如何在任何網站上嵌入表單(不僅僅是 WordPress!)
已發表: 2022-03-24想要在非 WordPress 網站上嵌入表單? 使用強大的表格,您可以通過三個簡單的步驟來完成。

自定義 WordPress 網站時,您可以使用直觀的工具輕鬆添加高級功能。 借助 Formidable Forms 等表單構建器插件,您甚至可以使用塊編輯器嵌入在線表單。 但是,您可能很難將此功能轉移到非 WordPress 網站。
幸運的是,您可以使用我們的插件在任何網站上嵌入表單,無論它是否是 WordPress 頁面。 您只需複制 API 表單腳本並將其粘貼到您網站的 HTML 中。 通過這樣做,您可以避免在另一個內容管理系統 (CMS) 上創建全新的聯繫人或註冊表單的麻煩。
在這篇文章中,我們將討論為什麼您可能希望在網站上嵌入表單。 然後,我們將向您展示如何使用我們的 API Webhooks 插件在非 WordPress 網站上嵌入表單。 讓我們開始吧!
為什麼要在非 WordPress 網站上嵌入表單?
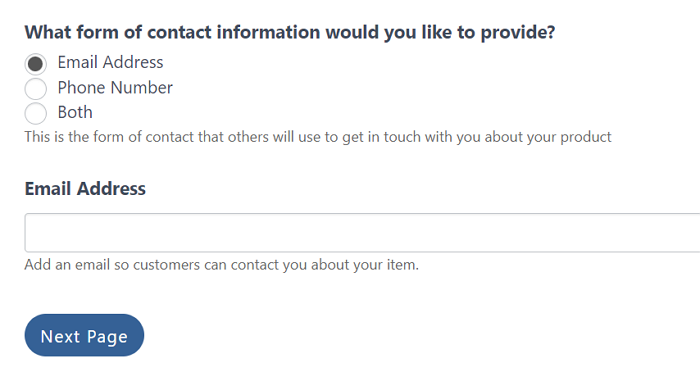
當您在網站中嵌入表單時,您可以邀請訪問者以特定方式與您的內容進行交互。 最常見的示例是聯繫表單嵌入代碼。 如果您在網站中嵌入電子郵件表單,它使用戶能夠發送個性化查詢。

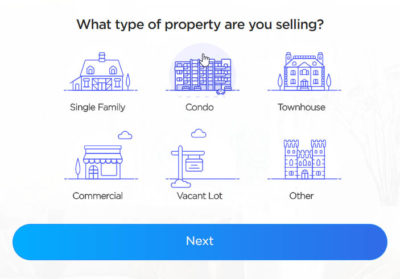
您幾乎可以在任何網站上看到聯繫表格,但這些不是您可以創建的唯一類型。 一個靈活的表單插件將使您能夠設計在線調查、民意調查和測驗。 使用正確的表單模板,您甚至可以計劃活動並組織在線註冊或創建列表。

此外,如果您希望向您的網站添加交互式元素,表單可能是一個有效的選擇。 您可以嵌入電子郵件表單來吸引在線用戶,而不是使用無法訪問的網頁。 這個簡單的功能可以幫助您捕獲新的潛在客戶並收集回頭客的反饋。
簡而言之,訪問者往往更喜歡允許他們通過簡單表格取得聯繫的網站。 更好的是,您可以通過有效的表單設計提高用戶參與度並留住訪問者。
如何在非 WordPress 網站上嵌入表單
既然您知道表單如何使您受益,那麼讓我們討論如何嵌入網站。 使用我們的強大表單插件,創建這些元素很簡單。 使用拖放定制器和預先設計的模板,您可以快速設計滿足您需求的表單。
但是,由於它是 WordPress 插件,因此 Formidable Forms 不能直接在非 WordPress 網站上嵌入表單。 幸運的是,可以在不同的站點上添加一個強大的表單。 通過這樣做,您可以擴展此插件的功能以在任何網站中嵌入表單。
第 1 步:註冊 Formidable Forms Pro
要開始使用,您需要訪問 Formidable Forms 高級計劃。 Business 和 Elite 計劃都帶有 API Webhooks 插件。 這將使您能夠將數據發送到另一個網站並最終嵌入表單。
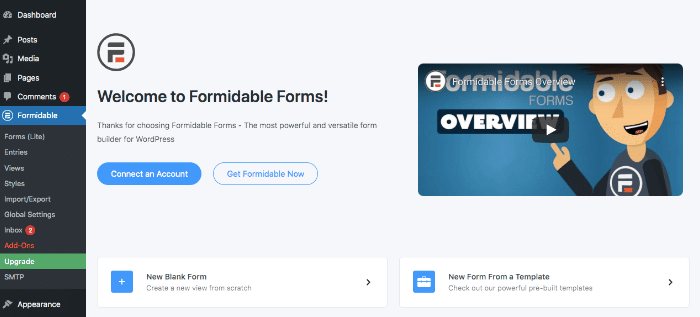
要訪問它,請轉到您的 WordPress 儀表板並安裝 Formidable Forms Lite。 激活插件後,您將看到升級頁面。

如果您已經購買了商業計劃,請單擊“連接帳戶”並登錄。否則,請選擇“立即獲取強大”並從計劃升級列表中進行選擇。
購買計劃後,您將能夠下載並安裝 Formidable Forms Pro。 最後,在常規設置中輸入您的許可證密鑰以開始使用高級功能。
第 2 步:在 WordPress 網站上插入表單
即使您想在非 WordPress 網站上嵌入表單,您也需要先在 WordPress 中創建一個表單。 使用強大的表單,您可以使用預先設計的模板,也可以根據需要拖放某些功能來自定義空白表單。
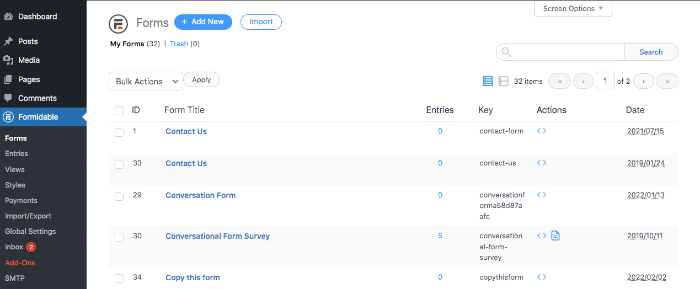
創建表單後,它將在您的 WordPress 儀表板中的強大 → 表單下列出。 在這裡,您將能夠預覽、編輯或刪除它們。

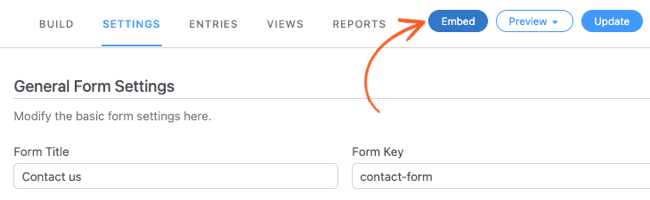
在上面的屏幕上,單擊要嵌入 WordPress 網站的表單。 然後選擇嵌入。

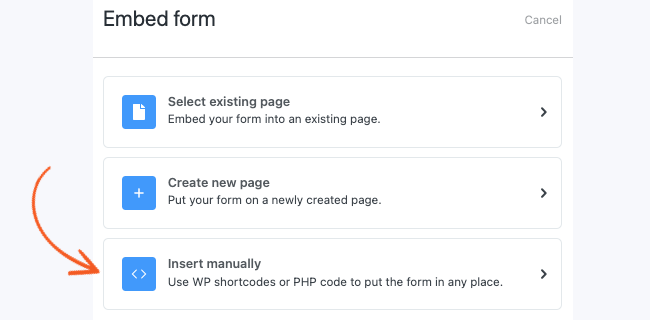
這將為您提供放置表單的選項列表。 您可以單擊選擇現有頁面或創建新頁面以自定義其在 WordPress 網站上的位置:


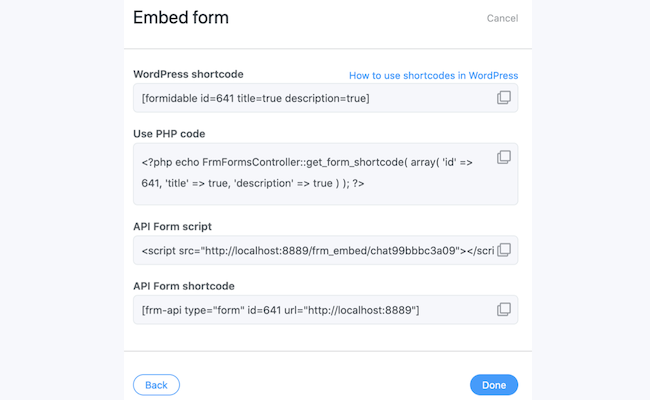
要將表單嵌入非 WordPress 網站,請選擇手動插入。 然後復制API Form Script下的信息。

第 3 步:將 API 表單腳本粘貼到另一個網站的 HTML 中
接下來,導航到您的非 WordPress 網站。 根據您的 CMS,將有不同的方法來編輯您網站的 HTML。 Squarespace 和 Wix 等網站建設者對此過程有自己的步驟,因此請務必查看您的 CMS 的官方文檔以獲取說明。
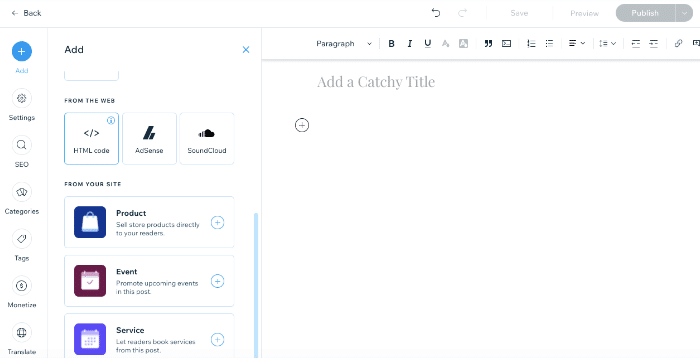
對於本教程,我們將使用 Wix。 與 WordPress 類似,您可以將 HTML 代碼添加到帶有塊的博客文章中。

然後,將您之前複製的 API 表單腳本粘貼到新的 HTML 塊中。 您還需要添加此 HTML 代碼片段:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
只需將代碼複製並粘貼到您網站的 HTML 中即可。 上面的示例將包括託管表單的 URL 以及表單鍵。
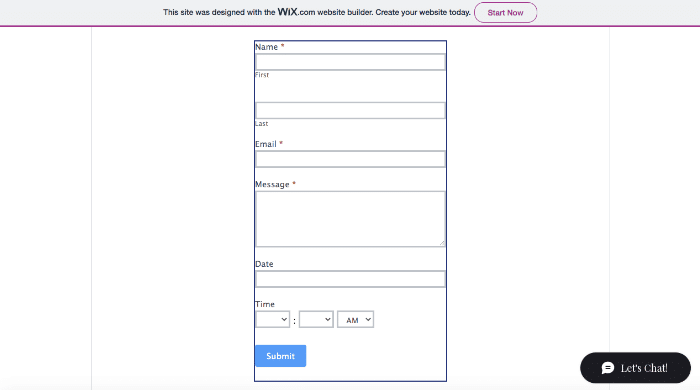
編輯完聯繫表單嵌入代碼後,發布頁面。 然後訪問您網站上發布的版本,查看表單是否正確導入。
現在您應該在您的 WordPress 網站和不同的 CMS 上都有一個功能表單!

嵌入表單結論
Web 表單是任何商業網站必不可少的工具。 他們可以幫助捕捉潛在客戶並提高訪客參與度。 借助 Formidable Forms 等表單構建插件,您可以輕鬆地將表單嵌入 WordPress 網站的任何位置。 然後,您可以使用其 API 表單腳本將此功能轉移到非 WordPress 站點。
要查看,您可以按照以下三個步驟在任何網站上嵌入表單:
- 註冊強大的表格專業版。
- 在 WordPress 網站上插入表單。
- 將 API 表單腳本粘貼到另一個網站的 HTML 中。
使用我們的強大表單插件,您可以創建各種表單類型並將它們嵌入任何網站。 查看我們訪問 API Webhooks 插件的計劃!
開始製作表格

 對話式營銷:更好的客戶服務快速指南
對話式營銷:更好的客戶服務快速指南 如何在頁腳中添加 WordPress 聯繫表格
如何在頁腳中添加 WordPress 聯繫表格 WordPress 中漂亮的聯繫表單設計(附示例)
WordPress 中漂亮的聯繫表單設計(附示例)