如何在您的網站上嵌入表單(3 種方式)
已發表: 2022-09-01您想在您的網站上嵌入表格嗎? 無論是簡單的聯繫表格還是客戶調查,表格都增加了功能。 有無數種使用它們的方法。
在這篇文章中,我們整理了一個分步指南,向您展示在您的 WordPress 網站上嵌入表單的最簡單方法。
立即創建您的 WordPress 表單
如何向我的網站添加可填寫表格?
您可以使用 WPForms 插件在您的網站上嵌入表單,這是最簡單、最快捷的方式。 它有 3 種不同的方法可以在您的網站上嵌入可填寫的表單。 我們將在這篇文章中向您介紹這些內容。
如何在您的網站上嵌入表格
我們將向您展示在 WordPress 中輕鬆發布表單的 3 種不同方法。
在本文中
- 如何向我的網站添加可填寫表格?
- 第 1 步:安裝 WPForms 插件
- 第 2 步:創建表單
- 第 3 步:嵌入您的表單
- 使用 WPForms 嵌入按鈕
- 使用 WordPress 塊編輯器
- 使用簡碼嵌入
- 第 4 步:發布您的表單
讓我們開始吧。
第 1 步:安裝 WPForms 插件

WPForms 允許您創建自己的表單或從 400 多個模板中進行選擇,並且它們非常容易嵌入到您的 WordPress 網站中。 首先,下載 WPForms 插件。
下載插件後,您需要將其上傳到您的網站。 如果您不確定如何操作,這個安裝 WordPress 插件的初學者指南可以引導您完成整個過程。
第 2 步:創建表單
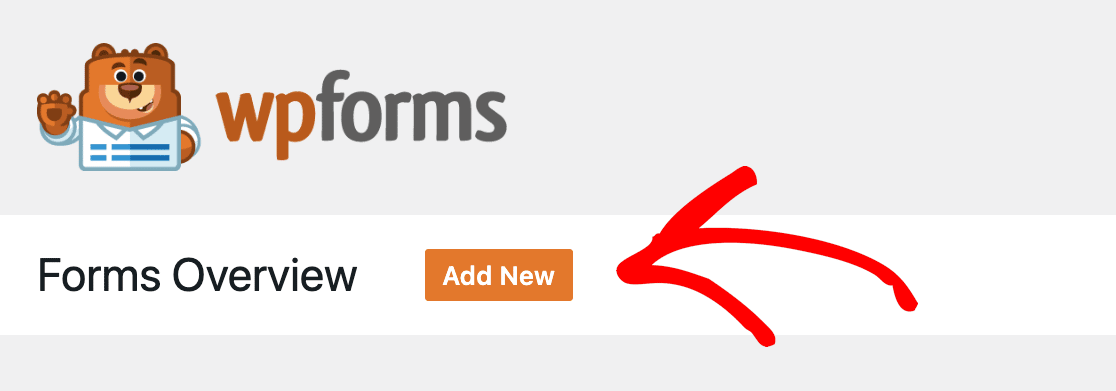
一旦你安裝了 WPForms 插件,你就可以開始了。 是否要創建自己的表單或從模板開始取決於您,但首先要做的是單擊Add New 。

單擊該按鈕後,您將看到各種可供選擇的模板。 還可以選擇空白表格並創建自己的表格。
當您將鼠標懸停在您的選擇上時,您會看到 2 個選項:
- 使用模板
- 查看演示
如果您查看演示,它將向您展示嵌入式表單的外觀。 請記住,模板是可自定義的,因此如果您想更改任何內容,您可以。
確定要使用的模板後,請繼續並單擊使用模板按鈕。 它將在編輯器中打開。 對於這篇文章,我們將使用簡單的聯繫表單模板。
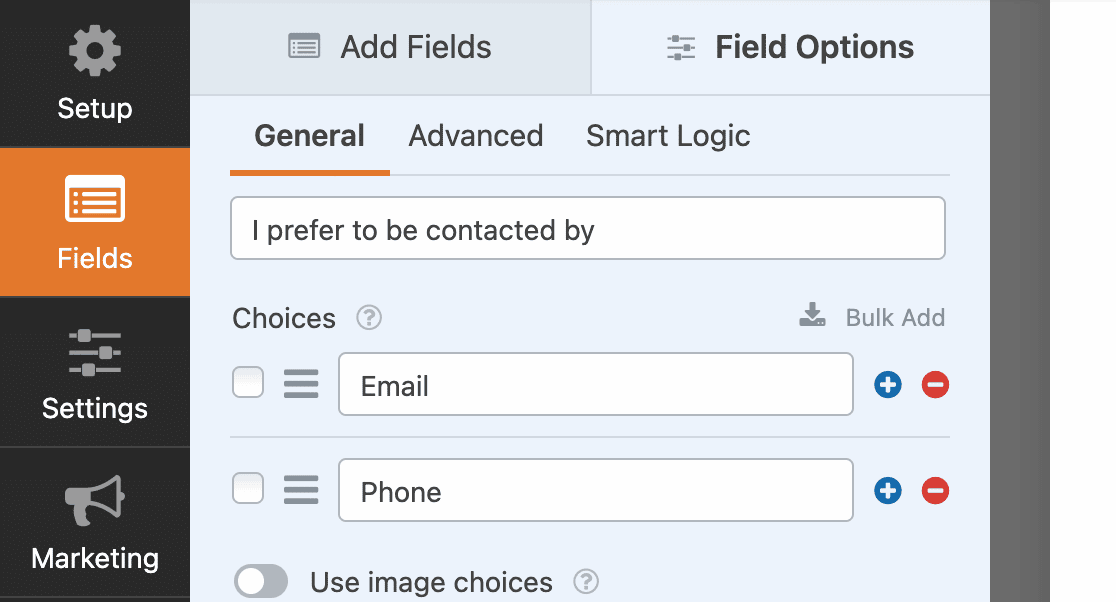
如果您願意,現在是時候自定義您的表單了。 在我們的例子中,模板只收集了一個電話號碼。 我們通過首先添加一個複選框字段來詢問他們的聯繫偏好並添加一個電子郵件選項來對其進行自定義。

然後我們設置了一點條件邏輯,您可以在Field Options下的Smart Logic選項卡中找到它。 條件邏輯允許您設置規則,以便用戶只能看到適用於他們的字段。
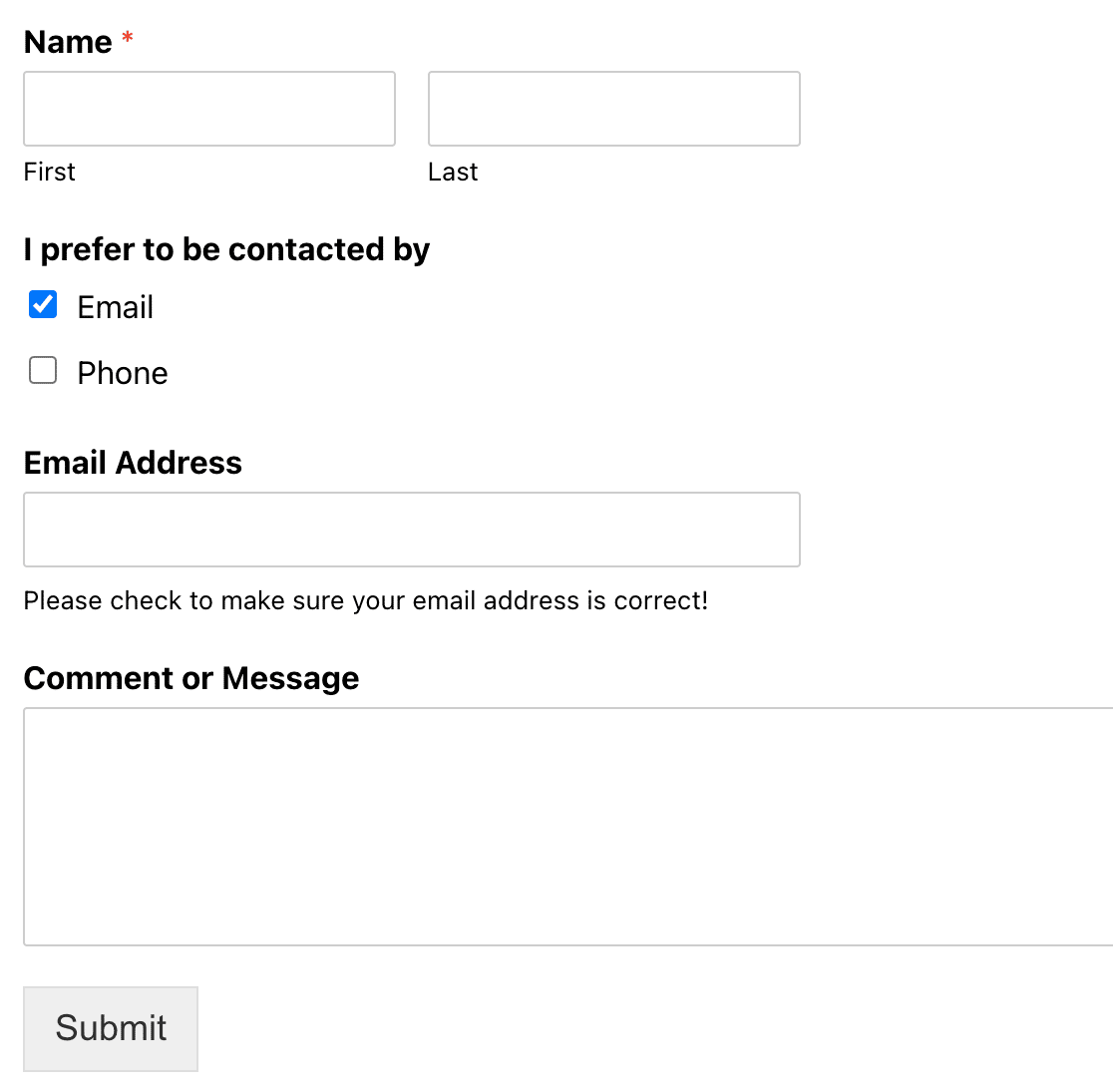
在此示例中,如果他們選擇電子郵件,他們將看到一個用於提供電子郵件地址的字段。 如果您想在此處包含 GDPR 複選框,您也可以輕鬆地做到這一點。

如果他們選擇電話,他們可以提供電話號碼。
現在是時候選擇嵌入表單的方式了。
第 3 步:嵌入您的表單
WPForms 有三種方法可以將您的表單嵌入您的網站。 我們將在這裡向您展示所有三種方法,您可以選擇對您來說最簡單的一種。
使用 WPForms 嵌入按鈕
第一種嵌入方法是簡單地使用表單編輯器頂部的嵌入按鈕。

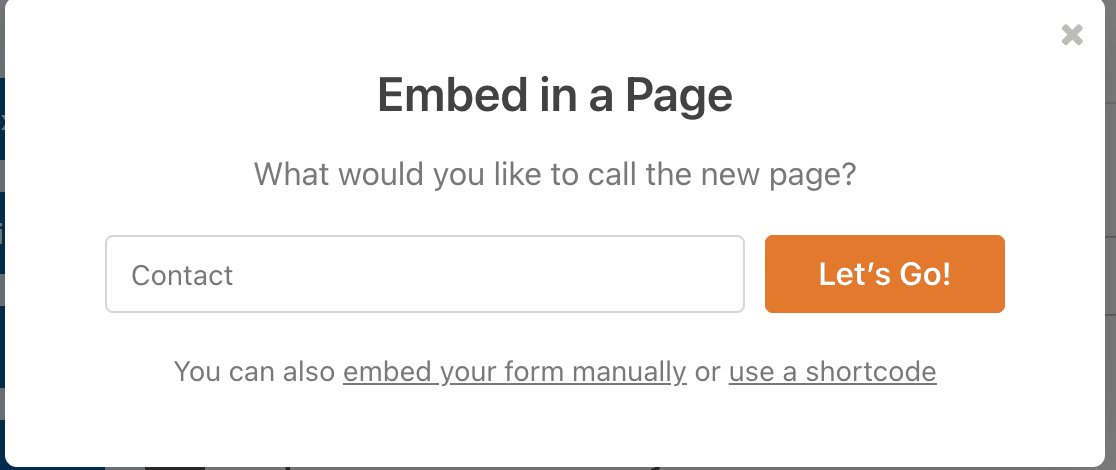
單擊該按鈕後,您將獲得選擇現有頁面或創建新頁面的選項。 您可以選擇對您的網站最有意義的選項。 我們在這裡創建了一個聯繫頁面。 完成後,您可以單擊Let's Go! 按鈕。

完成此操作後,頁面草稿將打開,您將看到嵌入的表單。 單擊發布,一切順利!
使用 WordPress 塊編輯器
直接從 WordPress 塊編輯器嵌入表單是另一種將表單添加到帖子或頁面的簡單方法。

打開要顯示表單的頁面,然後單擊藍色+圖標。

將打開一個菜單,其中包含各種小部件選項。 向下滾動,直到找到WPForms 小部件並單擊它。 當您這樣做時,將打開一個框,您可以選擇要嵌入的表單。

做出選擇後,您將看到嵌入頁面的表單。
使用簡碼嵌入
在您的網站上嵌入表單的另一種簡單方法是粘貼短代碼,這只需幾秒鐘。 您可以在 2 個地方找到表單的簡碼:
嵌入按鈕
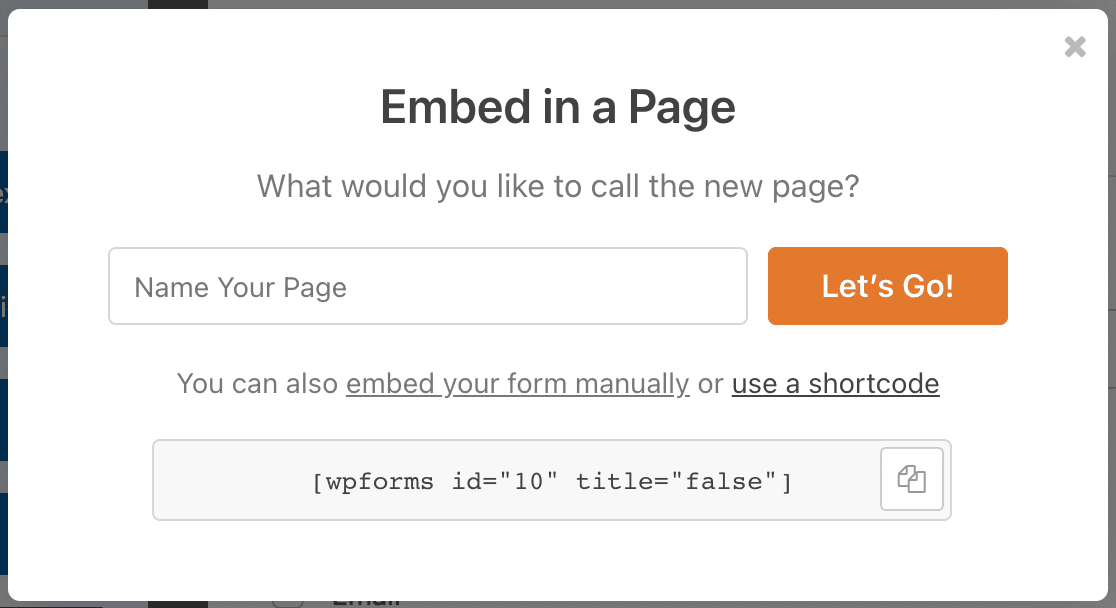
當您從編輯器中單擊嵌入按鈕時,正如我們在上面所做的那樣,替代選項之一是使用 shortcode 。 如果您單擊它,您的表單的簡碼將出現,您可以復制它。

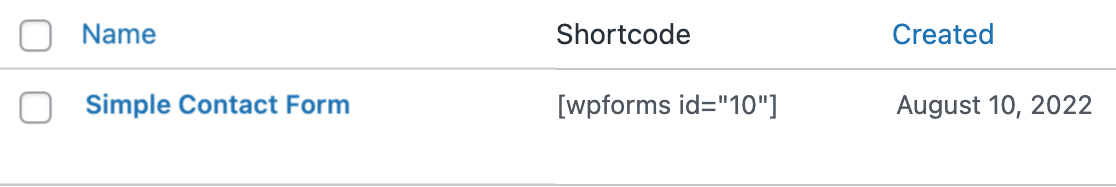
您在 WPForms 插件中的表單列表
在您的 WordPress 儀表板中,單擊側欄中的WPForms 插件。 它將顯示您創建的表單列表,您將看到所有表單的簡碼。 如果您沒有積極處理表單但需要快速獲取短代碼以將其嵌入某處,這將很有幫助。

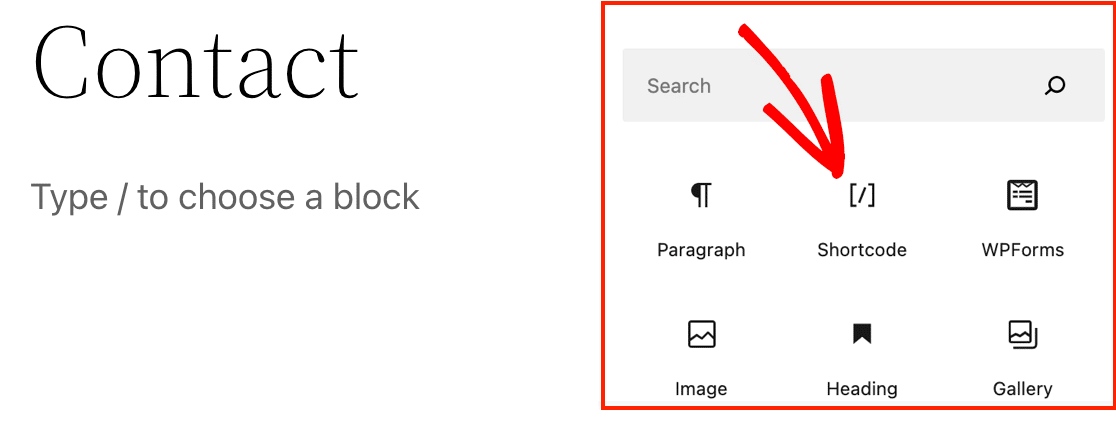
複製短代碼後,轉到要嵌入它的頁面或帖子。 再一次,您需要單擊左上角的藍色+符號以獲取下拉選項列表。

我們不會像以前那樣選擇 WPForms 小部件,而是選擇 Shortcode 小部件。

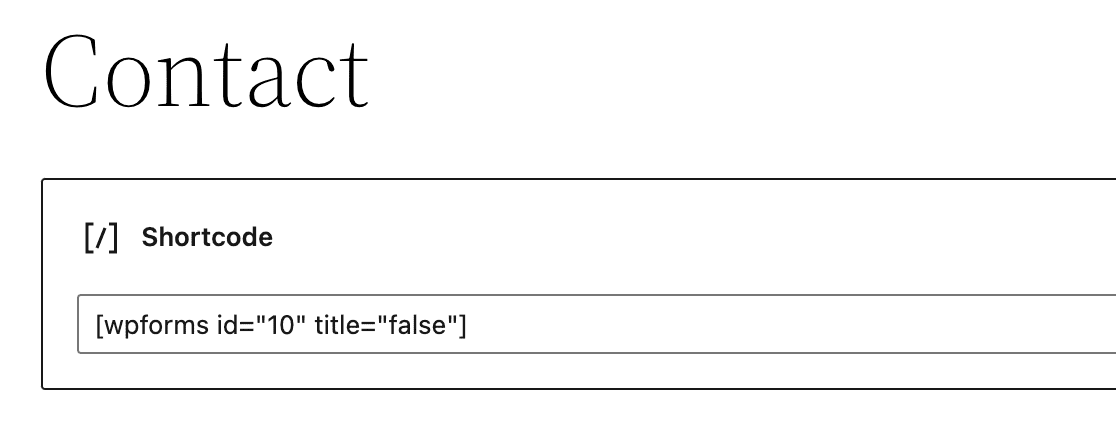
當您單擊它時,您的帖子編輯器中會出現一個框。 您所要做的就是將該短代碼粘貼到框中。

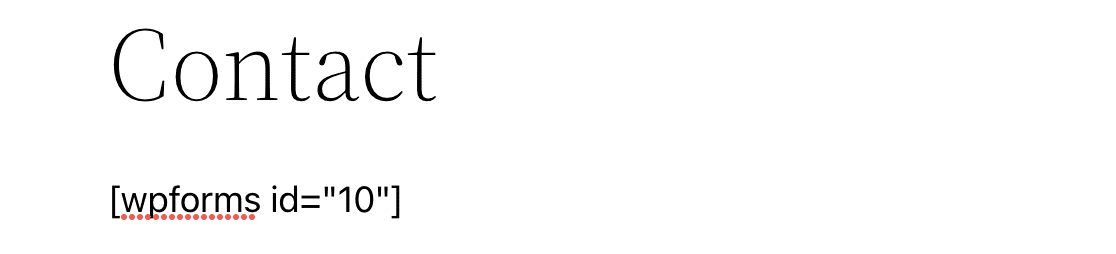
如果您預覽頁面,您會看到表單已成功嵌入。
此外,您還可以將短代碼直接粘貼到編輯器中,而不是通過小部件。

同樣,將其粘貼到您希望它出現在內容中的位置後,您可以預覽頁面並查看它已被嵌入。
此方法也適用於輕鬆將表單添加到您網站的頁腳。
第 4 步:發布您的表單
現在您已經成功創建並嵌入了表單,是時候發布它了! 繼續並單擊 WordPress 中的發布按鈕。 當您訪問實時頁面時,您的嵌入式表單已準備好收集信息。

默認情況下,用戶將保持在同一頁面上。 如果您想在用戶提交表單響應後將其重定向到另一個頁面,您可以。
立即創建您的 WordPress 表單
接下來,使用 hCaptcha 保護您的表單
您想為您的表單添加額外的垃圾郵件保護層嗎? WPForms 包括 hCaptcha 集成,使其變得簡單。 了解如何使用 hCaptcha 保護您的 WordPress 表單。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
