如何編輯和自定義 WooCommerce 我的帳戶頁面(分步指南)
已發表: 2022-07-07“我的帳戶頁面”是電子商務網站上的一個重要元素。 此頁面負責完成交易並創建忠實的客戶群。 如果您想提高 WooCommerce 商店的轉化率,那麼您必須知道如何編輯 WooCommerce 我的帳戶頁面。 這可以通過編輯代碼或使用插件來完成。
在本文中,我們將主要向您展示如何使用“我的帳戶頁面編輯器”編輯我的帳戶頁面,並為 WooCommerce 的我的帳戶頁面推荐一些流行的自定義插件。
為什麼您可能需要編輯我的 WooCommerce 帳戶頁面
您可能需要編輯 WooCommerce 帳戶頁面的原因有多種。 例如,您可能想要將自定義字段添加到註冊表單或更改字段的默認順序。
此外,您可能希望將自定義內容添加到“我的帳戶”頁面,例如歡迎消息或使用您的網站的說明。
如何編輯和自定義 WooCommerce 我的帳戶頁面(2 種簡單方法)

今天我們將向您展示 2 種不同的方式來編輯您的 WooCommerce 我的帳戶頁面-
- 方法一:使用插件編輯我的賬戶頁面
- 方法2:使用代碼自定義我的帳戶頁面
方法一:使用插件編輯我的賬戶頁面
有多種方法可以編輯和自定義您的 WooCommerce 我的帳戶頁面。 最簡單的方法是使用 WooCommerce 的“我的帳戶頁面編輯器”對其進行編輯。 我們將在此處向您展示使用插件完成此操作的完整分步過程。
在我們繼續這個過程之前,您應該知道 WooCommerce 我的帳戶頁面的這個編輯器使用戶能夠自定義帳戶,並添加新的自定義端點以查看 WooCommerce 我的帳戶頁面上添加的任何信息。
讓我們從頭開始-
第 1 步:安裝“我的帳戶頁面編輯器”插件
登錄到您的 WooCommerce 帳戶並下載 .zip 文件。 然後,轉到您的WordPress 管理員 > 插件 > 添加新插件。 上傳剛剛下載的插件文件,然後點擊Install Now 。 最後,激活擴展。
第 2 步:配置“我的帳戶”頁面設置

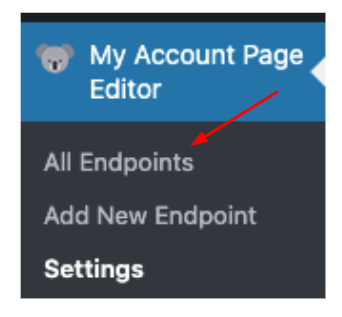
激活插件後,WordPress 管理面板中會立即出現一個新菜單,標籤為“我的帳戶頁面編輯器”
單擊“所有端點”選項卡將帶您進入頁面,您可以在其中查看使用此插件創建的所有自定義端點。
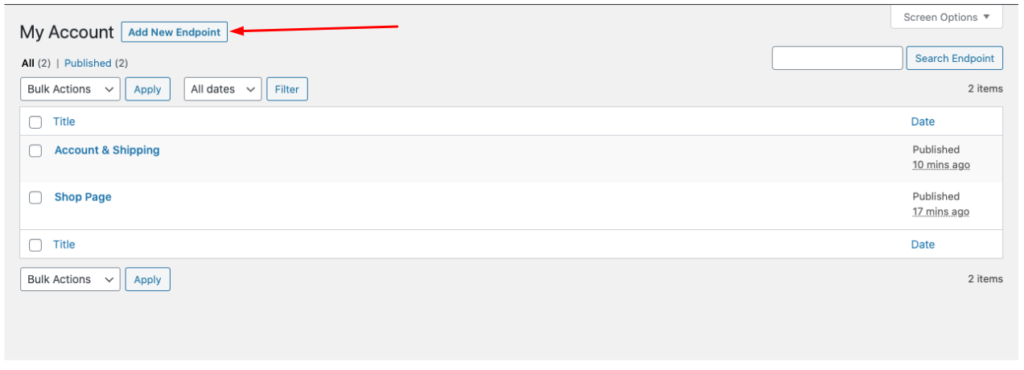
第 3 步:添加新端點

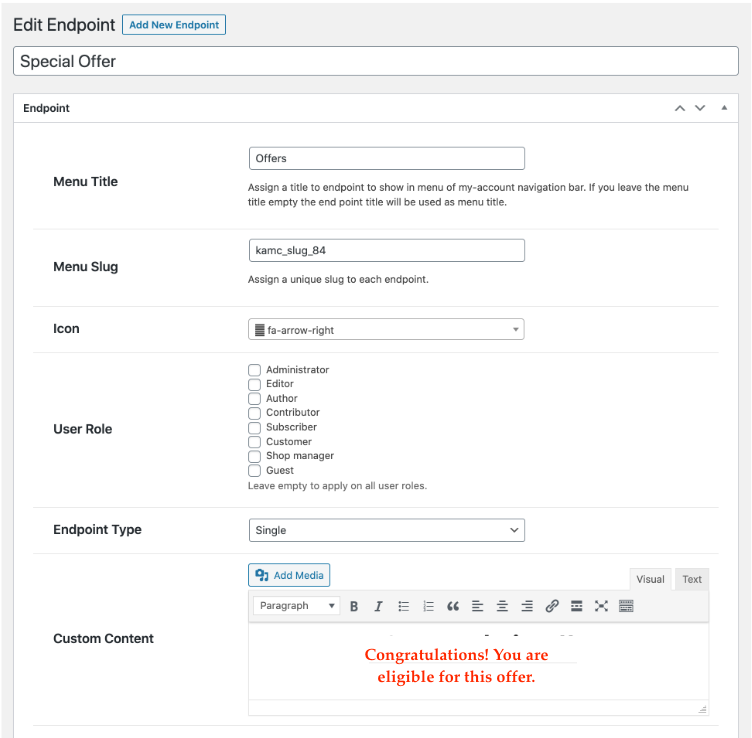
對於您的“我的帳戶”頁面,通過單擊“添加新端點”創建一個新的菜單項/選項卡。 您可以在創建新端點時指定以下詳細信息:
- 分配端點標題
- 包括一個獨特的菜單彈頭
- 從可用圖標中選擇
- 按用戶角色限制(留空以申請所有客戶)
- 選擇端點類型
- 使用編輯器設置自定義內容

第 4 步:以組形式添加端點
選擇分組端點選項後,將出現兩個附加字段:
- 選擇自定義端點以顯示為可靠
- 選擇默認端點以顯示為可靠
從我的帳戶菜單中自動刪除後,可靠端點會列在該組端點下。
您可以從常規設置中自定義什麼
您將能夠自定義:
- 端點顯示類型
- 主題樣式(繼承主題默認樣式。組端點不兼容)
- 左側邊欄(用插件自定義樣式替換菜單)
- 右側邊欄(用插件自定義樣式替換菜單)
- 選項卡(用插件自定義樣式替換菜單)
- 添加文本、背景和懸停顏色
- 隱藏默認端點的選項
- 啟用/禁用個人資料圖片
- 重新排序端點
方法 2:使用代碼自定義我的帳戶頁面
“我的帳戶”頁面是使用短代碼構建的,這意味著它可以使用代碼進行自定義。 為此,您需要編輯主題的 functions.php 文件。 如果您不習慣編輯代碼,我們建議您在繼續之前備份您的站點。
備份站點後,在記事本或 TextEdit 等文本編輯器中打開主題的 functions.php 文件。 然後,在文件底部添加以下代碼:
add_filter( 'woocommerce_my_account_menu_items', 'bbloomer_remove_my_account_links' ); function bbloomer_remove_my_account_links( $menu_links ){ unset( $menu_links['dashboard'] ); // 刪除儀表板鏈接 unset( $menu_links['payment-methods'] );
用於編輯和自定義 WooCommerce 我的帳戶頁面的備用插件

您可能不喜歡編碼,或者您可能不是一個技術人員。 這時您會喜歡使用下面提到的 WooCommerce 插件,這些插件為完全自定義您的 WooCommerce 我的帳戶頁面打開了大門,而無需您以編程方式對其進行自定義。
1. WooCommerce – 為 WooCommerce 定制我的賬戶

告別必須創建自定義 WordPress 頁面或以混亂的方式添加端點的麻煩。 此插件允許您通過具有強大自定義面板的實時自定義程序添加自定義我的帳戶端點(選項卡)。 該插件的最佳功能之一是能夠對端點進行分組以創建選項卡,然後將選項卡添加為父頁面下的子頁面。 向其添加自定義 CSS 就像 ABC 一樣簡單。

售價: 49 美元(按年計費)
2. Codecanyon – WooCommerce 自定義我的帳戶頁面

這個具有成本效益的插件可以讓您輕鬆快速地在 WooCommerce 上創建一個漂亮、乾淨、舒適的我的帳戶頁面。 能夠完全自定義您自己的帳戶頁面的外觀,添加有趣的功能,例如三種不同的佈局、背景顏色和自定義文本,使該插件適用於任何主題。 此插件允許您為我的帳戶創建一個頁面。 您可以在三種不同的佈局之間進行選擇,並使用插件中提供的自定義 CSS 選項完全重建您的 WooCommerce 我的帳戶頁面。
售價: 34 美元(普通許可證)
3. IconicWP – WooCommerce 帳戶頁面

該插件更像是一個附加功能,而不是 WooCommerce 中安裝的插件。 無需擔心將選項卡式鏈接添加到“我的帳戶”頁面,因為 IconicWP 插件與 WooCommerce 無縫集成,並向 WooCommerce“我的帳戶”頁面添加無限數量的選項卡,使您添加的任何頁面都可以顯示為選項卡式鏈接。 如果您想將多個“我的帳戶”頁面添加到您的網站,您會喜歡它。 此外,對於需要為其帳戶頁面提供不同選項卡和鏈接的客戶。 它擁有創建所需的所有“我的帳戶”頁面所需的一切。
定價:單個站點每年 49 美元
4. YITH – WooCommerce 自定義我的帳戶頁面

YITH WooCommerce 自定義我的帳戶頁面允許您更改默認內容並在他們的 WooCommerce 我的帳戶頁面上顯示您的客戶需要的內容。 這是自定義帳戶頁面的好方法,無需修改任何文件甚至代碼。 使用此擴展程序,您可以根據客戶的角色輕鬆自定義在客戶帳戶上顯示的內容,或者只是隱藏一些您不想顯示的部分。 您還可以編輯將在登錄後發送的電子郵件。
價格: 59.99 美元/年
另請閱讀:如何通過 3 個簡單步驟自定義 WooCommerce 產品頁面
自定義 WooCommerce 我的帳戶頁面的好處

今天,許多個人網站是不夠的。 人們想要更多東西,這就是定制對個人網站派上用場的地方。 自定義很重要,它可以幫助您突出顯示您的企業或網站的特別之處,而不僅僅局限於徽標或文本配色方案。 雖然有一些簡單的方法可以設置自定義帳戶配置文件,但有時它可能會失控,尤其是當您需要的不僅僅是大多數簡單解決方案所提供的功能時。
您可能想檢查是否值得花額外的時間添加幾行代碼來提供更多功能,以及讓用戶準確選擇他們希望如何顯示他們的在線狀態,而不是在選擇之前受到其他平台限制的限制現成的解決方案。
以下是自定義 WooCommerce 我的帳戶頁面的一些主要好處:
- 最大限度地減少產品退貨:在您的產品列表中添加說明材料和/或規格以增加買家的信心,這將帶來更好的客戶體驗和更少的退貨。
- 提高客戶忠誠度:個性化“我的帳戶”頁面可以極大地幫助簡化客戶的生活,將他們的所有信息放在一個易於查找的位置,而無需詢問客戶服務。 該頁面還為他們提供了一個地方,在那裡他們可以找到成為忠實客戶的獨家折扣。
- 最大限度地保留客戶:您可以在“我的帳戶”頁面上提供優惠券和折扣,這將使客戶返回該站點以查看新的銷售和優惠。 他們還將定期檢查新的銷售和優惠。
- 減少客戶投訴/查詢:幾乎 67% 的人更喜歡自助服務選項,而不是致電客戶服務。 為鼓勵使用自助服務,提供按需用戶指南和訪問各種產品以及對更多問題的問答。
既然您已經知道自定義“我的帳戶”頁面如何使您和您的客戶的體驗變得更好——這裡是您可以安裝的插件,使您的商店更上一層樓。
相關:添加 WooCommerce 產品表的好處和指南
以更適合您業務的方式編輯和自定義 WooCommerce 我的帳戶頁面
如果您正在尋找改進 WooCommerce 我的帳戶頁面的方法,那麼我們希望您喜歡這篇文章。 在這裡,我們試圖向 WooCommerce 用戶演示他們如何借助插件輕鬆自定義他們的帳戶頁面。
正如您現在可以想像的那樣,在您決定編輯或自定義任何內容之前,您需要做的第一件事就是了解默認的 WooCommerce 我的帳戶頁面。
現在您知道基本上有兩種方法可以自定義 WooCommerce 的帳戶頁面。 第一種方式是使用插件,第二種方式是編輯代碼。
如果您不是開發人員,那麼我們建議您使用插件來編輯或自定義帳戶頁面。 有許多插件可供您自定義帳戶頁面。 為了您的方便,我們已經在這篇文章中提到了一些流行的。
最受歡迎的插件之一是WooCommerce Custom My Account Page插件。 它允許您輕鬆自定義您的帳戶頁面,而無需任何編碼知識。
如果您是開發人員,那麼您可以通過自己編輯代碼來自定義 WooCommerce 我的帳戶頁面。 但是,我們僅向熟悉代碼的開發人員推薦此方法。
這裡的所有都是它的! 我們希望本文能幫助您了解如何以適合您業務需求的方式編輯和自定義 WooCommerce 我的帳戶頁面。
如果您喜歡閱讀,那麼您可能想要訂閱我們的時事通訊,以便將時尚有趣的內容直接發送到您的收件箱。
