的選項。 再次,我們為文本設置了白色,為背景設置了黑色。

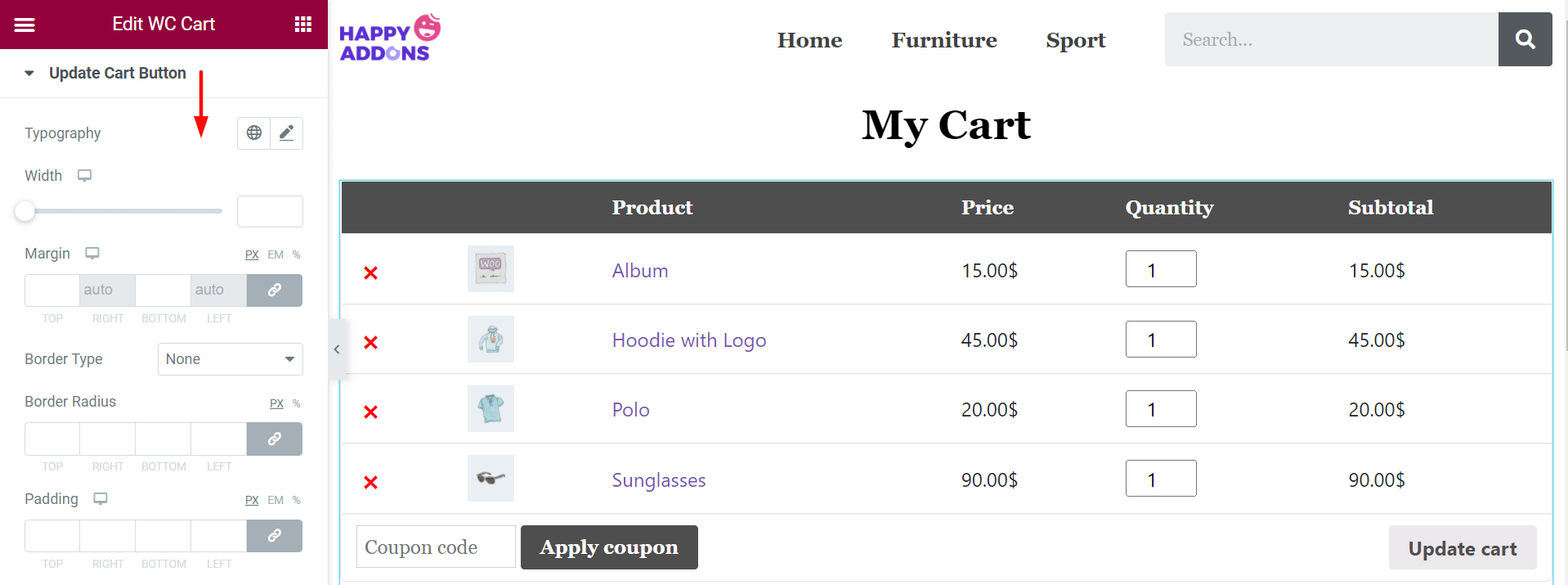
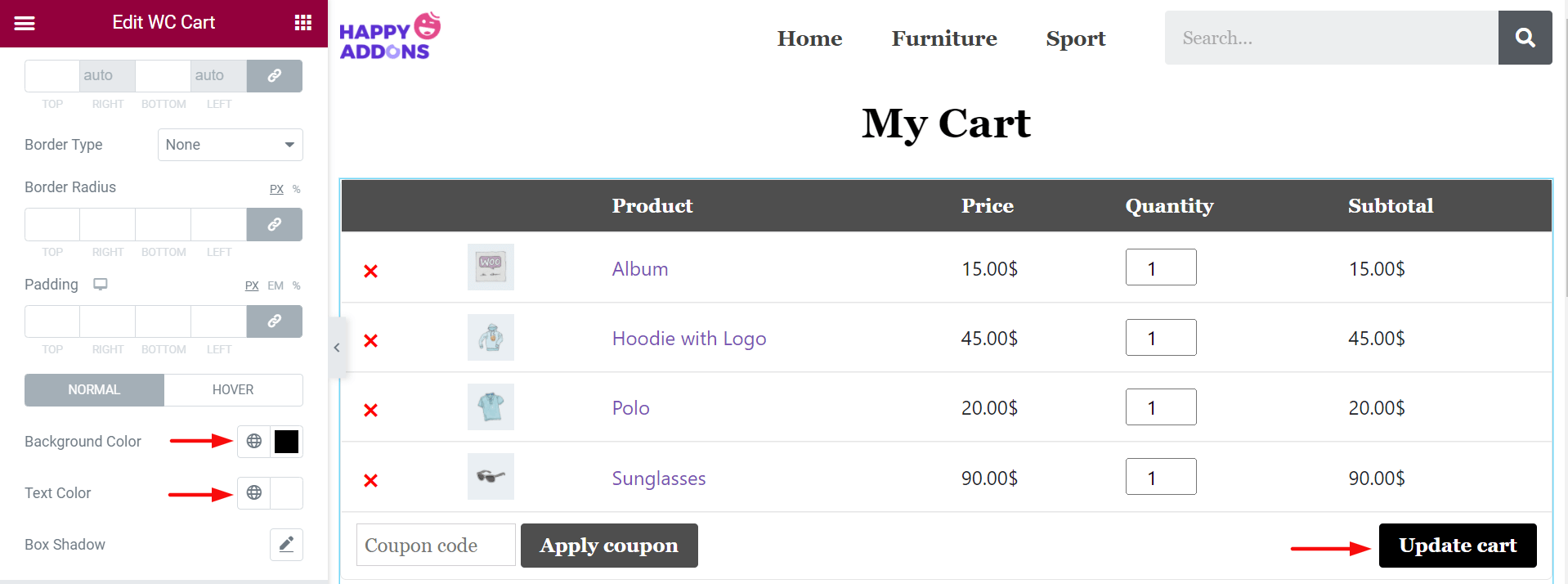
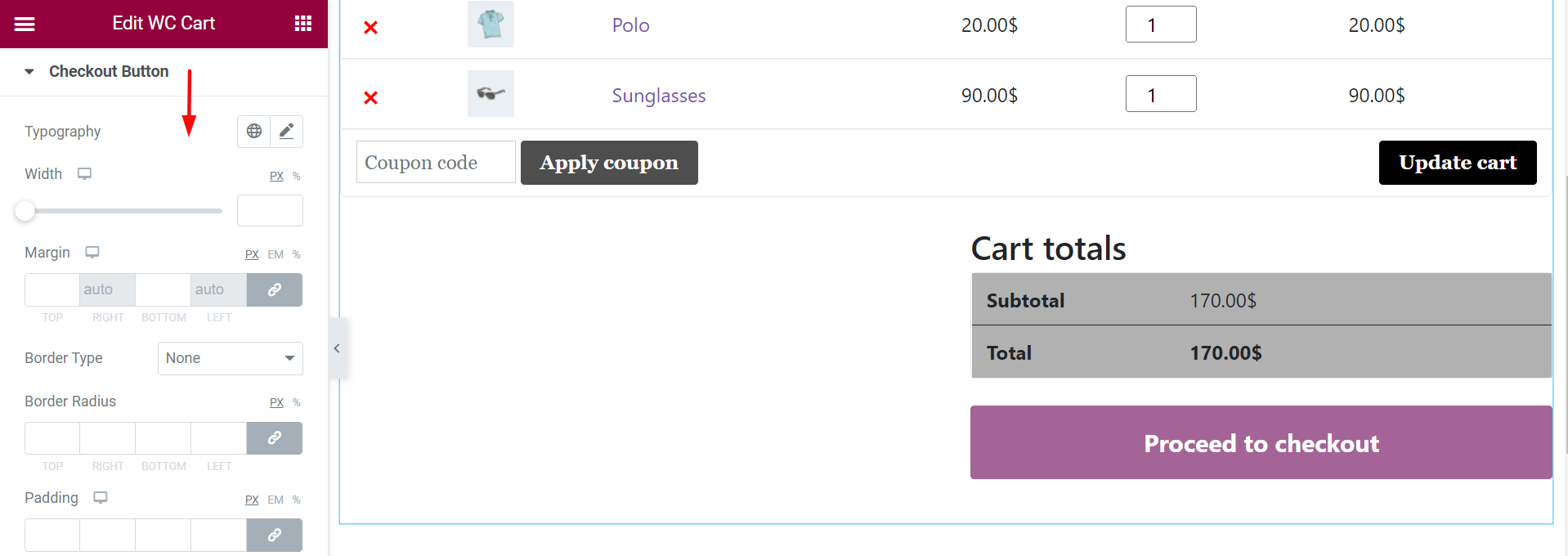
更新購物車按鈕
“更新購物車按鈕”可讓您自定義排版、寬度、邊距、邊框類型、邊框半徑、填充、背景顏色、文本顏色和框陰影。

再一次,我們將更新購物車按鈕的文本設置為白色,將背景設置為黑色。

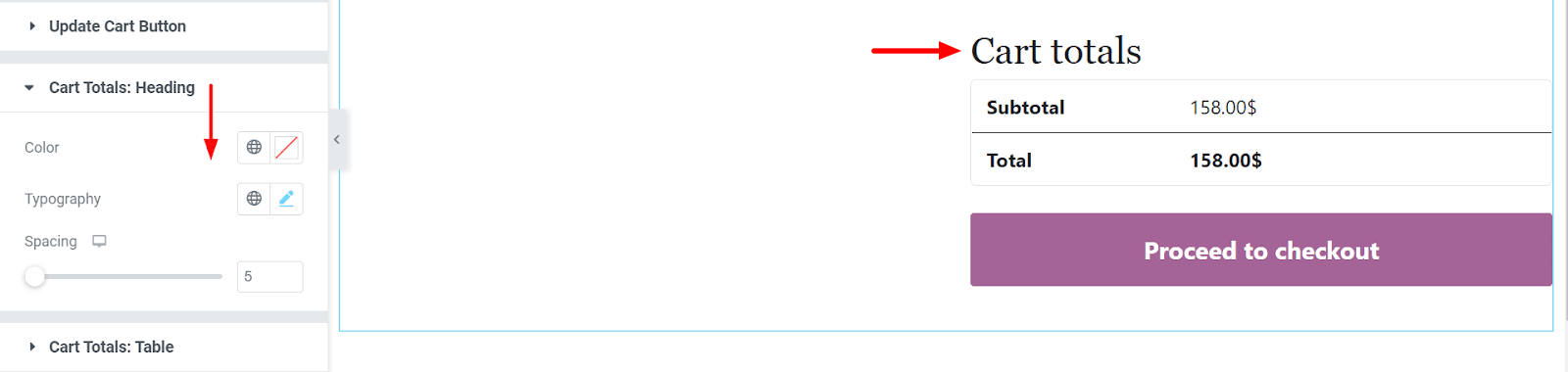
購物車總計:標題
現在,來到“購物車總數:標題”選項。 在這裡,您可以自定義購物車箱的顏色、版式和間距。

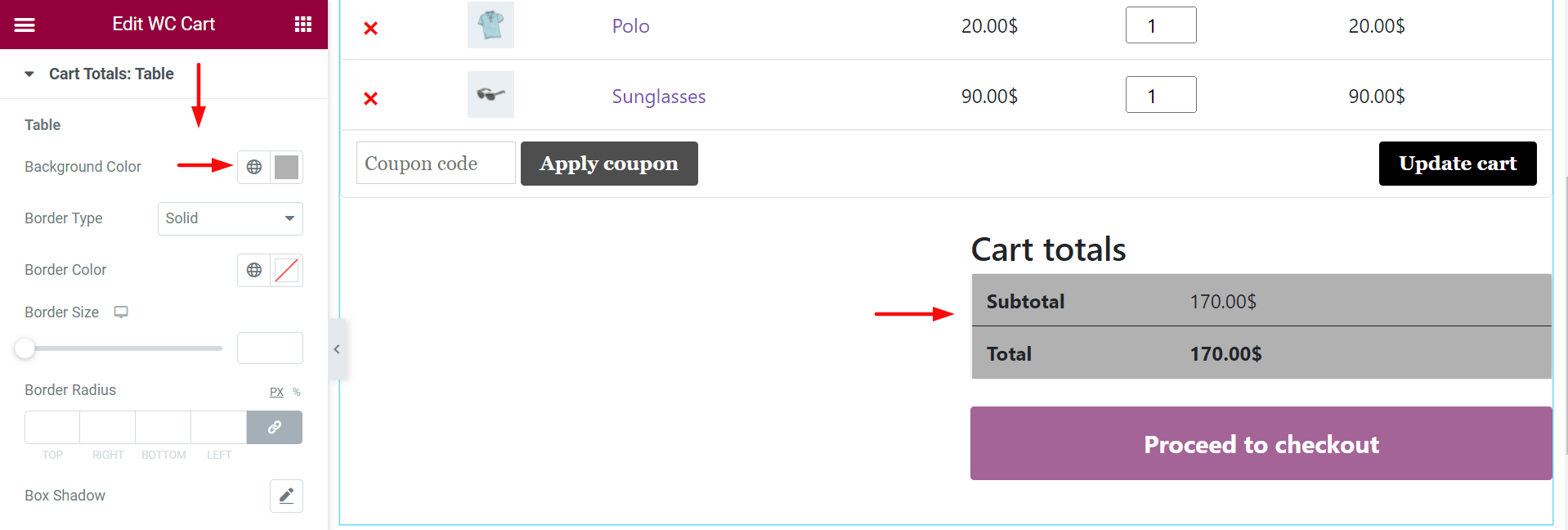
購物車總計:表
從這裡,您可以自定義表格、表格文本和表格標題。 此外,您可以更改背景顏色、邊框類型、邊框半徑、框陰影、排版和顏色。 我們在 Cart Total 背景上設置了灰顏色。

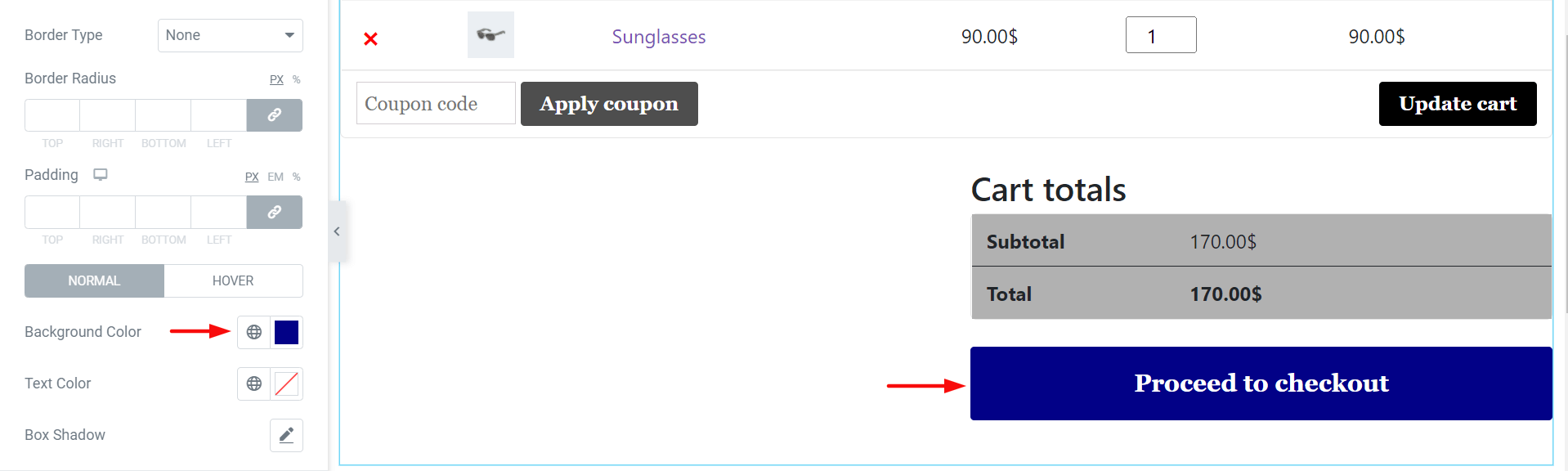
結帳按鈕
通過“結帳按鈕” ,您可以在排版、寬度、邊距、邊框類型、邊框半徑、填充、背景顏色、文本顏色和框陰影中添加更多樣式。

在這裡,我們為繼續結帳按鈕的背景設置了藍色。

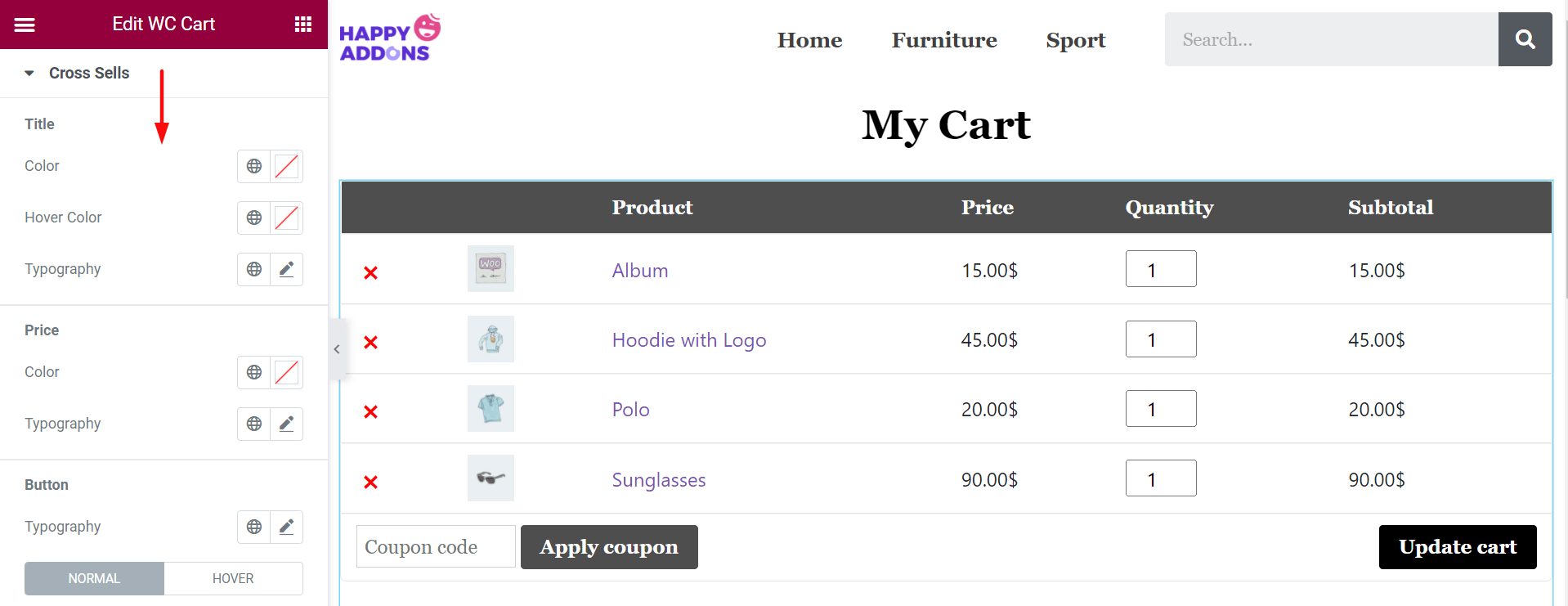
交叉銷售
最後,如果您集成了交叉銷售選項,則可以從此選項自定義其Title、Price、Button和Sales Badge 。

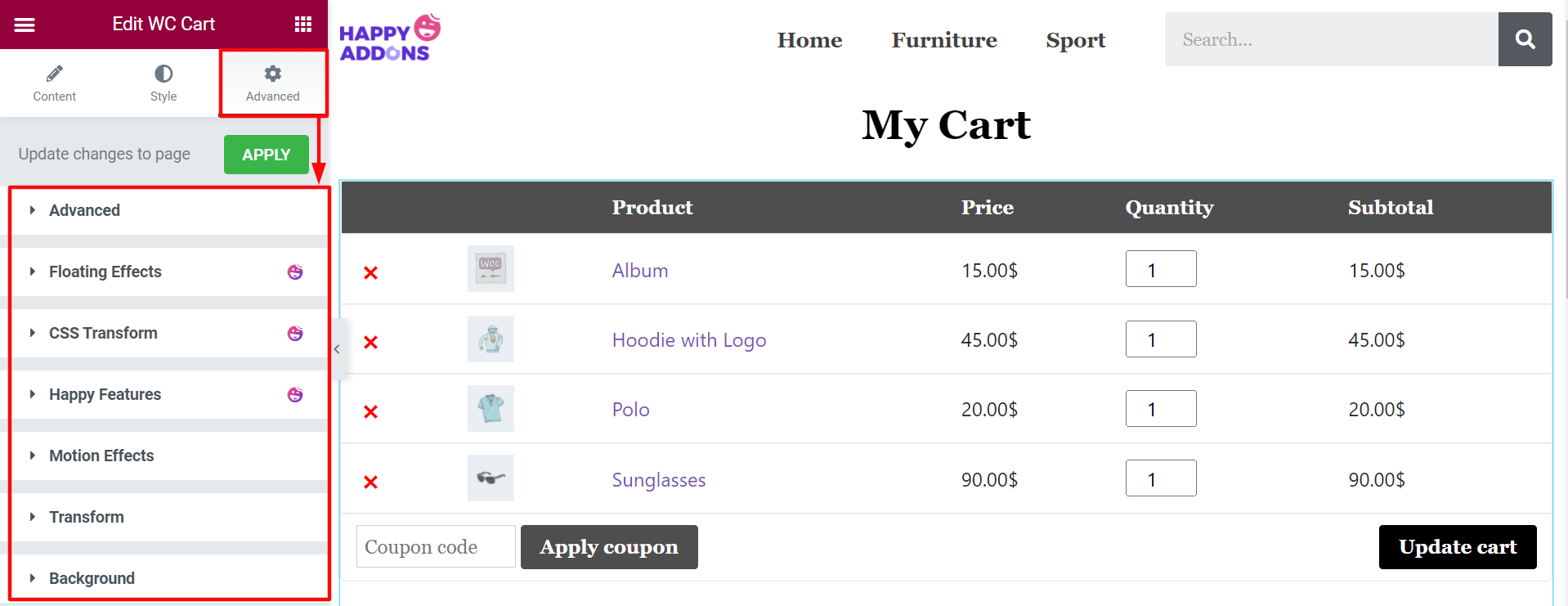
步驟 05:從高級部分讓您的表格更具響應性
但是,您可以從高級選項進一步自定義您的購物車頁面。 從那裡,您可以自定義購物車頁面背景,添加快樂效果,使其對用戶更具響應性。

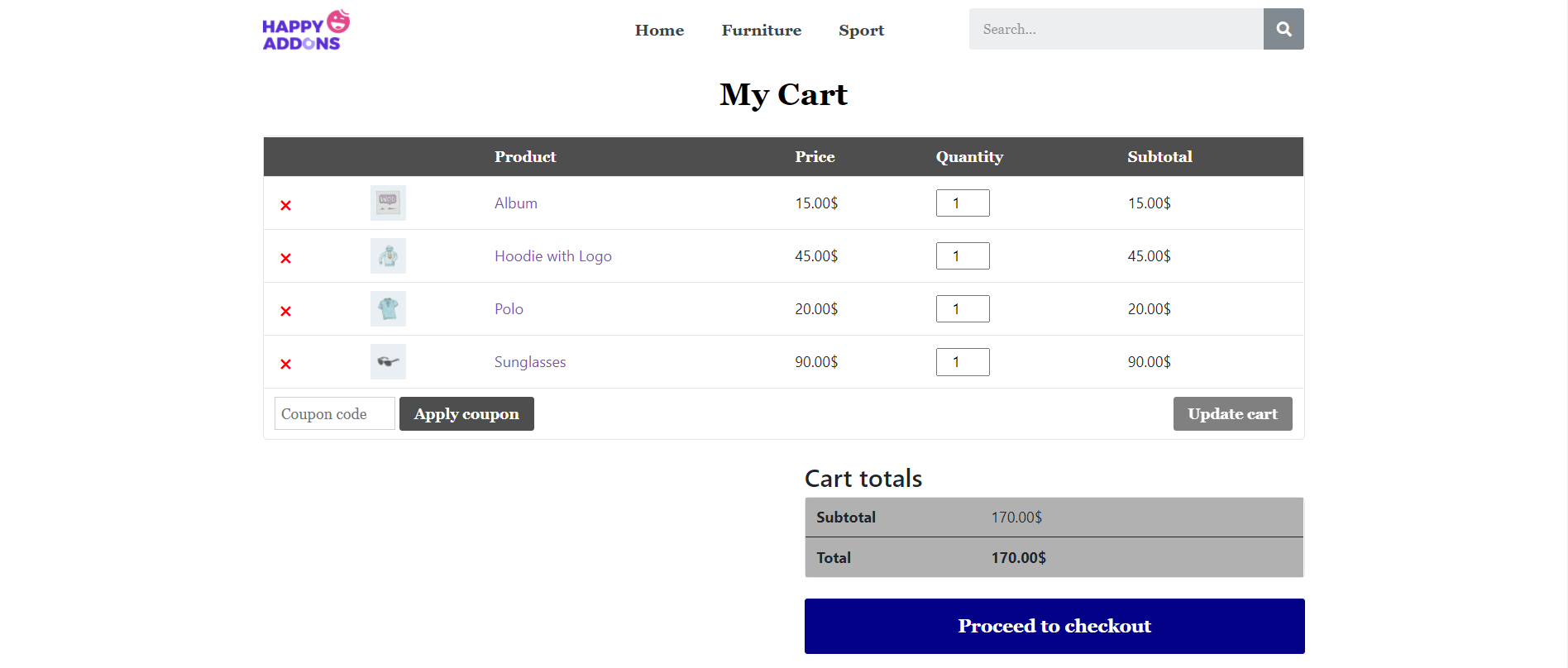
現在,讓我們對您新編輯的 WooCommerce 購物車頁面進行最終預覽。


因此,您可以為您的電子商務網站創建一個新的購物車頁面。
如何使用 Elementor 將迷你購物車添加到 WooCommerce 網站
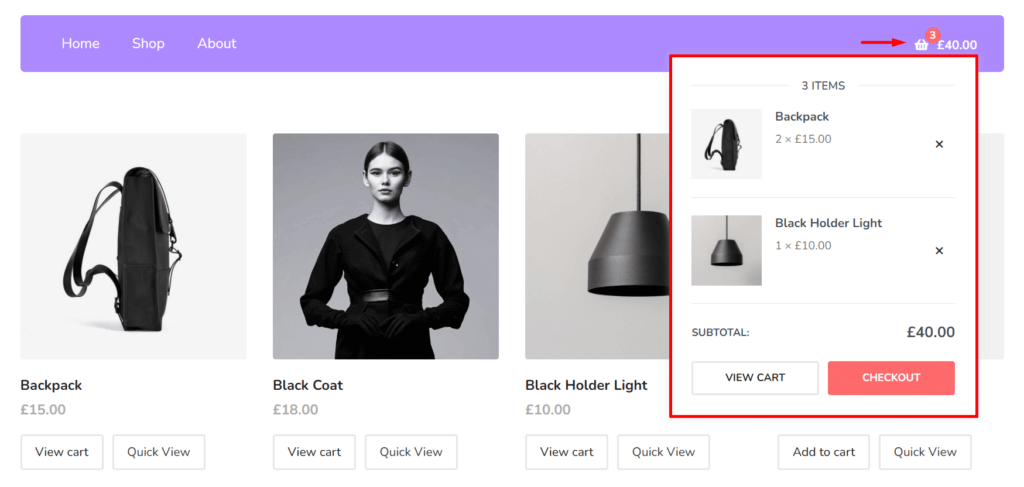
迷你購物車包含客戶已添加到購物車的產品的摘要。 它通常在電子商務網站上顯示為購物車圖標。
每當用戶將光標懸停在圖標上時,它都會打開一個包含產品簡短摘要的彈出窗口。 它允許客戶在不打開購物車頁面的情況下添加更多數量或刪除商品。

使用迷你購物車小部件,您可以將迷你購物車添加到您的網站。
將迷你購物車添加到 WooCommerce 網站的先決條件
- WooCommerce
- 元素
- 快樂插件
- 快樂插件專業版
由於您剛剛編輯了購物車頁面,我們希望您的網站已經滿足上述要求。 因此,立即開始執行以下步驟-
- 步驟 01:向 Elementor 畫布添加新部分
- 步驟 02:從 Elementor Widget Gallery 拖放 Mini Cart
- 步驟 03:從內容部分更新迷你購物車圖標和位置
- 步驟 04:更改您的彈出式樣式
- 步驟 05:從樣式部分更新您的 Mini Cart Body
步驟 01:向 Elementor 畫布添加新部分
單擊購物車錶頂部的添加部分圖標。 它將為您的畫布添加一個新區域。

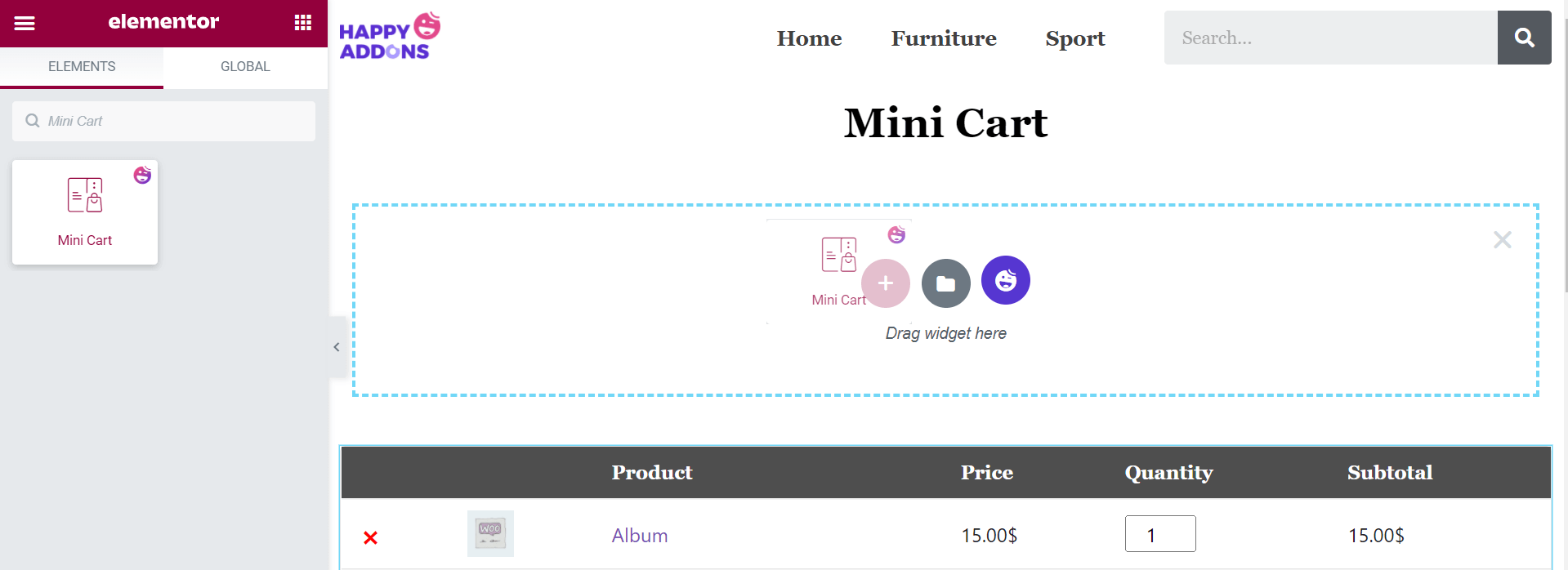
步驟 02:從 Elementor Widget Gallery 拖放 Mini Cart
在左側搜索欄輸入Mini Cart 。 它將向您顯示迷你購物車圖標。 將其拖放到新添加的區域上。

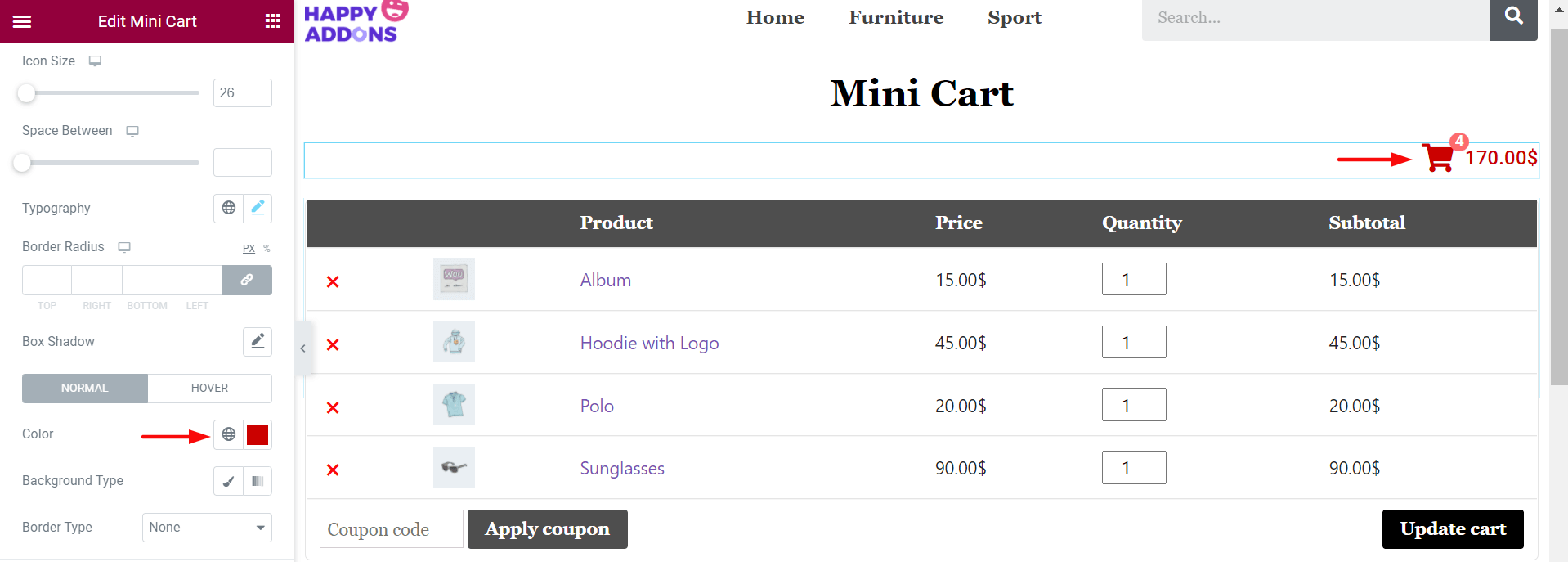
步驟 03:從內容部分更新迷你購物車圖標和位置
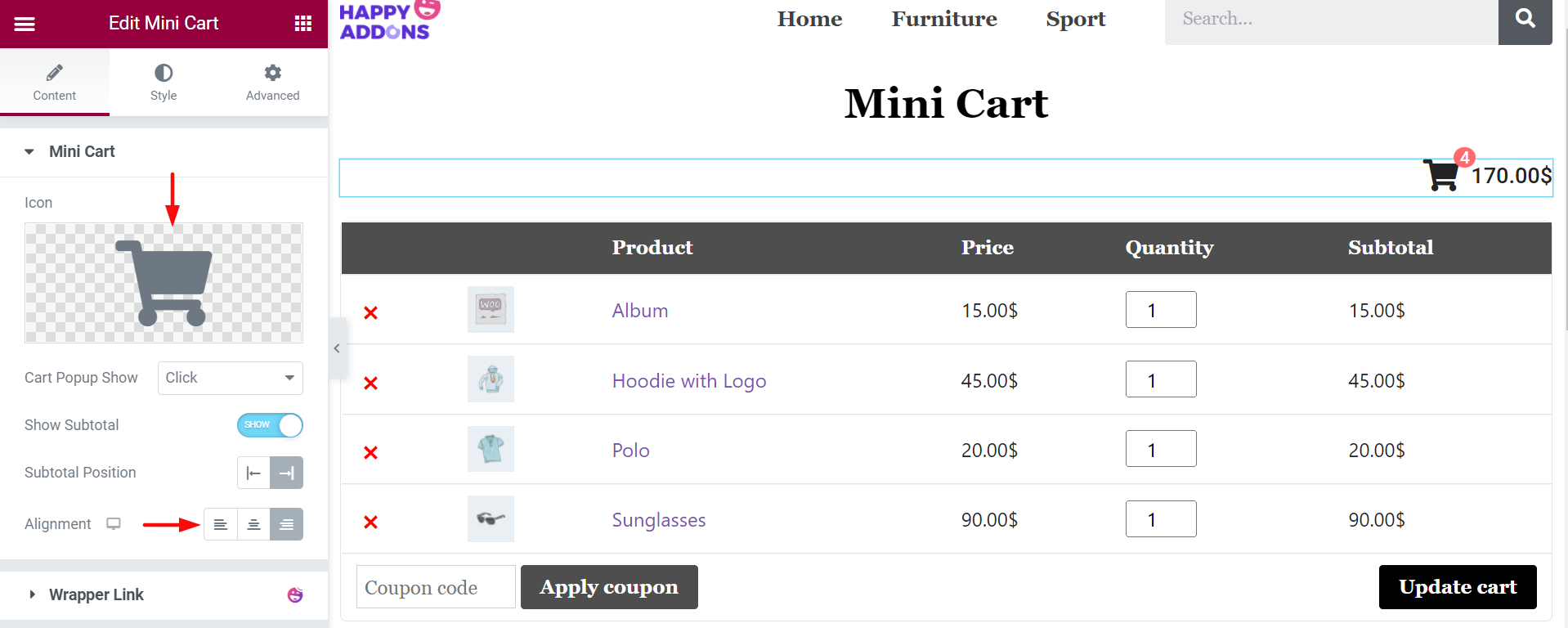
在Content > Mini Cart中,您可以更改徽標、對齊和更改位置。 在這裡,我們進行了正確的對齊。

步驟 04:更改您的彈出式樣式
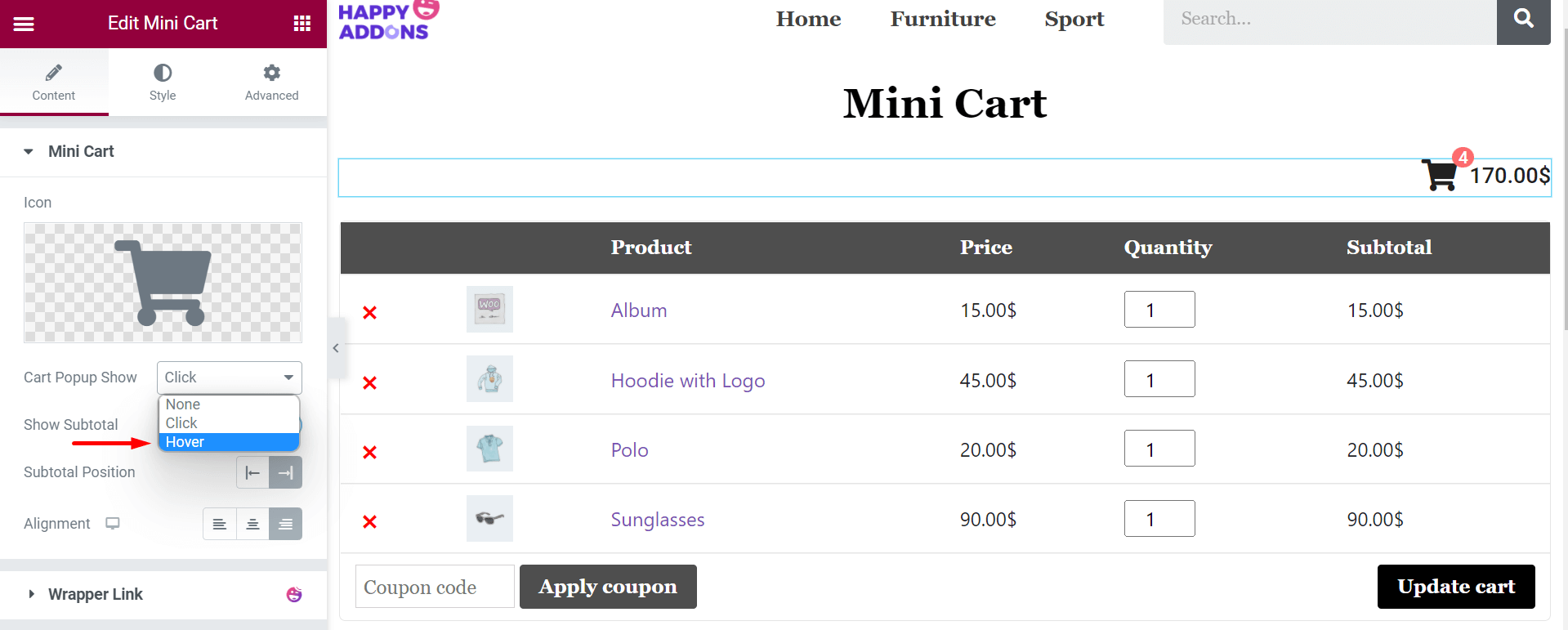
在流行的市場中,彈出窗口專門與 Mini Cart 集成。 當有人移動光標或單擊購物車圖標時,您的顯示屏上會自動出現一個彈出窗口。 您可以從“購物車彈出顯示”選項中選擇單擊或懸停。 在這裡,我們選擇了懸停選項。

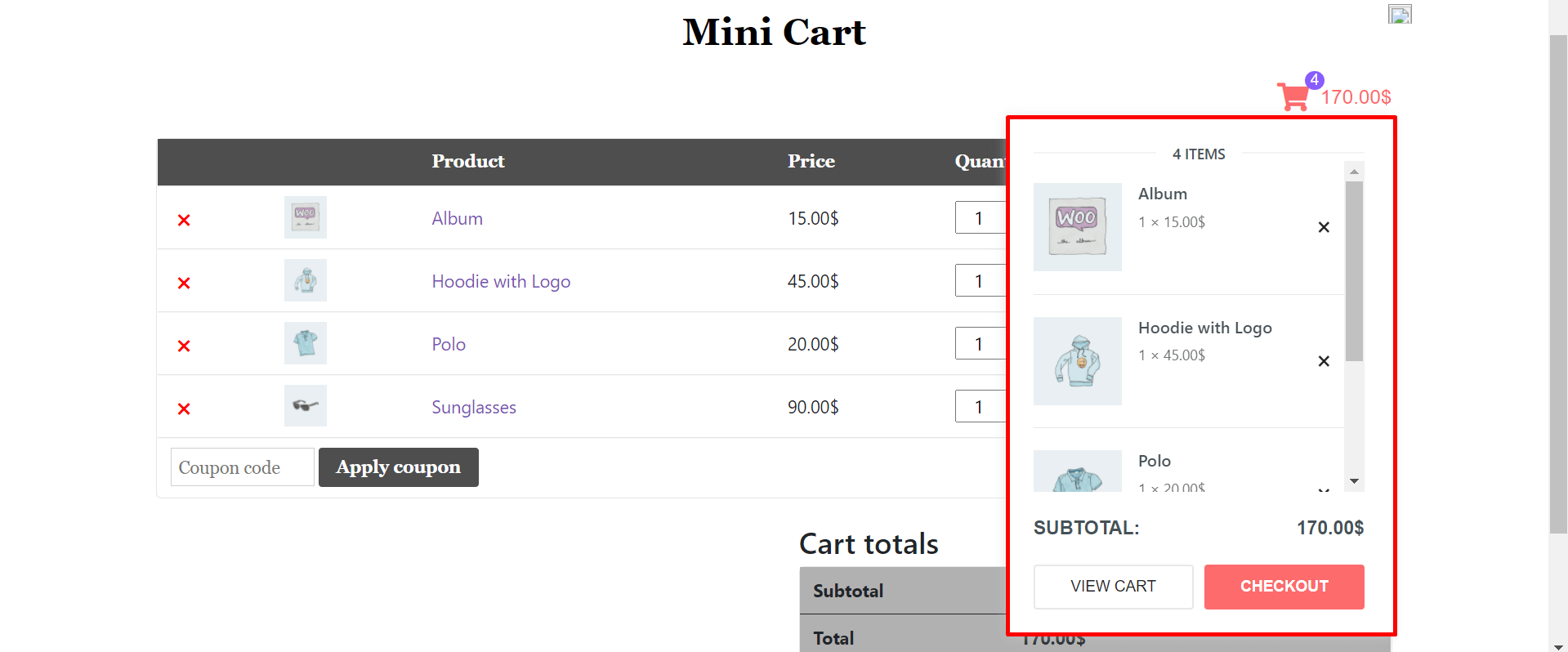
現在,將光標懸停在 Mini Cart 圖標上,您將在顯示屏上看到彈出窗口。

注意:有時,由於與 Elementor 衝突,您的 Mini Cart 彈出窗口可能不會出現在您的後端。 不用擔心,只需去預覽並檢查它。
步驟 05:從樣式部分更新您的 Mini Cart Body
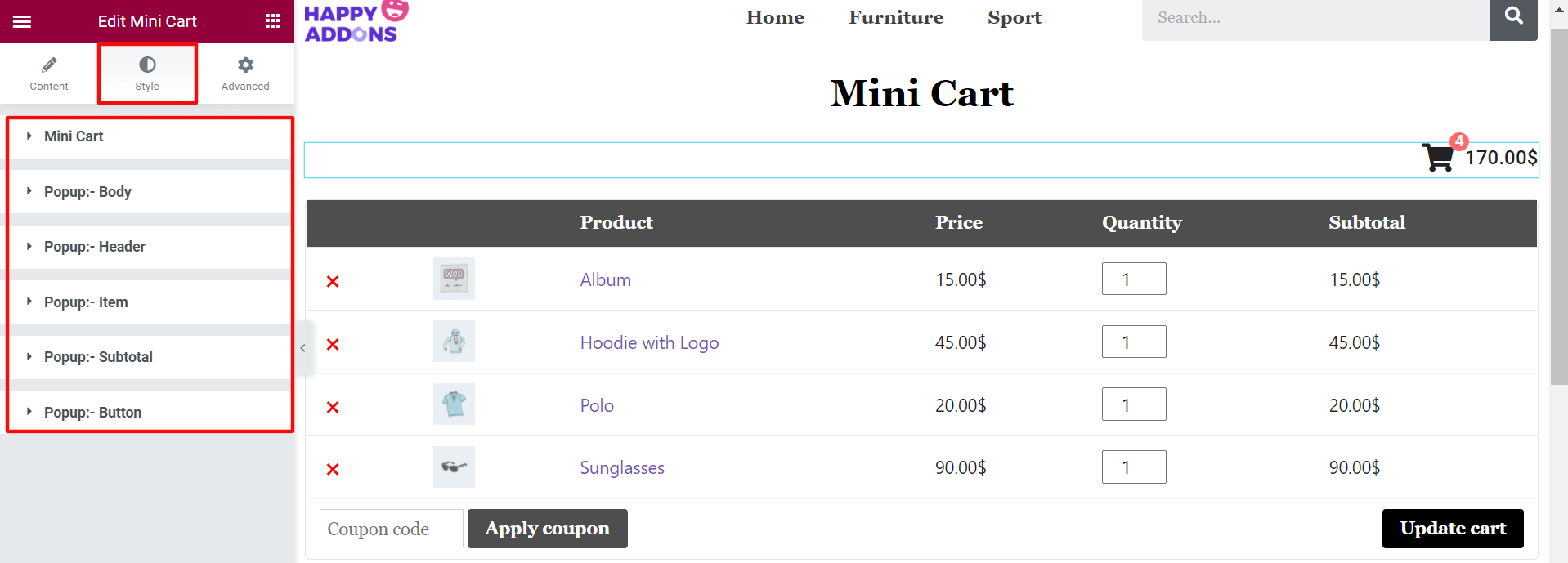
在樣式部分,您將獲得另外六個選項來自定義您的迷你購物車。 他們是
- 迷你推車
- 彈出窗口:- 正文
- 彈出窗口:- 標題
- 彈出窗口:- 項目
- 彈出窗口:- 小計
- 彈出窗口:- 按鈕

在Style > Mini Cart中,您可以自定義圖標大小、文本顏色、背景顏色、邊框、排版等。 例如,這裡我們為 Mini Cart 圖標設置了紅色。

因此,您可以檢查其他選項並完成您的迷你購物車定制。 但是,您遇到任何問題,您都會在本文檔中找到大部分答案。 此外,您可以通過評論讓我們知道您的問題。
現在,您知道瞭如何以簡單而有效的方式自定義 WooCommerce 購物車頁面的所有步驟。
額外提示:如何降低 WooCommerce 購物車放棄率

當客戶將產品添加到購物車但未完成訂單時,稱為放棄購物車。 直到今天,所有電子商務行業的平均購物車放棄率為 65.23%。
對於當今的任何電子商務網站所有者來說,這都是一個令人頭疼的問題。 遵循一些久經考驗的方法,您可以使您的購物車放棄率發生相當大的變化。 讓我們在下面介紹它們:
1. 保持無隱藏成本
隱藏成本是購物車放棄率過高的第一大原因。 Baymard Institute 在研究中顯示,55% 的潛在客戶在發現結賬頁面存在額外費用時未完成結賬頁面。
因此,請在產品說明中明確您的每件產品的總成本,包括購物成本、包裝費、稅金和其他內容。
2.提供多種付款方式
除非您整合多種支付方式,否則可能會減少潛在客戶的數量。 今天,市場上有許多支付系統。 因此,客戶不再只堅持借記卡和信用卡系統。
因此,如果可能,您必須允許數字錢包、銀行轉賬、預付卡、貨到付款和其他付款方式。
3. 提供多種運輸方式
交貨緩慢導致電子商務世界中 19% 的購物車被放棄。 客戶總是希望以盡可能低的成本獲得最快的交貨。 但是,如果交貨快,許多產品的運費會顯著上漲。
因此,您必須允許多種運輸方式。 它將使客戶能夠選擇與他們的時間和負擔能力相匹配的最佳快遞選項。
相關資源:減少購物車放棄和重新定位失去的客戶的 10 多種有效方法。
4.使用清除號召性用語(CTA)按鈕
清晰的 CTA 按鈕可以創造緊迫感、強有力的承諾,並在情感上觸發客戶。 但許多電子商務網站未能權衡這一價值。 一些最受歡迎的 CTA 按鈕是:
- 立即購買
- 完成我的購買
- 今天抓住它
- 獲得我的折扣
- 兌換我的優惠券
因此,您必須學習如何讓您的 CTA 按鈕如此強大,並在哪些情況下使用它們。
5. 提醒客戶他們的購物車內容
有許多客戶喜歡將產品添加到他們的購物車,但後來忘記檢查它們。 在這種情況下,您可以定期向客戶發送後續電子郵件,包括產品的簡短摘要。 這會讓他們重新考慮是否購買這些物品。
6. 製造搶購產品的緊迫感
緊迫感可以促使客戶盡快完成訂單。 但要創造這種情況,你必須為他們提供一些額外的價值。 例如折扣、免費送貨、2 天送達、免費物品等。一些高轉化率的廣告文案創造緊迫感是:
- 不要錯過
- 清倉銷售
- 最後的機會
- 獨家一日特賣!
- 庫存有限
電子郵件營銷也是在市場上傳播緊迫感的好方法。 了解如何撰寫吸引人的電子郵件主題和描述。
7. 確保退貨和退款政策
如今,客戶在選擇在線平台進行購物時更加謹慎。 每年有 11% 的在線用戶放棄沒有明確退貨和退款政策的電子商務網站。
因為沒有它們,客戶就無法繼續放心購物。 因此,為了維護您企業的品牌價值,您必須在您的網站上包含退貨和退款政策。
8.保持結帳頁面簡單明了
一旦客戶進入結帳頁面,這意味著他們幾乎準備好完成訂單。 那麼,將它們與太多的表單字段和復雜性混淆是否明智? 據 Semrush 稱,27% 的購物車放棄是由於復雜的結賬流程造成的。
因此,您必須保持結帳頁面非常簡單。 只需詢問最重要的信息,例如
- 姓名
- 送貨地址
- 電子郵件地址
- 付款詳情
此外,切勿在此處詢問任何個人或敏感信息。

準備好編輯 WooCommerce 購物車頁面
今天,超過 22+ 百萬個電子商務網站正在積極地在網絡上工作。 WooCommerce 購物車頁面在產品詳細信息和結帳頁面之間架起了一座橋樑。 頁面中任何最輕微的錯誤或困難都可能導致您的客戶離開其他地方。
編輯 WooCommerce 購物車頁面從未如此簡單。 但是今天,無需任何編碼知識或聘請專業人士也可以做到這一點。 拖放公式使事情變得如此簡單,您甚至可以自己嘗試。
除了編輯 WooCommerce 購物車頁面外,本文還介紹瞭如何將迷你購物車添加到您的網站。 如果您覺得這篇文章有幫助,請訂閱我們以獲取更多有趣的內容。
您對自定義 WooCommerce 購物車頁面還有其他疑問嗎? 請在下面的評論部分分享您的觀點!
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
