如何在 WordPress 中嵌入 YouTube 播放列表
已發表: 2023-04-24在 WordPress 中嵌入 YouTube 播放列表是一種將 YouTube 視頻列表添加到您的 WordPress 網站的方法。 它可以幫助您使您的內容更具吸引力,提升您的搜索引擎優化,並推廣您的 YouTube 頻道。
有多種方法可以在 WordPress 中嵌入 YouTube 播放列表,但最簡單和最好的方法是使用 SmashBalloon 的 YouTube Feed Pro 等插件,它可以讓您為您的網站創建自定義 YouTube 提要並提供許多自定義功能。
目錄
將播放列表添加到您的網站的重要性
將播放列表添加到您的網站有很多好處,例如:
- 它可以使您的網站對訪問者更具吸引力和趣味性。
- 它可以通過增加您的觀看時間和向搜索引擎發送積極信號來提升您的搜索引擎優化。
- 它可以宣傳您的 YouTube 頻道並幫助您獲得更多訂閱者。
- 通過允許訪問者循環播放或隨機播放播放列表中的視頻,它可以為訪問者提供價值和便利。
- 它可以以主題和有組織的方式展示您的內容。
創建 YouTube 播放列表
創建 YouTube 播放列表的步驟
以下是創建 YouTube 播放列表的步驟:
- 找到要添加到播放列表的視頻,然後單擊或點擊其下方的“保存”按鈕。
- 選擇創建新播放列表並為您的播放列表輸入名稱。
- 為您的播放列表選擇隱私設置。 您可以將其設為公開、不公開或私有。
- 單擊或點按創建以保存播放列表並將視頻添加到其中。
- 要將更多視頻添加到您的播放列表,您可以重複上述步驟或轉到 YouTube 工作室中的播放列表並點擊添加視頻。
如何將視頻添加到播放列表
將視頻添加到 YouTube 播放列表的方法有多種,具體取決於您使用的是計算機還是移動設備。 以下是一些方法:
- 在計算機上,導航到 YouTube 網站上的視頻,單擊“添加到”圖標按鈕,然後選擇您的播放列表。 如果您要製作新的播放列表,請單擊創建新播放列表,為其命名,然後將其設置為私人或公共。
- 在移動設備上,打開 YouTube 應用程序,導航到視頻,然後點擊添加到您的播放列表。 您還可以通過選擇屏幕頂部的“添加到播放列表”圖標並選擇您的視頻來為多個視頻執行此操作。
- 您還可以從 YouTube 工作室將視頻添加到播放列表。 轉到 YouTube 工作室中的播放列表,然後點擊添加視頻。 然後,您可以按 URL、標題或關鍵字搜索視頻,或從您自己上傳的視頻中進行選擇。
在 WordPress 中嵌入 YouTube 播放列表
嵌入播放列表的分步指南
以下是在您的網站中嵌入 YouTube 播放列表的分步指南:
- 在計算機上,轉到要嵌入的 YouTube 視頻或播放列表。
- 單擊共享,然後從共享選項列表中單擊嵌入。
- 從出現的框中,複製 HTML 代碼。 您還可以自定義一些嵌入選項,例如隱私增強模式、自動播放、開始時間和字幕。
- 將代碼粘貼到您希望播放列表出現的網站 HTML 中。
- 保存並發布您的網站以查看嵌入的播放列表。
嵌入播放列表的不同方法
使用古騰堡塊

這是在 WordPress 中使用古騰堡塊嵌入 YouTube 播放列表的分步指南:
- 在計算機上,轉到要嵌入的 YouTube 播放列表並從地址欄複製 URL。
- 在您的 WordPress 儀表板中,創建或編輯您想要嵌入播放列表的帖子或頁面。
- 單擊塊編輯器列表的 + 號,然後在嵌入類別下選擇 EmbedPress 塊。 如果您沒有安裝 EmbedPress 插件,您可以從 WordPress 存儲庫中搜索並安裝它。
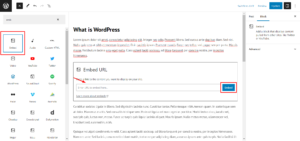
- 將您的 YouTube 播放列表 URL 粘貼到輸入字段中,然後單擊嵌入按鈕。 您的 YouTube 播放列表將立即嵌入縮略圖和控件。
- 您還可以通過單擊該塊右上角的“設置”圖標來自定義您的 YouTube 播放列表。 您可以更改佈局、樣式、標題、控件等。
使用經典編輯器
以下是在 WordPress 中使用經典編輯器嵌入 YouTube 播放列表的分步指南:

- 在計算機上,轉到要嵌入的 YouTube 播放列表並從地址欄複製 URL。
- 在您的 WordPress 儀表板中,創建或編輯您想要嵌入播放列表的帖子或頁面並切換到經典編輯器模式。
- 將 YouTube 播放列表 URL 粘貼到經典編輯器的可視選項卡中。 WordPress 會自動為您嵌入播放列表。
- 您還可以通過單擊播放列表右上角的“編輯”按鈕來自定義一些嵌入選項。 您可以更改對齊方式、大小、標題等。
- 保存並發布您的帖子或頁面以查看嵌入的播放列表。
使用簡碼
這是在 WordPress 中使用短代碼嵌入 YouTube 播放列表的分步指南:
- 在計算機上,轉到要嵌入的 YouTube 播放列表並從地址欄複製 URL。
- 在您的 WordPress 儀表板中,安裝並激活可以為 YouTube 播放列表生成簡碼的插件,例如 SmashBalloon 的 YouTube Feed Pro 或 ELEX WordPress Embed YouTube Video Gallery。
- 轉到插件設置並創建一個新的 YouTube 提要。 將您的 YouTube 播放列表 URL 粘貼到輸入字段並自定義您的 Feed 選項,例如佈局、樣式、標題、控件等。
- 複製插件為您的 YouTube 提要生成的短代碼。
- 將短代碼粘貼到要嵌入 YouTube 播放列表的任何頁面、帖子或小部件中。 如果插件支持,您還可以使用內置的 WordPress 塊或小部件。
- 保存並發布您的頁面、帖子或小部件以查看嵌入的播放列表。
在 WordPress 中自定義您的 YouTube 播放列表
改變播放器的大小
有多種方法可以在 WordPress 中更改 YouTube 播放器的大小,具體取決於您嵌入視頻或播放列表的方式。 以下是一些方法:
-如果您使用的插件可以為 YouTube 視頻或播放列表生成短代碼,例如 SmashBalloon 的 YouTube Feed Pro或 ELEX WordPress Embed YouTube Video Gallery ,您可以通過調整插件設置來更改播放器的大小。 您可以從不同的佈局選項中進行選擇,例如網格、列表、圖庫或輪播。 您還可以以像素或百分比指定播放器的寬度和高度。
- 如果您使用默認的 WordPress 嵌入方法,將 YouTube URL 粘貼到經典編輯器的可視選項卡中或使用塊編輯器中的 YouTube 塊,您可以通過編輯 URL 或使用自定義來更改播放器的大小CSS。 要編輯網址,您可以在網址末尾添加寬度和高度等參數,例如:https://www.youtube.com/watch?v=example&width=640&height=360。 要使用自定義 CSS,您可以向包含 YouTube 視頻的 iframe 元素添加樣式,例如:iframe { width: 50% !important; 高度:50%!重要; }.
- 如果您使用 iframe 方法,將 YouTube 共享選項中的 HTML 代碼粘貼到經典編輯器的文本選項卡中,或者使用塊編輯器中的自定義 HTML 塊,則可以通過編輯代碼來更改播放器的大小. 您可以將 iframe 元素的寬度和高度屬性修改為您想要的值,例如: <iframe width=“640” height=“360” src=“https://www.youtube.com/embed/example” frameborder =“0”允許全屏></iframe>。
自定義播放器的顏色
在 WordPress 中自定義 YouTube 播放器的顏色可以通過不同的方式完成,具體取決於您嵌入視頻或播放列表的方式以及您使用的插件或方法。 以下是一些方法:
– 如果您使用的插件可以為 YouTube 視頻或播放列表生成簡碼,例如 SmashBalloon 的 YouTube Feed Pro 或 ELEX WordPress Embed YouTube Video Gallery,您可以通過調整插件設置來自定義播放器的顏色。 您可以為您的播放器選擇不同的皮膚和顏色選項,例如淺色、深色、紅色、綠色、藍色等。
– 如果您使用默認的 WordPress oEmbed 方法,您將 YouTube URL 粘貼到經典編輯器的可視選項卡中或在塊編輯器中使用 YouTube 塊,您可以通過編輯 URL 或使用自定義來自定義播放器的顏色CSS。 要編輯網址,您可以在網址末尾添加顏色等參數,例如:https://www.youtube.com/watch?v=example&color=red。 這會將進度條的顏色更改為紅色。 要使用自定義 CSS,您可以向包含 YouTube 視頻的 iframe 元素添加樣式,例如:iframe { border: 5px solid red; } 這將在播放器周圍添加一個紅色邊框。
– 如果您使用 iframe 方法,您將 YouTube 共享選項中的 HTML 代碼粘貼到經典編輯器的文本選項卡中,或者使用塊編輯器中的自定義 HTML 塊,您可以通過編輯代碼來自定義播放器的顏色. 您可以修改 iframe 元素的 src 屬性以包含顏色等參數。
例如:<iframe src=“https://www.youtube.com/embed/example?color=red” frameborder=“0” allowfullscreen></iframe>。 這會將進度條的顏色更改為紅色。 您還可以向 iframe 元素添加樣式以更改其外觀,例如:<iframe style=“border: 5px solid red;” src=“https://www.youtube.com/embed/example” frameborder=“0” allowfullscreen></iframe>。 這將在播放器周圍添加一個紅色邊框。
在 WordPress 中添加視頻標題和描述
在 WordPress 中添加視頻標題和描述可以通過不同的方式完成,具體取決於您嵌入視頻的方式以及您使用的插件或方法。 以下是一些方法:
– 如果您使用默認的 WordPress 嵌入方法,您將 YouTube URL 粘貼到經典編輯器的可視選項卡中或使用塊編輯器中的 YouTube 塊,您可以通過編輯帖子或頁面來添加視頻標題和描述你嵌入視頻。 您可以使用標題、段落、列表或任何其他文本元素來介紹和描述您的視頻。
– 如果您使用 iframe 方法,將 YouTube 共享選項中的 HTML 代碼粘貼到經典編輯器的文本選項卡中,或使用塊編輯器中的自定義 HTML 塊,則可以通過編輯帖子添加視頻標題和說明或您嵌入視頻的頁面。 您還可以使用文本元素來介紹和描述您的視頻,或者您可以編輯 iframe 代碼以包含視頻的標題屬性,例如:<iframe title=“我的視頻”src=“https://www.youtube .com/embed/example” frameborder=“0” allowfullscreen></iframe>。
– 如果您使用的插件可以為 YouTube 視頻或播放列表生成簡碼,例如 SmashBalloon 的 YouTube Feed Pro或 ELEX WordPress Embed YouTube Video Gallery ,您可以通過調整插件設置來添加視頻標題和描述。 您可以選擇顯示來自 YouTube 的原始標題和說明,或為每個視頻輸入您自己的自定義標題和說明。
結論
在本文中,我們向您展示瞭如何使用不同的方法在 WordPress 中嵌入 YouTube 播放列表。 您可以使用默認的 WordPress 嵌入方法、iframe 方法或可以為 YouTube 播放列表生成短代碼的插件。 每種方法都有自己的優點和缺點,因此您可以選擇適合您的需要和喜好的方法。
在您的網站上嵌入 YouTube 播放列表有很多好處,例如讓您的內容更具吸引力和趣味性、提升您的搜索引擎優化和流量、宣傳您的 YouTube 頻道和品牌、為您的訪問者提供價值和便利,以及以主題和形式展示您的內容有組織的方式。
我們希望本文能幫助您了解如何在 WordPress 中嵌入 YouTube 播放列表以及為什麼要這樣做。 如果您有任何問題或反饋,請隨時在下方發表評論。 如果您正在尋找有關如何改進 WordPress 網站的更多提示和技巧,請查看我們在該博客上的其他文章。 感謝您的閱讀!
有趣的讀物:
在線市場如何顛覆傳統零售模式?
10 個最佳水平文本滑塊 WordPress 插件
WordPress 速度優化的頂級插件
