如何修復 WordPress 中的空白網站編輯器問題(逐步)
已發表: 2023-10-16當您嘗試在 WordPress 中使用完整網站編輯器時,您是否看到空白畫面?
WordPress 完整網站編輯器可讓您自訂網站的主題,包括頁首、頁尾和頁面範本。 然而,有些用戶在嘗試開啟網站編輯器時只看到空白畫面。
在本文中,我們將向您展示如何解決 WordPress 中的空白網站編輯器問題。

WordPress 中的空白網站編輯器問題是什麼?
WordPress 中的完整網站編輯器是一個編輯介面,可與區塊主題搭配使用,讓您更能控制網站設計。 它允許您使用區塊來設計網站的頁眉、頁腳、側邊欄和其他部分的樣式。
每當您希望自訂 WordPress 主題時,您都可以從 WordPress 管理側邊欄選擇外觀 » 編輯器來存取它。

然而,一些用戶報告稱,每當他們嘗試造訪網站編輯器時都會看到空白畫面。
有些使用者只會看到完全空白的螢幕。 此螢幕的顏色可能是深色或淺色。

此問題是由不正確的 WordPress 設定引起的。 我們將在方法 1 中向您展示如何修復它。
其他使用者可以看到網站編輯器介面的一部分,但其網站的預覽是空白的。 他們也可能會看到一個旋轉的圓圈,表明編輯器正在嘗試載入預覽,但它從未出現。

當有人在 WordPress 中停用 REST API 時,就會發生這種情況。 我們在方法 2 中向您展示如何解決此問題。
話雖如此,讓我們來看看如何修復 WordPress 中的空白網站編輯器。 您可以使用下面的連結跳到您需要使用的方法:
- 修復 WordPress 設定中的空白網站編輯器問題
- 透過啟用 REST API 修復空白網站編輯器問題
- 替代方案:使用頁面產生器外掛程式來設計您的網站
修復 WordPress 設定中的空白網站編輯器問題
如果您在嘗試使用網站編輯器時看到完全空白的螢幕,則表示您的 WordPress 網站上的 URL 設定有問題。
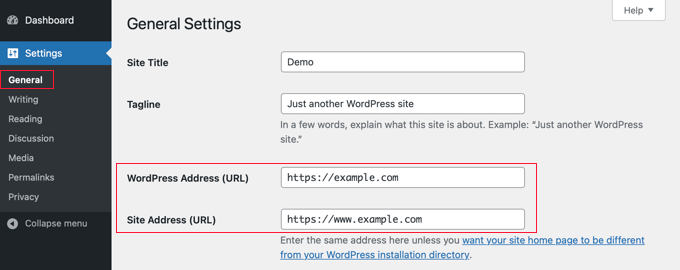
首先,您需要導覽至儀表板中的「設定」»「一般」 。 現在,您需要找到「WordPress 位址(URL)」和「網站位址(URL)」設定。

您需要確保網站位址與 WordPress 位址相符。
特別是,您需要確保如果 WordPress 位址具有 www 或非 www URL,則網站位址與該 URL 完全相符。 在上面的螢幕截圖中,這些不匹配,因此“www”。 需要從網站位址 URL 中刪除。
一旦兩個設定相同,您需要滾動到“常規設定”頁面的底部,然後點擊“儲存變更”按鈕來儲存您的設定。
現在您可以再次打開網站編輯器,它應該可以工作。
透過啟用 REST API 修復空白網站編輯器問題
如果網站編輯器未載入您網站的預覽,則您的 WordPress 網站上的 REST API 可能會被停用。

WordPress 中的 REST API 是什麼?
REST API 是在 WordPress 4.4 中引入的。 它對於外掛開發人員非常有用,因為它提供了一個介面,他們可以在其中存取 WordPress 功能和資料來建立外掛程式。
預設啟用 REST API,網站編輯器使用它來呈現網站的預覽。 因此,如果您在網站上停用了 REST API,則網站編輯器將無法顯示網站的預覽。
一些網站所有者選擇停用 REST API,希望提高網站的安全性和效能。 他們可能遵循了我們關於如何在 WordPress 中停用 JSON REST API 的指南。
我們的指南向您展示如何使用兩種方法來停用 REST API:在 WPCode 中新增程式碼片段或安裝停用 REST API 外掛程式。
要再次啟用 REST API,您需要停用該程式碼片段或插件,具體取決於您最初選擇的方法。
停用 WPCode 中的 REST API 程式碼片段
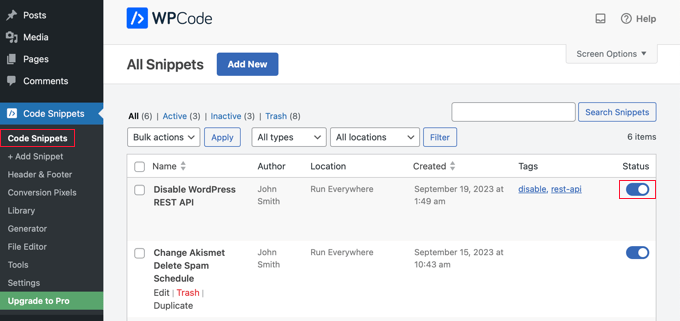
如果您使用 WPCode 停用 REST API,那麼您需要導覽至 WordPress 管理中的程式碼片段。
到達那裡後,您需要找到「停用 WordPress REST API」程式碼片段並關閉「狀態」開關。

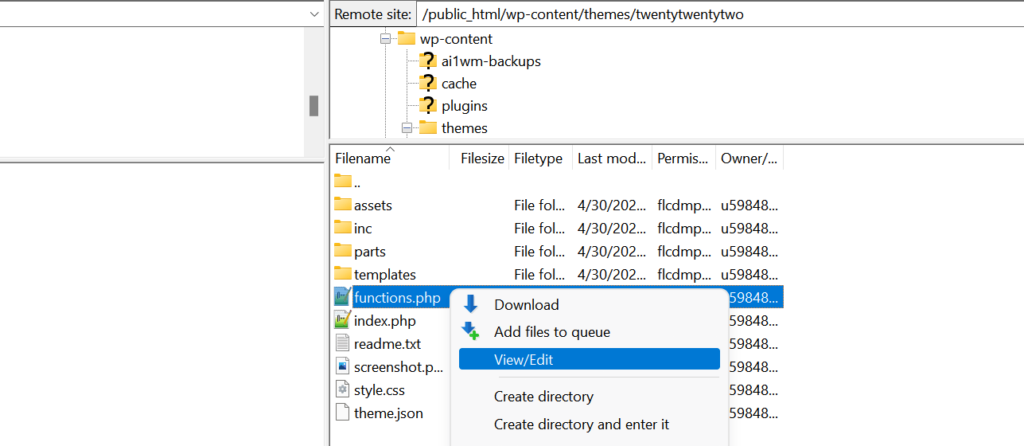
或者,如果您透過直接在functions.php 檔案中新增程式碼而不是使用WPCode 來停用REST API,則您將需要使用FTP 用戶端或託管儀表板中的檔案管理器應用程式開啟該檔案。
然後,您必須編輯該檔案並刪除自訂程式碼。

現在您應該能夠訪問網站編輯器並查看網站的預覽。
禁用禁用 REST API 插件
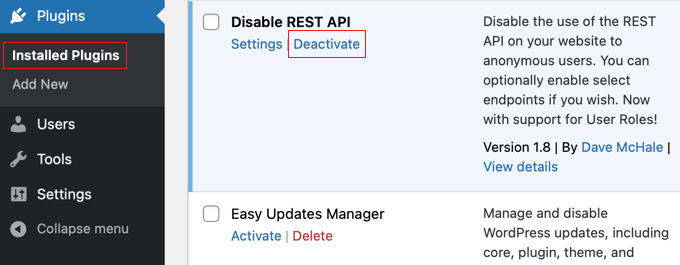
如果您使用外掛程式來停用 REST API,那麼您需要導航到外掛程式 » 安裝的插件。
到達那裡後,您需要向下滾動到插件並點擊“停用”連結。 在我們的範例中,我們使用停用 REST API 插件,但如果您安裝了不同的插件,您將使用相同的方法。

現在您可以打開網站編輯器,它應該可以再次正常工作。
替代方案:使用頁面產生器外掛程式來設計您的網站
雖然完整的網站編輯器是設計網站的有用工具,但它有一些限制。 它僅適用於區塊主題,如果更改主題,您將丟失自訂設定。
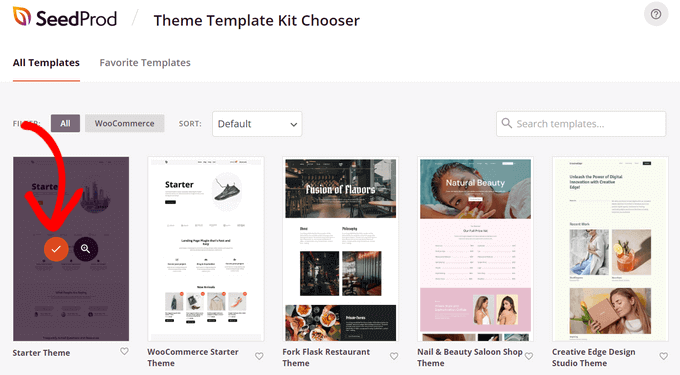
相比之下,SeedProd 等 WordPress 頁面建立器提供了一個拖放介面,您可以使用區塊設計所有單獨的頁面。 它們與任何 WordPress 主題相容,您可以更改主題而不會丟失自訂設定。
您可以透過選擇模板/網站套件或完全從頭開始建置來開始。

您甚至可以使用 SeedProd 為您的網站設計整個主題。 有關更多詳細信息,您可以參閱我們的指南,以了解如何在不編寫任何程式碼的情況下建立自訂 WordPress 主題。
我們希望本教學能幫助您了解如何解決 WordPress 中的空白網站編輯器問題。 您可能還想查看我們關於最常見 WordPress 錯誤以及如何修復這些錯誤的指南,或者我們專家精選的最佳拖放頁面建立器插件,以更輕鬆地設計您的網站。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
