如何在 WordPress 上對 WPBakery Page Builder 內容進行地理定位
已發表: 2020-10-19尋找一種在 WordPress 上對 WPBakery Page Builder 內容進行地理定位的簡單方法?
WPBakery Page Builder,以前稱為 Visual Composer,使用可視化拖放界面可以輕鬆創建自定義設計。 但是,如果您想根據訪問者的地理位置向訪問者展示不同的設計或不同的元素怎麼辦?
在本文中,您將學習如何使用 GeotargetingWP 和 Geotargeting Pro 對 WPBakery Page Builder 內容進行地理定位。 使用 GeotargetingWP,您將獲得新的 WPBakery 元素,可讓您將地理定位直接添加到您的設計中 - 無需代碼,也無需離開 WPBakery Page Builder 界面。
地理定位元素基本上像容器(例如行或列)一樣工作。 添加元素時,您可以選擇要定位的位置。 然後,地理定位元素內的所有其他元素都將使用這些地理定位規則。 例如,如果您告訴一個元素以來自美國的訪問者為目標,則其中的所有元素都只會顯示給從美國瀏覽的人。
然後,您可以根據需要重複設置盡可能多的地理定位規則。
繼續閱讀,我們將向您展示如何設置所有內容!
目錄
- 如何對 WPBakery Page Builder 內容進行地理定位
- 配置地理定位 WP 插件
- 在 WPBakery 頁面生成器中添加地理定位元素
- 在地理定位元素中添加內容
- 這些地理定位規則是否適用於頁面緩存?
- 立即開始地理定位 WPBakery Page Builder
如何對 WPBakery Page Builder 內容進行地理定位
要設置此功能,您需要 GeotargetingWP 的 Geotargeting Pro。 Geotargeting Pro 允許您將地理定位規則添加到 WordPress 網站的任何部分。 它適用於全部或部分帖子和頁面、菜單項、小部件,以及 - 你猜對了 - WPBakery Page Builder 內容。
該插件本身是免費的,但您需要訂閱 GeotargetingWP 服務,這可以讓您準確地發現訪問者的位置。 但是,您無需信用卡即可獲得 14 天免費試用,因此您無需輸入任何付款信息即可免費學習整個教程。
步驟 1. 配置 Geotargeting WP 插件
要開始使用,您需要註冊一個 Geotargeting WP 帳戶 - 請記住,您可以獲得 14 天的免費試用期,無需信用卡。
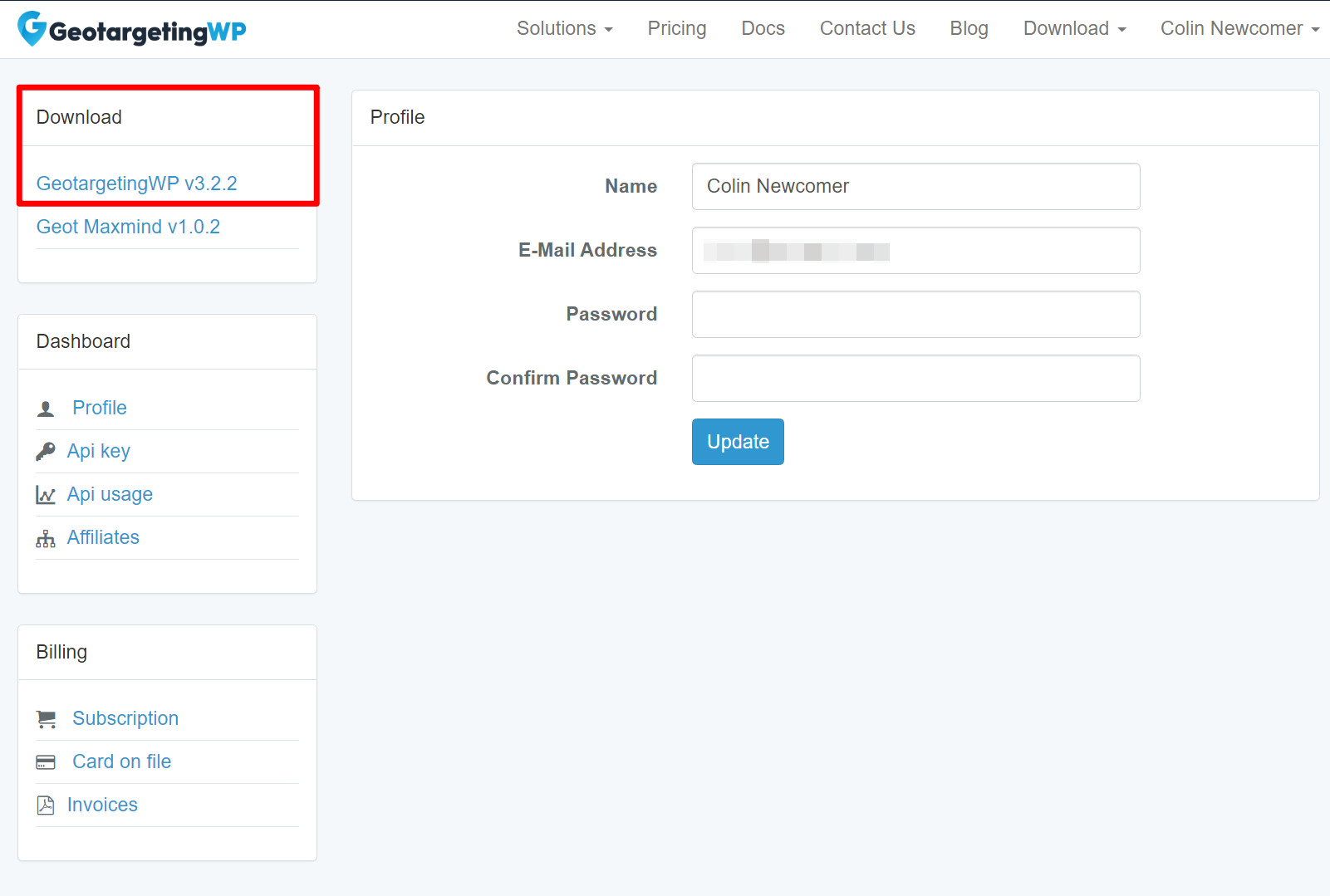
創建帳戶後,從帳戶儀表板的側邊欄中下載最新版本的 GeotargetingWP 插件:

然後,在您的 WordPress 網站上安裝並激活該插件。
在 WordPress 上激活插件後,它將啟動一個設置嚮導來幫助您入門。
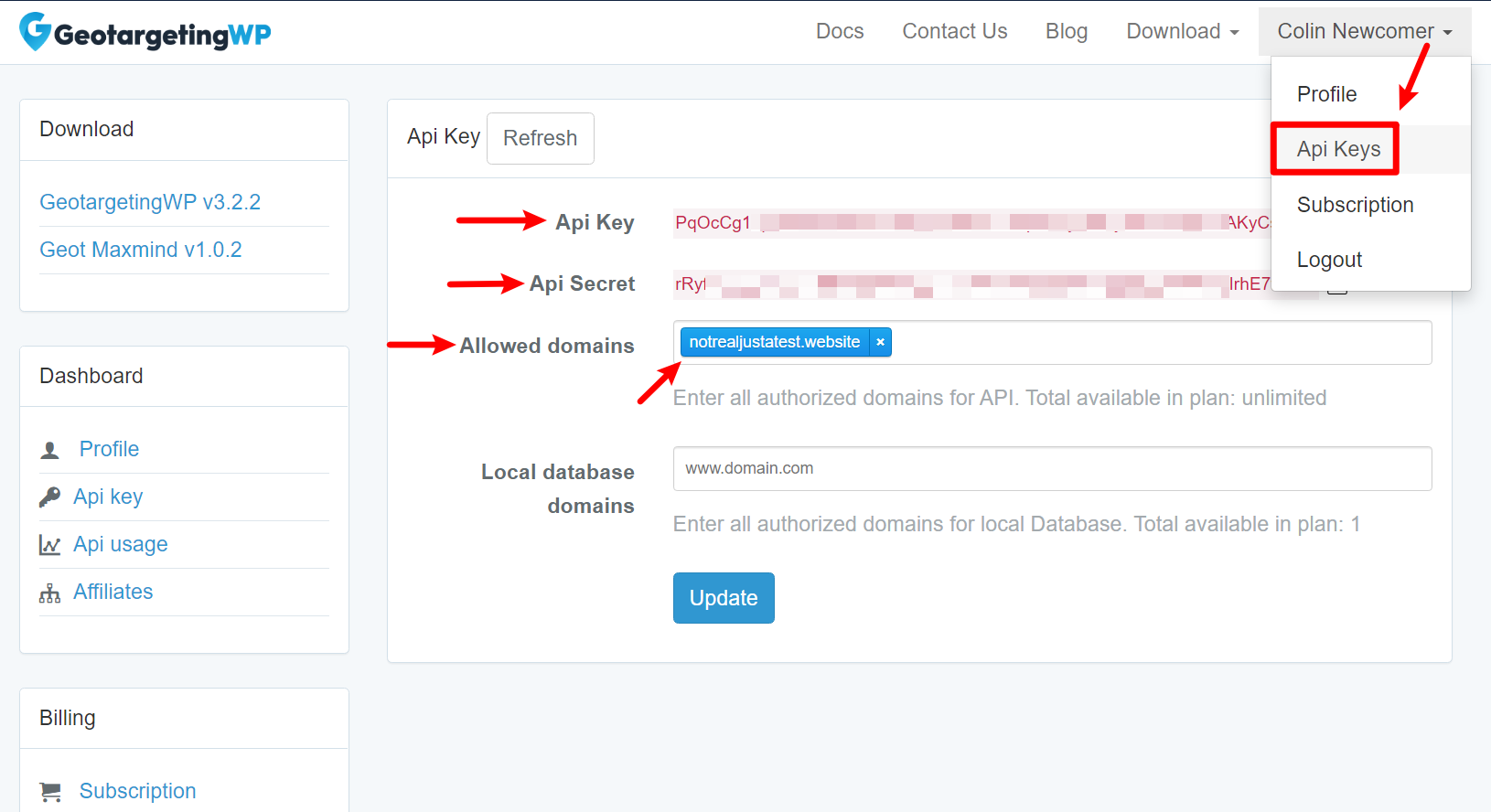
在第一個選項卡中,您需要添加 API 密鑰和 API 密鑰。 您可以在 GeotargetingWP 儀表板的 API 密鑰區域中找到這些密鑰。
在 GeotargetingWP 儀表板的 API 密鑰區域中,您還需要將 WordPress 網站添加到“允許的域”框中:

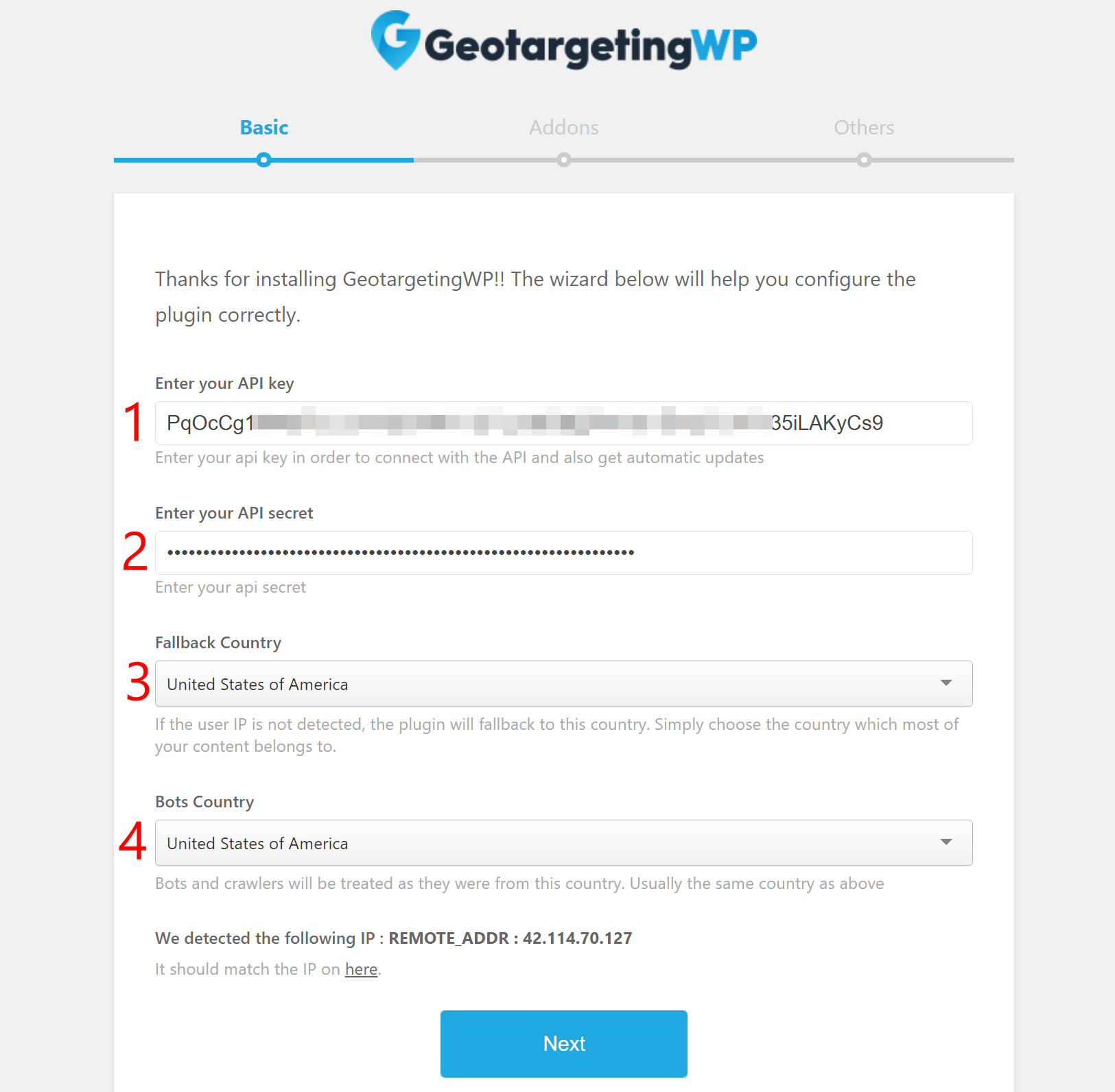
然後,返回您的 WordPress 儀表板並將兩個 API 密鑰添加到設置嚮導。 然後,您還需要做出兩個選擇:
- 後備國家 - 如果 GeotargetingWP 由於某種原因無法檢測到訪問者的 IP,它將把訪問者視為來自該國家/地區。
- Bots Country - GeotargetingWP 會將機器人和爬蟲(如 Googlebot)視為來自該國家/地區的訪問。

然後,單擊下一步。
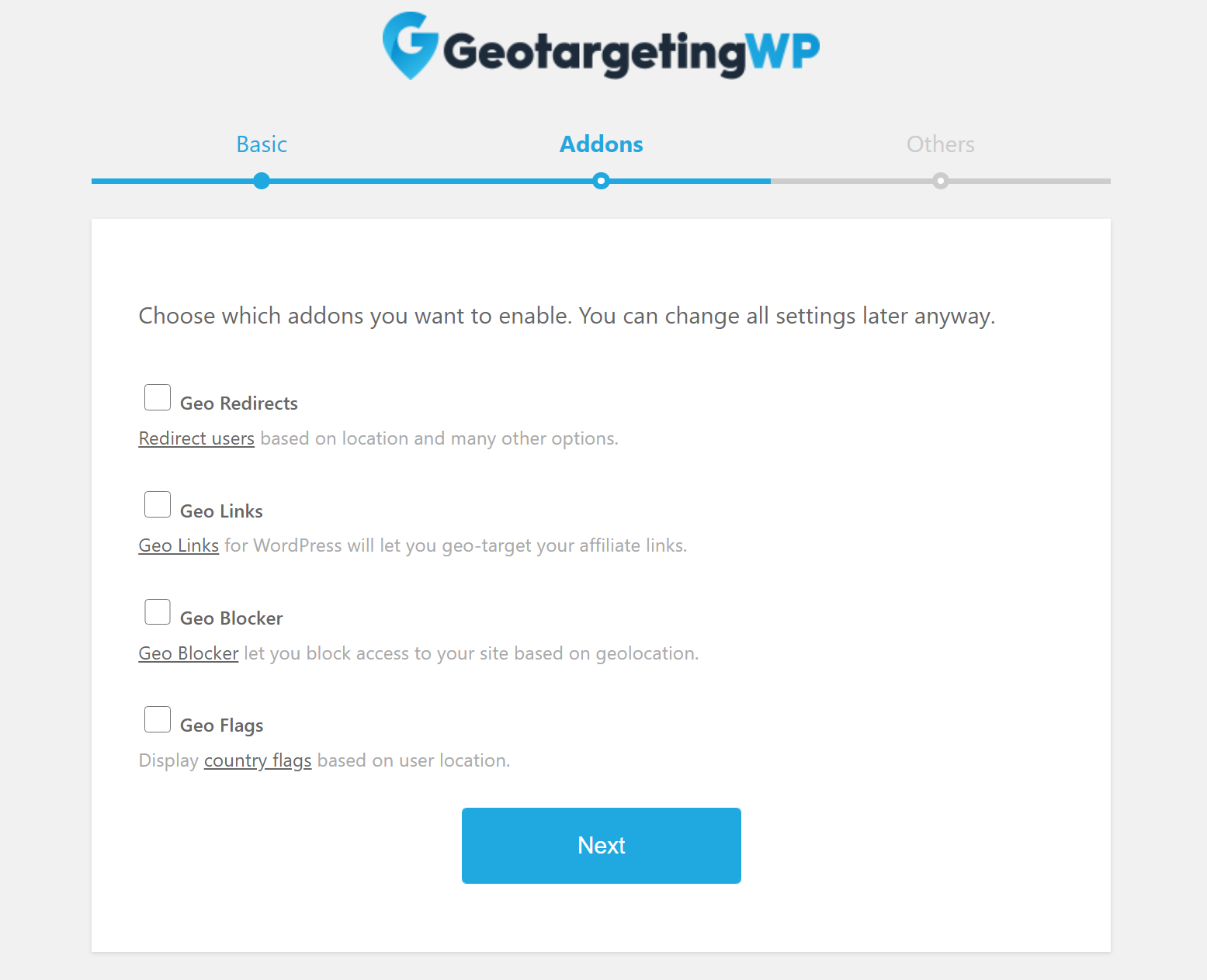
在下一頁,您可以安裝一些 GeotargetingWP 的附加插件。 您可以安裝任何看起來很有趣的東西,但您不需要使用任何附加組件來地理定位 WPBakery Page Builder 內容。


做出選擇後單擊下一步。
在最後一頁,您可以選擇是否幫助 GeotargetingWP 處理匿名使用數據。 然後,單擊下一步以完成設置。
2. 在 WPBakery Page Builder 中添加地理定位元素
正如我們在介紹中提到的,GeotargetingWP 通過向 WPBakery Page Builder 添加新的地理定位元素來工作。 這些元素是容器,就像行和列一樣。 您在地理定位元素中添加的任何元素都將使用父容器的地理定位規則。
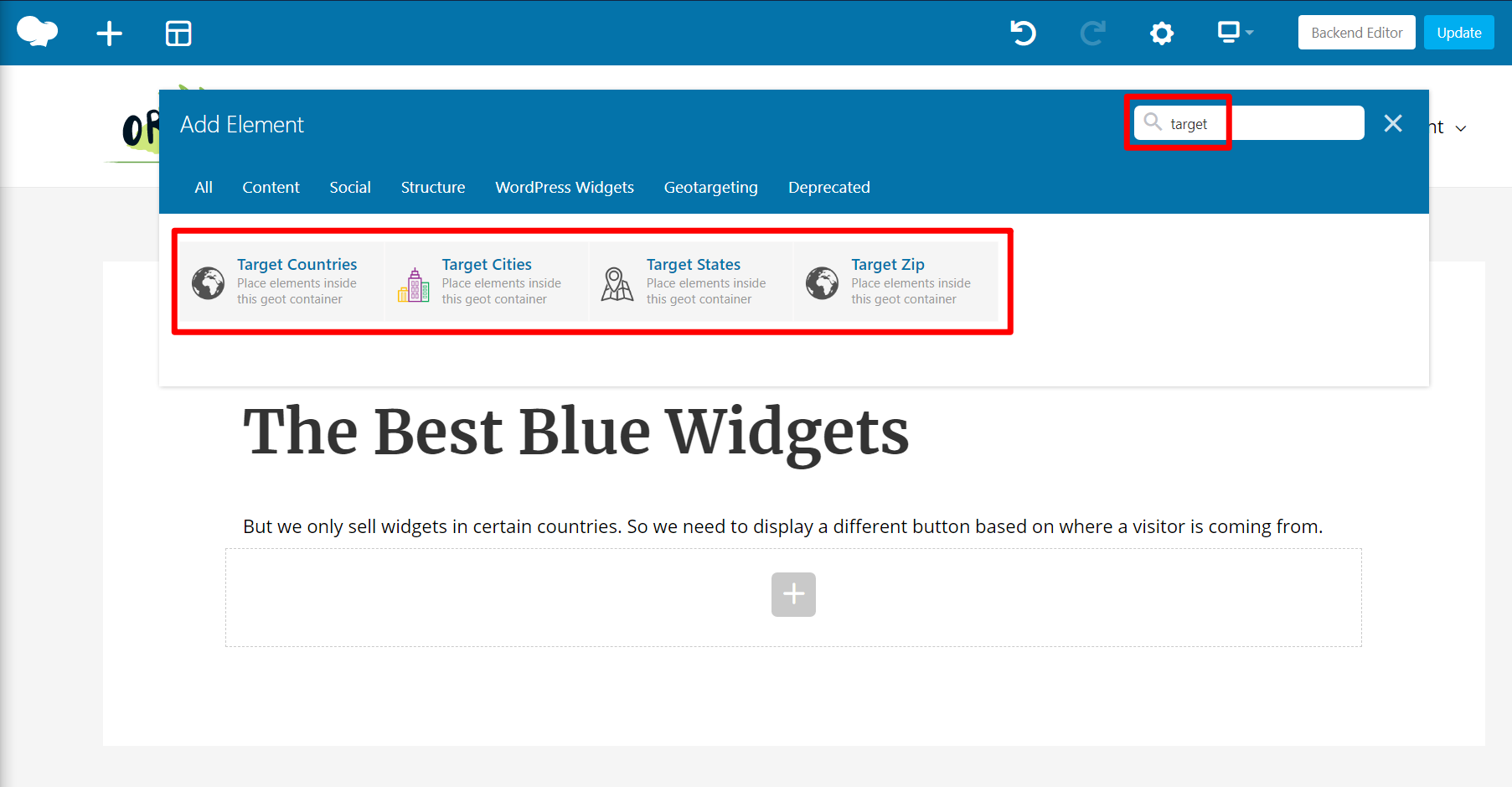
要開始,您需要添加您的第一個地理定位元素。 打開添加元素插入器並蒐索“目標”。 這將向您展示 GeotargetingWP 的所有四個塊 - 您可以通過以下方式定位:
- 國家
- 狀態
- 城市
- 郵政編碼

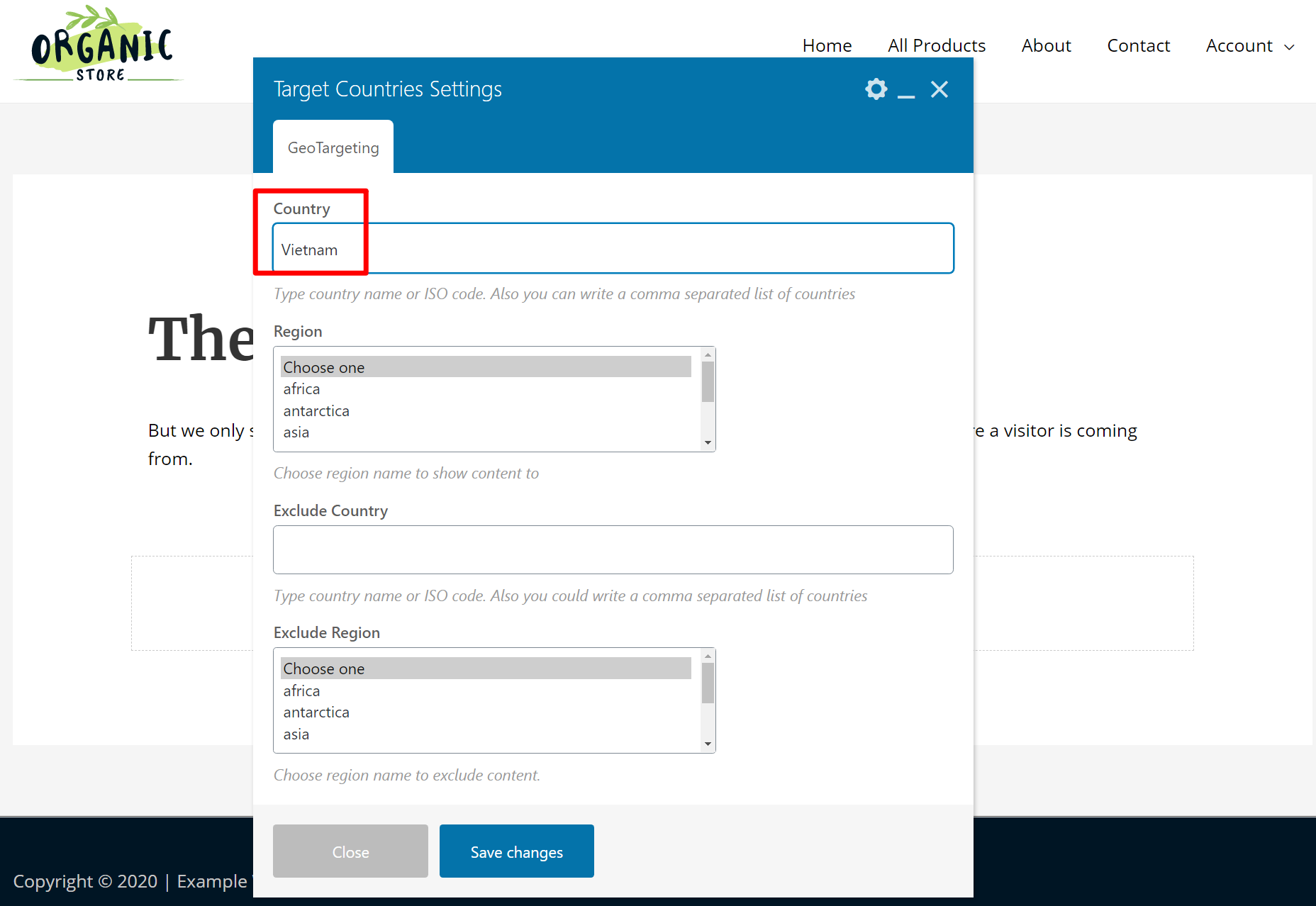
對於此示例,假設您只想向來自越南的訪問者顯示內容。 您將添加一個目標國家元素。
這將打開元素的設置。 在這裡,您可以輸入要定位的國家/地區,以逗號分隔。 您可以使用國家名稱或其 ISO 代碼:

GeotargetingWP 還允許您設置稱為“區域”的東西。 這些基本上是預先設定的國家(或其他地點)組,您可以使用它們來快速應用規則。 GeotargetingWP 包括自己的非洲、亞洲等默認區域。但是,您也可以根據需要創建自己的自定義區域。
另外,請注意,您可以同時使用包含和排除規則:
- 包括(國家、地區)- 此塊內的內容僅向來自該區域的訪問者顯示。
- 排除(排除國家、排除地區)- 此塊內的內容將向所有訪問者顯示,但來自該區域的訪問者除外。
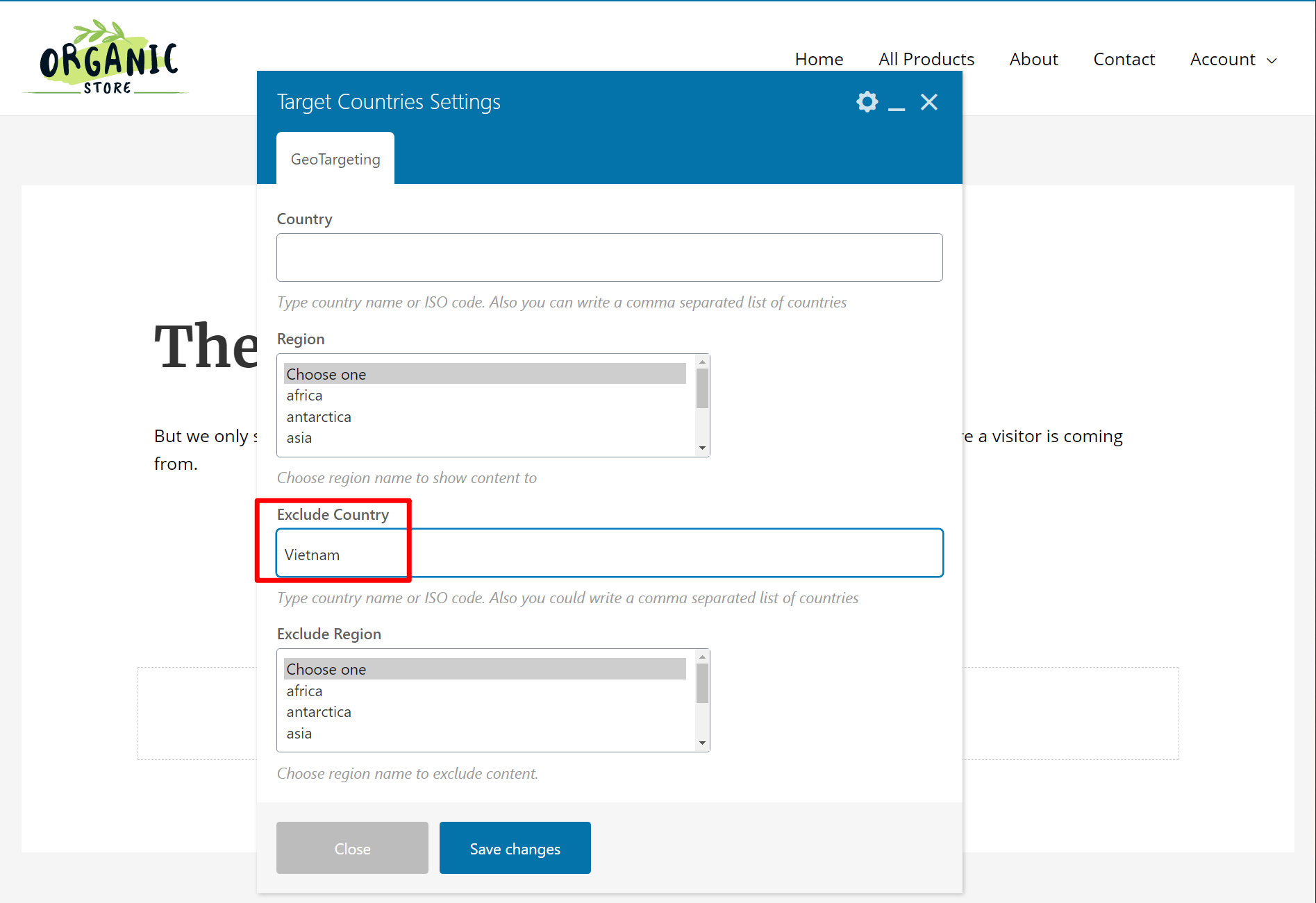
因此,讓我們以該示例為基礎,假設您要設置以下內容:
- 向越南的訪客顯示一鍵
- 向除越南以外的任何地方的訪客顯示另一個按鈕
然後,您將添加另一個目標國家元素。 但是這一次,您需要將排除國家/地區規則設置為“越南”:


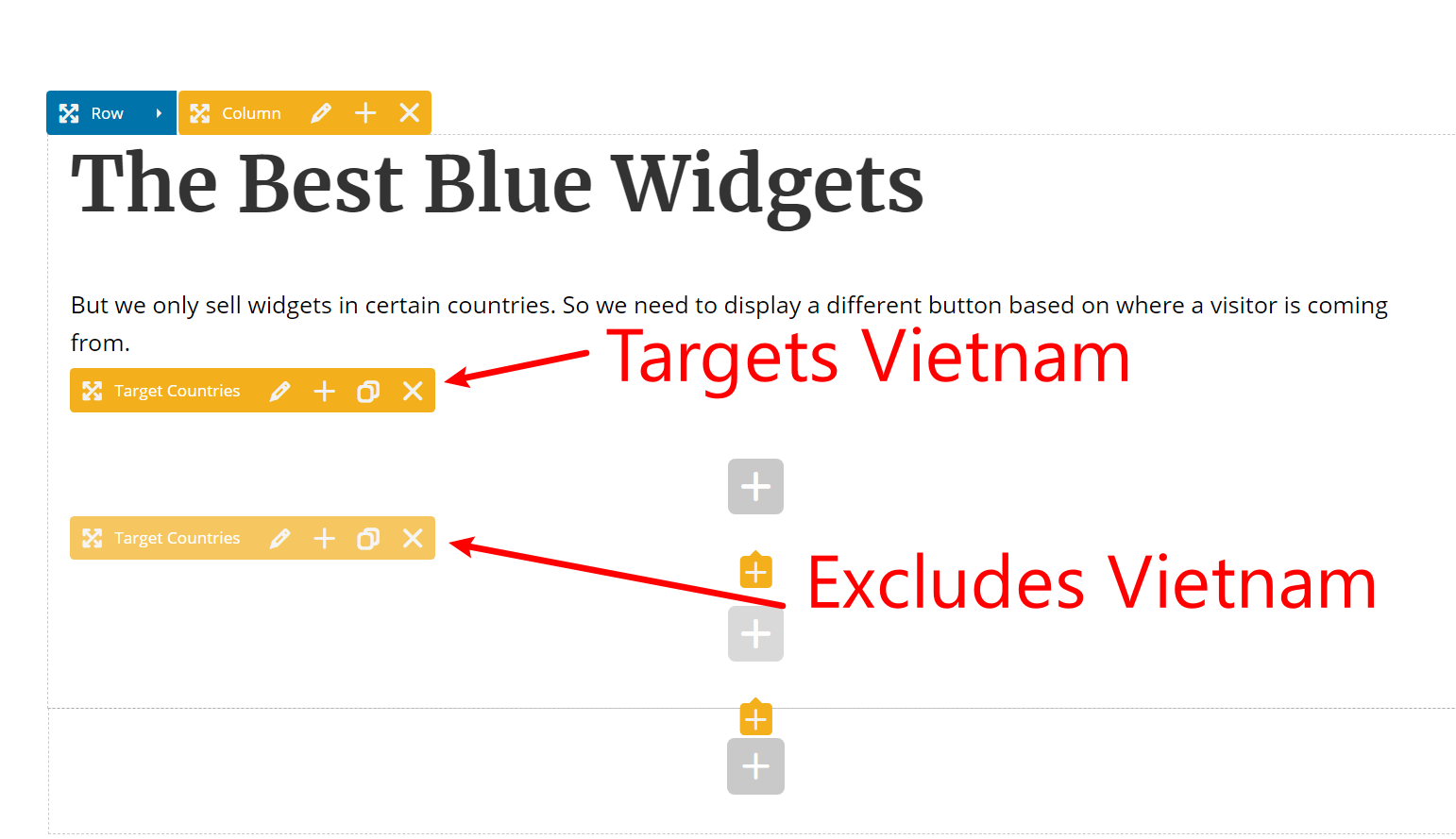
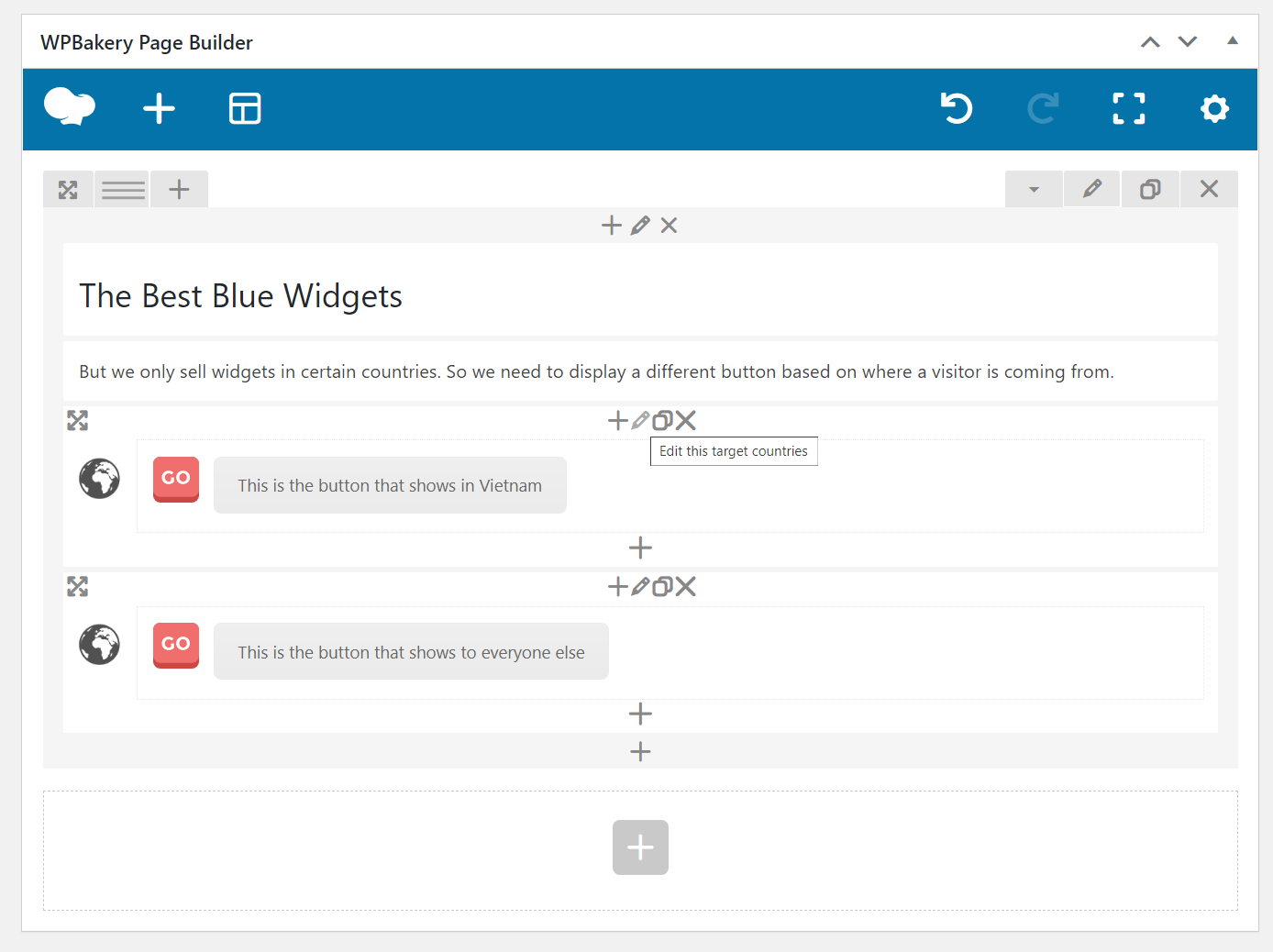
現在,您有以下兩個元素:
如果需要,您當然可以添加更多元素 - 我們僅將其限制為兩個以保持簡單。
3. 在地理定位元素中添加內容
接下來,您需要在相關的地理定位元素中添加要進行地理定位的內容。 您可以使用 WPBakery Page Builder 的任何元素,並且可以根據需要添加任意數量的元素。
例如,假設您要對按鈕元素進行地理定位。 您可以看到該按鈕嵌套在 Target countries 元素中:

就是這樣! 您剛剛學習瞭如何在 WPBakery Page Builder 中對內容進行地理定位。
如果您想添加更多地理定位內容或設置其他規則,您可以使用您在上面學到的相同原則重複相同的過程。
這些地理定位規則是否適用於頁面緩存?
是的! 即使您使用來自插件或主機的頁面緩存,GeotargetingWP 仍然有效。 只需確保在插件設置中啟用 Ajax 模式即可。
立即開始地理定位 WPBakery Page Builder
通過對您的 WPBakery Page Builder 設計進行地理定位,您將能夠為不同國家/地區的訪問者創建更優化的體驗。
要在不需要任何代碼或特殊技術知識的情況下開始地理定位 WPBakery Page Builder,請立即註冊 GeotargetingWP 帳戶並開始 14 天免費試用。
