如何在 WordPress 中嵌入視頻?
已發表: 2022-11-08您想知道如何在 WordPress 中嵌入視頻嗎? 與圖像類似,視頻可以成為吸引、吸引和重新吸引網站訪問者的有益工具。
您還可以通過在您的 WordPress 網站上嵌入視頻來提高您的 Google 搜索排名。
因此,在本文中,我們想解釋為什麼在您的 WordPress 博客帖子中嵌入視頻是必不可少的,並分享一些將視頻嵌入您的帖子和頁面的方法。
為什麼在您的 WordPress 博客文章中嵌入視頻?
在您的 WordPress 博客中包含視頻以使其更具吸引力並增加訪問者的轉化率是一個好主意。
視頻是吸引您的網站訪問者並增加他們在您網站上花費的頁面數量的絕佳方式。 一些訪問者甚至可能選擇觀看視頻而不是閱讀您頁面上的文字。
您應該將視頻直接上傳到 WordPress 嗎?
將視頻添加到您的帖子和頁面可以帶來各種好處,但是將它們直接上傳到您的 WordPress 媒體庫會顯著降低您的網站速度。
以下是我們認為您不應直接將視頻上傳到您的網站的一些原因:
服務器帶寬
在許多情況下,網絡託管計劃附帶分配給它們的一定數量的帶寬。
分配基於頁面數、網站上加載的媒體量和平均網站流量。
當有人查看您網站上託管的視頻時,會消耗一定百分比的帶寬。 增加任何視頻的受歡迎程度將佔用更多帶寬,從而減少您加載網站的時間。
文件大小限制
服務器通常會限制可以上傳的最大文件大小。 大多數服務器將總文件大小限制為大約 50 兆字節。
在這兩種情況下,您必須聯繫您的託管服務提供商以增加最大上傳大小。
一些 web 主機不應用如此小的文件大小限制,但很多都這樣做,並且大多數會對文件大小有一些限制。
即使您的視頻符合限制,但上傳太多,您將很快耗盡可用存儲空間。
視頻文件中包含大量數據。 一般來說,高質量的視頻應該從幾百兆字節到一到兩千兆字節不等。
如果您使用共享主機或云主機帳戶,那麼如果您在共享主機上,如此大的文件會很快消耗您的存儲空間。
緩慢加載和凍結視頻
必須有足夠的帶寬和良好的服務器性能來支持您網站上的視頻播放。 並非所有網絡託管計劃都可以同時容納視頻和網站訪問者。
如果您的帶寬有限並上傳高質量的視頻,觀眾在播放視頻時可能會遇到緩沖和意外停頓。
對用戶體驗的任何干擾都會很快變得煩人,如果流量很大,問題可能會惡化。
跨設備改變視頻質量
大多數觀眾希望您的視頻能夠以其連接速度和屏幕尺寸以盡可能高的質量觀看。
一般來說,高比特率的 1080p 視頻流在筆記本電腦和大屏幕上應該不會造成問題,但在移動設備上可能會出現問題。
由於 WordPress 視頻默認情況下不響應,因此您必須創建較低分辨率的版本以適應移動和平板設備的較小屏幕。
與 Web 瀏覽器的兼容性
每個網絡瀏覽器處理視頻的方式都不同。 因此,如果相同的視頻在一個瀏覽器中看起來很棒,那麼它在另一個瀏覽器中的顯示可能會有所不同。
如何在帖子或頁面中嵌入視頻?
嵌入您的視頻涉及將其上傳到另一個網站,例如 Vimeo、YouTube 或 DailyMotion,然後在您的網站上播放。 我們強烈建議您使用此方法。
嵌入過程本質上涉及將您的視頻託管在第三方託管服務的服務器上並將其顯示在您的 WordPress 網站上。
本節介紹在帖子或頁面中嵌入視頻的各種方法:
方法 1:使用塊編輯器在 WordPress 中嵌入視頻
借助 WordPress 的自動嵌入功能,您的網站可以自動從流行的視頻託管服務中獲取嵌入代碼,包括 YouTube、Vimeo 等。
請按照以下步驟執行此操作:
- 將視頻 URL 複製並粘貼到WordPress 編輯器中。 以 YouTube 為例,您可以復制要嵌入的視頻 URL。
- 在編輯模式下打開要添加視頻的 WordPress 帖子或頁面。
- 將URL粘貼到內容區域。 當您粘貼 YouTube 視頻 URL 時,WordPress 將自動獲取視頻的嵌入代碼並將其顯示在內容編輯器中。
- 單擊“更新”或“發布”按鈕保存帖子或頁面; 之後,您已將視頻嵌入到您的帖子中。
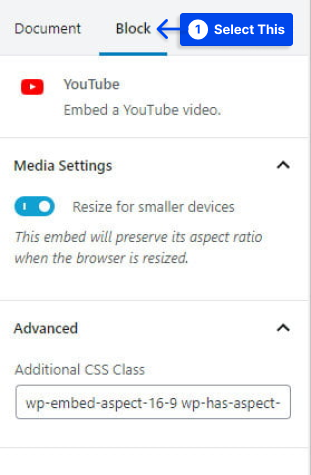
- 單擊編輯器中的視頻並從彈出工具欄中進行更改。

可以調整視頻寬度,可以更改對齊方式,還可以添加其他選項。 在移動設備上,也可以保留視頻的縱橫比。
注意:只有列入白名單的視頻服務才能被 WordPress 自動嵌入; 對於其他網站,必須獲取嵌入代碼,然後粘貼到您的博客中。
如果您希望包含來自不在 WordPress 白名單上的網站的視頻,您將需要視頻的 HTML 嵌入代碼。
請按照以下步驟使用此方法:
您可以復制視頻網站提供的 HTML 代碼並將其粘貼到編輯器的 HTML 塊中。 因此,無論有沒有 youtube,您都可以在 WordPress 中嵌入視頻。
方法 2:使用舊經典編輯器 (TinyMCE) 在 WordPress 中嵌入視頻
或者,假設您仍然使用舊的 WordPress 經典編輯器。 在這種情況下,您可以像以前一樣嵌入視頻。
請按照以下步驟使用此方法:
- 將來自 YouTube 等視頻託管服務的URL複製並粘貼到編輯器中。
如果您使用可視化編輯器,您將看到視頻預覽。
但是,您必須注意,您不能在新的 WordPress 塊編輯器中使用寬度調整和其他選項。
- 單擊更新或發布按鈕以使您的更改生效。
方法 3:在 WordPress 側邊欄小部件或頁腳中嵌入視頻
同樣,視頻可以嵌入到 WordPress 的帖子或頁面中,視頻也可以嵌入到側邊欄小部件中。
請按照以下步驟使用此方法:
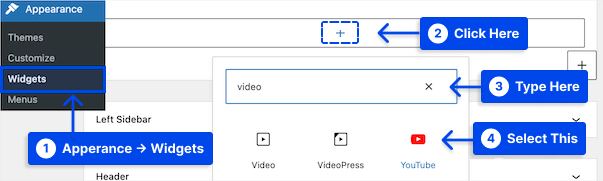
- 轉到您的 WordPress 儀表板。
- 轉到外觀。
- 轉到小部件。
- 單擊加號添加塊圖標。
- 在搜索欄中搜索視頻。
- 單擊要添加的視頻類型的塊。

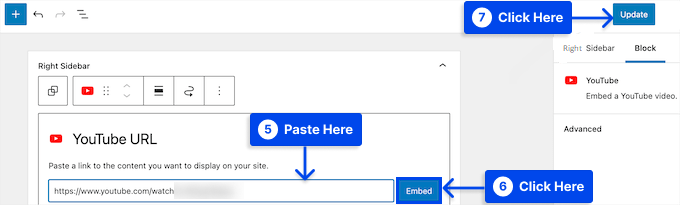
- 將您的視頻URL粘貼到框中。
- 單擊嵌入按鈕。
視頻將自動添加到小部件區域。
- 單擊更新按鈕。

既然視頻小部件已在您的網站上運行,您可能會喜歡它。

如果您訪問您的網站,您可以觀看視頻直播。 視頻大小將自動調整以適合您網站的小部件區域。
方法 4:在 Elementor 中的 WordPress 中嵌入視頻
在 Elementor 中,您可以使用 Video Widget 嵌入視頻,這使得在您的內容中包含視頻變得非常容易。
請按照以下步驟了解如何使用 Elementor 在 WordPress 中添加視頻:
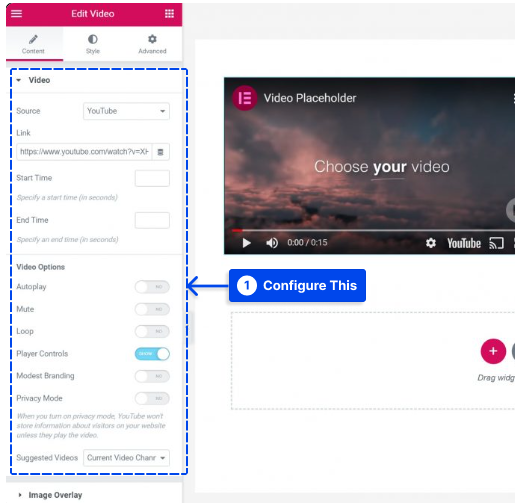
- 在您希望包含視頻的內容中包含視頻小部件。
- 從四個選項中選擇來源:YouTube、Vimeo、DailyMotion 和自託管。
- 粘貼視頻鏈接。
使用 Elementor Pro,您還可以使用其動態內容功能從自定義字段中動態插入視頻。
- 根據您的喜好配置其他設置。

這可以通過多種方式完成,例如,通過自動播放視頻和禁用播放器控件。
建議使用圖像疊加功能在延遲加載視頻的同時顯示靜態圖像以獲得更好的性能。
通過這樣做,您將延遲加載視頻,直到用戶與之交互,從而加快您網站的加載時間。
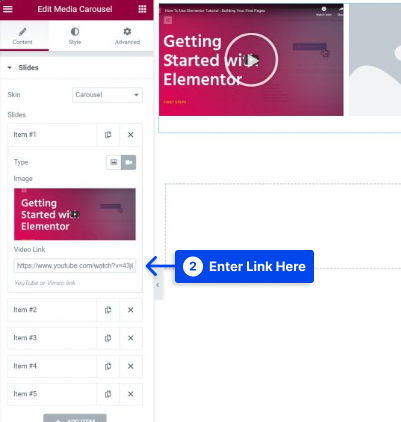
您還可以使用 Elementor Pro 訪問 Media Carousel 小部件,它允許您使用來自 YouTube 和 Vimeo 的嵌入式視頻創建輪播和滑塊。
請按照以下步驟使用它:
- 在小部件的設置中為幻燈片類型選擇視頻並添加縮略圖。
- 在視頻鏈接框中輸入 YouTube 或 Vimeo 視頻鏈接。

此外,第三方 Elementor 插件允許您訪問其他小部件以促進視頻工作。
例如,Elementor 的 Ultimate Addons 提供了一個新的小部件,可讓您過濾您的視頻收藏。
方法 5:在 Divi 中的 WordPress 中嵌入視頻
使用 Divi 的視頻模塊,您可以輕鬆地將視頻添加到您的頁面。 使用此模塊,您可以嵌入來自各種來源的視頻,並自定義縮略圖和播放按鈕,使嵌入的視頻具有更專業的外觀。
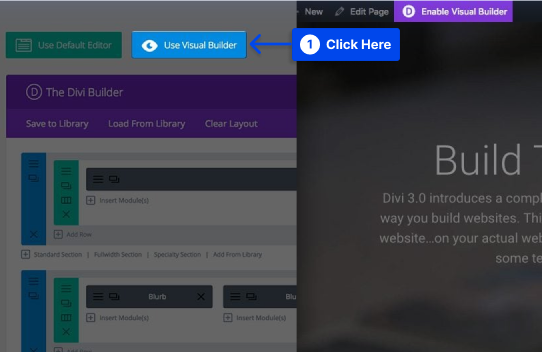
如果您安裝了 Divi 主題,您會注意到每當您創建新帖子時都會出現一個標有使用 Divi Builder的按鈕。
此按鈕啟用 Divi Builder,允許您通過 Divi Builder 訪問所有可用模塊。
按照以下步驟在 Divi 中的 WordPress 中嵌入視頻:
- 單擊使用可視化構建器按鈕以在可視化模式下啟動構建器。
注意:當您在 WordPress 儀表板中瀏覽網站前端時,也可以找到此按鈕。

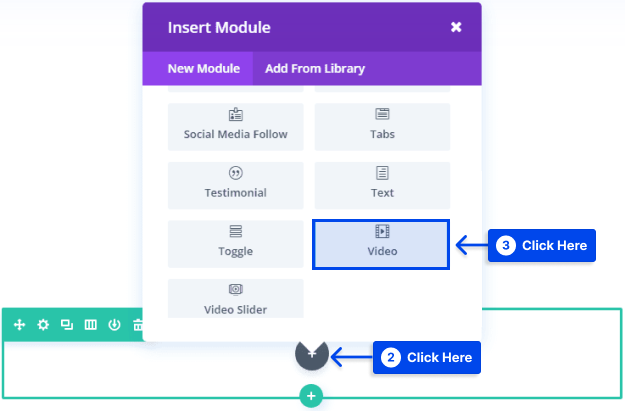
- 進入 Visual Builder 後,單擊灰色加號按鈕將新模塊添加到您的頁面。
注意:您不能在行之外添加新模塊。 如果您要開始新頁面,請確保在開始頁面之前已添加一行。
- 通過從模塊列表中選擇視頻模塊,將其添加到您的頁面。

添加視頻模塊是通過鍵入單詞“video”並單擊模塊列表中的輸入來自動找到並添加的。
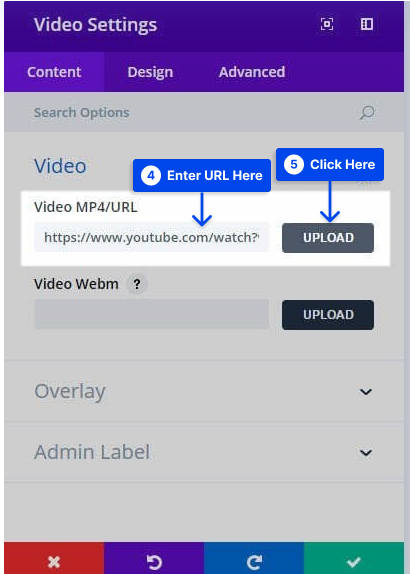
添加模塊後,您將看到模塊的選項。 提供三個主要選項: Content 、 Design和Advanced 。
- 在“視頻模塊設置”的“內容”選項卡下輸入要嵌入的視頻的視頻URL 。
- 單擊上傳按鈕。

通過單擊“從視頻生成”按鈕,也可以將圖像疊加的 URL 添加到我的視頻中。
此功能會自動從視頻中提取圖像,作為自定義視頻的新圖標的疊加層。
您可以更改“設計”選項卡下播放圖標的顏色以匹配頁面顏色。 您現在將擁有一個易於查看且與您的網站設計相匹配的著陸頁視頻。
方法6:使用插件輕鬆顯示視頻
除了默認方法之外,還有幾個插件可以擴展在 WordPress 中嵌入視頻的功能。 因此,您可以使用插件在 WordPress 中嵌入 youtube 視頻。
如果您打算經常使用視頻或希望進一步自定義它們,以下是您可能有興趣查看的一些工具。
如果您使用的是 WordPress.com,則需要啟用插件的計劃來安裝這些插件和許多其他插件。 您可以查看我們的最佳 WordPress 視頻插件列表以獲取更多信息。
高級響應式視頻嵌入器
使用 Advanced Responsive Video Embedder,您可以添加廣泛的有用功能,同時保持相對簡單的易用性。
該插件的第一個好處是它使您的 WordPress 視頻具有響應性,因此可以在移動設備上查看。
此外,您將有更多的視頻標題、描述和元數據選項,這也可能有利於您的搜索引擎優化。
除了支持幾乎所有視頻主機之外,該插件還提供了一種從各種網站嵌入視頻的簡便方法。 該插件還允許您在 CSS 中添加短代碼並設置最大視頻寬度和對齊方式。
此外,此插件允許您控制其他功能,例如自動播放和相關視頻建議,以確保您的網站訪問者專注於您的內容。
簡易視頻播放器
Easy Video Player 是一個非常易於使用的嵌入視頻插件。
儘管 WordPress 的默認嵌入選項很簡單,但有時您需要額外的控制,而無需承擔許多您永遠不會使用的功能的負擔。
在此插件的幫助下,您可以插入觀眾將在移動設備上喜歡的響應式視頻。 它可以通過短代碼進行定制。
該插件還與 HTML5 兼容,具有出色的瀏覽器兼容性。 您不必擔心使用非標準瀏覽器或不尋常來源的觀眾。
此外,這個插件可以通過點擊一個按鈕來改變循環播放或自動播放的視頻。
除了這些功能之外,一個非常用戶友好的軟件包可以讓您輕鬆升級您的視頻內容。
結論
在整篇文章中,我們討論了為什麼將視頻嵌入到您的 WordPress 博客文章中至關重要,並提供了幾個如何將它們嵌入到您的文章中的示例。
感謝您閱讀本文。 我們希望您覺得有幫助。 歡迎您提出任何問題或意見。
您可以在 Facebook 和 Twitter 等社交媒體平台上關注我們,了解我們文章的最新更新。
