如何使用 Elementor Free 編輯 WooCommerce 產品頁面
已發表: 2023-12-28您想使用免費的 Elementor 編輯 WooCommerce 產品頁面嗎? 如果您需要明確的指南,請繼續閱讀本文。 以下是正確編輯 WooCommerce 存檔頁面的逐步指南。
雖然 WooCommerce 是建立線上商店的簡單方法,但網站的設計取決於您的活動主題。 有些人會在其網站上使用專用的 WooCommerce 主題,而其他人則依賴頁面建立器外掛程式。
頁面建立器外掛程式可以幫助您輕鬆建立令人驚嘆的 WooCommerce 商店設計。
但首先,讓我們看看 Elementor 是什麼以及為什麼應該使用它。
什麼是 Elementor 以及為什麼使用它

如果您從事部落格和 WordPress 行業一段時間,您就會了解 Elementor。 它是最好的 WordPress 頁面建立器外掛程式之一,您可以使用它輕鬆創建令人驚嘆的登陸頁面。
它是一個免費增值插件,這意味著免費版本將讓您有限地存取其獨特功能,而高級版本將釋放該插件的全部潛力。 當您是初學者或需要體驗 Elementor 提供的功能時,精簡版即可勝任。
另一方面,如果您需要建立獨特的頁面設計而沒有任何限制,請選擇進階版本。 Elementor 外掛程式的一些特殊功能包括:
- 拖放頁面編輯
- 適用於任何主題
- 相容第三方插件
- 頁面速度優化
- 針對 WooCommerce 進行了最佳化
- 頁首和頁尾自訂
- 自訂彈出視窗
- 高度靈活
現在您知道 Elementor 是什麼以及為什麼應該使用它。 接下來,讓我們看看如何使用免費的 Elementor 版本編輯 WooCommerce 產品頁面。
如何使用 Elementor Free 編輯 WooCommerce 產品頁面
您需要弄清楚的第一件事是 WooCommerce 主題的 Elementor 相容性。 有許多高度可自訂的 WooCommerce 主題可用。 一些流行的有:
- 布洛克西
- 阿斯特拉
- 產生新聞
- 內夫
- 海洋濕地
- 迪維
- 赫斯提亞專業版
等等。
在本教程中,我們將使用 Astra 主題。 它是運行完美線上商店的最佳 WooCommerce 主題之一。 以下是您應該採取的主要步驟:
- 安裝並啟用 Elementor
- 配置它
- 自訂產品頁面
- 發布更改
讓我們更深入地看看這些步驟。
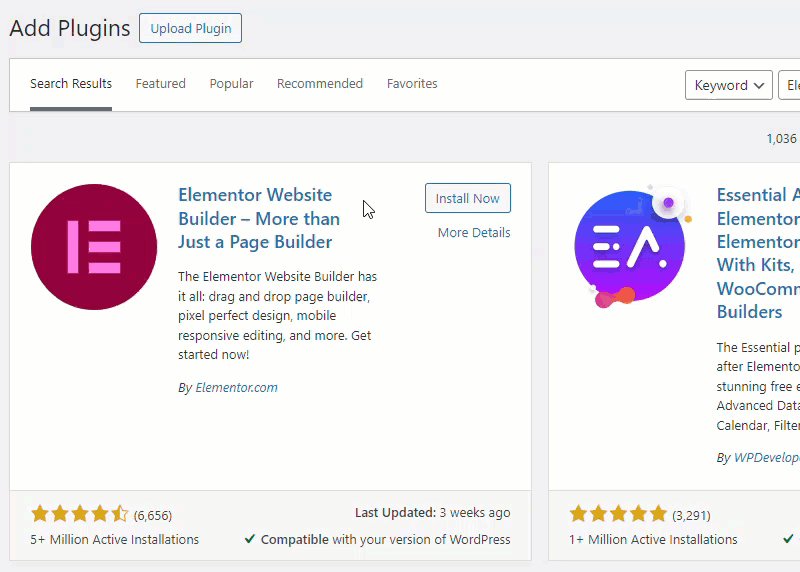
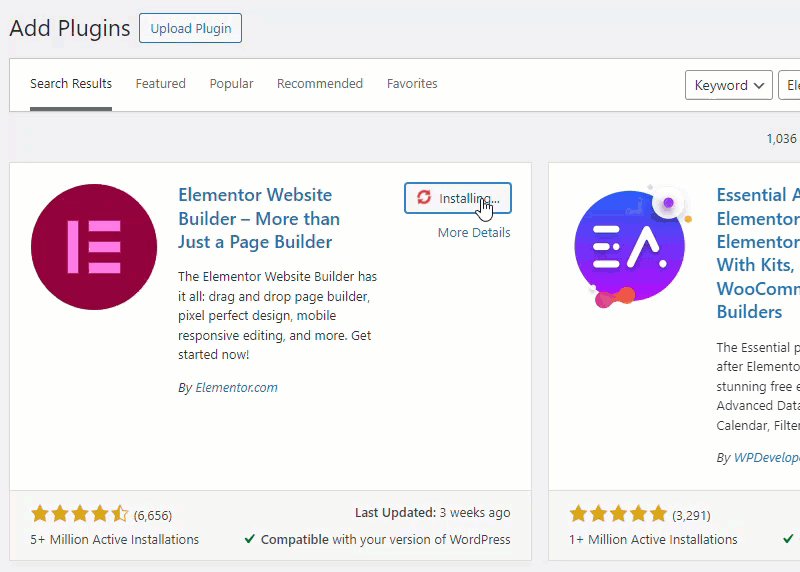
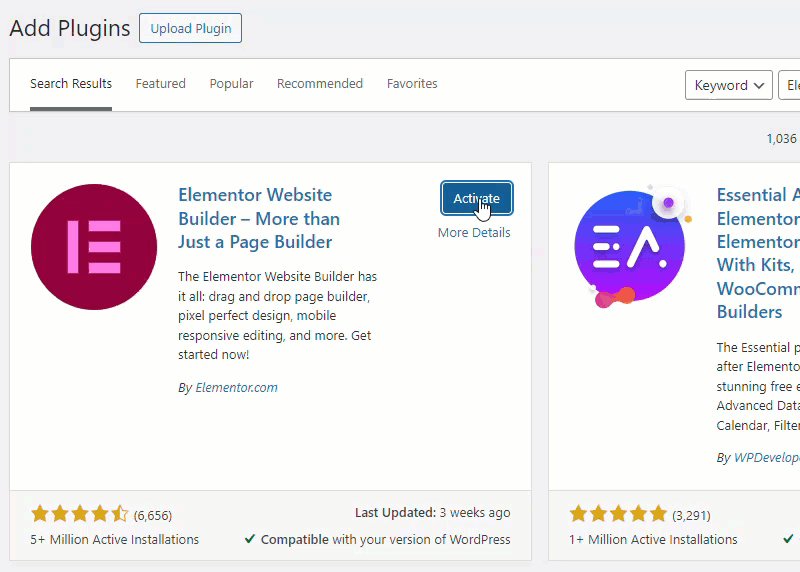
1.安裝並啟動Elementor
您應該做的第一件事是在 WooCommerce 商店中安裝並啟動 Elementor lite。 如果您已在網站上使用該插件,則可以跳過此步驟並轉到下一個步驟。
您可以直接透過 WordPress 外掛程式儲存庫安裝該外掛程式。

完成啟動後,在使用 Elenmentor 外掛程式建立頁面之前,您應該做一些事情。
2. 配置 Elementor
設定過程很簡單。 啟動後,您將看到一個設定精靈。 您可以瀏覽它並設定基本選項。
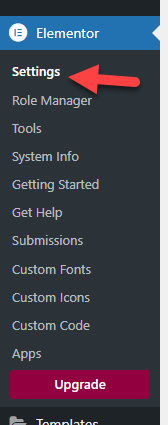
接下來,前往 Elementor 設定。 您可以在頁面左側看到它。

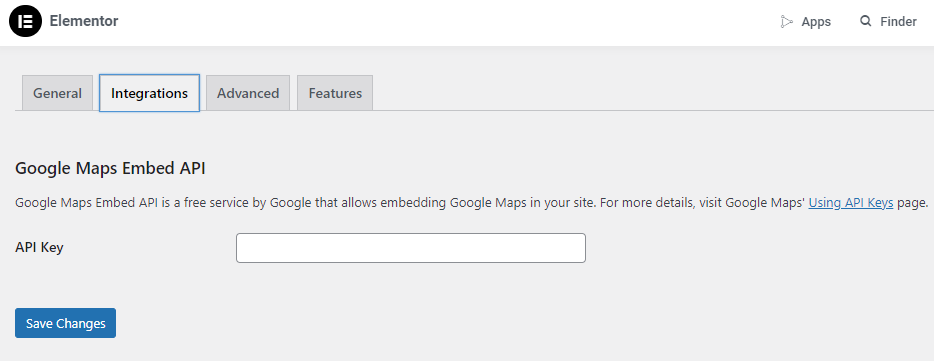
您可以輸入 API 金鑰以將 Google 地圖嵌入您的網站。

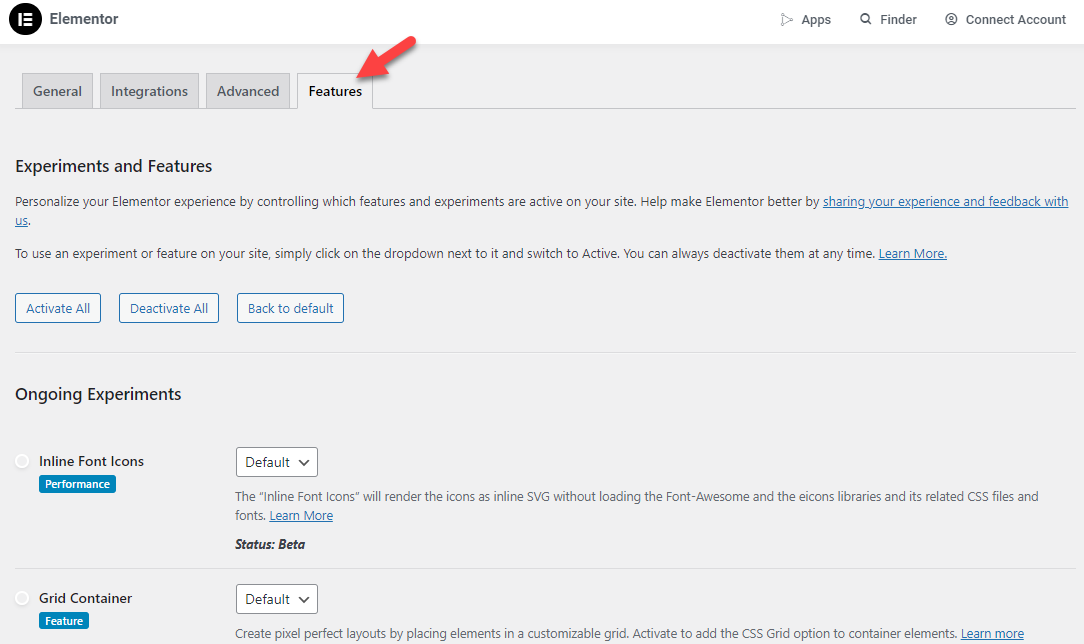
同樣,您也可以前往功能部分查看優化 Elementor 效能的選項。

啟動後立即配置這些將幫助您優化網站的效能。 完成設定後,我們就可以編輯 WooCommerce 產品頁面。
3. 客製化產品頁面
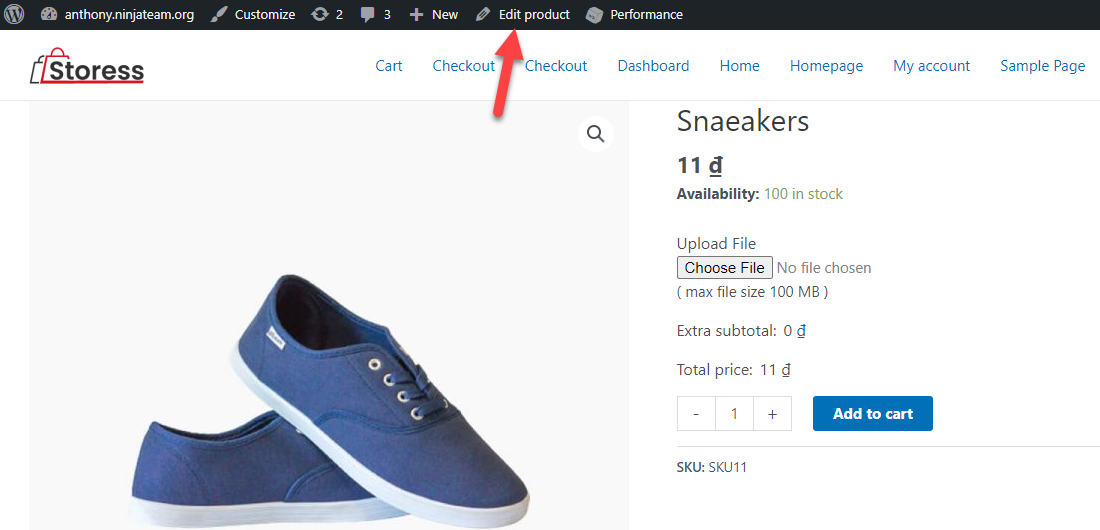
現在,您需要轉到需要客製化的產品。 在頂部,您將看到一個編輯產品按鈕。

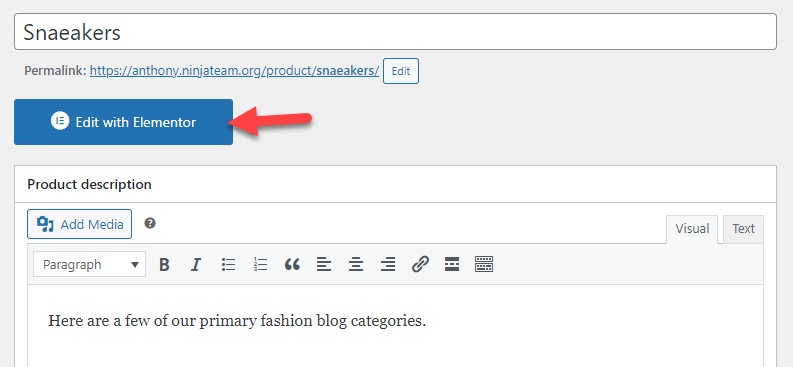
您需要單擊按鈕。 在下一頁上,您將可以選擇使用 Elementor 外掛程式編輯頁面。


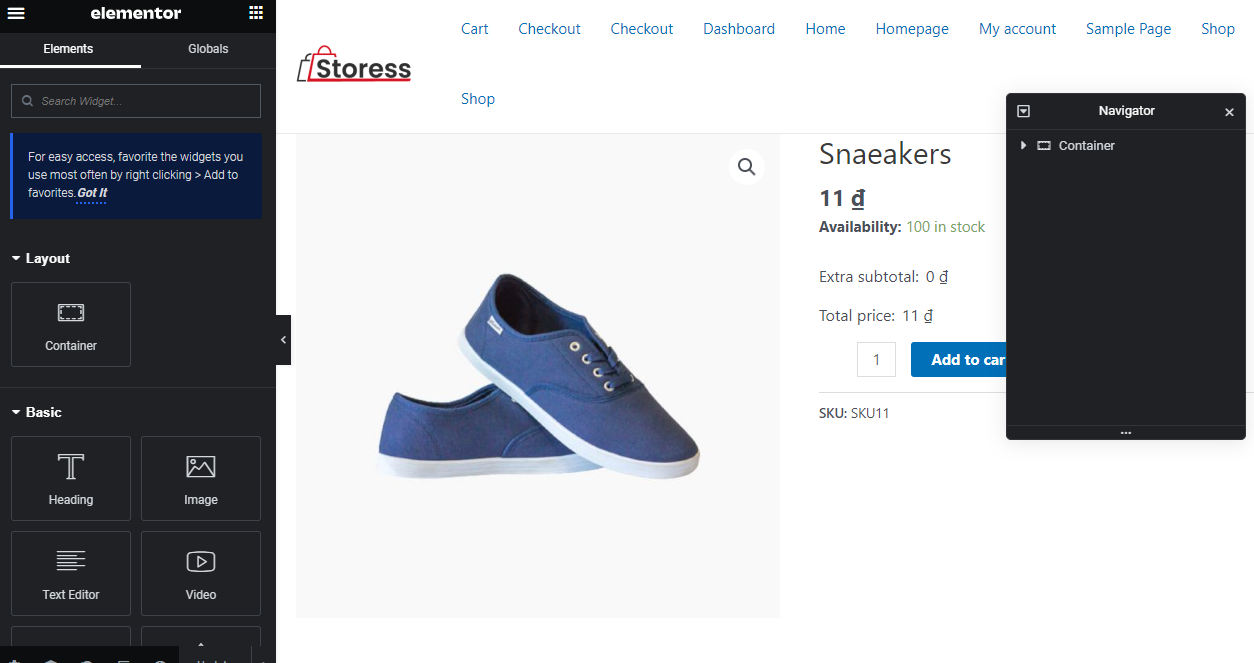
很快,您將被重定向到 Elementor 編輯器頁面。

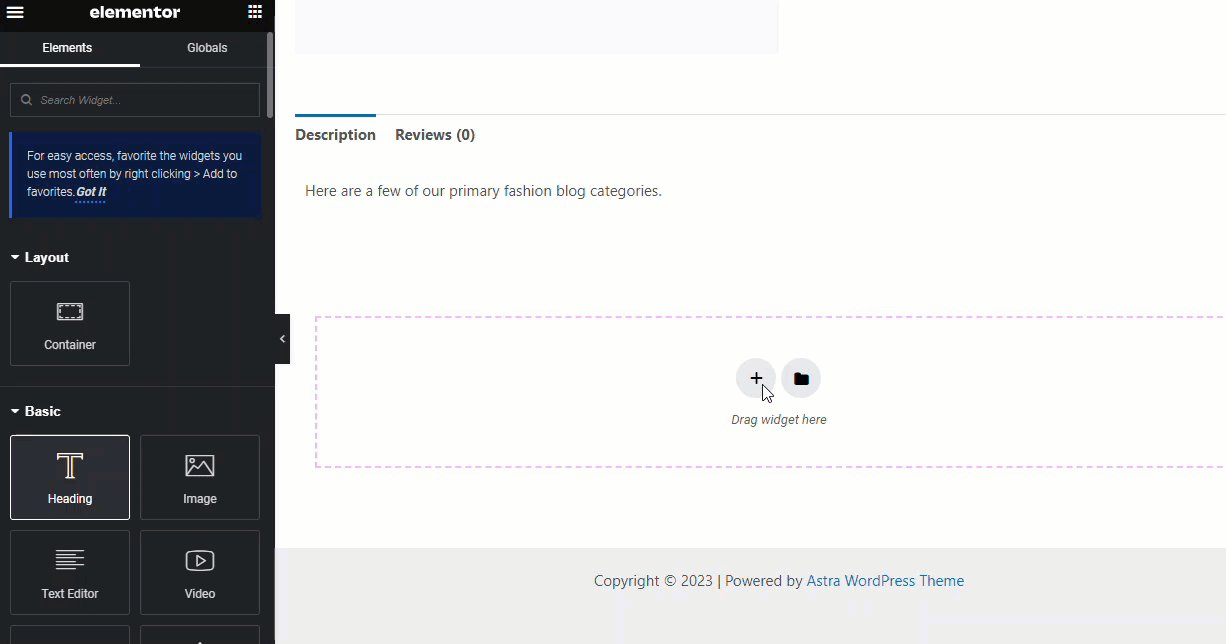
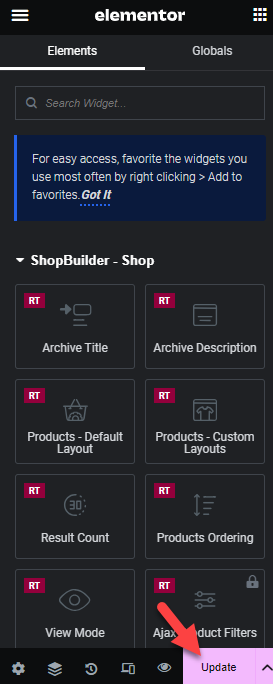
在左側,您可以看到可以新增到頁面的所有元素。 右側將向您顯示頁面的即時預覽。
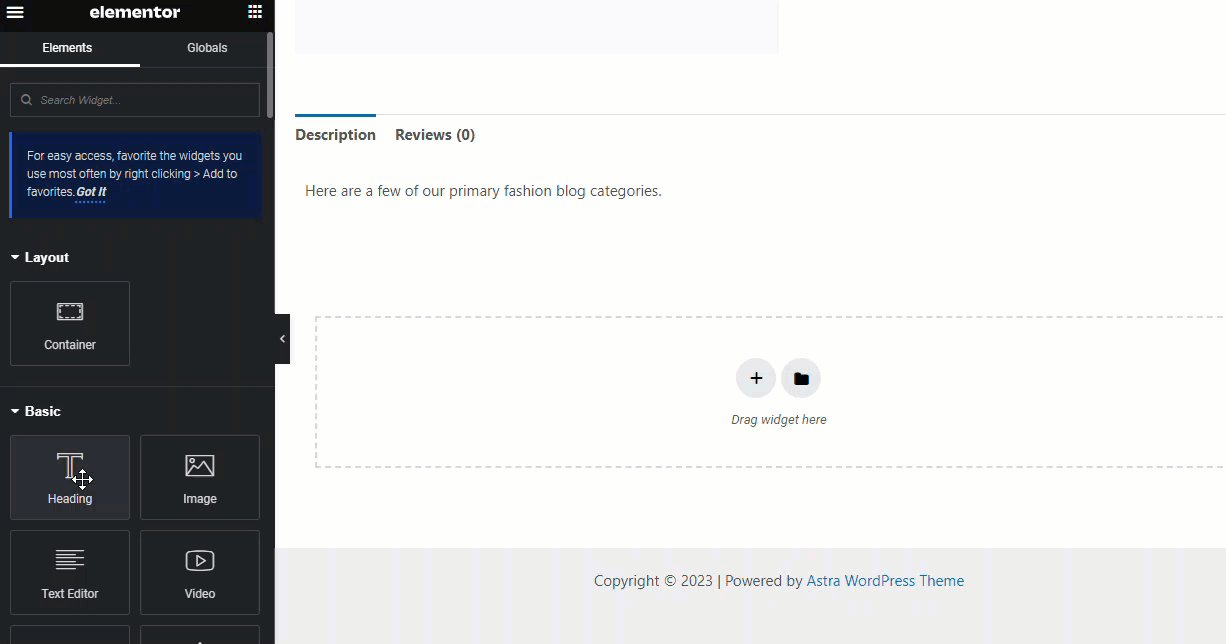
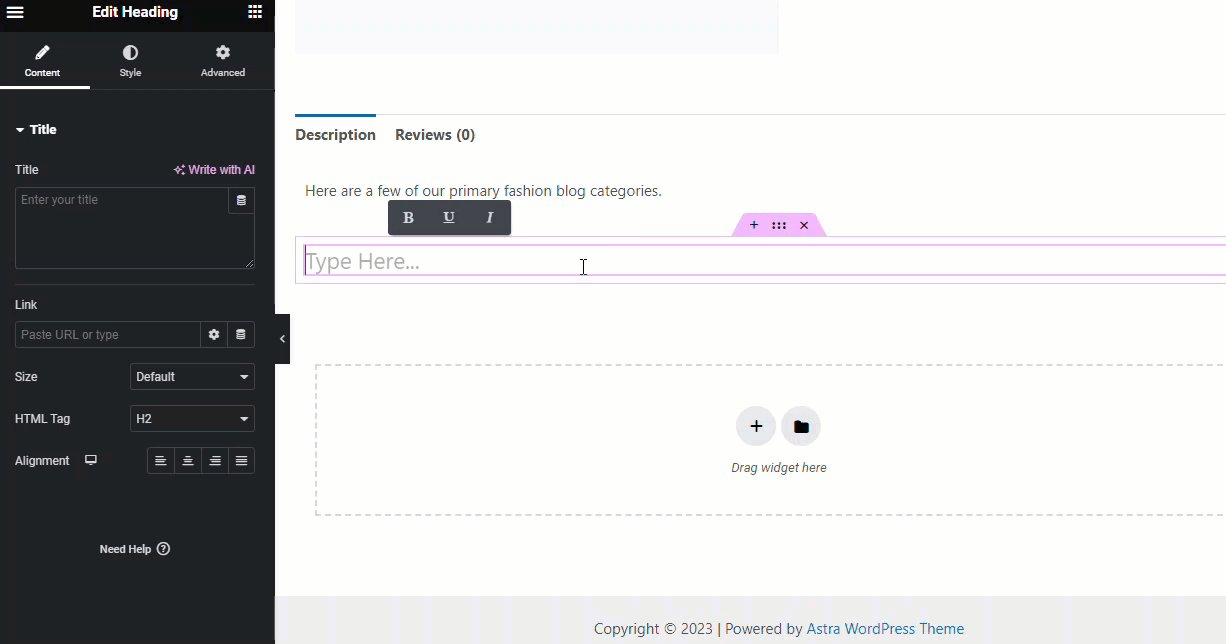
由於這是一個免費版本插件,因此可用選項有限。 如果您需要更強大的字段,您應該選擇高級版工具。 從側面選擇一個選項並將其放入容器內以新增欄位。
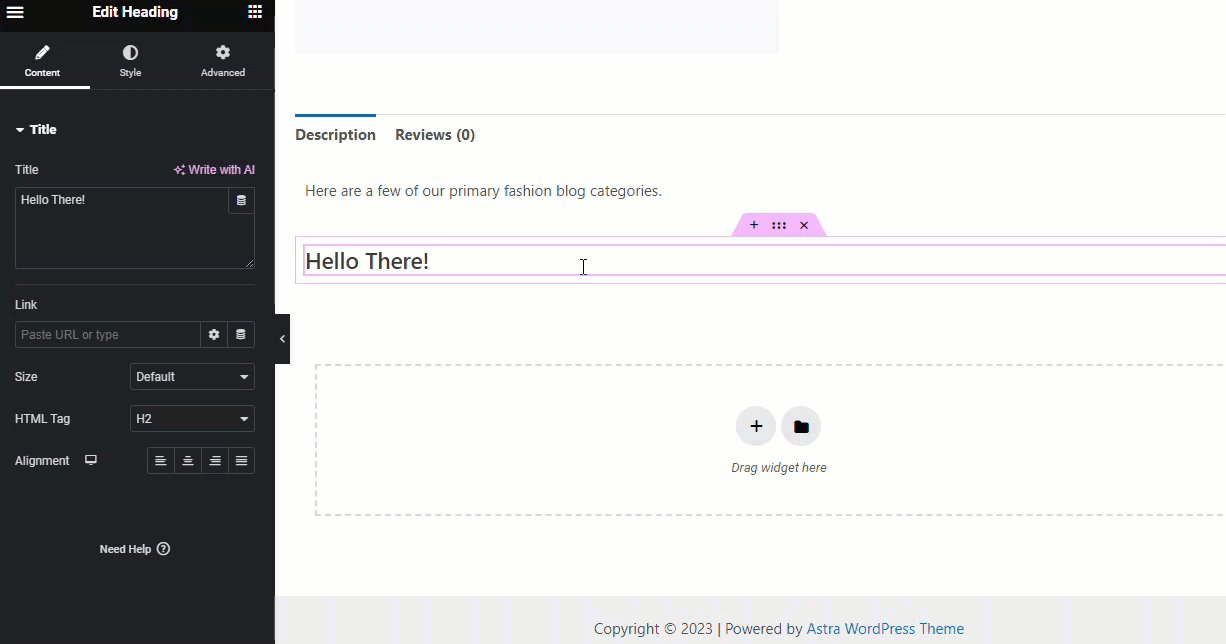
在本例中,我們為頁面新增了一個新標題。

這樣,您可以將自訂文件新增至頁面並使其獨一無二。 您無需編碼,只需花費 10-20 分鐘即可建立令人驚嘆的產品頁面。 由於您的所有變更都將部署到單一產品,因此您可以確保其他產品頁面不會受到影響。
透過這種方式,您可以為每個商店頁面添加獨特的內容,以吸引更多用戶並提高轉換率。
就是這樣! 這是使用 Elementor lite 建立自訂產品頁面的方法。
4. 發布每個更改
完成後,您可以發布更改。 就是這樣!
您可以透過以下方式使用 Elementor 編輯 WooCommerce 產品頁面。
獎勵:如何輕鬆建立自訂商店檔案頁面
如果您需要改進網站設計,修改商店存檔頁面可能會很困難。 如果您需要協助完成流程,請查看 ShopBuilder 外掛程式。 它在您的購物車/商店或產品頁面上提供了預製模板。
本節將向您展示如何使用該外掛程式輕鬆匯入自訂 Elementor 頁面。
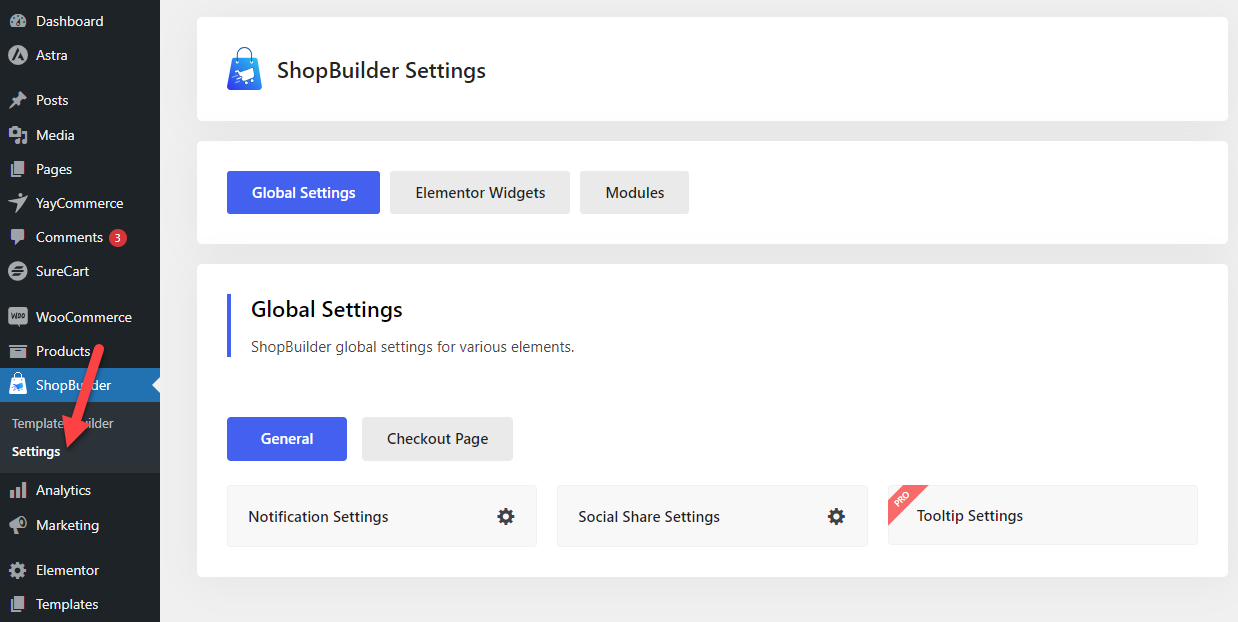
安裝並啟用 ShopBuilder 外掛程式後,請前往設定頁面。

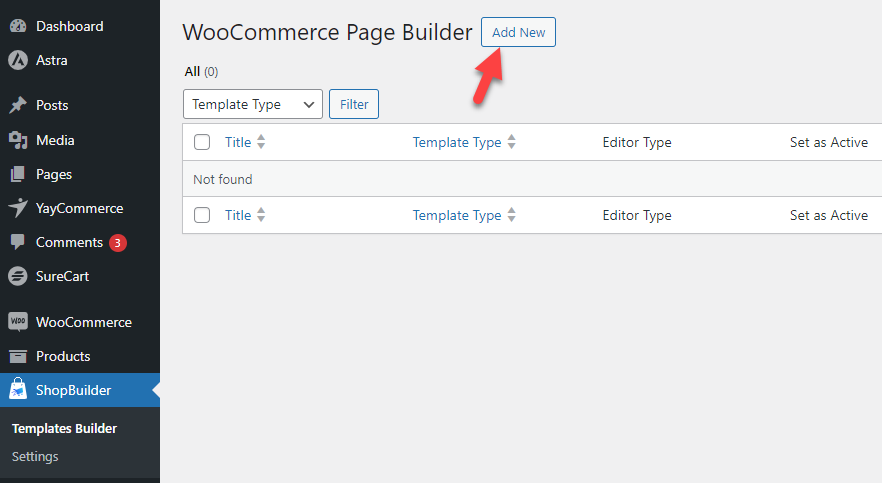
從那裡,您可以自訂插件的工作方式。 現在,前往 WooCommerce 模板產生器並建立一個新模板。

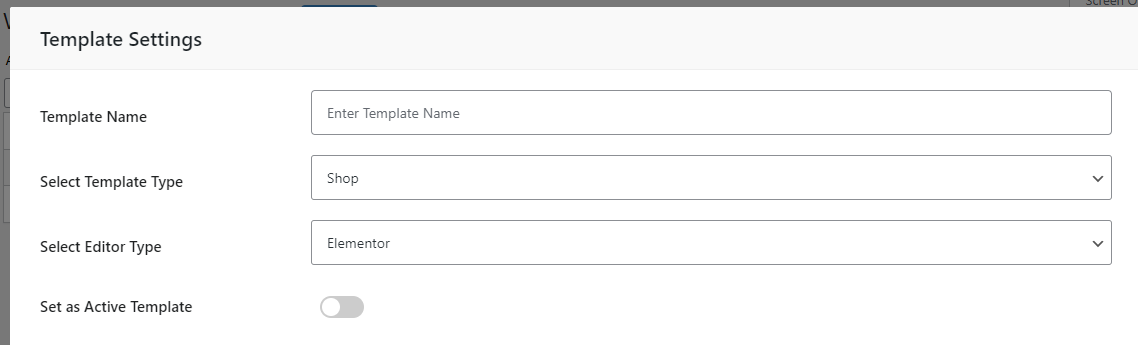
您需要選擇一個模板
- 姓名
- 類型
- 編輯器類型

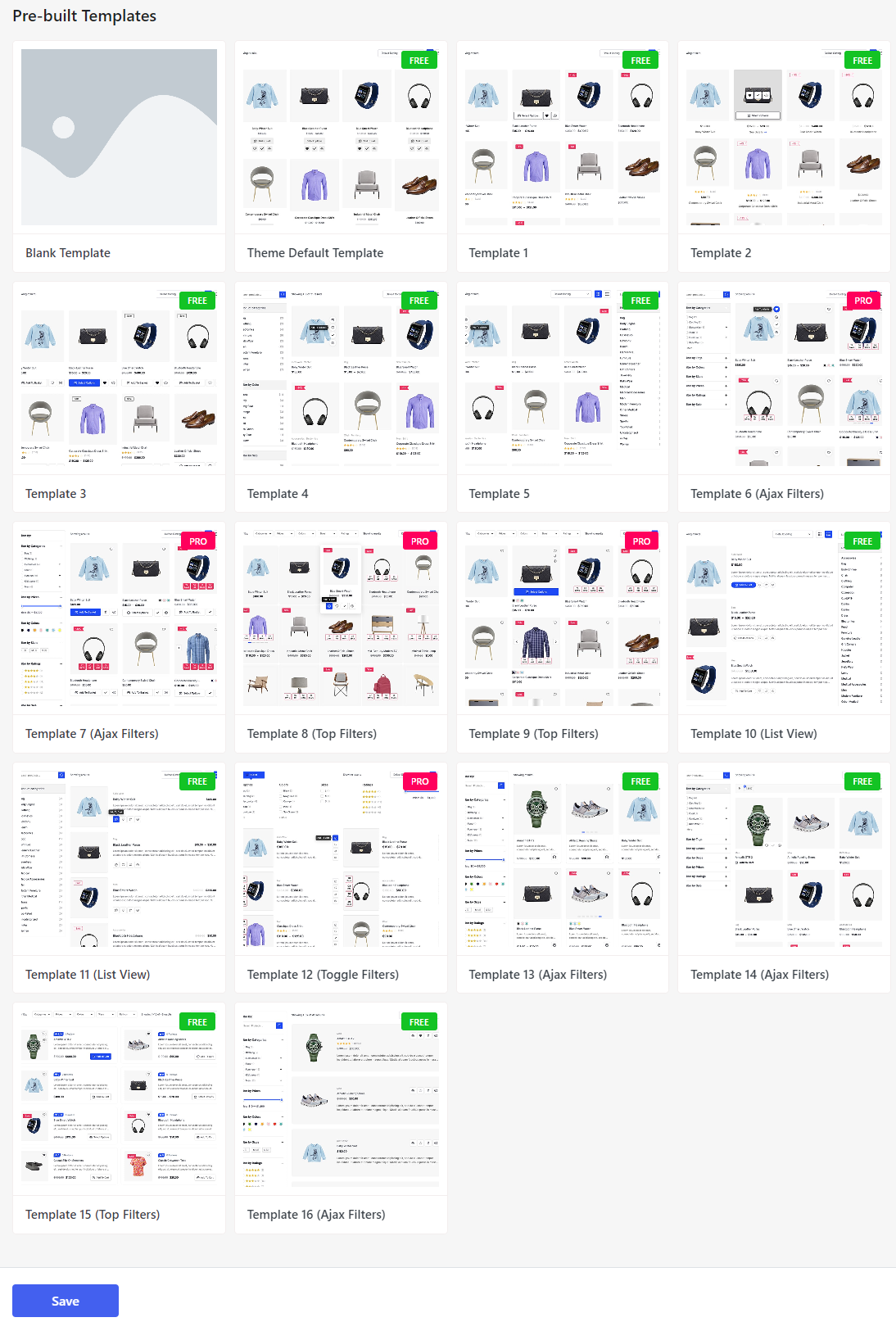
完成後,您需要向下滾動。 在那裡,您將看到幾個預製模板。

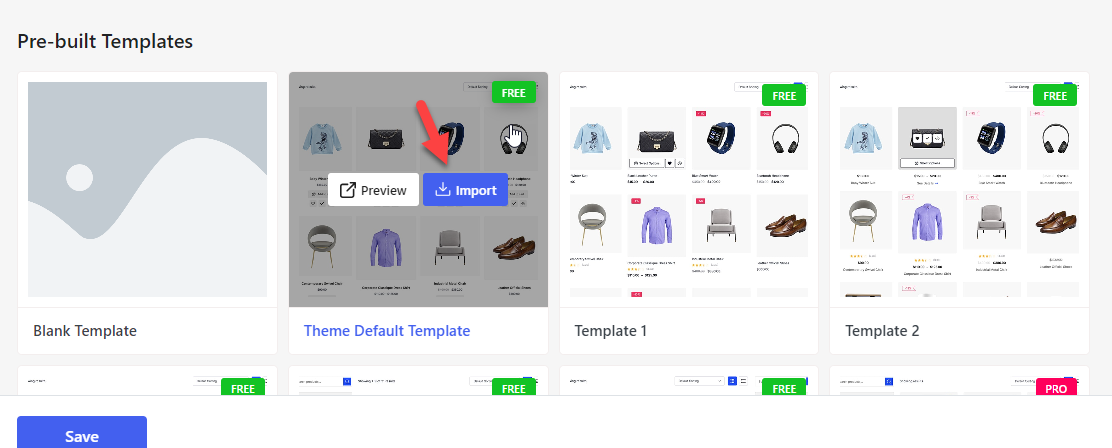
有些模板是免費的,而其他模板是[收費的。 由於我們使用的是免費版本的插件,所以只能選擇免費的模板。 根據您的喜好選擇模板。 您可以預覽模板或匯入它。

如果您需要自訂模板,可以使用 Elementor 外掛程式。 之後,發布更改。

就是這樣。 這樣,您就可以使用 ShopBuilder 外掛來增強 WooCommerce 商店的設計。
結論
獨特的產品頁面將幫助您詳細了解客戶正在查看的產品。 預設情況下,WooCommerce 外掛程式具有有限的功能。 使用 Elementor 這樣的插件,您可以更改它。
正如您在本教學中看到的,您可以根據自己的喜好使用 Elementor 修改產品頁面。 Elementor 的免費版本具有有限的功能和欄位。 但對於初學者來說,這是一個可行的選擇。
同樣,您也可以使用 ShopBuilder 等外掛程式編輯產品頁面。 ShopBuilder 隨附預製模板,因此您只需進行最少的自訂操作。
您打算如何編輯產品頁面?
讓我們在評論中知道。
