如何從表格中取得答案分數
已發表: 2024-08-21最近,我們的一位客戶詢問我們如何從表格中獲得答案分數。我認為這是一個很棒的問題!
在後台以表單形式產生答案分數是許多公司使用的有用技巧。也許您想透過為表單上的每個選項或客戶的潛在預算範圍分配分數來了解服務請求的複雜性。
透過為表單上的每個可選選項分配分數,您可以簡化決策,特別是如果您有用於報價和其他評估的評分方法。
雖然這聽起來可能很複雜,但實際上根據客戶在表單上的回覆產生分數非常容易。
在這篇文章中,我將向您展示如何在您的網站上建立自訂表單來計算答案分數,而不會將其透露給訪客。
立即建立您的 WordPress 表單
建立帶有答案分數的表格
每個組織都有獨特的評估評分方法。例如,超過您預先確定的分數閾值的潛在客戶可能比未達到分數閾值的潛在客戶有資格獲得更高的報價。
我假設您已經制定了某種評分公式。話雖如此,以下是如何從 WordPress 表單產生分數的方法。
- 第 1 步:安裝 WPForms Pro 和運算插件
- 第 2 步:建立新表單
- 第 3 步:產生答案分數的總分
- 第 4 步:發布包含答案分數的表格
- 第 5 步:查看已提交參賽作品的答案分數
- 獎勵:將帶有答案分數的表單條目儲存在 Google 試算表中
第 1 步:安裝 WPForms Pro 和運算插件
建立產生答案分數的表單的最簡單且完全無程式碼的方法是使用 WPForms Pro 外掛程式。您可以使用 WPForms 直覺的拖放控制項為您的網站建立完全自訂的表單(視覺上和功能上)。

購買 WPForms Pro 後,您可以立即將其安裝在您的網站上。如果您不確定如何操作,請參閱安裝 WPForms 的指南。
您還需要安裝計算插件,它將非常方便地從您的表單中產生答案分數。
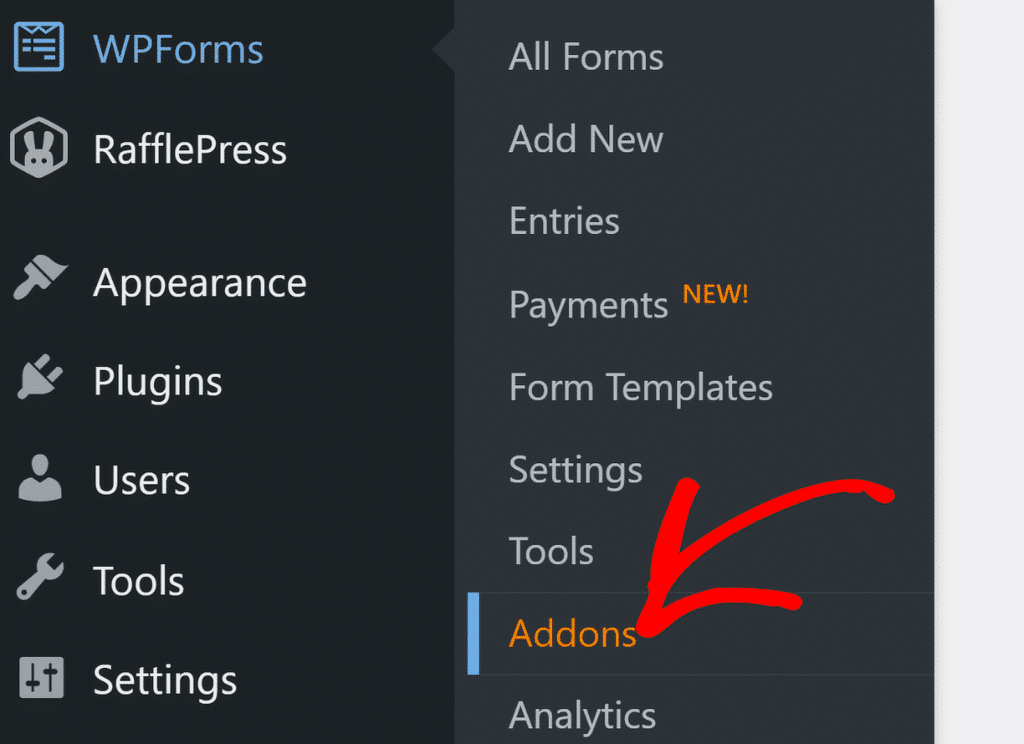
安裝 WPForms Pro 後,導覽至WPForms » Addons 。

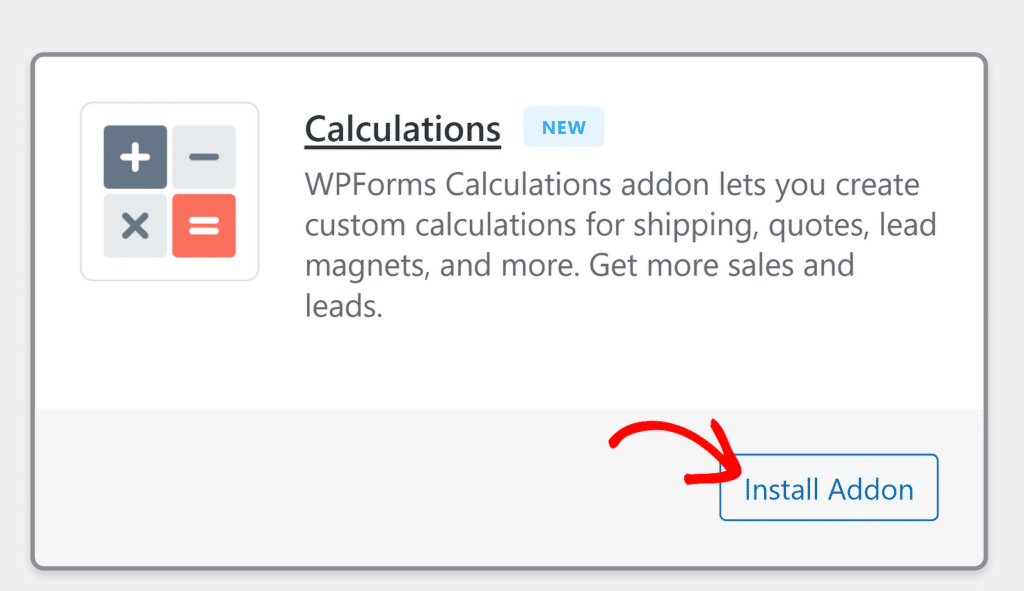
在插件畫面上,搜尋計算。然後,點擊“安裝插件”按鈕,它應該會在幾秒鐘內啟動。

現在您已準備好一切,可以開始建立表單以獲得答案分數。
立即取得 WPForms Pro
第 2 步:建立新表單
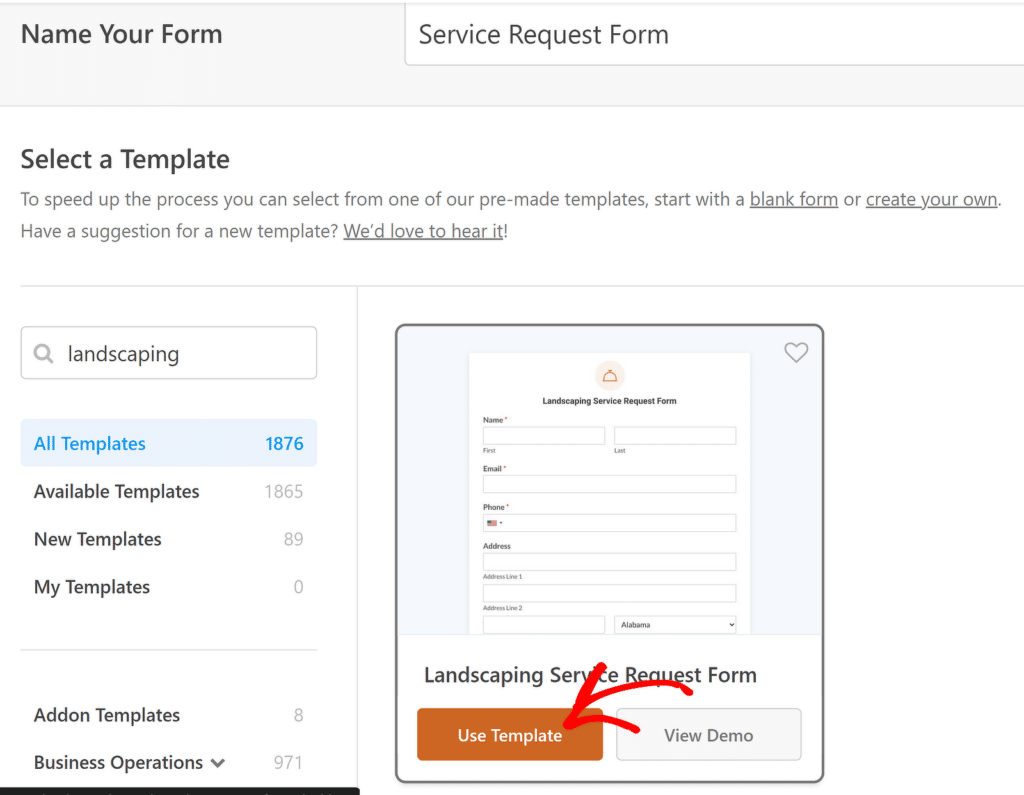
WPForms 可讓您從頭開始建立表單或使用預先建置的範本來加快流程。出於說明目的,我將使用景觀美化服務請求表單範本並透過添加評分功能對其進行自訂。
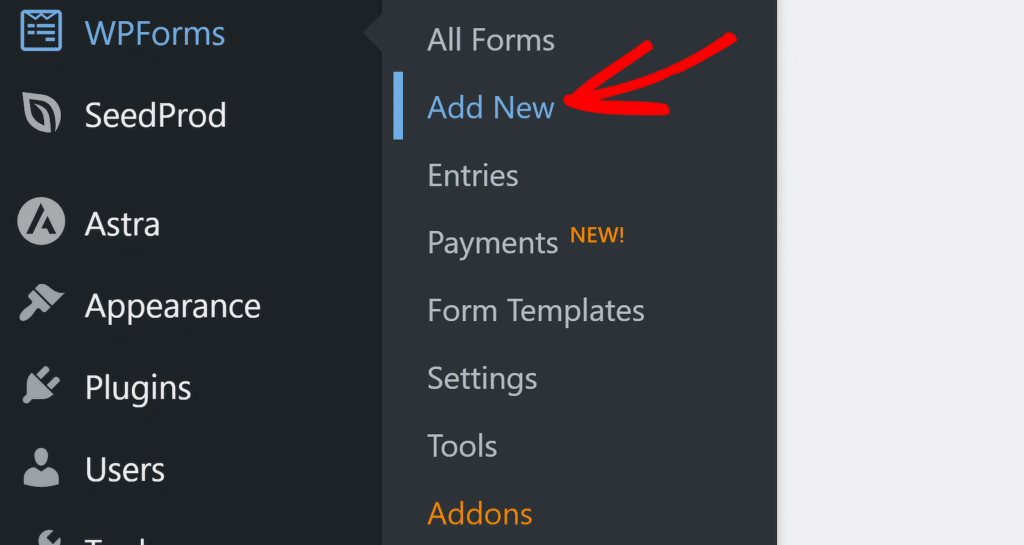
首先到WPForms » 新增內容。

您將發現自己處於表單設定螢幕,您可以在其中輸入表單的名稱。
之後,向下捲動並使用搜尋框尋找任何特定模板。將遊標停留在要選擇的範本上,按一下「使用範本」按鈕。

表單範本現在將載入到您的螢幕上。您可以自由編輯或刪除此範本中的任何現有欄位。我將在此表單中插入一些新字段,使它們成為簡單的是/否問題。
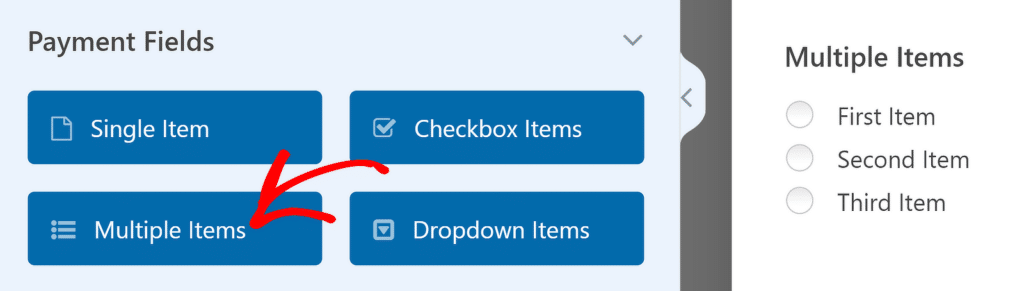
多個項目欄位非常適合此任務。雖然這主要用於支付和為每個答案選擇分配一個美元值,但也可以使用相同的邏輯將分配的值視為答案分數。
只需將「多個項目」欄位拖曳到表單中您希望其顯示的區域即可。

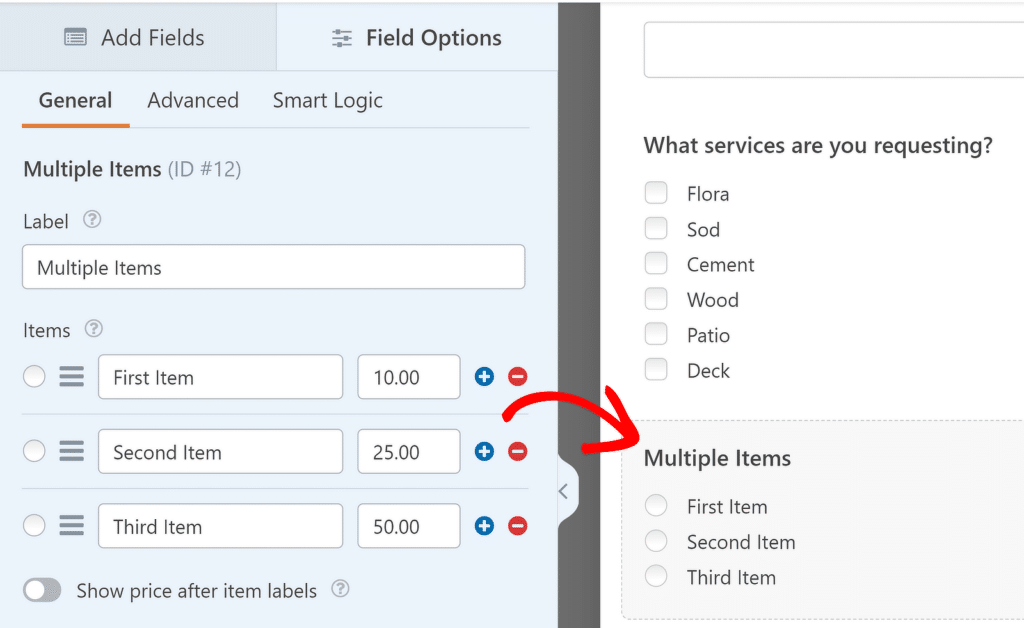
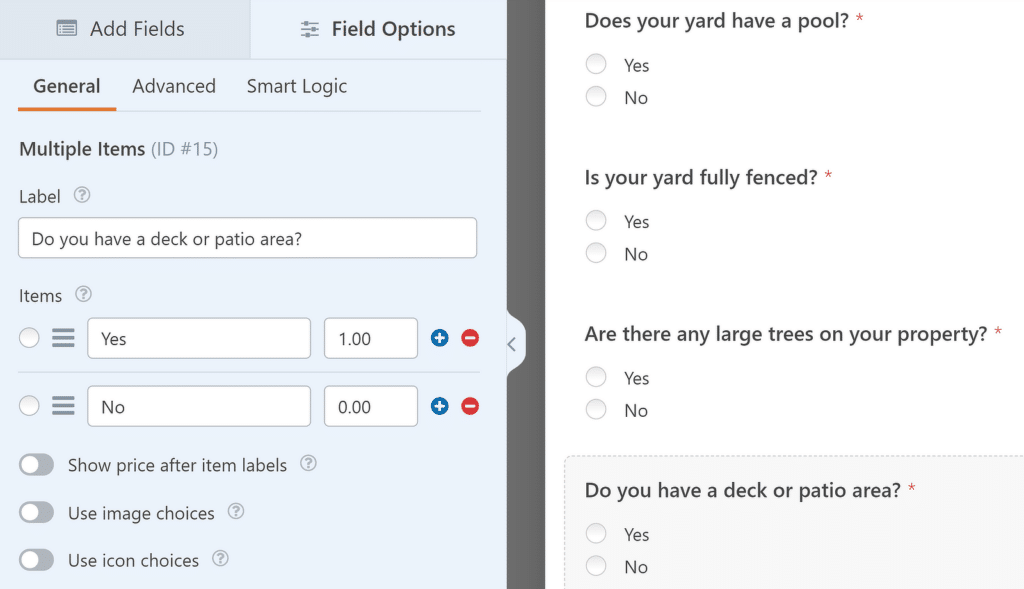
完成此操作後,按一下該欄位以在左側窗格中開啟其「欄位選項」 。您可以在此處編輯欄位標籤並變更可用選項。

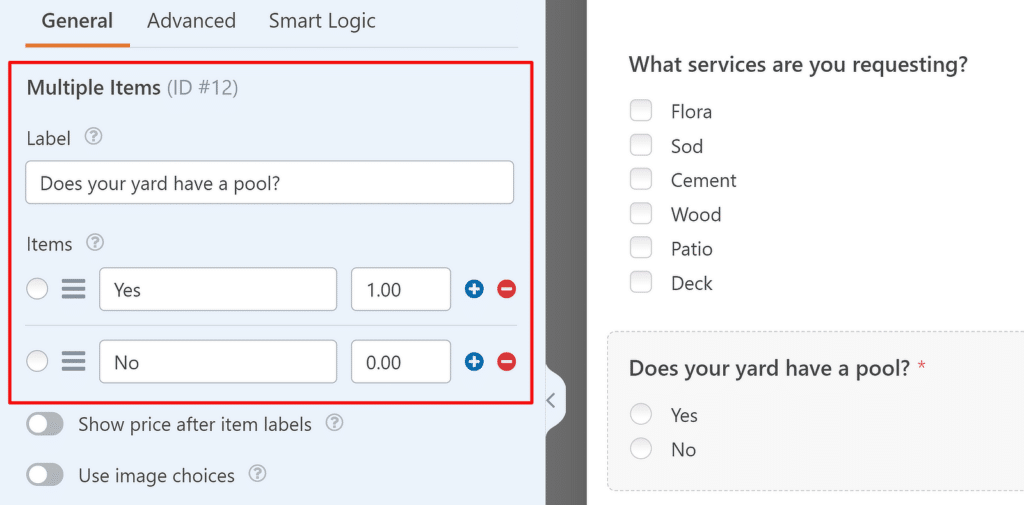
為了為此問題分配分數,您可以在可用選項旁邊新增一個值。例如,我將為“是”添加值 1,為“否”添加值 0。

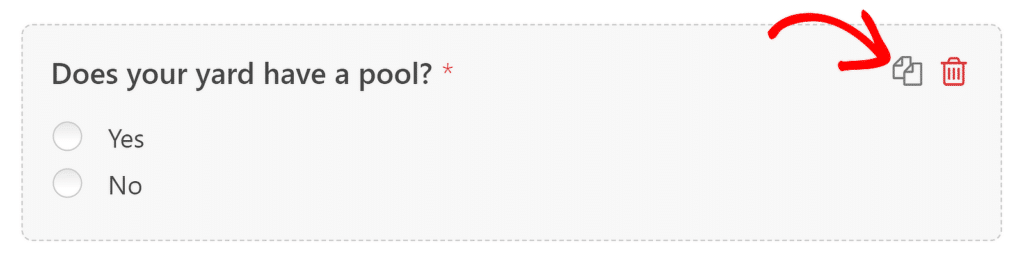
您可以根據需要添加任意數量的問題來重複此過程。執行此操作的簡單方法是複製先前已配置的“多個項目”字段,然後更改新複製字段的標籤和其他設定。
您可能還想為每個問題的答案選項分配不同的值,這取決於您想要如何評分。
您可以透過按下欄位上的複製圖示或右鍵選單來複製欄位。

為簡單起見,我將總共添加 4 個是/否問題,答案分數為 1 或 0,具體取決於用戶的選擇。我的設定如下:

加入主要問題後,您需要使用最後一個方程式來產生分數總和。
第 3 步:產生答案分數的總分
由於每個答案都會影響總分,因此我們將新增一個欄位來計算訪客選擇的每個答案的分數總和。同時,這個總數應該對訪客隱藏,因為它僅供內部使用。
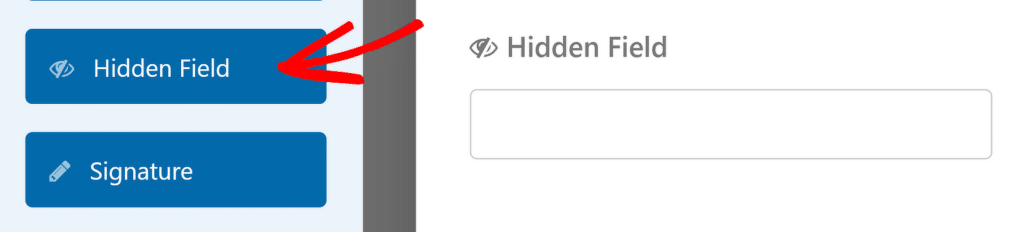
因此,我們需要在這裡使用隱藏字段。

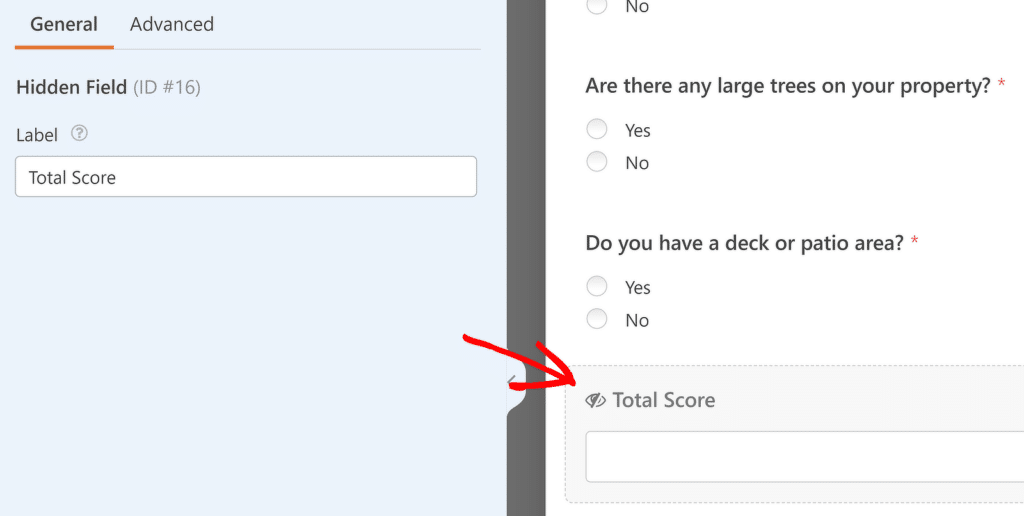
將欄位新增至表單後,按一下它以開啟其「欄位設定」 。您可以在此處將隱藏字段的標籤變更為您更容易理解的內容(您的訪客不會看到隱藏字段,但您仍然可以在條目儀表板中看到其值)。


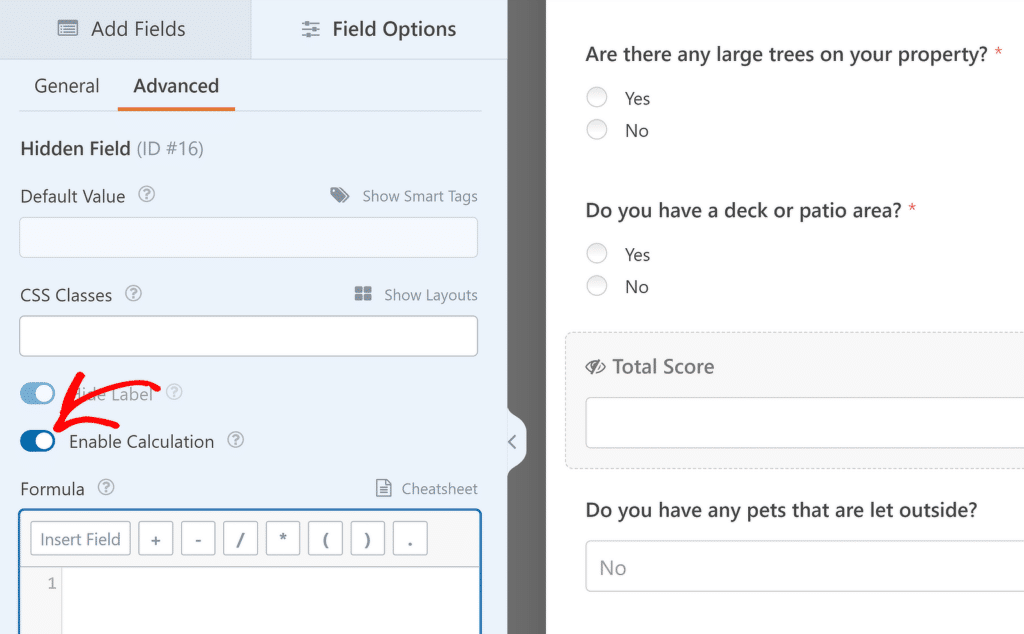
接下來,按一下“進階”標籤。向下捲動左側窗格並使用啟用計算的切換按鈕。

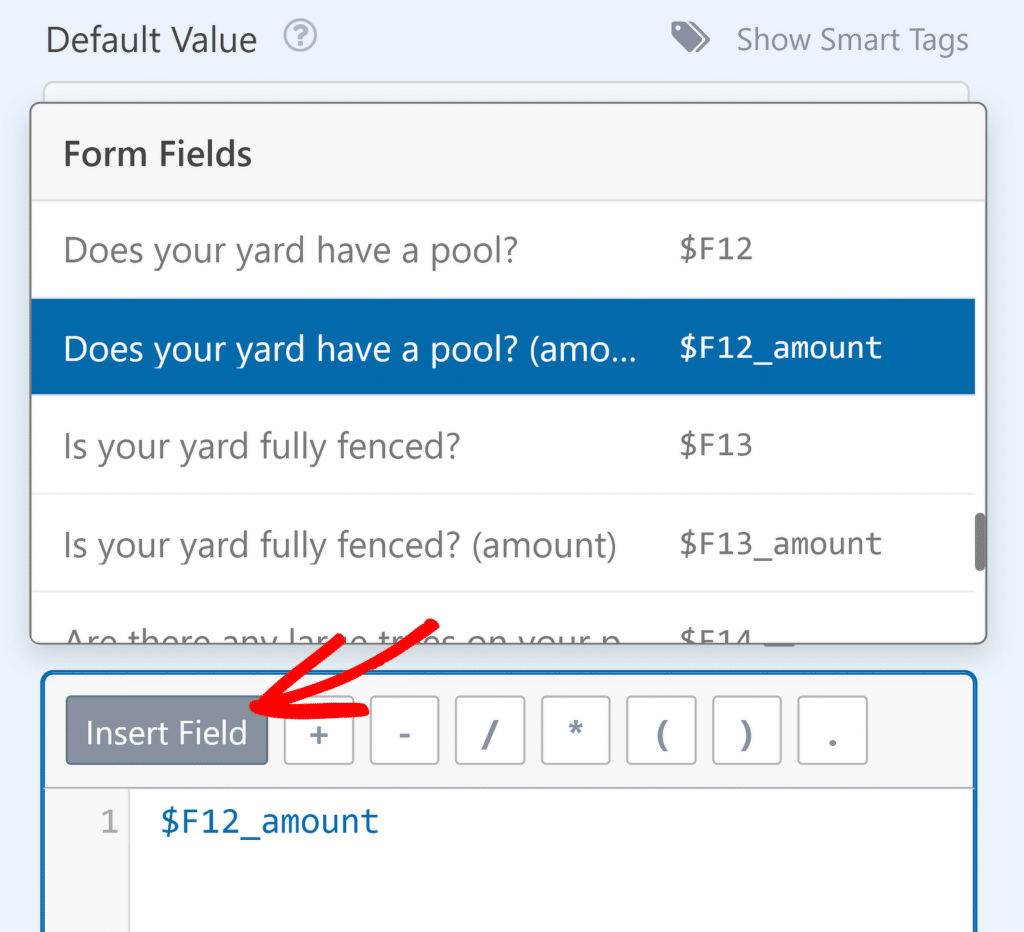
您將看到下面出現一個文字編輯器,您可以在其中建立計算公式。由於我需要對 4 個欄位的值求和,因此我將點擊「插入欄位」標籤並選擇包含金額的欄位(這些欄位應顯示為括號中帶有「(金額)」的欄位名稱)。

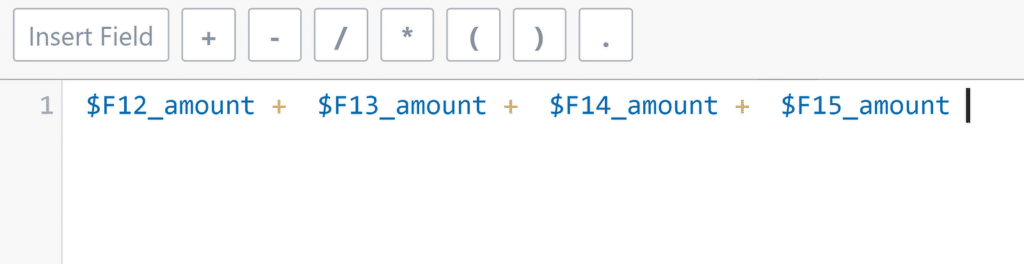
以下是我的案例的完整公式。

請記住使用“$FX_amount”變數(其中 X 是您的欄位 ID)以確保公式對欄位的金額值進行求和。如果您使用簡單變數“$FX”,您將得到錯誤的結果。
您現在可以儲存您的表格。剩下的就是在您的網站上發布此表格。
第 4 步:發布包含答案分數的表格
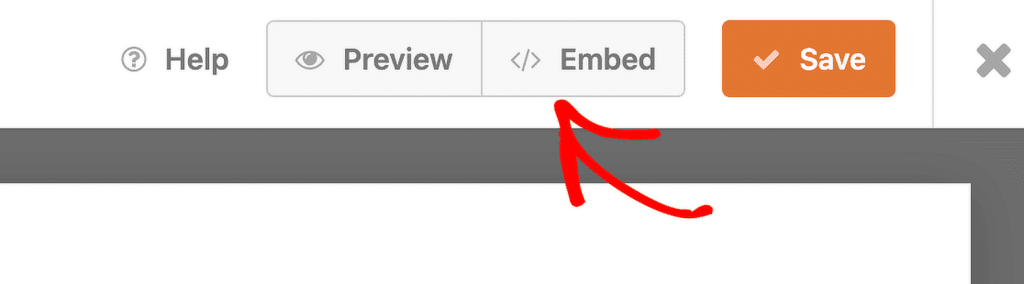
WPForms提供簡單的嵌入選項。首先,請查看表單產生器的頂部,然後按一下「嵌入」按鈕。

點擊「嵌入」後,您將看到一個模式,其中提供了將表單嵌入到新頁面或現有頁面中的選項。您可以選擇任何一種方法,過程非常相似。然後,請按照螢幕上的指示進行操作,最後將帶您進入 WordPress 編輯器。
您可以在我們的詳細指南中了解有關在您的網站上嵌入表單的更多資訊。
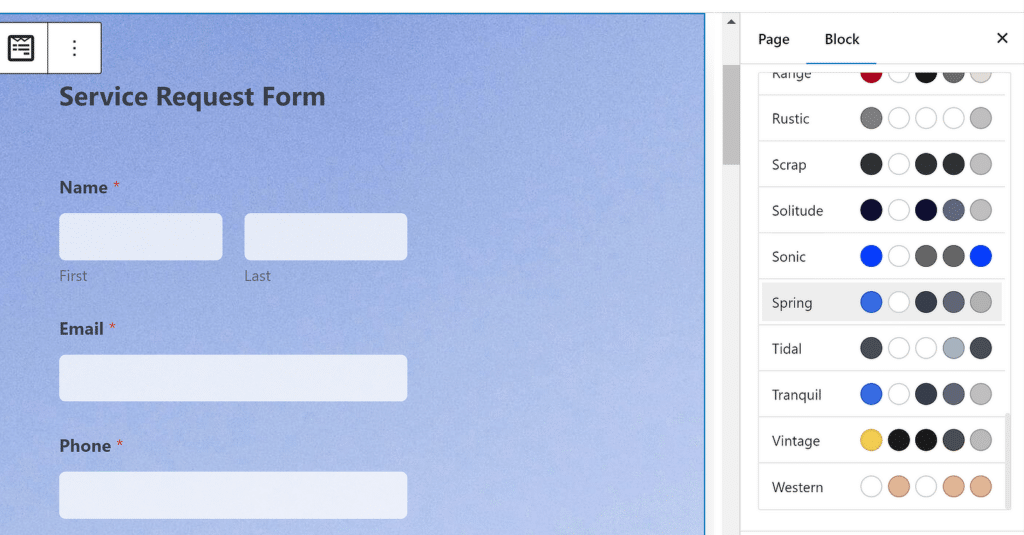
進入 WordPress 編輯器後,您可以透過簡單的控製手動或使用預先建立的主題來設計表單的樣式,從而提高表單的視覺美感。

準備好表單後,您可以繼續並按下「發布」按鈕。

您的訪客現在可以填寫您的表單,您將能夠在儀表板或電子表格中查看每個人的答案分數(如果您從外部收集提交內容)。
第 5 步:查看已提交參賽作品的答案分數
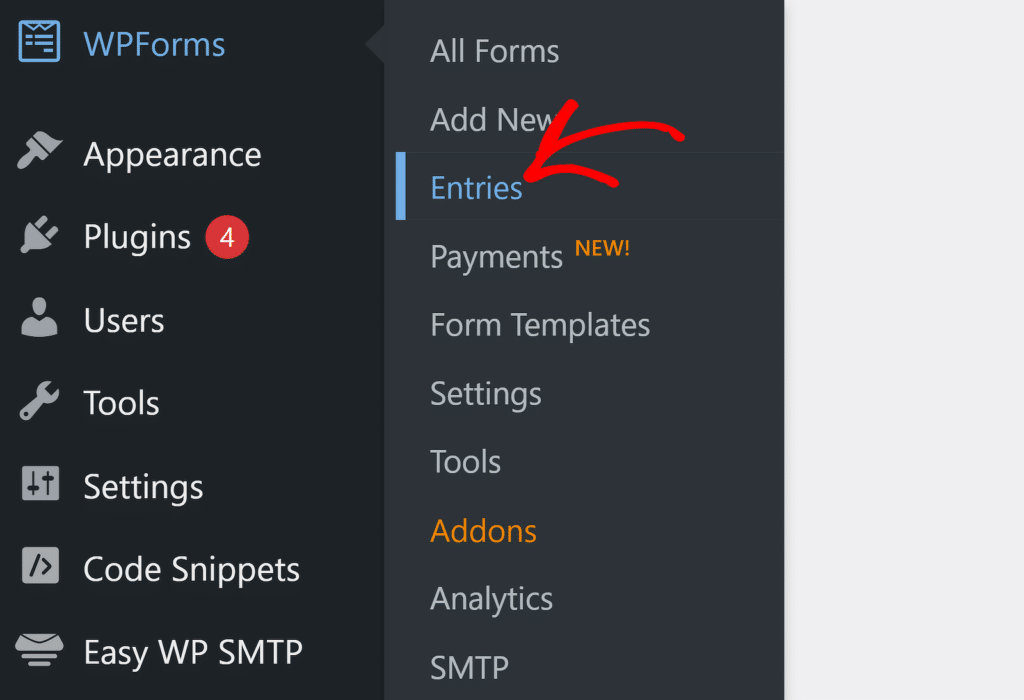
一旦人們開始填寫您的表格,您就可以查看每個條目的完整詳細信息,包括他們的答案分數。在 WordPress 管理選單上,導覽至WPForms » Entries 。

您將進入一個頁面,其中顯示了圖表上的條目摘要以及所有表單的清單。選擇您要查看其條目的表單。

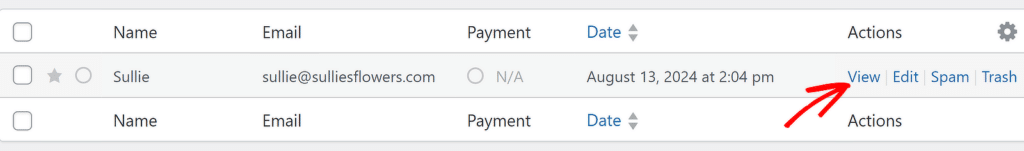
完成此操作後,您將在表格中看到您收到的此表單的所有條目的概述。您可以透過點擊「檢視」來存取任何特定條目的詳細視圖。

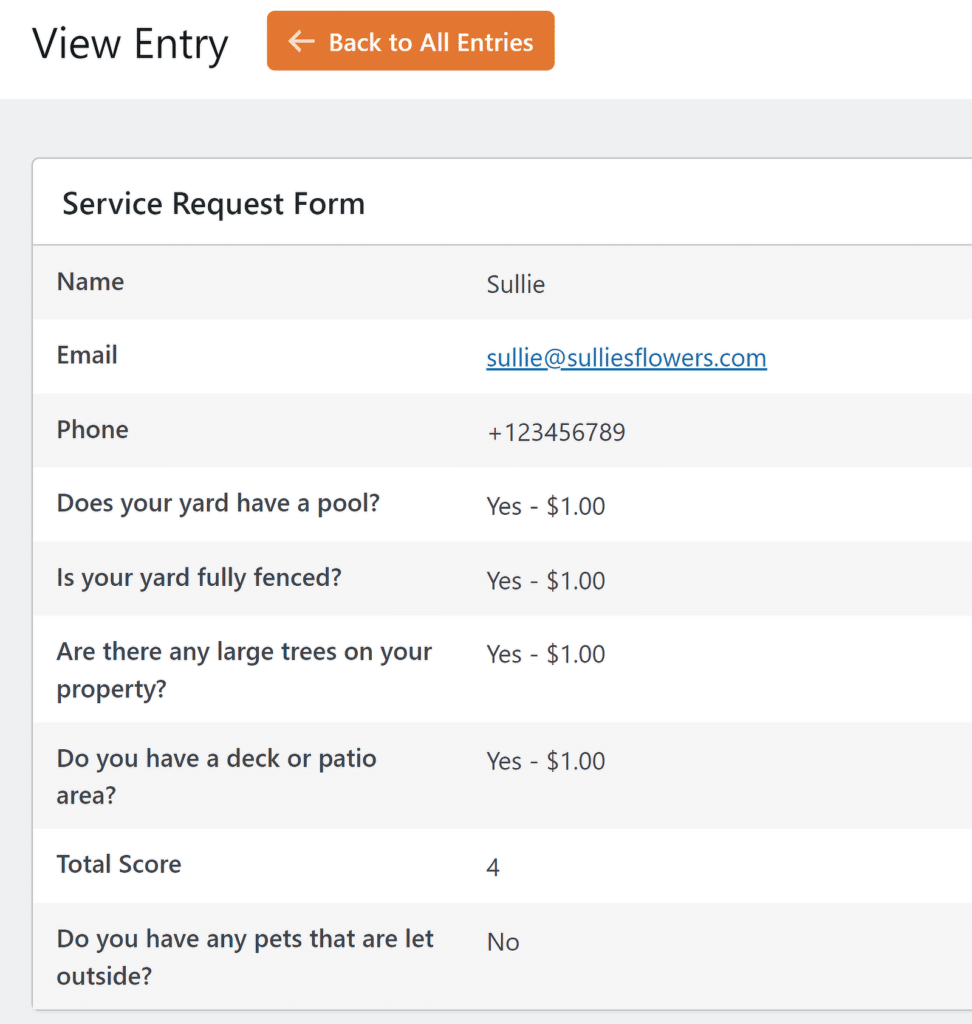
就像這樣,您可以查看條目的完整詳細信息,包括訪問者視圖中隱藏的任何信息,例如計算的分數。

如果您想在電子表格上記錄您的條目和答案分數,那麼使用 WPForms 也可以輕鬆處理。
獎勵:將帶有答案分數的表單條目儲存在 Google 試算表中
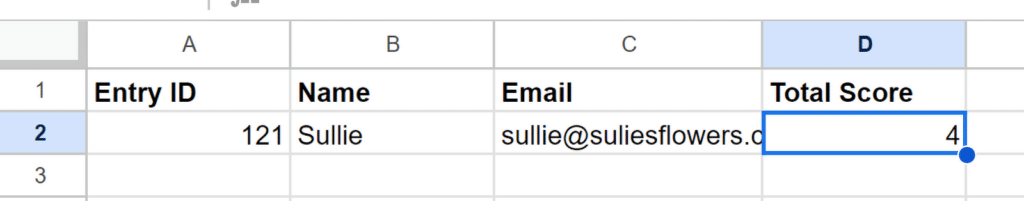
WPForms Pro 提供強大的 Google Sheets 集成,無需第三方應用程式或額外費用。您可以安裝 Google 表格插件,將表單連接到電子表格,並將欄位對應到各個列,以準確控制您希望從表單提交中接收哪些資訊。

每次有新人填寫您的表格時,表格都會自動更新。這是一種一目了然地追蹤每次提交的答案分數的超級便捷方式。保持井井有條怎麼樣?
您可以在我們有關該主題的逐步教學中了解有關將表單與 Google 試算表連接的所有資訊。
現在你就擁有了!現在,您可以從表單中獲取答案分數,並以您認為合適的任何方式使用該分數,為準備報價和其他任務做出更明智的決策。
接下來,探索 WPForms 隱藏功能
WPForms 由多種進階功能提供支援。有時,您可能會忽略現有的功能,如果您利用它們,這些功能將非常有價值。
如果您需要回顧一下您可能錯過的一些 WPForm 獨特功能。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎?立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
