如何製作免費的 Elementor 聯繫表(簡單方法)
已發表: 2020-09-16您想創建免費的 Elementor 聯繫表嗎? 即使訪問者不知道您的電子郵件地址,聯繫表也能讓他們與他們取得聯繫。
在本教程中,我們將向您展示將聯繫表單添加到 Elementor 頁面的最佳方法。 此選項適用於所有版本的 Elementor,而且完全“無代碼”!
立即創建您的 Elementor 聯繫表
如何設置 Elementor 聯繫表?
設置 Elementor 聯繫表單的最簡單方法是使用 WPForms 插件。
WPForms 是 WordPress 最好的表單構建器。 它非常適合 Elementor 網站,因為它與 Elementor 頁面構建器完美集成。
這意味著您只需點擊幾下即可創建 Elementor 的“聯繫我們”頁面。

要使用 Elementor 添加聯繫表單,您可以使用免費的 WPForms 插件,或升級到付費版本以獲得更多功能!
WPForms 表單構建器插件的 Pro 版可讓您:
- 為 Stripe 和 PayPal 安裝支付插件
- 使用條件邏輯創建動態變化的表單
- 製作多步驟表格
- 製作無干擾的登錄頁面
- 設置多個表單通知電子郵件
- 從聯繫表單提交中獲取短信通知
- 創建 Mailchimp 表單以獲取電子郵件訂閱者
- 將表單條目發送到 CRM
- 使用秘密表單令牌阻止聯繫表單垃圾郵件,這是我們很棒的反垃圾郵件功能
- 和更多!
如果您想確切地知道在每個版本中會得到什麼,您可以了解 WPForms Lite 與 Pro 之間的區別。
現在,讓我們繼續了解使用 WPForms 和 Elementor 創建聯繫表單的過程。
如何製作免費的 Elementor 聯繫表
本教程將向您展示如何使用 WPForms Lite 或 Pro 創建 Elementor 表單。 以下是我們將要完成的步驟:
- 安裝 WPForms 插件
- 製作您的 Elementor 聯繫表
- 設置 Elementor 表單通知
- 設置 Elementor 表單確認消息
- 創建您的 Elementor 聯繫我們頁面
- 發布您的 Elementor 聯繫我們頁面
讓我們先設置插件。
第 1 步:安裝 WPForms 插件
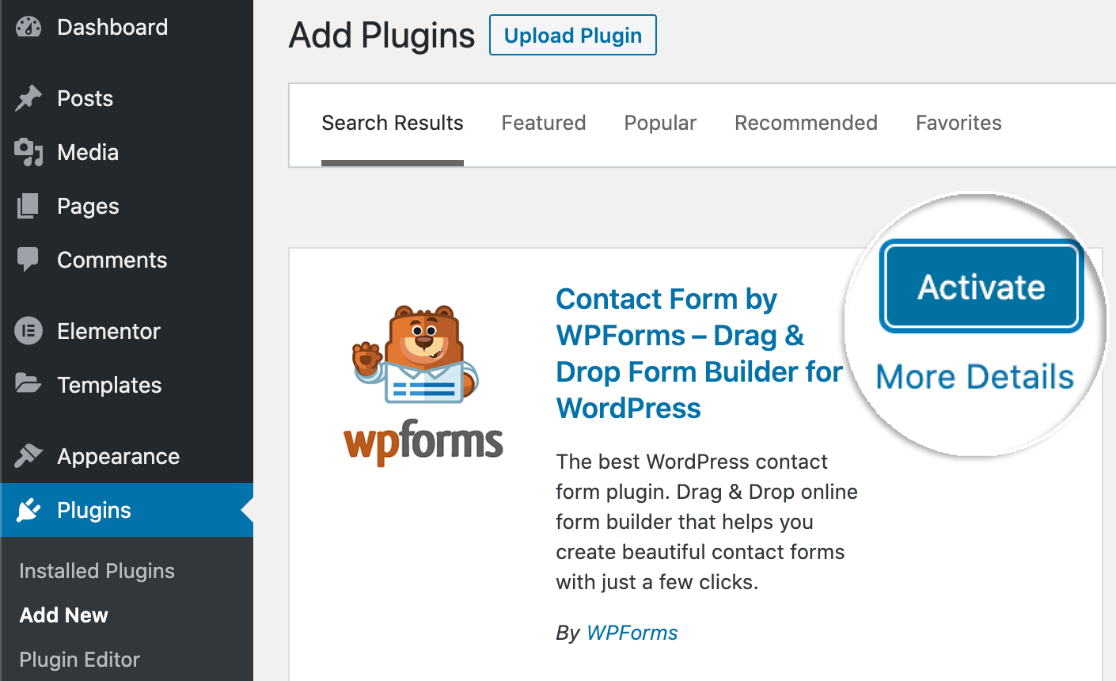
您要做的第一件事是安裝 WPForms 插件。 如果您需要這方面的幫助,請查看有關如何安裝 WordPress 插件的簡單教程。
現在 WPForms 已安裝,請務必單擊“激活”按鈕。 如果您使用的是 WPForms Lite,則可以單擊插件頁面上的“激活”以啟動。

如果已經安裝了 Elementor 頁面構建器,您就可以製作第一個聯繫表格(不到 5 分鐘!)。
第 2 步:製作您的 Elementor 聯繫表
簡單聯繫表單模板包含您從網站獲取消息所需的所有字段。 如果需要,您可以在用戶友好的表單構建器中添加額外的功能,如下拉菜單和復選框。
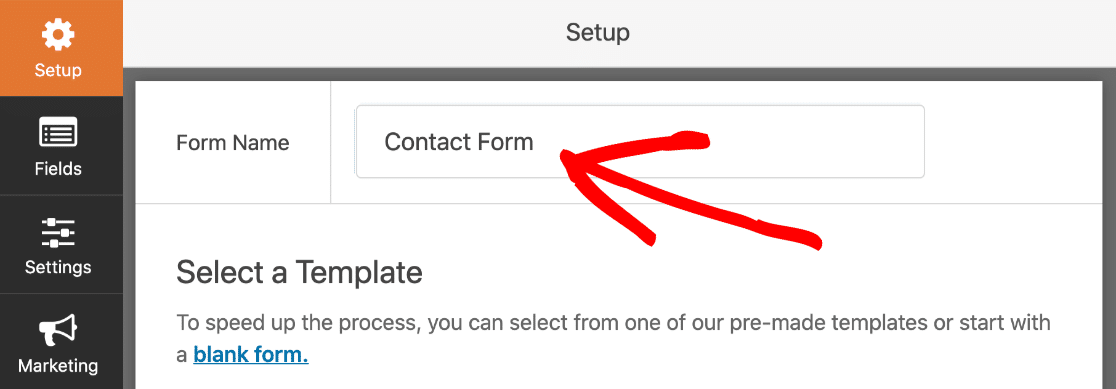
首先,在 WPForms 設置屏幕中,在頂部輸入表單名稱。

向下滾動一點,您將看到表單模板。
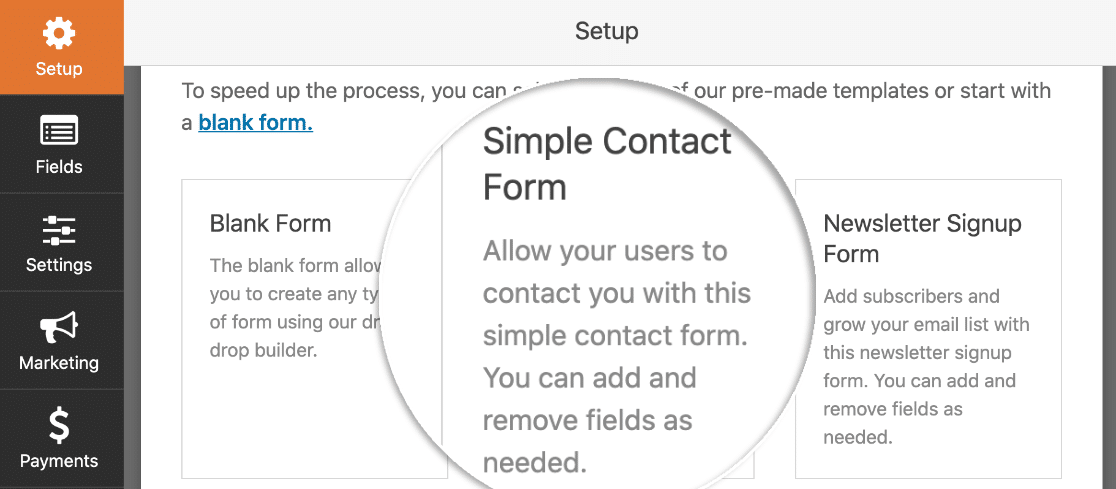
如果您有 WPForms Lite,您將有一些模板可供選擇以開始使用。 如果您想向您的網站添加 100 多個額外的表單模板,請升級到 Pro!
現在,讓我們使用Simple Contact Form模板。 單擊它以在瀏覽器中打開它。

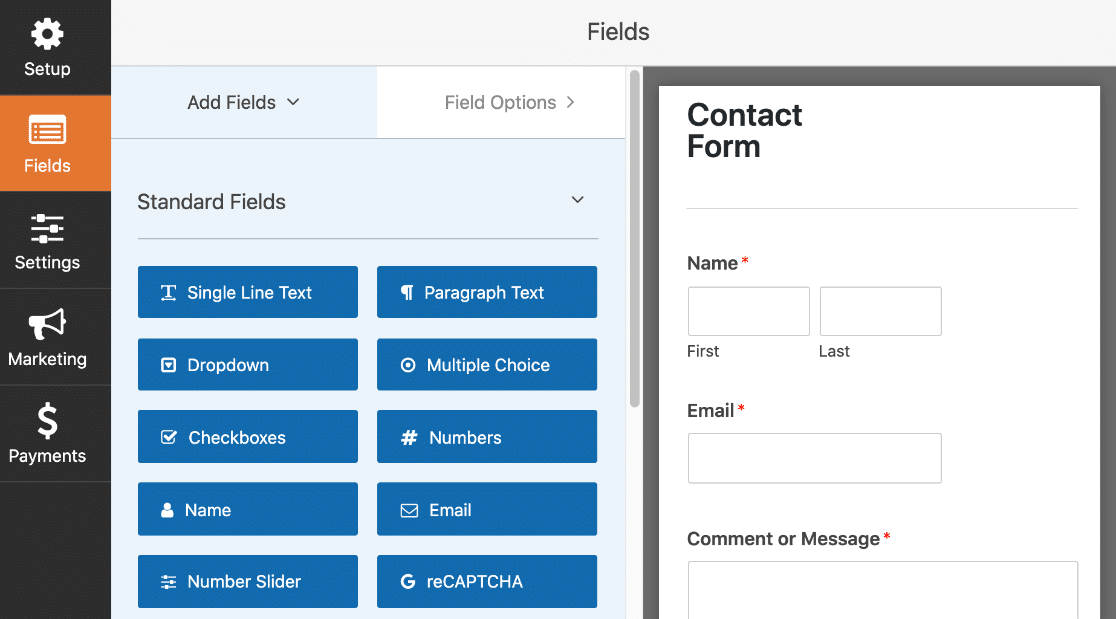
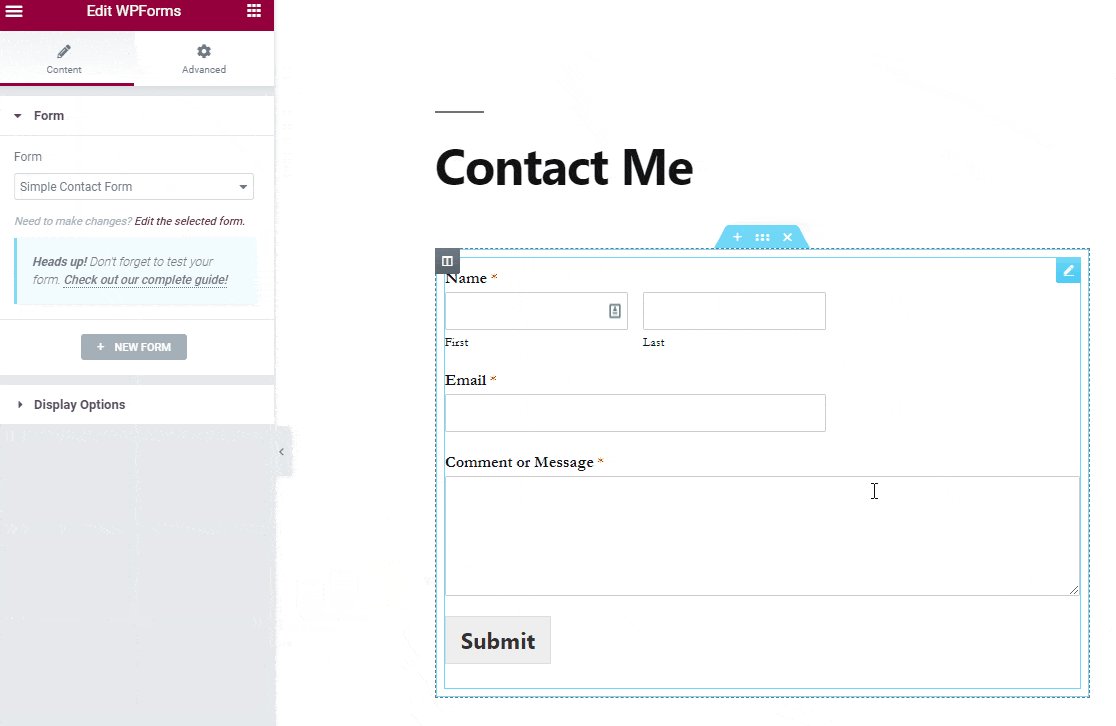
現在您已經選擇了一個模板,WPForms 構建器將打開。
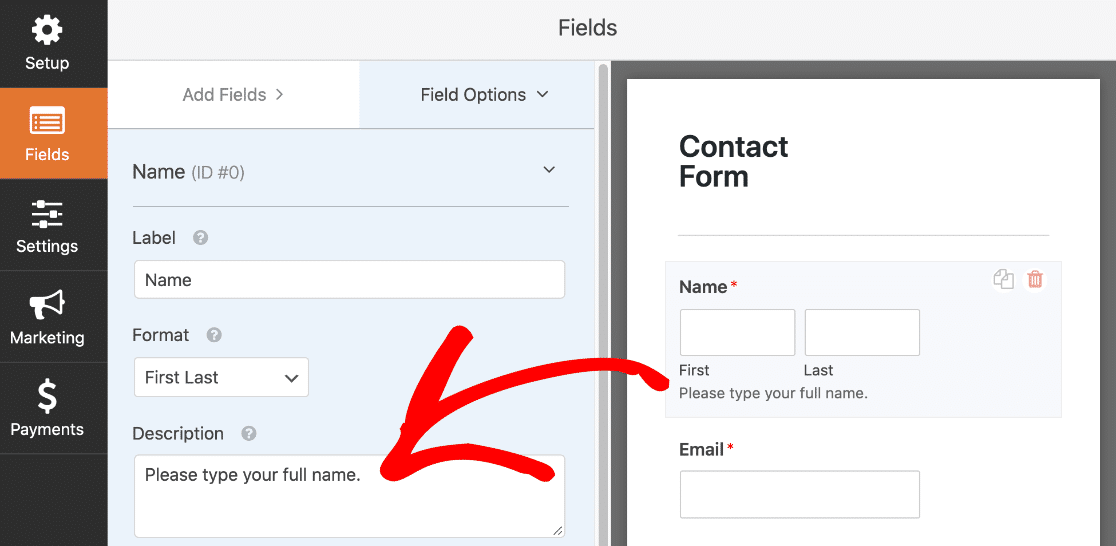
WPForms 用戶界面旨在讓任何人都非常容易使用。 在左側,您可以看到可添加到聯繫表單的所有字段。 在右側,您可以看到表單的實時預覽。

如果您想自定義模板,只需將左側面板中的任何表單字段拖到右側的表單中即可。 您可以添加下拉列表、多項選擇題等。
您還可以上下拖動字段以在表單上移動它們。
如果要打開字段設置,請在構建器中單擊該字段一次。 當您查看左側面板時,您將看到表單預覽旁邊的設置。

繼續並單擊每個字段以按照您想要的方式進行設置。 完成後,單擊頂部的保存。
第 3 步:設置 Elementor 表單通知
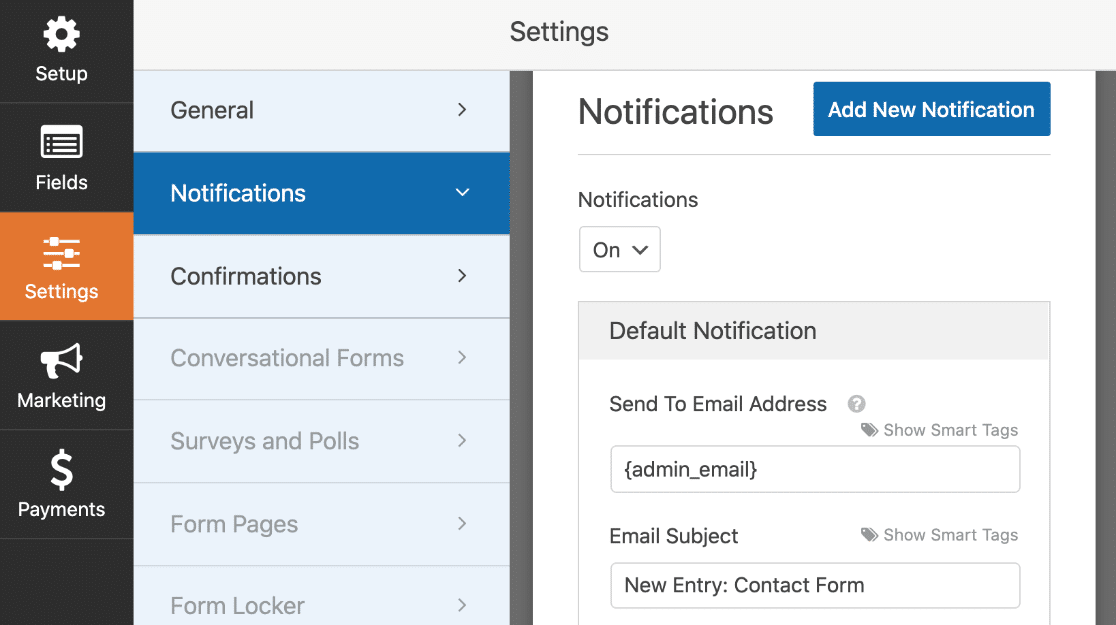
現在讓我們檢查提交表單時將發送的消息。 在表單生成器中,單擊設置,然後單擊左側的通知菜單項。
在右側,您可以看到提交表單時將發送給您的通知電子郵件。 如果需要,您可以在此處自定義電子郵件。

您是否注意到電子郵件將發送到{admin_email} ? 這是 WordPress 中管理員電子郵件地址的佔位符。

您可以刪除{admin_email}並在此處輸入您的企業電子郵件地址,或者在 WordPress 中更改管理員電子郵件地址(如果有誤)。
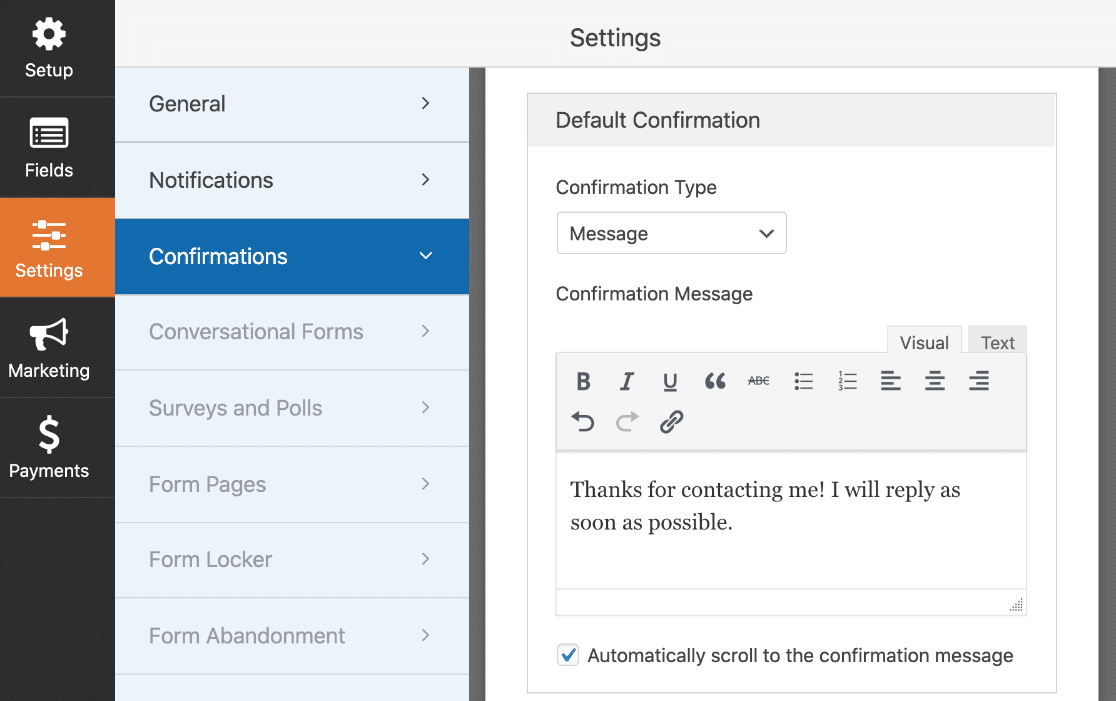
步驟 4:設置 Elementor 表單確認消息
接下來,點擊確認。 在此屏幕上,我們可以自定義提交表單時顯示在前端的消息。
這是可選的,因此如果您對它感到滿意,可以保留默認消息。

就是這樣! 是時候點擊頂部的保存按鈕了。 您可以通過單擊表單構建器窗口右上角的X來關閉表單構建器。
很好! 您的 Elementor 表單已準備就緒,我們只需要一個放置它的地方。
第 5 步:創建您的 Elementor 聯繫我們頁面
在這一步中,我們將為您的 Elementor 網站構建一個自定義的“聯繫我們”頁面。
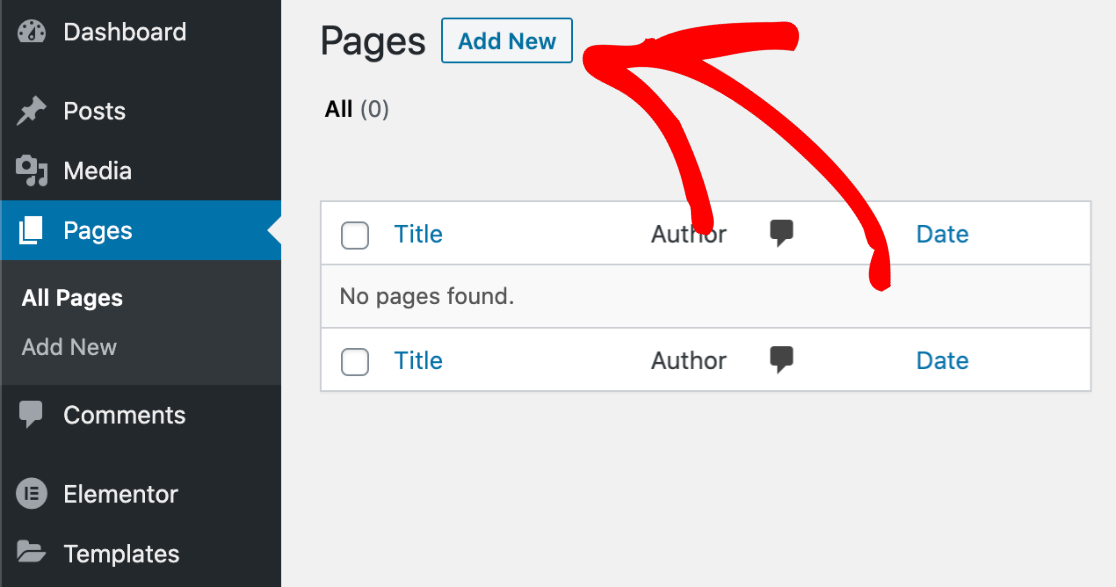
在 WordPress 儀表板中,單擊頁面,然後單擊添加新按鈕。

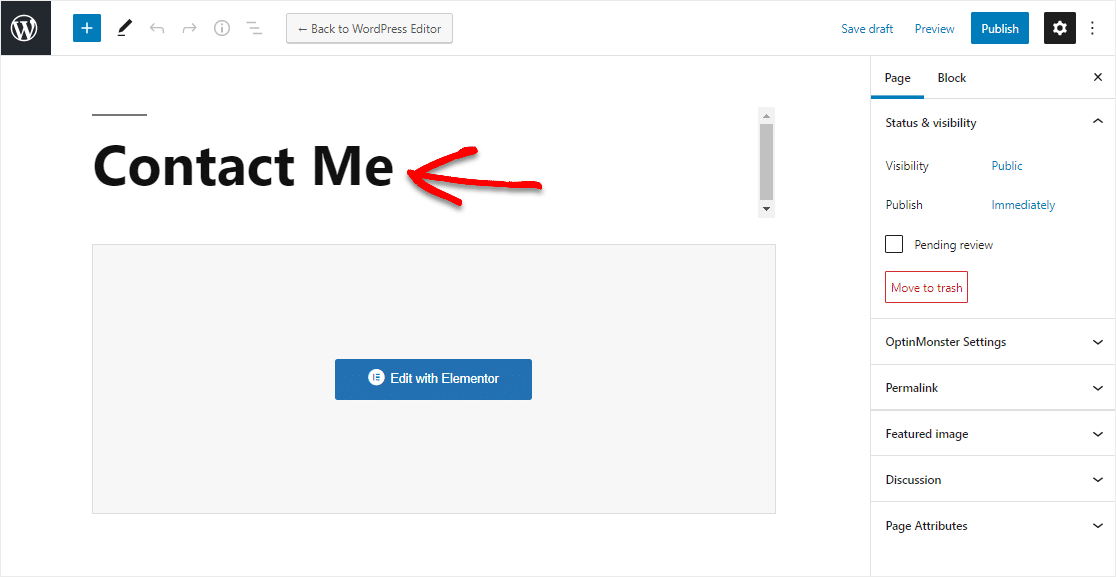
繼續並在頂部輸入您的標題。

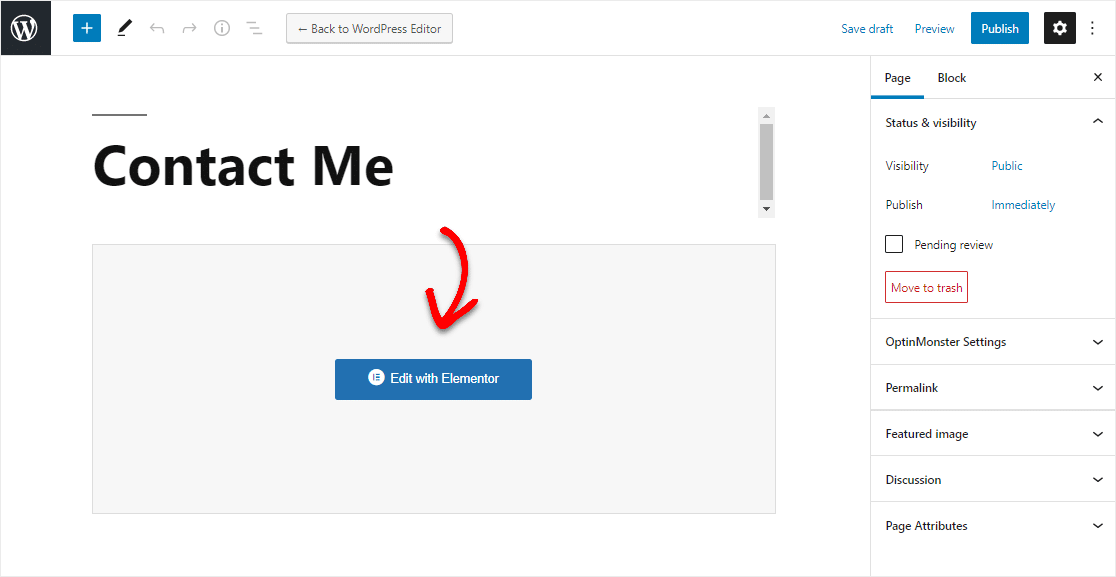
現在讓我們切換到 Elementor。 單擊屏幕頂部的藍色Edit with Elementor按鈕。

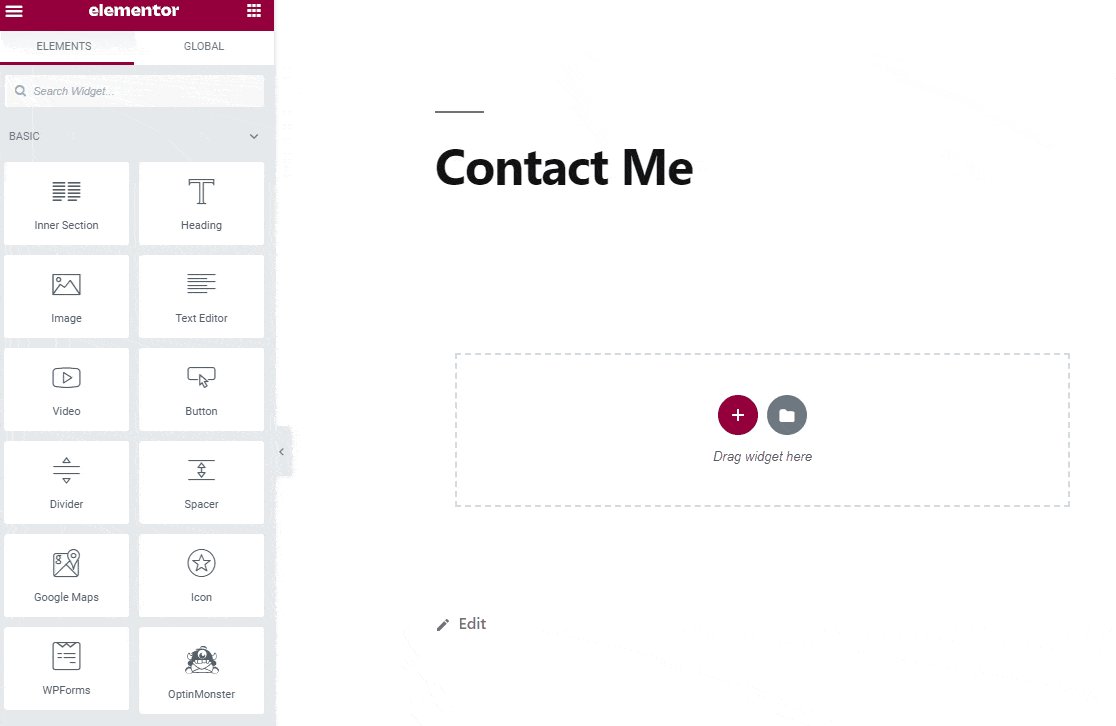
等待幾秒鐘,讓 Elementor 在您的瀏覽器中加載。
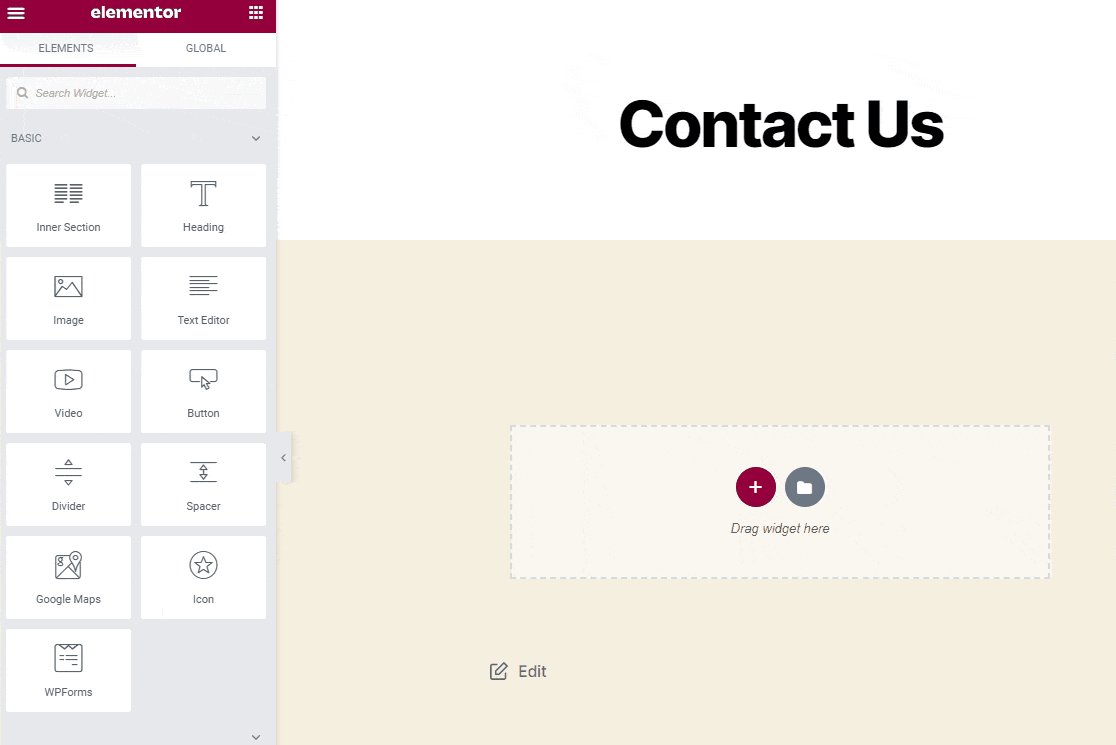
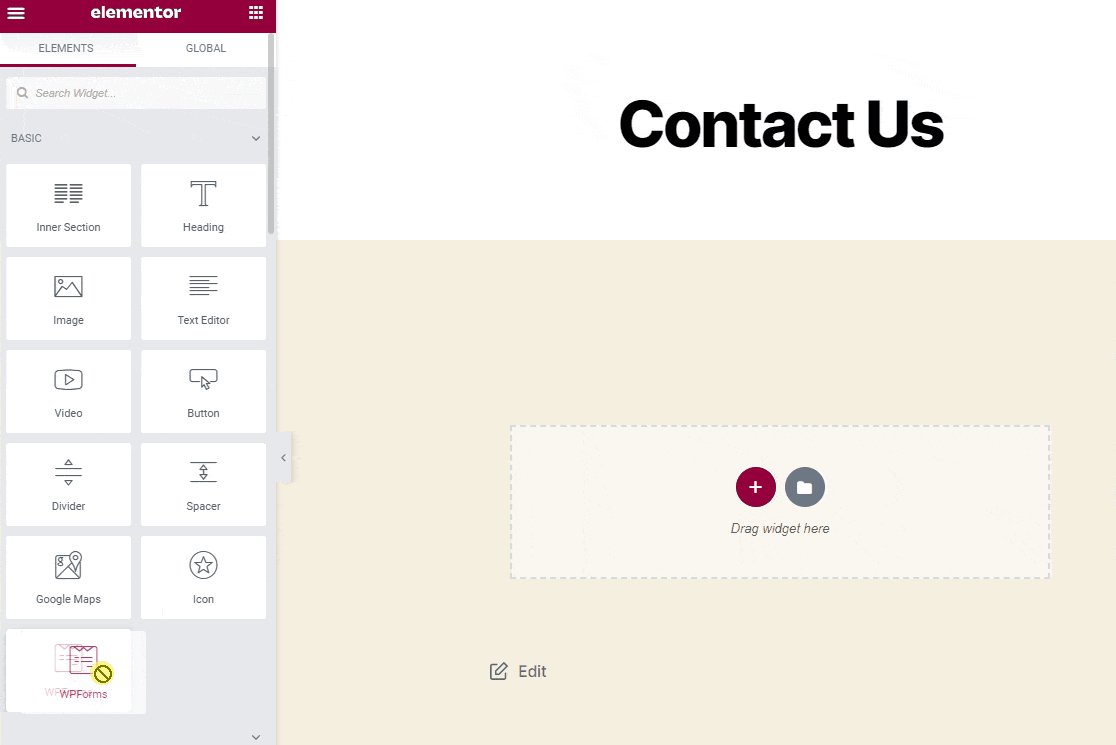
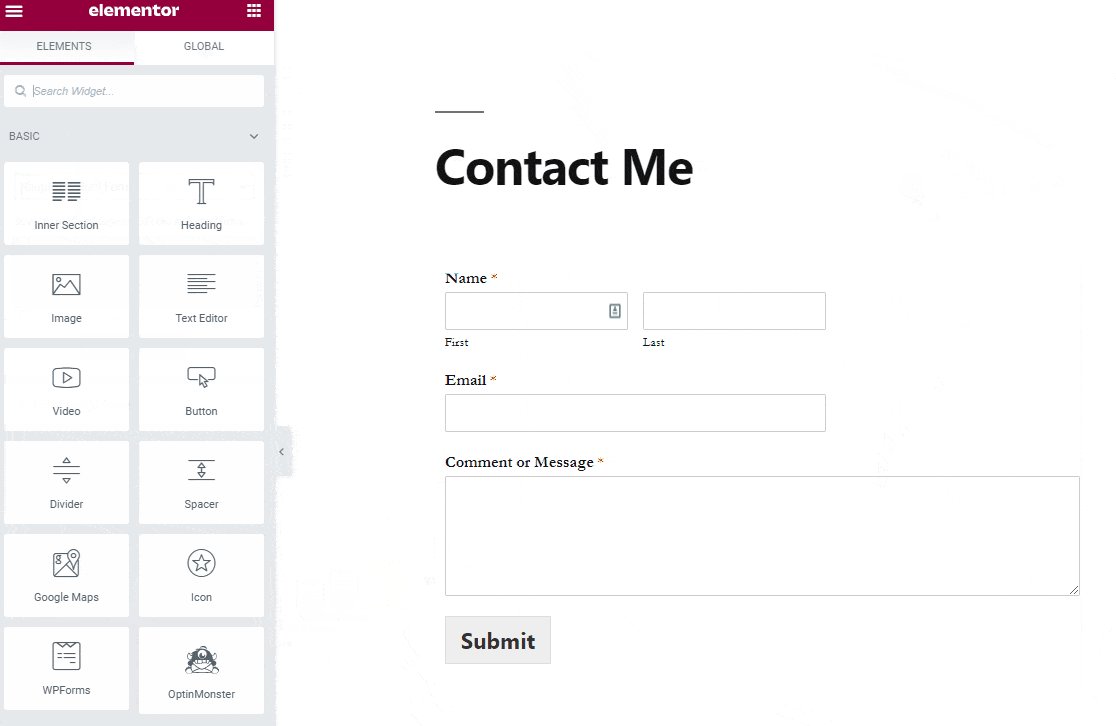
在左側,您會看到可以添加到頁面的不同元素。 在Basic部分,您將看到一個標記為WPForms的圖標。
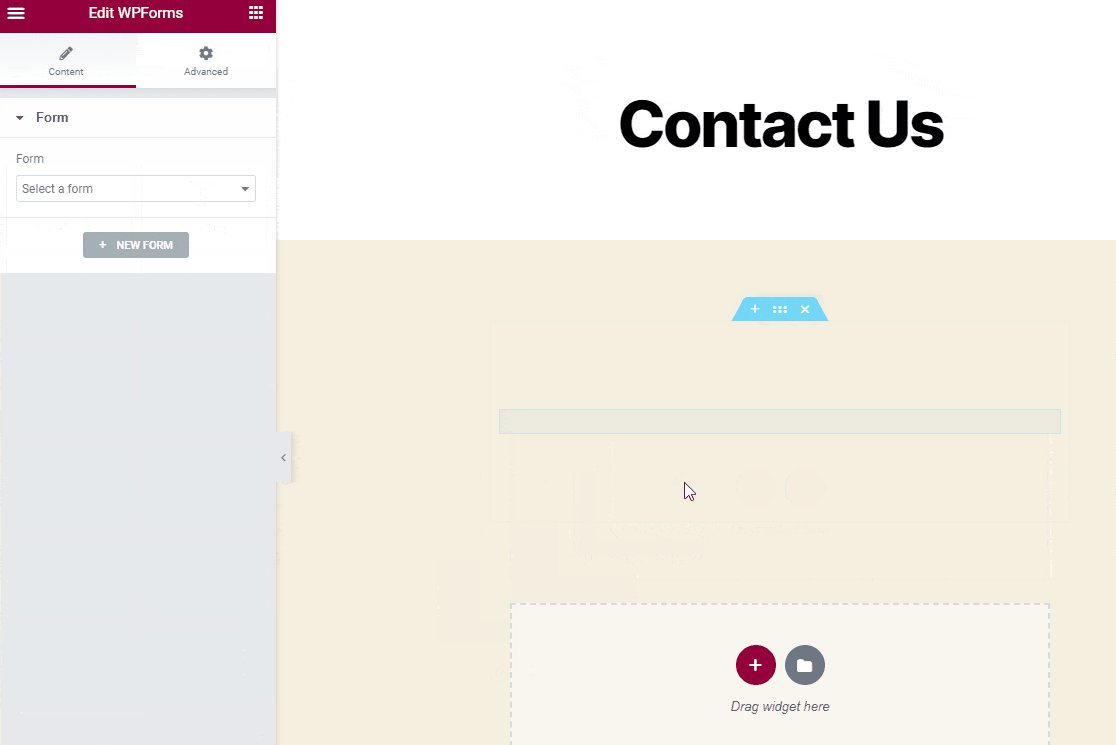
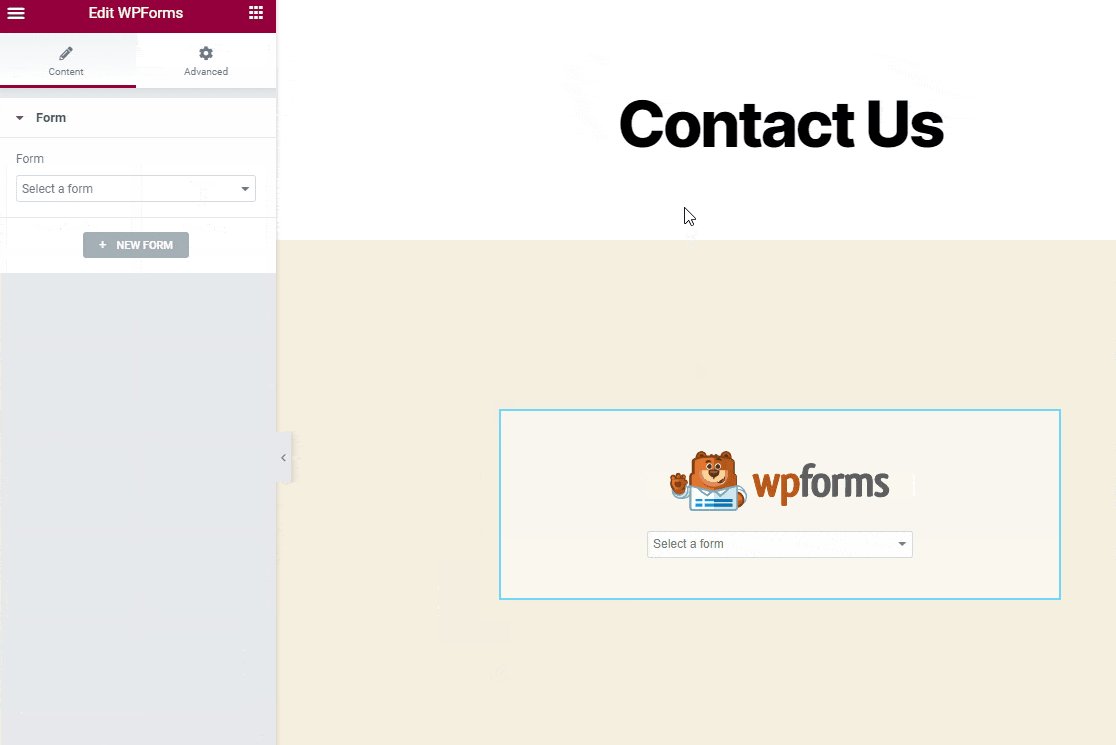
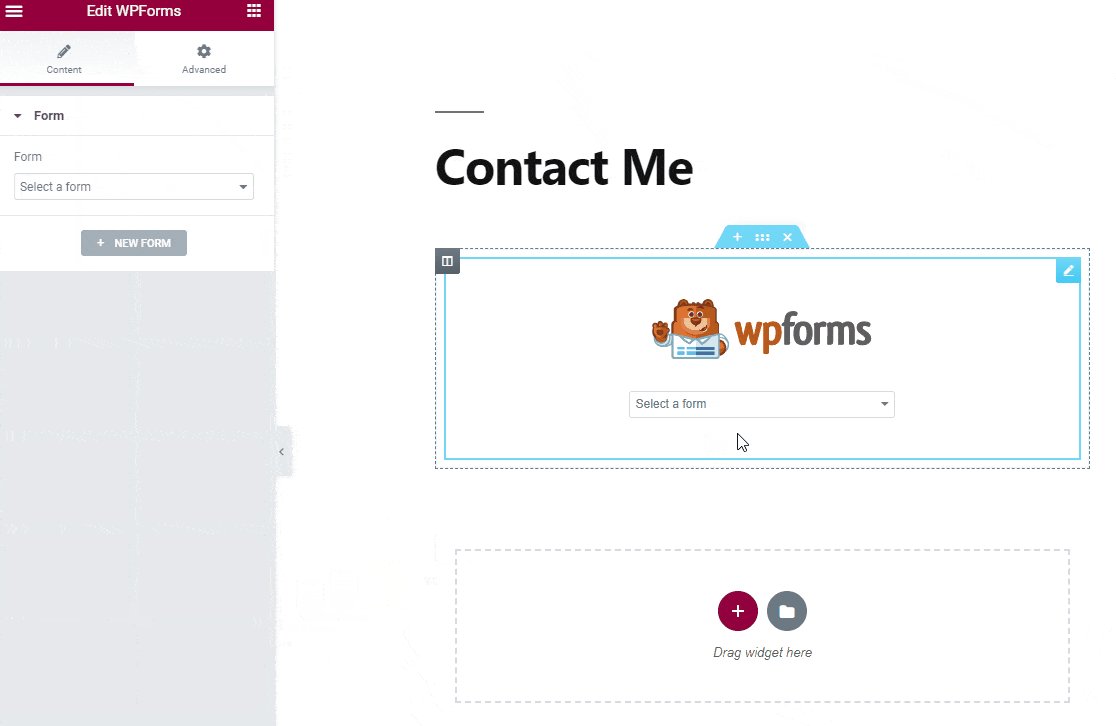
繼續並將其拖到您的頁面上,然後單擊下拉列表以選擇您剛剛創建的表單。

很好! 我們已經使用表單構建器完成了。 我們現在需要做的就是發布聯繫人頁面。
第 6 步:發布您的 Elementor 聯繫我們頁面
您想知道如何使用 Elementor 添加聯繫表單頁面嗎?
這很簡單:您可以以與在 Elementor 中發布常規頁面完全相同的方式發布您的聯繫人頁面。
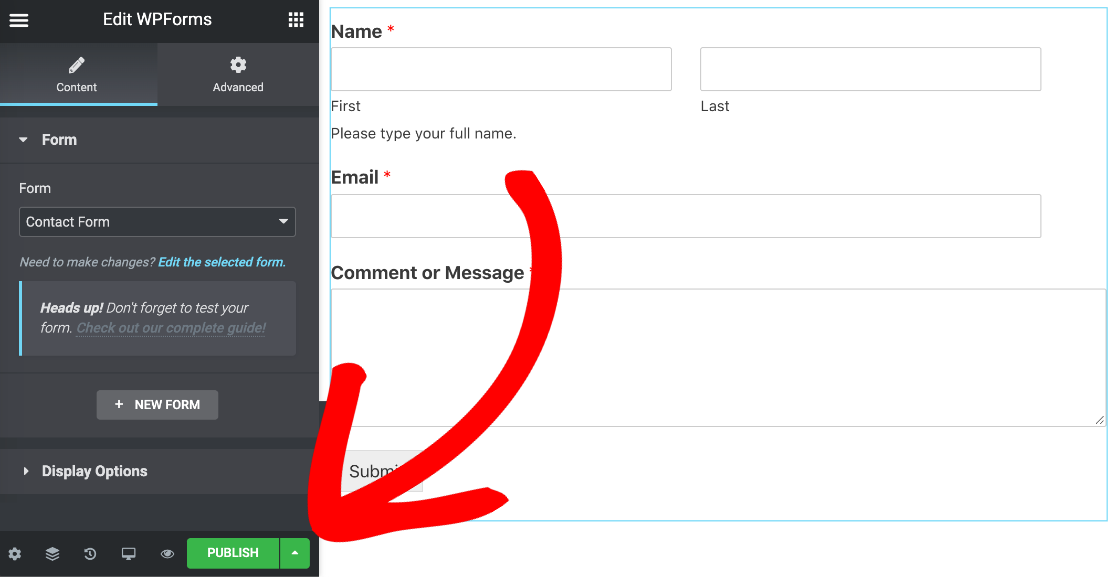
您需要做的就是單擊底部的綠色發布按鈕。

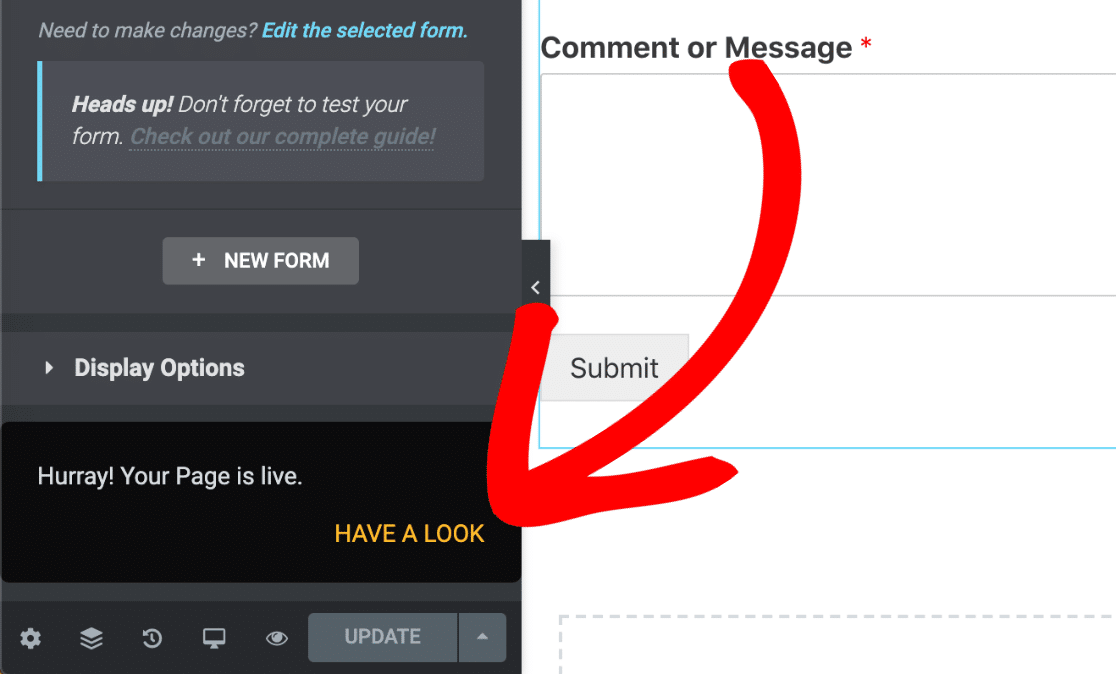
最後,單擊查看以在您的網站上查看您的聯繫表格。

就是這樣! 您的 Elementor 聯繫我們頁面已上線,隨時可以收到回复。

自定義您的 Elementor 聯繫表格
因此,既然您了解了 WPForms 所擁有的令人敬畏的 Elementor 小部件的所有信息,您可以查看該插件可以做的其他一些事情來幫助您的網站表單。
如果您想自定義表單,WPForms 可讓您使用 CSS 輕鬆更改文本顏色、排版和背景顏色。
如果您想了解更多信息,請查看這些關於聯繫表單設計和样式的文章:
- 如何在 Elementor 中創建自定義 WordPress 佈局
- 如何製作出色的聯繫我們頁面
- 如何自定義 WPForms 中的提交按鈕
就是這樣! 現在您知道如何以簡單的方式製作 Elementor 聯繫表格。
接下來,探索 WPForms Pro 中的功能以了解如何製作高級表單,例如:
- 帶 Stripe 集成的付款表格
- 文件上傳表格
- 帶有數字簽名字段的在線合同。
立即創建您的 Elementor 聯繫表
修復 Elementor 聯繫表通知電子郵件
您在通過電子郵件接收 Elementor 聯繫表單提交時遇到問題嗎? 解決此問題很容易,因此您始終可以收到電子郵件通知。
查看本指南以修復不發送電子郵件的 Elementor 聯繫表格。
不要忘記! 現在您已經製作了一個 Elementor 表單,您還需要製作一個連接到您最喜歡的電子郵件營銷服務的表單。 您可以在 WPForms Pro 中輕鬆做到這一點,它帶有以下插件:
- 滴
- 郵遞員
- 常聯繫
- 韋伯
- 和更多。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 聯繫表單插件。 WPForms Pro 包含大量高級插件並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
