如何編輯您的 WooCommerce 商店頁面(2025 教學)
已發表: 2025-01-10您在組織 WooCommerce 商店方面缺乏經驗嗎?如果是,您可能希望確保商店頁面符合您的整體品牌美學。預設的 WooCommerce 商店頁面可能與您創建有凝聚力的客戶體驗所需的外觀和感覺不匹配。本文將引導您快速編輯和自訂 WooCommerce 商店頁面的基本步驟。您將了解要採取的步驟,包括使用正確的工具堆疊來處理它們。
- 1什麼是 WooCommerce 商店頁面?
- 2為什麼要自訂您的 WooCommerce 商店頁面?
- 自訂 WooCommerce 商店頁面的3 種方法
- 3.1先決條件:設定 WooCommerce 和產品
- 3.2 1.方法 1:使用區塊編輯器和 WooCommerce 區塊
- 3.3 2.方法2:像Divi這樣的WooCommerce Builder
- 4如何使用 Divi 自訂您的 WooCommerce 商店頁面
- 4.1前提條件:安裝並啟動 Divi
- 4.2 1. 建立商店頁面模板
- 4.3 2.匯入預製的商店頁面模板
- 4.4 3. 使用 Divi 的 WooCommerce 模組自訂您的商店頁面
- 4.5 4. 其他客製化技巧和用例
- 5 個增強商店頁面的附加工具
- 6為什麼 Divi 是自訂 WooCommerce 商店頁面的最佳選擇?
- 6.1 1. 綜合 WooCommerce 模組
- 6.2 2. 使用 Divi 主題產生器進行更改
- 6.3 3.內建行銷工具
- 6.4 4. Divi Quick Sites 和 Divi AI 創建品牌商店頁面
- 7結論
什麼是 WooCommerce 商店頁面?
WooCommerce 商店頁面是 WooCommerce 支援的 WordPress 網站中的預設頁面,顯示所有可供銷售的產品。它充當線上商店的店面,以網格或清單格式展示產品,以及價格、圖像、描述和購買選項等基本細節。
預設情況下,此頁面會自動從 WooCommerce 產品目錄中提取產品,並根據設定(例如類別或標籤)對它們進行排列。它可以透過主題、外掛程式和自訂編碼進一步定制,根據線上商店的具體需求修改其佈局、風格和功能。
為什麼要自訂您的 WooCommerce 商店頁面?
自訂您的 WooCommerce 商店頁面具有多種優勢,可顯著影響您商店的效能和使用者體驗。以下是一些主要優點:
- 增強的使用者體驗:精心自訂的商店頁面為客戶提供更直覺、無縫的購物體驗。組織產品類別、添加過濾器和改進導航可以讓購物者更輕鬆地找到他們想要的東西。
- 品牌一致性:客製化可讓您使商店頁面與品牌的獨特標誌保持一致。您可以自訂佈局、字體、顏色和整體設計以配合您的品牌,從而在整個網站上打造一致且專業的外觀。
- 提高轉換率:透過優化商店頁面佈局和功能,您可以更有效地引導訪客完成購買旅程。您可以新增號召性用語按鈕、限時優惠或個人化產品推薦等功能,以鼓勵顧客完成購買。
- 更好的產品展示:自訂您的 WooCommerce 商店頁面可讓您以最能突出其功能的方式展示您的產品。您可以選擇獨特的佈局,添加高品質圖像,並包括滑桿或網格等動態產品展示。
客製化可以幫助創建一個更有效、更具視覺吸引力且用戶友好的商店。但是,為您的 WooCommerce 商店頁面製定計劃很重要。
自訂 WooCommerce 商店頁面的方法
在介紹 Divi 作為解決方案之前,我們先探討許多店主使用來自訂 WooCommerce 商店頁面的常用方法:
先決條件:設定 WooCommerce 和產品
在建立 WooCommerce 商店頁面之前,在 WordPress 上設定 WooCommerce 非常重要。查看我們的 WooCommerce 設定指南,其中提供了配置每個基本頁面的逐步說明。
配置完成後,我們會將產品新增至我們的商店頁面並為其指派類別。您可以使用 CSV 檔案逐一或批次新增產品。在我們的例子中,我們新增了四種不同類型的演示產品(簡單、分組、外部/附屬和可變)。若要單獨新增它們,請導覽至「產品」>「新增項目」 。
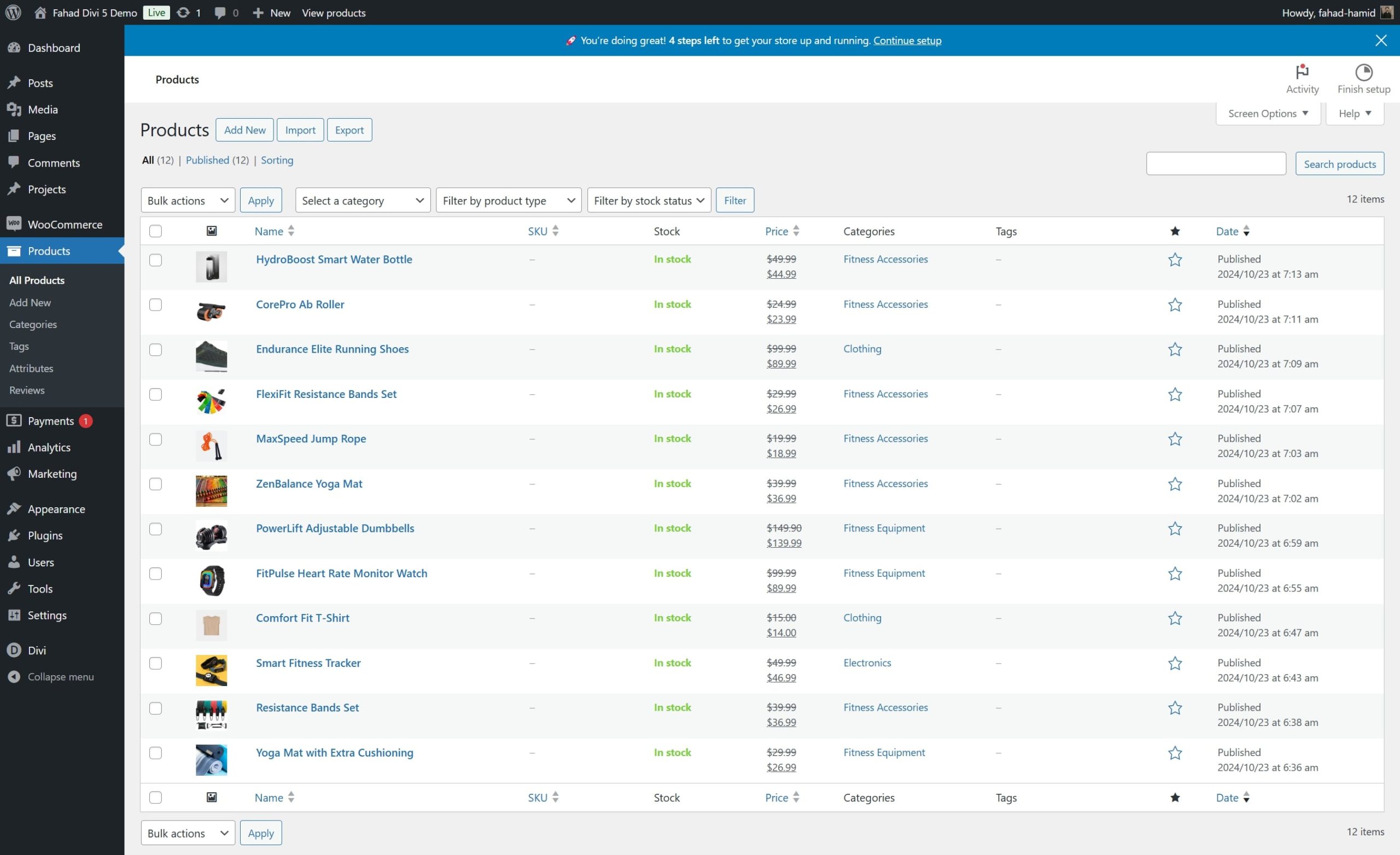
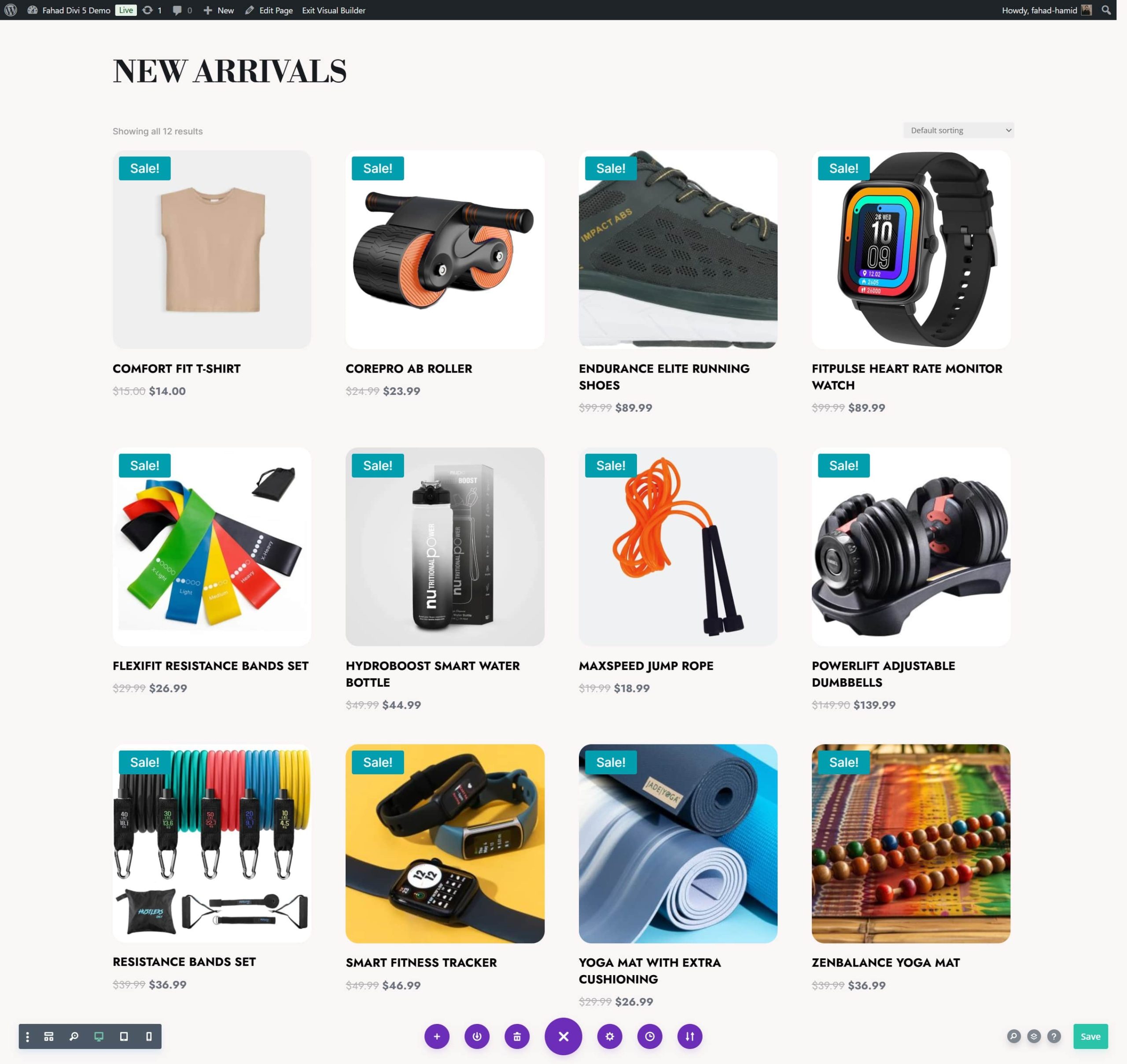
在我們的例子中,我們已向線上商店添加了 12 種產品,但您可以添加盡可能多的產品。以下是我們開始客製化流程之前的購物產品清單。

使用 WooCommerce 的庫存功能管理您的產品庫存,並查看我們在 WooCommerce 中設定運輸的綜合指南。
1.方法 1:使用區塊編輯器和 WooCommerce 區塊
隨著 WordPress 區塊編輯器的推出,自訂 WooCommerce 商店頁面變得更加容易,特別是對於不熟悉編碼的使用者而言。 WooCommerce 區塊可讓您直接在編輯器中新增、排列和自訂商店頁面的各種元素。使用區塊,您可以新增產品網格、按鈕、產品資訊、圖像,甚至自訂內容。
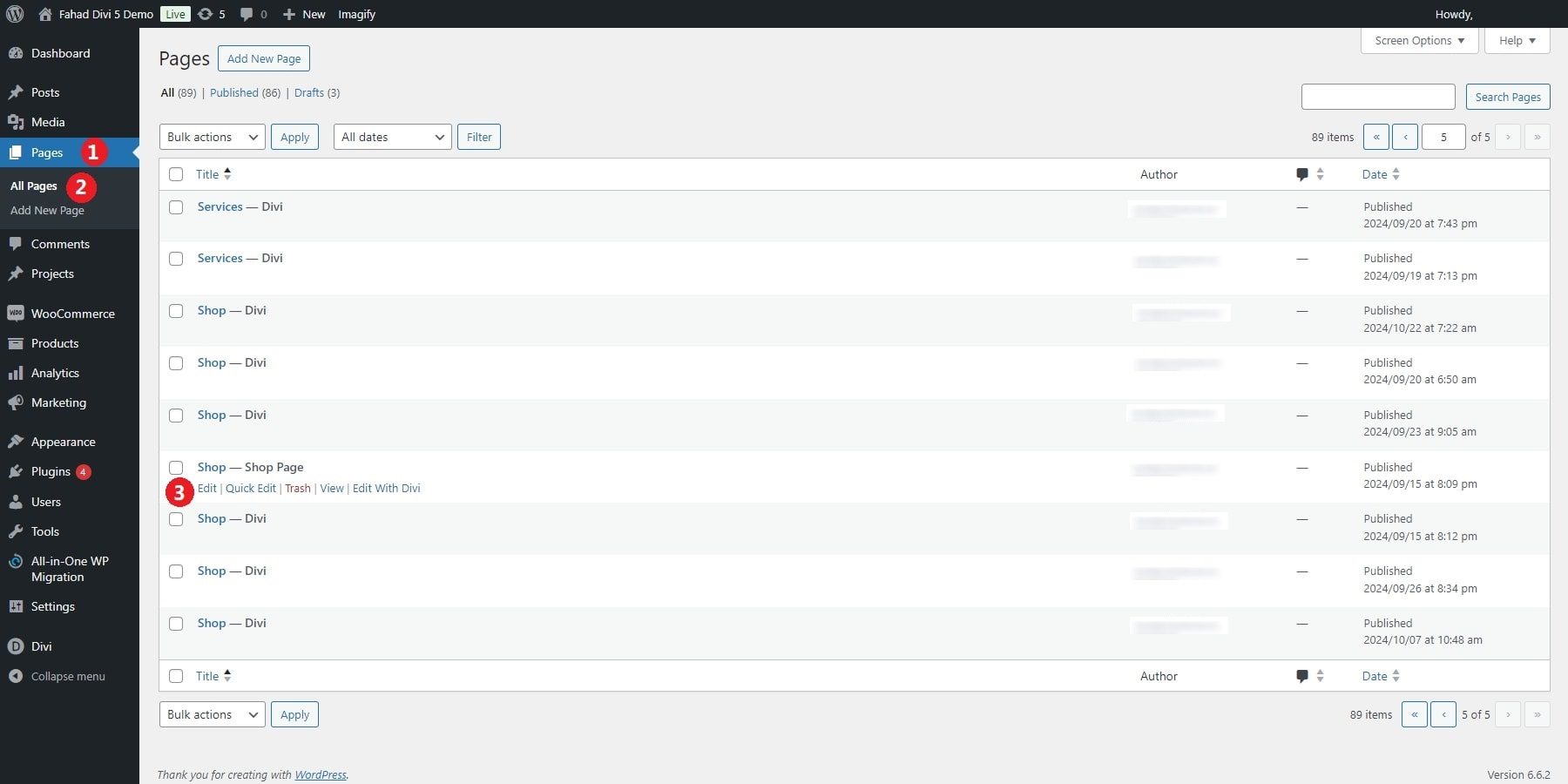
前往頁面 > 所有頁面並在 WordPress 儀表板中找到您的 WooCommerce 商店頁面。如果尚未建立商店頁面,WooCommerce 在您設定外掛程式時會自動指派商店頁面。點擊編輯以在區塊編輯器中開啟商店頁面。

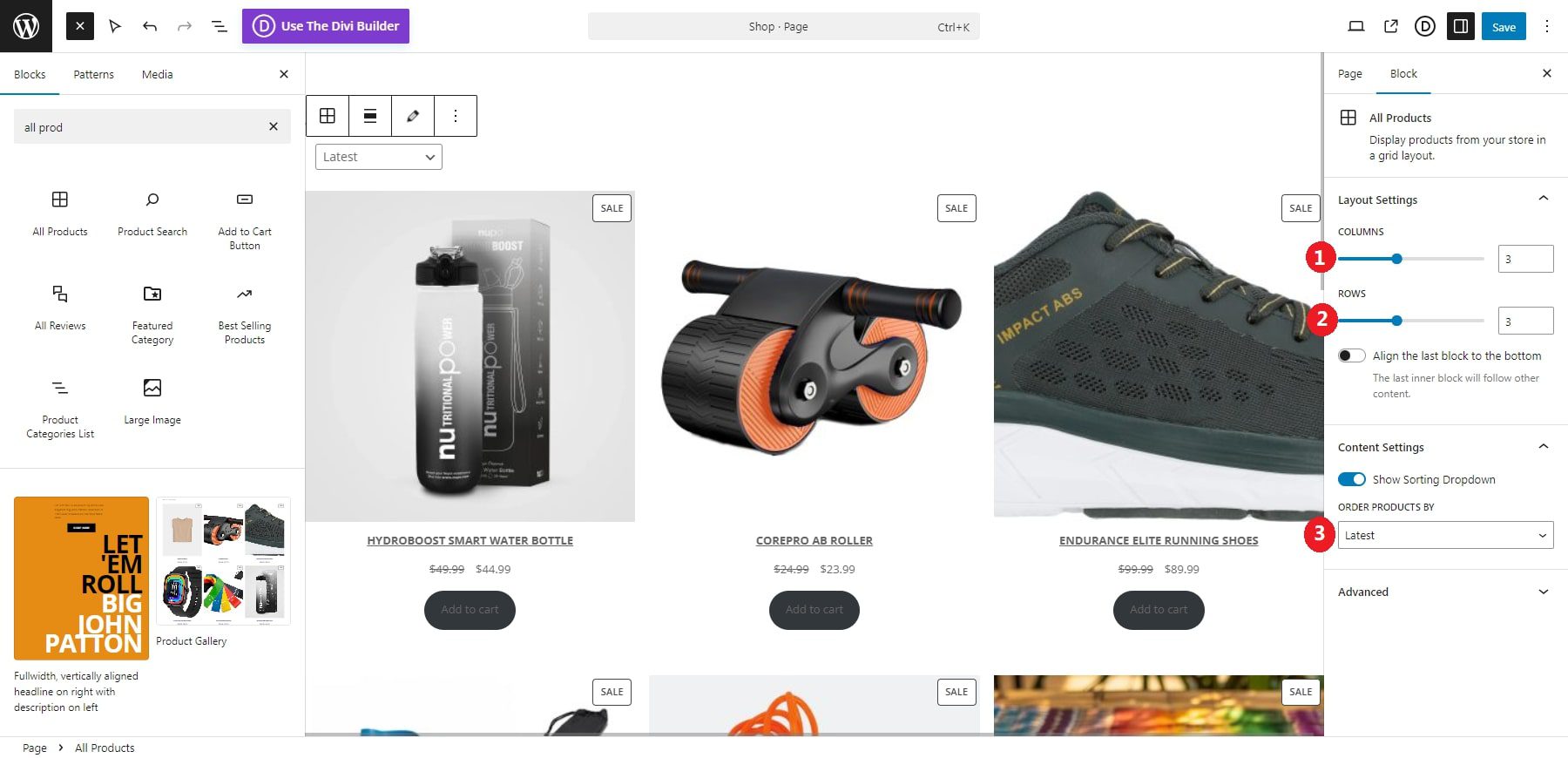
進入編輯器後,您可以將 WooCommerce 特定的區塊新增至商店頁面佈局。若要顯示所有產品的網格,請按一下 + 圖示新增區塊,搜尋“產品”,然後選擇“所有產品”區塊。此區塊將自動顯示您的 WooCommerce 商店中的所有產品。
您可以透過調整每行和每頁的產品數量來自訂區塊的外觀和功能。此外,您可以按受歡迎程度、評級或新增日期對產品進行排序。

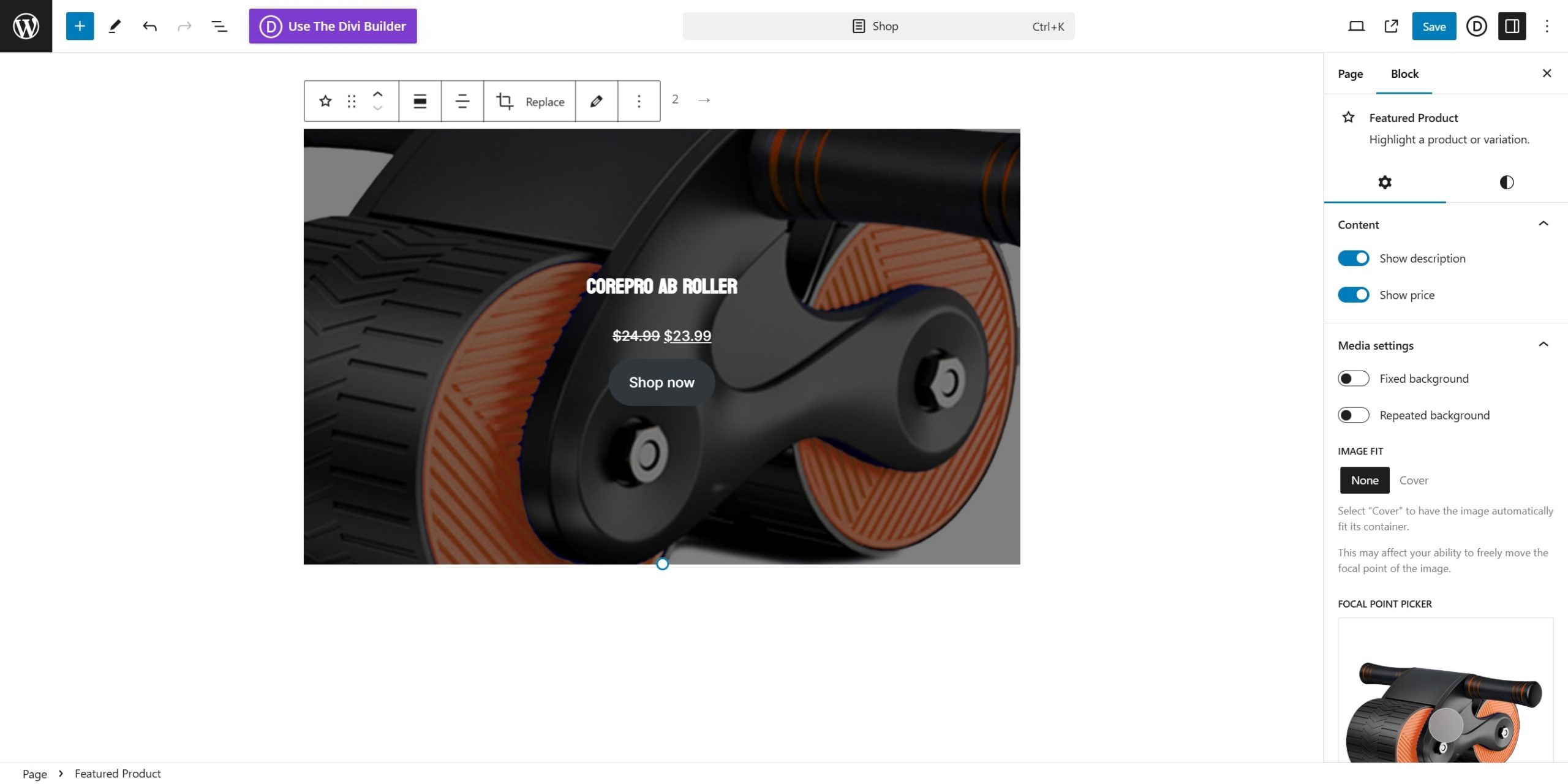
如果您想突出顯示特定產品,可以使用特色產品區塊。新增區塊後,按名稱搜尋您想要展示的產品。然後它將顯示產品圖片、價格和「加入購物車」按鈕。這對於吸引人們對特殊促銷或高利潤商品的關注非常有用。

2.方法2:像Divi這樣的WooCommerce Builder
WooCommerce 建立器使每個人都可以輕鬆建立自訂商店頁面。例如,Divi 擁有專門為 WooCommerce 量身定制的廣泛模組庫。這些模組可讓您自訂從產品網格到類別佈局的所有內容。
Divi 的即時視覺化編輯器可讓您完全控制每個設計方面,讓您可以在工作時輕鬆預覽變更。這種級別的客製化使您能夠創建真正獨特的購物體驗,而無需高級編碼技能。 Divi 的另一個突出特點是其響應式設計選項。它允許您獨立自訂商店頁面的行動、平板電腦和桌面版本,確保在所有裝置上提供一致且使用者友好的體驗。

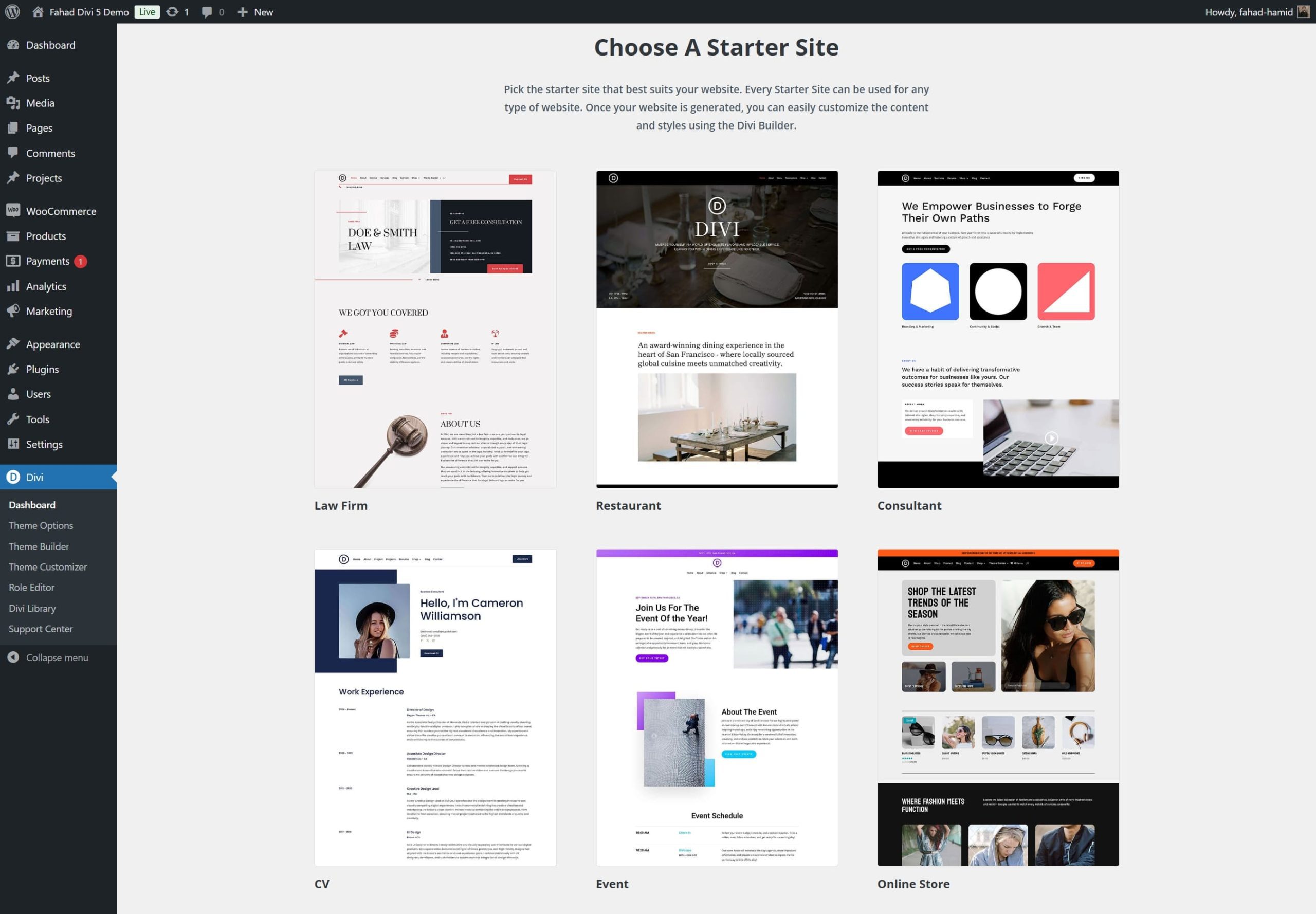
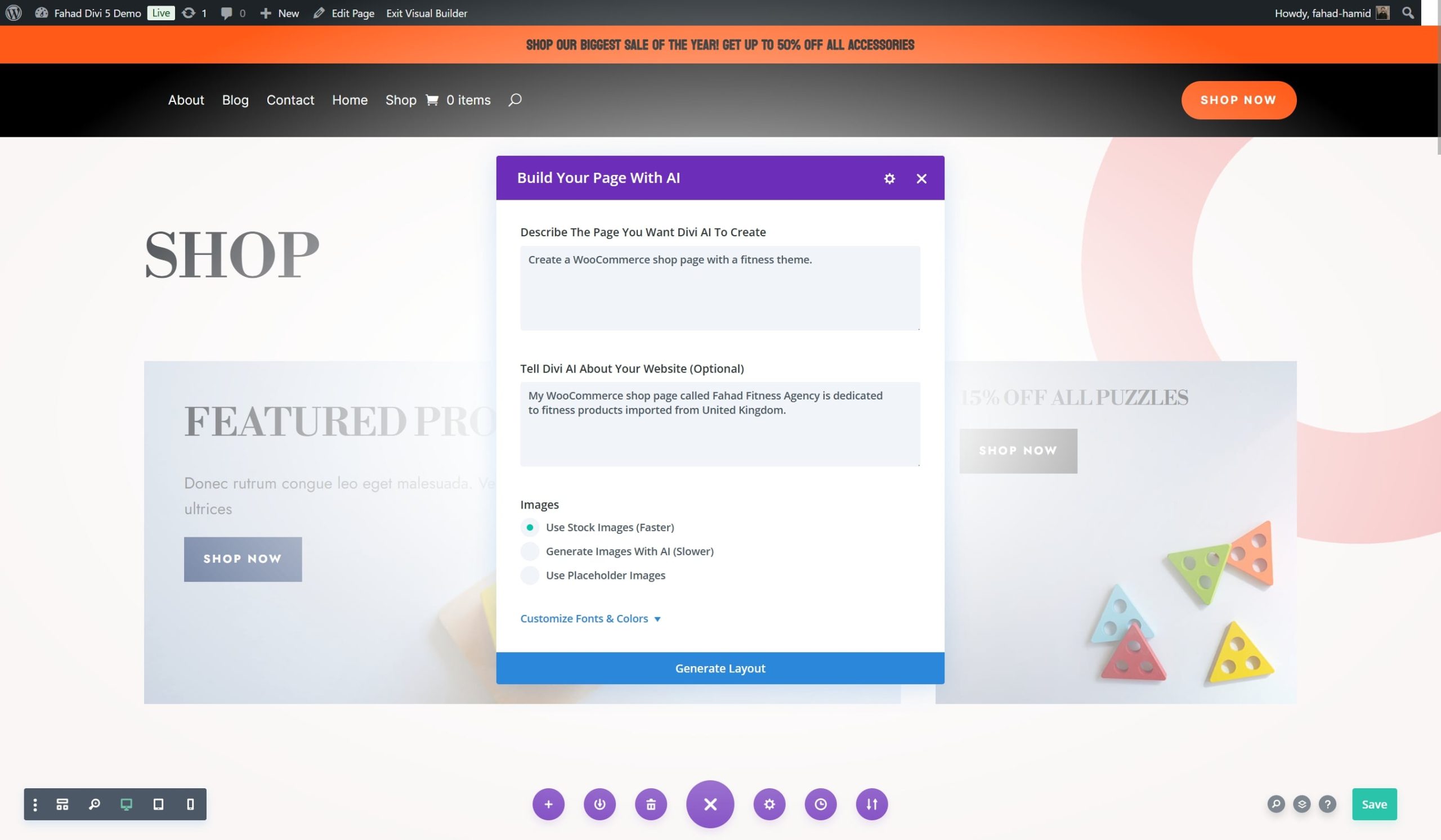
Divi還擁有強大的工具,可以提高您的工作效率。 Divi Quick Sites 提供對一系列預製 WooCommerce 入門網站的訪問,讓您可以在短短幾分鐘內建立一個成熟的線上商店。另一方面,Divi AI 可以幫助您建立適合您的規格的自訂佈局。您可以輸入您的店鋪頁面需求,Divi AI 會產生符合您願景的個人化佈局。
開始使用 Divi
如何使用 Divi 自訂您的 WooCommerce 商店頁面
我們專注於建立和客製化成熟的 WooCommerce 商店頁面。但是,如果您是初學者並且難以了解 WooCommerce 的動態,您應該閱讀我們的線上商店設定指南。
先決條件:安裝並啟動 Divi
要開始本教學課程,首先,您需要確保在 WooCommerce 商店中安裝並啟動了 Divi。
Divi 可從 Elegant Themes 購買,年度許可證價格為89 美元,終身許可證價格為249 美元。購買主題後,請按照以下步驟下載並安裝到您的 WordPress 網站:
- 前往外觀 > 主題。
- 按一下「新增主題」 ,然後選擇「上傳主題」 。
- 點擊您最初下載的 Divi.zip 文件,然後按一下立即安裝。
- 安裝後,按一下「啟動」以使 Divi 成為活動主題。
請觀看下面的影片以了解更多詳情。
開始使用 Divi
設定完成後,就可以開始建置了。如果您想在開始之前了解更多信息,請查看我們的 Divi Builder 使用教程。
1. 建立商店頁面模板
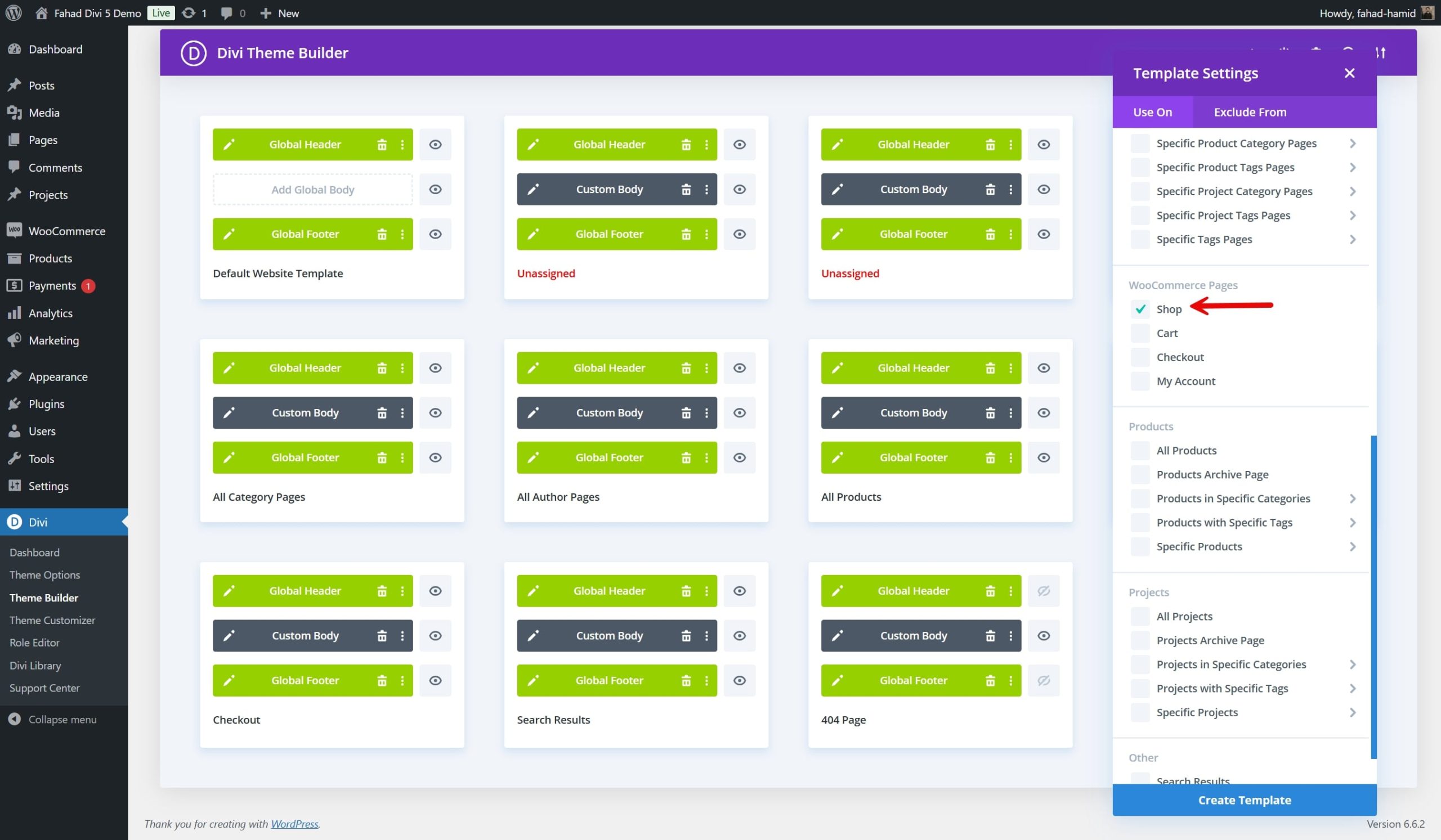
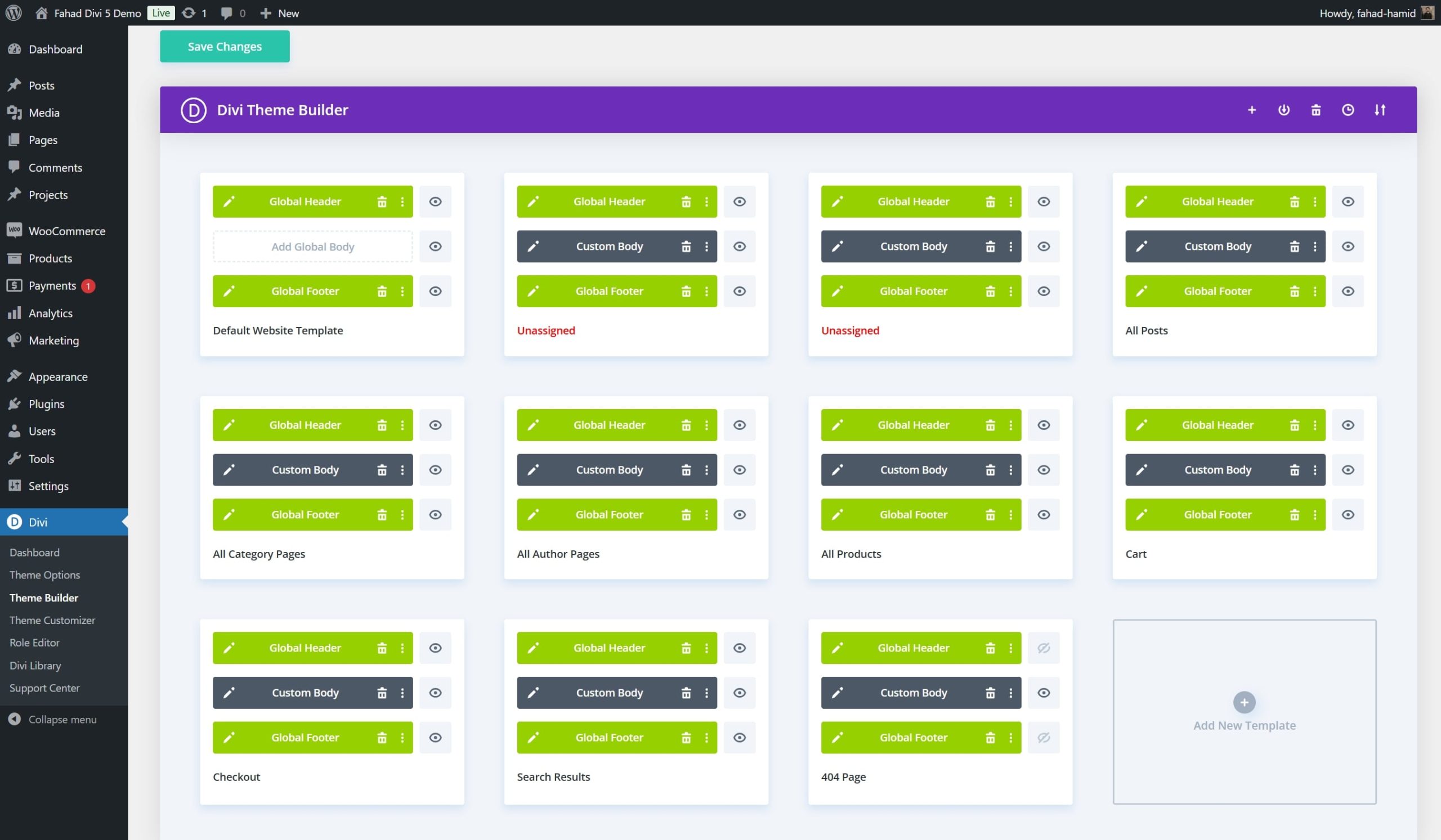
使用 Divi 的主題產生器,您可以為您的 WooCommerce 商店頁面建立自訂範本。首先從 Divi 選單存取主題產生器,然後專門為商店頁面新增範本。

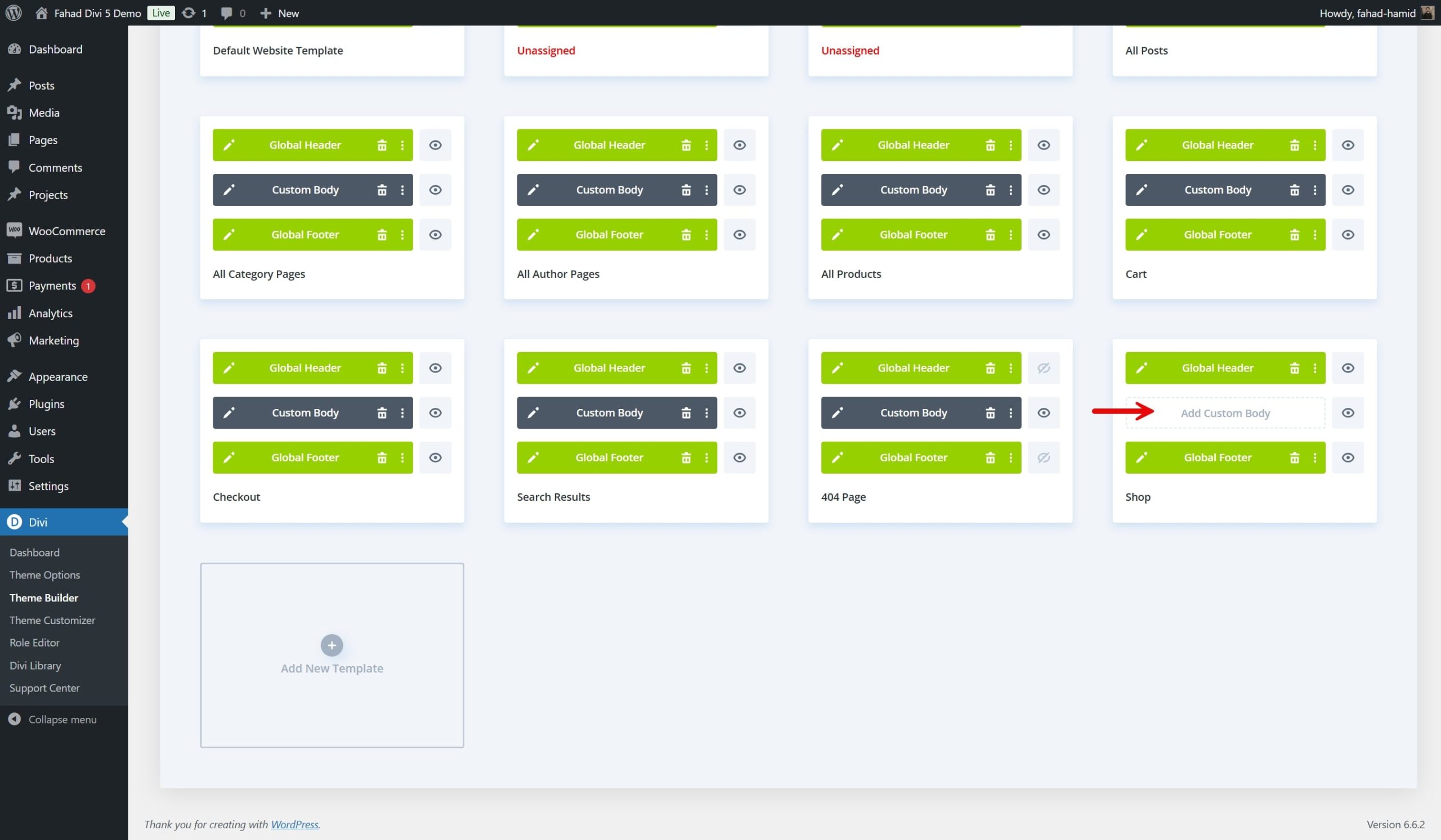
建立範本後,您將看到用於新增自訂頁首、正文和頁尾的選項。如果您想要新增自訂主體,此操作將開啟 Divi Builder 介面。

您可以開始設計商店頁面的佈局。您可以選擇使用 Divi 的 WooCommerce 模組建立獨特的佈局,合併產品網格、過濾器和自訂標題等元素。
建立商店頁面的結構後,您可以套用範本以確保每次有人造訪您的商店時設計都是一致的。
2.匯入預製的商店頁面模板
Divi 可以輕鬆建立完全客製化的 WooCommerce 商店頁面,而無需從頭開始。借助 Divi 豐富的 WooCommerce 佈局庫,您可以快速選擇專業設計的商店頁面模板並對其進行自訂以適合您的品牌。這些佈局配備了所有必要的電子商務元素,使您能夠以最少的努力建立一個看起來精美且專業的商店頁面。
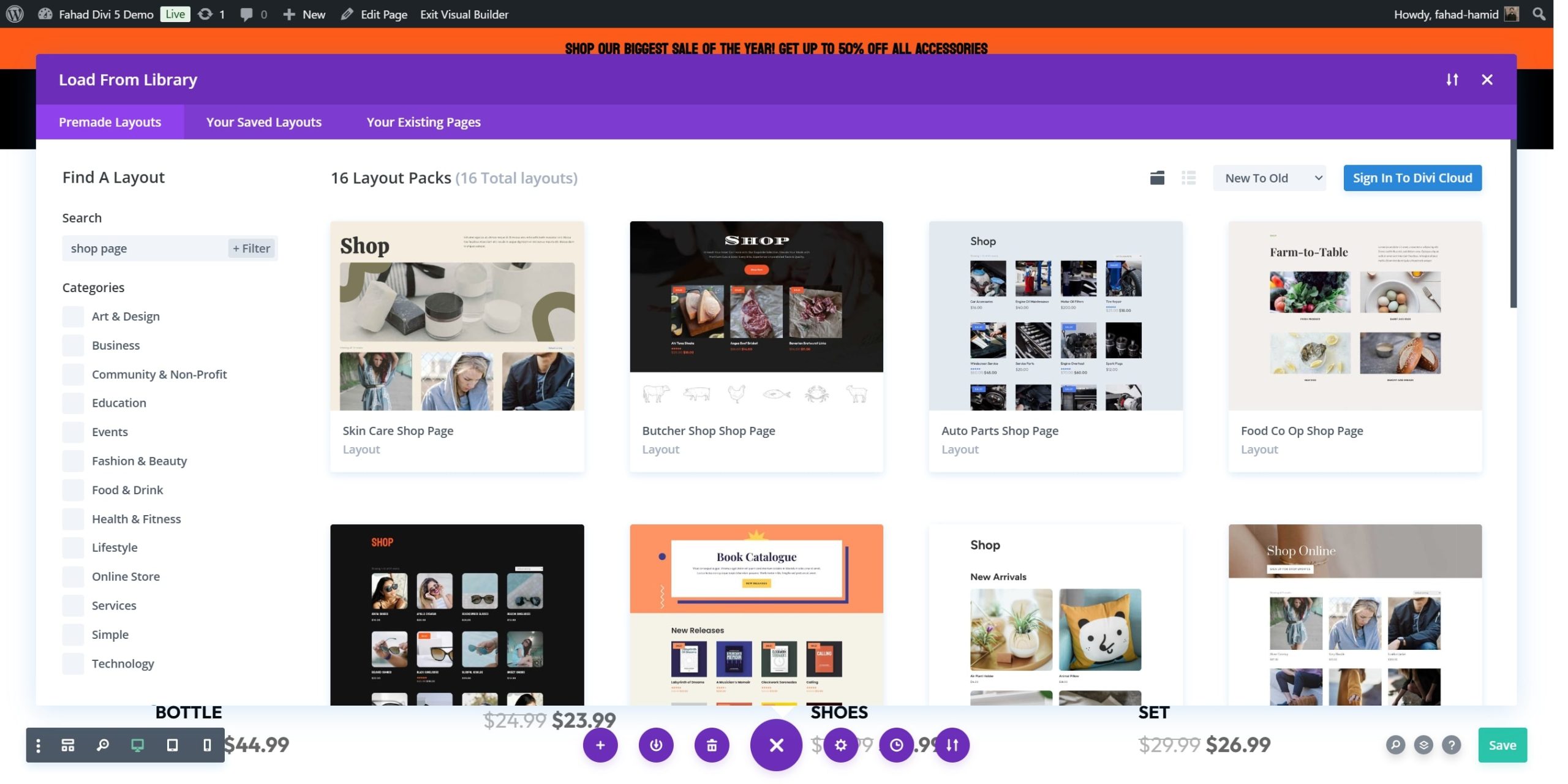
Divi 提供專為線上商店和商店頁面設計的各種佈局,涵蓋各種風格和格式。透過過濾電子商務或 WooCommerce 特定佈局來瀏覽佈局選項。選擇符合您品牌的美學和結構偏好的產品。

佈局庫按頁面類型對許多預製設計進行分類,包括商店或產品頁面。瀏覽可用選項並預覽它們以查看它們在您網站上的外觀。
匯入佈局後,您可以自訂每個元素,使其成為您自己的。將佔位符內容替換為實際的產品圖像、描述以及顏色和字體等品牌元素。


3. 使用 Divi 的 WooCommerce 模組自訂您的商店頁面
Divi 的 WooCommerce 模組可讓您從 WooCommerce 商店動態提取產品資訊、圖像和價格,並以自訂佈局顯示它們。 Divi 的內建設計選項可讓您修改商店頁面的每個元素,而無需觸及任何程式碼。使用預製佈局後,您可以透過啟用 Divi Visual Builder 對其進行自訂。

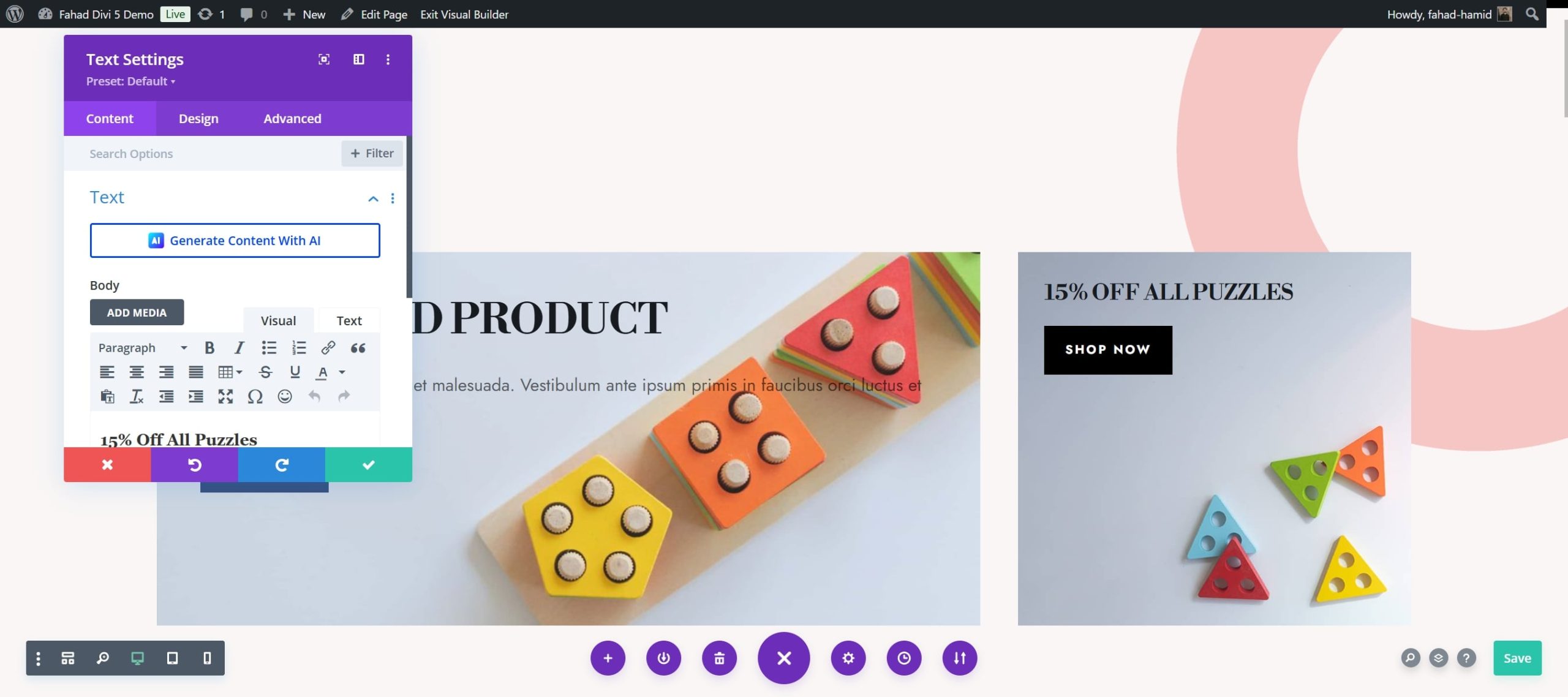
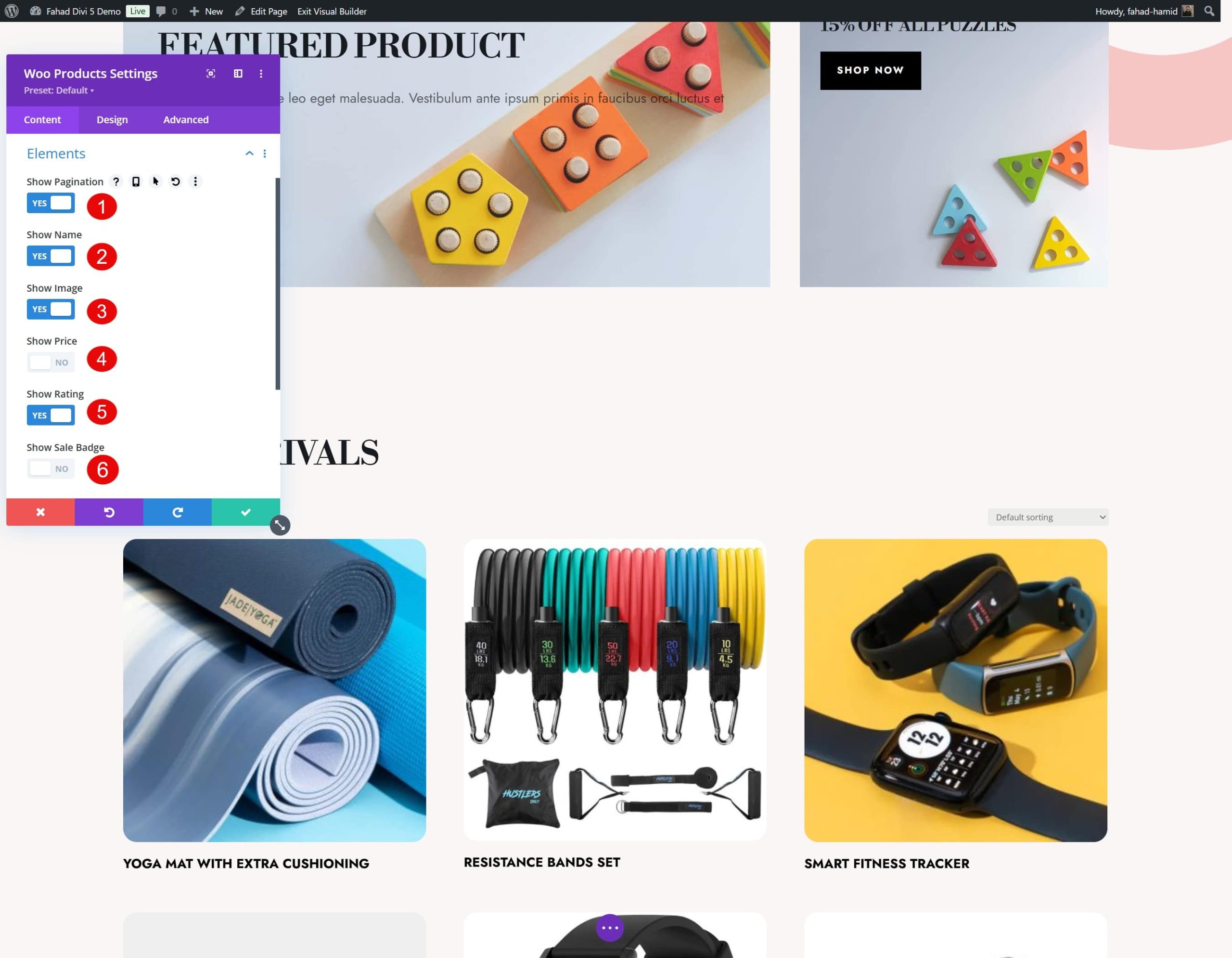
為了顯示 WooCommerce 產品, Woo 產品模組是焦點。產品訂購按預設進行。但是,如果您想對產品組織進行進一步更改,可以檢查模組設定的內容標籤。您可以調整每行的產品數量,將佈局從網格變更為列表,並選擇按類別顯示產品。在我們的例子中,我們將透過每行顯示三個產品來對順序進行排序。
Divi 還允許您隱藏或顯示 Woo 產品模組中的某些元素。例如,在我們的例子中,我們決定隱藏銷售徽章和產品價格。如果客戶找到了他們想要的產品,他們將點擊該產品進入產品頁面並獲取所有他們想要的資訊。

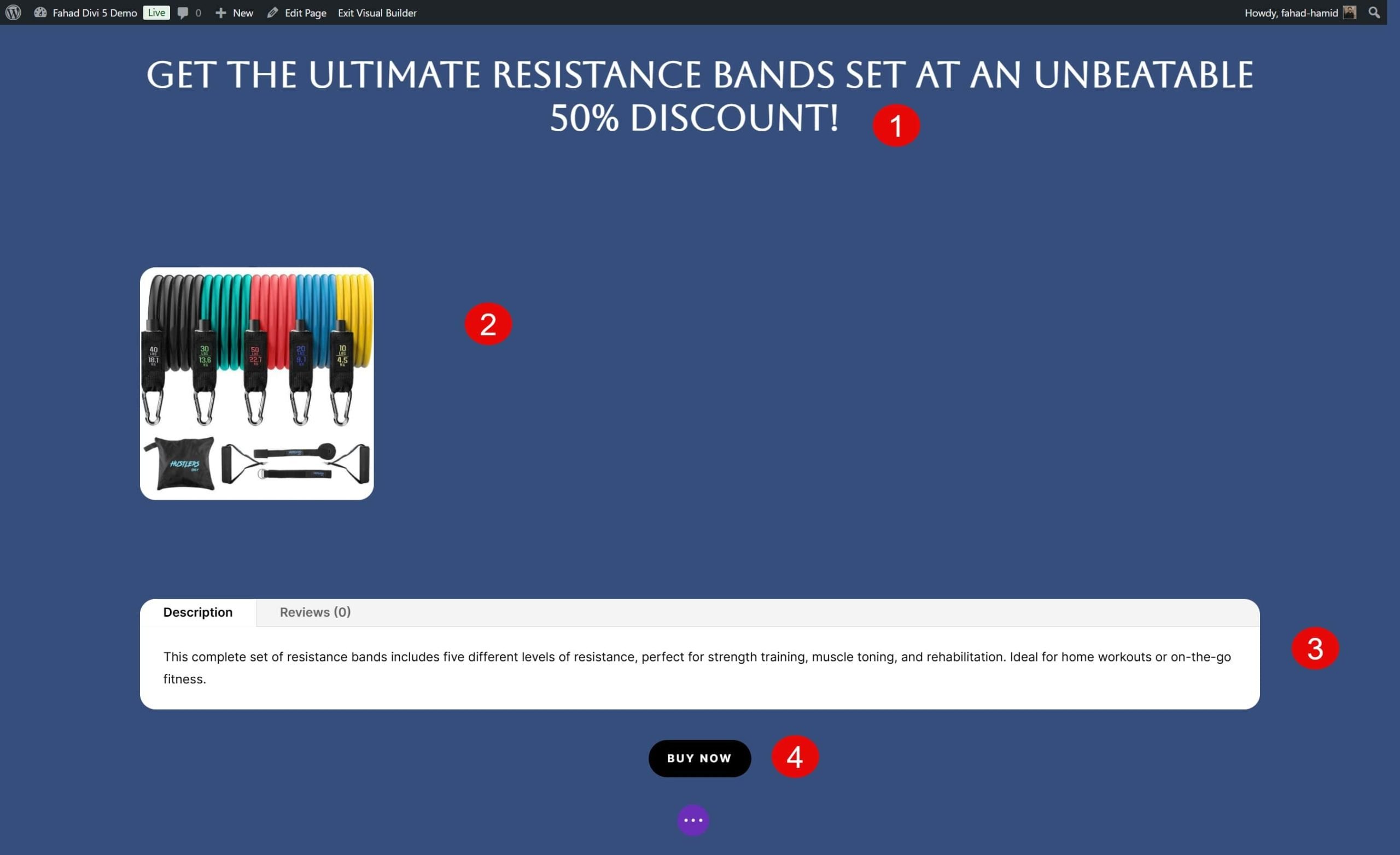
作為一種組合,我們可以透過使用 Woo 產品標籤模組專注於一種特定產品。
- 首先添加一個文字模組來宣布特別折扣並簡要介紹特定添加的產品。
- 接下來,新增 Woo 產品模組以顯示新增的產品。
- 若要提供更深入的詳細資訊、規格和客戶評論,請新增 Woo 產品標籤模組。
- 在產品描述和標籤下方新增按鈕模組,透過引人注目的號召性用語 (CTA) 鼓勵立即購買。

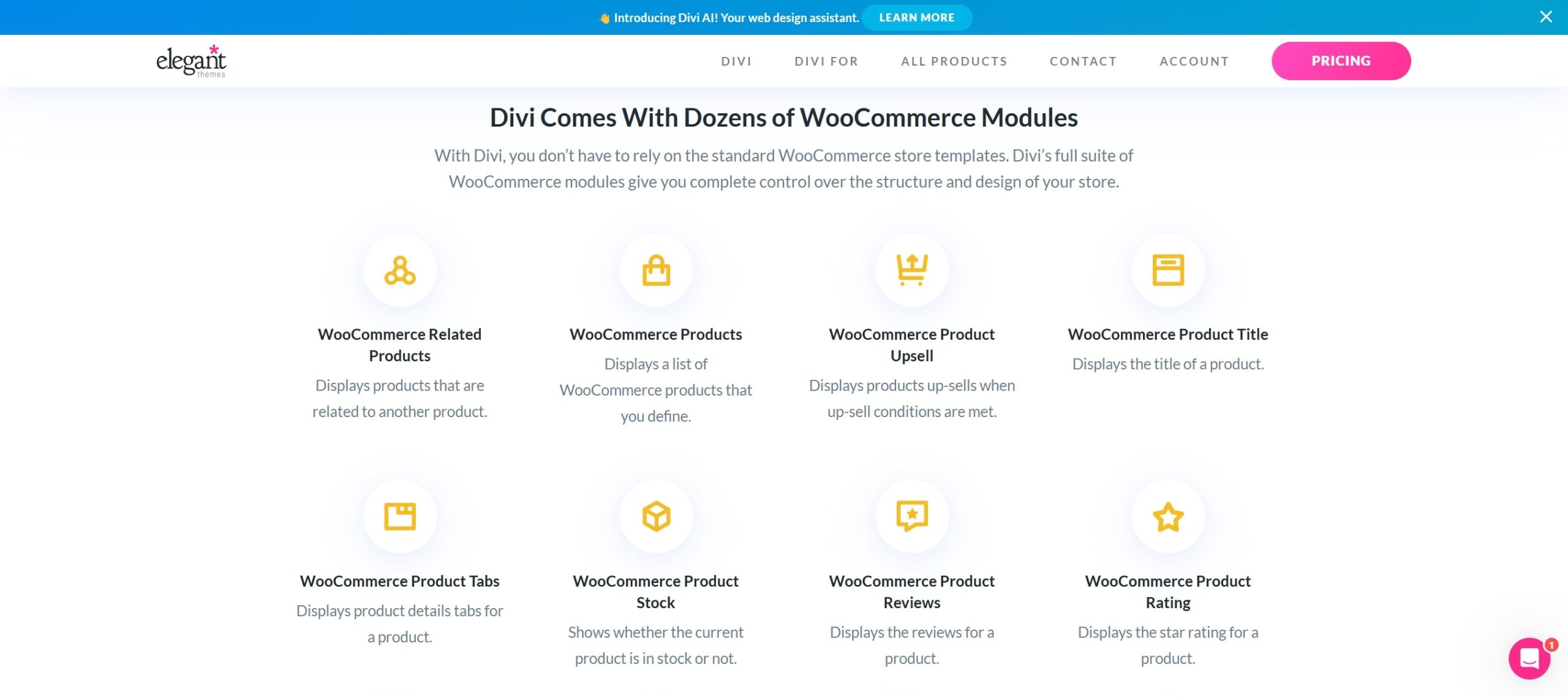
其他 Divi WooCommerce 模組
以下是其他 Divi WooCommerce 模組,您可以使用它們來自訂您的 WooCommerce 商店頁面:
- Woo 產品圖庫:顯示單一產品的產品圖像庫。
- Woo 產品價格:顯示單一產品的價格。
- Woo 產品評級:顯示基於客戶評論的產品評級。
- Woo 產品描述:允許您在頁面的任何部分放置產品的完整或簡短描述。
- Woo 產品庫存:顯示產品的庫存水準(可用或低)。
- Woo Breadcrumbs:增加麵包屑路徑以改善導航
- Woo 產品評論:顯示顧客的產品評論。
每個模組都可以根據您的設計偏好和功能需求進行定制,使您可以完全控制線上商店的佈局和功能。要深入了解其中每一項,請閱讀我們的文件。
4. 其他客製化技巧和用例
除了基本佈局和 WooModule 之外,Divi 還提供高級功能,允許更具創意和功能的客製化。這些額外的自訂技巧可以幫助您解鎖 WooCommerce 商店頁面的新可能性,從而提高其美學吸引力和用戶體驗。
新增動態內容功能
Divi 還允許您將 WooCommerce 產品資料動態整合到各種模組中。例如,倒數計時器模組可以在商店頁面上的任何位置顯示動態內容。就我們而言,我們希望透過以折扣價提供一款 WooCommerce 產品,讓黑色星期五變得令人難忘。以下是執行此操作所涉及的步驟:
- 將倒數計時器模組新增到您的商店頁面佈局中。
- 對其進行調整
- 按一下模組設定中的動態內容圖示(資料庫圖示)。
- 選擇您想要連接的 WooCommerce 產品訊息,例如產品、項目或媒體連結。在我們的例子中,它將是產品連結。
- 選擇 WooCommerce 產品
此功能可讓您動態提取產品資訊並將其放置在商店頁面上的任何位置,使您可以完全控制其佈局和設計。
整合條件顯示
Divi 的條件顯示功能可讓您根據特定條件(例如使用者行為或產品屬性)顯示或隱藏商店頁面上的某些元素。例如,假設您回到專門針對折扣價銷售的部分。在這種情況下,您可以設定一個條件,使其僅顯示給登入您網站的客戶。條件設定可以在模組、行或部分的進階標籤中找到。
使用推薦模組顯示自訂推薦
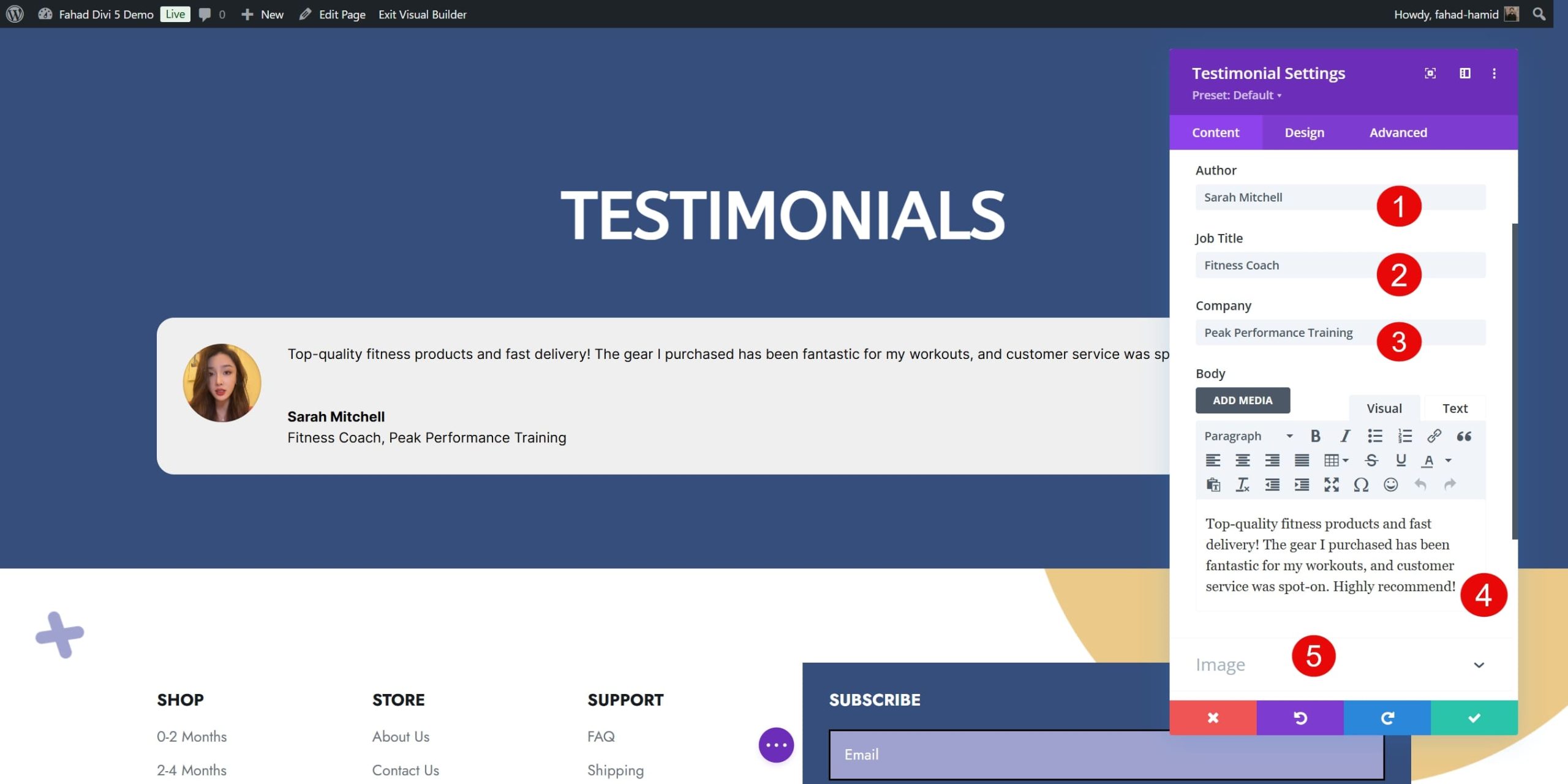
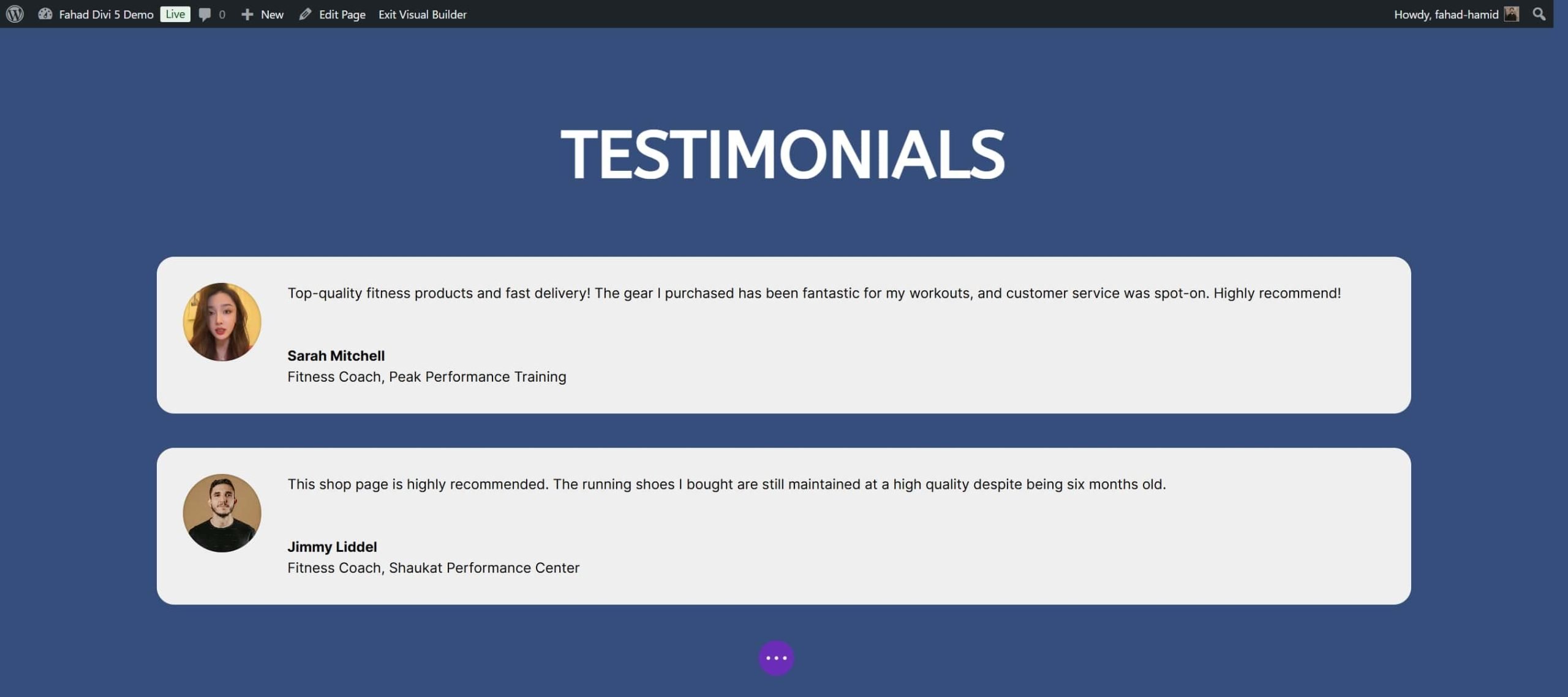
客戶評價是建立信任和鼓勵潛在買家購買的好方法。 Divi 的推薦模組可讓您直接在 WooCommerce 商店頁面上輕鬆顯示客戶回饋和評論。新增模組後,輸入客戶的姓名、評論文字以及其他相關訊息,例如購買的產品或星級。

您顯示的評價必須符合商店頁面的主題,這一點很重要。為此,您可以在其設定的設計標籤中自訂模組的顯示。

整合電子郵件選擇加入和潛在客戶開發
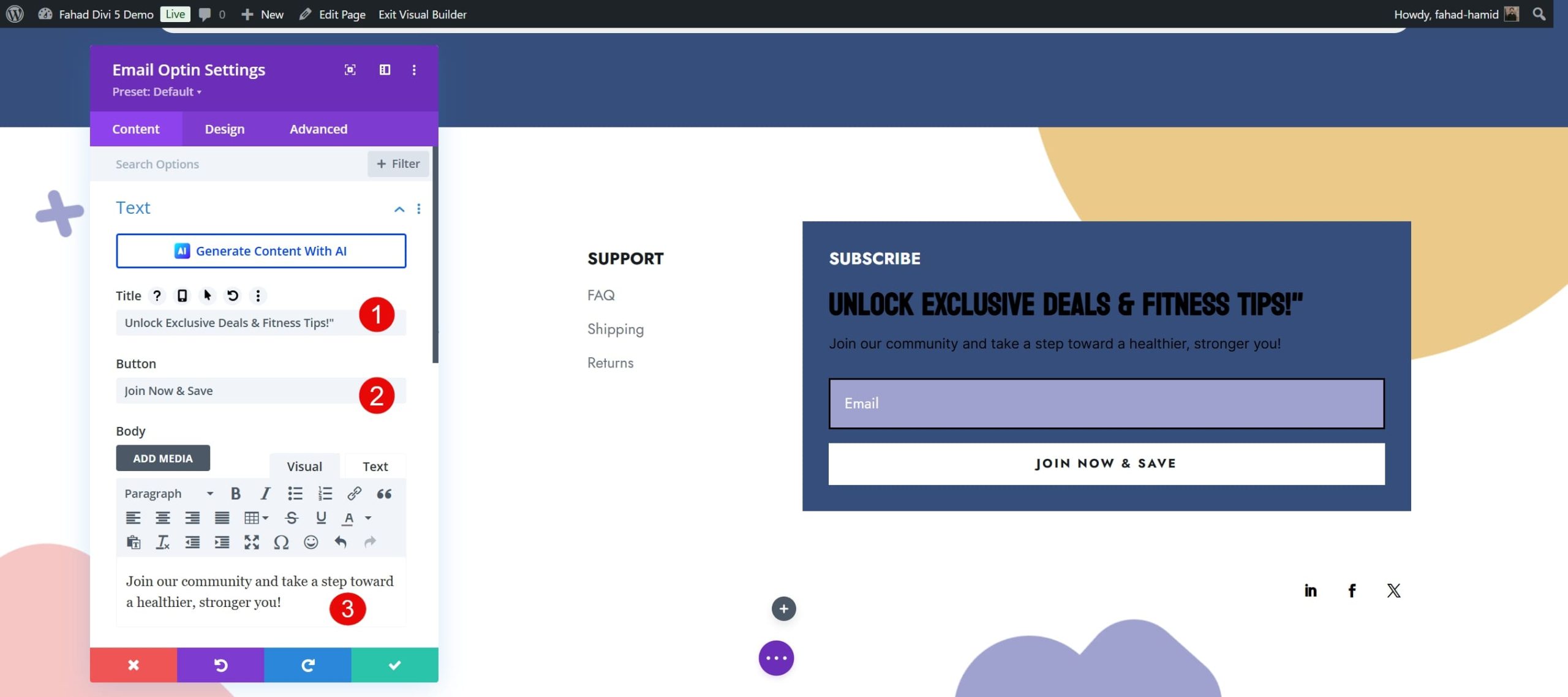
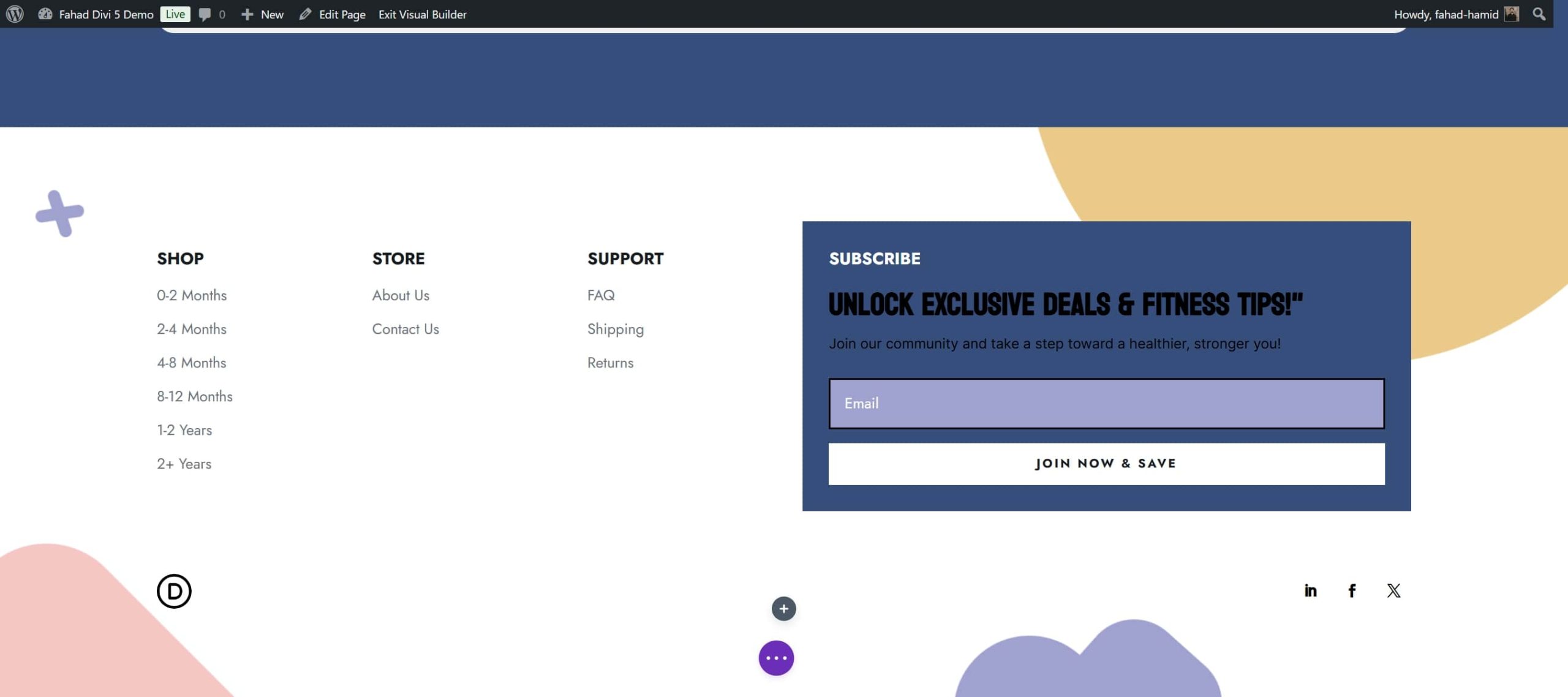
電子郵件行銷是保持客戶參與度和推動回頭客業務的最有效方法之一。透過 Divi,您可以輕鬆地將電子郵件選擇整合到您的 WooCommerce 商店頁面上,以捕獲潛在客戶並擴大您的郵件清單。電子郵件選擇加入模組可讓您輕鬆地將潛在客戶產生表單整合到您的 WooCommerce 商店頁面中。

Divi 還提供多個商店頁面預製佈局,整合了電子郵件選擇。因此,您可以輕鬆查看它們並進行必要的更改以匹配您的品牌。

增強商店頁面的其他工具
雖然 Divi 提供了設計和自訂 WooCommerce 商店頁面的全面解決方案,但還有一些其他工具可以幫助您優化效能並增強使用者體驗。這些外掛程式與 Divi 和 WooCommerce 無縫協作,提供高級功能,讓您的商店更上一層樓。以下是一些強烈推薦的工具供您考慮:
- EWWW 圖像優化器:在不影響品質的情況下減少圖像檔案大小,從而提高網站的效能和使用者體驗。當您將圖像上傳到網站時,EWWW 會自動壓縮圖像。
- RankMath:優化您的 WooCommerce 頁面以獲得更好的搜尋引擎可見度。此工具可協助您優化元標題、描述和關鍵字,以便在搜尋引擎結果中獲得更好的可見度。它還包括 WooCommerce 特定的架構標記,確保您的產品資料(如價格、可用性和評論)正確顯示在搜尋引擎結果中。
- WP-Rocket:透過優化效能相關因素來提高 WooCommerce 商店的載入速度。該工具可以優化您的資料庫,清理不必要的數據,並減少商店頁面載入所需的時間。
- Barn2 的 WooCommerce 產品表:此第三方外掛程式可讓您以表格格式顯示產品,這對於擁有大型產品目錄的商店或 B2B 商店特別有用,在這些商店中,客戶可能更喜歡快速概覽而不是瀏覽圖像網格。
為什麼 Divi 是自訂 WooCommerce 商店頁面的最佳選擇?
Divi 因其獨特的功能、靈活性和用戶友好的介面而成為客製化 WooCommerce 商店頁面的最佳選擇之一。以下是 Divi 成為絕佳選擇的五個關鍵原因:
1. 全面的 WooCommerce 模組
Divi 提供了一組強大的 WooCommerce 模組,可完全控制您的商店頁面設計,使其高度可自訂且適用於任何商店佈局。這些模組專為 WooCommerce 設計,包括產品清單、類別網格、新增至購物車按鈕、價格顯示和客戶評論等選項。

Divi 提供了超過 200 個 WooCommerce 模組,您可以在線上商店中動態使用它們。您可以突出顯示關鍵產品功能,包括號召性用語,並添加引人入勝的互動元素,例如懸停效果和動態過濾器。
2. 使用 Divi 主題產生器進行更改
與傳統的頁面建立器不同,Divi 主題建構器可讓您建立可套用於整個網站或特定頁面、類別甚至單一產品的自訂範本。此功能對於 WooCommerce 特別有用,因為它允許您在商店和產品頁面上設計統一的外觀。
主題產生器提供設計和自訂方面的靈活性,可讓您為 WooCommerce 頁面新增自訂頁首、頁尾和側邊欄。您還可以使用全域模組在多個頁面上進行快速更新,這對於應用配色方案、字體和徽標等品牌元素特別有用。

3. 內建行銷工具
Divi 提供一系列內建行銷工具,旨在幫助 WooCommerce 店主提高客戶參與度並推動轉換。 Divi Leads 是一項出色的功能,它允許您對不同的設計元素或模組執行分割測試(A/B 測試)。此功能使您能夠嘗試各種佈局、號召性用語和產品演示,以確定哪個版本性能最佳。
除了 Divi Tests 之外,Divi 還提供 Bloom 和 Monarch 等工具來支援您更廣泛的行銷策略。 Bloom 是一個電子郵件選擇加入插件,可讓您建立有針對性的彈出視窗、飛入視窗和內聯表單,以捕獲潛在客戶並擴大您的電子郵件清單。 Monarch 是 Divi 的社交分享工具,它在您的商店頁面上添加了社交媒體按鈕,讓客戶可以輕鬆地在 Facebook、Instagram 和 Twitter 等平台上分享產品。
4. Divi Quick Sites和Divi AI創建品牌商店頁面
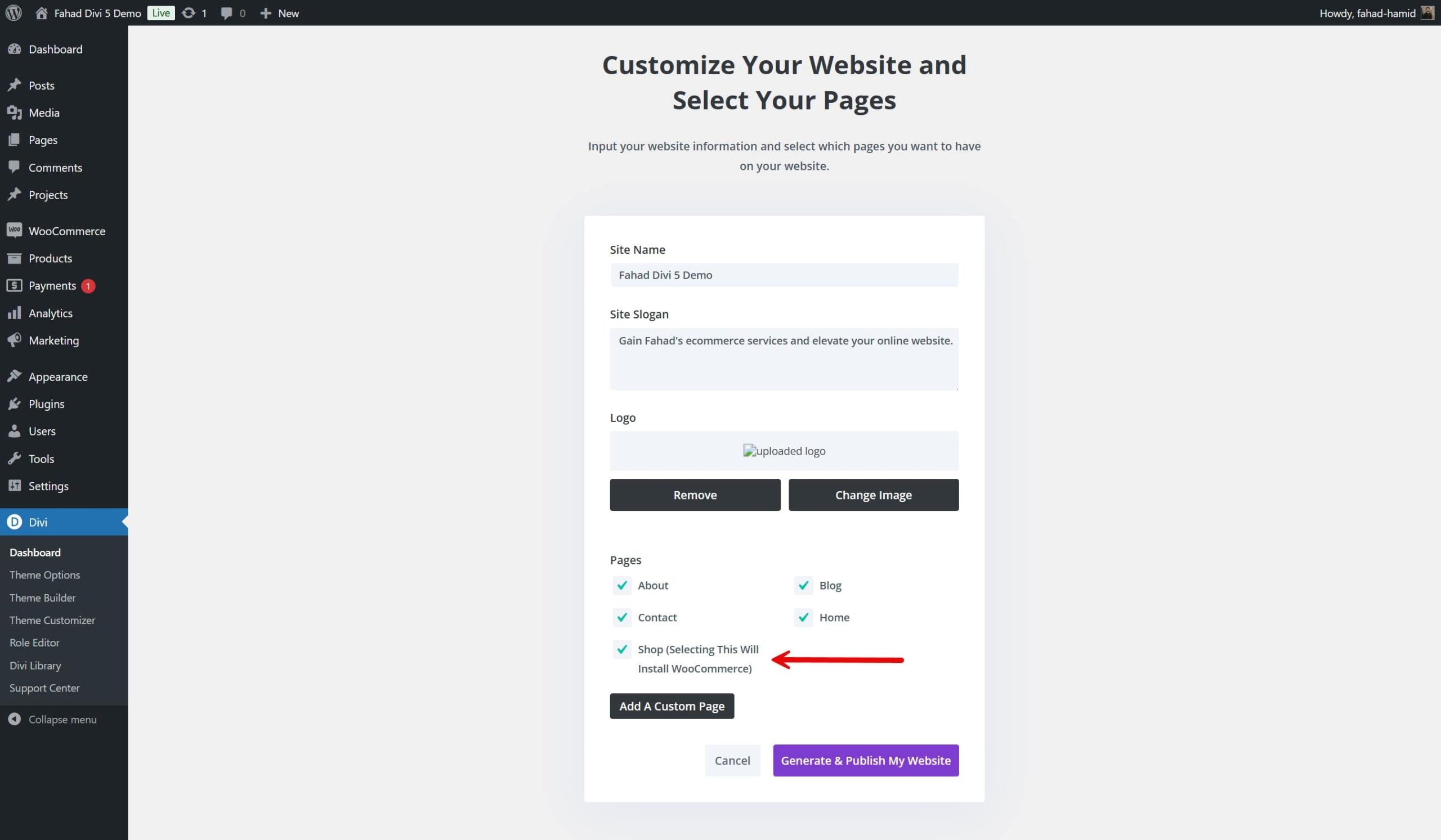
您想只需點擊幾下即可建立 WooCommerce 商店頁面嗎? Divi Quick Sites 隨時為您服務,因為它提供了各種特定於 WooCommerce 的入門網站,只需點擊幾下即可匯入和自訂這些網站。

使用 Quick Sites 的最大優點是它會自動在您的線上商店上安裝 WooCommerce。您所需要做的就是點擊商店選項,此功能將建立相關的頁面範本。

Divi AI 透過啟用人工智慧驅動的佈局產生來滿足您的特定要求,從而將客製化提升到一個新的水平。它可以透過輸入您的品牌顏色、風格偏好和商店頁面需求等詳細資訊來創建符合您願景的自訂佈局。

取得 Divi +WooCommerce
結論
自訂您的 WooCommerce 商店頁面是 2024 年競爭激烈的電子商務環境中脫穎而出的關鍵一步。這些方法可讓您優化佈局、改善導航並實施可推動轉換的功能。
想要建造和客製化精心設計的 WooCommerce 商店嗎?查看 Divi 並強化您的品牌。請隨意探索我們精選的外掛和工具,這些外掛程式和工具可能對您的商店頁面有價值。
| 工具 | 起拍價 | 免費選項 | ||
|---|---|---|---|---|
| 1 | 迪維 | 每年 89 美元 | 訪問 | |
| 2 | 電子萬維網 | 每月 7 美元 | 訪問 | |
| 3 | 排名數學 | 每年 78.96 美元 | ️ | 訪問 |
| 4 | WP-火箭 | 每年 59 美元 | 訪問 | |
| 5 | Barn2 的 WooCommerce 產品表 | 每年 99 美元(每個站點) | 訪問 |
開始使用 Divi
