如何在 WordPress 中嵌入視頻
已發表: 2022-04-10在本文中,我們將討論如何在 WordPress 中嵌入視頻。 有幾種方法,每種方法都有自己的優缺點,我們將在本文中介紹所有這些方法。
您希望將視頻嵌入 WordPress 有幾個原因 - 視頻可以提高保留率,有時可能是解釋事物的最佳方式,甚至可能導致 SEO。
有多種視頻格式,從傳統的 .MOV 和 .MP4 到新的和現代的格式,如 .WebP 視頻。 讓我們快速了解在 WordPress 網站中添加/嵌入視頻的兩種主要方式。 然後我們將深入討論每個主題以及如何使用該方法嵌入視頻,同時討論利弊。
- 第三方視頻嵌入(YouTube 或 Vimeo)
- 自託管視頻嵌入(同一服務器)
第三方視頻嵌入
這可能是將視頻嵌入您的 WordPress 網站的最常見方式。 這非常簡單易行。 首先,您需要將視頻上傳到第三方平台。 WordPress 最常見的兩個平台是 YouTube 和 Vimeo,每個平台都可以輕鬆嵌入到您的 WordPress 網站中。
將視頻上傳到第三方平台後,您可以使用兩種主要方式將其嵌入您的 WordPress 網站。 第一種方法是簡單地將鏈接複製並粘貼到 Gutenberg 編輯器中。 如果您使用的主要視頻編輯器之一,古騰堡將識別這一點並自動創建一個視頻播放器。
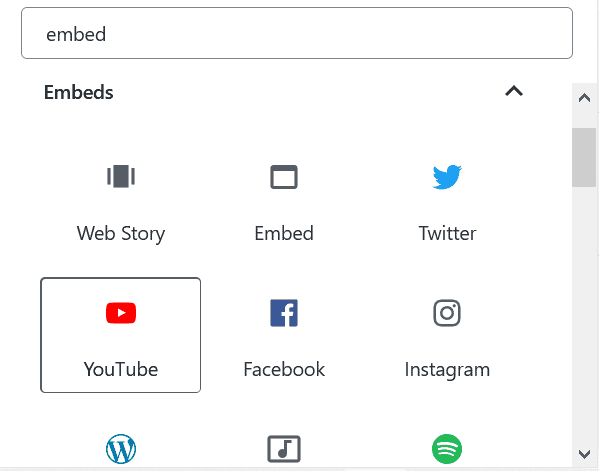
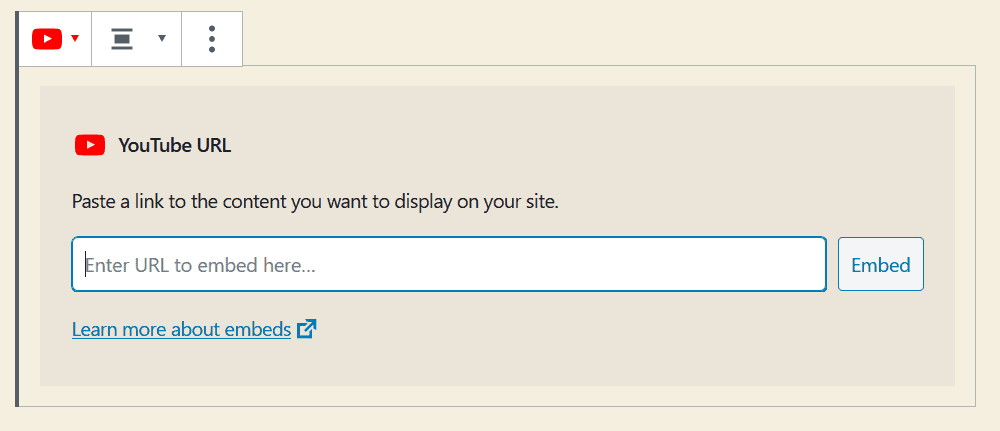
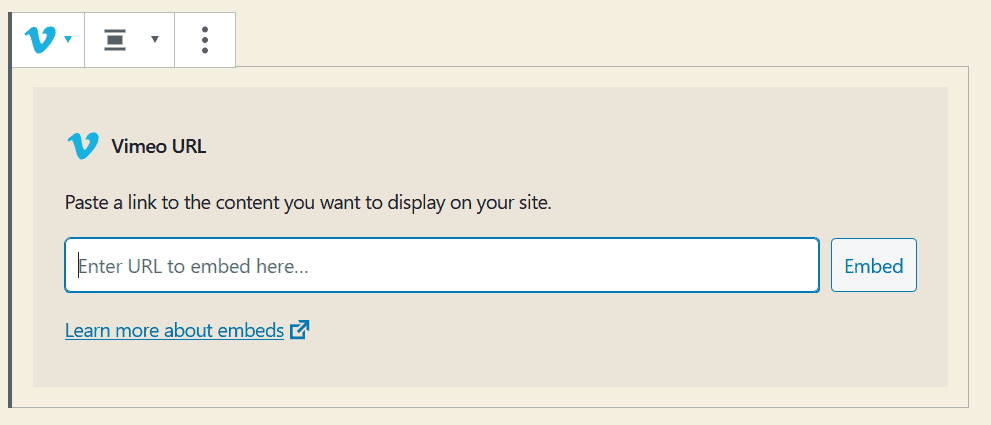
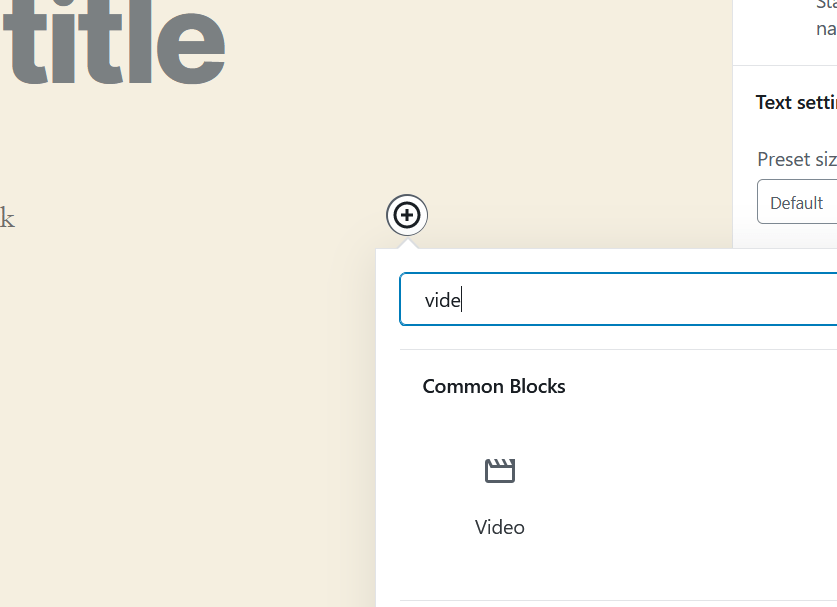
如果自動識別功能不起作用,您還可以在 Gutenberg 中搜索 YouTube / Vimeo 嵌入塊。 只需找到您的特定第三方視頻主機的嵌入塊,然後將鏈接粘貼到輸入字段中。



將第三方視頻嵌入到您的 WordPress 網站的另一種方法是使用 iframe。

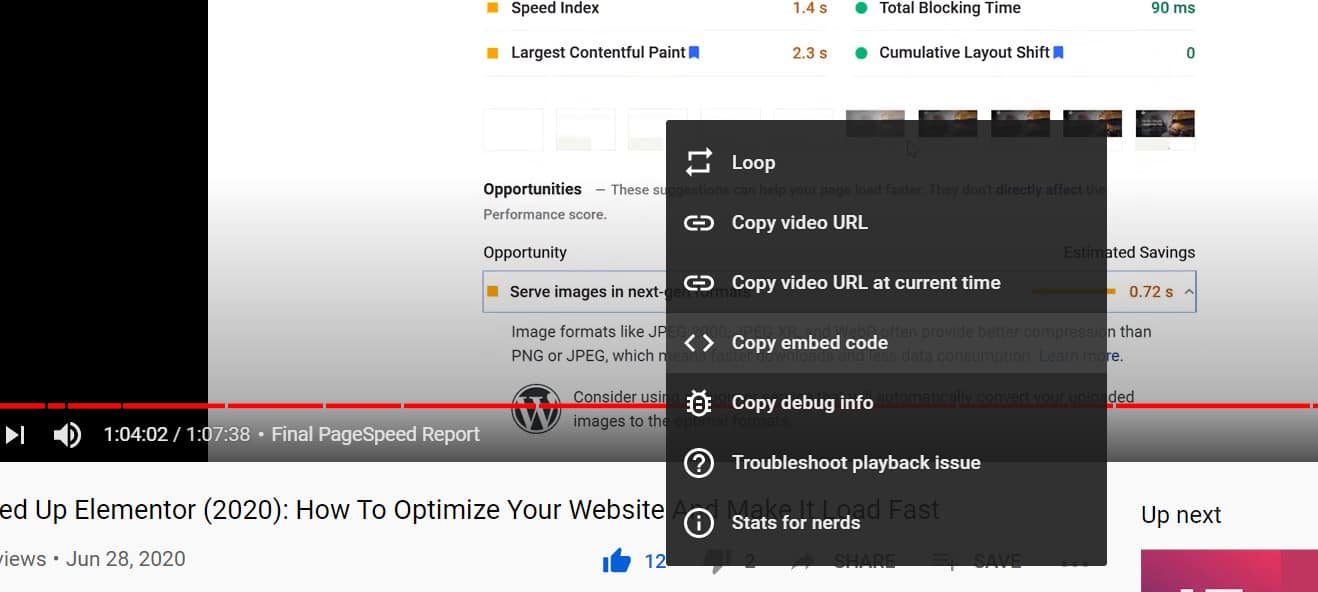
所有第三方提供商都有創建嵌入代碼的方法,但在本示例中將使用 YouTube。 在您的視頻上,右鍵單擊,然後選擇複製嵌入代碼。 這將自動為您的 YouTube 視頻生成 iframe 代碼,可以輕鬆地將其粘貼到 Gutenberg 編輯器(或 WordPress 網站上的任何位置)。 此 iframe 代碼將在您的 WordPress 網站上嵌入視頻,無需任何特殊的 Gutenberg 塊。
以下是 WordPress 上視頻的典型 iframe 嵌入代碼:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > 代碼語言: HTML、XML ( xml )您甚至可以製作自己的 iframe 代碼,您只需要知道基本視頻文件的源 URL。
獲得 iframe 代碼後,您可以通過某種方式將其添加到您的 WordPress 網站。 最簡單的方法是使用 Gutenberg 編輯器,添加一個 HTML 塊,然後將 iframe 代碼粘貼到該 HTML 塊中。 如果您使用的是主題生成器,通常會有 HTML 塊。

如您所見,使用 Gutenberg 塊編輯器或手動方法將 YouTube 視頻或任何其他第三方視頻嵌入到您的 WordPress 網站上是相當容易的。
現在,讓我們看看如何將視頻嵌入到託管在您自己的服務器上的 WordPress 網站中。
在您自己的 WordPress 網站上託管視頻
您還可以選擇在自己的網站上託管視頻。 但是,對於大多數用例,我們建議使用第三方視頻方法。 這是因為在您自己的服務器上託管視頻會佔用大量存儲空間,並佔用大量帶寬。 這對任何相關人員都不利,第三方服務專門為此而設計。
但是,有一個用例,最好將視頻託管在您自己的服務器上,而不是第三方服務。 那時視頻非常小,只有幾秒鐘。 通常,該視頻描述瞭如何在教程中執行特定步驟。
這種風格的視頻與 GIF 具有相同的作用,只是它在您的網站上佔用的空間要少得多。 我們始終建議使用此方法將 gif 轉換為視頻並嵌入到您的 WordPress 網站上。 但是,不要對任何超過 20 到 30 秒的視頻執行此操作。 如果是這種情況,那麼您應該使用第三方服務來執行此操作。
錄製短視頻後,我們建議將其壓縮到盡可能小的文件大小。 這使它在前端加載速度更快,並在服務器上佔用更少的空間。

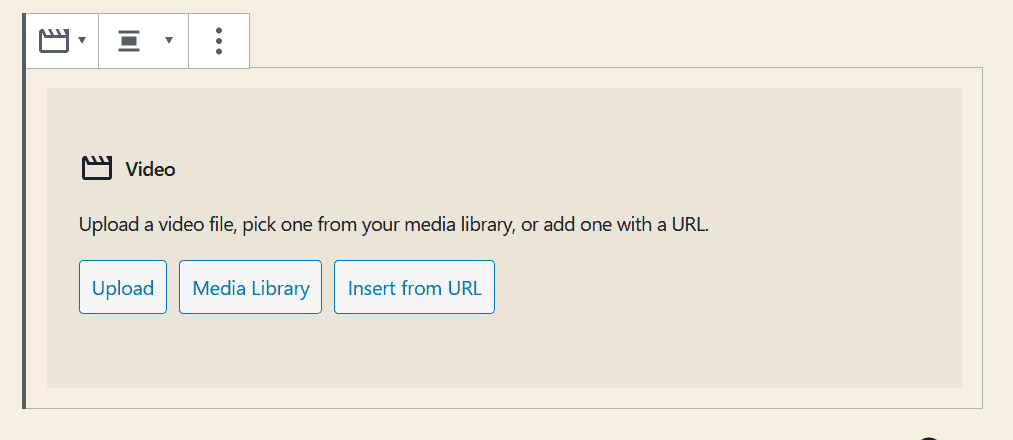
然後,使用 Gutenberg 編輯器,添加一個視頻塊。

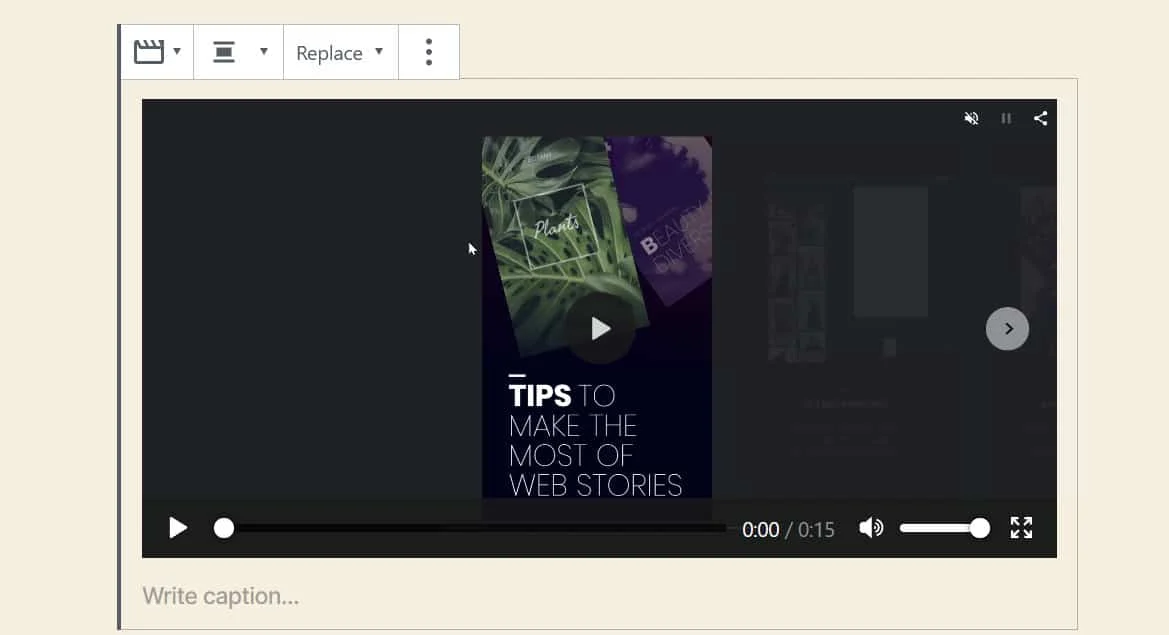
添加視頻塊後,您可以上傳、從媒體庫中選擇,甚至可以從 URL 插入視頻。 因為我們自己託管視頻,所以我們將把它上傳到我們自己的服務器上。 上傳視頻後,它會自動與您在古騰堡中的其他內容一起顯示。

如您所見,此視頻為 15 秒。 我們建議您使用自託管視頻方法不要超過 20 到 30 秒。 該視頻已經嵌入到我們的 WordPress 網站中,如果需要,我們可以在此步驟中保留它。 但是,我們將在我們的 WordPress 網站上設置一些其他設置,以提高用戶體驗。
我們希望這個視頻更像一個 GIF。 GIF 的三個定義特徵是它們會自動播放、簡短且連續循環。 GIF 也沒有任何視頻控件或音頻。
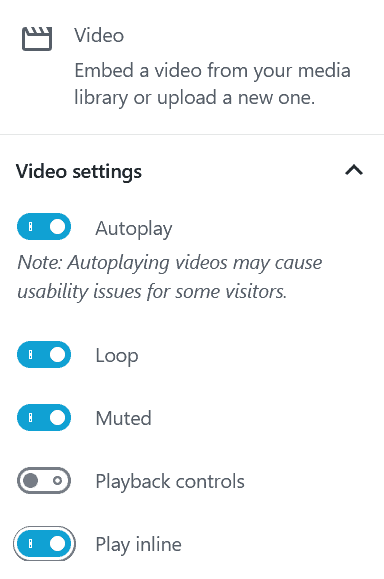
我們可以輕鬆地設置嵌入 WordPress 的視頻來執行此操作。 在 Gutenberg 編輯器的右側面板上,您會看到與您的視頻嵌入相關的幾個設置可以更改。

在視頻設置下,將打開自動播放、循環播放視頻、靜音播放、刪除播放控件並在線播放。 所有這些控件的組合將使我們嵌入到 WordPress 中的視頻更像 GIF。

如果需要,您還可以更改預加載設置,並設置海報圖片(與 YouTube 中的縮略圖相同)。
結論
本文介紹了將視頻嵌入 WordPress 網站的兩種主要方式。 兩者都使用了古騰堡塊構建器,這是 WordPress 的核心功能,它讓每個人的生活變得更輕鬆。 如果您有任何其他方法將視頻內容嵌入到您的 WordPress 網站中,但不屬於這兩個類別,我們很樂意在下面的評論部分中知道。
