如何開始使用古騰堡
已發表: 2019-06-11如果您對新的 WordPress 編輯器 Gutenberg 感到好奇,那麼這篇文章適合您。
Gutenberg 是 WordPress 編輯器的新手。 它是在 GitHub 上使用 WordPress REST API 、 JavaScript 和 React開發的。 編輯器感覺現代,易於使用且非常謙虛。 將 Gutenberg 與 Classic Editor 進行比較就像比較兩座房子:一間有很多家具,另一間幾乎沒有。 即使您覺得極簡風格有點令人生畏,但一旦您開始使用古騰堡,整體體驗會很愉快。
當然,Gutenberg 也有其缺點,如果您對 Classic Editor 非常有經驗,您可能會覺得使用 Gutenberg 似乎是一種倒退。
在本文中,我將嘗試覆蓋盡可能多的內容,並讓您清楚地了解對 Gutenberg 的期望。 我將討論優點和缺點,以及如何改進這些缺點,從而使過渡更加無縫。

要開始使用,您只需將 WordPress 更新到最新版本即可使用 Gutenberg。 Gutenberg 現在是 WordPress核心的一部分。 如果您仍然擁有Classic Editor 插件,您可以先將其移除,然後準備使用 Gutenberg。
第一步
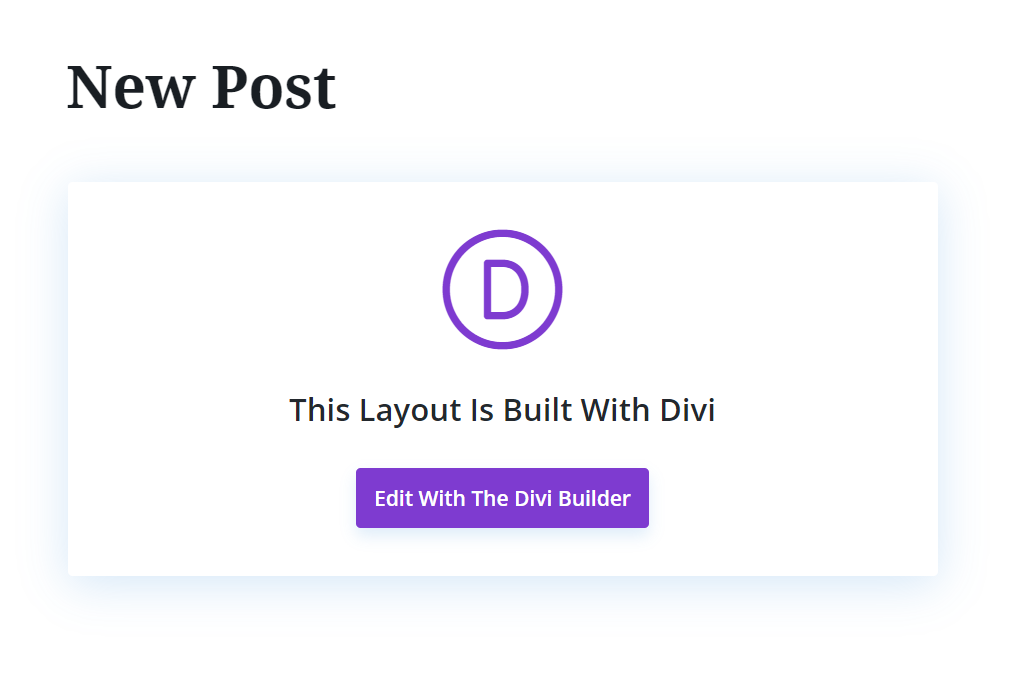
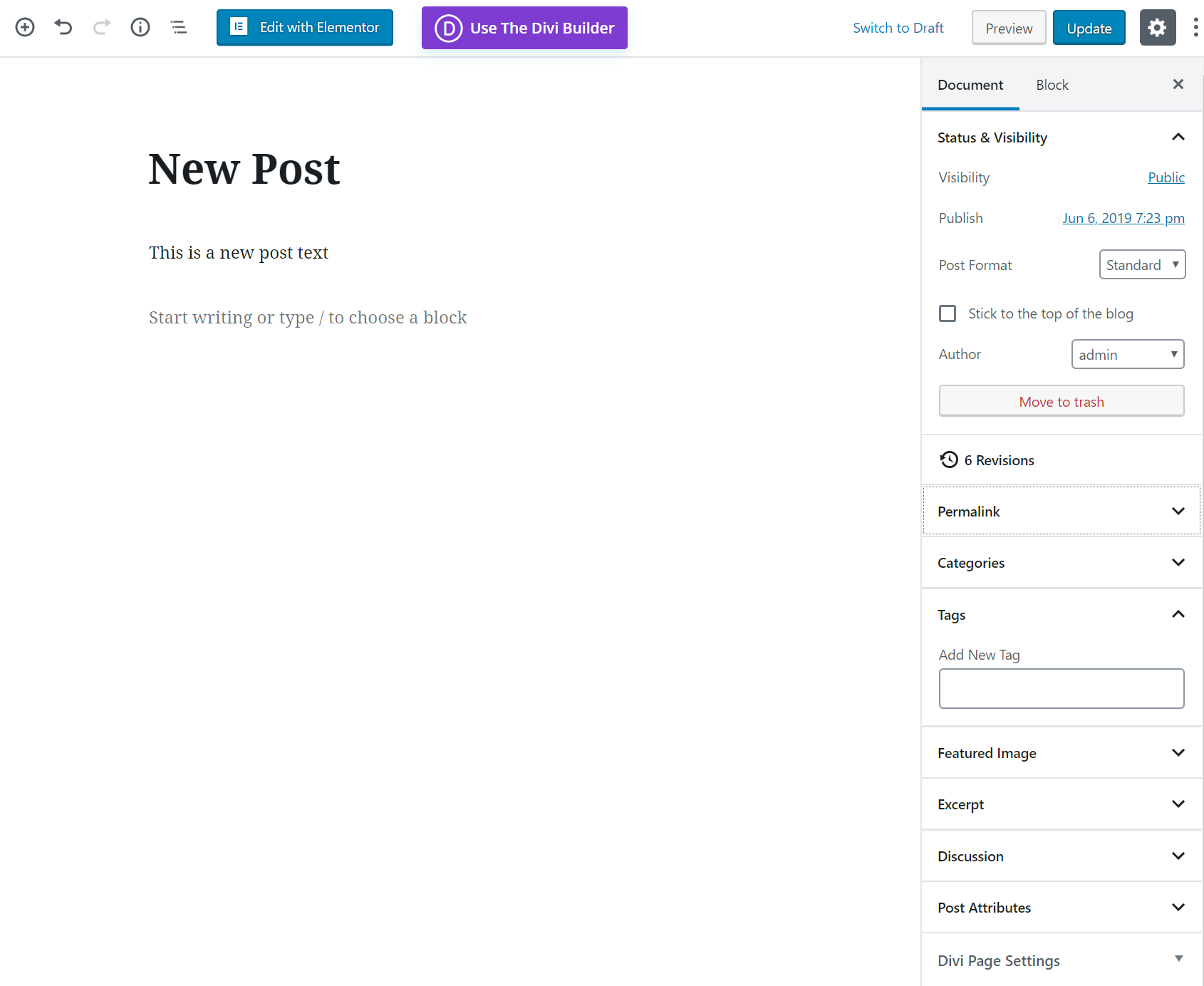
Gutenberg 和 Divi 在整合方面取得了長足的進步。 在早期階段,您無法保存 Divi 與 Gutenberg 製作的帖子,而不會冒丟失所有內容的風險。 今天,這些問題都消失了。 您可以在 Gutenberg 上輕鬆保存使用 Divi 製作的帖子,並且您仍然可以使用 Divi 對其進行編輯。 這同樣適用於 Elementor。

Gutenberg 功能現在是無縫的,您可以讓 Divi、Elementor 和 Gutenberg 在同一個站點上完美運行,您甚至可以使用不同的構建器創建不同的內容而完全沒有任何問題。 當然,只要您在使用 Divi 時不切換回 Gutenberg 編輯器然後強制保存,在這種情況下它肯定會覆蓋您的 Divi 內容,如果您嘗試丟棄並使用另一個構建器保存內容,也會發生同樣的情況。
一般結構和塊

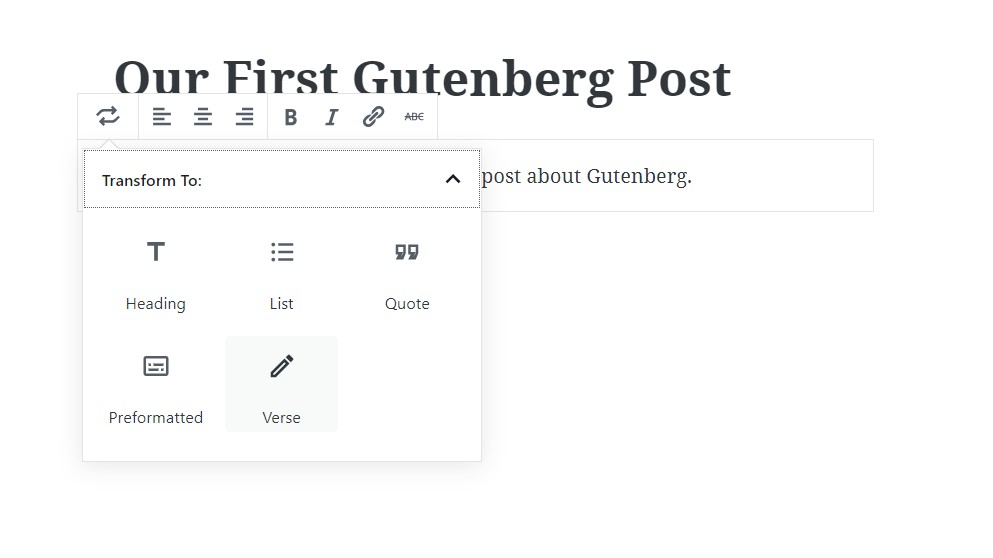
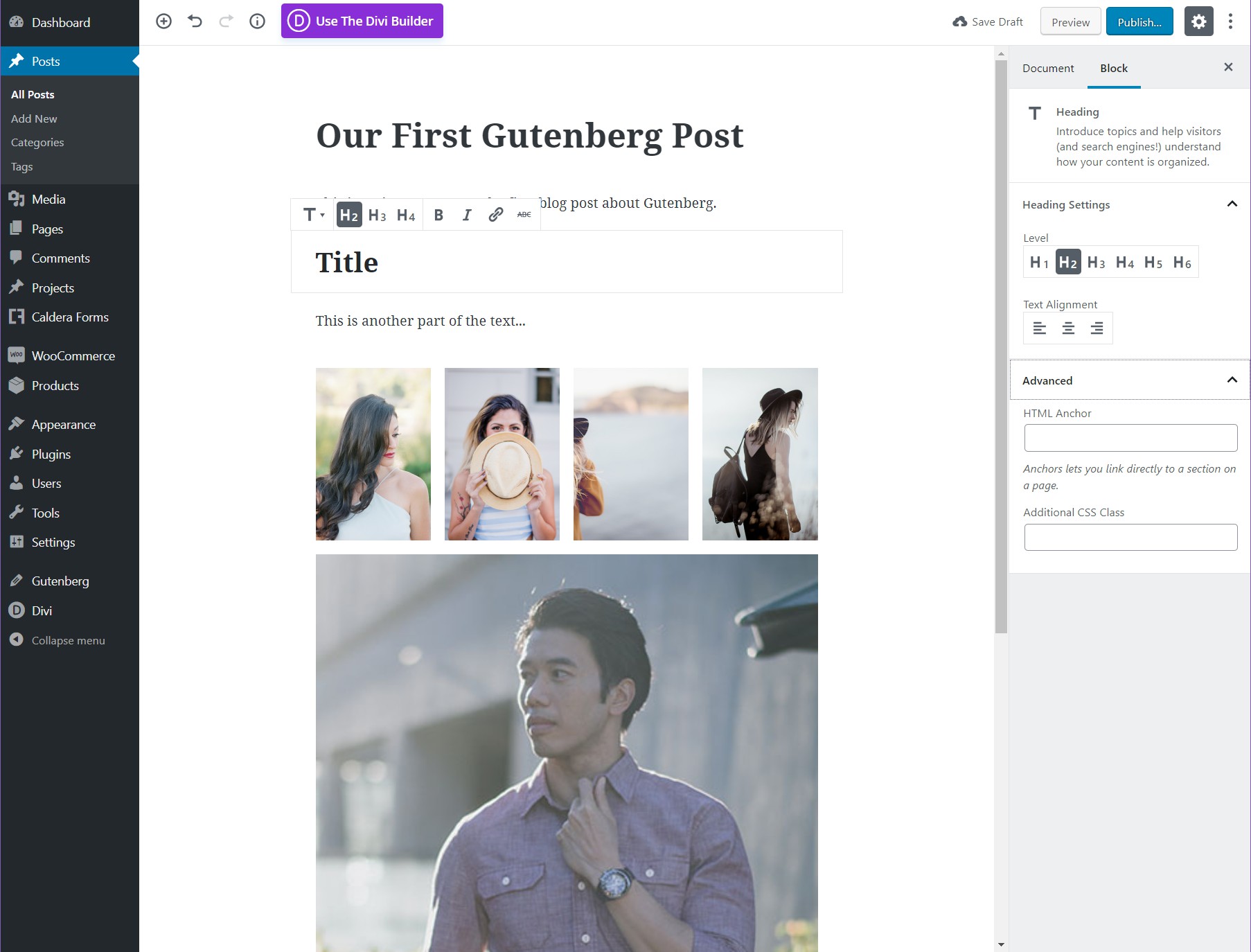
要查看編輯和样式選項,請將鼠標懸停在塊上。 這將顯示各種特定於塊的選項,例如為標題提供 H1 到 H6 或為段落文本提供不同的樣式,如粗體、斜體、鏈接等。

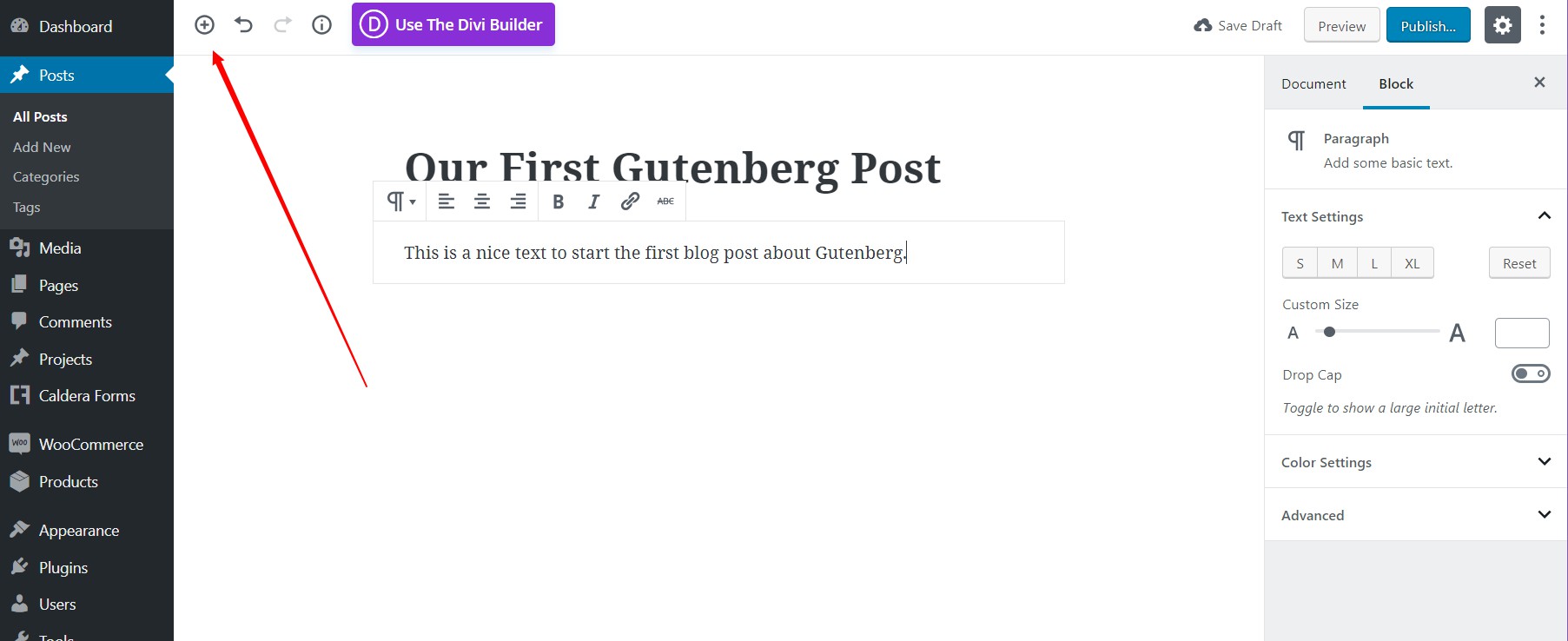
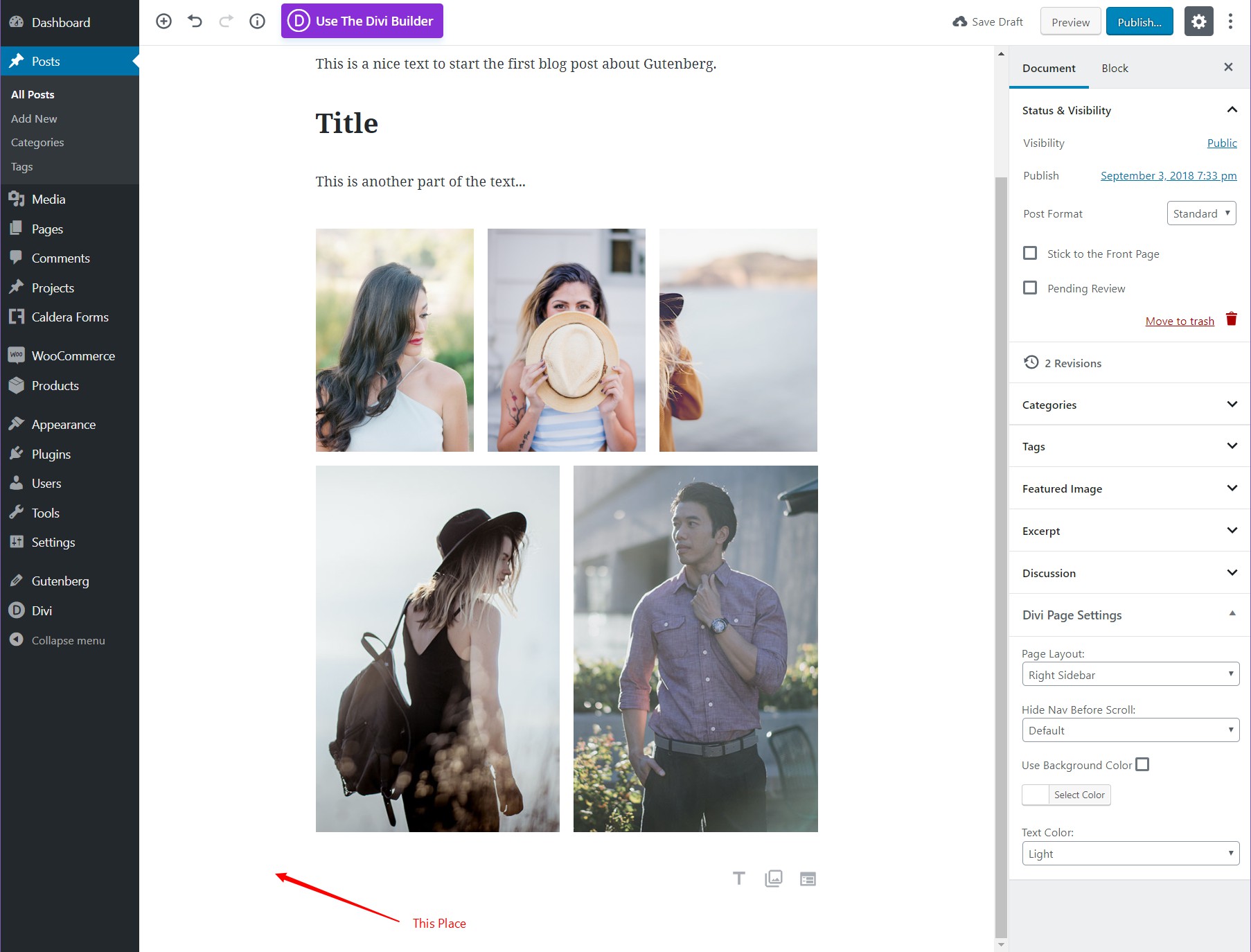
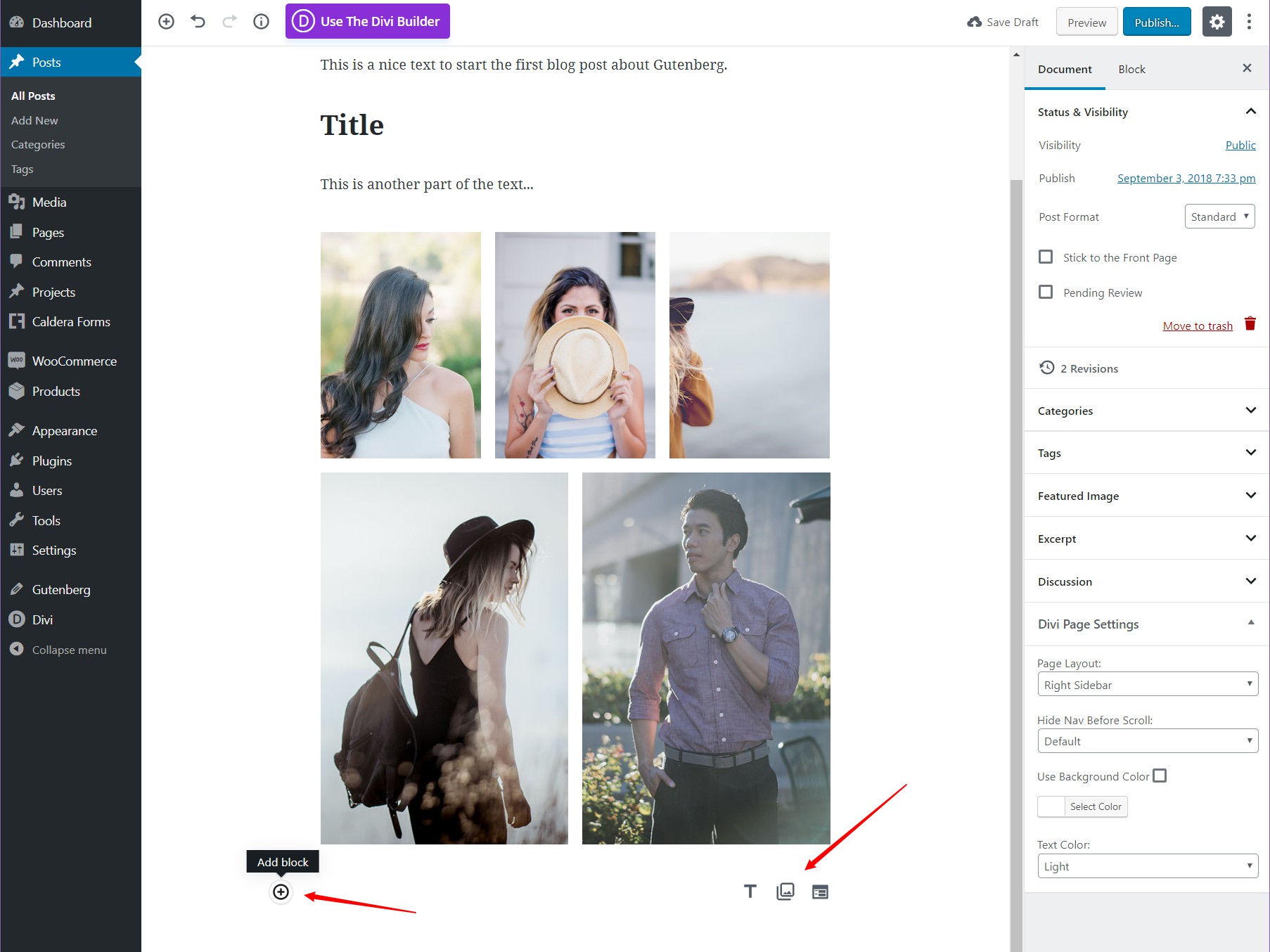
添加新塊按鈕


古騰堡極簡編輯器的一個問題是第二個按鈕可能會丟失。 您需要將鼠標懸停在空白區域上才能顯示按鈕。 只有在添加不是段落的新模塊時才會發生這種情況。通過鍵盤的“輸入”可以輕鬆添加段落。
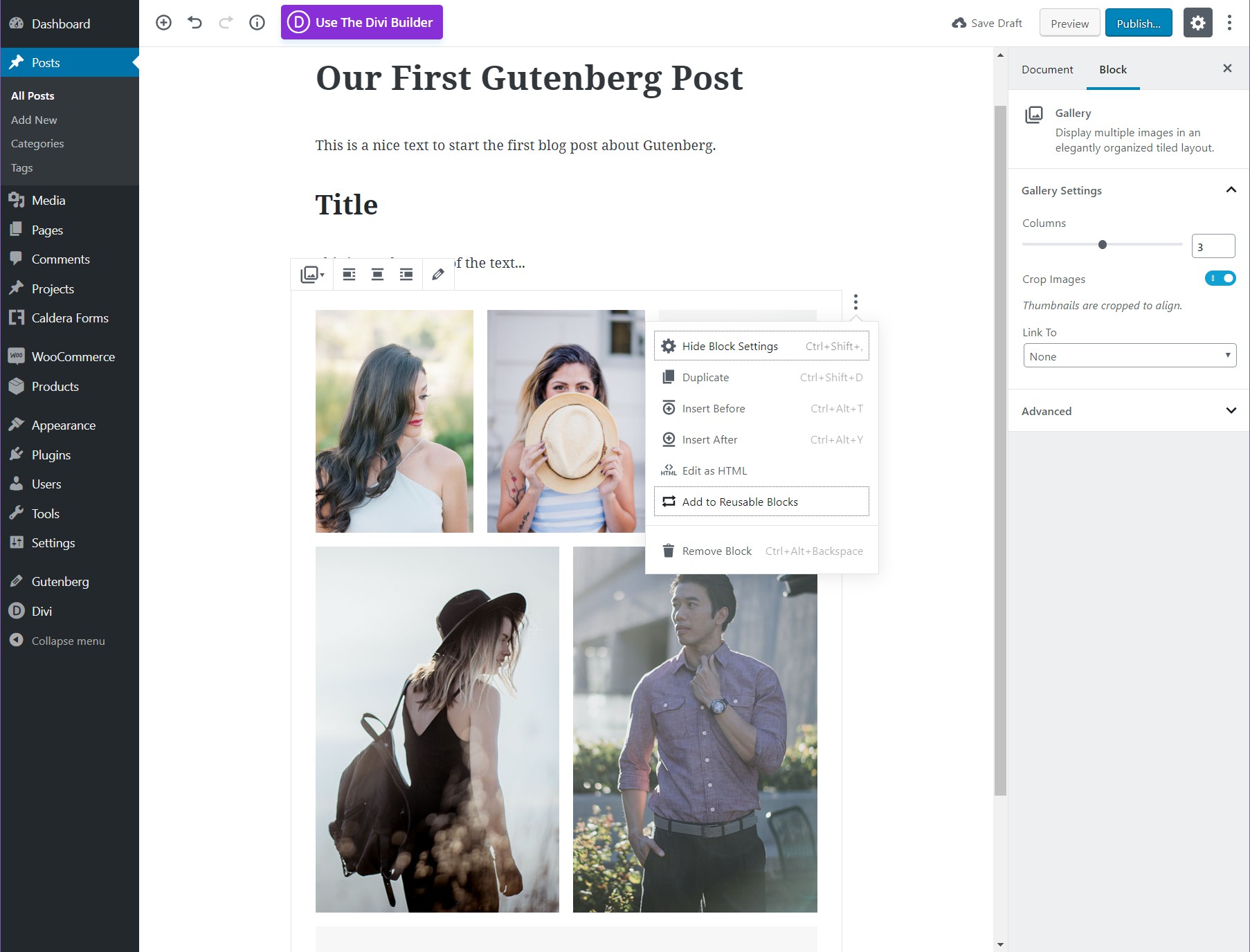
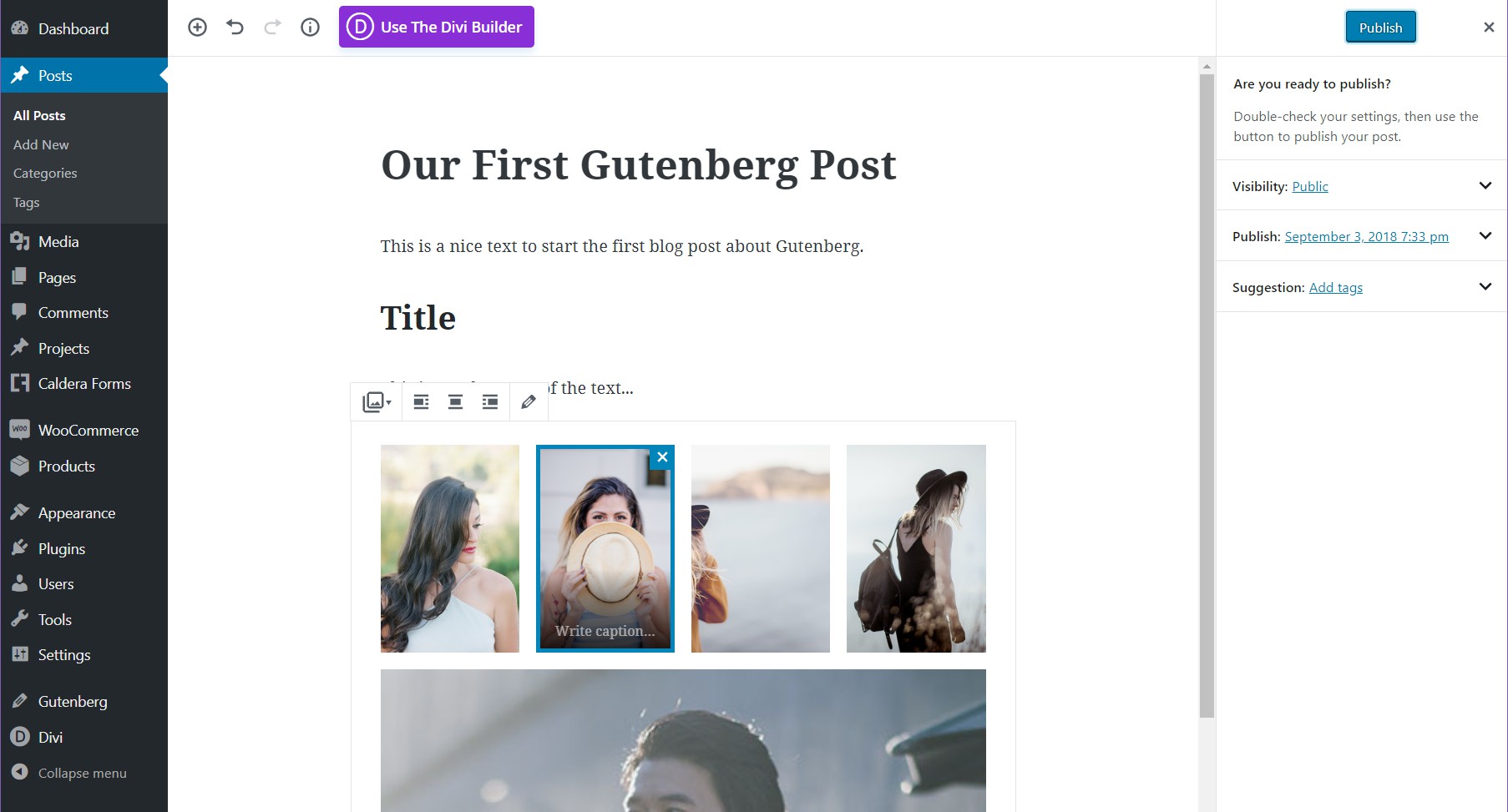
塊管理





添加塊後,您可以將它們移動到內容上,使用箭頭上下移動等等。
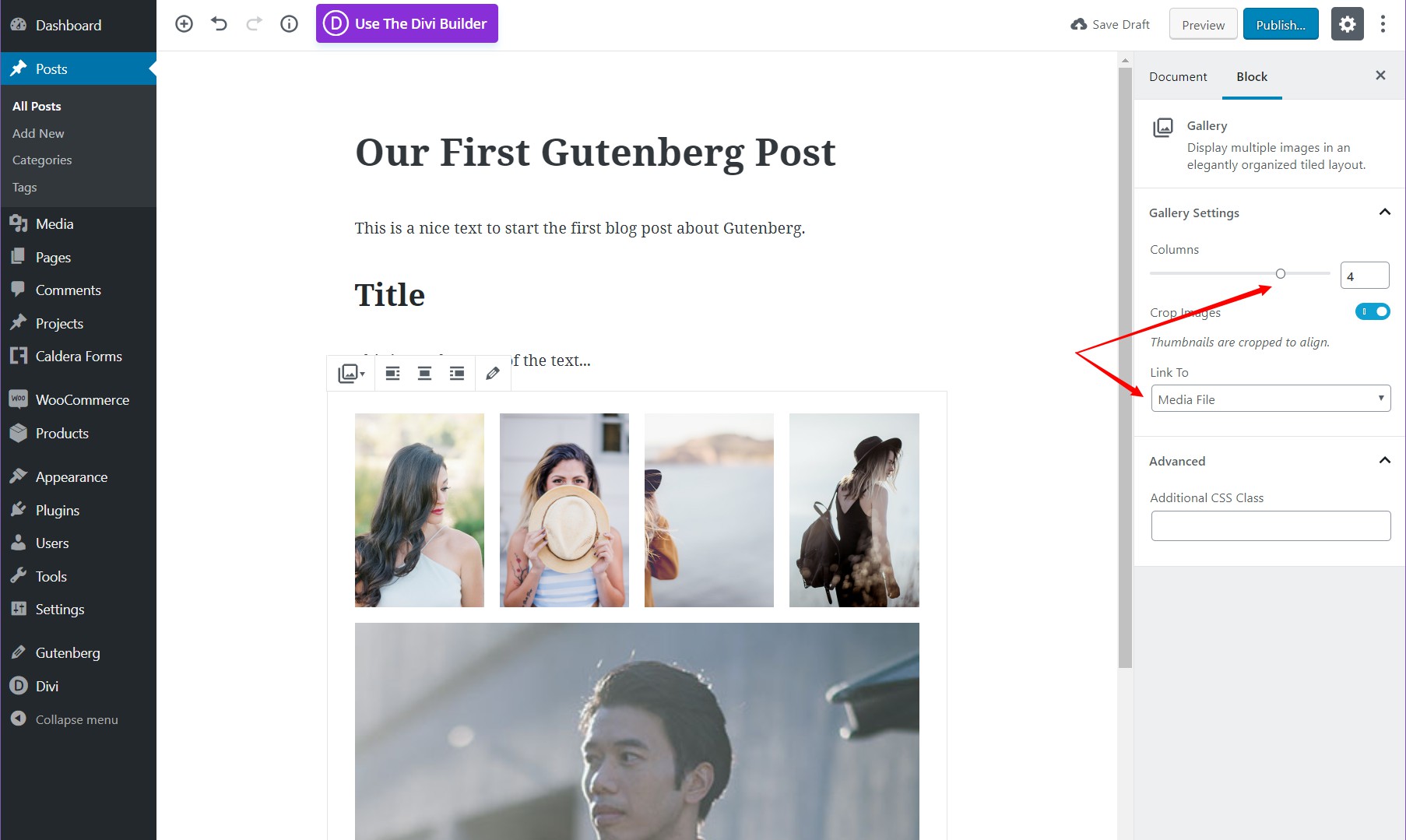
側邊欄

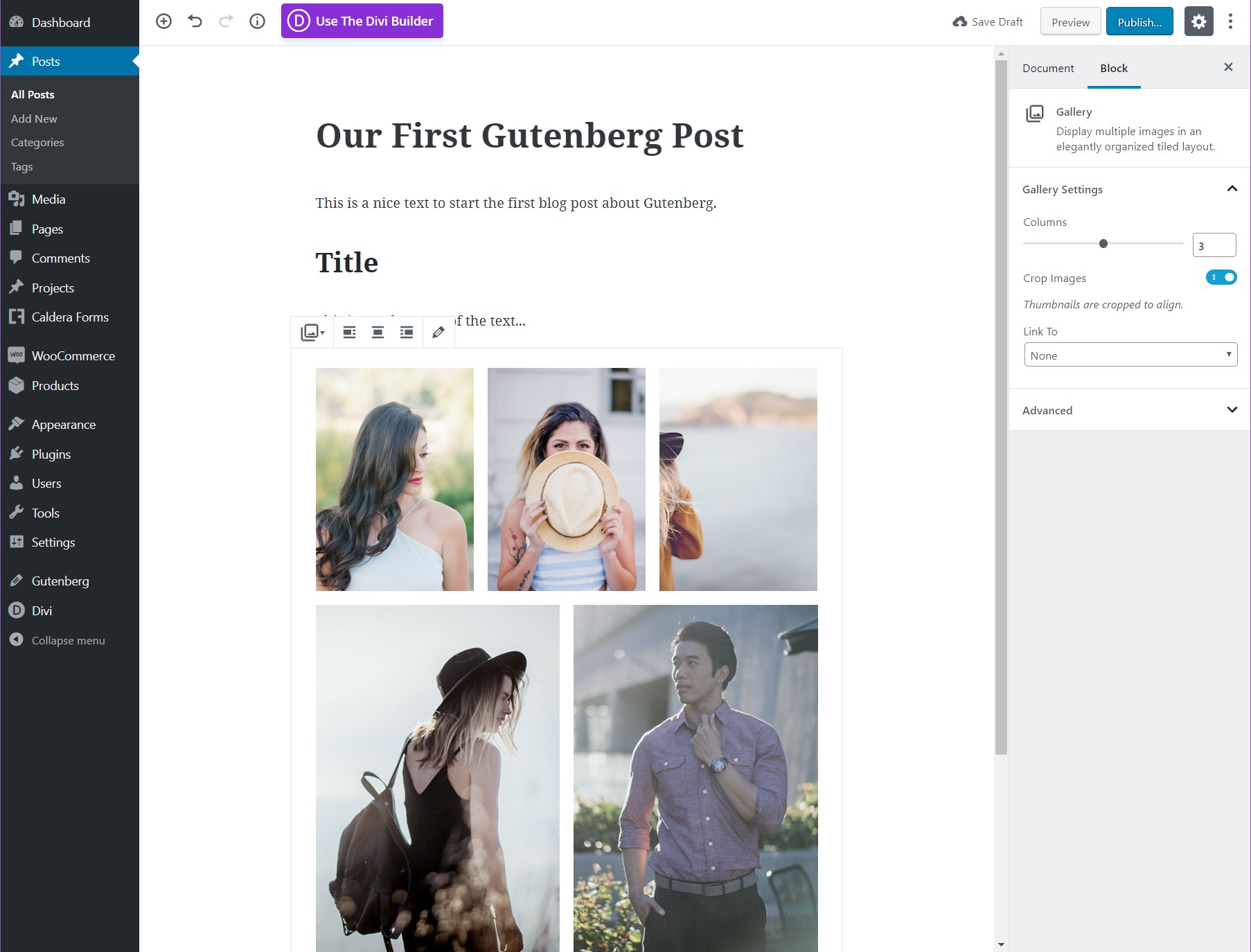
塊選項卡顯示特定塊的詳細選項。 在此示例中,我們可以將圖片鏈接到媒體文件並選擇我們希望顯示的列數。 每個模塊在側邊欄塊選項卡下都有自己的一組可配置選項。

向前進
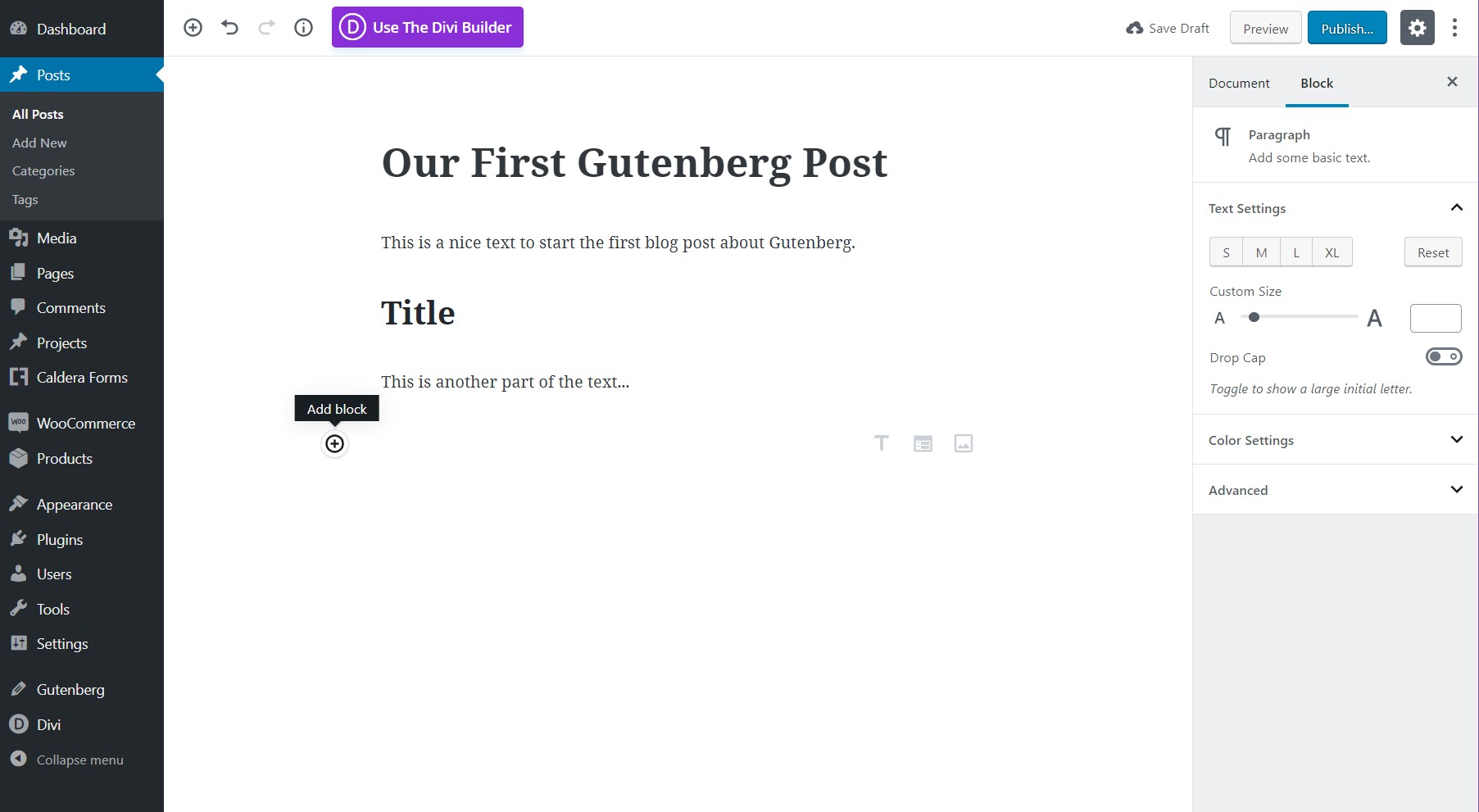
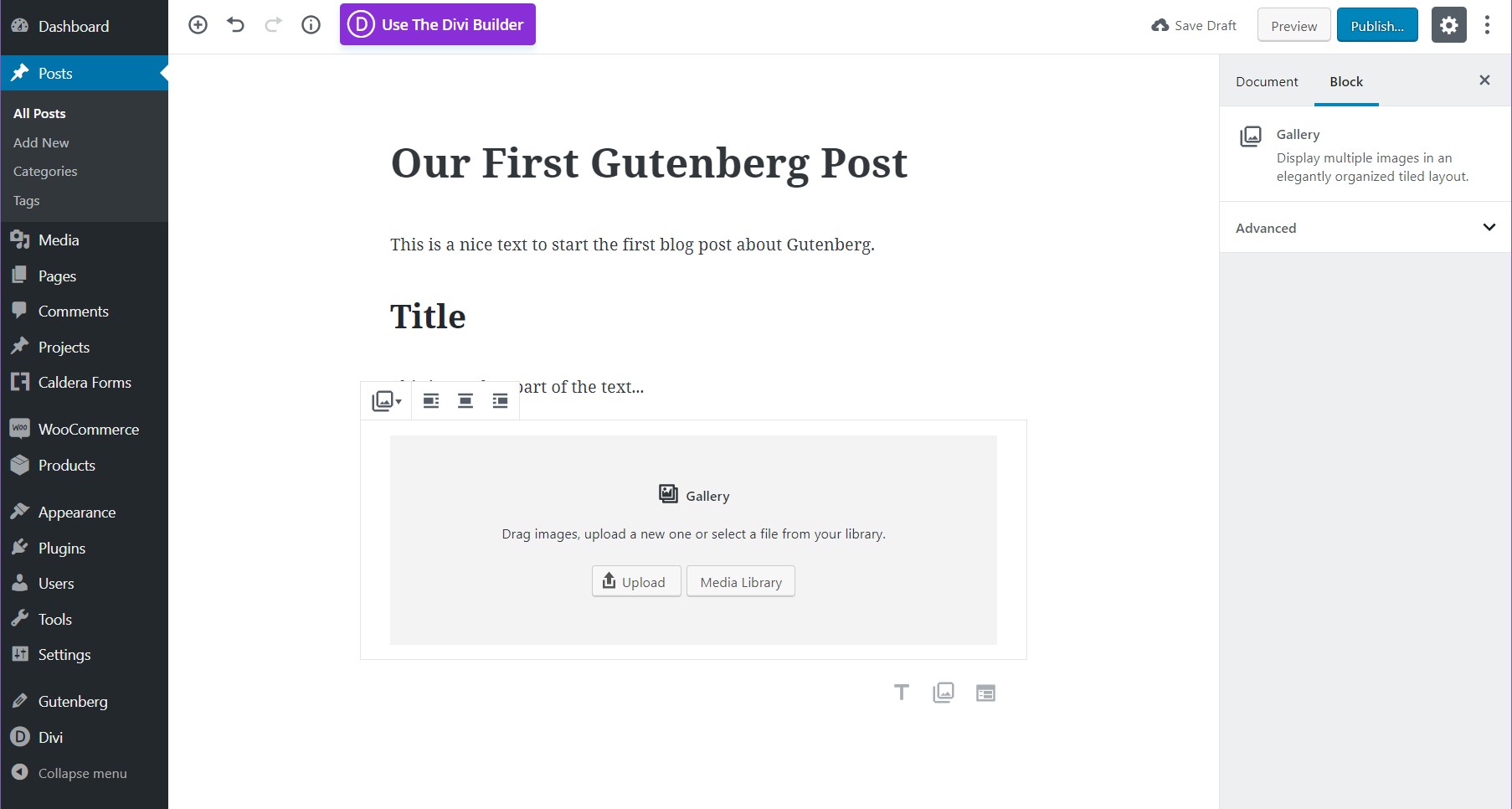
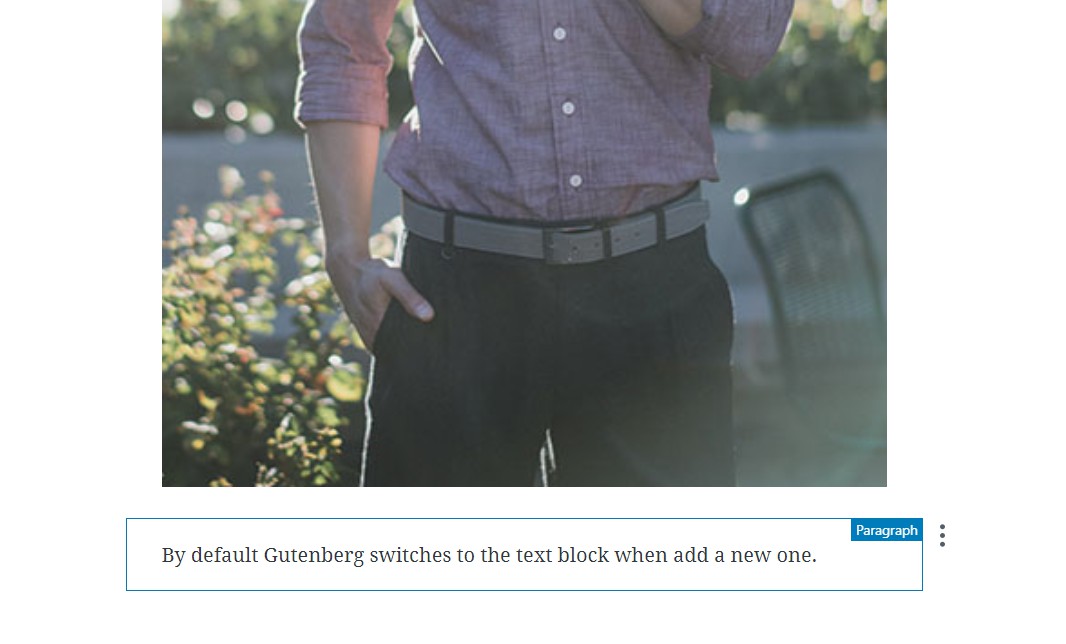
接近古騰堡的最好方法是到處玩,盡可能多地打字。 使用 Enter 鍵是激發新塊的最佳方式。 例如,如果您決定添加一個新的段落塊,您可以選擇將該塊轉換為圖像或圖像庫。

使用回車鍵創建新塊是跳過隱藏的“新塊”按鈕的最佳方法。 嘗試在使用鼠標時添加它會嚴重影響您的編輯技能。 通過使用回車鍵生成新塊,您稍後可以通過簡單地選擇該塊右側的圖像圖標來添加圖像。
但是請記住,古騰堡沒有像經典編輯器那樣添加新圖像的快捷鍵。 這迫使您使用鼠標,這完全破壞了寫作流程。 如果古騰堡添加了插入圖像和畫廊的快捷方式,這可能會使舊的經典編輯器很快過時。



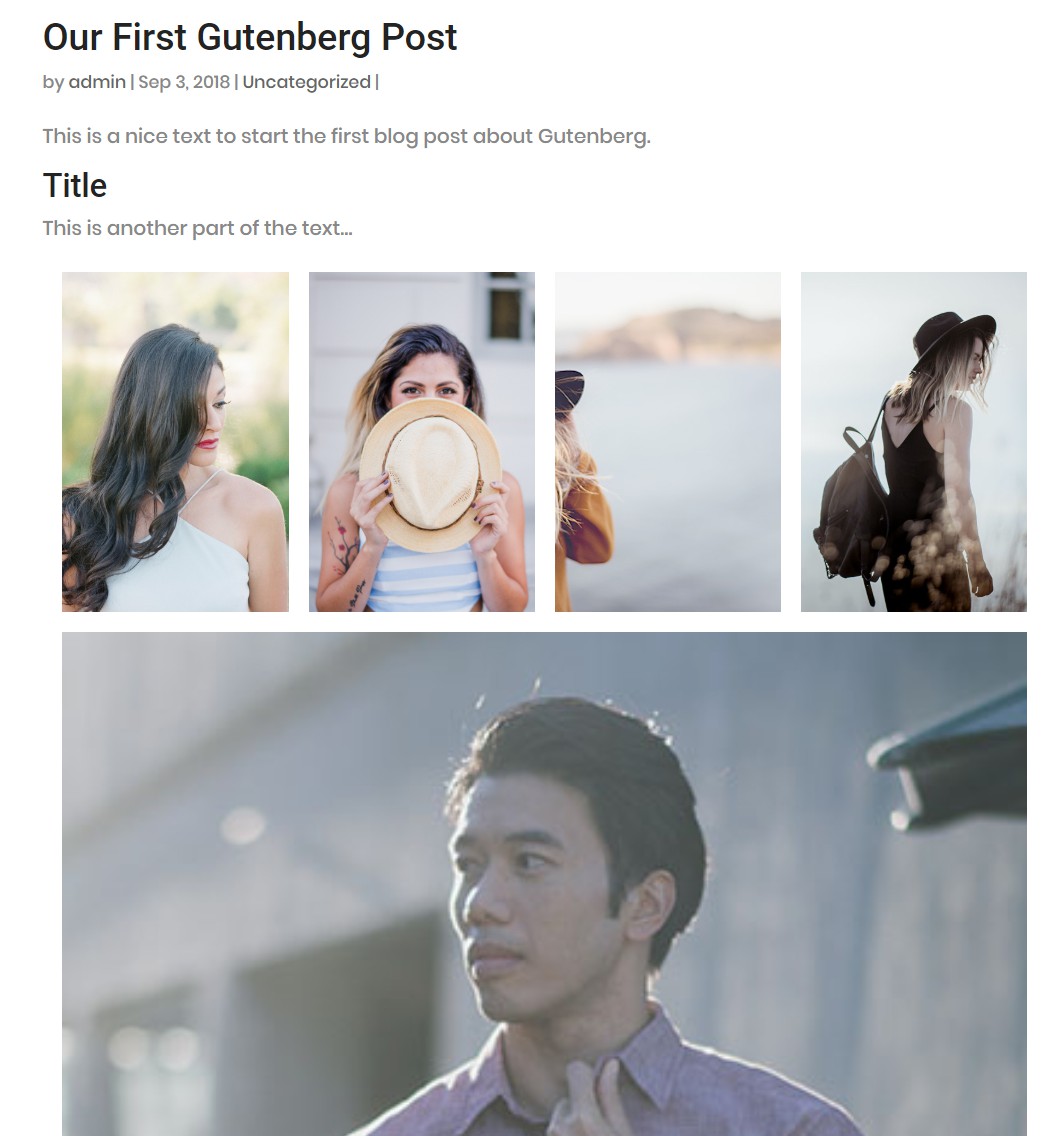
通過創建段落、標題和圖像庫,您可以了解為什麼當您有大量需要重新排列的塊時,Gutenberg 更容易使用。 準備好文章後,您可以發布它並享受您的第一篇古騰堡文章。 請記住,一旦您開始創建 Gutenberg 帖子,您就無法返回。
Gutenberg 會在每篇文章中添加代碼,如果你以後決定禁用它,它會看起來很糟糕,所以,即使你可以開始嘗試它,只要記住,如果你開始在你的網站上使用它,你將無法之後無需手動修改每個帖子即可恢復。
額外功能
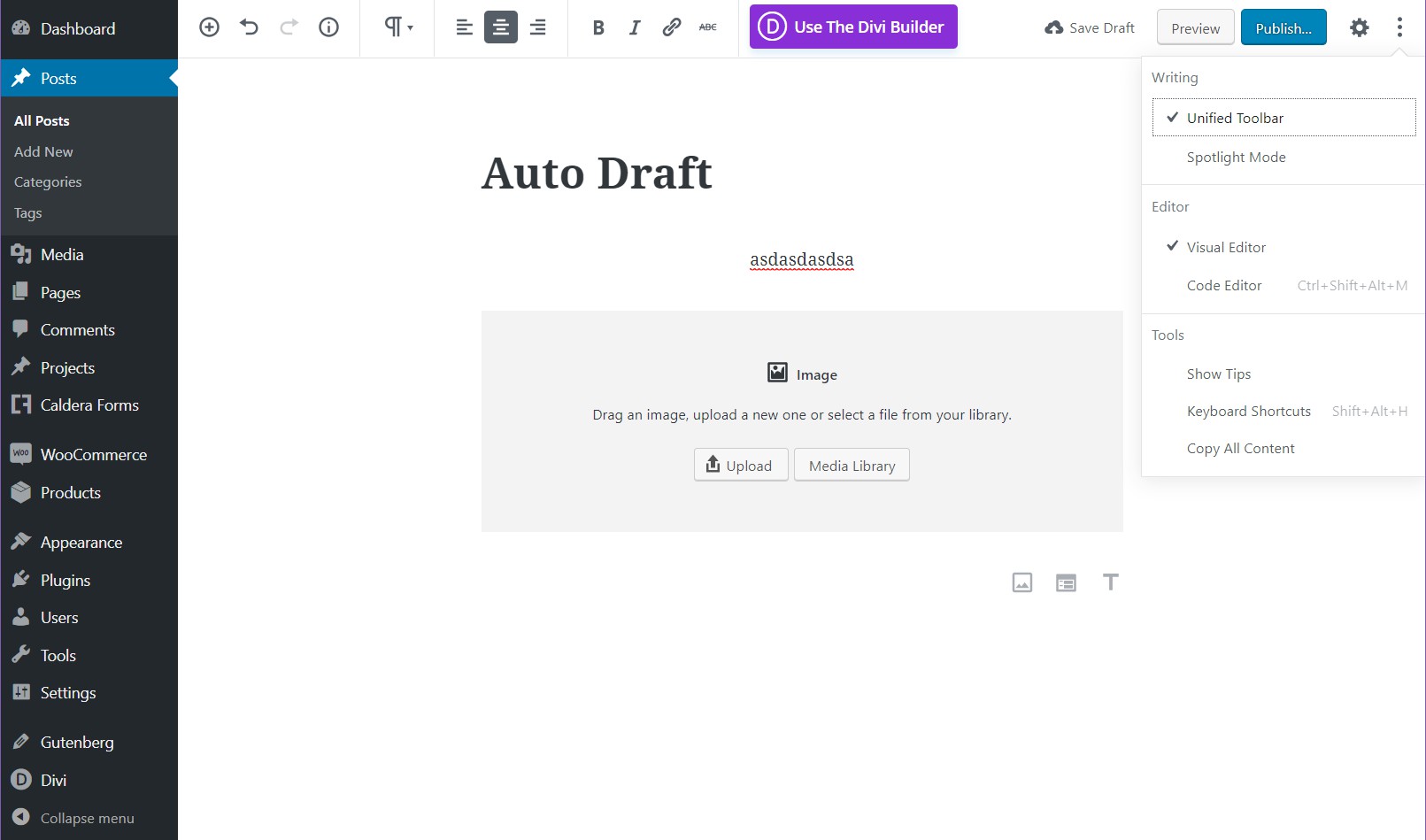
統一工具欄和聚光燈模式是古騰堡的兩個不錯的補充。 統一模式正如它所說的那樣,它將所有模塊的工具欄統一在頂部,因此每次編輯模塊時,所有工具欄內容都會在頂部,這非常方便,並且模仿了經典編輯器某種方式。

另一方面,Spotlight 功能會使除您正在編輯的部分之外的所有內容的亮度變暗。 當您有一篇非常複雜的文章並且需要專注於您正在做的事情時,這很方便。 兩種模式都可以在 Gutenberg 配置選項下訪問——屏幕右上角的 3 個點。
對於編輯
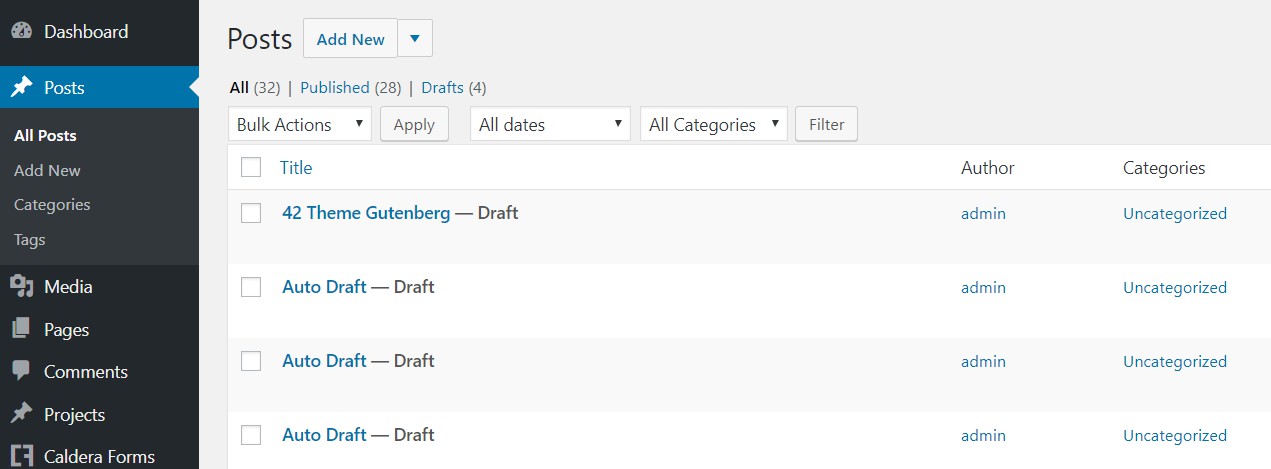
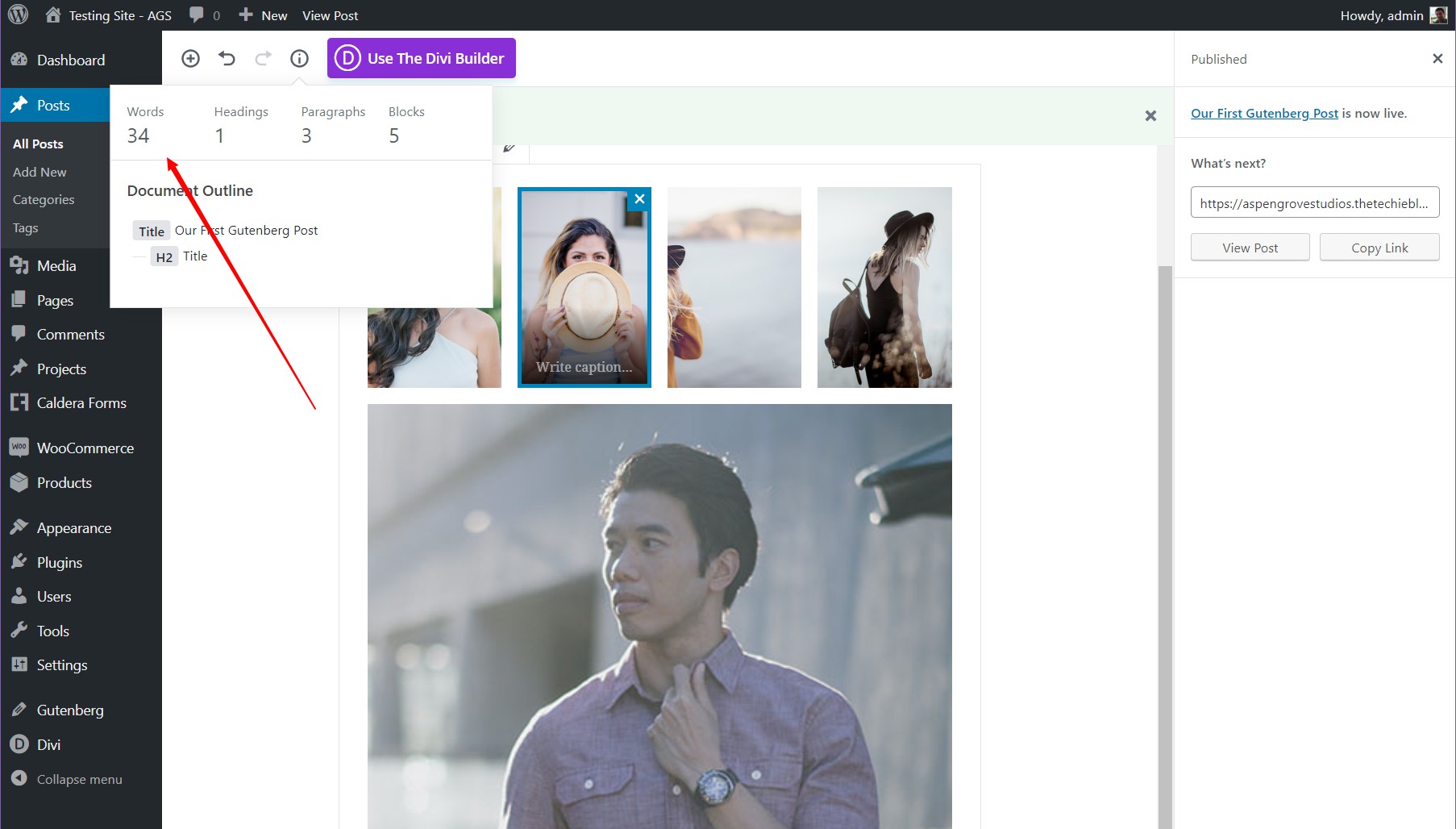
古騰堡對編輯來說是驚人的。 處理一般文案要容易得多,因為您可以輕鬆更改和交換塊而不會破壞任何內容。 此外,您可以獨立編輯塊,並且您有一個簡單的信息菜單,可以讓您計算字數。

42主題
偷看即將發生的事情,我們基於 WordPress 的新可視化編輯器 The 42 Theme 的新項目。 它將很快在 Aspen Grove Studios 網站以及 WordPress 存儲庫中發布。
綜上所述
一旦您了解了細微差別,Gutenberg 就是一個易於使用的編輯器。 如果您訓練自己使用回車鍵編寫並從那時起添加圖像和其他塊,古騰堡可以積極增強您的網站建設體驗。
但是,如果您更喜歡使用鼠標,那麼 Gutenberg 的所有美感都會消失,您的工作效率也會受到影響。 對於那些非常熟悉經典編輯器的人來說,Gutenberg 可能是一個挑戰,但如果你在這裡聽從我的建議,你很快就能輕鬆適應 Gutenberg。
