如何在 WordPress 中嵌入 Google 地圖 – 3 種快速方法
已發表: 2024-08-09對於想要產生潛在客戶或獲取客戶的本地企業來說,向 WordPress 網站添加或嵌入 Google 地圖可能是一項絕妙策略。
在互動式地圖上顯示您的商家可以方便訪客找到您的位置並增強使用者體驗。
此外,它還有助於提高您的搜尋引擎可見度,從而有助於獲得更多客戶和潛在客戶。
在 WordPress 網站上實施 Google 地圖並不是什麼大事,也不需要特殊的技術技能。它非常簡單,即使是沒有任何技術知識的初學者也可以做到。
因此,我們想出了不同的方法,您可以透過它們將 Google 地圖新增至您的 WordPress 網站並釋放其全部潛力。
選擇您認為簡單的任何方法,輕鬆獲得本地客戶。
將 Google 地圖加入 WordPress 有哪些好處?
您可能會驚訝地發現,儘管有許多地圖服務提供者可供選擇,但 Google 地圖仍然是每個人的首選。
以下是透過將 Google 地圖添加到您的 WordPress 網站可以獲得的一些好處。
1.幫助客戶找到您的企業
- 提高知名度:增強您企業的線上形象,讓客戶更容易透過 Google 搜尋找到您。
- 便捷的方向:提供前往您所在位置的直接方向,提升客戶的便利性。
- 附近的地標:利用附近的參考點(例如停車場、學校或餐廳)引導顧客。
2 .提供重要的商業訊息
- 營業時間:顯示您的營業時間。
- 假期關閉:通知客戶有關假期關閉的信息。
- 聯絡資訊:列出您的電話號碼以便於聯絡。
- 評論:顯示客戶評論,提高您企業的可信度。
- 網站:也列出了可增加信任度和真實性的官方商業網站。
3 .增加人流量
- 便捷的位置訪問:這使顧客可以輕鬆找到最近的商店,從而鼓勵更多的光顧。
- 促進銷售:人流的增加通常會帶來更多的銷售和更高的口碑推廣機會。
4 .促進本地搜尋引擎優化
- 本地搜尋可見性:改善您的本地搜尋引擎優化,讓您的業務在本地搜尋結果中更加明顯。
- 使用者參與度:當訪客與地圖互動、放大和縮小以及規劃路線時,可以讓他們在您的網站上停留更長時間。
- 降低跳出率:在網站上花費更多時間和降低跳出率有助於提高搜尋引擎排名。
5 .增強使用者體驗
- 便利:簡化客戶尋找和存取您的企業的流程。
- 綜合資訊:在一個地方提供所有必要的詳細信息,減少客戶訪問您的商店所需的步驟。
6 .易於實施
- 適合初學者:將 Google 地圖新增至 WordPress 非常簡單,不需要進階技術技能。
- SEO 最佳實踐:按照 SEO 最佳實踐實施 Google 地圖可確保您的企業資訊(名稱、標誌、地址、電話和營業時間)顯示在本地搜尋結果中。

如何在沒有外掛的情況下在 WordPress 中新增 Google 地圖?
您可以使用簡單的 WordPress 外掛輕鬆將 Google 地圖新增至您的網站。但是,盡可能避免使用插件是一個好習慣。
考慮到這一點,這裡有一些您可以嘗試在不使用外掛程式的情況下添加 Google 地圖的方法。
- 透過 iFrame 方法將 Google 地圖新增至 WordPress
- 使用 Google 地圖建立器新增您的地圖
- 透過 WordPress 外掛將 Google 地圖新增至 WordPress
方法1:透過iFrame方法將Google地圖加入WordPress(無需WordPress外掛)
此方法快速、簡單,還可以幫助您透過 iFrame 選項快速嵌入 Google 地圖。您只需按照以下步驟操作即可:
1. 前往 Google 地圖網站並輸入您想要在網站或頁面上顯示的街道地址。
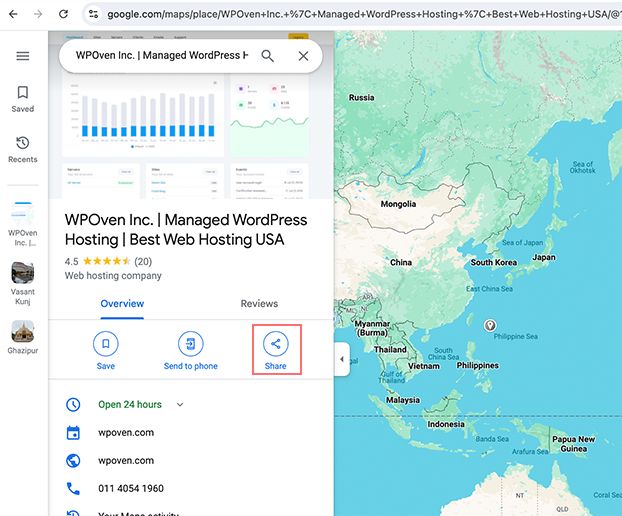
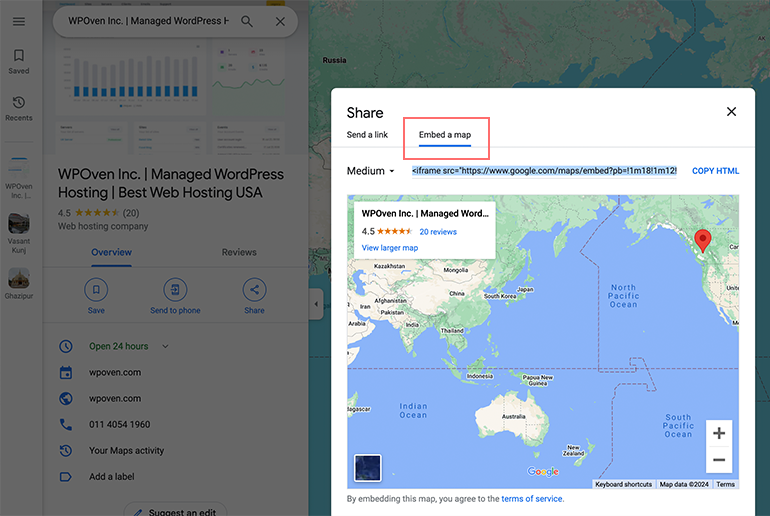
2. 現在點擊位置>“共享”,將出現一個彈出窗口,您必須在其中選擇“嵌入地圖”選項。

3. 點選「嵌入地圖」並複製出現的 HTML 程式碼。

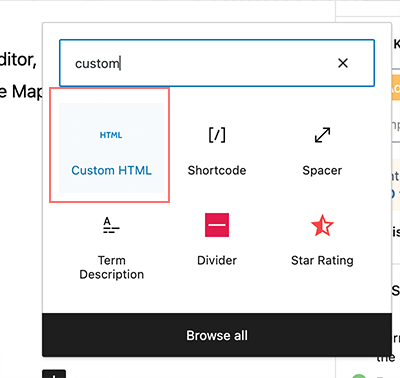
4. 之後,開啟要嵌入地圖的 WordPress 頁面或貼文。在區塊編輯器中,新增「自訂 HTML」區塊。

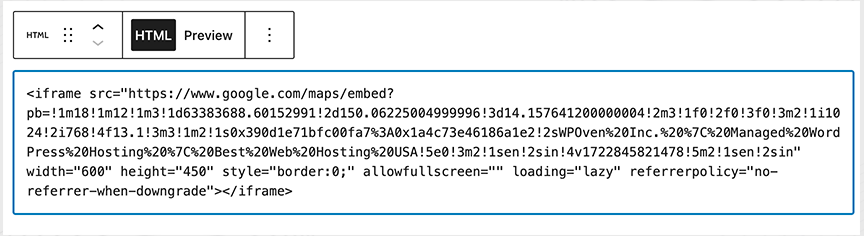
現在,貼上您先前從 Google 地圖複製的 HTML 程式碼。

5. 完成後,更新或發布頁面以查看嵌入的地圖。
注意:雖然此方法快速且簡單,但從 SEO 的角度來看,不建議使用。
方法 2:使用 Google Map Creator 新增地圖
將 Google 地圖嵌入或添加到 WordPress 網站的另一種方法是使用 Google 我的地圖,它是官方的 Google 地圖建立器。
為此,請按照以下步驟操作:
當然,以下是將說明重寫為更具描述性的步驟:
1.前往 Google 我的地圖:
- 開啟網頁瀏覽器並導航至 Google 我的地圖網站。

- 如果您尚未登錄,請使用您的 Google 帳號登入。
- 點擊“建立新地圖”按鈕開始新專案。
2.建立並自訂您的地圖:
您可以為地圖添加標記、線條和形狀,以使其資訊更豐富、更具互動性。如果可能的話,請根據您的要求使用不同的顏色和標籤自訂地圖。
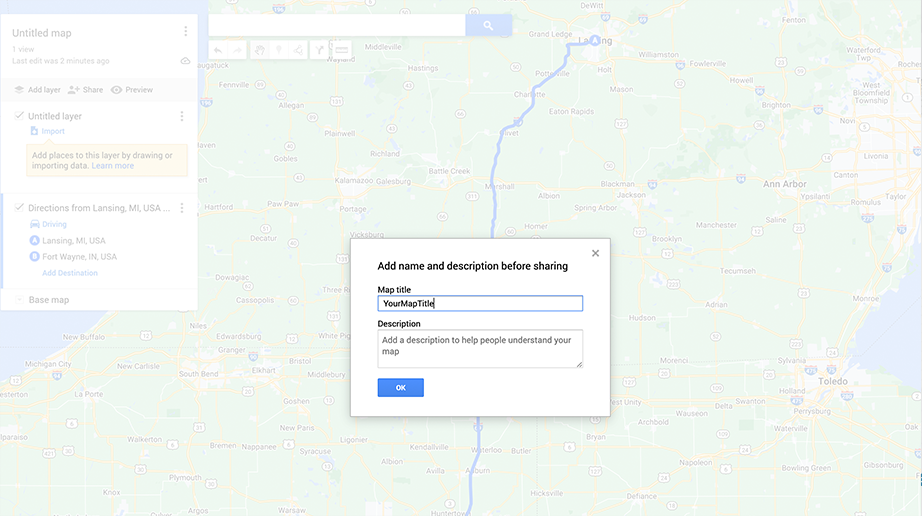
3.公開您的地圖:
但在共享之前,您需要為地圖命名並按一下「確定」按鈕。

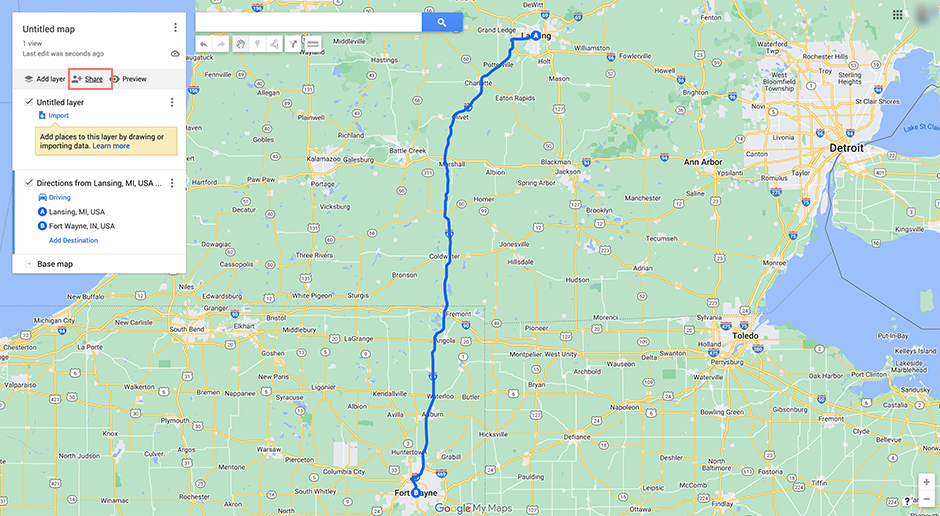
- 點選“共享”按鈕,如下圖所示。

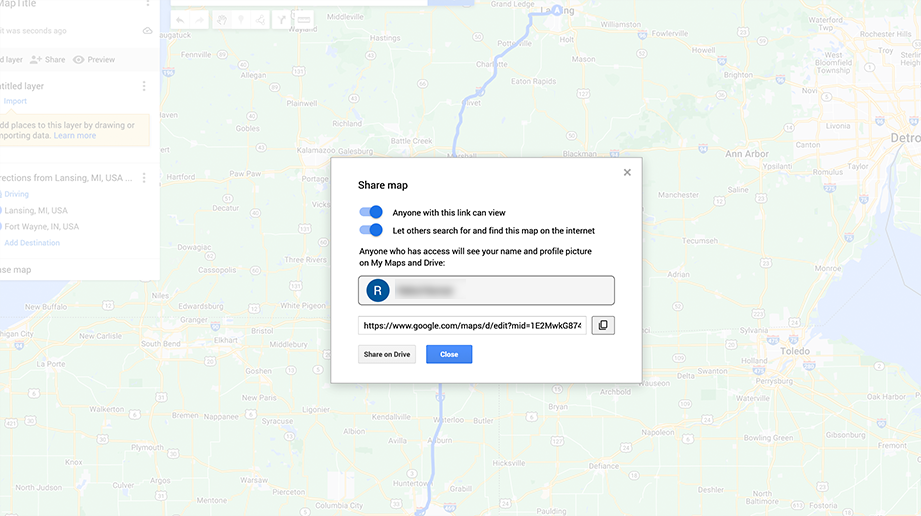
- 切換以允許設定公開您的地圖,以便任何人都可以查看它。

4.為您的地圖產生嵌入程式碼:
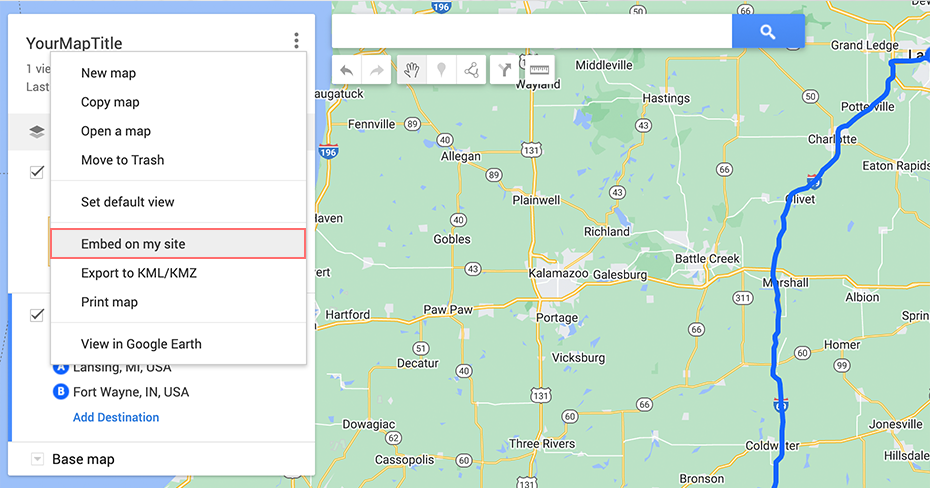
- 點擊地圖標題旁邊的三個垂直點(選單)。
- 選擇“嵌入我的網站”選項。

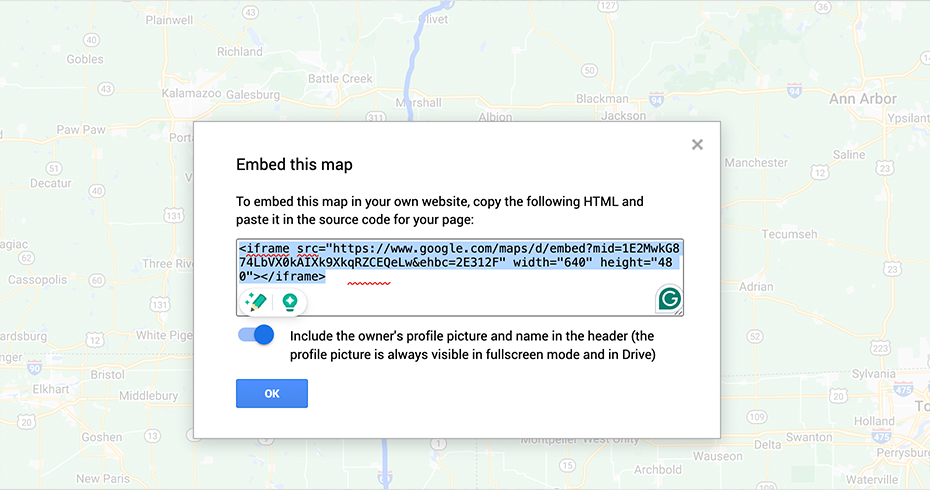
- 複製產生的 HTML 嵌入程式碼。

5.將嵌入程式碼加入您的 WordPress 網站:
- 前往 WordPress 儀表板並開啟要新增地圖的頁面或貼文。
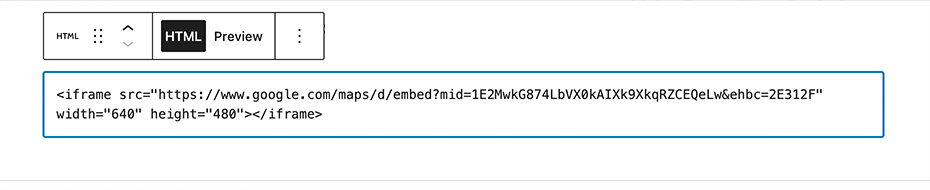
- 在區塊編輯器中,新增「自訂 HTML」區塊。現在,貼上您之前從「Google 我的地圖」複製的 HTML 程式碼。
- 將嵌入程式碼貼到您希望地圖顯示的位置。

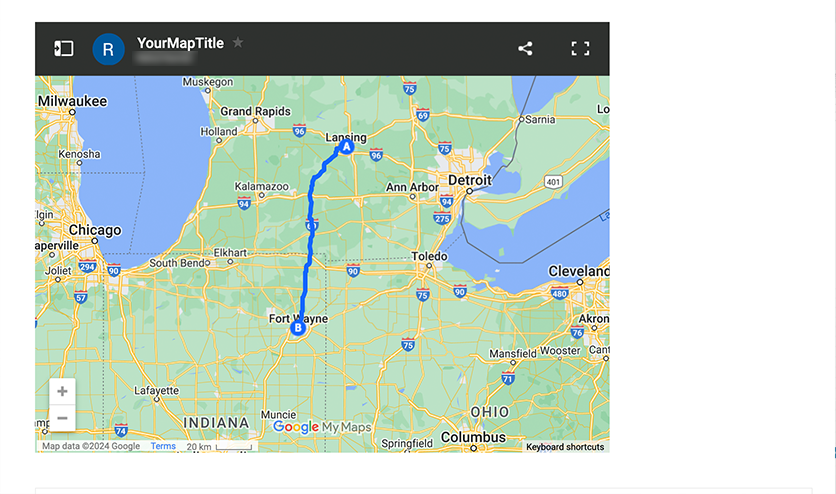
6.預覽地圖並儲存頁面:

- 按一下「預覽」按鈕以查看地圖在頁面上的外觀。
- 如果一切看起來都不錯,請點擊「儲存」或「發布」以使地圖在您的網站上生效。

這是為您的 WordPress 網站添加簡單的 Google 地圖的完美且簡單的方法。但是,如果您需要更多功能,例如距離、行車路線或顯示多個位置,您可以使用流行的 WordPress 地圖插件,如下面的方法所述。

方法3:透過WordPress外掛將Google地圖加入到WordPress
如果您想要更多的自訂和控制,您可以選擇 WordPress 外掛。許多 Google 地圖外掛程式都可以在 WordPress 儲存庫和第三方目錄中找到。其中一些流行的是:
- WP 谷歌地圖
- CPGoogle地圖
- 高級谷歌地圖等等。
閱讀:為了幫助您選擇最好的一個,請查看我們的部落格“21 個最佳 WordPress 網站地圖外掛程式”,我們在其中提供詳細的評論來指導您的選擇。
但有一個問題:雖然看起來只需安裝 Google 地圖外掛程式就足以將 Google 地圖添加到您的網站,但情況並非總是如此。
某些外掛程式可能需要 API 金鑰才能運行,這意味著您需要一個 Google 帳戶才能建立外掛程式。以下是您可以如何做到這一點。
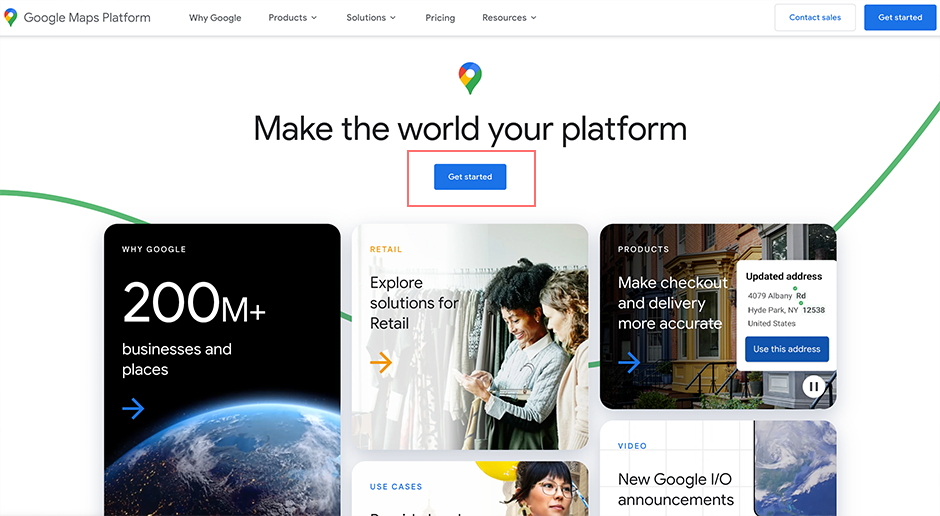
1.造訪 Google Maps Platform 網站並點擊「開始」按鈕。

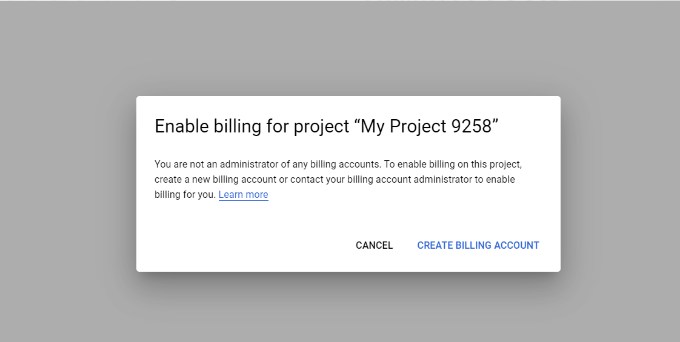
2 .使用您的 Google 帳戶登入並設定結算帳戶。
3. 建立計費帳戶這是必填步驟,除非您建立計費帳戶,否則無法跳過它。每月前 300 美元的使用量是免費的,但除非您手動升級到付費帳戶,否則不會向您收取費用。 (Google 地圖平台提供即用即付定價)

現在點選「建立計費帳戶」按鈕。
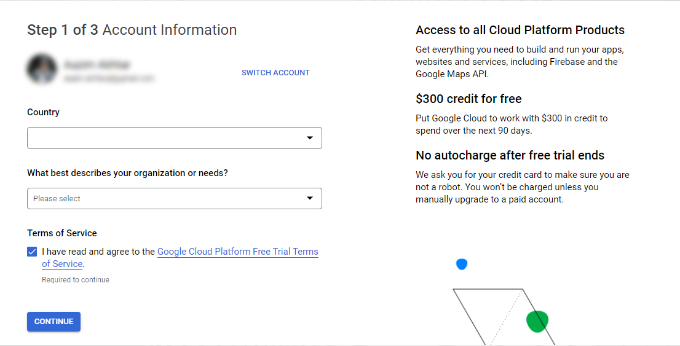
4 .選擇您所在的國家。
- 從下拉式選單中選擇最能描述您的組織的選項。
- 同意服務條款。
- 點選“繼續”按鈕。

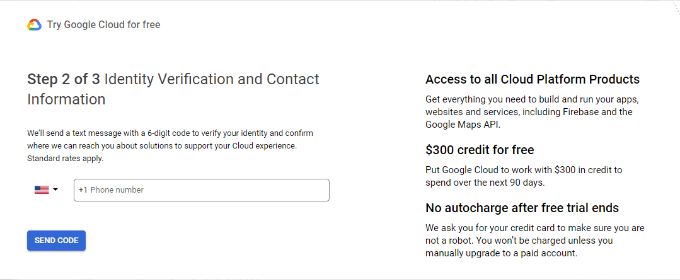
5 .輸入您的電話號碼以進行驗證。
- 按一下“發送代碼”。
- 驗證代碼。

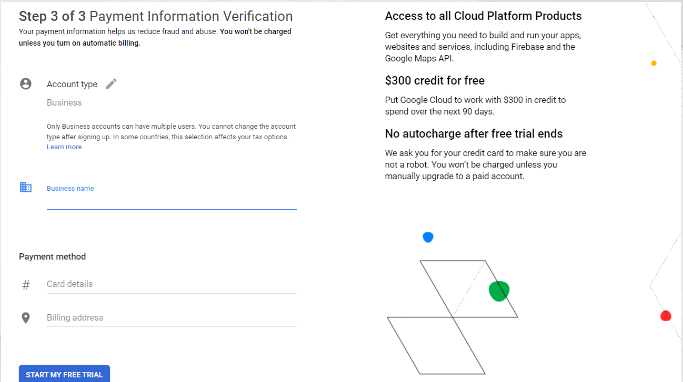
6.輸入您的公司詳細資料。
- 輸入您的公司名稱、付款方式詳細資料和帳單地址。
- 點選“開始免費試用”按鈕。

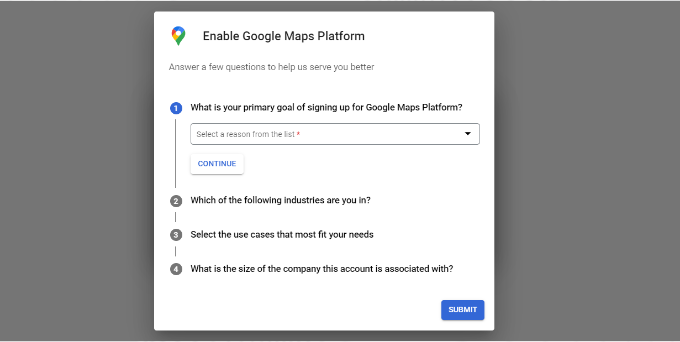
7.回答有關您的組織的問題。
- Google 地圖將詢問您使用該平台的主要目標、您的行業、您的用例以及您的公司規模。

- 點選“提交”按鈕。
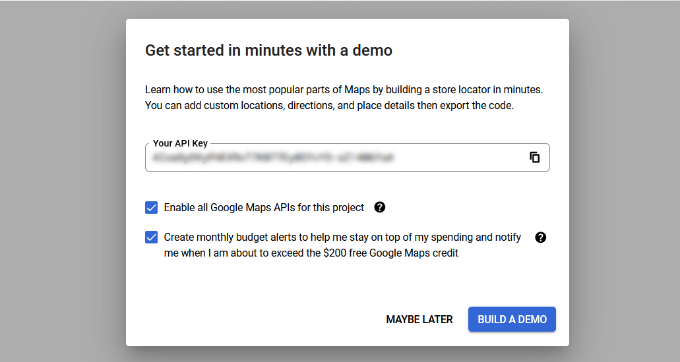
8 .取得您的 Google 地圖 API 金鑰。
- 彈出視窗將顯示您的 API 金鑰。

- 複製並保存此密鑰以供將來使用。
9 .在 WordPress 儀表板中輸入 API 金鑰。
- 現在前往 Google 地圖 WordPress 外掛程式設定並在需要的地方輸入 API 金鑰。
結論
您可以按照這三種方便的方法中的任何一種方法在 Google 地圖上顯示您的商家的準確位置。
畢竟,Google 地圖的一大優點是它能夠使用 GPS 精確定位到幾英尺的精確位置,這在其他應用程式中並不常見。
您只需將這些便利性和功能嵌入您的 WordPress 網站即可為您的客戶帶來所有這些便利和功能。您的客戶可以輕鬆地透過此導航並以最準確的方式到達您的實際位置、本地企業或商店。
透過這種方式,您可以輕鬆獲取本地客戶並產生更多潛在客戶和投資報酬率。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。