如何編輯和自定義 WooCommerce 我的帳戶頁面(分步指南)
已發表: 2022-07-07“我的帳戶頁面”是電子商務網站的關鍵元素。 此頁面負責完成交易並建立忠誠的客戶群。 如果您想提高 WooCommerce 商店的轉化率,那麼您必須知道如何編輯 WooCommerce 我的帳戶頁面。 這可以通過編輯代碼或使用插件來完成。
在本文中,我們將主要向您展示如何使用“我的帳戶頁面編輯器”編輯“我的帳戶”頁面,並為 WooCommerce 的“我的帳戶”頁面推荐一些流行的自定義插件。
為什麼您可能需要編輯我的 WooCommerce 帳戶頁面
您可能需要編輯 WooCommerce 帳戶頁面的原因有很多。 例如,您可能希望將自定義字段添加到註冊表單或更改字段的默認順序。
此外,您可能希望將自定義內容添加到“我的帳戶”頁面,例如歡迎消息或使用您網站的說明。
如何編輯和自定義 WooCommerce 我的帳戶頁面(2-簡單方法)

今天我們將向您展示 2 種不同的方式來編輯您的 WooCommerce 我的帳戶頁面-
- 方法1:使用插件編輯我的帳戶頁面
- 方法2:使用代碼自定義我的帳戶頁面
方法一:使用插件編輯我的賬戶頁面
有多種方法可以編輯和自定義您的 WooCommerce 我的帳戶頁面。 最簡單的方法是使用 WooCommerce 的我的帳戶頁面編輯器對其進行編輯。 我們將在此處使用插件向您展示完整的分步過程。
在我們繼續該過程之前,您應該知道 WooCommerce 我的帳戶頁面的此編輯器使用戶能夠自定義帳戶,並添加新的自定義端點以查看 WooCommerce 我的帳戶頁面上添加的任何信息。
讓我們從頭開始——
第 1 步:安裝“我的帳戶頁面編輯器”插件
登錄到您的 WooCommerce 帳戶並下載 .zip 文件。 然後,轉到您的WordPress 管理員 > 插件 > 添加新的。 上傳剛剛下載的插件文件,然後點擊Install Now 。 最後,激活擴展。
第 2 步:配置“我的帳戶”頁面設置

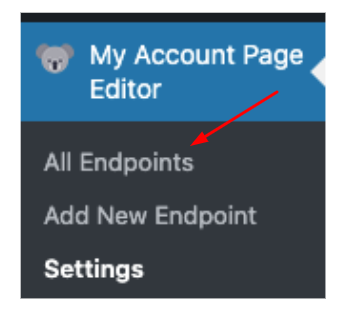
激活插件後,WordPress 管理面板中將立即出現一個新菜單,其標籤為“我的帳戶頁面編輯器”
單擊“所有端點”選項卡將帶您進入頁面,您可以在其中查看使用此插件創建的所有自定義端點。
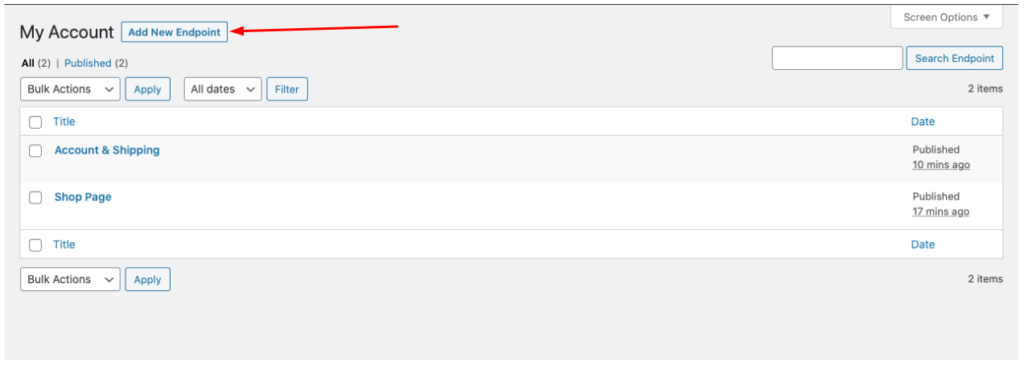
第 3 步:添加新端點

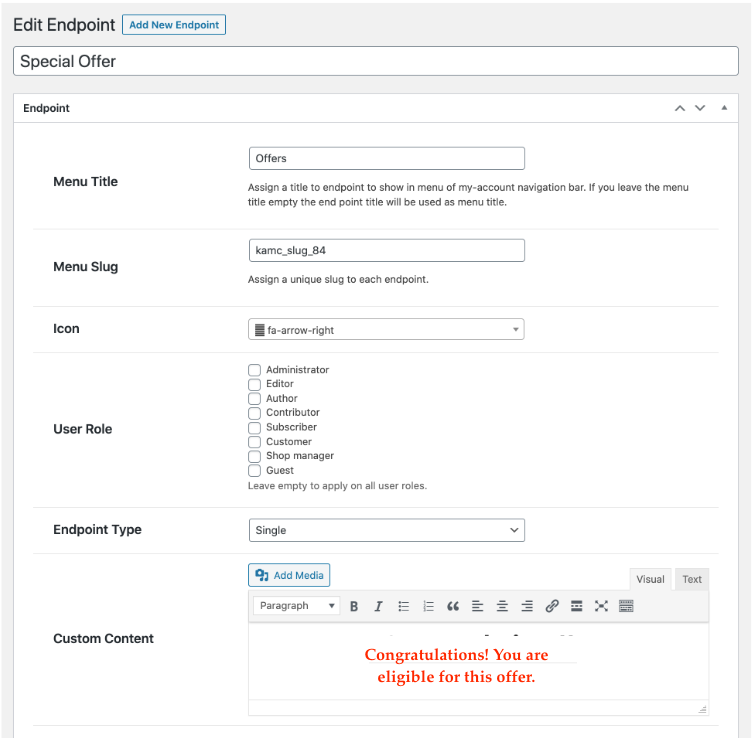
對於您的“我的帳戶”頁面,通過單擊添加新端點創建一個新的菜單項/選項卡。 您可以在創建新端點時指定以下詳細信息:
- 分配端點標題
- 包括一個獨特的菜單標籤
- 從可用圖標中選擇
- 按用戶角色限制(留空以申請所有客戶)
- 選擇端點類型
- 使用編輯器設置自定義內容

第 4 步:以組形式添加端點
選擇分組端點選項後,將出現兩個附加字段:
- 選擇自定義端點以顯示為可靠
- 選擇默認端點以顯示為可靠
從我的帳戶菜單中自動刪除後,可靠的端點會列在此組端點下。
您可以從常規設置中自定義什麼
您將能夠自定義:
- 端點顯示類型
- 主題樣式(繼承主題默認樣式。組端點不兼容)
- 左側邊欄(用插件自定義樣式替換菜單)
- 右側邊欄(用插件自定義樣式替換菜單)
- 選項卡(用插件自定義樣式替換菜單)
- 添加文本、背景和懸停顏色
- 隱藏默認端點的選項
- 啟用/禁用個人資料圖片
- 重新排序端點
方法 2:使用代碼自定義我的帳戶頁面
我的帳戶頁面是使用簡碼構建的,這意味著可以使用代碼對其進行自定義。 為此,您需要編輯主題的 functions.php 文件。 如果您不習慣編輯代碼,我們建議您在繼續之前備份您的網站。
備份網站後,在記事本或 TextEdit 等文本編輯器中打開主題的 functions.php 文件。 然後,在文件底部添加以下代碼:
add_filter('woocommerce_my_account_menu_items', 'bbloomer_remove_my_account_links'); 功能 bbloomer_remove_my_account_links( $menu_links ){ unset( $menu_links['dashboard'] ); // 刪除儀表板鏈接 unset( $menu_links['payment-methods'] );
用於編輯和自定義 WooCommerce 我的帳戶頁面的替代插件

你可能不喜歡編碼,或者你可能不是一個技術人員。 這是您喜歡使用下面提到的 WooCommerce 插件的時候,這些插件打開了完全自定義您的 WooCommerce 我的帳戶頁面的大門,而無需您以編程方式對其進行自定義。
1. WooCommerce – 為 WooCommerce 自定義我的帳戶

告別必須創建自定義 WordPress 頁面或以凌亂的方式添加端點的麻煩。 此插件可讓您通過具有強大自定義面板的實時自定義程序添加自定義“我的帳戶”端點(選項卡)。 該插件的最佳功能之一是能夠對端點進行分組以創建選項卡,然後將選項卡添加為子頁面,該子頁面旨在在父頁面下。 向其中添加自定義 CSS 就像 ABC 一樣簡單。

售價: 49 美元(按年計費)
2. Codecanyon – WooCommerce 自定義我的帳戶頁面

這個具有成本效益的插件可以讓您輕鬆快速地在 WooCommerce 上創建一個漂亮、乾淨、舒適的我的帳戶頁面。 完全自定義您自己的帳戶頁面外觀的能力,添加有趣的功能,如三種不同的佈局、背景顏色和自定義文本,使該插件適用於任何主題。 這個插件允許您為我的帳戶創建一個頁面。 您可以在三種不同的佈局之間進行選擇,並使用插件中提供的自定義 CSS 選項完全重建您的 WooCommerce 我的帳戶頁面。
售價: 34 美元(常規許可證)
3. IconicWP – WooCommerce 帳戶頁面

該插件更像是附加功能,而不是 WooCommerce 中已安裝的插件。 無需擔心向“我的帳戶”頁面添加選項卡式鏈接,因為 IconicWP 插件與 WooCommerce 無縫集成,並向 WooCommerce 我的帳戶頁面添加了無限數量的選項卡,使您添加的任何頁面都可以顯示為選項卡式鏈接。 如果您想將多個“我的帳戶”頁面添加到您的網站,您會喜歡的。 此外,對於需要為其帳戶頁面提供不同選項卡和鏈接的客戶。 它擁有創建所需的所有“我的帳戶”頁面所需的一切。
價格:單個站點每年 49 美元
4. YITH – WooCommerce 自定義我的帳戶頁面

YITH WooCommerce 自定義我的帳戶頁面允許您更改默認內容並在他們的 WooCommerce 我的帳戶頁面上顯示您的客戶需要的內容。 這是自定義帳戶頁面的好方法,無需修改任何文件甚至代碼。 使用此擴展程序,您可以根據他們的角色輕鬆自定義客戶帳戶上顯示的內容,或者只是隱藏一些您不想顯示的部分。 您還可以編輯登錄後將發送的電子郵件。
價格: 59.99 美元/年
另請閱讀:如何通過 3 個簡單步驟自定義 WooCommerce 產品頁面
自定義 WooCommerce 我的帳戶頁面的好處

今天,很多個人網站還不夠。 人們想要更多的東西,這就是定制對於個人網站派上用場的地方。 定制對於幫助您突出您的業務或網站的特別之處非常重要,並且不僅限於徽標或文本配色方案。 雖然有一些簡單的方法可以設置自定義帳戶配置文件,但有時它可能會失控,特別是如果您需要的不僅僅是大多數簡單解決方案所能提供的。
您可能想檢查是否值得花更多時間添加幾行代碼以提供更多功能,並讓用戶準確選擇他們希望在線展示的方式,而不是在選擇之前受到其他平台限制的限制現成的解決方案。
以下是自定義 WooCommerce 的“我的帳戶”頁面的一些主要好處:
- 最大限度地減少產品退貨:在您的產品清單上添加說明材料和/或規格以提高買家信心,將帶來更好的客戶體驗和更少的退貨。
- 提高客戶忠誠度:個性化“我的帳戶”頁面可以極大地幫助簡化客戶的生活,因為它可以將客戶的所有信息放在一個易於查找的位置,而無需詢問客戶服務。 該頁面還為他們提供了一個地方,他們可以在其中找到成為忠實客戶的獨家折扣。
- 最大限度地保留客戶:您可以在“我的帳戶”頁面上提供優惠券和折扣,這將使客戶返回網站以查看新的銷售和優惠。 他們還將定期檢查新的銷售和優惠。
- 減少客戶投訴/查詢:幾乎 67% 的人更喜歡自助服務而不是致電客戶服務。 為鼓勵使用自助服務,提供按需用戶指南和對各種產品的訪問權,以及對更多查詢的問題和答案。
既然您知道自定義“我的帳戶”頁面可以如何讓您和您的客戶的體驗變得更好 - 您可以安裝以下插件,將您的商店提升到一個新的水平。
相關:添加 WooCommerce 產品表的好處和指南
以更適合您業務的方式編輯和自定義 WooCommerce 我的帳戶頁面
如果您正在尋找改進 WooCommerce 我的帳戶頁面的方法,那麼我們希望您喜歡這篇文章。 在這裡,我們試圖向 WooCommerce 用戶展示他們如何在插件的幫助下輕鬆自定義他們的帳戶頁面。
正如您現在可以想像的那樣,在您決定編輯或自定義任何內容之前,您需要做的第一件事就是了解默認的 WooCommerce 我的帳戶頁面。
現在您知道基本上有兩種方法可以自定義 WooCommerce 的帳戶頁面。 第一種方法是使用插件,第二種方法是編輯代碼。
如果您不是開發人員,那麼我們建議您使用插件來編輯或自定義帳戶頁面。 有許多可用的插件可讓您自定義帳戶頁面。 為了您的方便,我們已經在這篇文章中提到了一些流行的。
最受歡迎的插件之一是WooCommerce 自定義我的帳戶頁面插件。 它允許您輕鬆自定義您的帳戶頁面,而無需任何編碼知識。
如果您是開發人員,那麼您可以通過自己編輯代碼來自定義 WooCommerce 我的帳戶頁面。 但是,我們僅向熟悉代碼的開發人員推薦此方法。
這裡的所有都是它的! 我們希望本文能幫助您了解如何以適合您業務需求的方式編輯和自定義 WooCommerce 我的帳戶頁面。
如果您喜歡閱讀,那麼您可能想要訂閱我們的時事通訊,以便將時尚有趣的內容直接發送到您的收件箱中。
