在 WordPress 中嵌入視頻的 7 種輕鬆方法
已發表: 2022-08-05長期以來,視頻一直是增強網站用戶體驗和參與度的最有效方式之一。 因此,作為在線企業主,您應該利用視頻來優化您網站的盈利能力。
本文將向您展示在 WordPress 中嵌入視頻的 7 種簡單方法。 此外,繼續閱讀,您會發現一些有效使用嵌入式視頻的額外提示。
讓我們在路上看到這個節目!
- 視頻在建立網站中的好處
- #1 嵌入來自 WordPress 媒體庫的視頻
- #2 在 WordPress 中嵌入 Amazon S3 視頻
- #3 使用 WordPress 經典編輯器嵌入視頻
- #4 使用塊編輯器在 WordPress 中嵌入視頻
- #5 使用頁面構建器在 WordPress 中嵌入視頻
- #6 激活 WordPress 視頻播放器插件
- #7 在 WordPress 側邊欄和頁腳中嵌入視頻
- 甜蜜獎勵:保護您的視頻不被共享
視頻在建立網站中的好處
在 WordPress 中嵌入視頻會在很多方面為您帶來好處。 特別是,它可以幫助您:
改善用戶體驗:研究表明,網站訪問者只閱讀 20% 的文本。 他們更喜歡觀看視頻而不是查看圖像或文本。 這是因為視頻易於理解、方便且無痛。
因此,使用視頻作為文本的補充將是讓您的內容吸引數字觀眾的完美方式。
提高自然流量:由於視頻比其他類型的內容更能吸引註意力,它們可以讓訪問者在您的網站上停留更長時間。
這增加了該頁面的平均時間,谷歌和其他搜索引擎認為這是一個積極的排名因素。 一旦你在谷歌上排名很高,當你的自然流量急劇飆升時不要感到驚訝。
提高品牌知名度:只需單擊幾下,訪問者就可以輕鬆地在他們的社交資料上分享您的網站視頻。
這鼓勵他們在社交網絡上傳播您的內容。 這樣,您將有機會毫不費力地改善您的社交媒體形象。
提高轉化率:研究表明,將視頻放在目標網頁上可以將轉化率提高多達 80%。 最大的原因是視頻讓人們對品牌充滿信心。
毫無疑問,將視頻添加到內容中會給您的網站帶來很多利潤。 因此,現在是學習如何在 WordPress 中顯示視頻的時候了。
讓我們潛入吧!
#1 嵌入來自 WordPress 媒體庫的視頻
這是所有 WordPress 用戶都應該知道的簡單、傳統的方法。 有兩種方法可以利用媒體庫將視頻插入 WordPress 帖子或頁面:
- 將視頻上傳到媒體庫,然後將它們添加到您的帖子或頁面。
- 將視頻直接添加到您的內容中,這些視頻將自動保存在媒體庫中。
將視頻上傳到 WordPress 媒體庫
採取以下步驟:
- 在您的 WordPress 管理儀表板中,導航到Media → Add New 。
- 單擊選擇文件,從您的計算機中選擇視頻文件,然後選擇打開以將它們上傳到媒體庫。 您也可以將文件拖放到上傳區域。

視頻上傳成功後,狀態欄將顯示 100%。
3. 轉到儀表板中的頁面或帖子。 選擇編輯以打開現有頁面或帖子,或選擇添加新以創建新頁面。
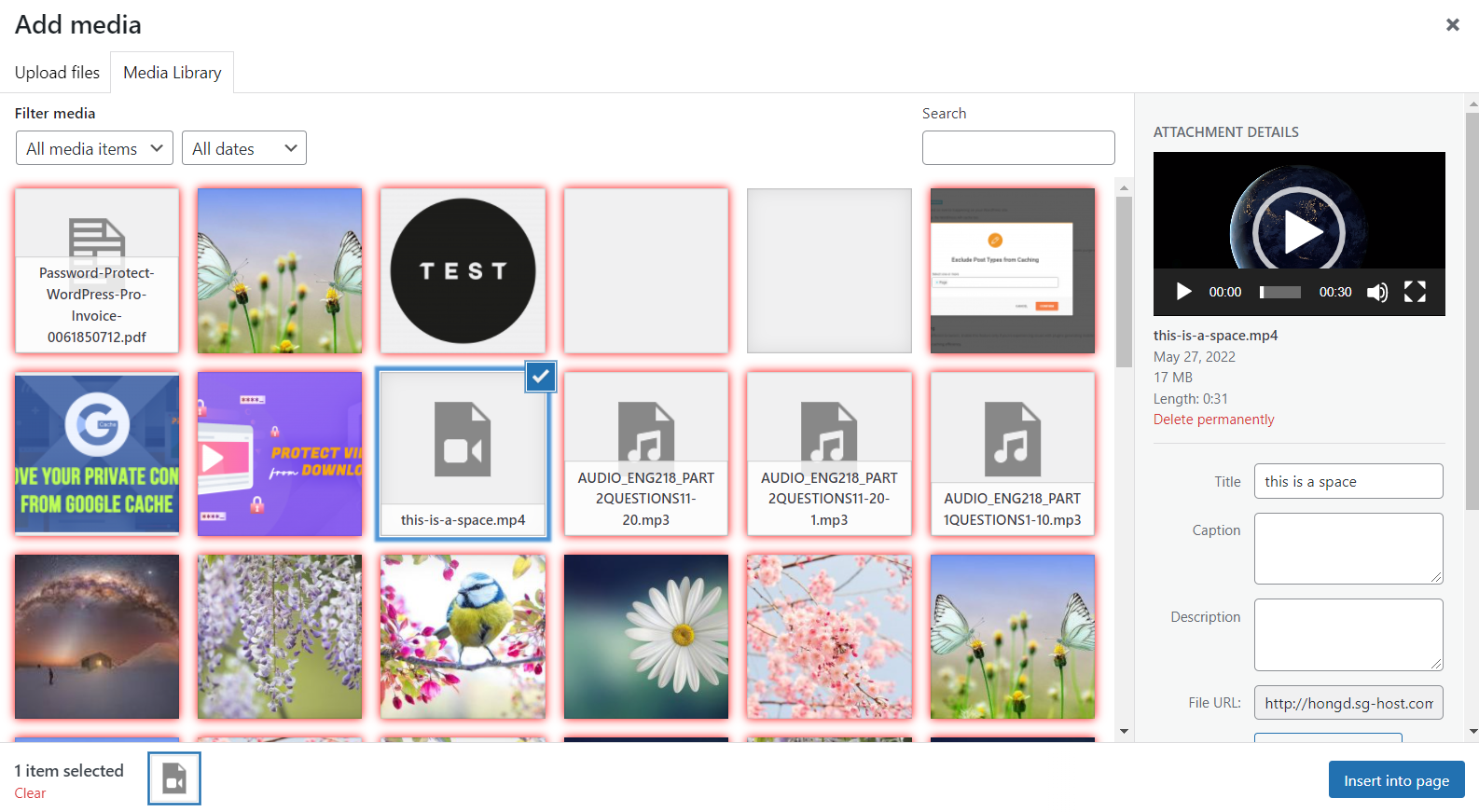
4. 點擊添加媒體按鈕,在媒體庫中選擇您想要的視頻,然後點擊插入頁面。

將視頻直接添加到您的內容中
請遵循以下指南:
- 轉到您現有的或新的頁面/帖子。
- 單擊添加媒體按鈕。
- 在上傳文件選項卡中,單擊選擇文件,選擇要添加到內容中的視頻,然後選擇打開。 您還可以將視頻文件從計算機拖放到上傳區域。
- 點擊插入頁面按鈕完成。 現在,您已成功將視頻直接添加到您的頁面/帖子中。 WordPress 會自動將這些視頻保存在媒體庫中。

這種方法不需要太多的努力。 但是,在媒體庫中保存多個大尺寸視頻會消耗大量帶寬。 當帶寬用完時,您的網站加載時間將嚴重減慢。
下一個方法將幫助您解決這個問題。
#2 在 WordPress 中嵌入 Amazon S3 視頻
如上所述,您不應自行託管尺寸過大(超過 100 MB)的視頻。 相反,我們建議在第三方平台上託管視頻,例如 Amazon S3,然後將它們嵌入到您的內容中。
這樣,您將能夠確保更好的用戶體驗,同時節省帶寬。
我們已經發布了有關如何在 WordPress 中嵌入 Amazon S3 視頻的詳細指南。 現在檢查一下。
#3 使用 WordPress 經典編輯器嵌入視頻
在本節中,我們將學習如何利用經典編輯器嵌入不同的視頻類型,包括 MP4、M4V、WebM、Ogv、WMV、Flv 等。您可以將此技術應用於您自己的 WordPress 視頻或託管在第三方平台。
使用經典編輯器的視頻嵌入功能有 2 個快捷方式:
- 複製並粘貼視頻的 URL。
- 複製並粘貼視頻的 HTML 代碼。
在 WordPress 頁面上顯示視頻或通過嵌入 URL 發布
要通過嵌入 URL 來顯示您的視頻,您必須:
- 從任何第三方視頻託管平台複製視頻的 URL,例如 YouTube、HubSpot、Vimeo、Dailymotion 等。
- 在您的 WordPress 儀表板中,選擇要添加視頻的頁面或帖子。
- 只需將視頻的 URL 粘貼到您希望在內容中顯示的位置。
而已。
通過嵌入 HTML 在 WordPress 頁面或帖子上顯示視頻
如果您需要更高級的選項,例如更改視頻的顯示大小,請考慮視頻的 HTML。 這是路線:
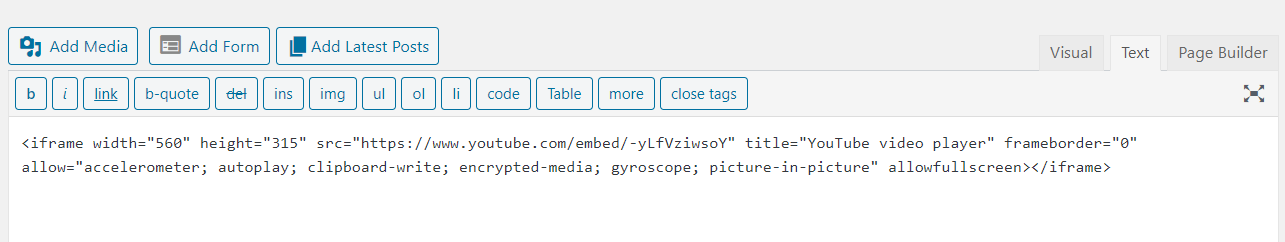
- 從 HTML5、Vimeo、YouTube 等複制視頻的 HTML 代碼。
- 將其粘貼到內容的文本編輯模式中。

3.根據您的喜好修改視頻的寬度和高度。
#4 使用塊編輯器在 WordPress 中嵌入視頻
如果您使用的是 Gutenberg 塊編輯器,則此方法只是票證。 與經典編輯器類似,您可以通過添加 URL 地址或 HTML 代碼來嵌入視頻。
插入 URL 以在 WordPress 頁面或帖子上嵌入視頻
為此,您應該:
- 導航到您的頁面或帖子。
- 點擊頁面左上角的+按鈕以添加 Gutenberg 塊。

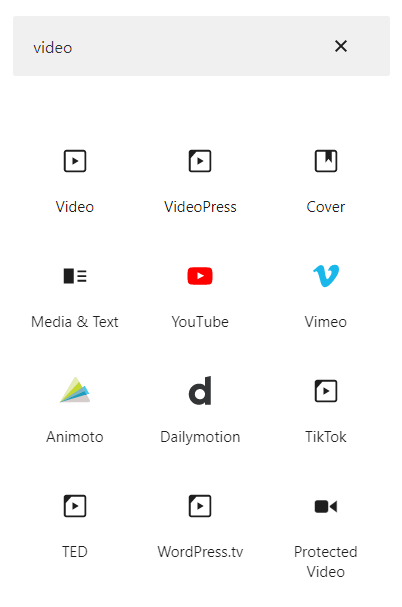
3. 輸入“視頻” ,然後將您想要的視頻塊拖放到您的頁面或帖子上。 Gutenberg 支持多種視頻類型,例如 YouTube、Vimeo、TikTok 等。

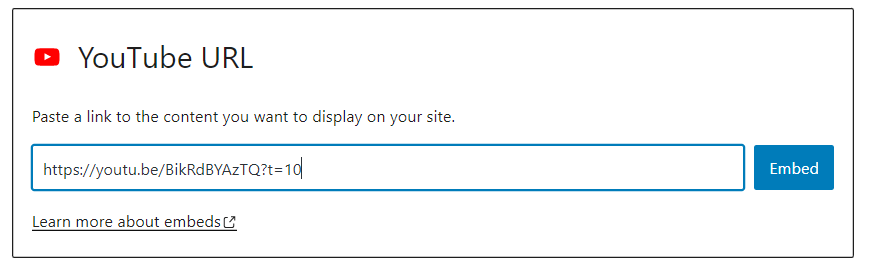
4. 將視頻的 URL 複製並粘貼到塊中,然後按嵌入。

添加 HTML 以在 WordPress 頁面或帖子上嵌入視頻
請記住,上面提到的 Gutenberg 塊僅允許您添加視頻的 URL。 要插入和編輯視頻的 iFrame,您必須使用自定義 HTML塊:

- 轉到您的頁面或帖子。
- 通過單擊頁面左上角的+按鈕添加 Gutenberg 塊。
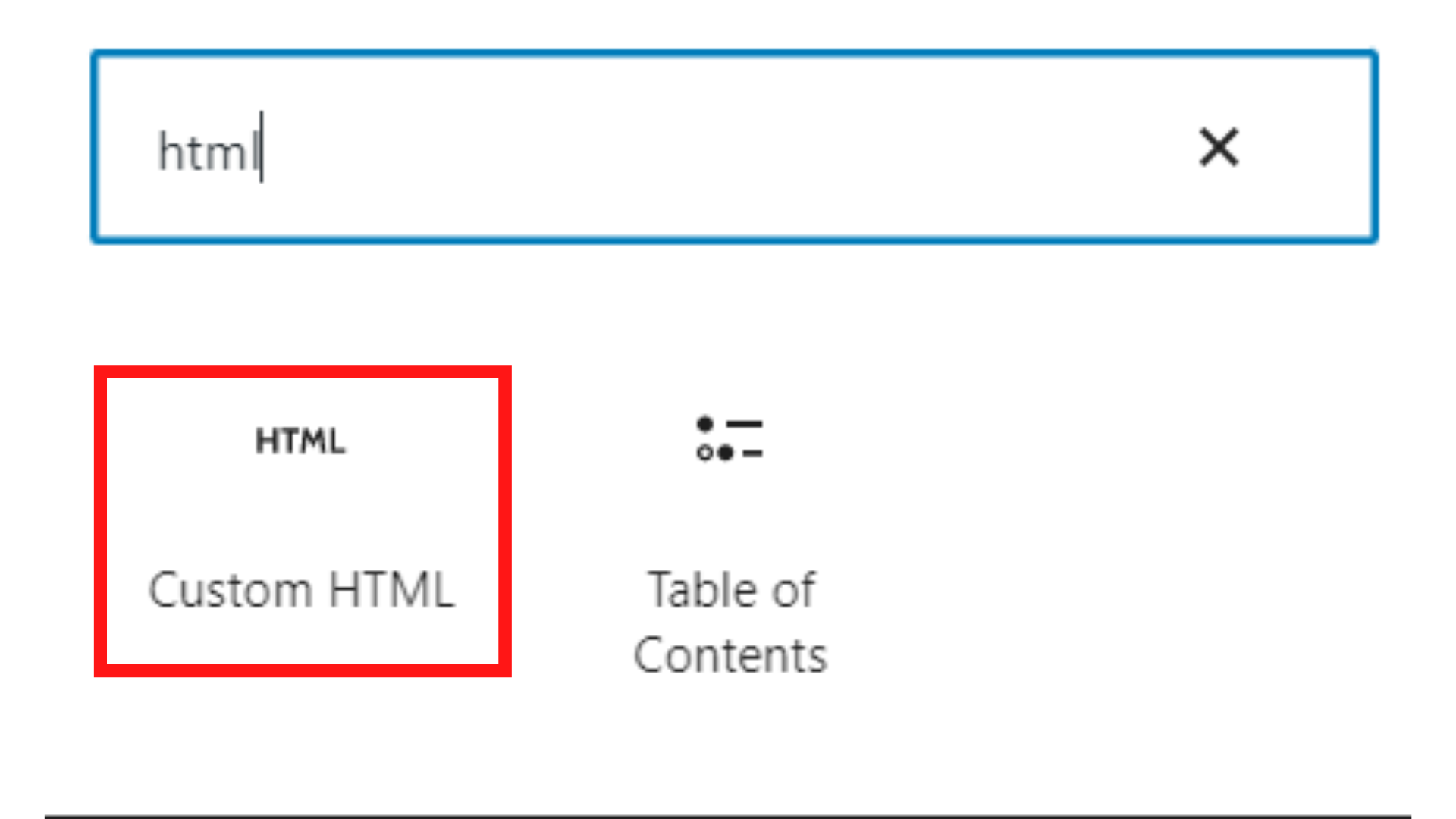
- 搜索自定義 HTML塊,然後將其拖放到頁面或帖子上的所需位置。

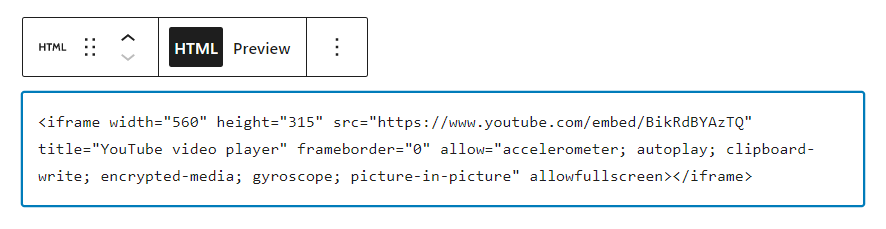
4. 將視頻的 HTML 代碼複製並粘貼到塊中。

5. 根據自己的喜好編輯 HTML 代碼。
#5 使用頁面構建器在 WordPress 中嵌入視頻
目前很多頁面構建器都支持在 WordPress 中嵌入視頻。 為了讓您更輕鬆,我們推薦 Elementor,它是全球最常用的拖放頁面構建器之一。
Elementor 頁面構建器為您提供了兩種不同的方式來插入視頻:
- 使用視頻塊。
- 使用文本編輯器塊。
使用視頻塊將視頻添加到 WordPress
使用此選項,您需要:
- 前往您的頁面或帖子。
- 選擇該頁面或帖子頂部的使用 Elementor 編輯按鈕。

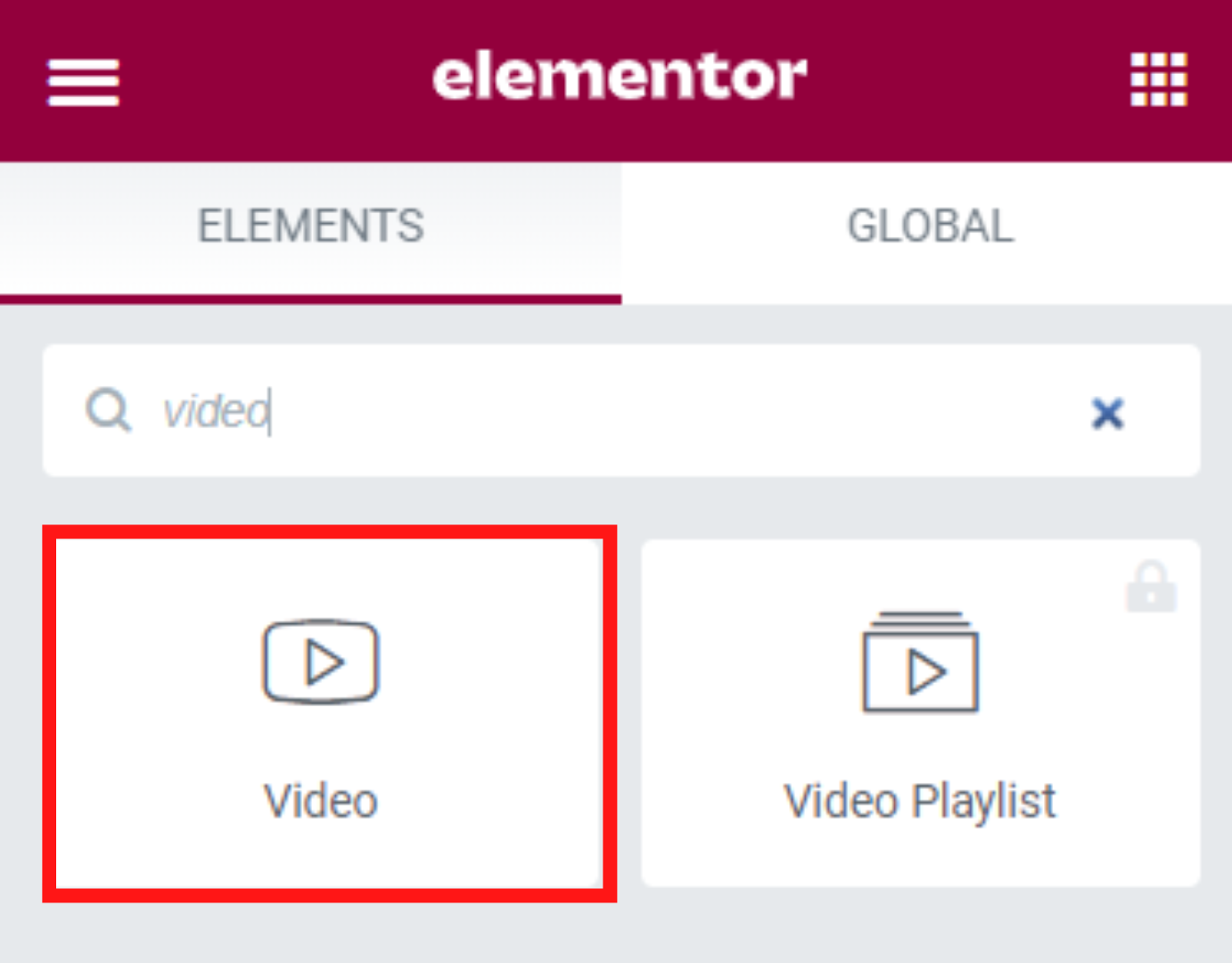
3. 搜索視頻塊,並將其拖放到您想要的位置。

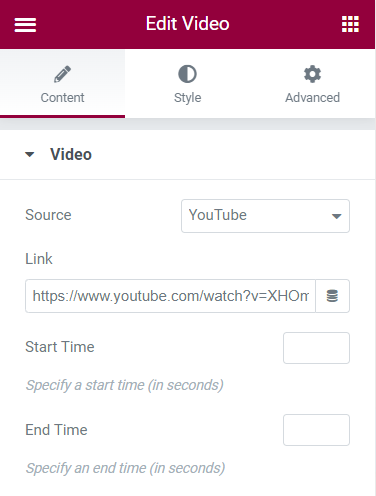
4. 在編輯菜單屏幕中,在來源下拉菜單中選擇您的視頻來源。 Elementor 目前接受來自 YouTube、Vimeo、Dailymotion 和自託管視頻的視頻。
5. 將視頻的 URL 複製並粘貼到鏈接部分。 如有必要,您可以定義視頻的開始時間和結束時間以及其他設置。

使用文本編輯器塊將視頻插入 WordPress
要利用文本塊:
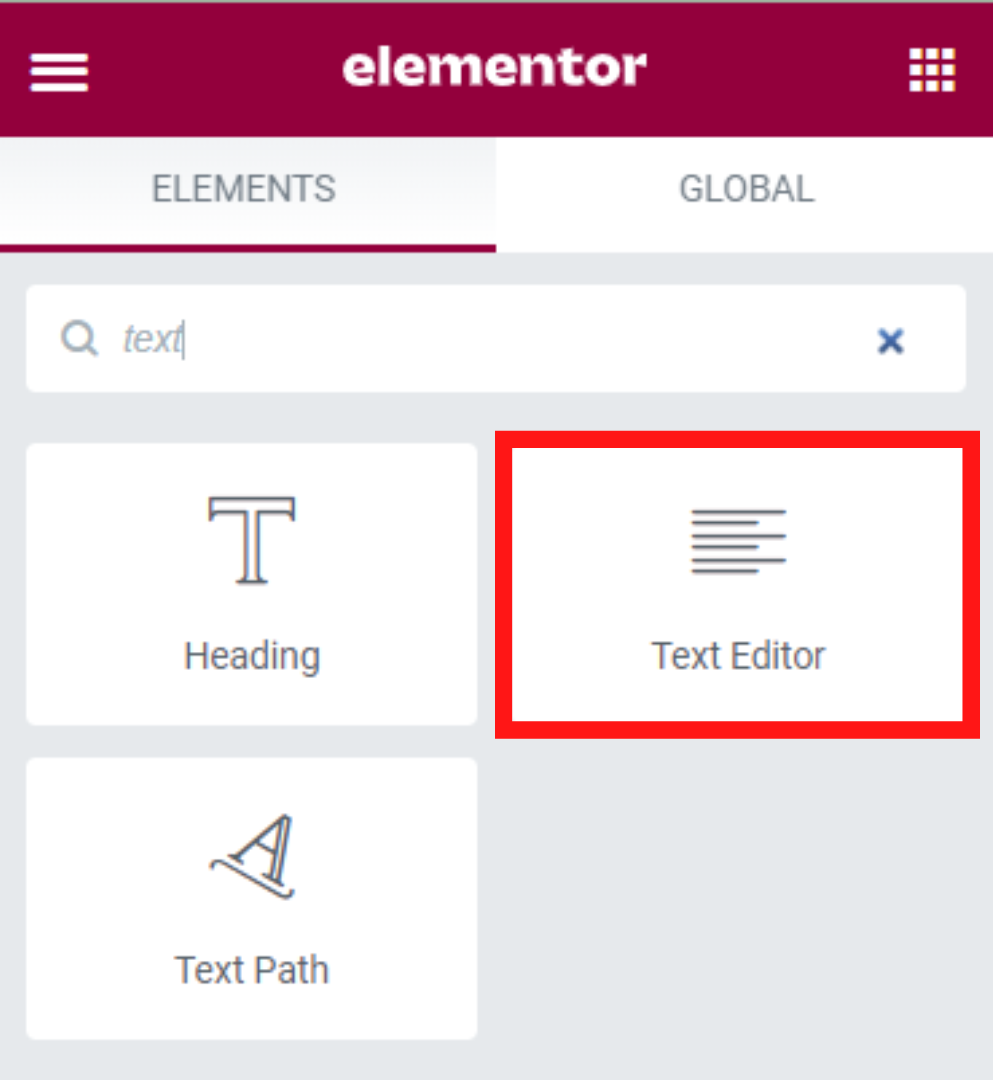
- 單擊“使用 Elementor 編輯”按鈕後,查找“文本編輯器”塊,然後將其拖放到內容區域。

2. 將視頻的 URL 複製並粘貼到文本編輯器左側的下拉菜單中。

此外,您可以像使用經典編輯器一樣嵌入和編輯視頻的 HTML 代碼。
#6 激活 WordPress 視頻播放器插件
在 WordPress 中嵌入視頻的另一種方法是安裝視頻播放器插件。 市場上有無數的 WordPress 視頻播放器插件,包括免費的和高級的。 為了幫助您下定決心,我們列出了一些適合您的方法:
HTML5 視頻播放器:此插件有助於在所有主流瀏覽器中嵌入不同類型的高質量視頻。 此外,它還授權您修改視頻標題和描述以獲得更好的 SEO 排名。
FV Player:搜索與 Elementor 等經典編輯器和頁面構建器配合使用的視頻播放器插件? 查看 FV 播放器。 該插件最關鍵的功能是前貼片和後貼片屏幕的可用性。 您可以通過這些屏幕顯示有關您的視頻的更多信息。
Easy Video Player:插件的核心是一個短代碼,可以自定義以根據需要顯示視頻。 因此,它可以讓您完全控制視頻顯示大小、縱橫比、皮膚、格式等。它也支持循環播放和視頻自動播放。
Embed Plus:這是最好的 Youtube 視頻插件之一,可讓您將 YouTube 視頻、圖庫、播放列表甚至直播流嵌入到您的 WordPress 網站。
#7 在 WordPress 側邊欄和頁腳中嵌入視頻
除了將視頻添加到帖子或頁面之外,您還可以使用小部件設置將它們嵌入到側邊欄和頁腳中。 以下是它的工作原理:
- 導航到 WordPress 管理儀表板中的外觀→小部件。
- 定義添加視頻的位置,即頁眉、頁腳和側邊欄。
- 按+圖標添加新的小部件。

4. 搜索視頻小部件並單擊它。

5. 您可以選擇從計算機上傳視頻、從媒體庫添加現有視頻或從 URL 插入。

甜蜜獎勵:保護您的視頻不被共享
如果您擁有在線視頻業務,則應優先考慮保護您的優質視頻免受未經授權的訪問和下載。 但問題是,你怎麼能做到這一點? 答案很簡單,使用 PDA WordPress 視頻和音頻擴展。
此擴展程序允許您的付費用戶在線觀看您的視頻,同時阻止他們下載視頻。 它目前可用於自託管視頻、WordPress HTTP Live Streaming (HLS) 視頻和託管在 Amazon S3 存儲桶上的視頻。
在此擴展程序的幫助下,您將能夠完全阻止直接訪問您的視頻、音頻、在線課程等。換句話說,沒有您的許可,任何人都不能訪問您的寶貴內容。
此外,它還可以阻止有權訪問您視頻的人與他人共享視頻文件的 URL。
如果他們使用 Internet 下載管理器 (IDM) 下載視頻會怎樣? 不用擔心。 該擴展禁用最流行的視頻下載器,包括 IDM。
更重要的是,PDA WordPress 視頻和音頻擴展與許多視頻播放器兼容,即 Video.js HTML5、TechSmith Camtasia、FV Player、Plyr Player 等。
您可以在此處觀看我們的教程視頻:
在 WordPress 中嵌入視頻,讓您的網站更上一層樓
我們展示了 7 種在 WordPress 中嵌入視頻的有效方法。 沒有單一的最佳方法。 這取決於您的偏好和資源。
擁有強大的託管服務? 將視頻直接上傳到 WordPress 媒體存儲庫非常適合您。
否則,最好將您的視頻託管在 Amazon S3 上並將它們嵌入您的內容中以節省帶寬。
您還可以使用經典編輯器、塊編輯器、頁面構建器、視頻播放器插件和小部件將視頻插入您的 WordPress 網站。
讓我們現在做出你的選擇!
