如何在 WPForms 中的欄位之間強制留出空格
已發表: 2024-07-26間距是表單設計的重要組成部分。 在 WPForms 中,欄位、標題和其他方面之間的間距是預設設定的,以便為網站訪客提供最佳體驗。
也就是說,每個網站都是獨一無二的。 因此,如果您想設定欄位之間的自訂間距以更好地與您的特定樣式對齊,那麼您來對地方了。
在本文中,我將逐步向您展示如何在 WPForms 中強制在欄位之間留出空間。 雖然您需要在這裡使用一些程式碼,但您不需要具備任何編碼知識就可以遵循我的方法。
在本文中
- 初始設定:與程式碼形成間距
- 第 1 步:安裝 WPForms 和 WPCode
- 第 2 步:建立並嵌入表單
- 步驟 3:插入表單間距代碼
- 用於調整表單間距的 CSS 程式碼
- 修改表單標題和第一個欄位之間的空間
- 修改所有字段的間距
- 更改提交按鈕填充
強製表單欄位之間留有空格
在我分享在不同類型的表單元件之間強制使用空格的確切程式碼之前,您需要正確的插件來使此任務盡可能簡單。
初始設定:與程式碼形成間距
讓我們開始在您的網站上安裝所需的插件。
第 1 步:安裝 WPForms 和 WPCode
此方法適用於 WPForms 的 Lite 和 Pro 版本。 但我建議使用 WPForms Pro,因為這將使您可以使用區塊編輯器存取大量額外的樣式選項,從而無需編寫更高級的自訂程式碼。

購買 WPForms Pro 後,繼續在您的網站上安裝插件。 這是安裝 WPForms 的詳細指南。
接下來,您還需要 WPCode 外掛程式。 這是一個免費的插件,可以非常輕鬆地為您的網站添加程式碼片段。
安裝步驟與安裝 WPForms 的方法類似,但您可以直接從 WordPress 儲存庫新增 WPCode 的免費版本。 這是該過程的快速版本。
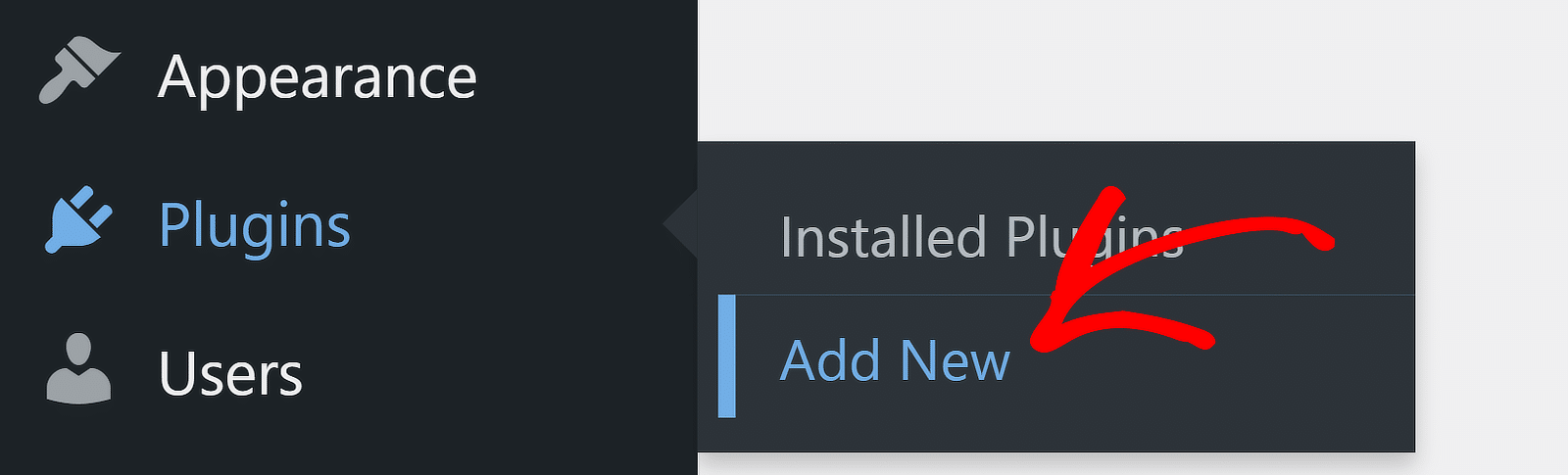
從 WordPress 管理選單中,前往外掛程式 » 新增外掛程式。

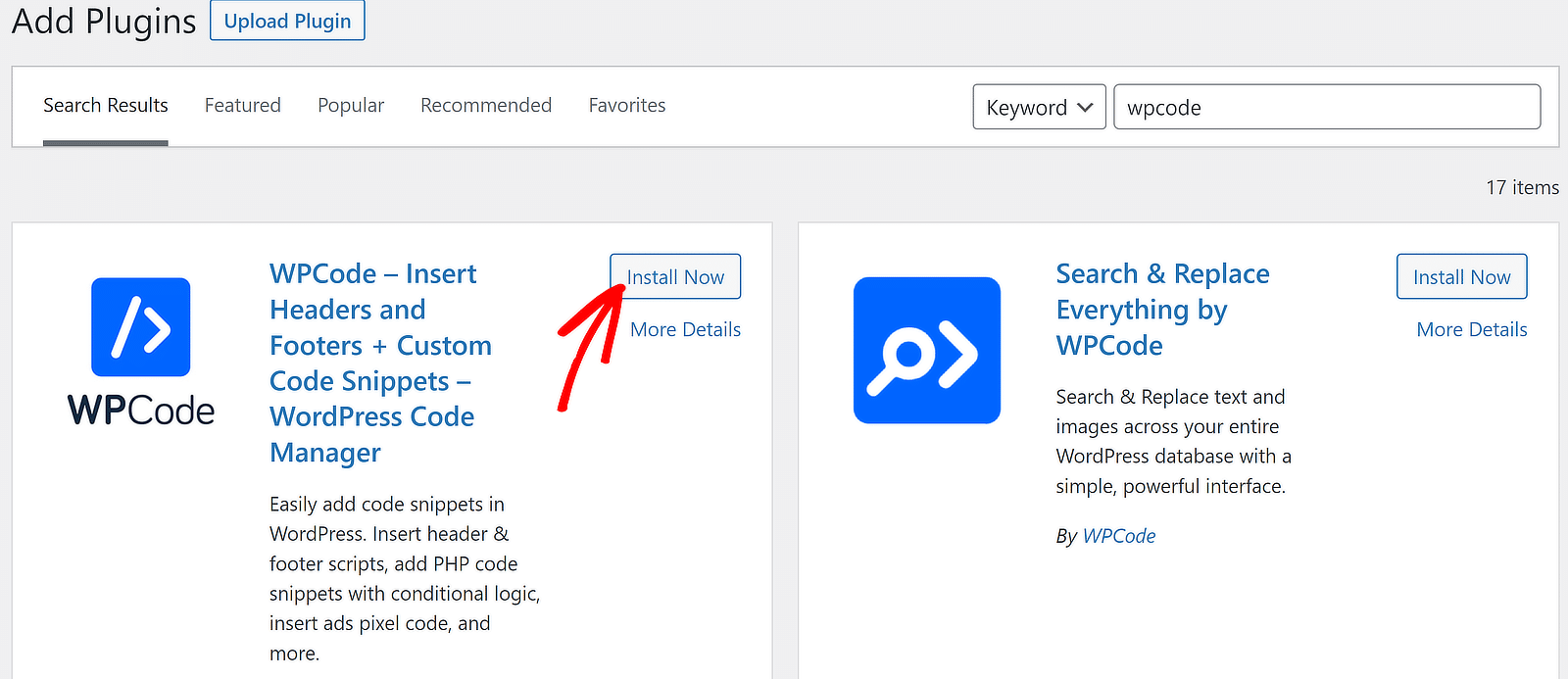
這將帶您進入插件螢幕。 使用右側的搜尋框搜尋 WPCode。 當插件清單出現在螢幕上時,請點擊其旁邊的「立即安裝」按鈕。

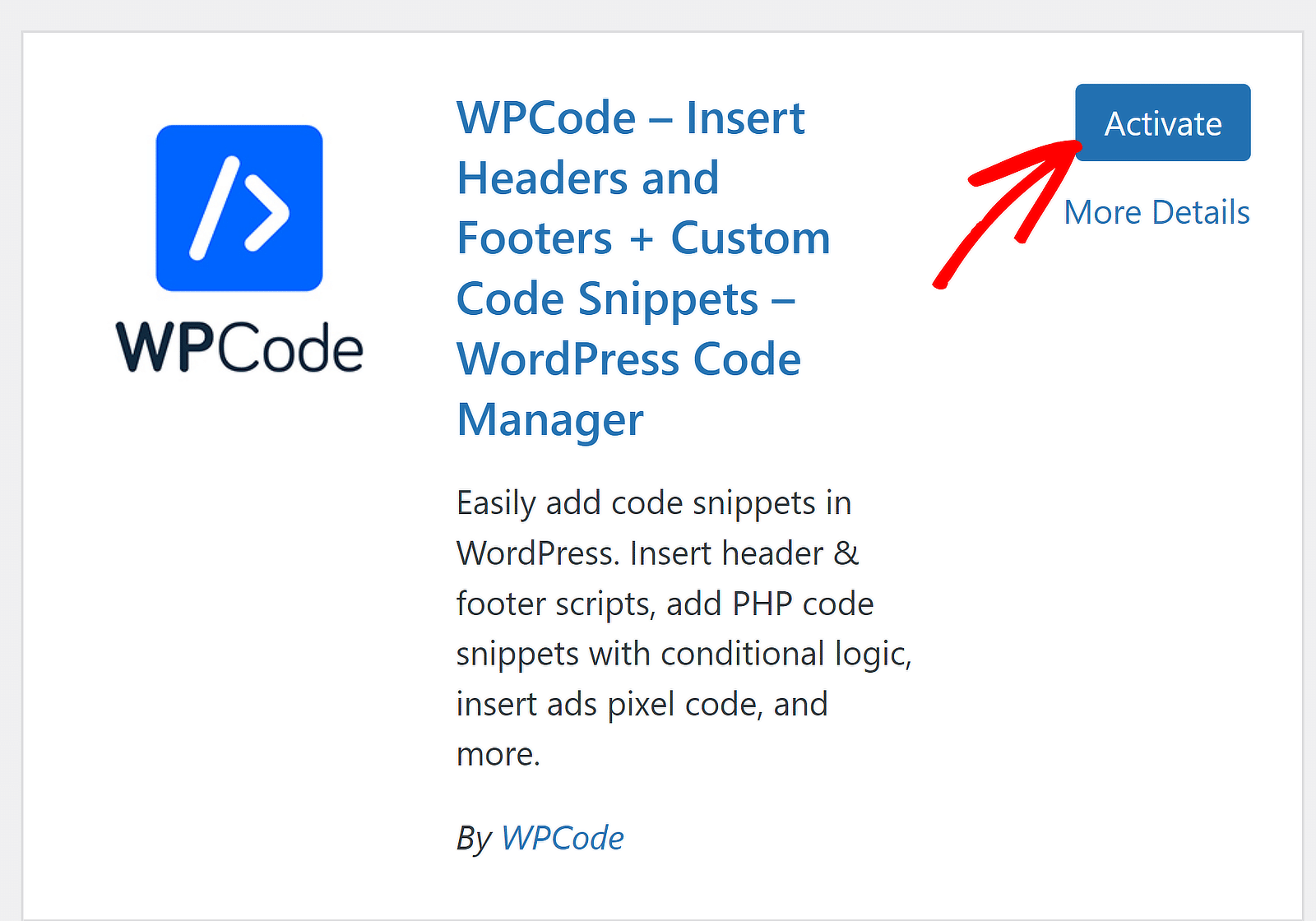
安裝只需幾秒鐘,安裝按鈕將變更為已啟動。 按下“啟動”按鈕以完成在您的網站上安裝插件。

偉大的! 安裝必要的插件後,我們可以繼續調整不同表單元素之間的空間。
第 2 步:建立並嵌入表單
如果您嘗試調整 WPForms 中欄位之間的間距,您可能已經在您的網站上建立並發布了一個或多個表單。
但萬一您還沒有,您可以按照此簡單指南建立簡單的聯絡表單。
出於說明目的,我使用這個現成的調查表格範本。

確保嵌入並發布您的表單(或至少在 WordPress 編輯器中儲存其草稿版本)。 您只能自訂已嵌入網站的表單上的間距。
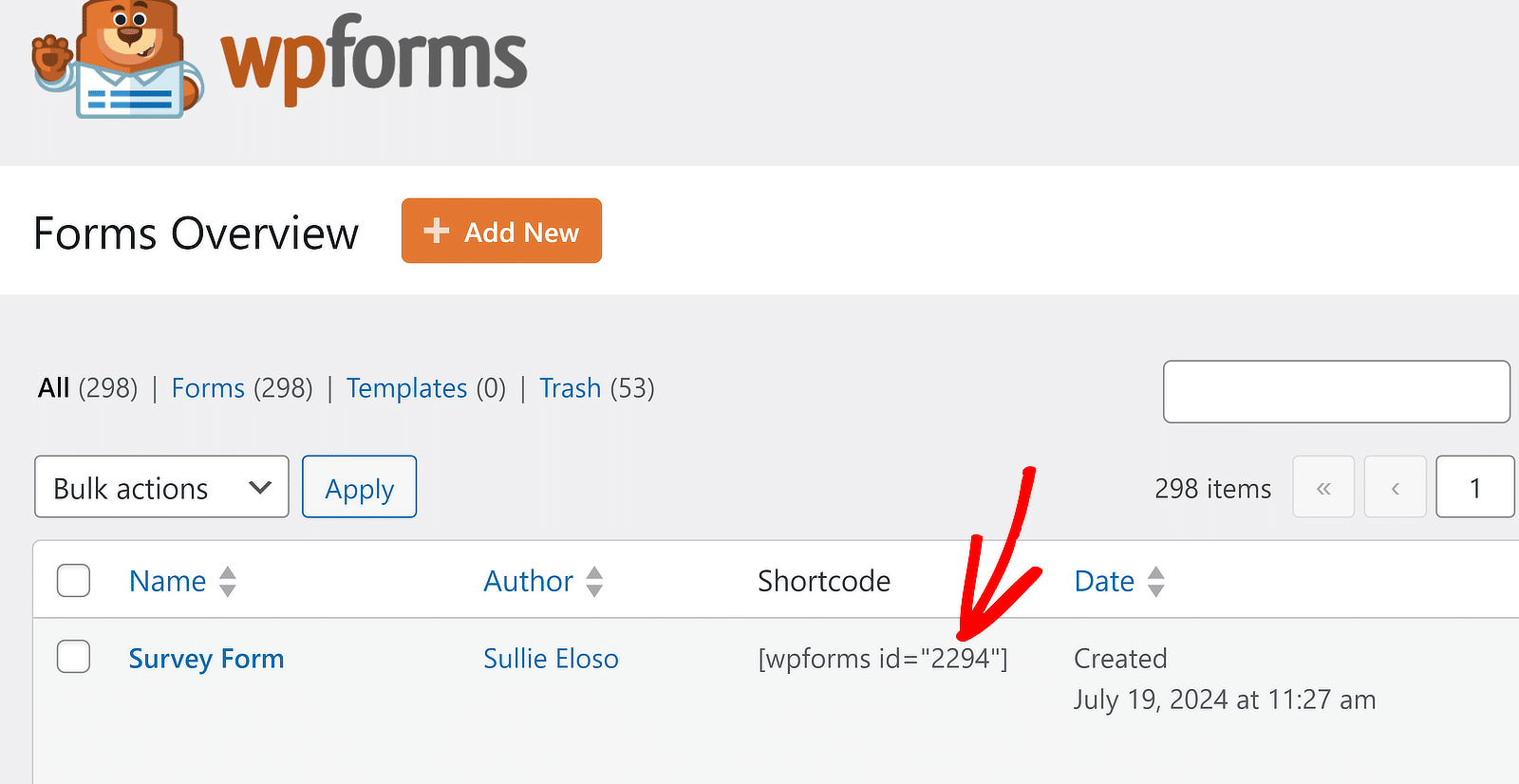
您還需要知道要為其自訂間距的表單的表單 ID。 您可以透過前往WPForms » 所有表單輕鬆找到表單 ID。
表單 ID 完全由數字組成,在雙引號內的簡碼列中提及。 在我的例子中,表單 ID 是2294 。

偉大的! 但您可能仍然想知道如何插入程式碼來修改 WPForms 間距。 接下來我將描述這一點。
步驟 3:插入表單間距代碼
在使用程式碼之前,了解如何將新程式碼片段插入 WordPress 網站非常重要。 您需要對 WPForms 中控製欄位之間間距的每個程式碼重複此程序。
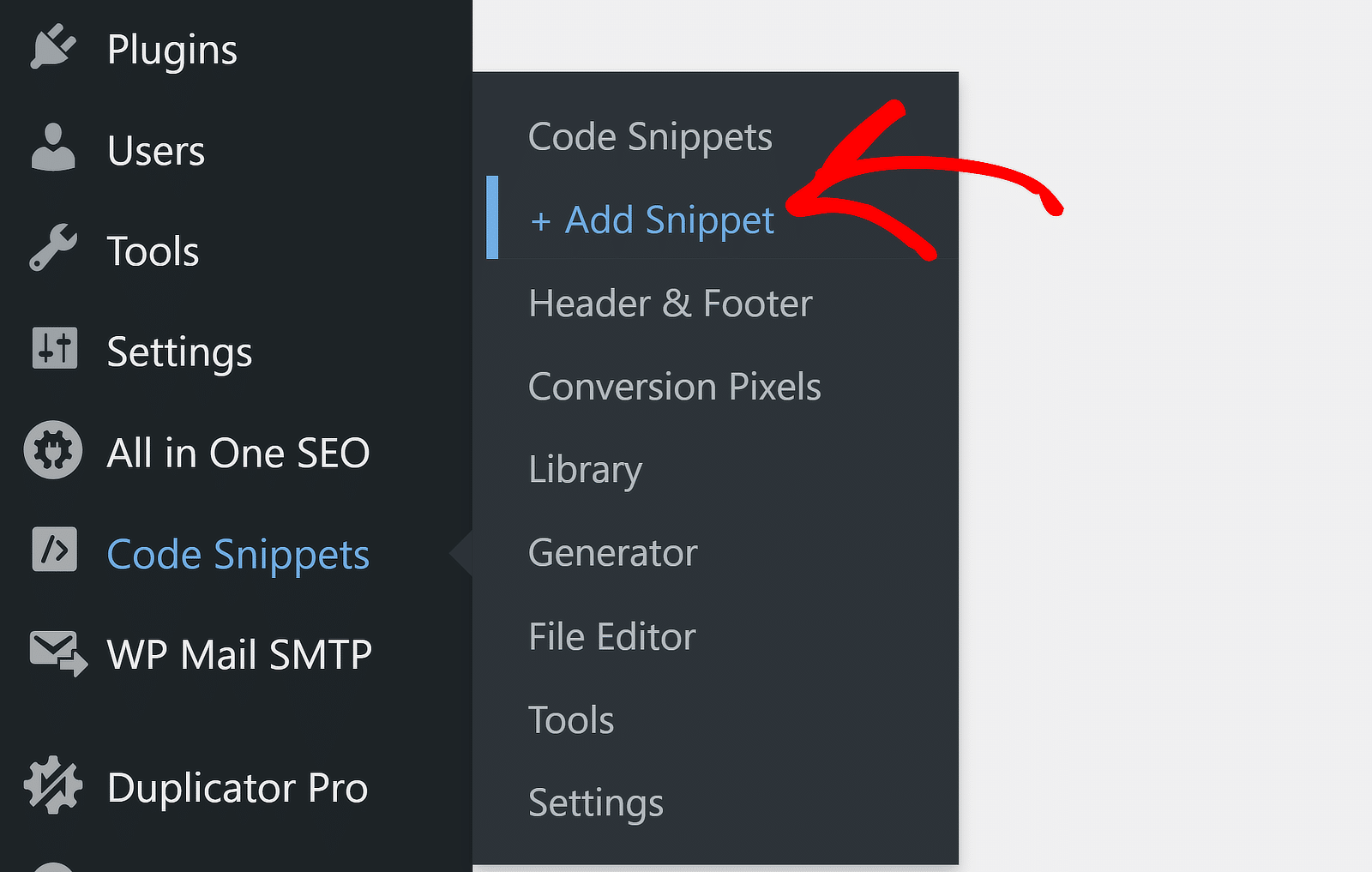
若要新增片段,只需前往程式碼片段 » + 新增片段即可。

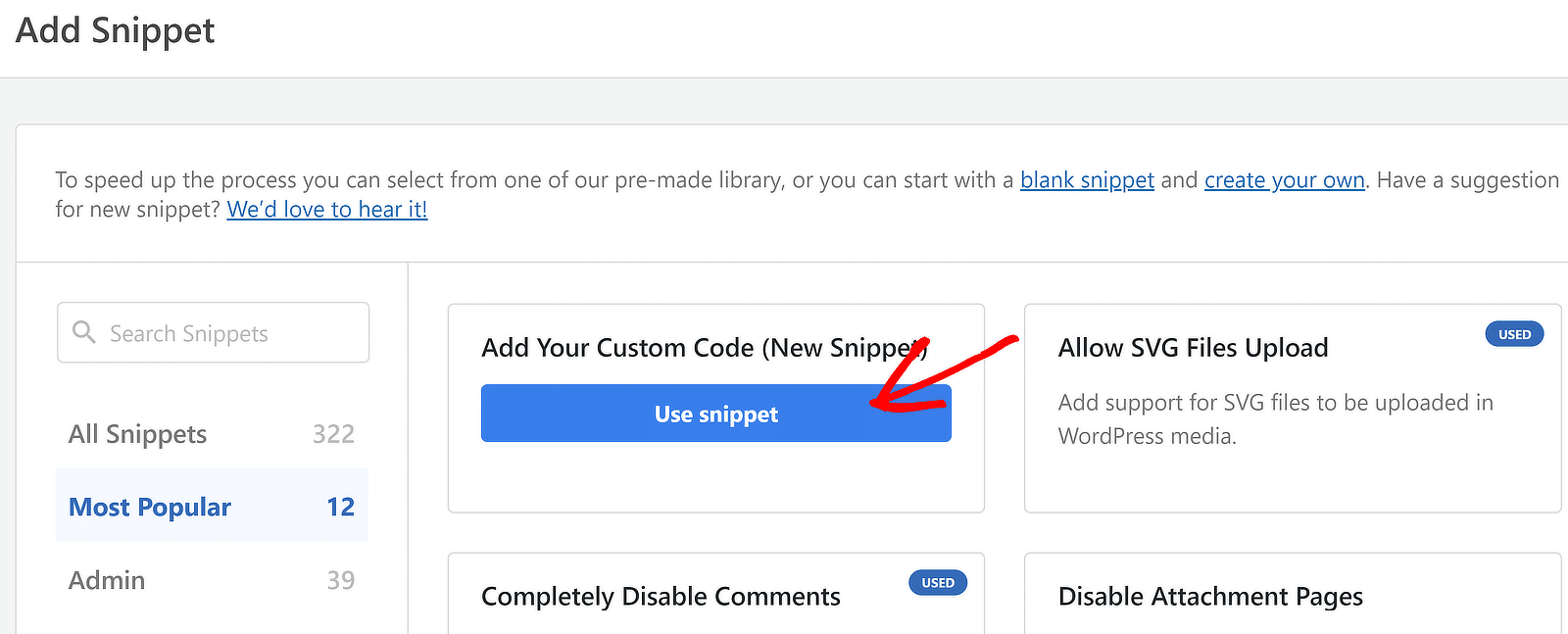
然後,按一下「新增自訂程式碼(新程式碼片段)」選項下的「使用程式碼片段」按鈕。

現在您應該在一個新螢幕上,您可以在其中為程式碼段指定標題並編寫自訂程式碼(或簡單地複製貼上我將在下一節中分享的程式碼)。
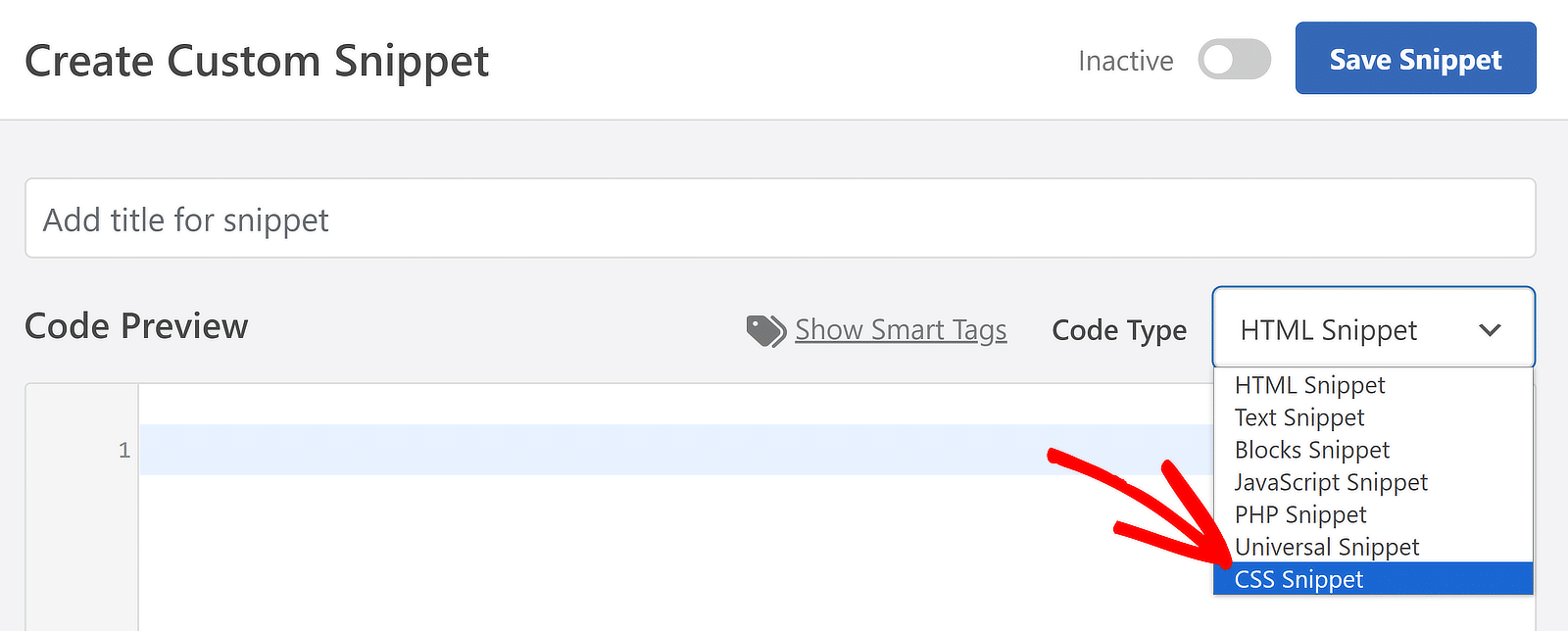
由於表單中用於控制間距的所有程式碼都是 CSS,因此請確保在「程式碼類型」下拉清單中選擇「CSS 片段」 。

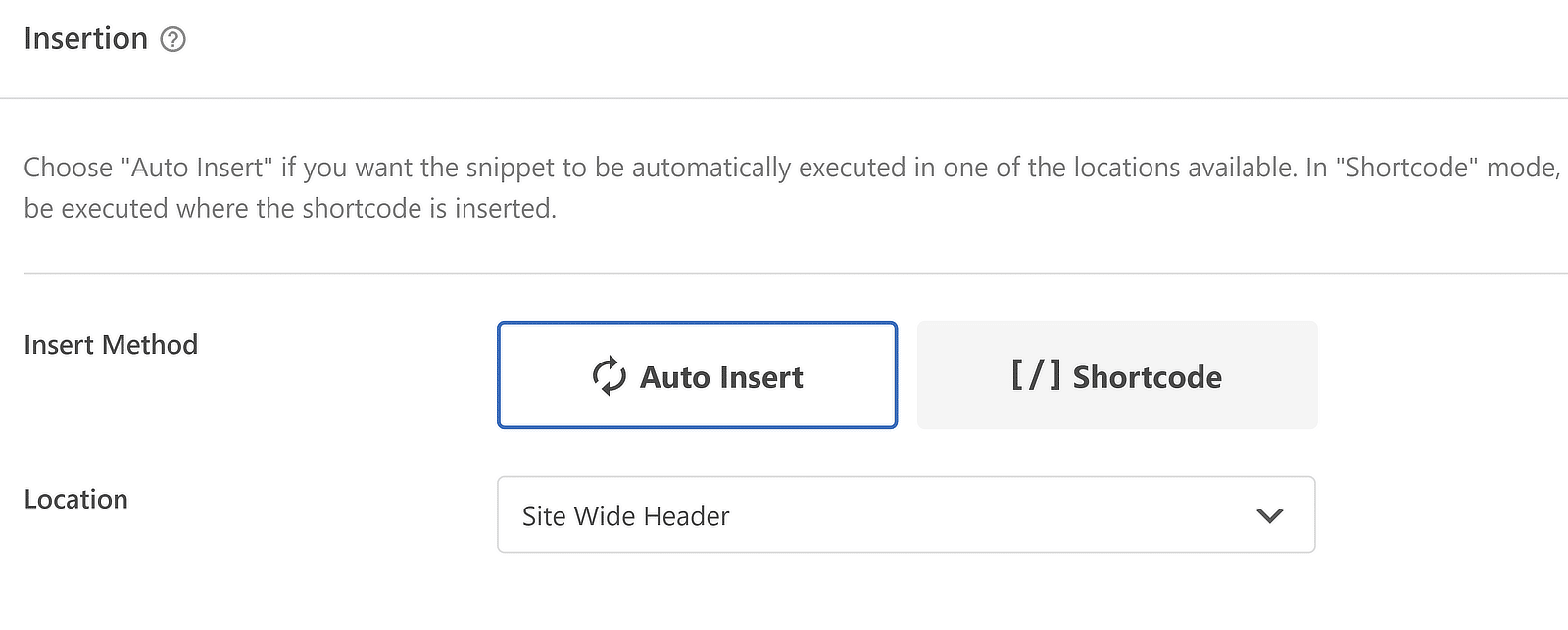
之後,您只需新增程式碼片段並選擇插入方法即可。 可以從程式碼預覽下方的部分變更插入設定。 但是您不需要更改本文中討論的任何程式碼的預設設定。

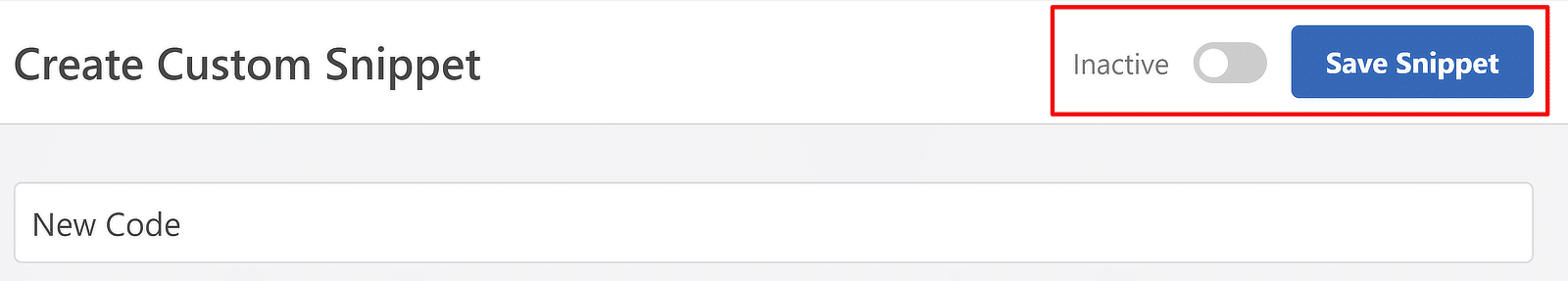
更重要的是,請記住保存您的程式碼片段並在添加自訂程式碼後啟動它。 在使用右上角的切換按鈕啟動代碼之前,您不會看到代碼生效。

出色的! 現在您已準備好開始使用自訂程式碼自訂表單間距。
用於調整表單間距的 CSS 程式碼
我們現在準備開始建立控制不同表單元素間距的 CSS 程式碼片段。
修改表單標題和第一個欄位之間的空間
我們來談談表單標題吧! 預設情況下,WPForms 使用頁面的 H1 標題作為表單標題。 該標題出現在表單本身上方。

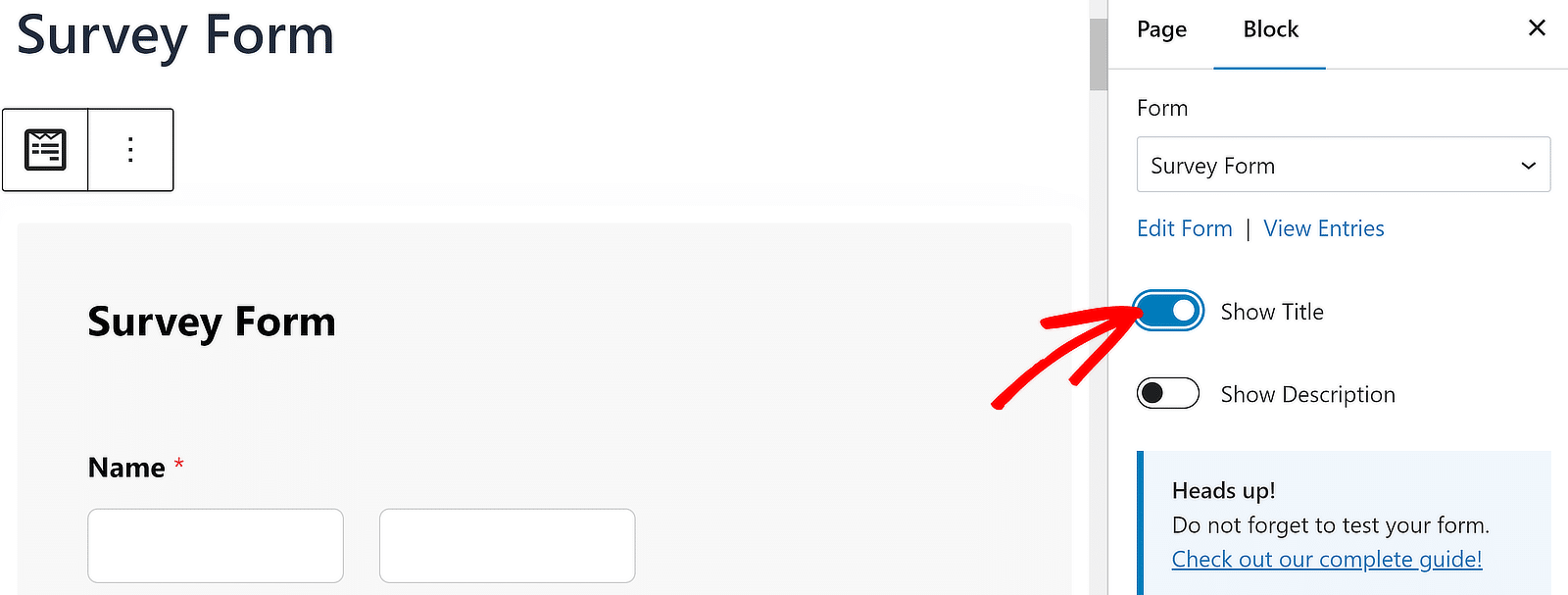
如果您希望標題顯示在表單容器內,您可以從 WordPress 區塊編輯器輕鬆啟用該選項。
按一下編輯器內的嵌入表單以在右側面板上開啟其他視窗。 然後,按一下“顯示標題”切換按鈕。


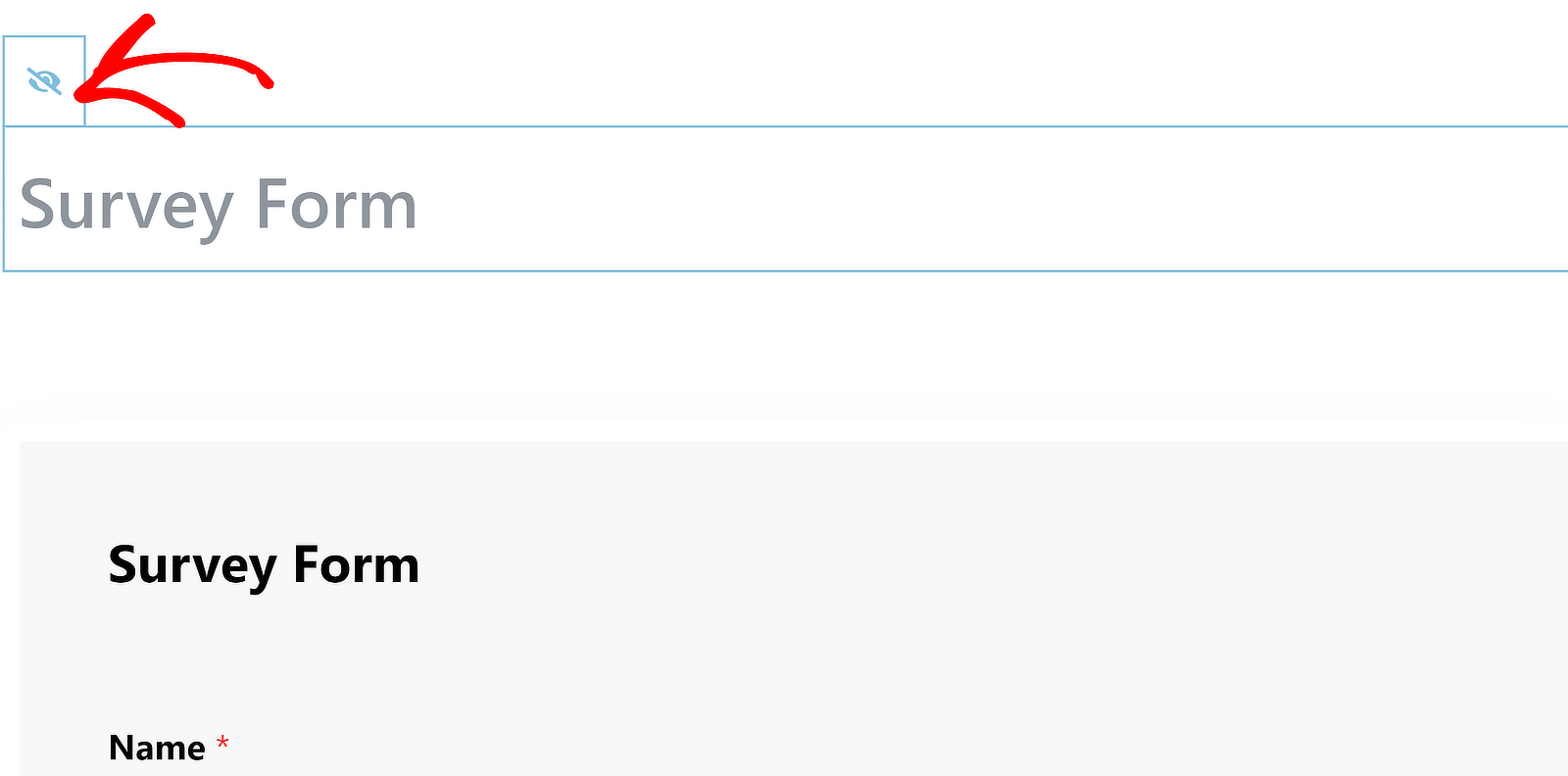
如果您使用 WPForms 標題,您可能想要隱藏 H1。 只需點擊 H1,然後在彈出時按眼睛圖示即可完成此操作。

現在,我們準備更改標題和第一個表單欄位之間的間距。 此時您可以發布或更新您的表單。
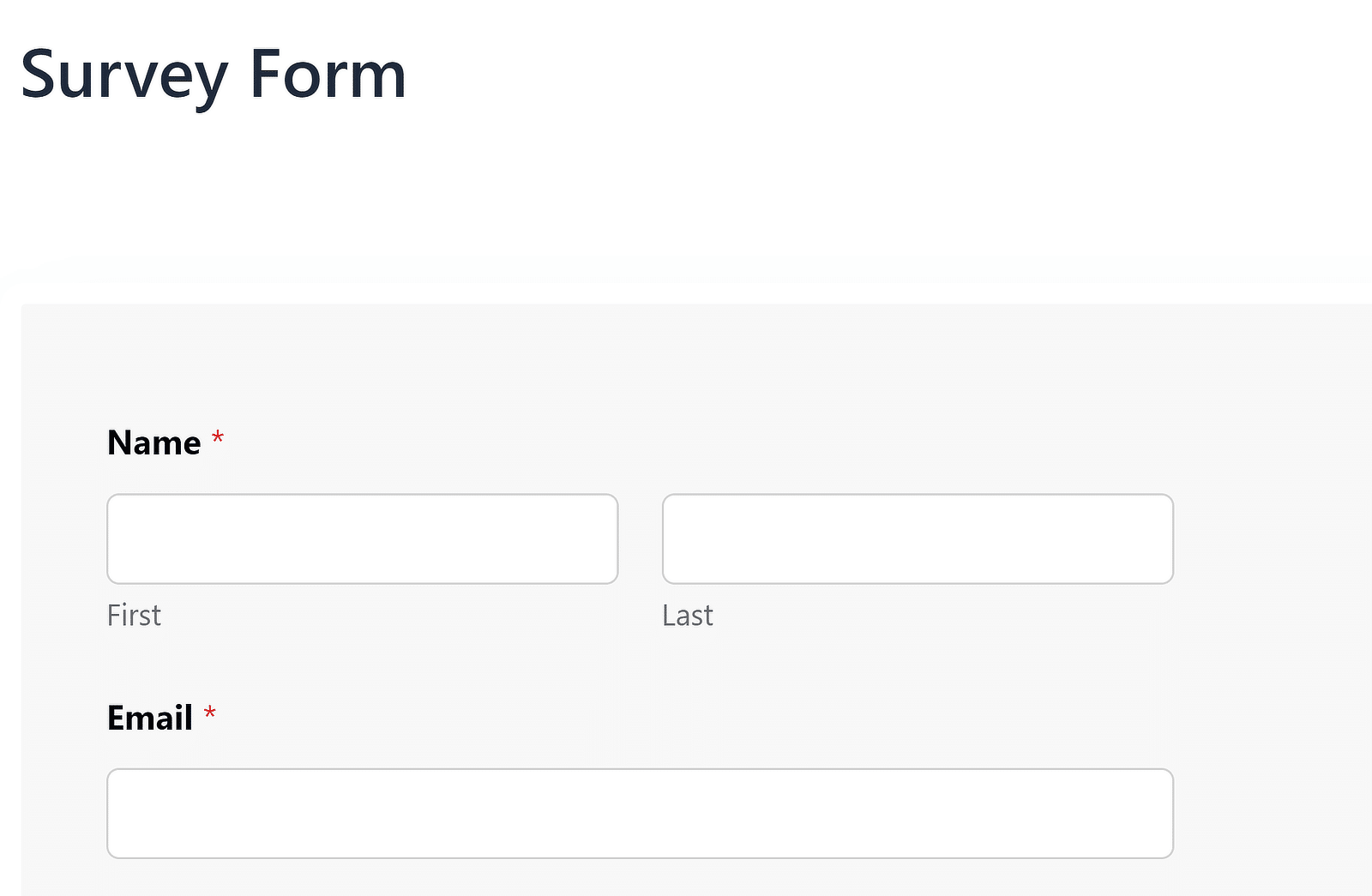
我們先來看看 WPForms 中表單標題和第一個欄位之間的預設間距。 它通常是這樣的:

若要變更此間距,請在 WPCode 中建立一個新程式碼片段,如步驟 3 所示。
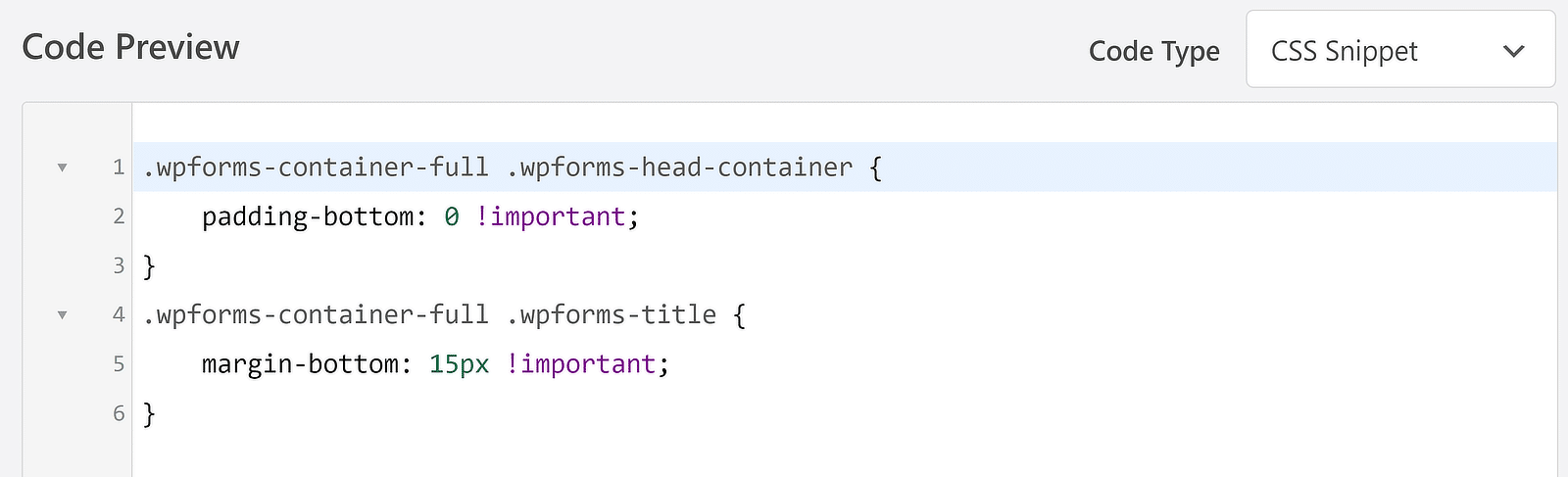
以下是更改網站上所有 WPForms 表單的標題間距的程式碼:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} 請記住,填充和邊距值是可變的。 這意味著您可以在此輸入所需的任何值。 我建議僅更改此程式碼中的margin-bottom值,並將padding-bottom設為 0。
例如,如果您希望標題顯示的距離與每個欄位之間的間隙相同,則可以使用 15px 作為margin-bottom值。 如果要建立大於或小於此距離,只需根據需要增加或減少margin-bottom px 值即可。

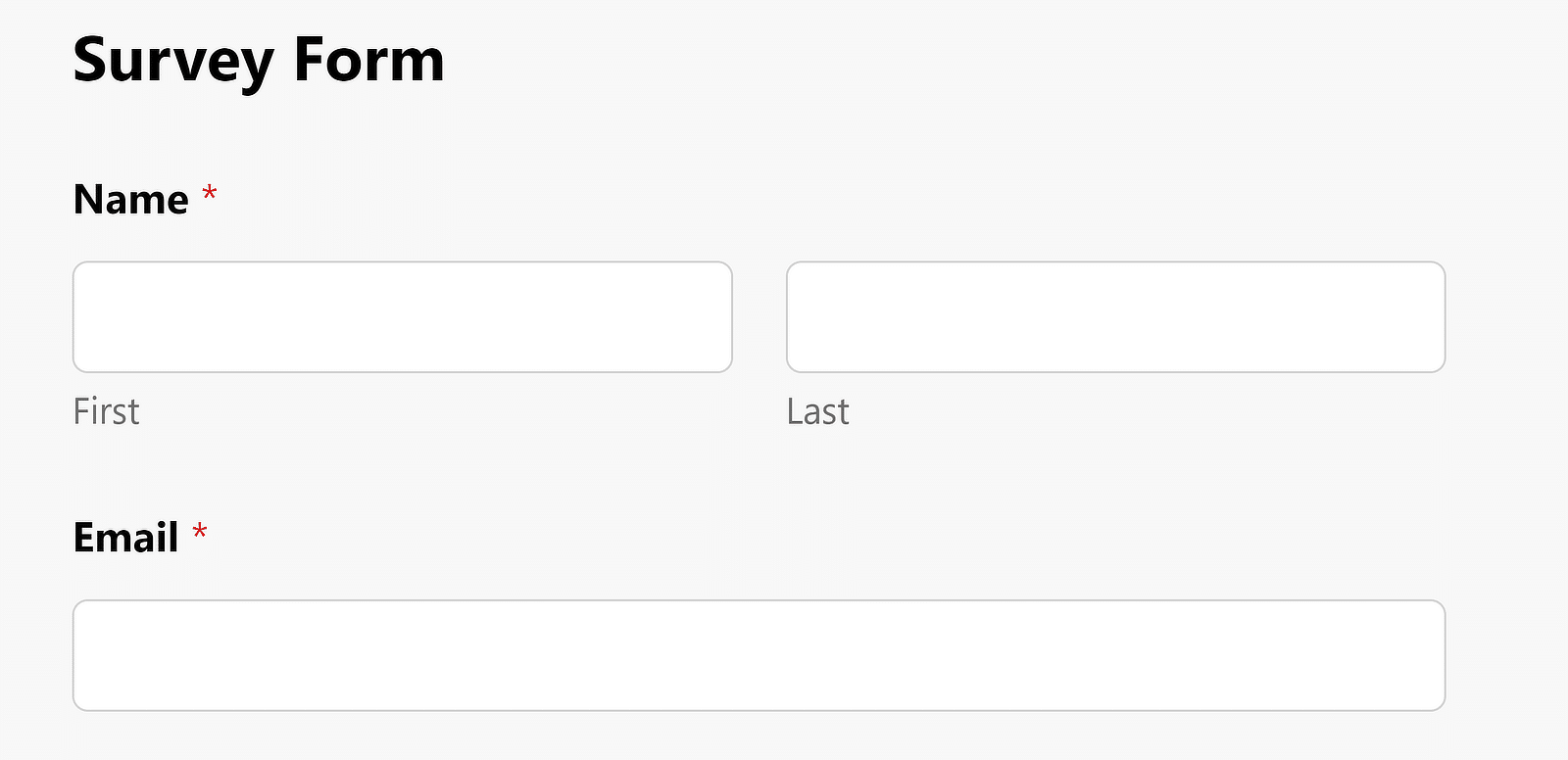
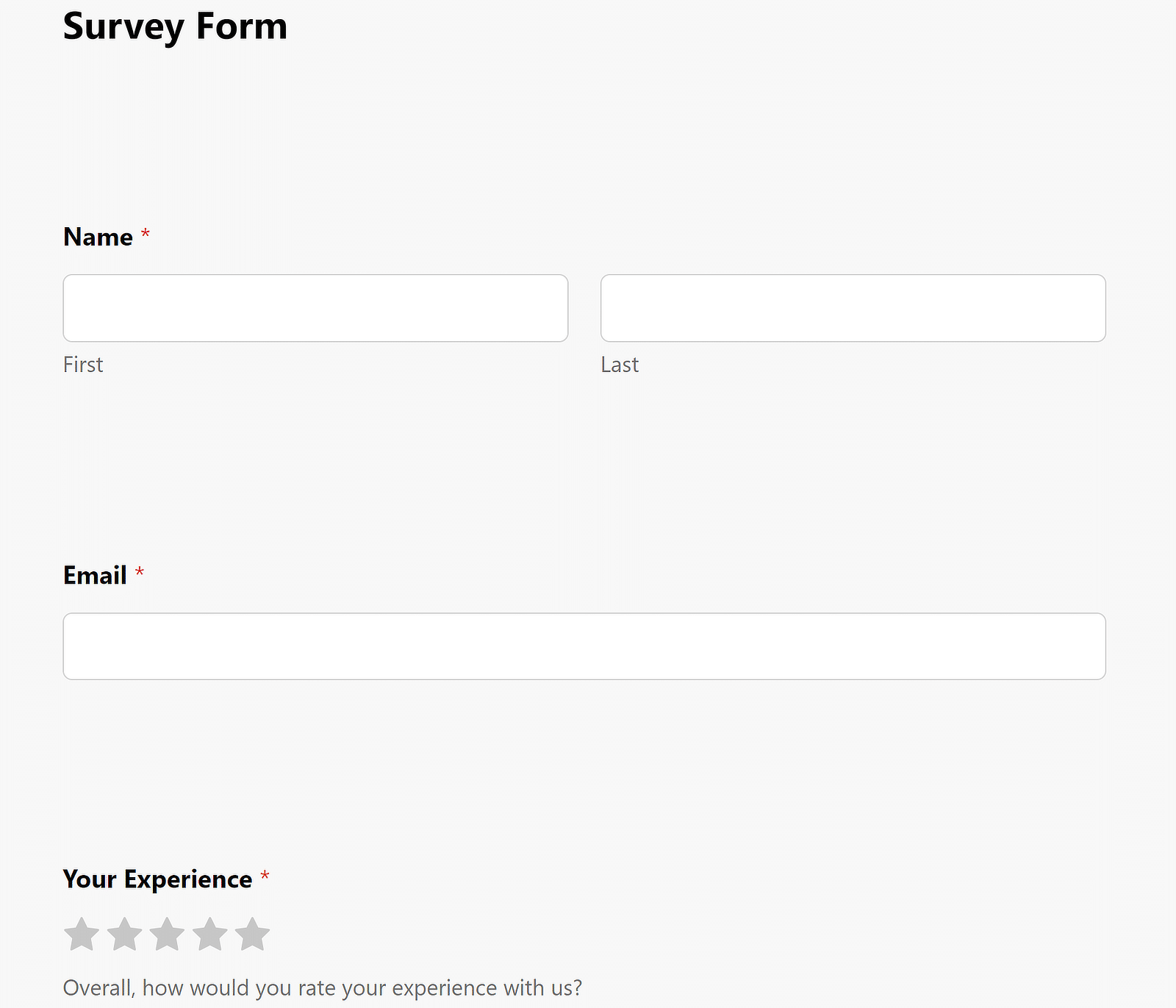
以下是將上述程式碼片段新增至我的調查表單後標題的顯示方式。

如果您想調整特定表單的間距而不是應用全域更改,您可以透過提及您感興趣的表單的表單 ID 來修改上述程式碼。
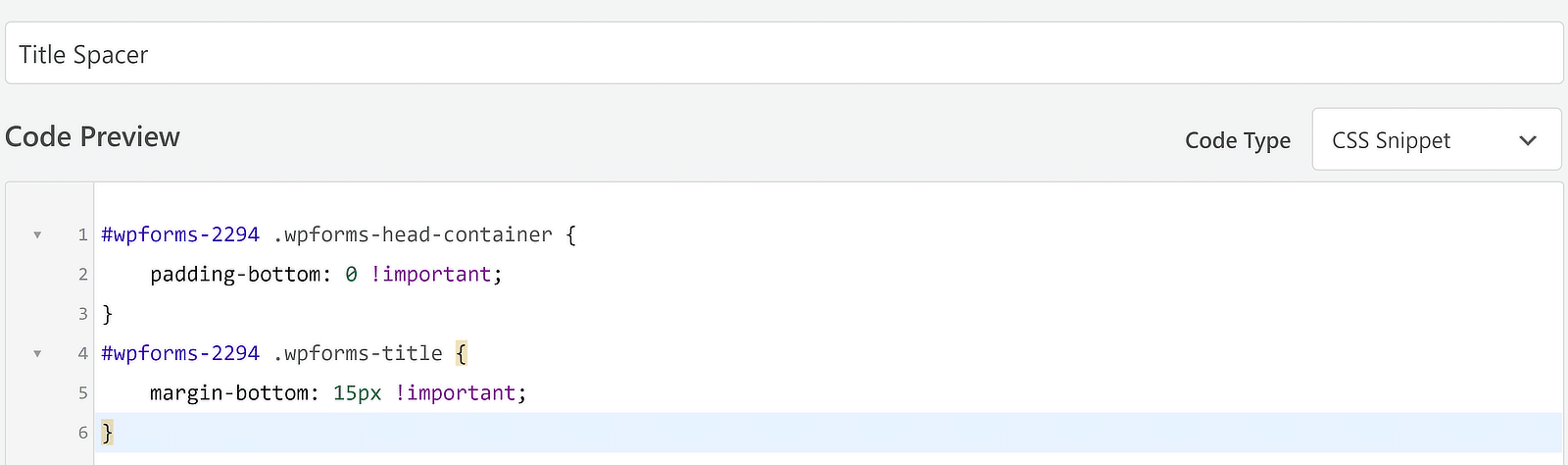
例如,對於 ID# 2294 的表單,程式碼將如何變更。
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
這會處理表單標題的間距。 但是每個欄位之間的間距又如何呢?
接下來我會解決這個問題。
修改所有字段的間距
每個連續字段行之間的間隙是另一個可以透過程式碼輕鬆控制的變數數。
作為參考,我們首先看一下字段之間的預設間距。

現在,如果您想增加或減少此差距,您可以按照此處所示的相同步驟建立新的 CSS 程式碼片段。
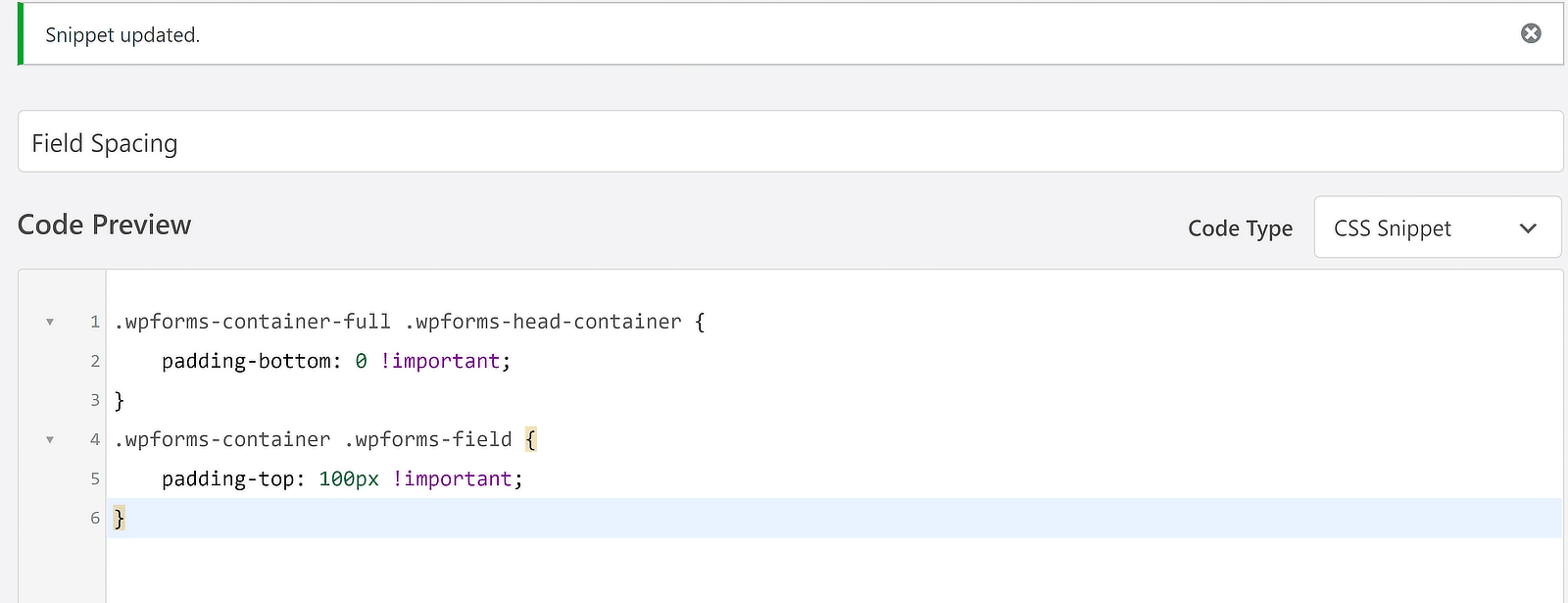
只是這一次,您需要的程式碼如下所示:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
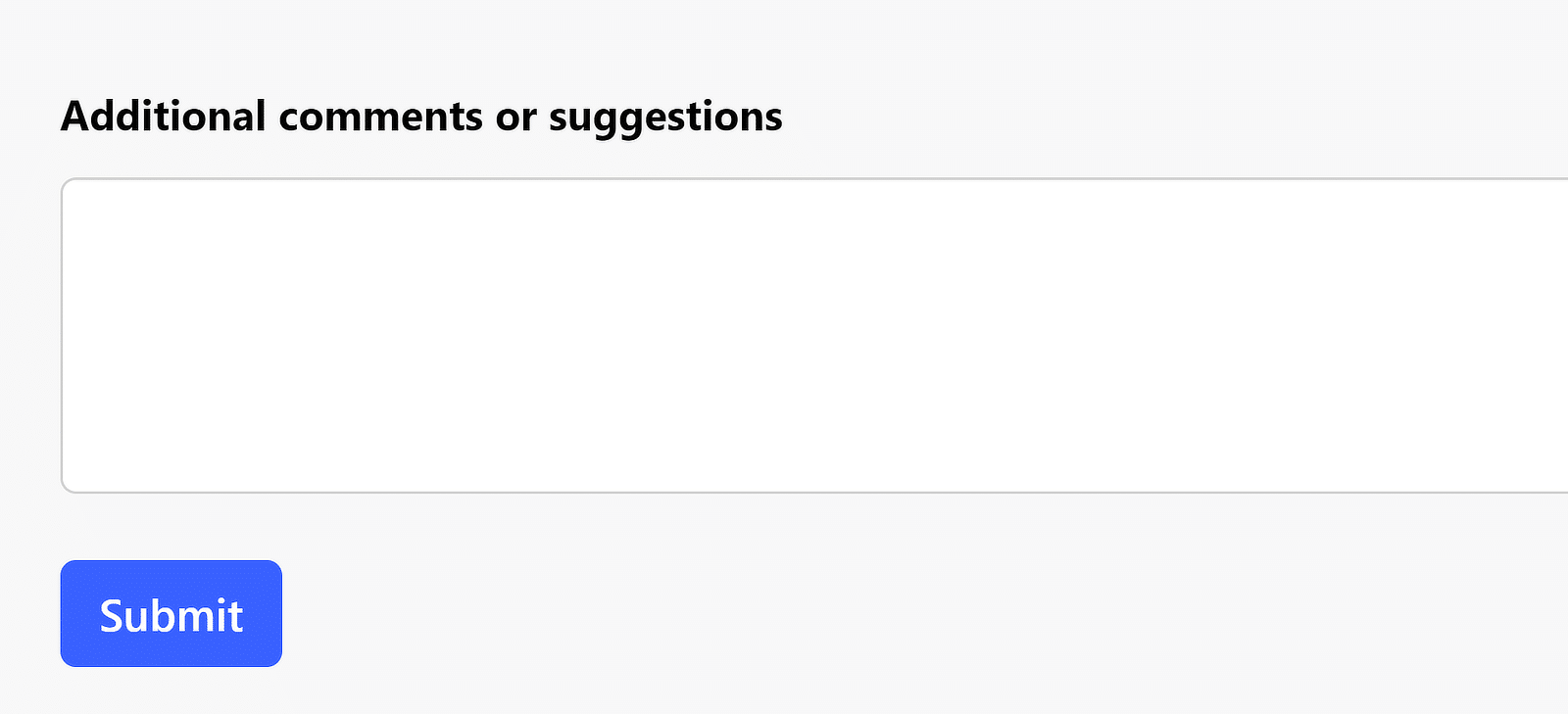
結果是一個更拉長的形式,每個連續字段之間的間隙更大。

您可以透過變更padding-top屬性的 px 值來自由調整間隙。
再次強調,如果您只想修改單一表單的欄位間距,則需要透過提及表單 ID 來編輯程式碼:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}更改提交按鈕填充
更改最後一個欄位和提交按鈕之間的間隙就像您上面使用的程式碼一樣簡單。
預設情況下,WPForms 中提交按鈕的間距如下所示:

調整提交按鈕填滿所需的程式碼是:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}啟動此程式碼後,您會發現表單提交按鈕增加的填滿生效:

這很簡單,不是嗎?
您可以隨意使用 CSS 程式碼在 WPForms 中強制使用您認為合適的空格!
接下來,套用進階表單樣式
調整表單中的邊距和填充是少數需要程式碼的事情之一。 但 WPForms 允許您在很大程度上自訂表單樣式,而無需任何程式碼。
您可以使用直覺的點擊控制項來變更欄位、標籤、按鈕等的外觀。 請參閱我們的區塊編輯器表單樣式指南,以取得全面的概述。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
