如何在您的 WordPress 網站上嵌入登錄表單
已發表: 2020-06-01您想輕鬆地在您的 WordPress 網站上嵌入登錄表單嗎? 在您的網站上嵌入登錄表單可提高安全性並提供更好的用戶體驗。 即使您對編碼一無所知,您也可以在幾分鐘內嵌入一個漂亮的登錄表單!
在本教程中,我們將向您展示如何在您的 WordPress 網站上嵌入登錄表單。
單擊此處立即開始製作您的嵌入式登錄表單
什麼是登錄表單?
登錄表單允許用戶使用他們的用戶名和密碼登錄您的網站,以便他們可以訪問對普通訪問者隱藏的內容。
使用 WPForms,您可以輕鬆地在 WordPress 中創建自定義登錄表單。 使用 WPForms,您可以:
- 使用拖放功能添加、刪除或更改任何表單字段
- 在帖子、頁面甚至側邊欄小部件區域中嵌入登錄表單
- 為您的網站創建一個指向用戶註冊表的鏈接,以便人們可以輕鬆註冊
- 允許用戶通過在表單中包含鏈接來重置他們的密碼
- 自動填寫用戶的姓名和電子郵件地址以改善用戶體驗
自定義登錄表單只是您可以創建的多種 WordPress 表單類型之一。
為什麼要在您的 WordPress 網站上嵌入登錄表單?
WordPress 是最好的博客平台,因為它非常可定制。 作為 WordPress 網站所有者,您希望確保網站安全、改善用戶體驗並保持品牌外觀不變。
那麼為什麼不嘗試在您的 WordPress 網站上嵌入一個登錄表單呢? 使用登錄表單是一個好主意,原因有很多,包括:
- 提高用戶參與度:您可以在特殊頁面上嵌入登錄表單,以方便用戶使用。 但是,這還不是全部,您可以使用該頁面讓他們了解特價銷售、通知等。
- 改善您的品牌:當登錄頁面與您的 WordPress 網站上的其他頁面相似時,您的用戶會感到更放心。 通過在 WordPress 上創建自定義登錄表單,您的網站將看起來更專業並建立用戶信任。
- 添加安全層:您可以在登錄頁面上使用多種類型的安全措施來減少垃圾郵件並防止對您網站的暴力攻擊。 您甚至可以更改 WordPress 登錄頁面。
如何在您的 WordPress 網站上嵌入登錄表單
您是否在問自己如何在您的 WordPress 網站上嵌入登錄表單? 這是一個分步教程,向您展示如何操作。
第 1 步:在 WordPress 上嵌入登錄表單
使用 WPForms 是在 WordPress 網站上嵌入登錄表單的最簡單方法。 WPForms Pro 為每種類型的利基、商業和行業提供了種類繁多的預建模板,包括大量不同的在線表單模板。
您要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請查看有關如何在 WordPress 上安裝插件的分步指南。
接下來,您必須安裝並激活表單模板包插件。
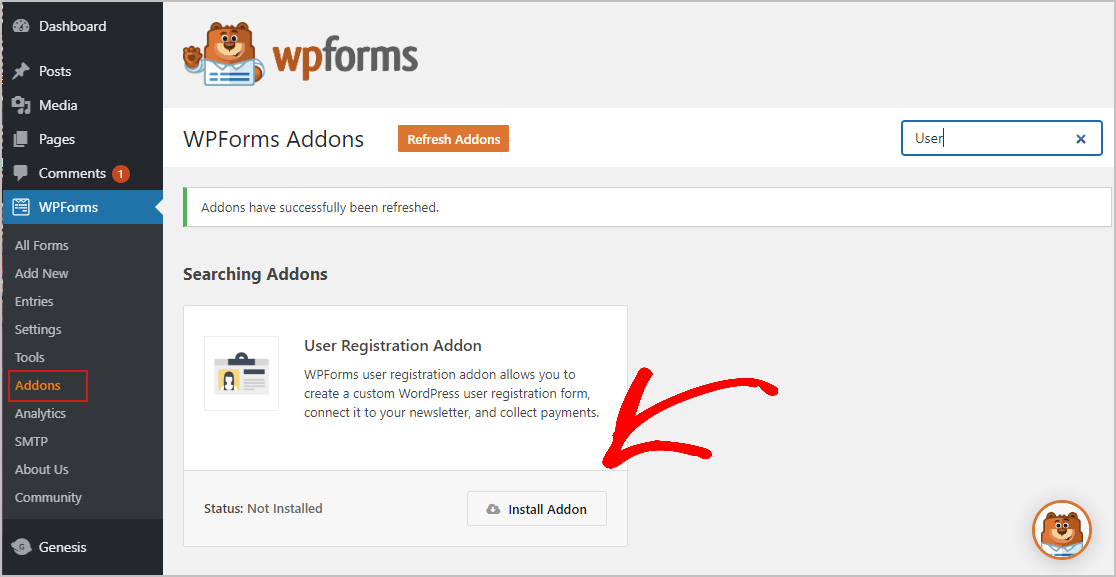
為此,請轉到WPForms » Addon並找到標記為User Registration Addon 的那個。
點擊安裝插件

現在插件處於活動狀態,您必須創建一個新表單。
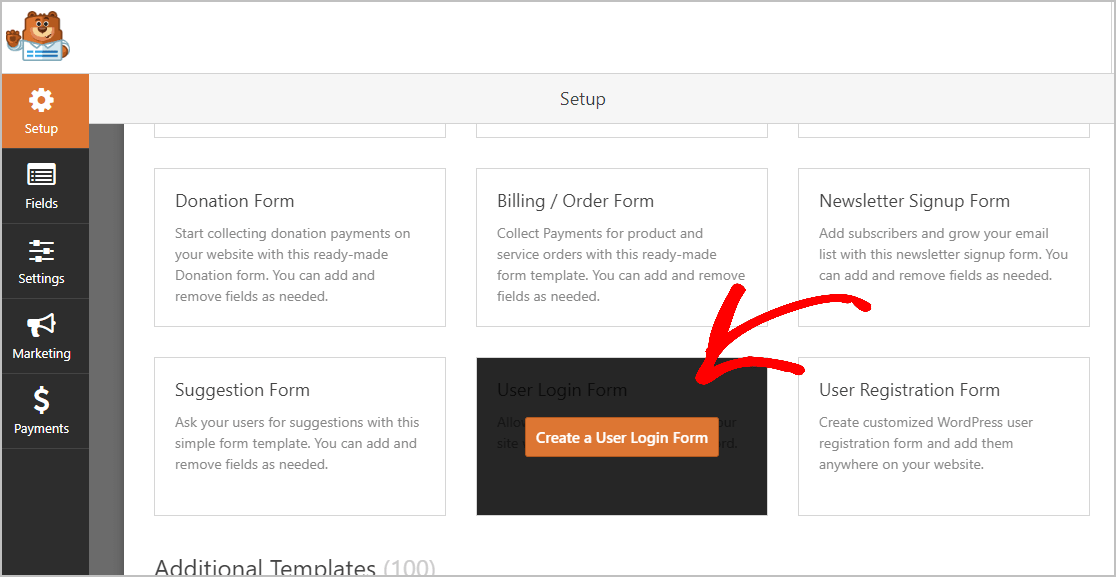
為此,請轉到WPForms » Add New並命名您的表單。 然後,向下滾動到標有“附加模板”的部分,並在搜索欄中鍵入“用戶登錄表單”。 然後,選擇創建用戶登錄表單。

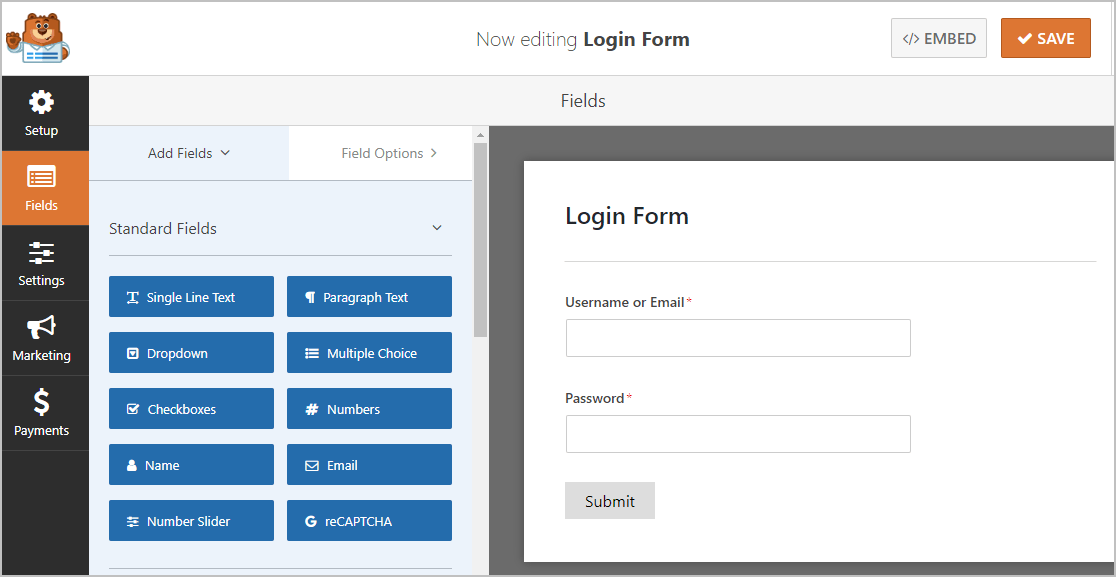
加載預製表單模板後,大部分工作已為您完成,用戶名和密碼字段已在表單上。

如果您願意,可以通過將其他字段從左側面板拖到右側面板來向表單添加其他字段。
然後,單擊該字段進行更改。 您還可以單擊表單域並拖動它以重新排列登錄表單上的順序。
當您的表單看起來像您想要的那樣時,單擊保存。
第 2 步:配置您的表單設置
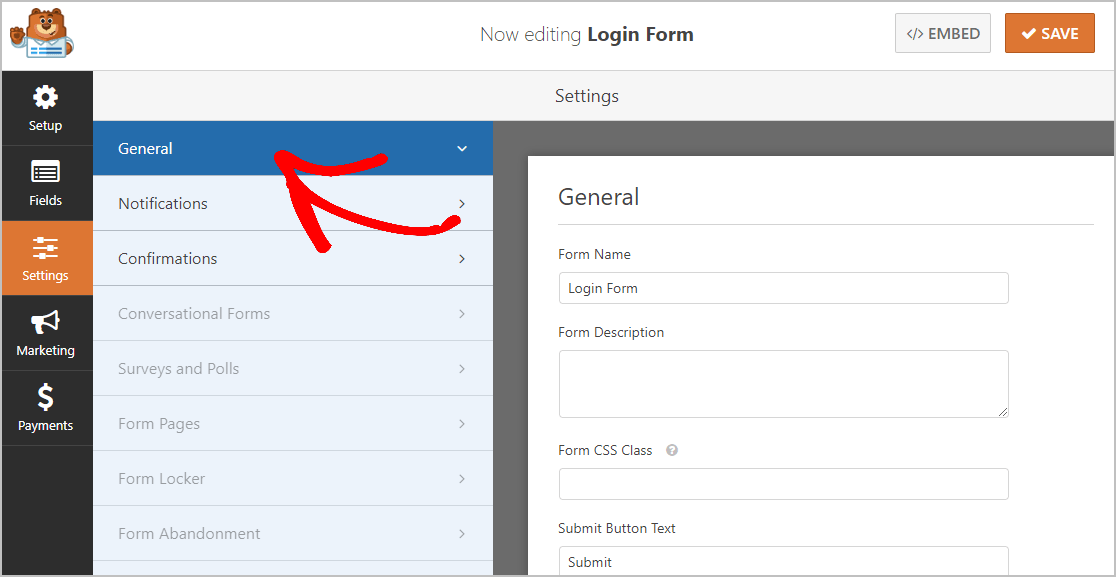
首先,轉到“設置”»“常規” 。

您可以在這裡配置:
- 表單名稱:如果您願意,請在此處重命名您的表單。
- 表單描述:在此字段中放置一些信息來描述表單。
- 提交按鈕文本:自定義提交按鈕上的副本。 在我們的示例中,我們將提交按鈕更改為“註冊我!”
- 垃圾郵件預防— 使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 反垃圾郵件複選框將在您在 WPForms 中創建的所有表單上自動選中。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 此外,請查看我們關於如何將 GDPR 協議字段添加到您的簡單聯繫表單的分步說明。
完成後,單擊“保存” 。

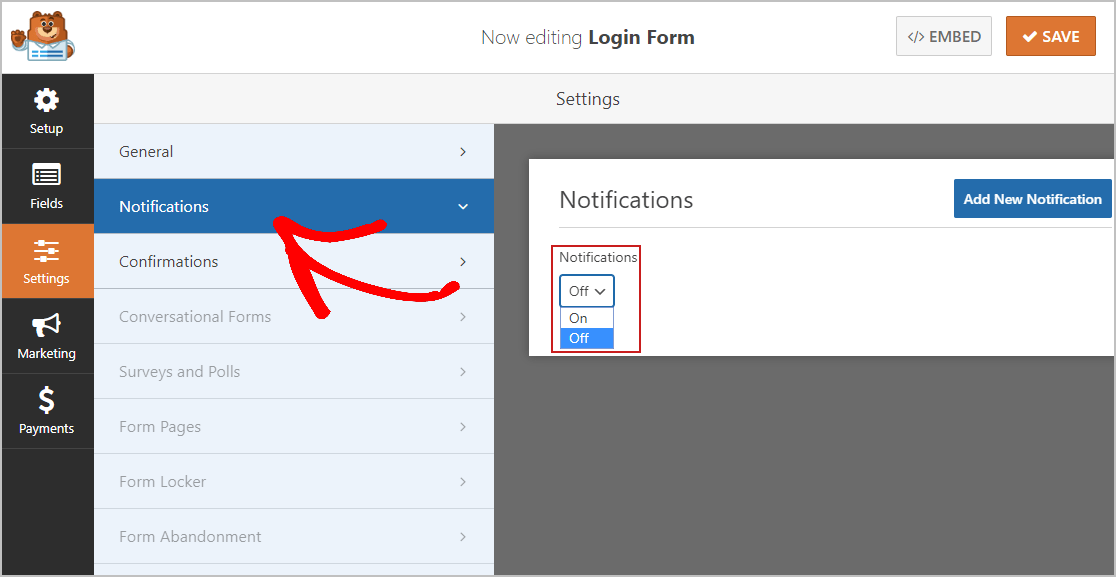
第 3 步:配置您的表單通知
通知功能默認關閉,因為每次有人登錄時都會收到一封電子郵件,可能會很快填滿您的電子郵件收件箱。 但是,如果您想在有人登錄時發送電子郵件,則很容易設置。 要了解有關此功能的更多信息,請參閱我們關於設置通知的文檔。

如果您想保持電子郵件的品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

第 4 步:配置您的表單確認
表單確認是用戶登錄到您的網站後顯示給他們的消息。
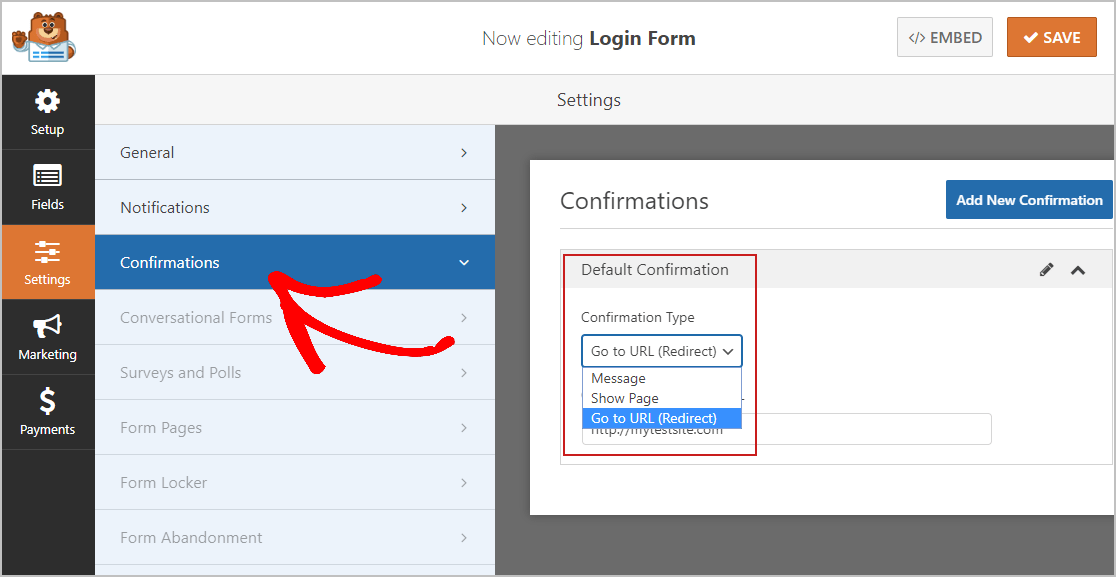
WPForms 有 3 種確認類型可供選擇:
- 消息:這是 WPForms 中的默認確認類型。 當用戶登錄時,會出現一條簡單的消息,歡迎他們訪問您的網站,通知他們下一步需要執行的操作或提供獎勵。 查看一些成功的消息,以幫助提高用戶的幸福感。
- 顯示頁面:此確認類型會將您的用戶帶到您網站上的特定網頁,例如登錄頁面、銷售頁面或 WordPress 網站上的任何其他頁面。 您可以查看我們關於將客戶重定向到“謝謝”頁面的方便教程。 在此期間,請務必查看我們關於創建有效感謝頁面的文章。
- 轉到 URL(重定向):此選項適用於您希望將站點訪問者發送到不同網站上的特定頁面的情況。
現在,讓我們看看如何在 WPForms 中設置一個簡單的表單確認,以便您可以自定義訪問您網站的消息訪問者在他們使用您的嵌入式表單登錄時看到的信息。
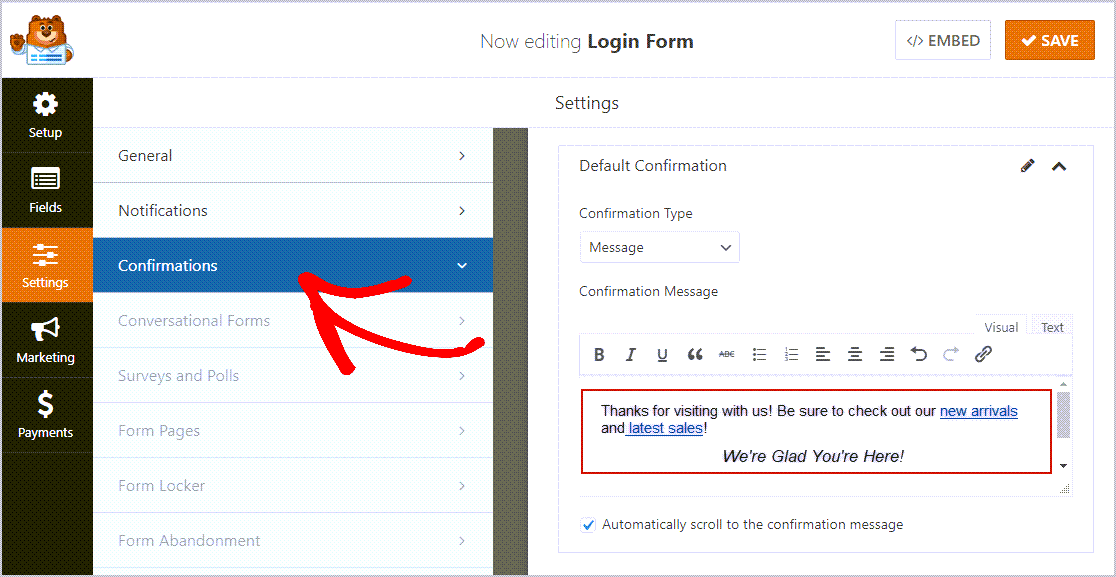
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。

然後,根據您的喜好自定義確認消息。 我們在表單中添加了一些文字,讓您有一個想法。

完成後,單擊Save 。 如需其他確認類型的幫助,請參閱我們關於設置表單確認的文檔。
現在,您已準備好將登錄表單添加到您的 WordPress 站點。
第 5 步:將您的登錄表單添加到您的 WordPress 網站
創建登錄表單後,您需要將其添加到 WordPress 網站。 WPForms 允許您在各種位置添加表單,包括您的博客文章、頁面,甚至側邊欄小部件。
首先,在 WordPress 上創建一個新頁面或發布,或使用現有頁面。
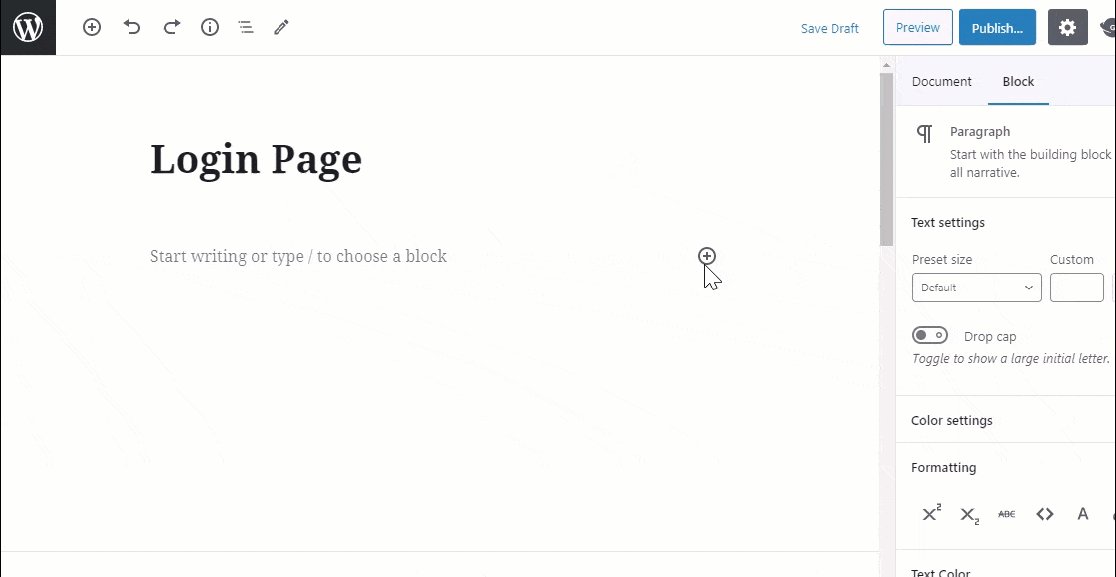
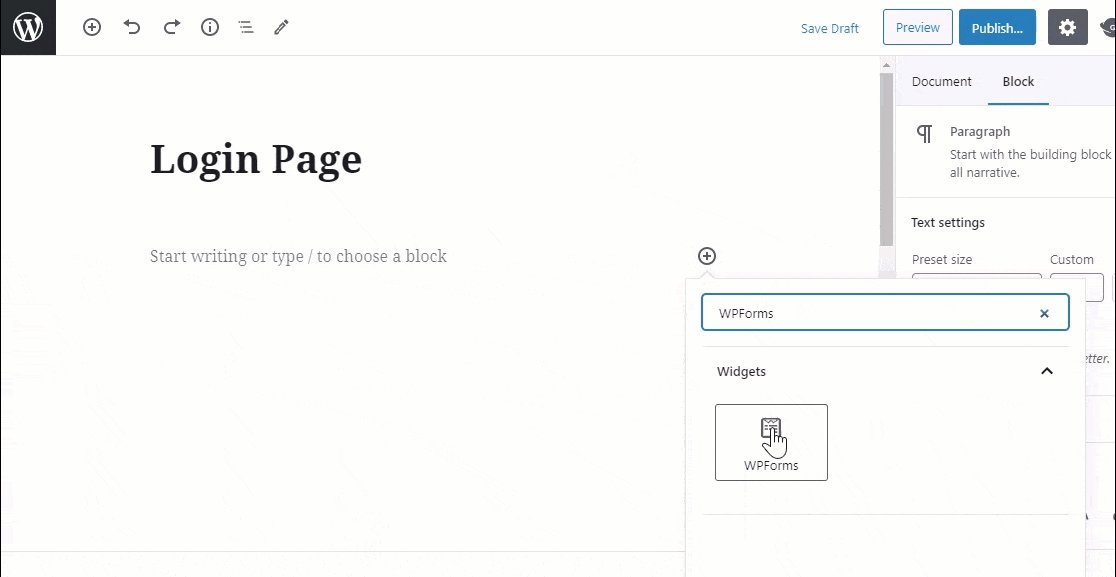
之後,單擊第一個塊(頁面標題下方的空白區域),然後單擊“添加 WPForms”圖標。

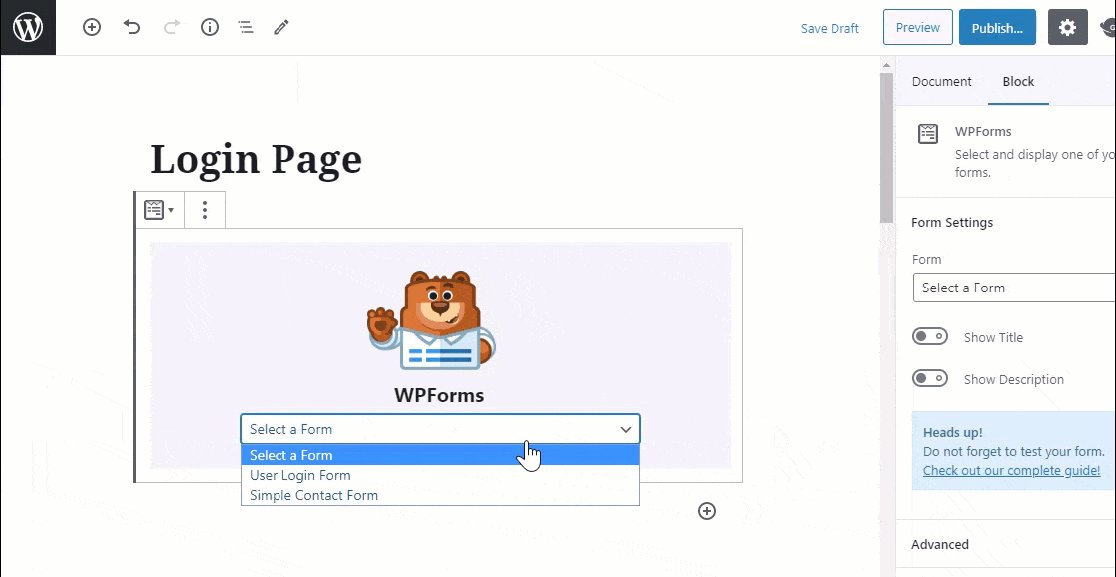
方便的 WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉菜單,然後選擇要嵌入到頁面中的登錄表單。
現在,發布您的帖子或頁面,這樣您的登錄表單就會出現在您的網站上。

創建一個 WordPress 登錄小部件
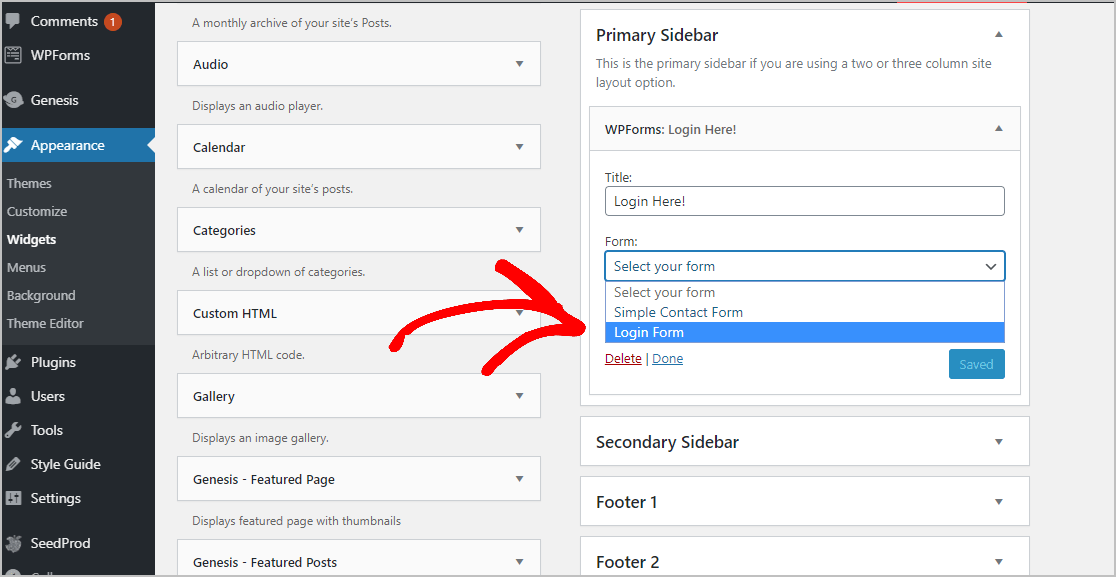
想要製作 WordPress 登錄 Widget? WPForms 使將您的登錄表單嵌入到小部件中變得非常容易。 只需將小部件添加到側邊欄即可。 然後,在“標題”框中輸入表單的名稱。
接下來,選擇您要嵌入的登錄表單。 現在,單擊完成以保存更改。

轉到您的站點並刷新頁面,您將看到您的登錄表單嵌入在小部件區域側邊欄中。
單擊此處立即開始製作您的嵌入式登錄表單
最後的想法
就在那裡! 您現在確切地知道如何在您的 WordPress 網站上嵌入登錄表單。 請務必查看我們關於 WordPress 用戶註冊和登錄表單的帖子,您也可以將其嵌入您的網站
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 包括一個免費的登錄表單,您可以將其嵌入您的 WordPress 網站,並提供 14 天退款保證。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
