如何使用 ProductX 編輯 WooCommerce 購物車頁面
已發表: 2022-06-22WooCommerce 會自動創建購物車和所有其他重要頁面。 那麼如果你想編輯呢? 或者,想從頭開始創建和自定義 WooCommerce 購物車頁面?
如果您使用 WooCommerce 一段時間,您可能已經知道 WooCommerce 不提供很多自定義選項。 您可以通過更改主題來更改 WooCommerce 頁面設計。 但是,您仍然無法獲得完整的編輯選項。 那怎麼辦? 如何編輯 WooCommerce 購物車頁面?
如果要編輯 WooCommercrce 購物車頁面,請按照以下步驟操作:
- 步驟1。 安裝 ProductX WooCommerce Blocks 插件
- 第2步。 打開 WooCommerce Builder 插件
- 步驟 3。 創建一個新的 WooCommerce 購物車模板
- 第4步。 自定義 WooCommerce 購物車頁面
- 步驟 5。 編輯 WooCommerce 購物車頁面
什麼是 WooCommerce 購物車頁面?
WooCommerce 購物車頁面,也稱為購物車,是購物者所有想要的產品在購物車錶上顯示價格和數量的頁面。 購物者從此頁面移除產品、增加或減少數量並通過轉到結帳頁面購買產品。
如何編輯 WooCommerce 購物車頁面
現在,您知道什麼是購物車頁面以及我們為什麼要編輯它。 現在,是時候解釋如何編輯 WooCommerce 購物車頁面了。 為此,我們將使用 ProductX 插件的 WooCommerce 構建器插件創建自定義 WooCommerce 購物車頁面模板。
聽起來既困難又混亂? 實際上,如果您正確遵循以下步驟,則並非如此。 所以不用多說,讓我們開始吧。
步驟1。 安裝 ProductX WooCommerce Blocks 插件
正如我已經提到的,我們將使用 ProudctX 的 WooCommerce Builder 插件來編輯 WooCommerce 的默認購物車頁面。 首先,我們必須安裝 ProductX 插件。 為了那個原因:

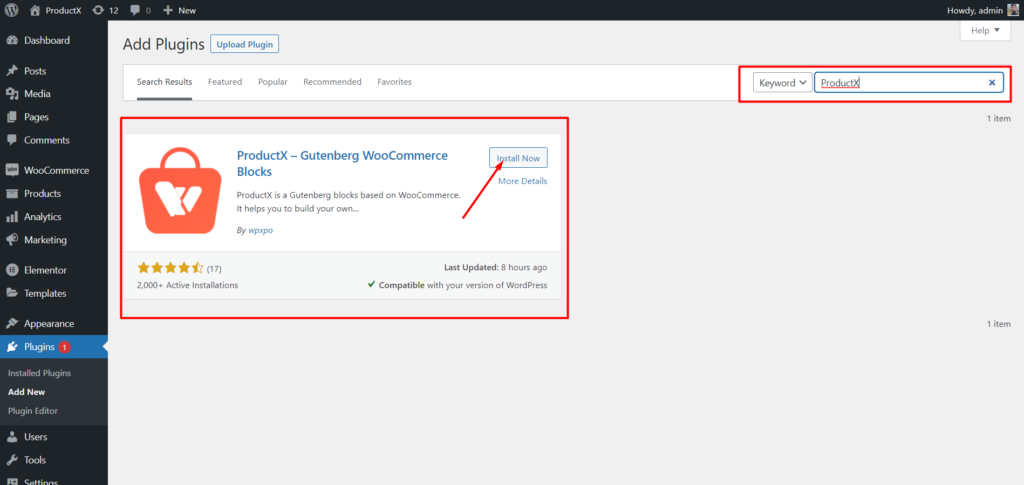
- 從您的 WordPress 儀表板轉到插件部分。
- 在搜索欄上輸入插件名稱“ProductX”。
- 安裝並激活 ProductX 插件。
第2步。 打開 WooCommerce Builder 插件
WooCommerce Builder 是 ProductX 的插件。 它有助於為自定義商店頁面、檔案、購物車和單個產品頁面創建模板。 要開始使用模板,我們必須打開它。 為了那個原因:

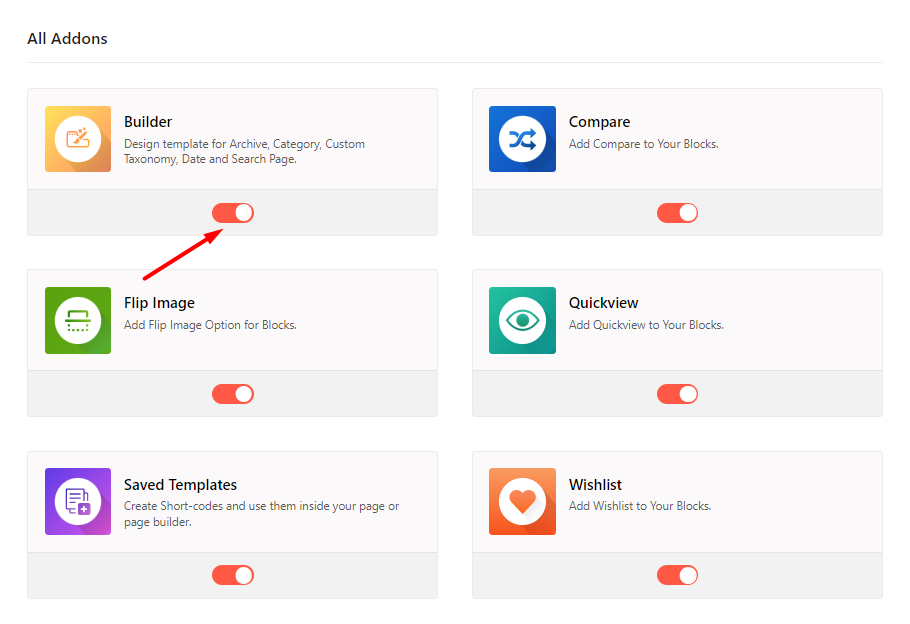
- 轉到 ProductX 部分
- 單擊“插件”以轉到“所有插件”部分
- 從所有插件列表中打開生成器插件
步驟 3。 創建一個新的 WooCommerce 購物車模板
打開構建器插件後,我們可以開始構建自定義 woocommerce 模板。 例如,我們將創建一個 WooCommerce 購物車模板。 為了那個原因:

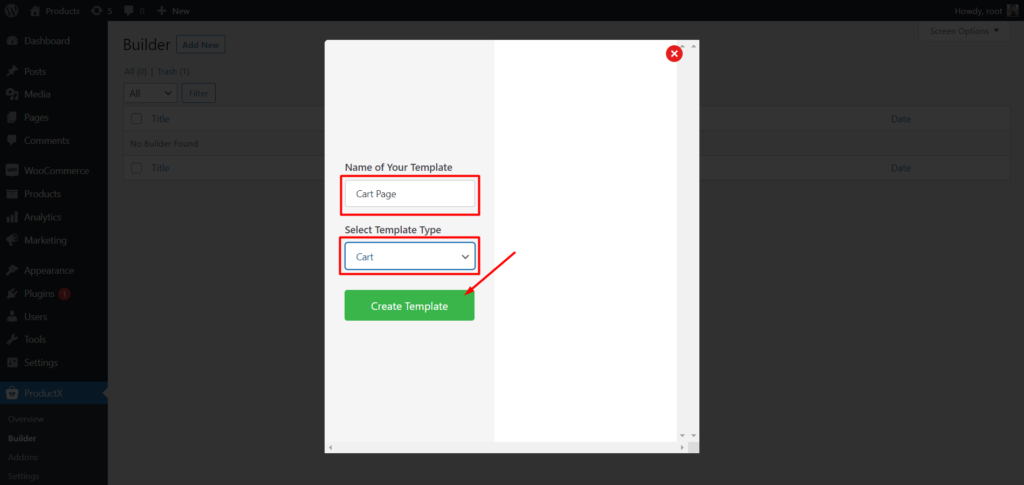
- 從 ProductX 轉到 Builder 部分。
- 單擊添加新的。
- 添加模板名稱。
- 從模板類型選項卡中選擇購物車。
- 單擊保存並開始編輯模板。
就是這樣,新的 WooCommerce 購物車模板已準備就緒。 但是,如果您轉到購物車頁面,它將是空的。 因為我們沒有在模板中添加任何東西。 我們必須添加元素並根據需要自定義它們。
第4步。 自定義 WooCommerce 購物車頁面
現在,您已經創建了自定義購物車頁面模板,是時候自定義它了。 ProductX 購物車頁面構建器帶有三個帶有自定義選項的新 WooCommerce 塊。 通過它我們可以根據需要自定義我們的 WooCommerce 購物車頁面。 因此,讓我們開始將塊添加到購物車模板。

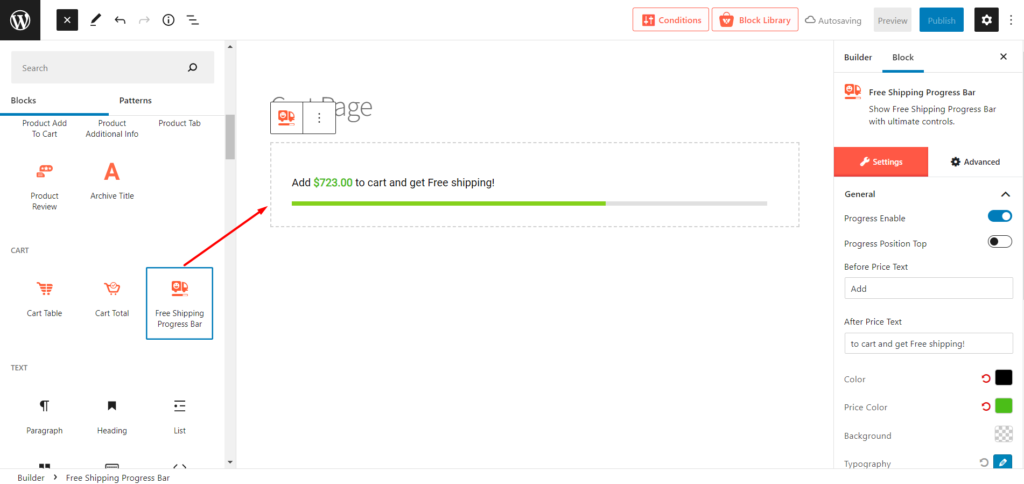
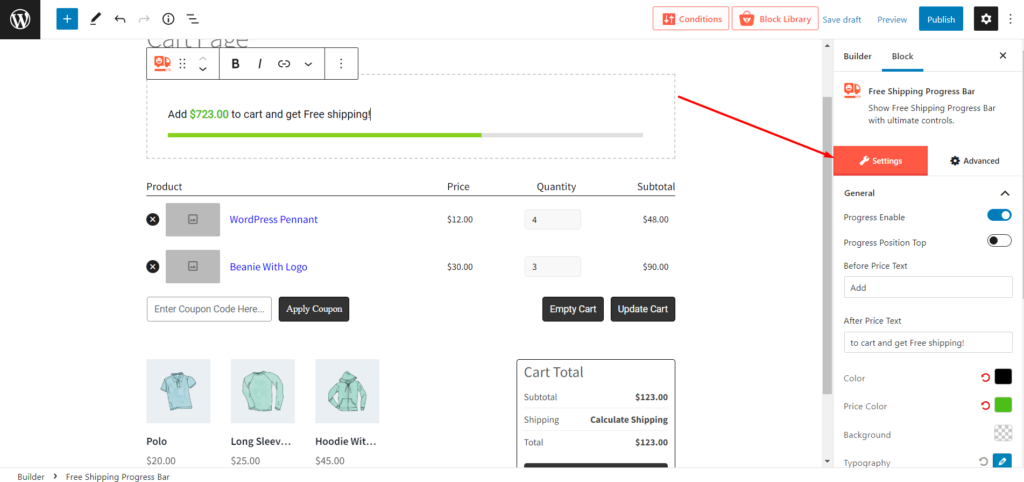
添加免費送貨進度條
ProductX 還提供了一個進度條塊以及所有其他塊。 但是這個進度條代表什麼?
您可能知道 WooCommerce 允許我們根據最低訂單量添加免費送貨選項。 因此,購物者可以通過滿足標準享受免費送貨。
使用此功能,您可以吸引購物者將更多產品添加到購物車中,從而增加平均訂單價值。
但是,WooCommerce 不允許我們顯示免費送貨的最低訂單金額。 但是想要顯示它嗎? 不用擔心 ProductX 會支持您。 您只需添加免費送貨進度條插件即可突出顯示它並鼓勵用戶購買產品。
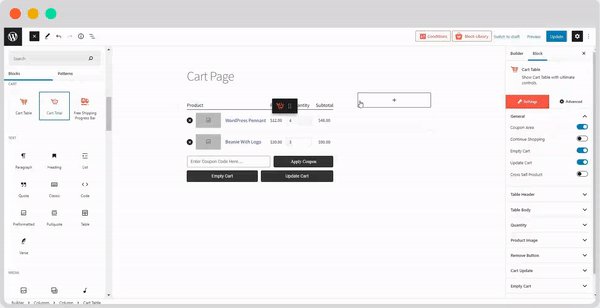
因此,決定要在哪裡添加塊,然後單擊加號圖標。 然後選擇進度條塊,它將被添加到您想要的位置。 例如,我將它添加到購物車頁面的頂部。 但正如我所說,您可以將其添加到購物車頁面上的任何位置。

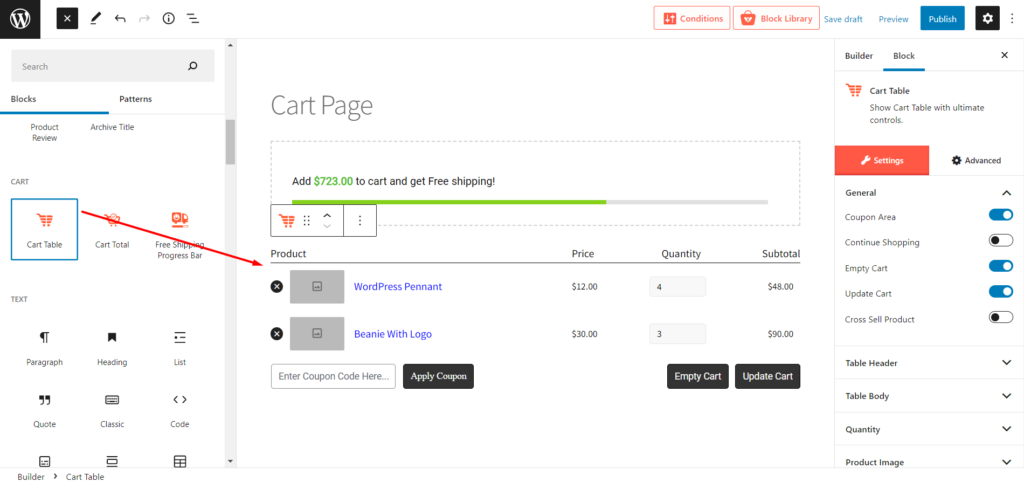
添加購物車錶
首先,我們必須添加購物車錶。 為此,ProductX 提供了一個購物車桌塊。 要添加此塊:
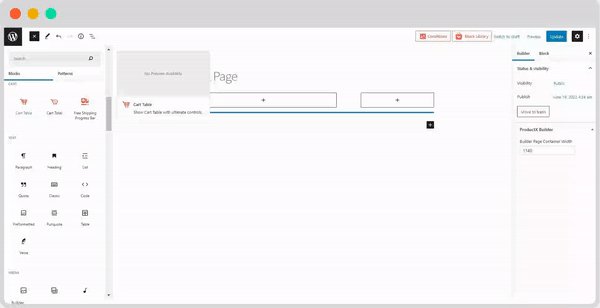
- 在編輯購物車模板時單擊加號圖標
- 向下滾動並單擊塊的購物車錶

單擊塊後,它將自動添加一些虛擬內容。 不用擔心將產品添加到購物車後,內容將被替換為確切的產品信息。 您將擁有空閒購物車頁面所需的所有基本按鈕。 當然,您也可以根據需要編輯所有元素。 我們將稍後討論。 現在,讓我們繼續自定義頁面。
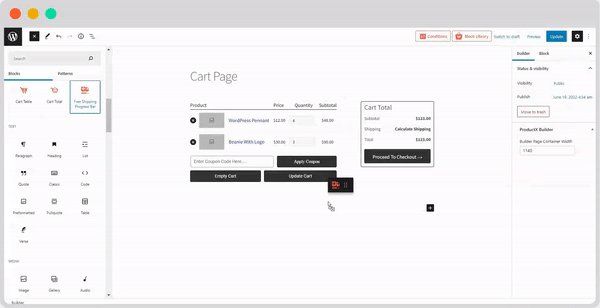
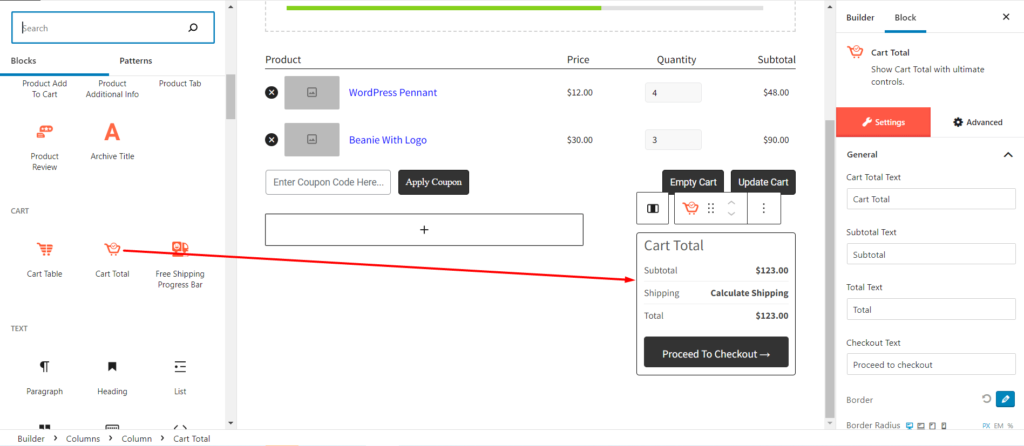
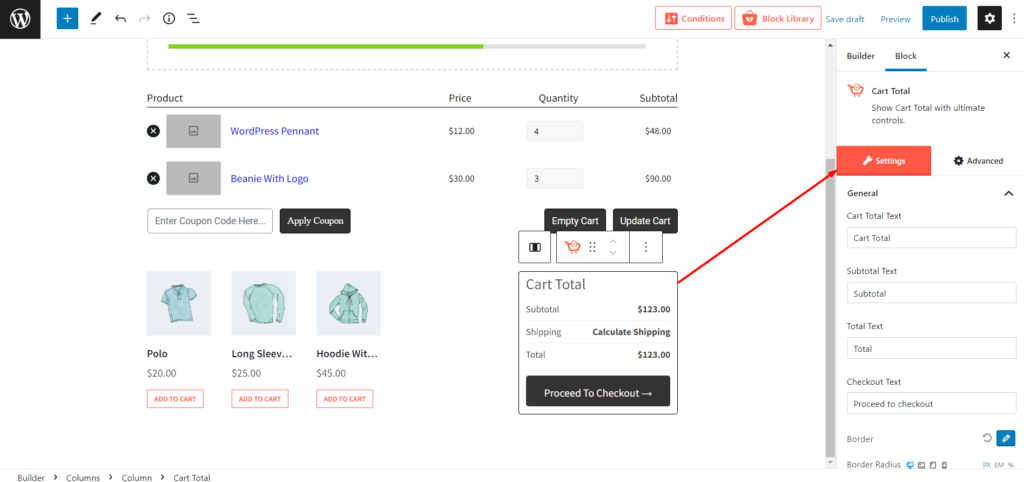
添加購物車總計
添加購物車錶後,我們還添加了購物車總數,對嗎? 別擔心 ProductX 還提供購物車總塊。 當我們使用 Gutenberg 編輯模板時,我們可以根據需要組織塊。 例如,我將按照標準佈局添加購物車總塊。 如果您願意,也可以關注它。
- 點擊加號圖標
- 添加一個 70/30 比率的 Gutenberg 柱塊
- 然後將購物車總塊添加到列的右側區域

現在,您可以看到購物車頁面遵循標準。 但是,您也可以以不同的方式組織它。
購物車頁面定制已完成。 現在單擊發布按鈕。 將一些產品添加到購物車並查看購物車頁面的實時視圖。 繼續閱讀博客文章以查看編輯購物車頁面的方法。
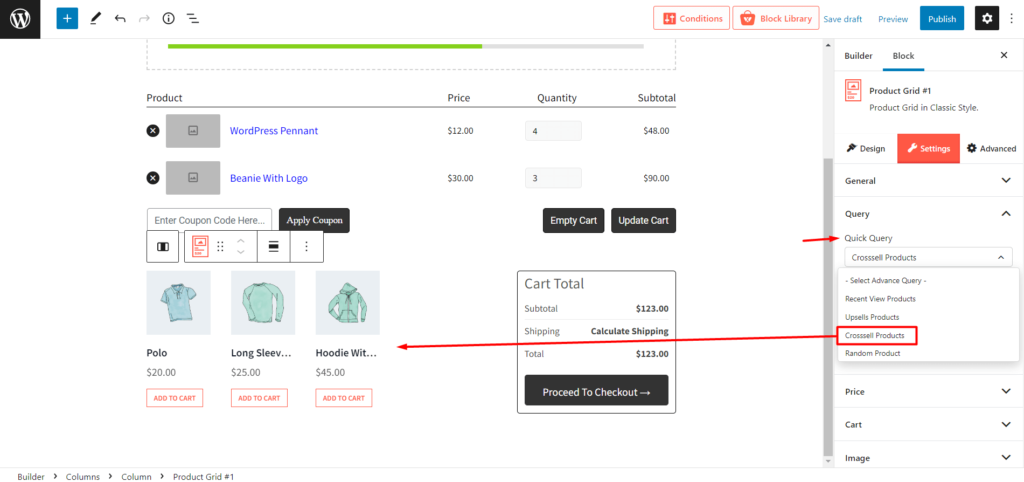
展示交叉銷售產品
您可能知道,默認的 WooCommerce 購物車頁面顯示交叉銷售產品。 您也可以執行自定義購物車頁面。

但是,您也可以添加 PostX 的產品塊,並使用產品查詢功能將產品分類為交叉銷售。
步驟 5。 編輯 WooCommerce 購物車頁面
現在是時候討論這篇博文的主要部分了:如何編輯 WooCommerce 購物車頁面。 ProductX 開發通過啟用選項來編輯購物車頁面塊的所有元素做得很好。 因為沒有編輯選項,自定義購物車頁面沒有任何意義。
因此,事不宜遲,讓我們開始探索編輯選項。
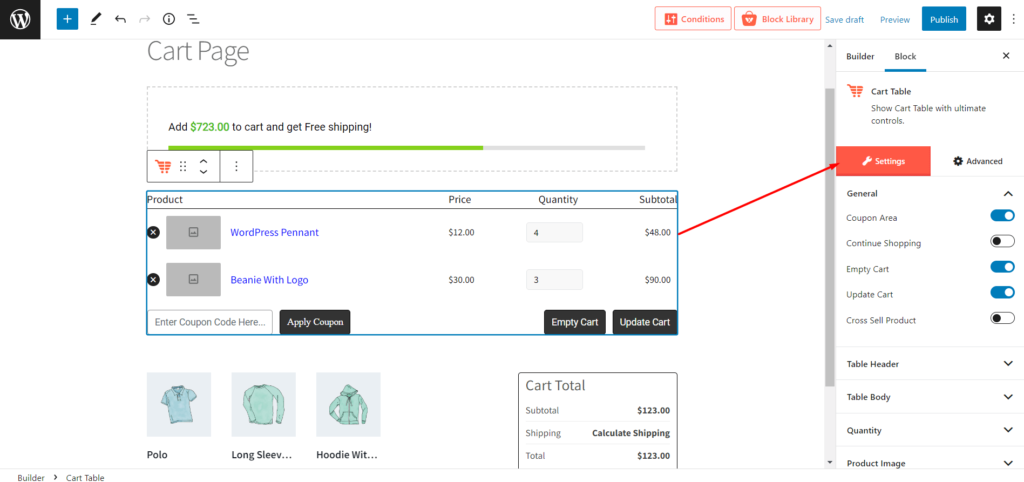
購物車錶的編輯選項

添加購物車錶格塊後,您將看到一個編輯選項。 首先,您可以在常規設置中隱藏或取消隱藏按鈕。 如果您啟用了任何按鈕。 從那裡將有一個專用於該按鈕的按鈕,您可以自定義所有元素,包括文本顏色、背景顏色、懸停顏色、排版、填充等。

Cart Total 的版本選項
Cart Total 塊還帶有各種編輯選項,包括排版、文本顏色、背景顏色、懸停顏色、填充等。

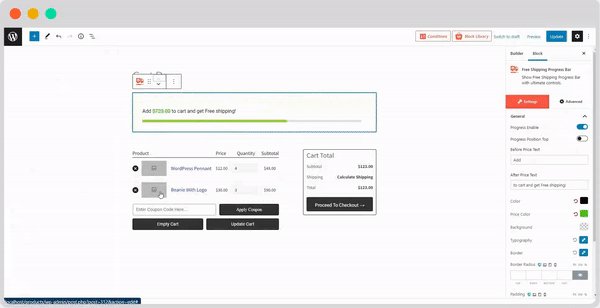
包郵版塊選項
Free shipping block edition 選項從啟用或禁用進度線以及調整位置開始。 然後您還可以更改文本、顏色、排版、邊框半徑、填充等。

結論
這就是創建和編輯 WooCommerce 購物車頁面的全部內容。 現在,您可以開始創建您想要的具有風格的購物車頁面,並鼓勵購物者將交叉銷售產品添加到購物車中。 如果您在使用 ProductX Cart Builder 時遇到任何困難,請隨時在下方發表評論。

哪個是 WordPress 的最佳 Post Grid 插件

如何設置 WooCommerce 呼叫價格按鈕

介紹 ProductX Pro – Gutenberg WooCommerce 塊

如何在 WordPress 中添加精選文章?
