如何在 WordPress 中取得網站設計回饋(逐步)
已發表: 2023-12-12您想收集 WordPress 網站的設計回饋嗎?
網站設計回饋對於改善訪客的使用者體驗非常重要。 但是,為了獲得最有價值的回饋,您需要以鼓勵人們深思熟慮的方式提問。
在本指南中,我們將向您展示如何使用調查小工具來取得 WordPress 網站設計的回饋。

為什麼要尋求網站設計回饋?
雖然向專家詢問設計技巧和技巧是件好事,但從使用者那裡獲得網站設計回饋也很重要。 這是因為他們是每天使用您網站的人。 如果您是線上企業主,那麼他們很可能也是您的客戶。
透過網站設計回饋,您可以根據訪客的確切需求優化您的 WordPress 網站,而不是猜測什麼可能最有效。 他們的評論可以幫助識別痛點、改善導航並增強整體使用者體驗。
透過傾聽使用者的意見,您可以建立一個能與受眾產生共鳴並鼓勵重複造訪和轉換的 WordPress 網站。
尋求網站設計回饋的方法有很多。 有些人選擇在部落格文章末尾添加回饋表,而其他人可能會透過電子郵件索取回饋表。
根據我們的研究,我們認為在 WordPress 中尋求網站設計回饋的最佳方法是使用出現在網頁一角的調查小工具。 這樣,用戶可以在不中斷瀏覽體驗的情況下提供評論。
本文將協助您使用調查小工具方法建立網站設計回饋調查。 我們已將該過程分解為簡單的步驟,您可以使用以下連結快速跳到任何部分:
- 第 1 步:安裝並啟用 UserFeedback 插件
- 第 2 步:建立新網站回饋調查
- 第 3 步:在網站設計回饋表中新增問題
- 第 4 步:決定顯示調查的時間和地點
- 第 5 步:設定電子郵件通知
- 步驟 6:將調查儲存為草稿或發布
- 為網站設計回饋表提出問題的技巧
第 1 步:安裝並啟用 UserFeedback 插件
第一步是安裝 UserFeedback 外掛。 UserFeedback是專為WordPress網站設計的回饋收集平台。
借助其用戶友好的表單產生器,您可以立即輕鬆設定調查小部件。 智慧定位功能還可以輕鬆啟動不會對網站訪客造成乾擾的調查表單。

注意:在本指南中,我們將使用 UserFeedback Pro。 也可以使用免費的 Lite 版本建立網站設計回饋調查,但我們選擇使用 Pro,因為它為我們的調查創建提供了更強大的功能。
選擇要使用的 UserFeedback 版本後,請繼續將其安裝在 WordPress 上。 有關更多信息,請參閱我們有關如何安裝 WordPress 外掛程式的分步指南。
然後,如果您使用的是專業版,則可以啟動您的專業版授權金鑰。
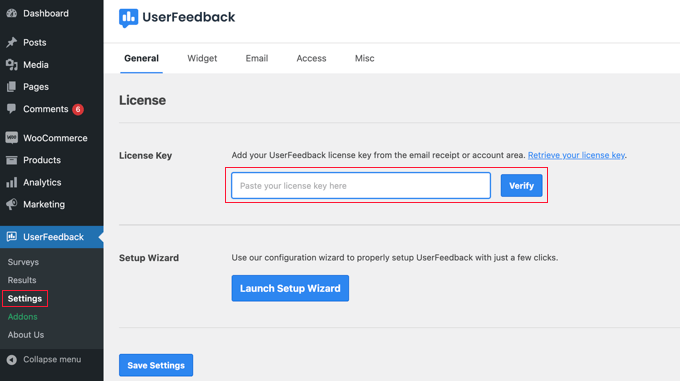
為此,請從 WordPress 儀表板前往UserFeedback » Settings 。 之後,將您的金鑰複製並貼上到「許可證金鑰」欄位中,然後按一下「驗證」。

接下來,只需點擊底部的“儲存設定”按鈕。
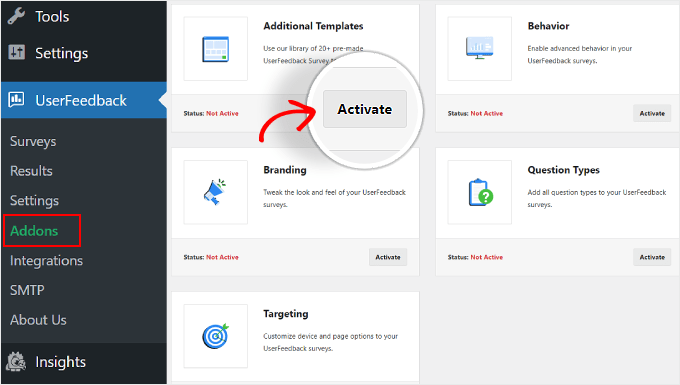
專業版使用者請注意:在繼續下一步之前,您應該啟動一些附加元件,以使回饋表單的建立變得更加容易。 為此,只需轉到UserFeedback » Addons 。
在此頁面上,您將找到 5 個附加元件:附加範本、行為、品牌、問題類型和目標。 我們建議安裝並啟動它們,因為它們對於稍後的過程都很重要。 只需點擊每個附加元件的“啟動”按鈕即可。

第 2 步:建立新網站回饋調查
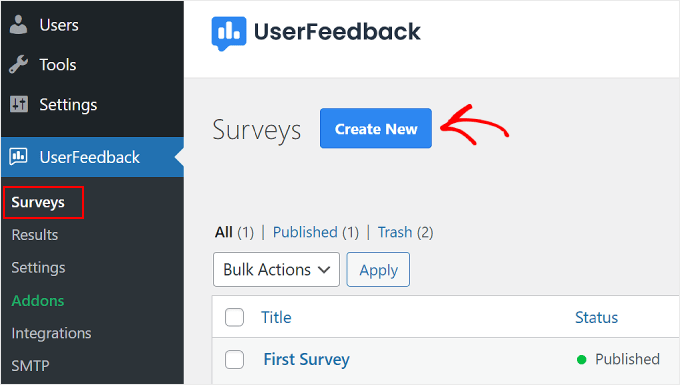
在此階段,您現在已準備好建立網頁設計回饋表單,因此請繼續導覽至UserFeedback » Surveys 。
在這裡,只需單擊頂部附近的“新建”按鈕即可。

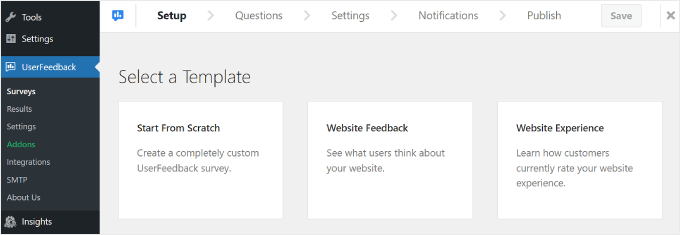
您將被引導至「選擇模板」設定頁面。
如果您使用精簡版,則可以使用「網站回饋」或「網站體驗」範本。 兩者都包含與網頁設計和網頁開發回饋相關的即用型問題。

也就是說,您始終可以選擇「從頭開始」來建立自訂回饋表單。
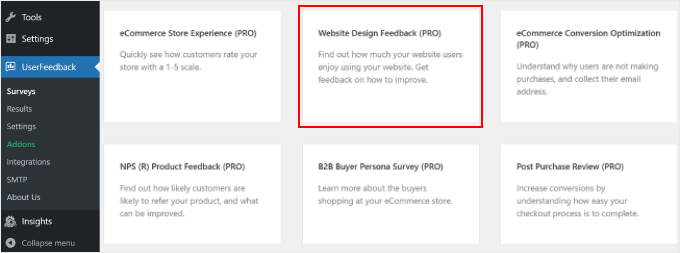
對於專業版用戶,我們建議使用“網站設計回饋 (PRO)”,向下捲動頁面即可找到該回饋。 我們將在教程中使用該模板。

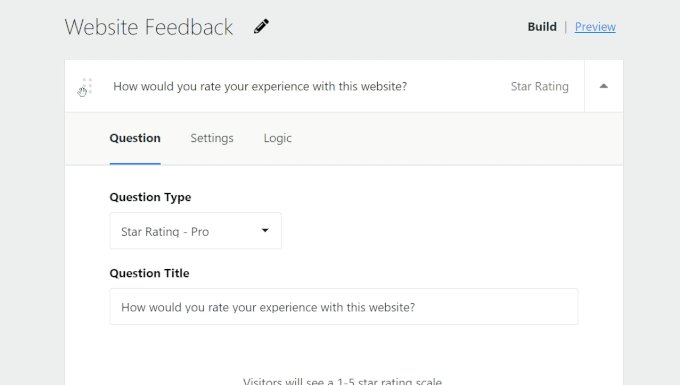
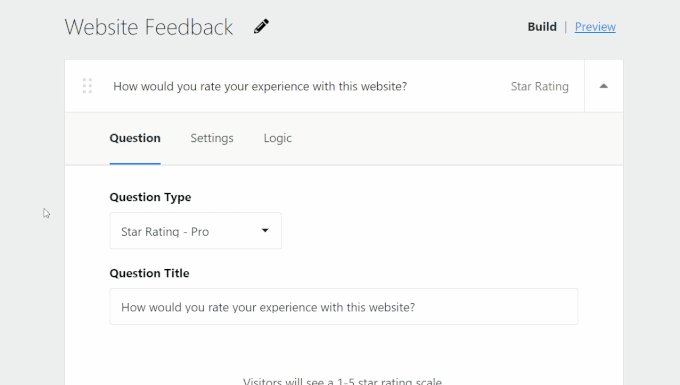
第 3 步:在網站設計回饋表中新增問題
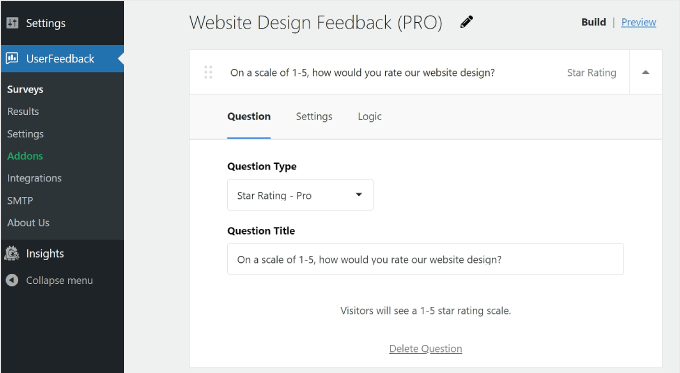
第三步是將問題插入網站設計回饋表中。
如果您使用「網站設計回饋(PRO)」模板,您將看到已經為您添加了幾個問題。 您可以根據您的目標使用或刪除它們。

讓我們探索一下反饋插件表單產生器的一些基本設定。
新增、刪除和重新排列問題
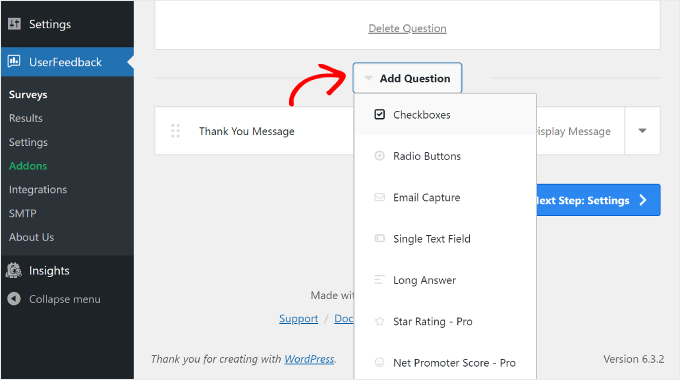
若要新增更多問題,請點擊底部的「新增問題」按鈕並選擇問題類型。

有7種問題類型:
- 複選框
- 單選按鈕
- 電子郵件捕獲
- 單一文字字段
- 長答案
- 星級評定(專業版使用者可用)
- 淨推薦值(適用於專業用戶)
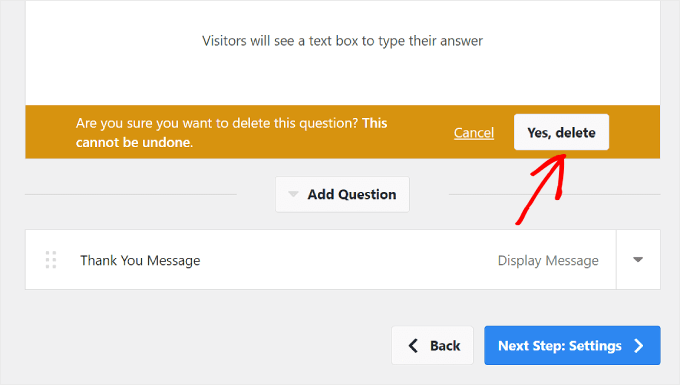
要刪除問題,您可以單擊問題框底部的“刪除問題”按鈕,如上面的螢幕截圖所示。
然後,按一下“是,刪除”。

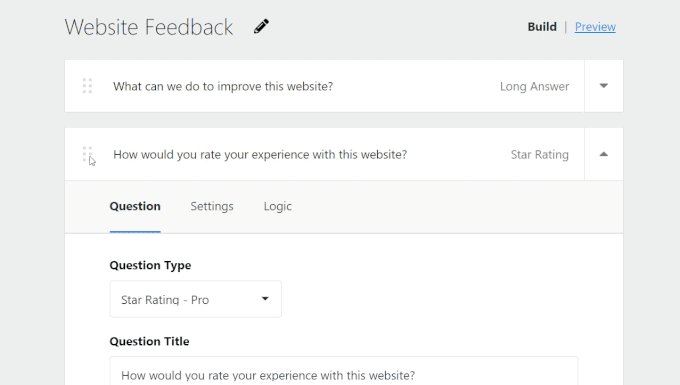
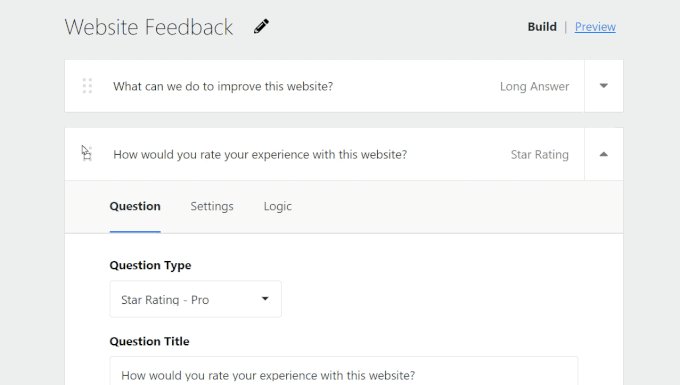
若要重新排列問題列表,您可以點選問題框左側的六點按鈕。
然後,拖放問題,如下所示:

我們建議保持調查簡短,大約有 5 個問題,但不超過 7 個。使用者更有可能完成簡短的調查,因為他們不會佔用太多時間。
配置問題設定和邏輯
如果您使用 UserFeedback Pro,您可以切換到問題框中的「設定」標籤,並查看更多用於設定調查問題的選項。
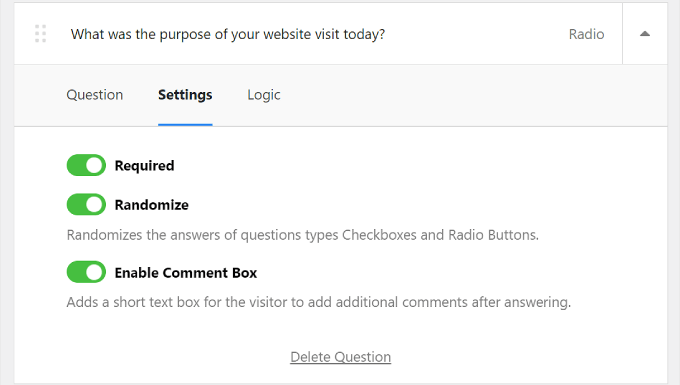
每種問題類型都有自己的設置,因此請務必探索每種問題類型的選項。 例如,如果您使用複選框或單選按鈕,則您可以看到設定以使問題成為必填項、隨機化答案以及啟用用於附加註釋的文字方塊。

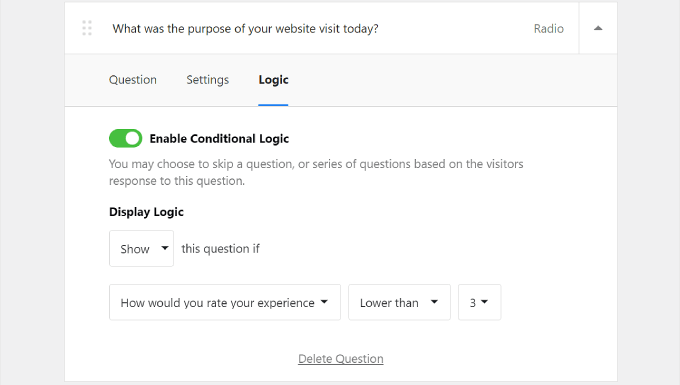
“設定”旁邊是“邏輯”選項卡。 您可以在此啟用問題的條件邏輯。 這意味著如果使用者在上一個問題中以某種方式回答,您可以選擇顯示或隱藏問題。
在下面的範例中,網站體驗評分低於 3 的訪客將看到以下問題:“您今天訪問網站的目的是什麼?”

自訂感謝訊息
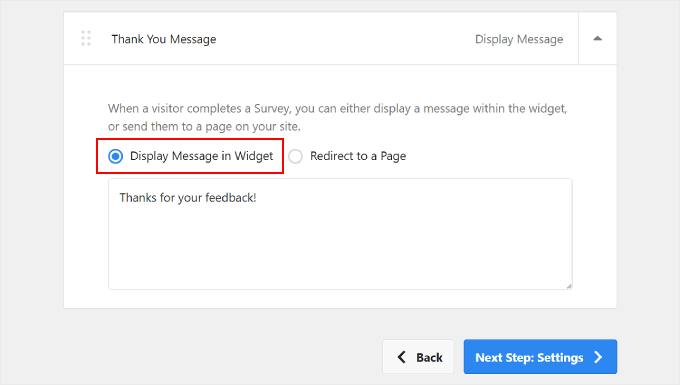
調查結束時,訪客將看到一條感謝訊息。 對於專業版用戶,您可以根據自己的喜好編輯此訊息的內容。
您可以自訂此訊息的內容,使措辭適合您的品牌識別。 只需選擇“在小部件中顯示訊息”即可執行此操作並更改框中的文字。

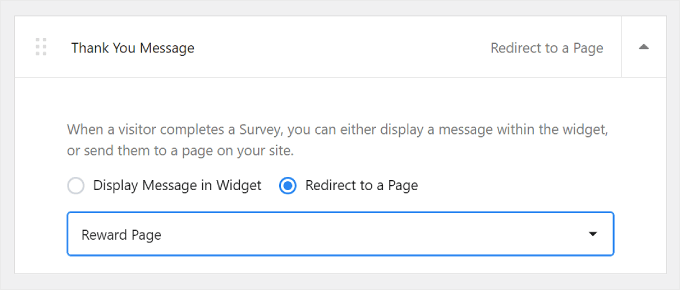
或者,您可以選擇“重定向到頁面”選項。 如果您想獎勵填寫調查的訪客,我們建議您這樣做。
您可以將他們發送到一個特別的感謝頁面,在那裡他們可以獲得獨家折扣或參與贈品。
將使用者重新導向到專用頁面不僅可以表達您的謝意,還可以增強整體使用者體驗。 它可以讓訪客感到他們的時間和投入受到讚賞和重視。

預覽調查小工具
如果您想預覽調查小工具的外觀,請繼續並點擊頂部附近「建置」旁邊的「預覽」按鈕。

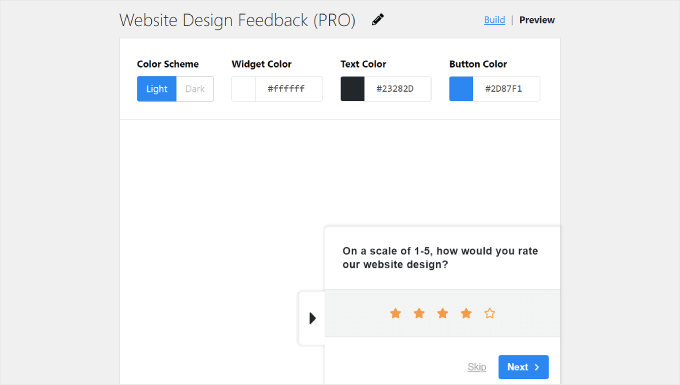
使用專業版的使用者還可以自訂調查彈出視窗的設計以符合網頁設計。 這對於在整個網站上保持一致的使用者體驗非常重要。

您可以調整:
- 配色方案從淺到深,反之亦然
- 小工具背景顏色
- 文字顏色
- 按鈕顏色
如果您想了解有關在 WordPress 中更改顏色的更多信息,請閱讀我們有關如何在 WordPress 網站上自訂顏色的指南。

對於按鈕,我們建議使用與背景形成鮮明對比的顏色。 這樣,該按鈕就可以脫穎而出,很容易被訪客注意到,鼓勵他們點擊並提供回饋。
您可以使用此 WebAIM 的對比度檢查器工具來查看一種顏色與另一種顏色的對比效果。
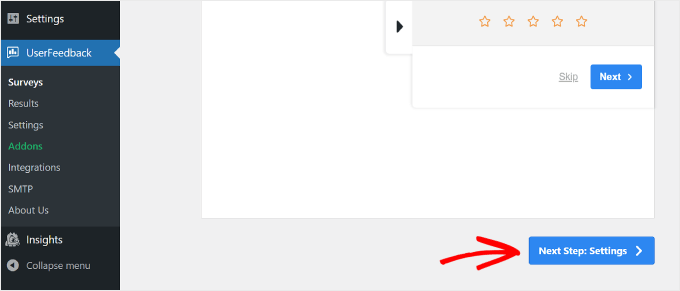
一旦一切看起來都不錯,只需單擊底部的“下一步:設定”按鈕即可。

第 4 步:決定顯示調查的時間和地點
建立調查問題後,您現在將被重定向到“設定”步驟。 如果您是專業版用戶,您可以設定調查的追蹤、定位和行為設定。
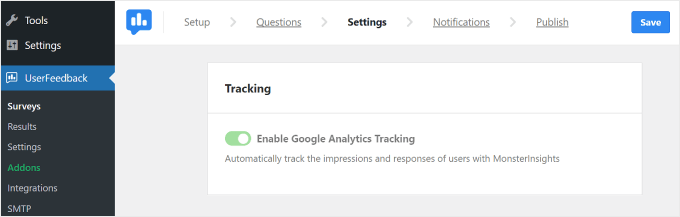
追蹤

透過此設置,您可以選擇使用 MonsterInsights 外掛程式啟用 Google Analytics 追蹤。 如果您不熟悉使用 Google Analytics 追蹤 WordPress 網站的效能,那麼 MonsterInsights 是最容易使用的工具。
有關設定 Google Analytics 的更多信息,請閱讀我們關於如何在 WordPress 中安裝 Google Analytics 的初學者指南。
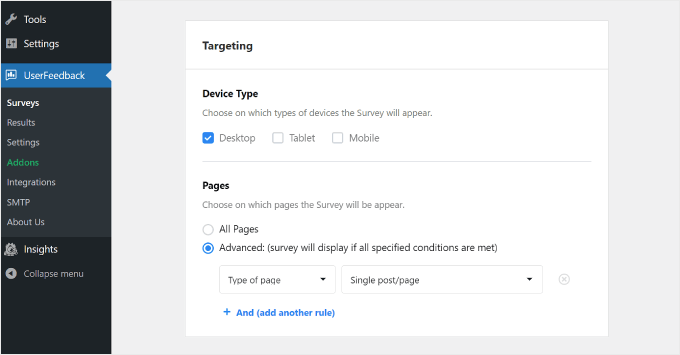
瞄準

透過此設置,您可以根據不同的裝置和網頁選擇調查小工具的顯示位置。
對於“設備類型”,最好選擇桌上型電腦、平板電腦和行動裝置。 人們使用各種裝置來瀏覽網頁,因此收集各種類型的回饋可確保您獲得見解,從而為所有使用者改進設計。
請參閱我們的指南,了解如何建立適合行動裝置的 WordPress 網站,了解如何讓您的網站在智慧型手機上看起來不錯的提示和技巧。
至於“頁面”,您可以選擇是讓調查小工具顯示在所有頁面上還是僅顯示在某些頁面上。
我們建議在主頁、產品/服務頁面和聯絡頁面等關鍵頁面上顯示小工具。 這些是訪客經常對您的網站形成意見的地方。
從這些頁面獲取回饋可以提供有關使用者體驗的寶貴見解,並幫助您做出重要改進。
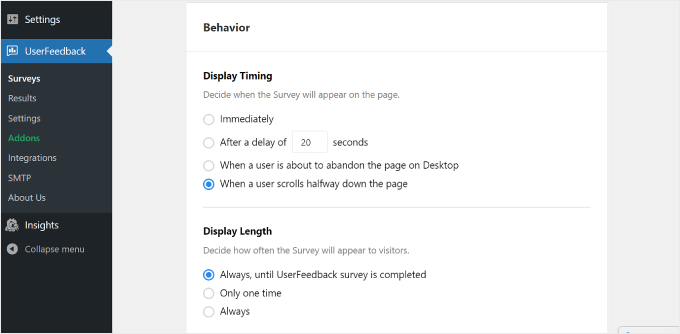
行為
透過此設置,您可以決定調查何時在您的網站上顯示以及持續多長時間。

在「顯示時間」中,您可以選擇顯示調查:
- 立即地
- 延遲幾秒後
- 當使用者即將離開桌面上的頁面時
- 當使用者向下捲動頁面一半時
由於我們要求網站設計回饋,因此我們建議在訪客瀏覽您的網站一段時間並形成第一印象後顯示調查。
為此,您可以選擇「延遲 _ 秒後」或「當使用者向下捲動頁面一半時」。
選擇「當使用者即將放棄桌面上的頁面時」也是一個好主意。 UserFeedback 可以偵測使用者何時即將退出或導覽到不同的選項卡。
由於調查是在用戶已經離開網站時出現的,因此他們可能會更誠實並願意分享他們對您網站的想法。
在「顯示長度」中,您可以選擇調查顯示的頻率。 你可以選擇:
- “始終如此,直到用戶回饋調查完成”
- '只有一次'
- 「總是」(即使調查已經完成)
您不想因為過於頻繁地顯示調查而讓訪客不知所措或惹惱他們。 這就是為什麼我們建議選擇第一個或第二個選項以避免激怒您的用戶。
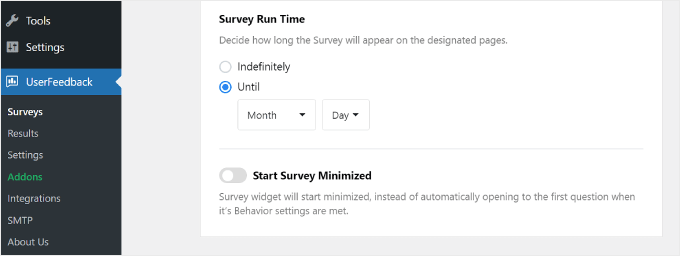
下一部分是“調查運行時間”。 在這裡,您可以指定運行調查小部件的時間。 它可以是“無限期”,或直到某個時期。

最好在有限的時間內進行調查,例如一周或一個月。 這樣,訪客就不會經常看到此回饋調查,並且即使您已經擁有足夠的訊息,您也不會不斷收到新的回饋。
也就是說,當您預計流量會增加時,您可能需要考慮在特定季節或活動期間進行調查。 這樣您就可以從一系列訪客那裡獲得回饋,讓您看到不同的觀點和體驗。
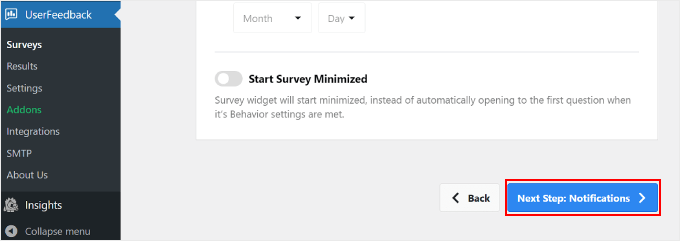
在「設定」頁面的底部,有一個「最小化啟動調查」選項的切換開關。 啟用此功能可以減少調查小部件的侵入性,儘管它也可能不太引人注目。
開啟後,調查彈出視窗不會自動顯示第一個問題。 相反,它將顯示為一個最小化按鈕,用戶可以在方便時點擊打開並參與。
配置完所有設定後,繼續並點擊底部的「下一步:通知」按鈕。

第 5 步:設定電子郵件通知
下一步是配置您的電子郵件通知。 是否要開啟此設定取決於您。 如果您預計會收到大量回饋,那麼您的電子郵件收件匣可能會不堪重負。
對於緊急或需要立即關注的回饋回應,取得電子郵件通知也是一個好主意。 例如,如果使用者將您的網站體驗評為 1 顆星(滿分為 5 顆星),您可能需要調查該問題並儘快解決。
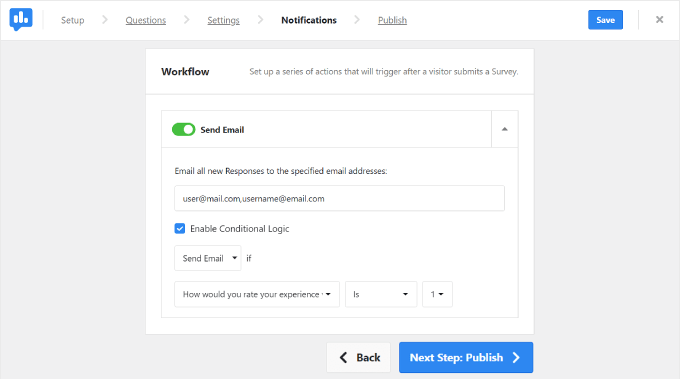
在這種情況下,您可以啟用「工作流程」部分中的「傳送電子郵件」按鈕。

然後,在「將所有新回覆透過電子郵件傳送到指定的電子郵件地址」欄位中填寫您的電子郵件地址。
您也可以在此方塊中插入多封電子郵件,如果您與許多不同的團隊成員一起工作,這會派上用場。 只要確保用逗號分隔地址,後面不加空格。
接下來,您要選取「啟用條件邏輯」方塊。 在「傳送電子郵件如果」下方,您可以指定發送電子郵件通知的條件。
在上面的範例中,如果使用者對網站體驗的評分低於 3 顆星(滿分為 5 顆星),我們要求 UserFeedback 發送電子郵件通知。
完成後,只需按一下「下一步:發布」按鈕。
專家提示:為了確保您收到這些來自 WordPress 的通知電子郵件,我們建議安裝 WP Mail SMTP 外掛。 您可以查看我們的指南,了解如何修復 WordPress 不發送電子郵件錯誤,以獲取更多資訊。
步驟 6:將調查儲存為草稿或發布
最後一步是將調查儲存為草稿或發布。
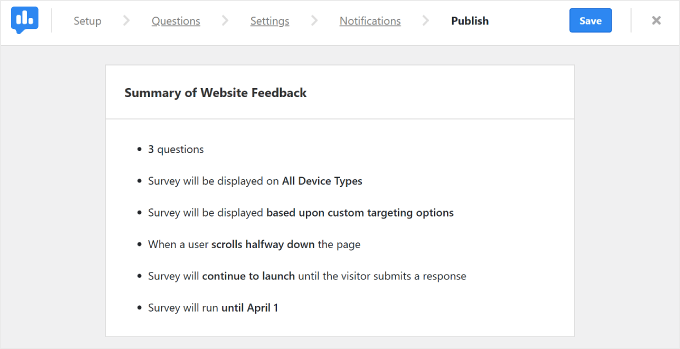
在頁面頂部,您將找到網站回饋調查的摘要以及您已配置的設定。

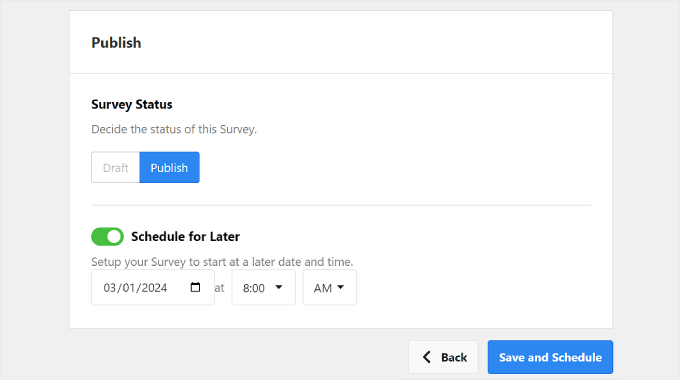
向下捲動後,您將找到“發布”部分。 在這裡,您可以根據您的喜好將“調查狀態”設定為草稿或發布。 如果您想稍後繼續進行調查,請選擇草稿。
如果您希望調查立即在您的即時網站上運行,請選擇「發布」。 專業用戶還可以打開“稍後安排”設置,並選擇啟動調查的日期。

最後,按一下「儲存並發布」或「儲存並排程」。 恭喜! 您已成功建立網站設計回饋調查。
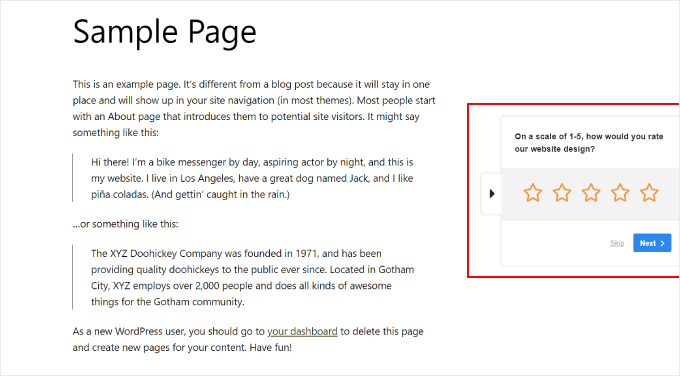
繼續訪問您的網站以查看小部件的外觀。

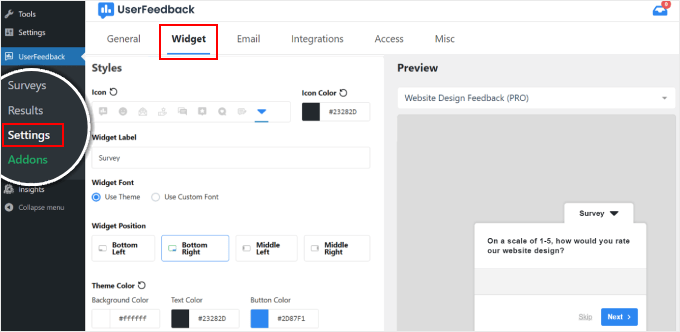
如果您是專業版使用者並且想要自訂小工具的外觀,那麼您可以從 WordPress 儀表板導覽至UserFeedback » Settings 。 然後,按一下“小部件”標籤。
在這裡,您可以更改小部件的設計元素,例如圖示、字體、位置和主題顏色。

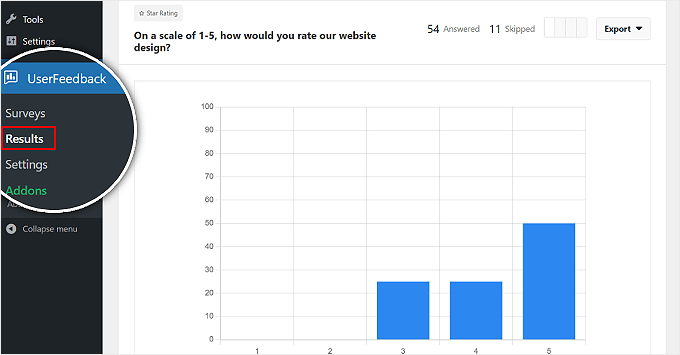
若要查看您的回饋回复,請前往UserFeedback » Results 。
此報告顯示總回覆數和印象數等信息,以幫助您了解有多少人填寫了表單。

為網站設計回饋表提出問題的技巧
至此,您已經知道如何使用UserFeedback作為網站設計回饋工具了。 現在,我們來討論一下提出回饋問題時要考慮哪些因素。
- 混合使用問題類型。 您可以包含多項選擇題以便於分析,例如“您如何評價我們的網站設計(從 1 到 5 分)?”
- 添加開放文本問題以獲得更詳細的回饋。 例如,“在瀏覽我們的網站時,您是否發現有任何具體的困難?” 對於開放式問題,盡量深入挖掘讀者的痛點,以便找出需要改進的問題領域。
- 考慮詢問用戶最近是否曾造訪過競爭對手的網站。 了解用戶喜歡或不喜歡競爭對手網站的哪些方面可以為您自己的設計提供寶貴的見解。 一個範例問題可以是:「過去一個月您是否瀏覽過任何類似的網站? 如果是,與我們的網站相比,您更喜歡這些網站的哪些功能?”
- 尋求用戶的正面回饋和推薦。 例如,“您認為我們網站的哪些功能或方面最有幫助?” 這個問題可以突出顯示您應該維護的網頁設計的成功方面。
最後,記得詢問使用者的電子郵件地址。 這樣您就可以在有後續問題時聯絡他們。
我們希望這篇文章能幫助您了解如何在 WordPress 中獲得網站設計回饋。 您可能還想查看我們的指南,以了解如何在 WordPress 中新增客戶回饋表以及如何選擇最佳的網頁設計軟體。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
