如何找出網站的設計者
已發表: 2025-01-20您是否曾經訪問過某個網站並想知道“這是誰製作的?”這種事常發生。
如果你是——
- 希望改造您的網站的企業主,
- 尋求靈感的設計師,或者
- 只是對偉大網站背後的創建者感到好奇的人,
了解網站的設計者對您來說很有價值。
但找出網站的創建者並不總是那麼容易。有時,網站並沒有明確說明是誰設計的。因此,這可能會令人沮喪,尤其是當您渴望與才華橫溢的設計師聯繫或了解更多有關他們的作品時。
不用擔心!
在這篇文章中,我們將向您展示四個簡單的方法來找出網站的設計者。您不需要成為技術專家。只需按照這些簡單的步驟操作,您很快就會得到答案。
讓我們開始吧!
為什麼您可能想找出誰設計了網站
有些網站因其設計、功能或用戶體驗而脫穎而出。出於各種個人或職業原因,找出它們的創建者可能很有價值。
在這裡,我們指出了找出網站設計者的幾個關鍵原因:
- 僱用開發人員或代理商:如果您欣賞網站的設計或功能,您可能希望與同一團隊合作完成您的專案。
- 驗證可信度:了解網站的創建者可以幫助評估他們的專業知識和聲譽。
- 專業網絡:與熟練的開發人員聯繫可以提供合作或推薦的機會。
- 分析競爭對手:企業可能想知道競爭對手網站背後有哪些開發人員或機構,以評估他們的選擇。
- 學習最佳實踐:有抱負的設計師和開發人員可能希望從成功的專案中學習。
- 解決技術問題:在發生故障排除或法律問題時,識別開發人員可以協助解決特定問題。
現在讓我們來指導您如何透過 4 種簡單的方法找出網站的設計者!
如何找出網站的設計者 – 4 種簡單方法

如果您使用正確的方法,找出網站的設計者可能會很簡單。以下 4 種簡單方法可協助您發現此資訊:
- 方法 01 – 檢查網站本身:查看頁腳、關於頁面或聯絡頁面以獲取致謝資訊或致謝資訊。
- 方法 02 – 使用線上工具:Whois 或BuiltWith 等工具可以揭示網域註冊詳細資訊和所使用的技術。
- 方法 03 – 檢查程式碼:檢視原始程式碼以尋找開發人員註解、元標記或檔案來源。
- 方法04 – 線上搜尋:使用有針對性的搜尋或查看社交媒體和作品集平台以獲取相關資訊。
現在讓我們來詳細了解一下!
方法01 –檢查網站本身
找出網站設計者的第一個也是最簡單的方法是查看網站本身。很多時候,創作者會在網站上留下線索供任何人找到。
您可以檢查網站上的幾個不同位置來收集此資訊。
(一) 頁尾
從頁腳開始,這是大多數網站底部的部分。頁腳通常是您可以找到創建網站的公司或開發人員的致謝或連結的地方。它可能會這樣說:
- 由[開發者名稱]設計或
- 網站由[機構名稱]提供。

並非每個網站都有此功能,但它是一個很好的起點。
(b) 關於頁面
接下來,檢查“關於”頁面。這是網站經常談論他們的團隊、使命,有時還有他們的合作夥伴或開發人員的地方。如果設計師或機構在該網站上工作,他們可能會在這裡提及,特別是如果這是一個大專案。
您可能會看到類似「此網站由[機構名稱]建立以展示我們的工作」的註釋。各機構在此頁面上分享他們的參與是很常見的。
(c) 聯絡頁面
聯絡頁面也很有用。有些網站列出了他們的開發團隊,甚至簡單提及了建立該網站的公司。對於小型企業或個人網站尤其如此,因為創建者希望突出他們的工作。
如果您在這些區域沒有找到任何東西,請不要擔心!還有其他方法可以更深入地挖掘並找出該網站的建造者。現在我們將向您展示這一點。
方法02 – 使用線上工具
找出網站設計者的另一種方法是使用線上工具。這些工具可以為您提供有關網站技術、網域註冊、有時甚至是開發人員的詳細資訊。
讓我們嘗試找出誰使用這些線上工具建立了網站:
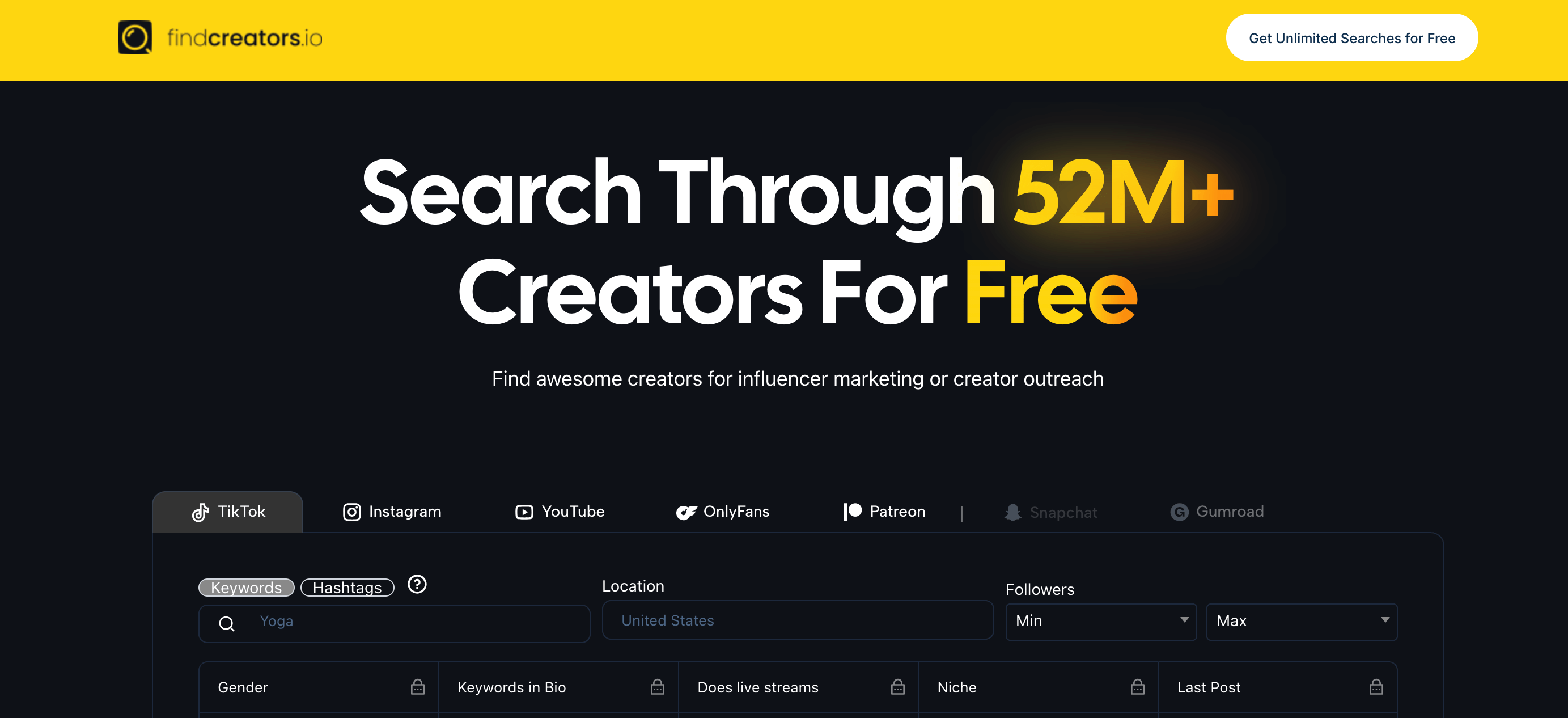
(a) findcreators.io
findcreators.io 是用於發現網站創建者的專用工具。使用起來很簡單。您所需要做的就是輸入網站的 URL,它將搜尋可用的資料庫,以顯示該網站的開發者。這是找到網站背後的開發人員或代理商的快速方法。

(b) Whois 查詢
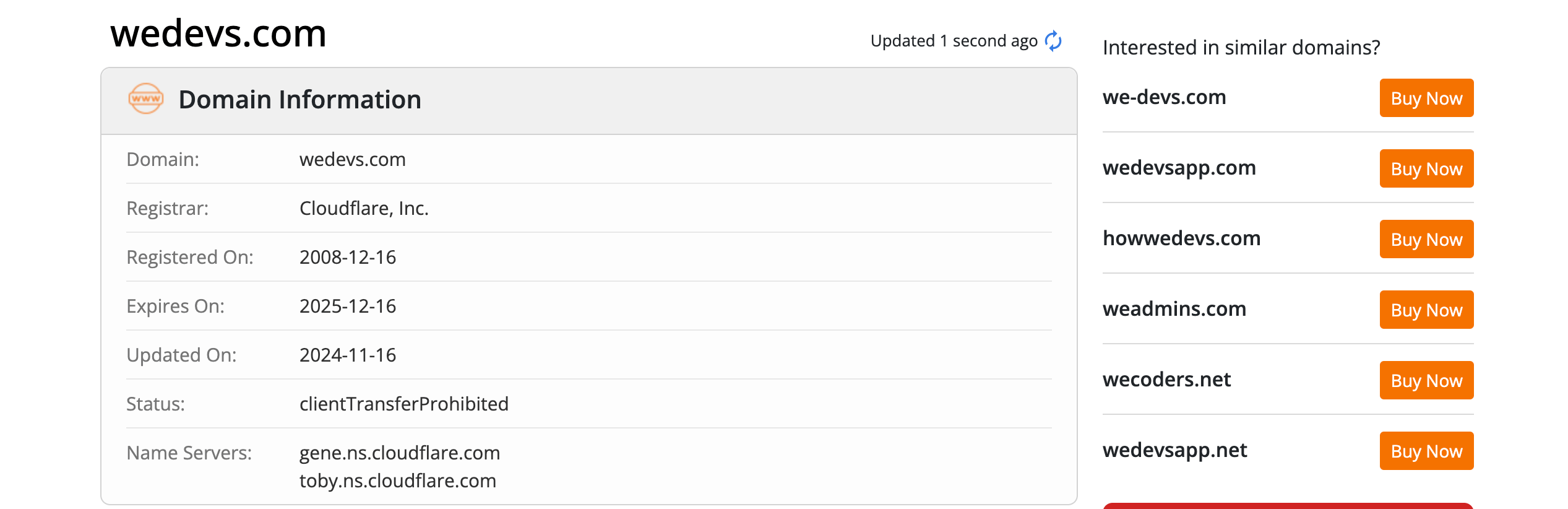
Whois Lookup 是另一個強大的工具,可協助您找到有關網站網域註冊的詳細資訊。要使用它,只需在 Google 中搜尋“Whois Lookup”並輸入您感興趣的網站的網域即可。

該工具將顯示有關註冊該網域的個人或公司的資訊。有時,這也可能包括創建該網站的開發人員或機構。請記住,此資訊僅在網站所有者未隱藏時才可用。

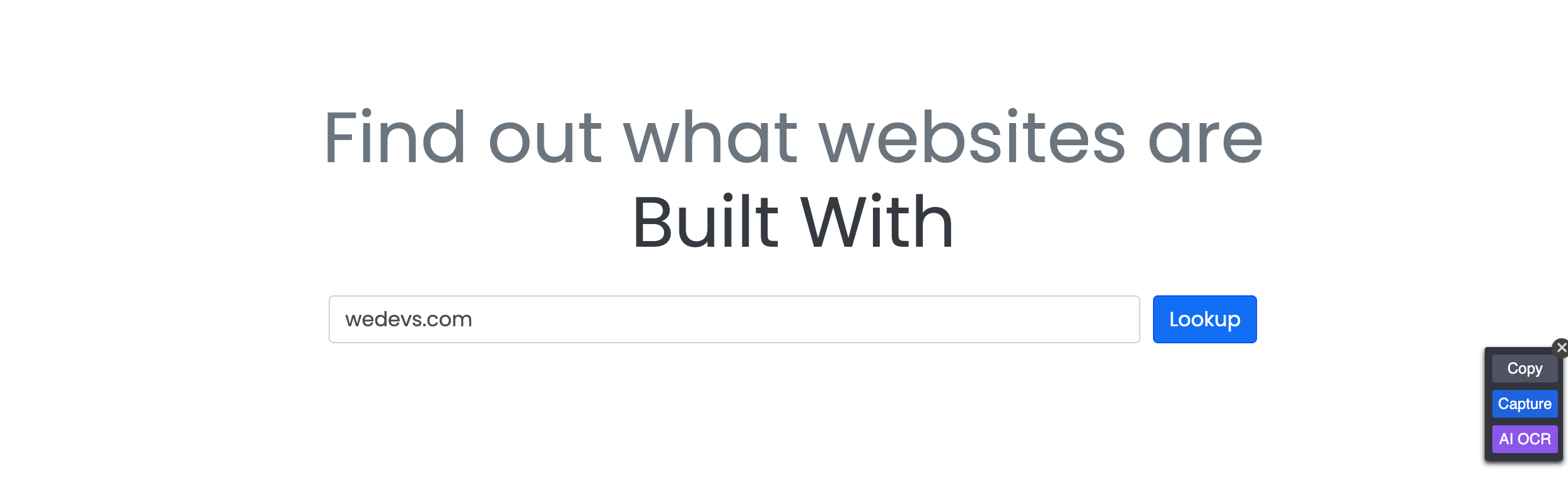
(c) 內置
builtWith 是一種提供有關網站背後技術資訊的工具。它顯示了正在使用的內容管理系統 (CMS)、框架和插件。
雖然它可能不會直接告訴您網站的設計者,但您通常可以追蹤有關哪個機構或開發人員使用這些技術的線索。

例如,如果您看到客製化的 CMS 或特定插件,您也許能夠將這些點與創建者聯繫起來。
方法 03 – 檢查程式碼
如果線上工具和網站本身沒有給您明確的答案,您可以透過檢查網站的程式碼來仔細查看。此方法涉及深入研究網站的原始程式碼以查找有關開發人員的線索。
(a) 使用 human.txt
humans.txt檔案是一個簡單的文字文件,有些網站用它來表彰其創建者。這是對開發人員、設計師和其他為網站建設做出貢獻的人表示認可的一種方式。

- 要了解網站的設計者,請將/ humans.txt新增至網站的 URL
例如,如果網站是https://example.com ,您將檢查
https://example.com/humans.txt如果該文件存在,它可能會列出參與創建該網站的開發人員或機構。
注意:並非所有網站都有 humans.txt 文件,因此此方法可能無法總是提供您正在查找的資訊。
(b) 檢查 style.css 文件
style.css檔案是指 Web 開發中用來定義網站視覺外觀的樣式表。在 WordPress 主題中,此文件包含一個標頭,其中包含有關主題的詳細信息,其中可能會提及開發人員。
- 要找到 style.css 文件,請前往根目錄。該檔案通常位於網站的根目錄或 CSS 資料夾中。
- 打開文件並尋找標頭資訊。
- 在 WordPress 主題中,style.css 檔案包含一個包含主題詳細資訊的標頭,其中可能會提及開發人員。
(c) 檢查代碼
如果前面的方法沒有產生結果,您可以檢查網站的原始程式碼以獲取有關開發人員的隱藏資訊。
- 要檢查程式碼,請導航至您感興趣的網站。
- 右鍵單擊頁面並選擇“查看頁面原始碼”或“檢查”(特定選項可能會因您的瀏覽器而異)。
現在就尋找這些東西:
- 元標籤:尋找可能包含作者資訊的元標籤。
- 註:開發人員有時會在程式碼中留下有關其工作的註解。
- 檔案名稱和路徑:有時檔案名稱或路徑可以包括機構或開發人員的名稱。
方法04 – 線上搜尋
如果您仍然沒有找到網站的設計者,在線搜尋是發現此資訊的有效方法。使用搜尋引擎、社群媒體和作品集平台可以將您與創建網站的設計師或機構聯繫起來。
(a) 使用搜尋引擎
像谷歌這樣的搜尋引擎可以提供有關網站設計者的寶貴見解。透過使用特定的關鍵字和搜尋技術,您可能會找到連結到設計師或代理商的文章、新聞稿或作品集頁面。您可以這樣做:
- 搜尋「Designed by [網站名稱]」 :使用引號獲得精確比對。例如,在 Google 中輸入「Designed by example.com」。
- 新增「網站設計」或「開發人員」等關鍵字:嘗試使用「[網站名稱]開發人員」或「[網站 URL]網站設計積分」等短語。
- 探索第一頁結果之外的內容:重要的詳細資訊可能隱藏在搜尋結果的下方。花點時間瀏覽一下。
搜尋查詢範例:如果您對「travelblogger.com」的建立者感到好奇,請搜尋「travelblogger.com 設計者」或「travelblogger.com 開發人員組合」。
此方法最適合在外部文章、部落格或案例研究中讚揚其創建者的網站。
(b) 社群媒體平台
社群媒體平台是資訊的寶庫。許多設計師和機構使用它們來展示他們的作品,這使得更容易將各個點連接起來。重點關注 LinkedIn、Twitter、Dribbble 和 Behance 等平台進行搜尋。
- LinkedIn :搜尋網站或公司名稱。查看員工或機構的個人資料,找到將網站列為專案的人。例如,搜尋“[網站名稱]項目”或“[網站名稱]開發人員”。
- Twitter :使用主題標籤或網站名稱尋找提及該設計的推文。設計師經常在推特上談論他們最近的項目。
- Dribbble 和 Behance :這些平台專門針對設計師。尋找提及網站的案例研究、螢幕截圖或作品集。嘗試搜尋網站的名稱或 URL。
專業提示:如果網站具有獨特的設計功能,請在搜尋中使用它們作為關鍵字。例如,搜尋「極簡主義旅遊部落格設計」或「[網站名稱]的自訂 WordPress 設計」。
(c) 探索設計組合
作品集網站是了解網站設計者的絕佳資源。設計師和代理商經常在 Behance、Dribbble 等平台或他們的個人網站上展示他們已完成的項目。這些作品集包括詳細的案例研究或專案亮點,可以揭示設計師的身份。
- 前往 Behance 並蒐索網站的名稱或其獨特功能。例如,在搜尋欄中輸入「travelblogger.com」或「簡約旅行部落格設計」。
- 造訪 Dribbble 並蒐索網站的名稱、URL 或特定設計方面。使用“旅遊網站設計”或“自訂 WordPress 專案”等術語以獲得更廣泛的結果。
最後,直接詢問網站所有者,找出誰開發了他的網站!

如果所有其他方法都不能給您答案,最簡單的方法是聯絡網站所有者。大多數網站所有者都願意分享有關其網站的信息,特別是如果您禮貌地接近他們並解釋您的目的。
您可以這樣做:
- 造訪網站的聯絡頁面以尋找電子郵件地址、聯絡表單或電話號碼。您可以尋找“聯絡我們”或“聯絡我們”等部分。
- 寫一條簡短而清晰的訊息。提及您為何聯繫並解釋您對他們網站背後的設計師或開發人員感到好奇。
這是一個供您參考的範例:
您好[網站所有者姓名],
我瀏覽了你的網站,我喜歡它的設計!我目前正在研究網站設計服務,想知道您是否可以分享誰開發了您的網站。我將不勝感激。
謝謝你,
[你的名字]
專業提示:保持尊重和耐心。網站所有者可能不會立即回复,但友善而專業的語氣可以增加您獲得回复的機會。
準備好找出誰開發了網站嗎?
透過正確的方法,可以輕鬆找出網站的設計者。您可以檢查網站本身,使用線上工具,檢查程式碼,甚至直接詢問網站所有者。每種方法都提供了查找您需要的資訊的機會。
如果一種方法不起作用,請不要擔心。嘗試另一種方法。社群媒體、設計作品集和給業主的快速電子郵件通常可以幫助您獲得所需的答案。不要害怕伸出援手。許多設計師很樂意分享他們的作品。
想要利用 ChatGPT 來建立您的網站嗎?我們有一個使用 ChatGPT 建立網站的逐步教程,請查看它以完成您的工作。
現在,如果您對這篇文章有任何回饋,請隨時使用下面的評論框與我們分享。快樂搜尋!
