如何在 WordPress 中嵌入 YouTube 直播
已發表: 2023-04-24您想在您的 WordPress 網站上嵌入 YouTube 直播嗎?
在您的 WordPress 網站上嵌入 YouTube 直播可以讓訪問者與您和您的內容實時互動,從而提高參與度。
在本文中,我們將向您展示如何在 WordPress 中輕鬆嵌入 YouTube 直播。

為什麼在 WordPress 中嵌入 YouTube 直播流
實時流媒體允許您通過 Internet 廣播實時視頻或音頻內容,使用戶能夠實時觀看視頻。

在您的 WordPress 網站上嵌入 YouTube 直播是與您的觀眾建立聯繫並吸引更多用戶的絕佳方式。
它還可以讓您與網站訪問者互動,從而提高用戶參與度。
YouTube 直播還可以幫助提升網站搜索引擎優化並吸引更多流量。 研究表明,至少包含一個視頻的博文比沒有任何視頻的博文獲得的訪問者多 83%。
話雖如此,讓我們看看如何輕鬆地將 YouTube 直播流嵌入 WordPress。
如何在 WordPress 中嵌入 YouTube 直播
嵌入 YouTube 直播的最簡單方法是使用 Smash Balloon 的 YouTube Feed Pro 插件。
它是最好的 WordPress YouTube 提要插件,可讓您在您的網站上嵌入 YouTube 視頻和直播流。
首先,您需要安裝並激活 YouTube Feed Pro 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
注意:YouTube Feed 也有免費版本。 但是,它不支持直播功能。
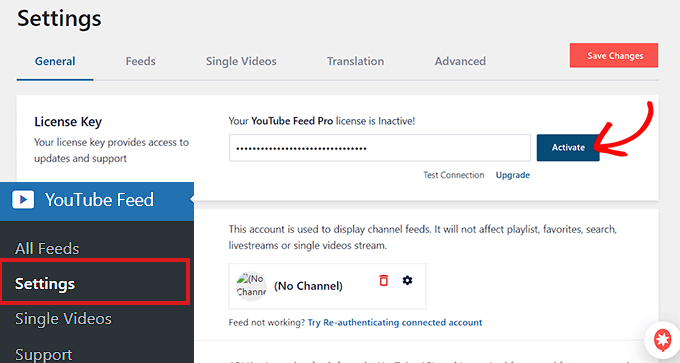
激活插件後,您需要從管理側邊欄訪問Youtube Feed » 設置頁面。 在這裡,您需要輸入許可證密鑰並單擊“激活”按鈕。
您可以從 Smash Balloon 網站上的“帳戶”頁面獲取許可證密鑰。

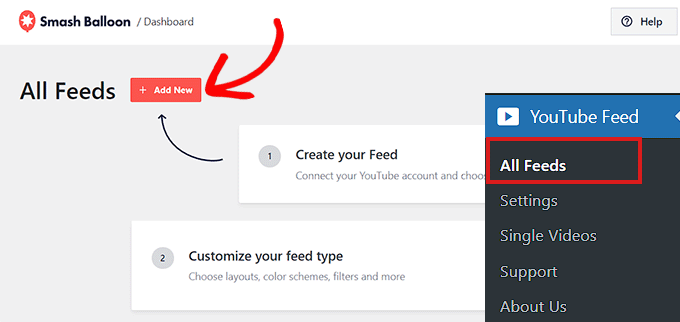
接下來,您需要從 WordPress 管理側邊欄訪問YouTube Feeds » All Feeds頁面。
從這裡,只需單擊頂部的“添加新”按鈕。

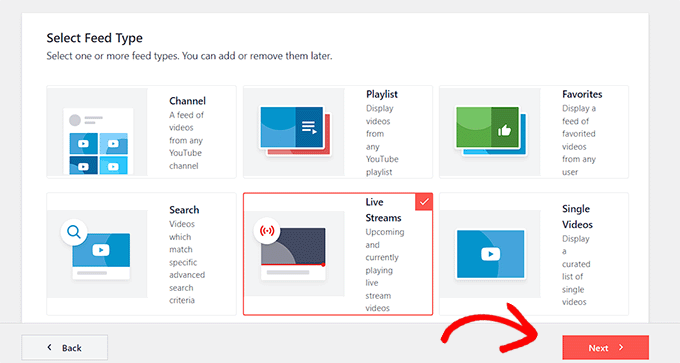
這將打開“選擇 Feed 類型”提示。
現在,您需要選擇“Live Streams”選項,然後單擊“Next”按鈕繼續。

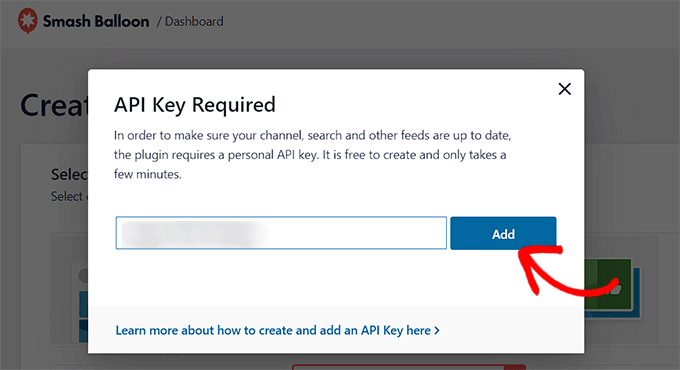
在下一步中,您需要將 YouTube Feed Pro 與您的 Youtube 帳戶相關聯。 系統會要求您提供 YouTube API 密鑰。
如果您已有 API 密鑰,只需將其複制並粘貼到“輸入 API 密鑰”框中,然後單擊“添加”按鈕。

創建 YouTube API 密鑰
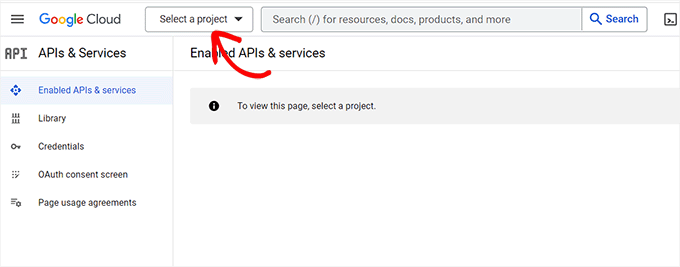
如果您還沒有 API 密鑰,則需要轉到 Google Cloud Console 並使用您的 Google 帳戶登錄。
登錄後,單擊頂部的“選擇項目”按鈕。

這將打開一個彈出窗口,顯示您創建的所有項目。
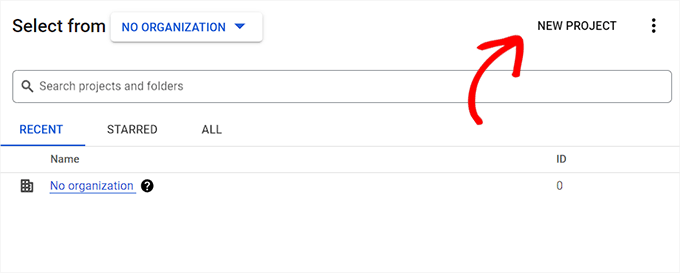
接下來,只需單擊頂部的“新建項目”按鈕。

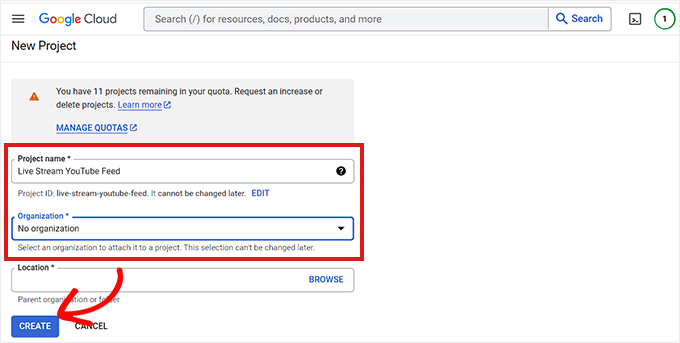
這將帶您進入“新項目”頁面,您可以在其中輸入項目名稱。 這可以是任何可以幫助您輕鬆識別它的東西。
接下來,您還必須從下拉菜單中選擇一個“組織”及其位置。 您可以選擇“無組織”並單擊“創建”按鈕繼續。

創建項目後,您將被帶到項目儀表板。
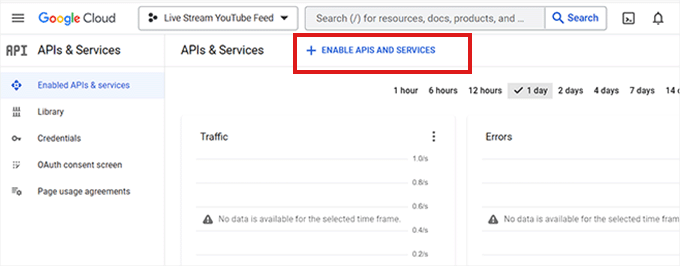
從這裡,您需要單擊頂部菜單中的“+ 啟用 API 和服務”按鈕。

這會將您帶到 API 庫頁面。 它顯示了您可以為項目創建 API 並在項目中使用的不同 Google 服務。
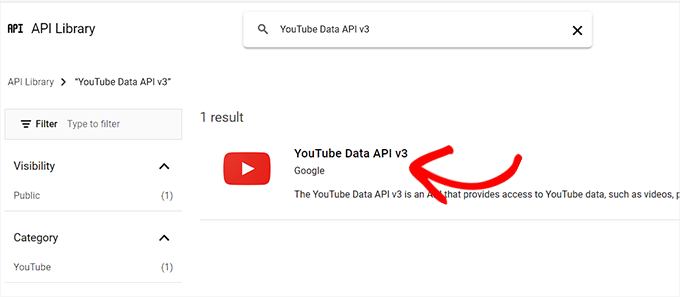
現在繼續並在搜索框中搜索“YouTube Data API v3”。

一旦“YouTube Data API v3”結果出現,只需點擊它。
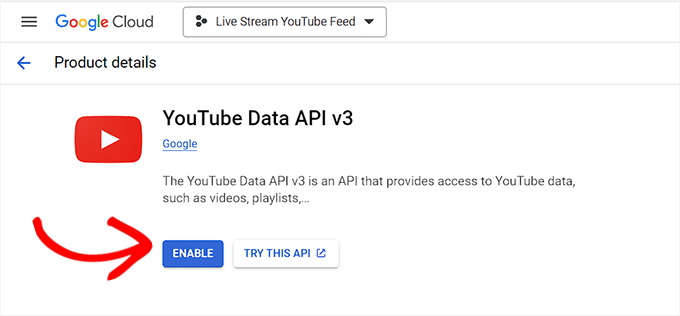
這會將您帶到一個新頁面,您需要在該頁面上單擊“啟用”按鈕以激活 YouTube API 密鑰。

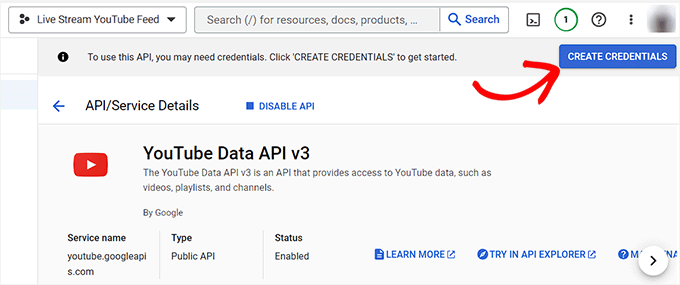
您現在將被帶到“API/服務詳細信息”頁面。
從這裡,只需單擊頂部的“創建憑據”按鈕。

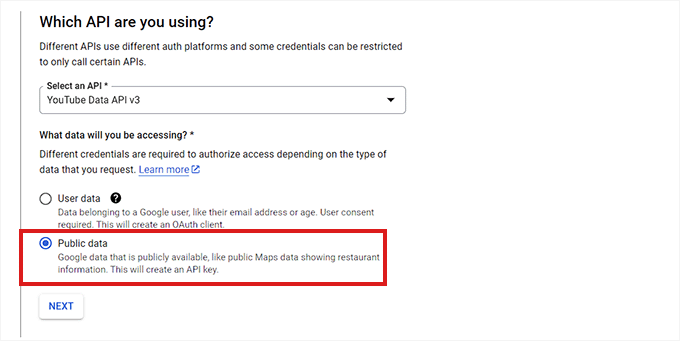
接下來,您將被定向到一個新頁面,您必須在該頁面上選中“公共數據”選項旁邊的框。
之後,單擊“下一步”按鈕創建您的 API。

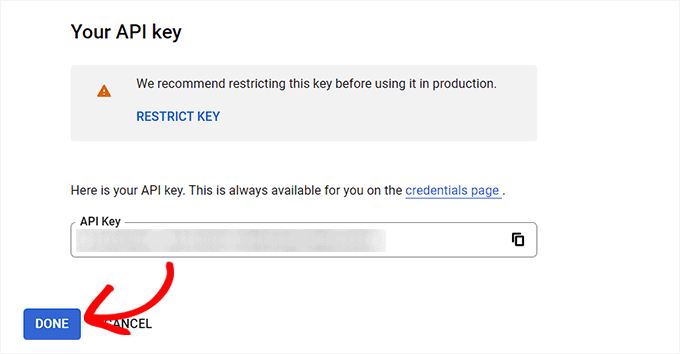
您的 API 密鑰現在將被創建並顯示在頁面上。
只需複制 API 密鑰並單擊“完成”按鈕。

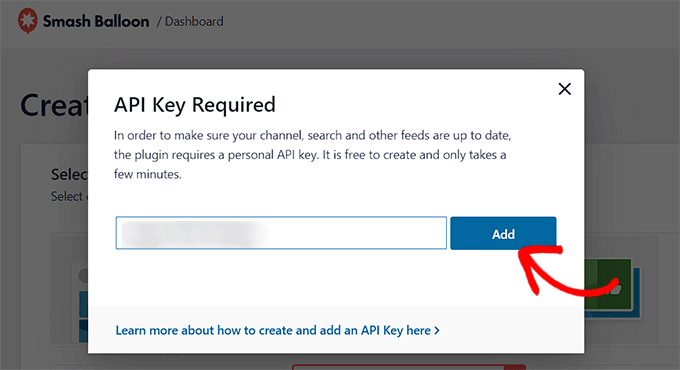
接下來,是時候回到 WordPress 儀表板了。
繼續並將 API 密鑰粘貼到“需要 API 密鑰”框中。 然後,單擊“添加”按鈕繼續。

將 YouTube 直播流添加到您的 WordPress 網站
添加 YouTube API 密鑰後,您將被重定向到“選擇 Feed 類型”頁面。
從這裡,您需要再次點擊“直播”選項,然後點擊“下一步”按鈕。
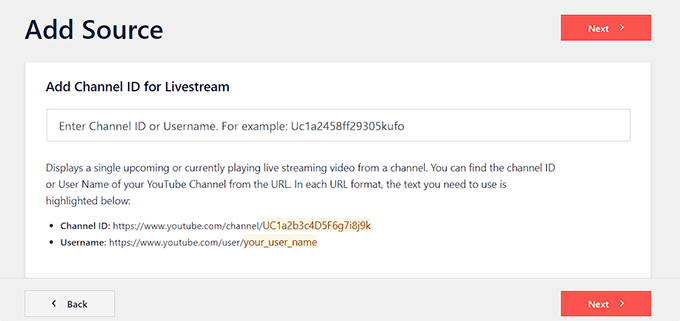
這將打開“為實時流添加頻道 ID”頁面。

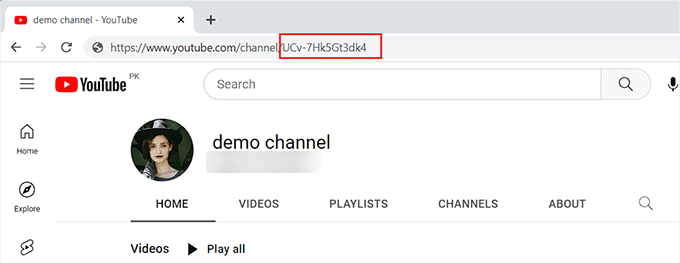
現在,您需要訪問包含您的直播視頻的 YouTube 頻道。
從這裡開始,複製頂部 URL 中“/channel/”或“/user/”之後的文本。

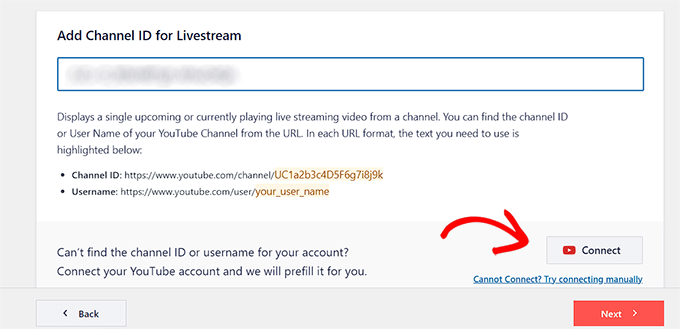
接下來,切換回 WordPress 儀表板並將代碼粘貼到“為直播添加頻道 ID”框中。
之後,單擊“連接”按鈕將您的 YouTube 頻道與 WordPress 連接。
連接通道後,您需要單擊“下一步”按鈕繼續。

自定義您的 YouTube Feed
現在您的 YouTube 直播流已經創建,您可以對其進行自定義。 Smash Balloon 的 YouTube Feed Pro 提供了許多不同的顯示選項。
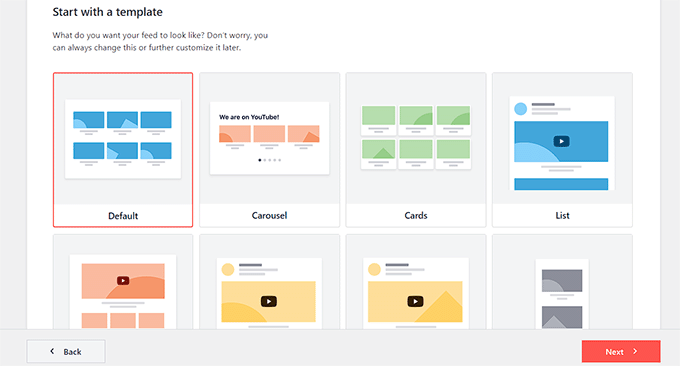
首先,您需要在“從模板開始”頁面上選擇一個模板。 您可以選擇默認、輪播、卡片、列表、畫廊和網格佈局。
做出選擇後,只需單擊“下一步”按鈕。

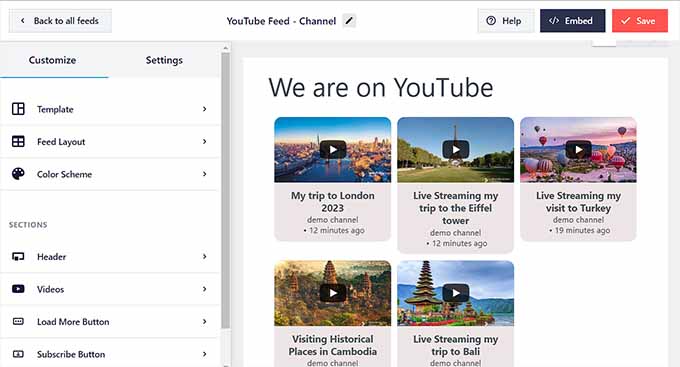
選擇模板後,將打開一個編輯屏幕,在右側顯示 YouTube 提要的預覽,在左側菜單欄中顯示自定義設置。

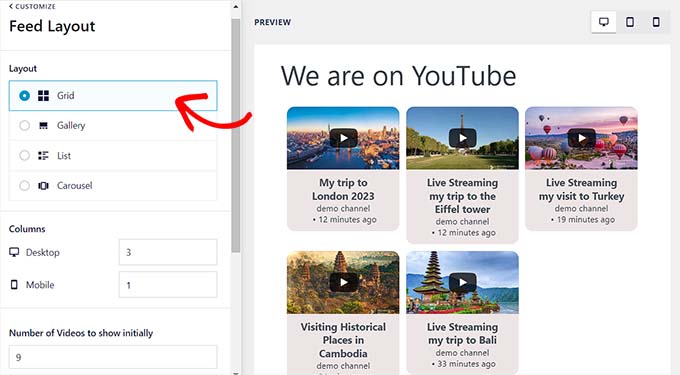
在這裡,您可以從展開“Feed Layout”面板開始。

在此屏幕上,您可以在佈局之間切換。
您還可以根據所選佈局配置其他設置。

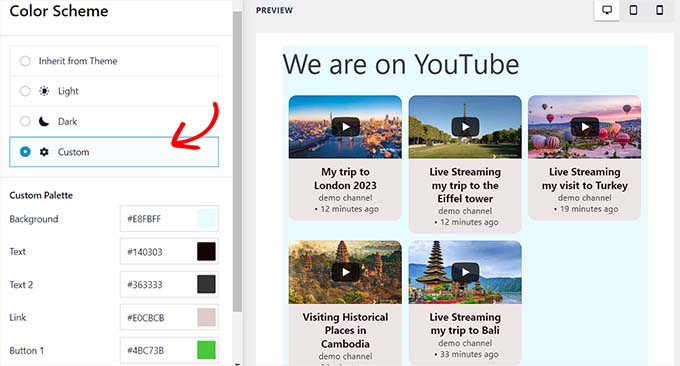
接下來,您需要單擊“配色方案”面板。
默認情況下,YouTube Feed Pro 使用與您的 WordPress 主題相同的配色方案。 但是,您也可以為視頻源使用“淺色”或“深色”配色方案。
您還可以通過單擊“自定義”選項然後使用控件更改背景、文本和鏈接顏色來設計自己的配色方案。

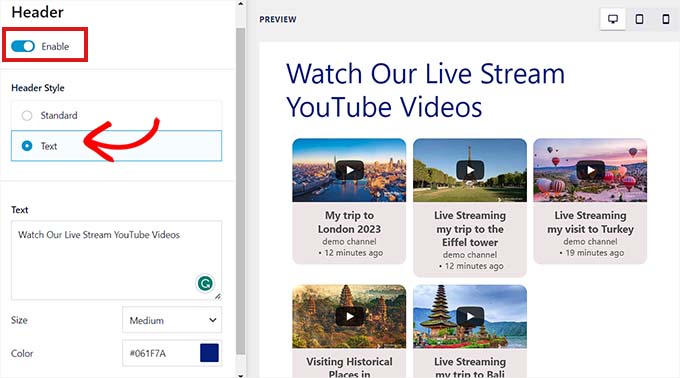
要向您的 YouTube 提要添加標題,您需要訪問“標題”面板。 從這裡,只需切換“啟用”開關即可激活標題。
您還可以使用控件在標準標題樣式和文本標題樣式之間切換。 選擇“文本”選項將允許您更改文本大小和顏色。

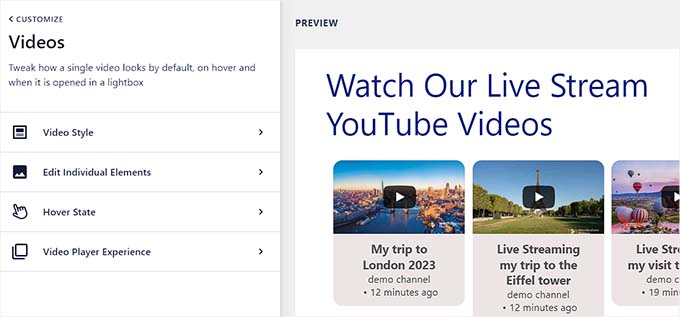
您還可以通過轉到“視頻”面板自定義視頻播放器的外觀。
在這裡,您將看到一個選項列表。

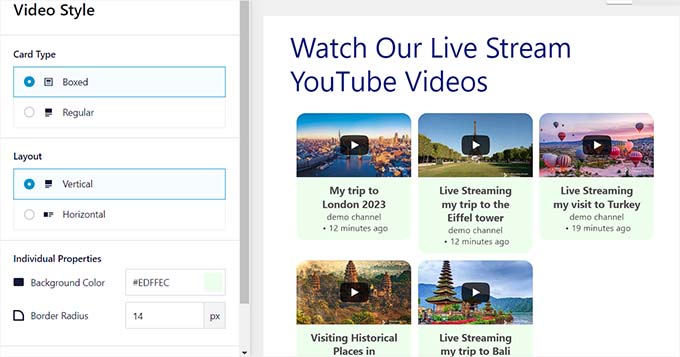
要自定義視頻佈局和個別屬性,您需要訪問“視頻樣式”設置面板。
在這裡,您可以選擇視頻佈局、背景顏色和邊框。

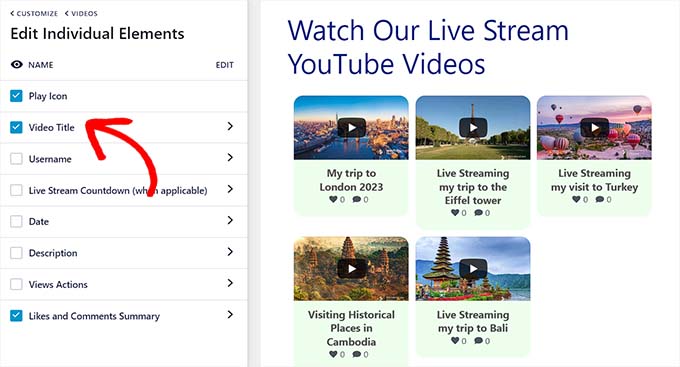
之後,打開“編輯單個元素”面板。 在這裡,只需選中要與 YouTube 直播視頻一起顯示的元素旁邊的框。
您可以顯示或隱藏播放圖標、視頻標題、直播倒計時、描述等。

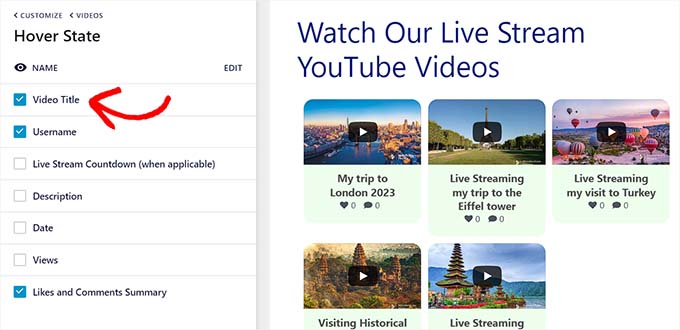
接下來,您需要轉到“懸停狀態”設置。 在這裡,您可以選擇當用戶將鼠標懸停在 YouTube 視頻上時將顯示的各個元素。
您可以選擇許多元素,包括視頻標題、描述、日期、觀看次數等。

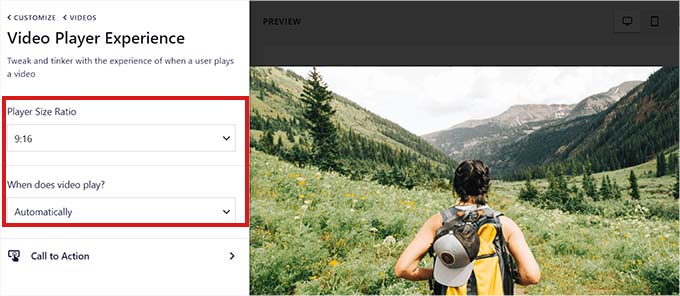
之後,您需要訪問“視頻播放器體驗”面板。
從這裡,您可以更改視頻播放器的縱橫比。 您還可以選擇視頻是自動開始播放還是等到訪問者單擊播放按鈕。

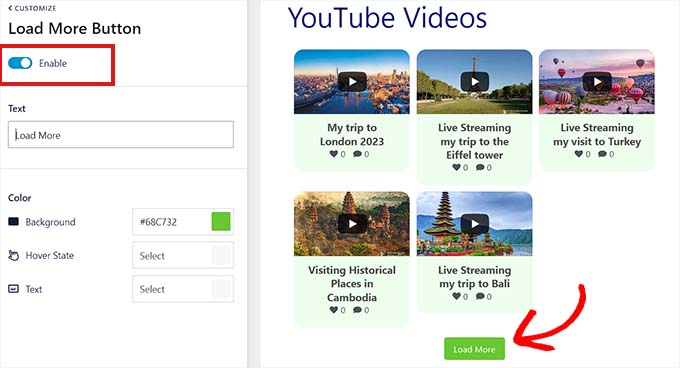
自定義各個視頻元素後,切換到“加載更多按鈕”面板。
在這裡,在“加載更多按鈕”設置下,您可以將開關切換為“啟用”。 這將在直播後顯示更多視頻建議。
您還可以從左側面板的設置中選擇背景顏色、懸停狀態和文本。

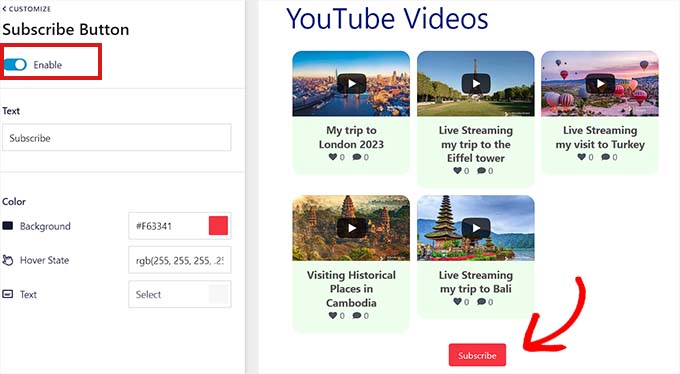
之後,如果您想激活 YouTube 訂閱按鈕,請切換到“訂閱按鈕”面板並將開關切換到“啟用”。
您還可以在設置中更改按鈕的顏色、文本和懸停狀態。

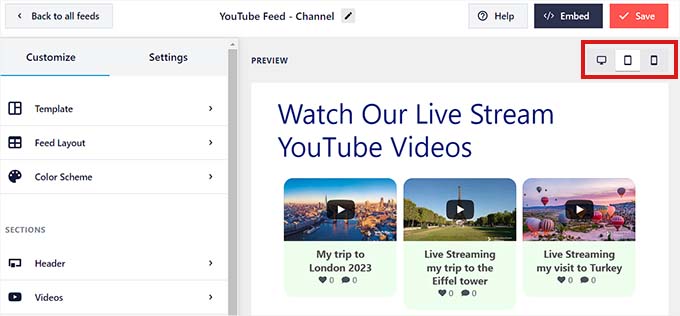
自定義 YouTube 直播後,您可以預覽它在台式電腦、平板電腦和智能手機上的效果。 只需單擊右上角的不同按鈕即可在不同設備上預覽提要。
最後,不要忘記點擊頂部的“保存”按鈕來保存您的更改。

在 WordPress 頁面上嵌入 YouTube 直播
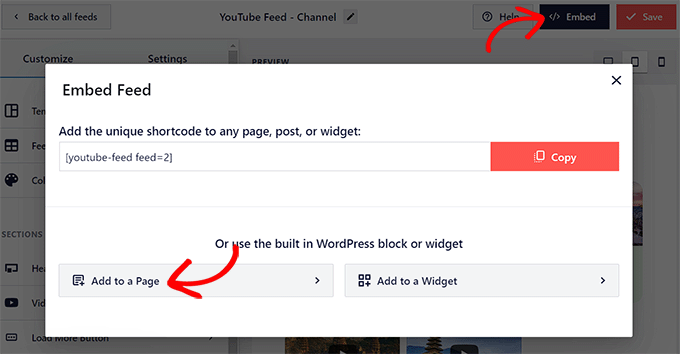
下一步是將您的 YouTube 實時供稿嵌入 WordPress 頁面。 為此,您必須首先單擊頂部的“嵌入”按鈕。
這將打開“嵌入提要”提示。 在這裡,單擊“添加到頁面”按鈕繼續。

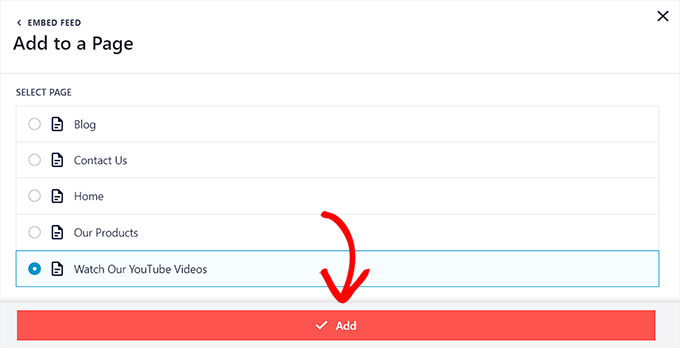
彈出窗口現在將顯示您網站上所有 WordPress 頁面的列表。
只需選擇要嵌入 YouTube 直播的頁面,然後單擊“添加”按鈕。

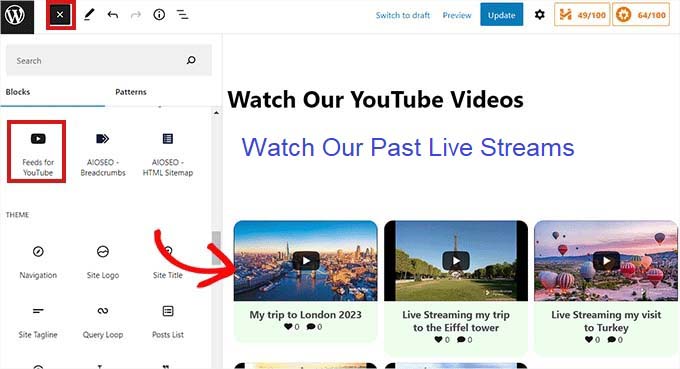
您選擇的頁面現在將在塊編輯器中打開。
從這裡,您需要單擊左上角的“添加塊”(+) 按鈕並蒐索“YouTube 提要”塊。
找到它後,單擊該塊將其添加到您的頁面。

不要忘記單擊“更新”或“發布”按鈕來保存您的更改或使它們生效。
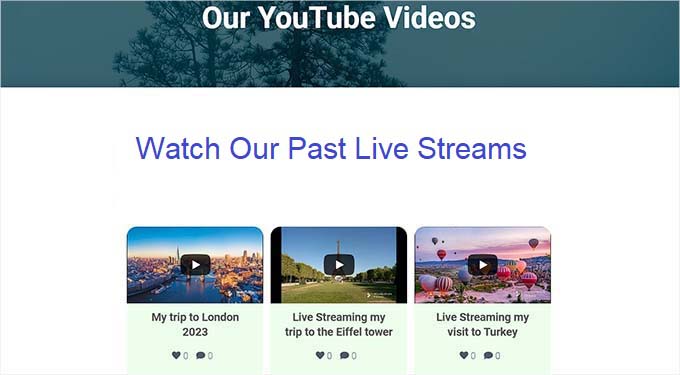
這就是 YouTube 實時提要在我們的演示網站上的樣子。

將 YouTube Live Feed 添加為小部件
您還可以將 YouTube 實時提要作為小部件添加到 WordPress 側邊欄。
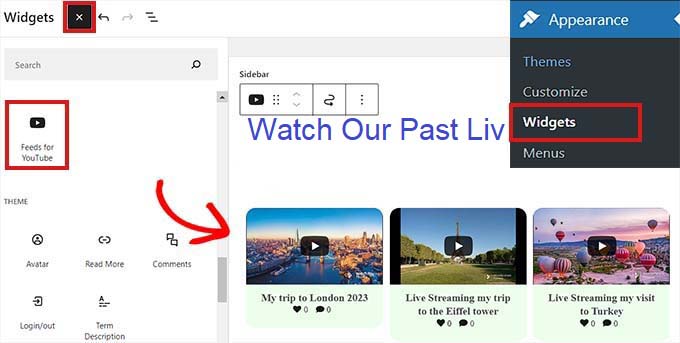
首先,您需要從管理側邊欄訪問外觀 » 小部件頁面。
在這裡,單擊屏幕左上角的“添加塊”(+) 按鈕,然後找到“YouTube 提要”塊。
接下來,單擊塊以將其添加到小部件區域。

不要忘記點擊“更新”按鈕來保存您的更改。
這就是 YouTube 實時提要在我們的演示網站的側邊欄中的樣子。

在完整站點編輯器中添加 YouTube 直播
如果您使用的是基於塊的主題,那麼此方法適合您。
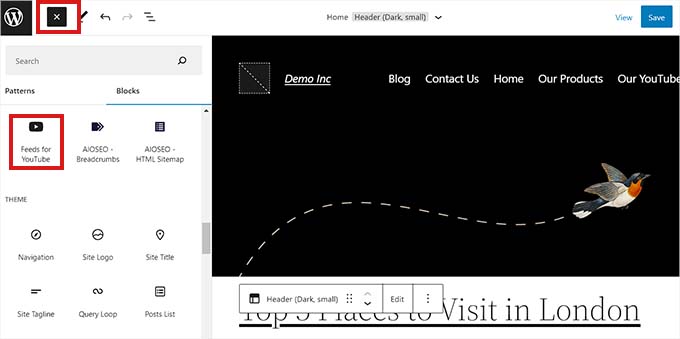
首先,從管理側欄轉到外觀 » 編輯器頁面以啟動站點編輯器。
在這裡,單擊頂部的“添加塊 (+)”按鈕並查找“YouTube 的提要”塊。
接下來,您可以將該塊拖放到您想要在頁面上顯示 YouTube 提要的任何位置。

完成後,不要忘記單擊“保存”按鈕以應用更改。
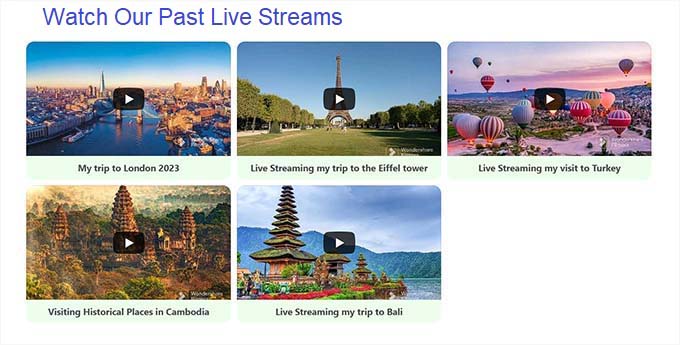
這是我們演示網站上的實時流預覽。

我們希望本文能幫助您了解如何在 WordPress 中嵌入 YouTube 直播流。 您可能還想閱讀我們的終極 WordPress SEO 指南或查看我們精選的最佳社交媒體插件來發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
