如何修復“Elementor 內部小部件丟失”
已發表: 2024-04-30長期以來,內部部分小工具一直是 Elementor 用戶中流行的小工具。 在 Flexbox Container 小工具發布之前,幾乎所有 Elementor 用戶都使用此小工具來設計其網站佈局。 Elementor 在其 3.6 版本中發布了 Flexbox Contain。
這是 Elementor 備受期待的小部件之一,並在很短的時間內獲得了相當大的人氣。 但這個新的 Elementor 小部件與舊的「內部部分」小部件有問題。 一旦啟動 Flexbox 容器,內部部分小工具就會消失。

但關鍵是,許多用戶仍然更喜歡 Inner Section 小工具而不是 Flexbox 容器。 因此,如果您是其中之一併且看到“內部部分”小部件丟失,您可能真的很掙扎。 在本教學文章中,我們將向您展示如何修復 Elementor 內部部分小工具遺失的問題。
您不能同時使用或啟動「內部部分小工具」和「Flexbox 容器」。 因為啟動其中一個會停用另一個,這意味著您只能使用其中一個。 我們將介紹如何將 Elementor 內部部分小工具重新顯示在 Elementor 面板上的快速教學。 開始吧!
什麼是 Elementor 內部小工具?

Elementor 內部部分小工具包含兩列。 它允許您在部分內建立嵌套部分,從而使您能夠創建複雜的佈局來組織頁面內容。 您可以將所有類型的元素(如文字、圖像、按鈕、影片等)新增至小工具的列中。
儘管該小部件預設包含兩列,但您可以根據需要輕鬆新增或刪除列。 您甚至可以將此小部件新增至頁面上的任何列,只需從 Elementor 面板中拖放即可。
如何修復 Elementor 內部小部件遺失的問題
您只需停用 Elementor Flexbox 容器即可再次啟用內部部分小工具。 過程非常簡單,我們將在本節中進行解釋。
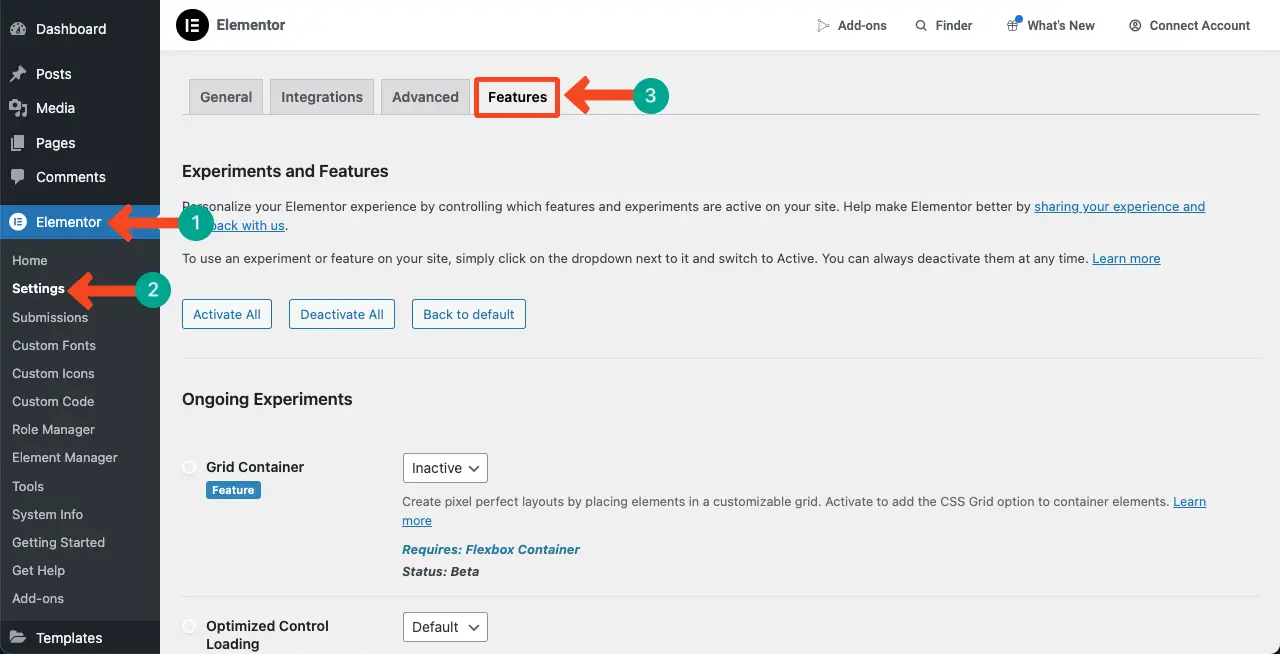
步驟 01:前往 WordPress 儀表板並導覽至 Elementor 功能
前往您的WordPress 儀表板。 導覽至Elementor > 設定 > 功能。

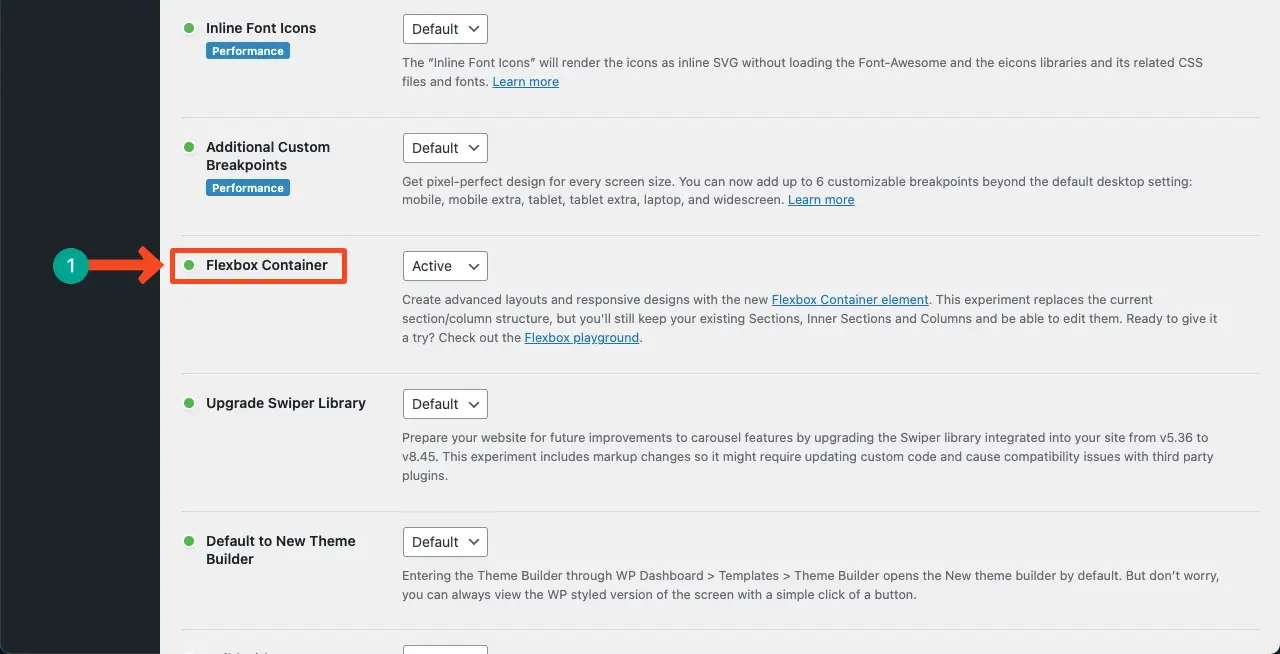
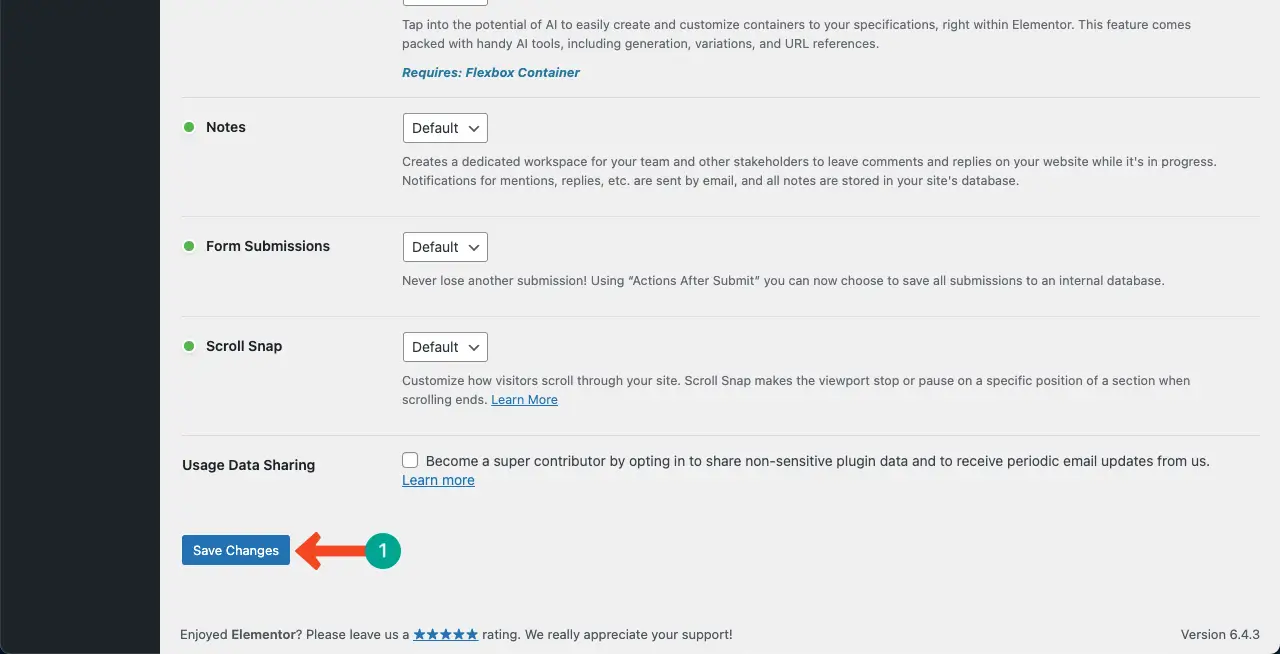
向下捲動頁面,找到Flexbox Container選項。
您可能會看到該選項已選擇“活動”或“預設”選項。 您必須停用該選項。

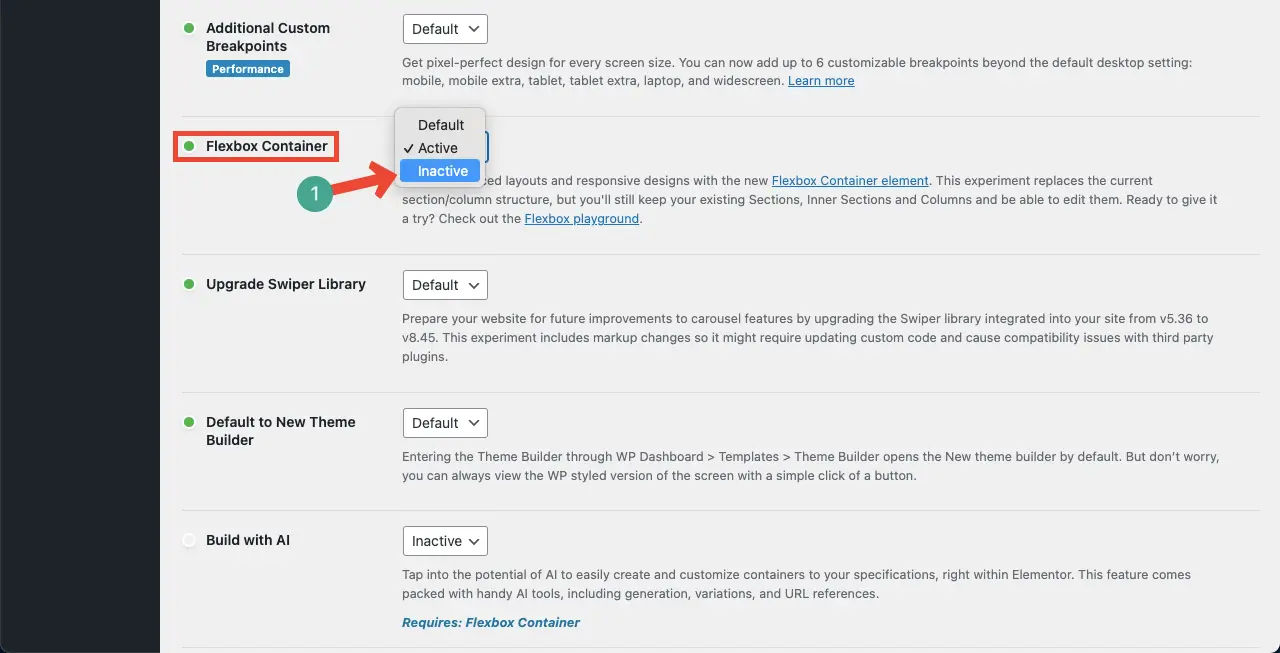
步驟 02:停用 Flexbox 容器選項
點擊下拉列表並選擇“非活動”選項。

到達頁面末尾並點擊“儲存變更”按鈕。 當您停用 Flexbox 容器時,這將會儲存變更。

步驟 03:檢查 Elementor 畫布上的內部部分小工具
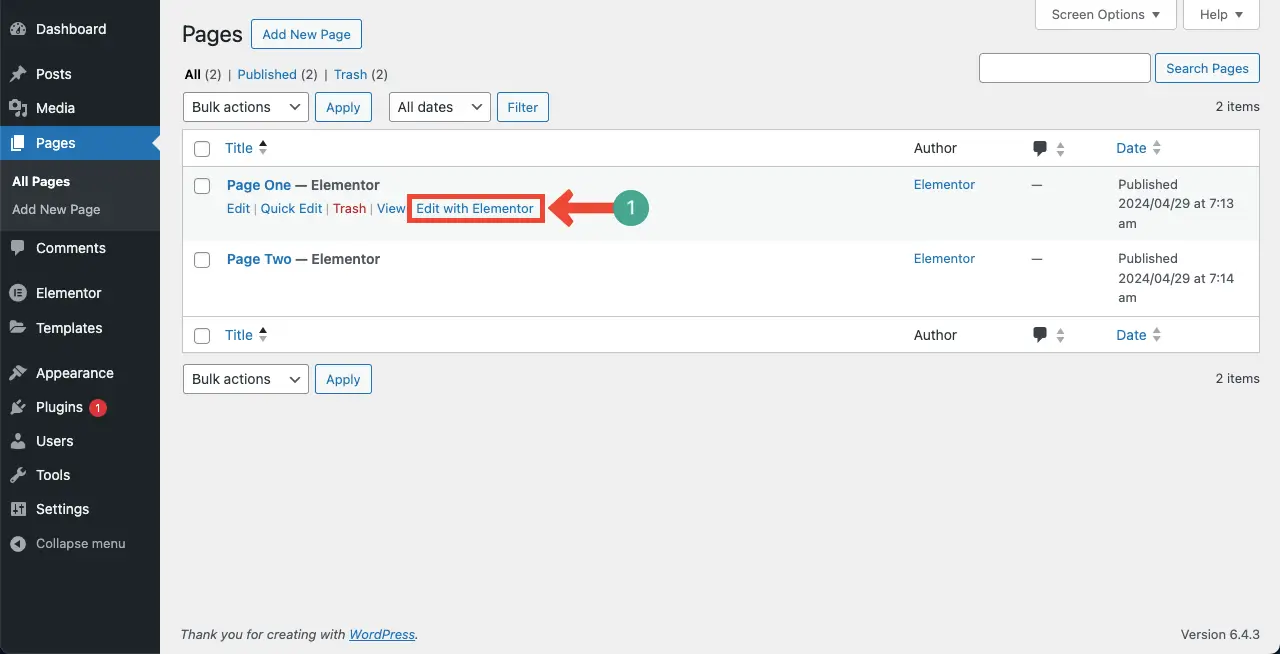
現在,要檢查 Inser Section 小工具是否運作,您必須使用 Elementor 開啟頁面。 做吧。

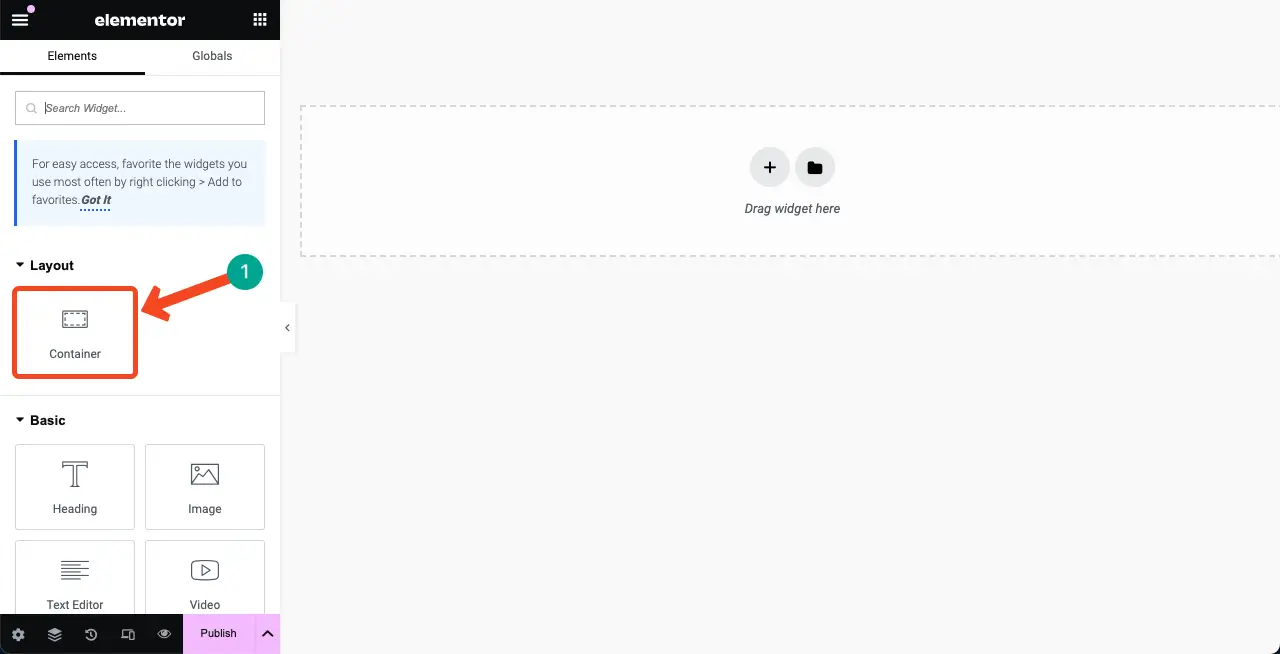
您將能夠在 Elementor 小工具面板頂部看到「內部部分」小工具。

因此,您可以在 Elementor 上啟動 Elementor 內部部分小工具。 了解如何使用 Elementor Flexbox 容器。

加分點:Elementor 內部部分小工具的用例
儘管 Inner Section 已被 Flexbox Container 取代,但該小部件在許多情況下仍然有用。 我們在下面指出了幾點,如果您想繼續使用「內部部分」小部件,您可以在您的網站上遵循這些要點。
1.英雄部分加入關鍵元素
您可以使用“內部部分”小工具在主頁上創建吸引人的英雄部分。 您可以展示您的產品圖片、描述和吸引人的評論。
2.並排顯示內容
由於內部部分有兩列,因此它可能是一個很好的小部件,可以並排展示產品圖像、功能、優點和評論。
3. 建立定價表
同樣,基於列的小部件始終非常適合建立定價表。 無論是實體產品還是服務,您都可以涵蓋定價詳細資訊、功能和定價按鈕。
4. 顯示項目描述
每個項目通常需要多個列,其中可以包含項目詳細資訊、描述以及用於查看更多資訊或訪問項目專用頁面的連結。
5.設計作品集部分
內部部分小工具非常適合展示您的作品集元素,例如個人簡介、照片、推薦和社交媒體連結。
6. 並排顯示 Google 地圖和聯絡表格
並排顯示 Google 地圖和聯絡表單是一個很好的做法。 谷歌地圖創造了一個很棒的視覺環境。 您可以使用「內部部分」小工具並排顯示這兩個項目。
此外,在許多其他情況下,該小部件將是一個理想的選擇。 上面,我們介紹了一些名義上的範例,為您提供有關該小部件的靈感。
有關如何修復“Elementor 內部小部件丟失”的常見問題解答
希望 Elementor 內部部分小工具的問題能夠解決。 我們現在將回答有關今天主題的一些最常見問題。
Elementor 中「內部部分」小部件的替代方案是什麼?
Flexbox 容器是 Elementor 中內部部分小工具的替代方案。
Elementor 中的內部部分小工具和 Flexbox 容器有什麼區別?
內部部分小工具是傳統 Elementor 的一部分,有兩列,使用者可以在其中並排添加內容。
相比之下,Flexbox 容器是一項較新的功能,可提供更大的靈活性以及對網頁佈局和設計的控制。
它們都允許您調整容器內項目的寬度、高度和順序,並建立更動態和更快回應的佈局。
Elementor Flexbox 容器是免費的嗎?
是的,Elementor Flexbox Container 是一個免費使用的小工具。 它附帶 Elementor 插件的免費版本。
我可以在 Flexbox 容器中新增內部部分小工具嗎?
不可以,您無法在 Flexbox 容器中新增或放置「內部部分」小工具。
全角 Elementor 和盒裝 Elementor 有什麼區別?
全寬允許內容跨越瀏覽器視窗的整個寬度,超出主題容器的邊界。
盒裝將內容限制在主題容器定義的特定寬度內,從而形成封閉且更傳統的設計。
我可以在同一個編輯器上使用 Elementor Flexbox 容器和內部部分小工具嗎?
不,您不能在同一個編輯器中同時使用它們。 您必須使用 Flexbox 容器或內部部分小工具。
最後的話!
內部部分和 Flexbox 容器都是 Elementor 的強大小工具。 您可以使用它們創建有吸引力的佈局。 但是,由於我們必須採用新技術,所以您必須嘗試Flexbox Container。
一件好事是,如果您的網站是使用內部部分和其他部分小部件構建的,則 Elementor 允許您輕鬆將它們轉換為 Flexbox 容器。 因此,將網站部分轉換為 Flexbox 容器並不是一件困難的事情。
如果您認為本文有幫助,請透過評論框告訴我們您的回饋。
