如何熟悉 Divi 5 的新介面
已發表: 2024-10-03隨著 Divi 5 Public Alpha 的發布,用戶可以開始了解我們 Elegant Themes 在幕後所做的工作。 Divi 5 是一項重大基礎更新,經過重新設計,速度更快、更穩定且具有高度可擴展性,以跟上 WordPress 的未來。
Divi 5 最令人興奮的新方面之一是其重新設計的 Visual Builder 介面,該介面更加用戶友好且速度更快。無論您是經驗豐富的 Divi 用戶還是該平台的新手,更快、更直觀的 Visual Builder 將幫助您以更少的步驟和更快的加載時間創建網站。
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1 Divi 5 的介面有哪些新功能?
- 1.1 1. Divi 5 中一鍵編輯
- 1.2 2. 更易於存取的懸停、黏性和響應式控件
- 1.3 3. 選項卡式和多面板對接
- 1.4 4.明暗模式
- 1.5 5. Divi 5 中不同斷點的畫布縮放
- 1.6 6.Divi 5 麵包屑
- 1.7 7. 更快的視覺回饋和性能
- 2瀏覽新的 Divi 5 Visual Builder
- 2.1 1. 主工具列
- 2.2 2. 左側工具列
- 2.3 3. 右側工具列
- 2.4 4. 快速操作選單
- 熟悉 Divi 5 介面的3 個技巧
- 4體驗迪維的未來
Divi 5 的介面有什麼新功能?

新的 Visual Builder 體驗經歷了徹底的改革。它提供了更多的工作空間、更少的動畫以及完全可自訂的工作空間。每個面板都可以移動為自由浮動、停靠在左側或右側,或透過標籤將最常用的設定放在觸手可及的地方。但除此之外,還有大量功能也可以幫助您提高工作效率。
1. Divi 5中的一鍵編輯
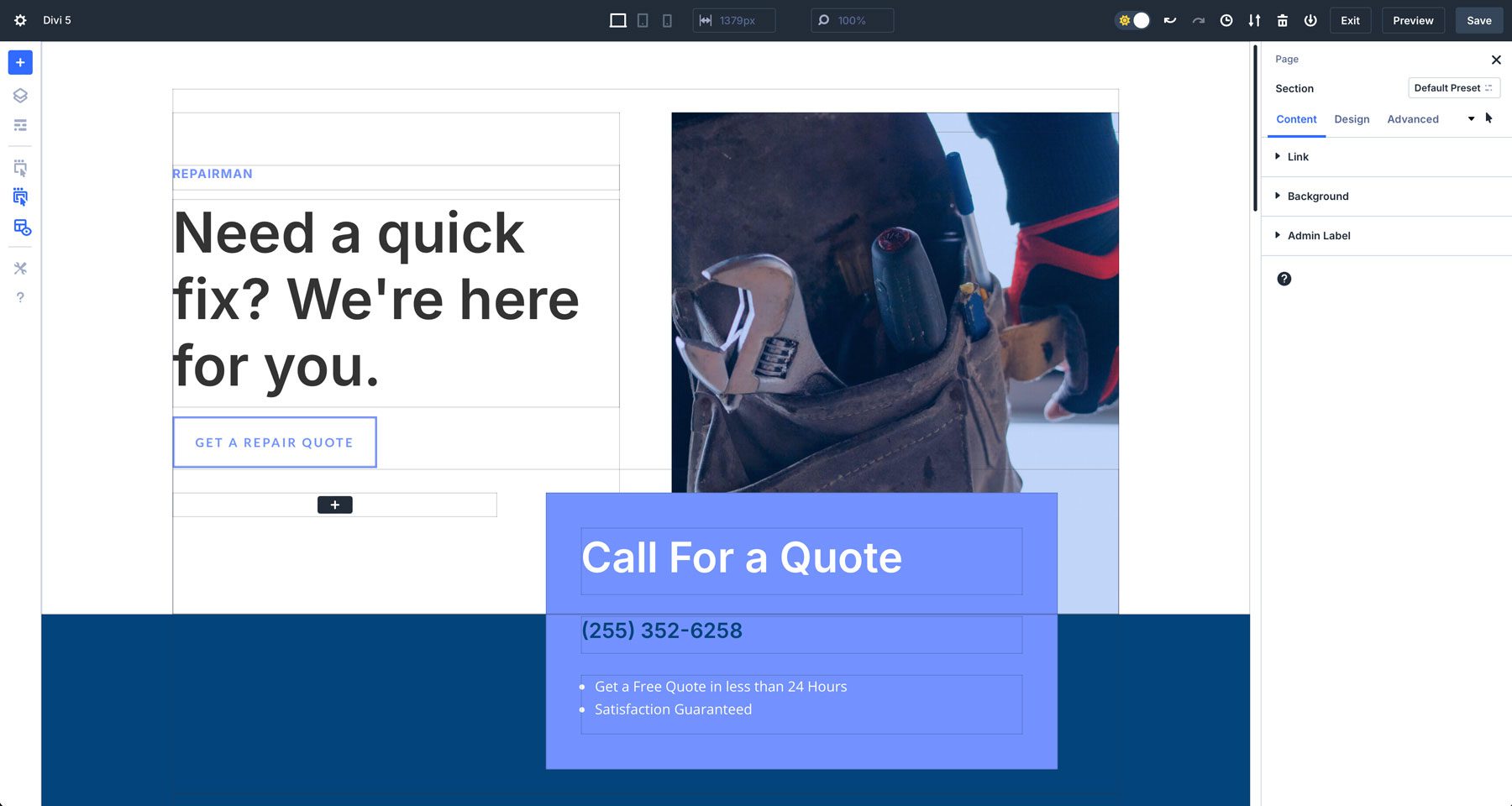
在Divi 5中,我們引入了一種在建立網頁時編輯設計模組的新方法—一鍵編輯。在 Divi 4 中工作時,您必須將滑鼠懸停在模組上並點擊小圖示才能調出其設定。透過 Divi 5 改進的介面,您可以點擊模組上的任意位置以立即啟動該模組的設定。
這個新的工作流程可讓您快速存取您的設置,而不會造成混亂。無論您是調整文字、新增影像還是在各部分新增內邊距和邊距,一鍵編輯都可以讓您比以往更快、更直觀地輕鬆進行更改。
2. 更易於存取的懸停、黏性和響應式控件
Divi 5 引入了一種新方法來輕鬆控制元素的懸停狀態、啟用響應式控制項以及啟用黏性設定。現在,這些設定更易於訪問,您不再需要在模組層級手動啟用這些選項。由於無需瀏覽設定的控件,這些元素現在更易於管理。
透過更輕鬆地存取這些工具,您可以預覽和自訂內容在不同設備上的行為方式,更快地向元素添加黏性控件,以及應用懸停效果,而無需深入設計選項卡來查找它們。
3. 選項卡式和多面板對接
Divi 5 的另一個令人驚嘆的功能是能夠自訂 Visual Builder 以滿足您的需求。這允許您同時打開多個面板,將它們組織到選項卡中,並將它們停靠以便快速存取。無論是在不同設定之間切換還是編輯多個部分,您都可以將所有基本設定保留在您的指尖,從而節省大量時間。
透過同時打開和停靠多個面板,Divi 5 加快了設計過程,幫助您專注於創造力,而無需在不同菜單之間來回導航的麻煩。
4. 明暗模式
隨著明暗模式的引入,使用者可以創造更舒適的工作環境。無論您喜歡明亮、充滿活力的工作空間還是更美觀的工作空間,現在只需單擊即可在這些模式之間切換。 Divi 5 介面中的新切換可讓您根據您想要如何使用 Visual Builder 來回切換。
無論您在何時何地工作——無論是白天還是深夜——您都可以選擇最適合您的模式。
5. Divi 5 中不同斷點的畫布縮放
過去,當您想要在不同的斷點(螢幕尺寸)中查看佈局時,您需要深入了解模組的設定或啟用 Visual Builder 介面底部的響應式選單。在 Divi 5 中,我們新增了一個稱為畫布縮放的新功能。這個新選項可讓您透過拖曳來自動調整畫布大小以適應不同的斷點。
透過點擊並向左或向右拖曳面板邊緣,畫布會縮小,從而提供內容在不同螢幕尺寸上的真實尺寸預覽。這可確保所有裝置上的像素完美精度,因此您可以輕鬆設計響應式網站。
6.Divi 5 麵包屑
在 Divi 5 中,我們引入了麵包屑 - 一種直觀的方式來查看您在頁面上任何給定點的位置。借助麵包屑,追蹤和管理設計調整比以往任何時候都更容易。當您深入了解不同的設定時,麵包屑提供了一種只需單擊即可返回早期設定的簡單方法。

7. 更快的視覺回饋和性能
從 Divi 4 到 Divi 5 最顯著的變化之一是 Visual Builder 的速度和效能。這是由於 Divi 框架的徹底修改,大大提高了 Visual Builder 的回應能力和前端效能。 Divi 的新版本專注於區塊類型基礎而不是短程式碼,這使其更加高效且面向未來。
Visual Builder 現在沒有動畫和延遲,在先前的版本中,動畫和延遲往往會減慢您的工作流程。雖然 Divi 4 仍然是一個令人驚嘆的 WordPress 主題,但 Divi 5 為未來幾年提供了更好的基礎。但我們做了什麼來實現這個目標呢?以下是後端新增功能的簡要概述,這些功能使新的 Visual Builder 如此之快:
- 重寫核心框架: Divi 5的核心已完全重寫。它消除了導致性能下降的低效率問題。我們從基於短代碼的框架轉變為模組化框架,使其能夠適應未來的更新。
- 程式碼優化: Divi 5 僅使用基於頁面模組所需的 JavaScript 來減少程式碼膨脹。在 Divi 4 中,所有 JS 都被載入,導致 Visual Builder 延遲。現在,JavaScript 模組被設計為非同步工作,使建構器更具響應性並提高頁面速度。
- 更快的畫布渲染:對設計的變更(例如調整間距或修改內容)現在可以立即在畫布上進行。這是由於程式碼變更創建了更小、獨立的模組以更快地重新渲染元素而導致的。
- 更好地利用瀏覽器資源: Divi 5 可以更好地與現代瀏覽器技術配合使用,包括進階快取和改進的記憶體管理。即使是最複雜的佈局和動態內容現在也可以處理,而不會減慢設計過程。
瀏覽新的 Divi 5 Visual Builder
透過 Divi 5 重新設計的介面,Visual Builder 的導航更加有效率且使用者友好。讓我們更深入地了解構成新介面的工具,以便您可以快速開始。
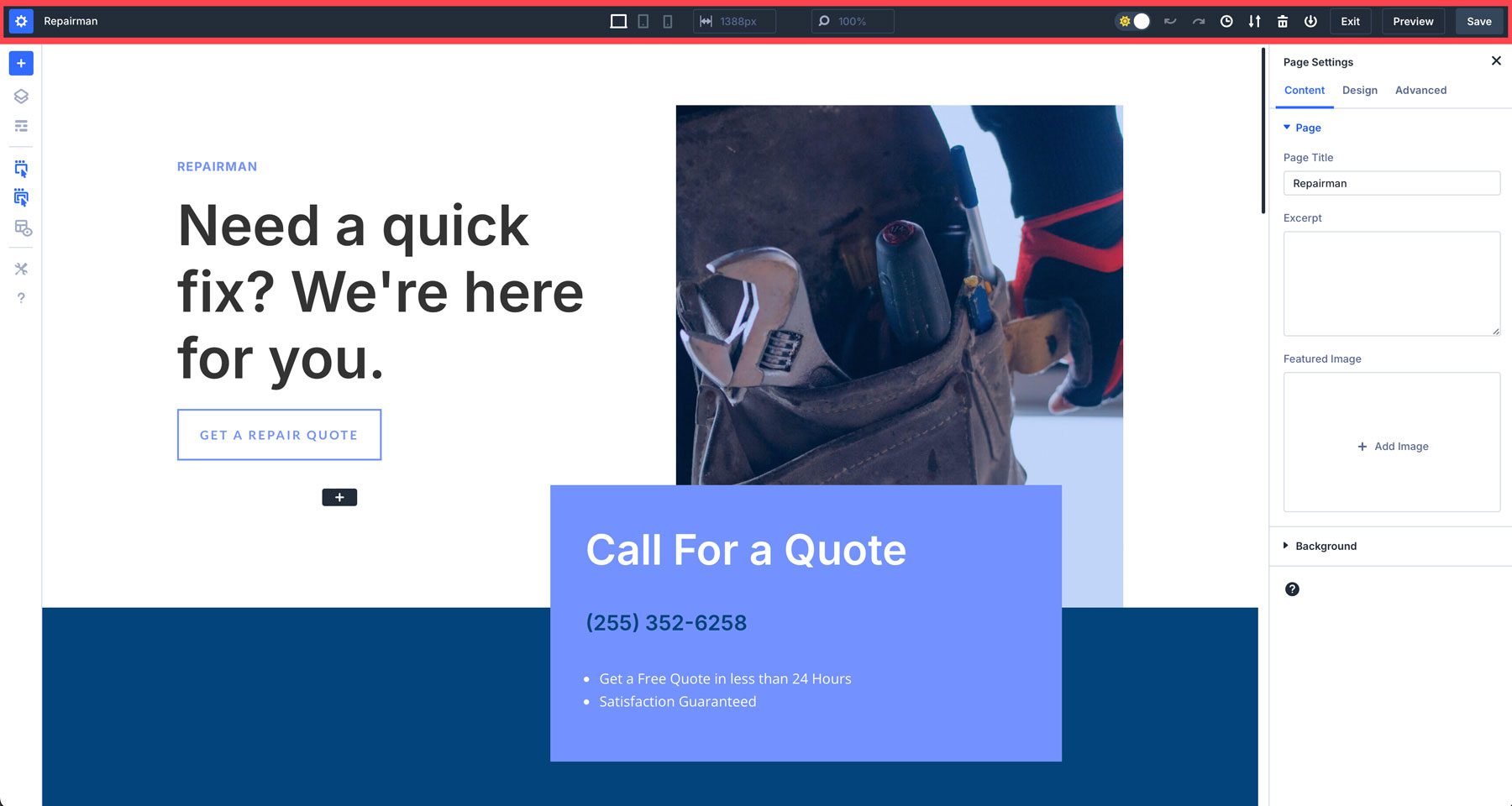
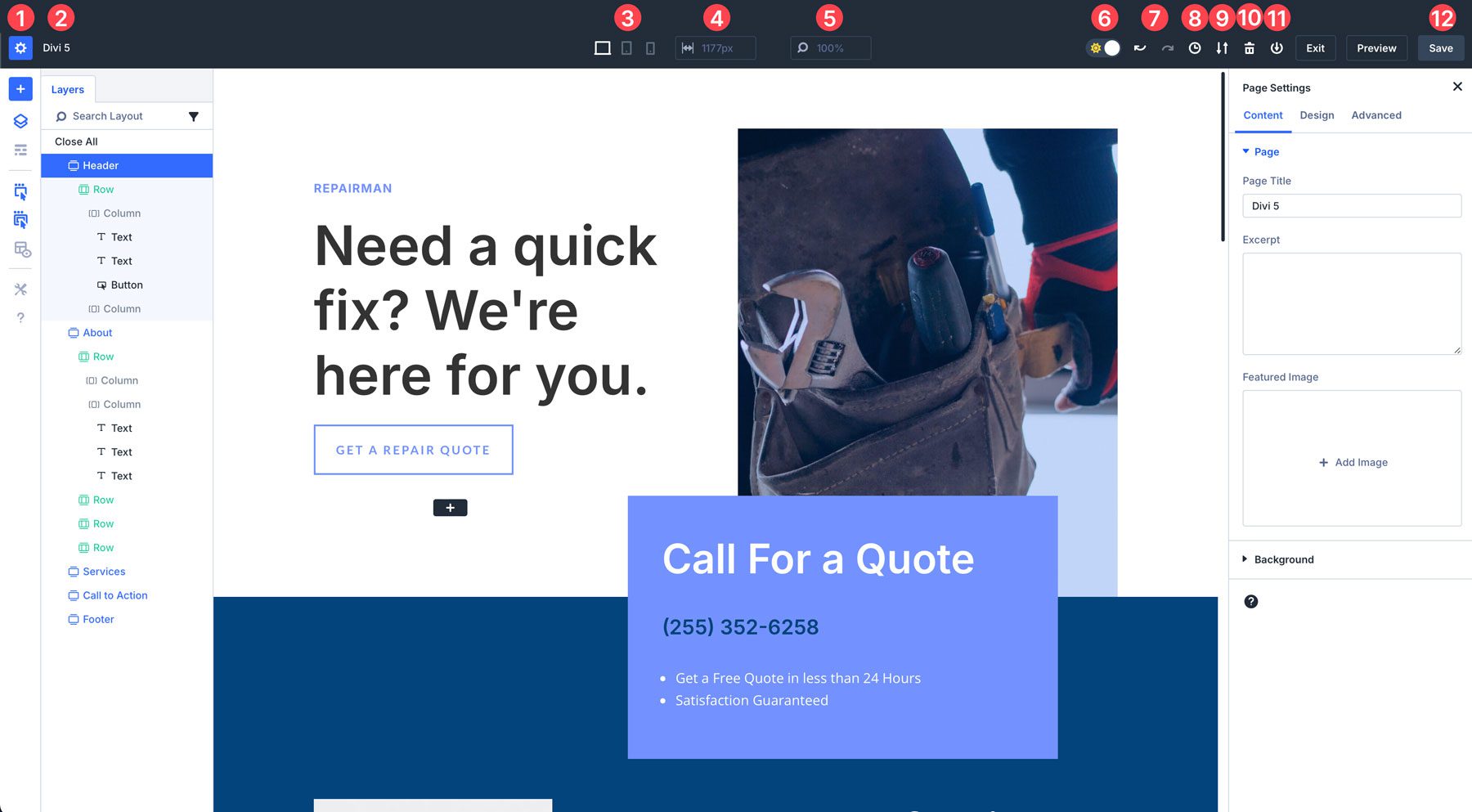
1. 主工具列

Divi 5 的頂部工具列是您可以找到頁面設定、儲存選項和檢視模式(桌面、平板電腦和行動裝置)等基本工具的地方。以下是每個可用設定的完整細分:
- 頁面設定:與 Divi 4 類似,您可以新增頁面標題、摘錄和特色圖像。其他選項包括設定頁面的裝訂線寬度、文字顏色以及 CSS、可見性和位置的進階選項。
- 頁面標題:您也可以透過點擊名稱來變更頁面標題。
- 響應式控制:在桌面、平板電腦和行動裝置之間切換。
- 頁寬:控制畫布的寬度。
- 視圖模式:放大或縮小以增加或減少畫布視圖的大小。
- 淺色和深色模式:您可以根據您的喜好在淺色和深色之間切換,以使 Visual Builder 更舒適地使用。
- 撤銷/重做:在 Divi 5 中,您可以輕鬆撤銷或重做上次的設計設定或調整。
- 查看設計歷史記錄:了解您最近的操作的概述。
- 匯出/匯入:匯出或匯入頁面的 JSON 檔案。
- 刪除:刪除整個佈局,從頭開始。
- 儲存到庫:將佈局儲存到 Divi 庫
- 儲存選項:儲存、預覽或退出佈局。

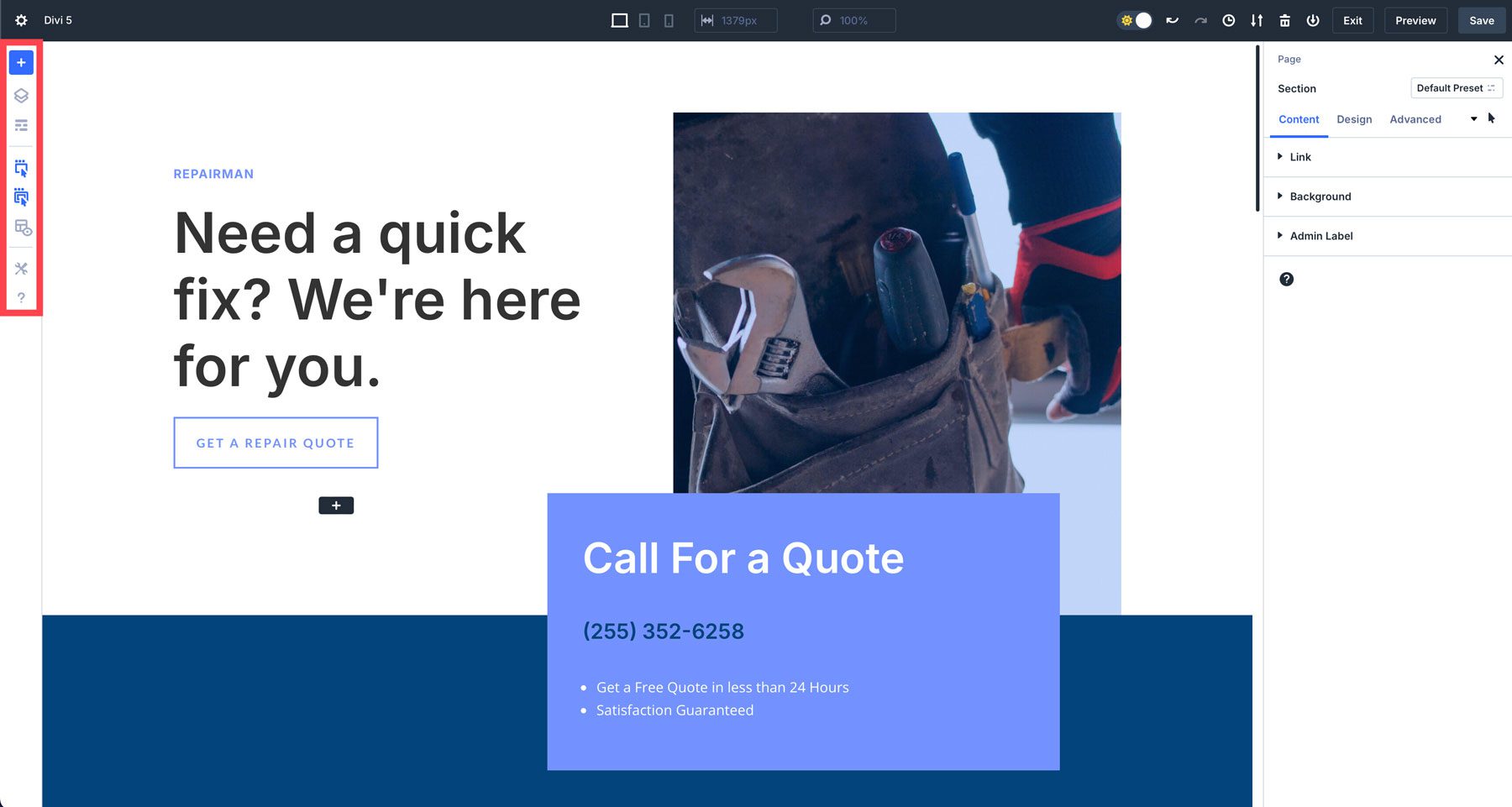
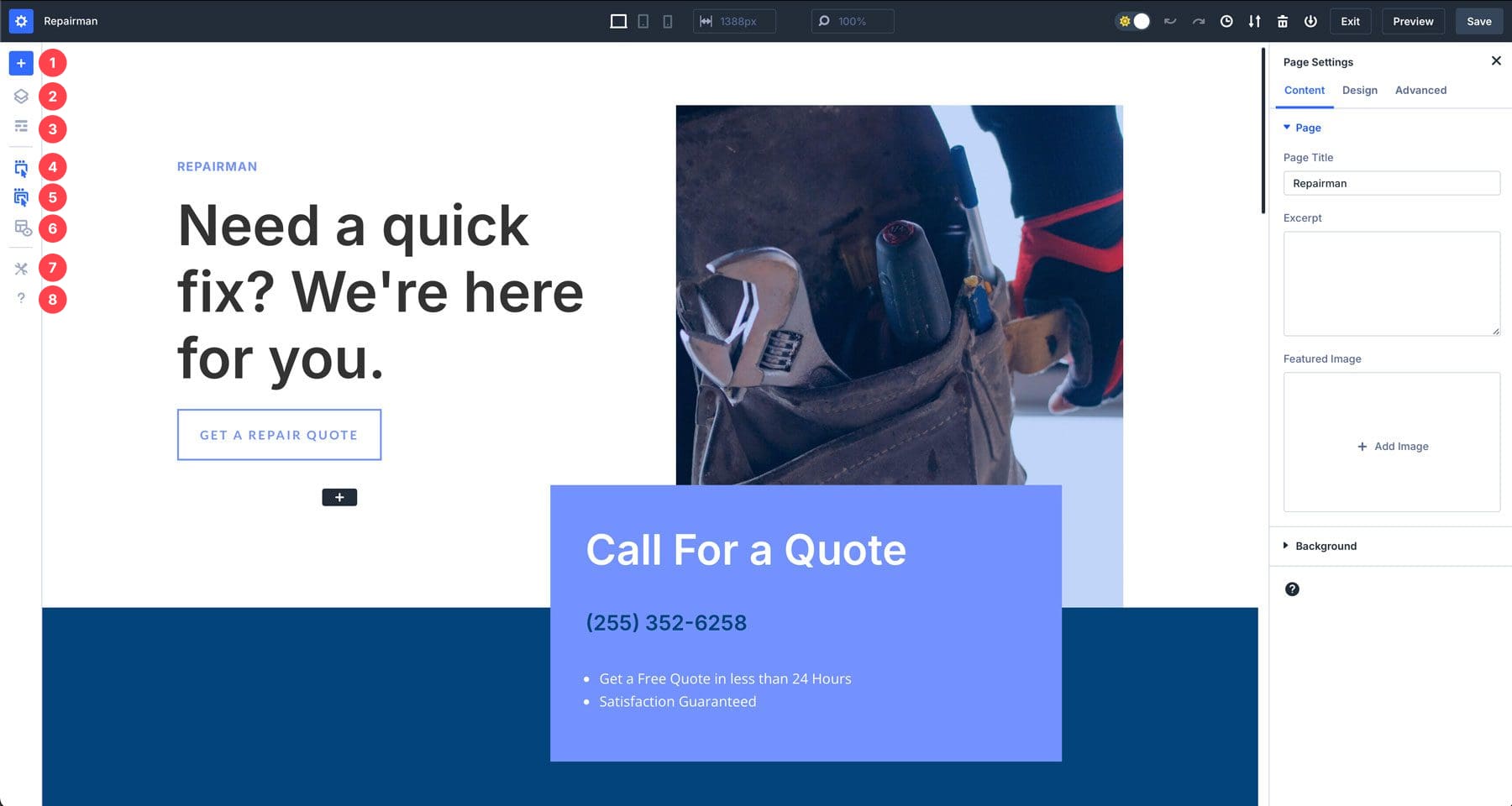
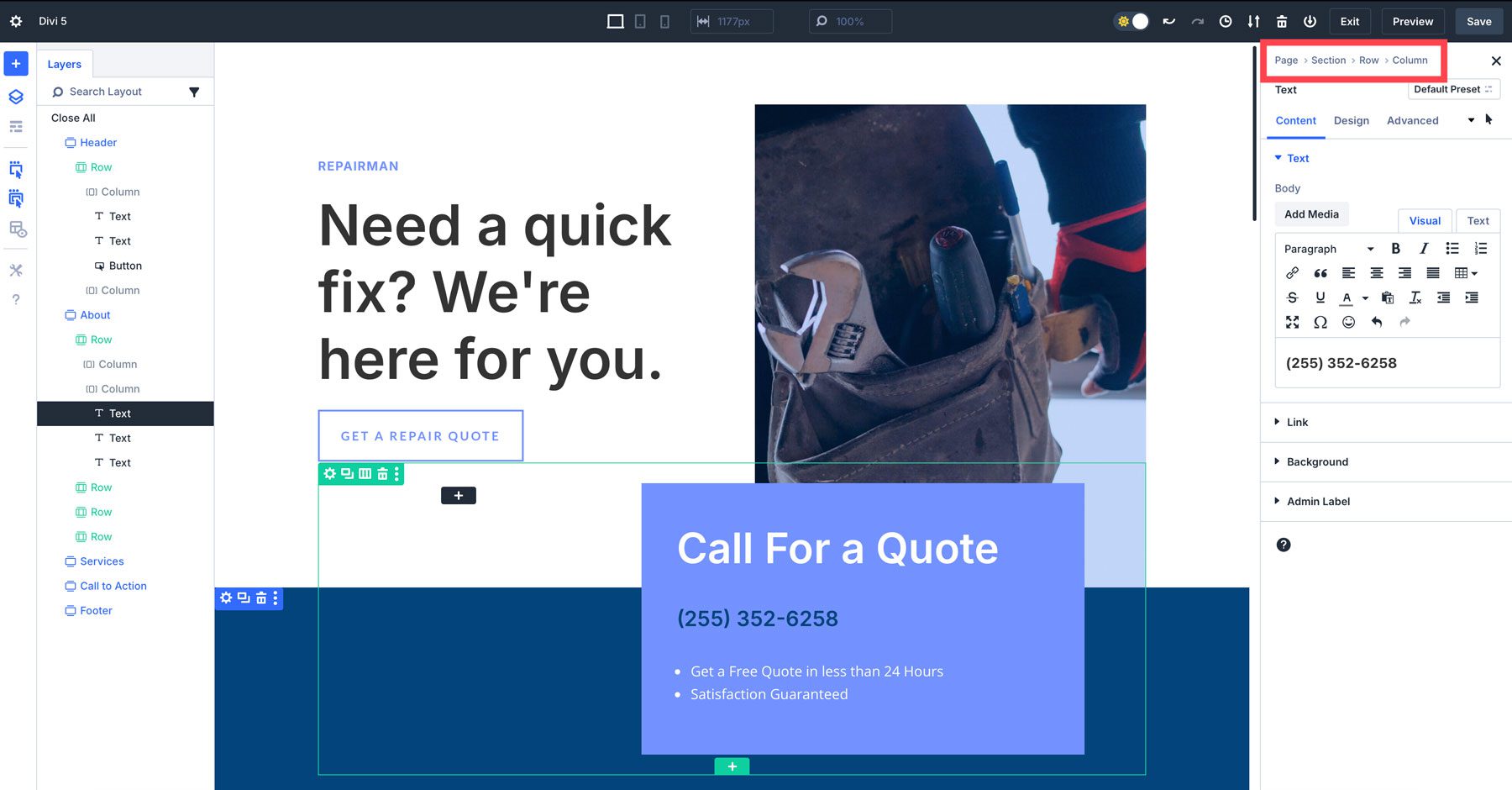
2. 左側工具列

左側工具列包含可協助您更有效率建置的工具。圖層等項目可讓您查看頁面的結構,從而更容易導航。還有線框模式,這是對 Divi 早期版本的回歸。

X-Ray 模式使 Divi 使用者更清楚地看到設計的底層結構。啟動後,此模式提供頁面上元素的視圖,從而更容易識別部分、行和模組的分層和定位方式。

以下是左側工具列中所有工具的完整細分:
- 新增佈局:快速新增預製佈局、儲存的佈局或現有頁面。
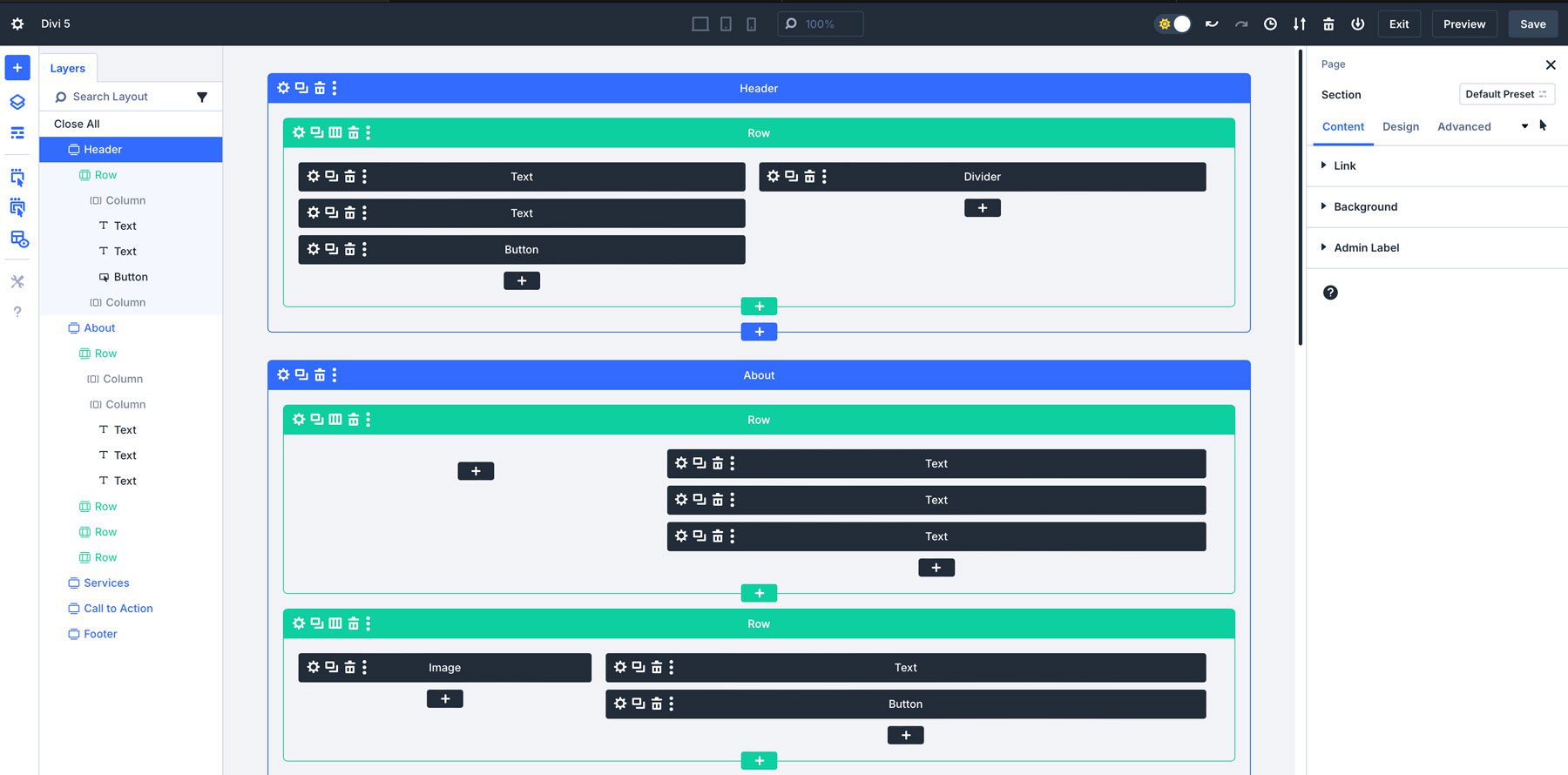
- 圖層:快速概覽頁面結構,輕鬆找到所需內容。
- 線框視圖:頁面的復古視圖,顯示部分、行和模組的線框。
- 懸停時的操作圖示:啟用後,將滑鼠停留在元素上會顯示相關操作,例如編輯、複製、刪除或移動。
- 懸停時的父操作圖示:啟動父元素(部分和行),類似於模組。
- X 光:在設計元素周圍放置邊框,以幫助它們更容易識別。
- 生成器設定:為視覺化產生器提供可自訂的設置,包括預設視圖、不透明度設定、明暗模式和配色方案。
- 幫助: Divi 影片教學和鍵盤快速鍵的集合,可協助您學習新介面。

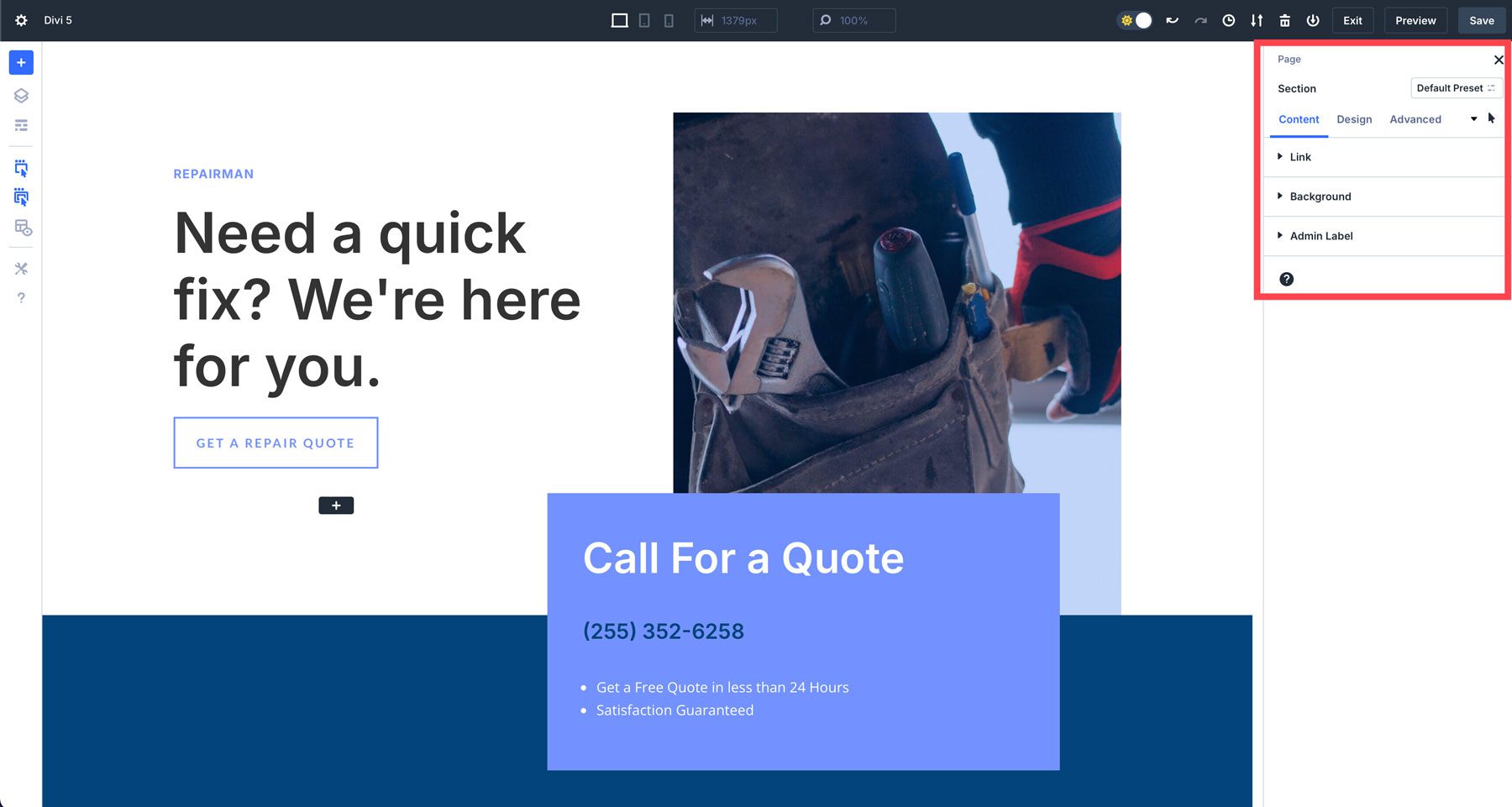
3. 正確的工具列

只要未選擇某個部分、行或模組,Divi 5 介面中的右側工具列預設控制頁面設定。選擇要編輯的設計元素後,模組的設定將顯示熟悉的內容、設計和進階標籤式部分。

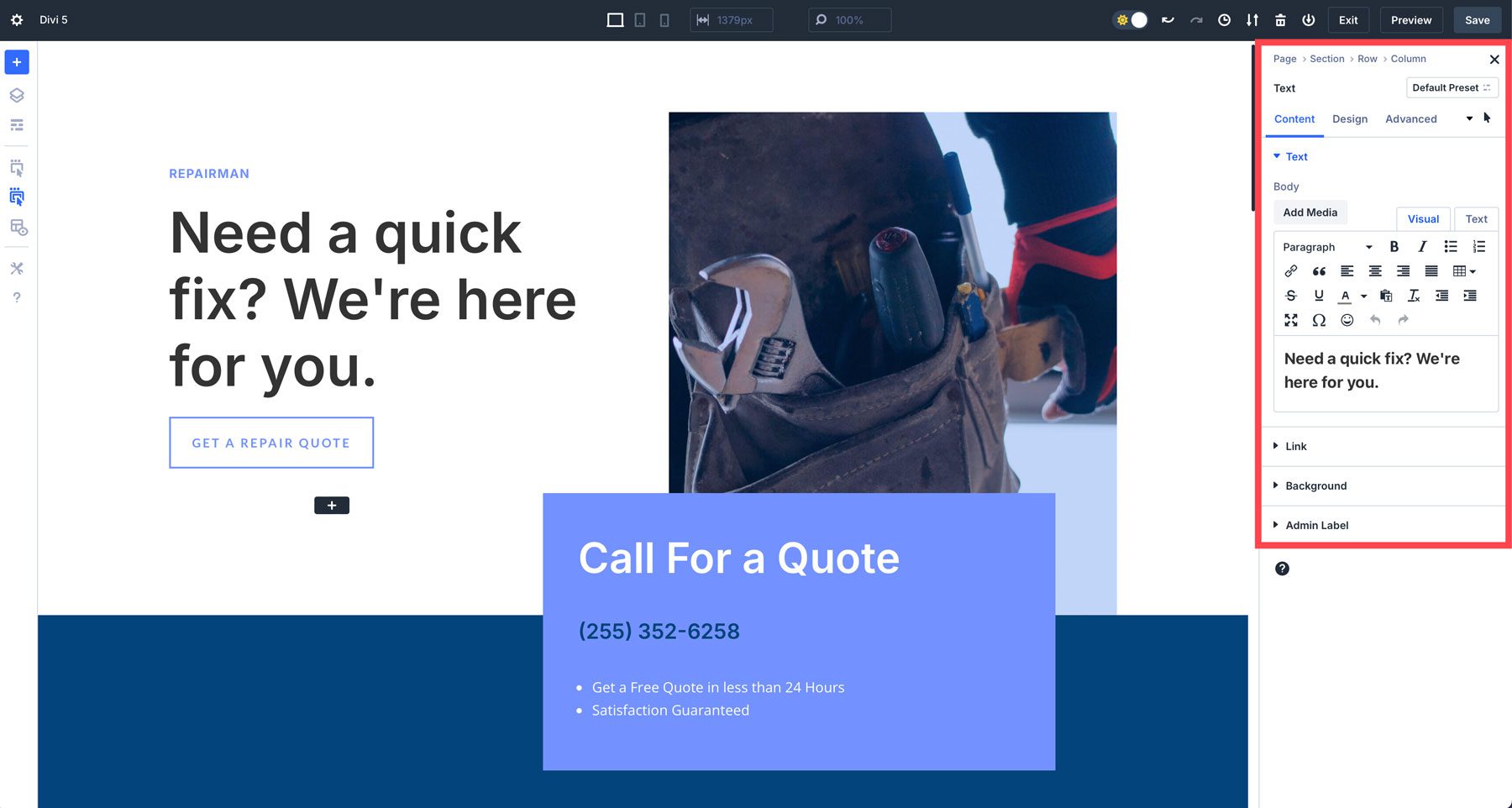
您還可以在此處找到麵包屑,以幫助您導航設定以進行快速更改。

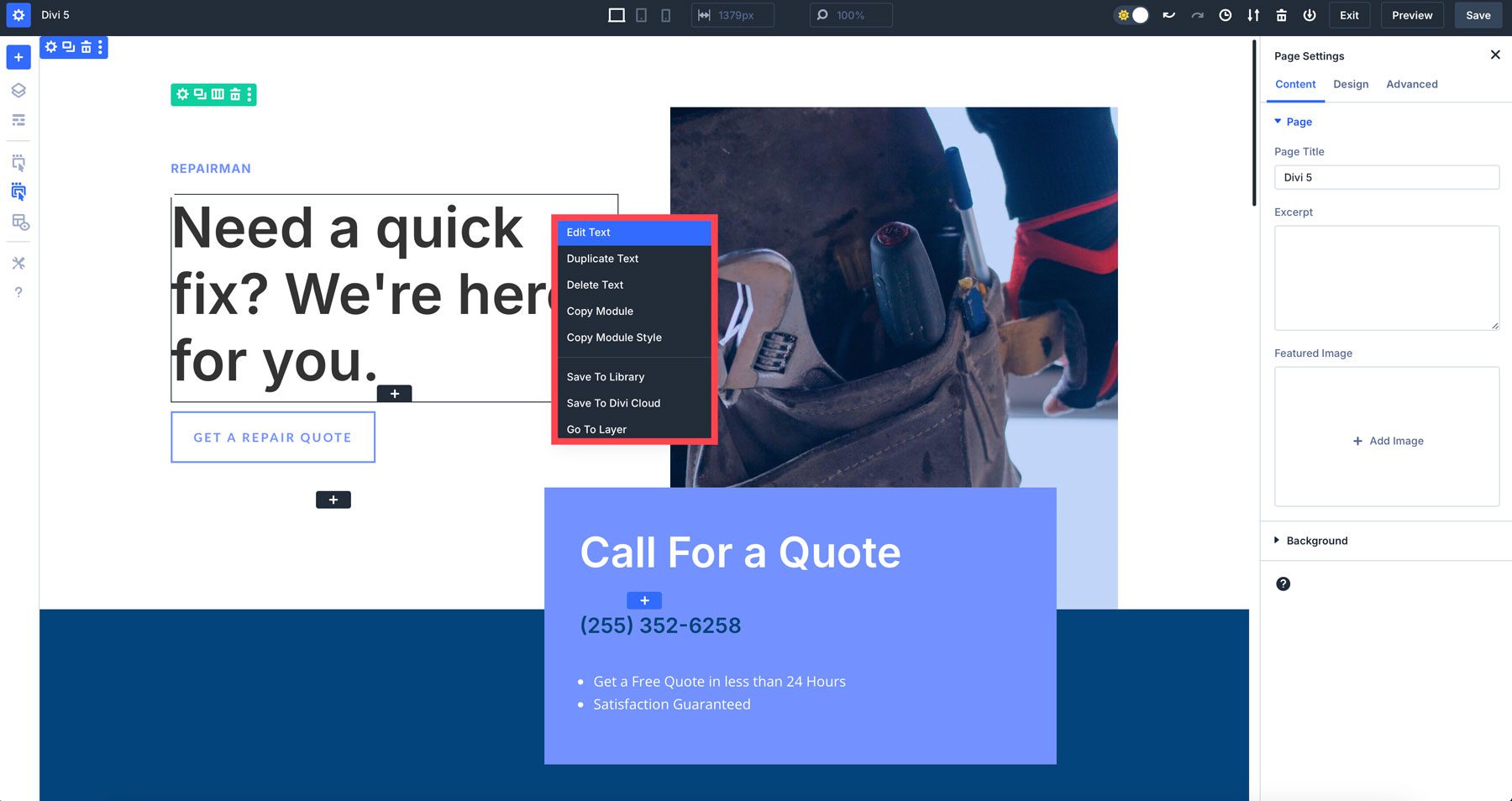
4. 快速操作選單
快速操作選單是 Divi 5 的新增功能。您可以透過右鍵單擊部分、行或模組來存取複製和貼上樣式、新增模組或複製元素等選項。

熟悉 Divi 5 介面的技巧
Divi 5 改進的 Visual Builder 起初可能感覺不同,但使用幾分鐘後,您會意識到它與您所了解和喜愛的 Divi 相同,但速度更快。以下是一些可以幫助您調整的提示:
- 嘗試面板對接:嘗試不同的面板佈局,看看哪種最適合您的設計風格。您可以浮動面板(類似於 Divi 4)、停靠它們或將它們分組到選項卡中以便快速存取。
- 使用畫布縮放進行響應式設計:使用畫布縮放來查看您的設計如何回應不同的裝置。這將改變響應式設計的遊戲規則。
- 在淺色和深色模式之間切換:不要忘記,您可以根據您的工作偏好在淺色和深色模式之間切換。
- 利用快速操作選單:快速操作選單是 Divi 最省時的升級之一。嘗試複製和貼上模組樣式以加快您的工作流程。
體驗迪維的未來
Divi 5 的 Visual Builder 代表了網站設計的重大飛躍。憑藉其重新設計的介面、增強的速度和改進的性能,Divi 5 使用戶能夠更有效地創建令人驚嘆的網站。 Visual Builder 直覺的設計和可自訂的工作區使其適合初學者和經驗豐富的使用者。
準備好開始了嗎?立即開始使用 Divi 5 Public Alpha!
下載 Divi 5 公共 Alpha 版
