[客座文章] 如何將定價頁面轉換率提高 30%(9 種方法)
已發表: 2023-12-14注意:這是由排名第一的轉換率優化工具 OptinMonster 的共同創辦人 Thomas Griffin 發表的客座文章。 我們將在每個第二和第四個星期四在 WPBeginner 上發布一篇客座文章。 這是一個僅限邀請的專欄,這意味著我們不接受未經請求的來賓貼文。
您的定價頁面是決定您業務成敗的最重要頁面。
如果您不專注於提高定價頁面上的轉換率,那麼您就會浪費很多錢。
借助 OptinMonster,我有幸幫助提高了數百個網站和商店的轉換率,以幫助增加他們的銷售額和收入。
根據這些經驗,我列出了一些實用的最佳技巧,幫助您在今天將定價頁面轉換率提高至少 30%。

我將在這篇文章中討論很多主題。 這是一個方便的列表,因此您可以跳到您最感興趣的部分:
- 激勵新用戶嘗試您的產品
- 營造說服行動的緊迫感
- 將放棄的訪客轉換為客戶
- 顯示社交證明
- 防止選擇癱瘓
- 使用工具提示簡要解釋每個功能
- 將功能分為不同的類別
- 提高信任因素
- 執行 A/B 測試以提高轉換率
1.激勵新用戶嘗試你的產品
客戶獲取是每個電子商務企業面臨的最大挑戰,尤其是在起步階段。 人們通常不願意從他們從未購買過的線上商店購買產品。 這就是為什麼我總是建議激勵新用戶。
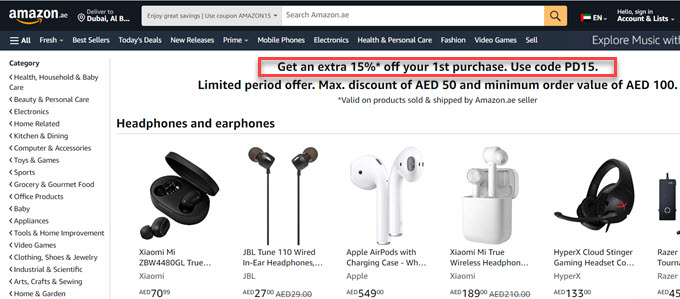
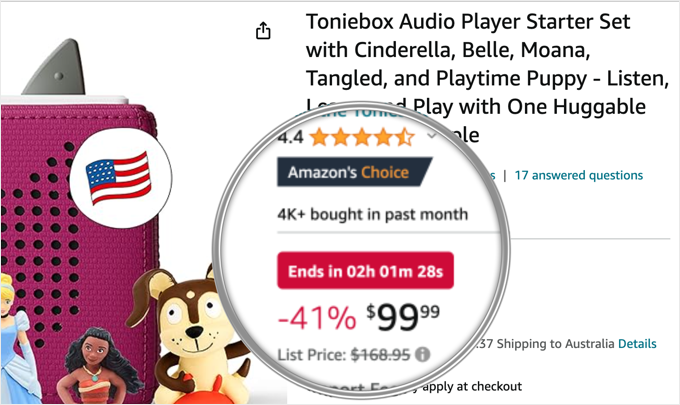
激勵措施可以很簡單,例如向新用戶提供折扣。 亞馬遜等電子商務巨頭為首次購買的顧客提供巨額折扣。

如果您確實想提高定價頁面上的轉換率,請考慮激勵新用戶。
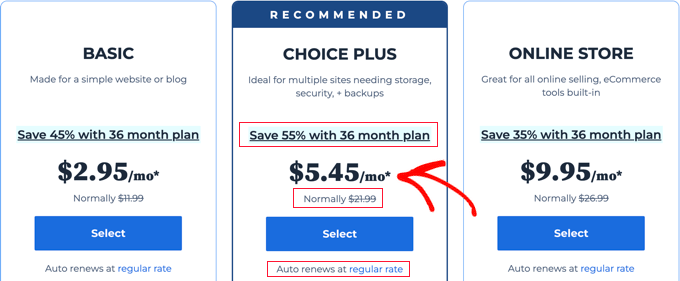
例如,看看 Bluehost 的定價佈局。 他們強調新用戶的折扣價格和正常價格,強調節省。
這可以有效激勵客戶採取行動並註冊。

除此之外,他們還連結到 36 個月的計劃,用戶可以享受更大的折扣。 最後,他們添加了一項免責聲明,即折扣僅適用於首次付款,續訂將按正常費率進行。
如何在 WordPress 中實現:向新用戶提供折扣的最簡單方法是使用高級優惠券等外掛程式。 它與 WooCommerce 等流行的電子商務外掛程式無縫整合。
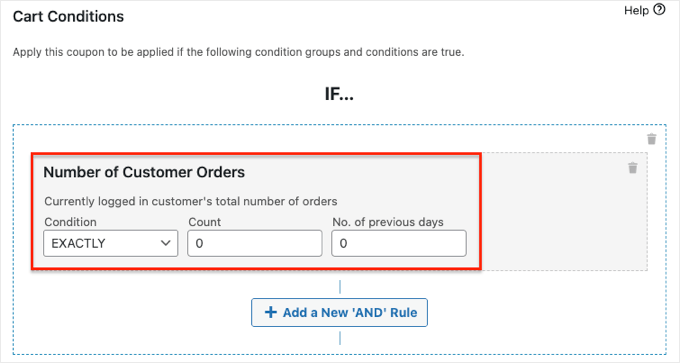
您所需要做的就是設定首次優惠券條件。 這樣您就可以只向之前下過 0 筆訂單的用戶提供折扣。

高級優惠券還可以幫助您在網站或線上商店上設定各種優惠券折扣、買一送一優惠 (BOGO) 和忠誠度計劃。
欲了解更多詳細信息,您可以查看 WPBeginner 的高級優惠券評論。
2. 營造緊迫感以促使採取行動
營造緊迫感是電子商務巨頭的另一個常見策略。 然而,許多小型電子商務商店並沒有利用這項策略。

營造緊迫感的最簡單方法之一是使用倒數計時器。
倒數計時器工作。
事實上,我們的客戶之一 Reliablesoft.net 僅透過設定倒數計時器,其銷售額就立即增加了 20%。

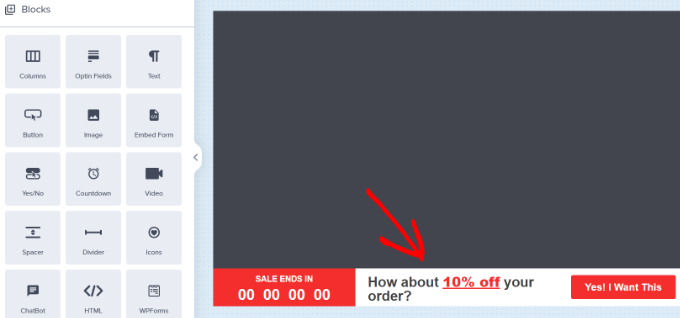
如何在 WordPress 中實現它:您可以使用 OptinMonster 在您的網站上輕鬆新增浮動條倒數計時器。
就像您在設計新廣告系列時將一個區塊拖到螢幕上然後設定計時器一樣簡單。

3. 將放棄的訪客轉換為客戶
您是否知道離開您的定價頁面的訪客中有 70% 永遠不會再回來?
這意味著,除非您有策略與放棄定價頁面的人互動,否則您的大部分行銷努力都會浪費。
有多種方法可以將放棄的用戶轉化為客戶。 以下是我在所有網站上使用的兩種減少定價頁面放棄的方法:
方法#1。 建立自動電子郵件放棄活動
當客戶在結帳時輸入電子郵件地址後放棄購物車時,這種策略就會發揮作用。
您可以收集此電子郵件地址並透過自動電子郵件活動聯繫他們以完成訂單。
在 WordPress 中,設定購物車放棄電子郵件活動的最簡單方法是使用 FunnelKit。

FunnelKit 隨附完整的電子郵件自動化工作流程庫,包括廢棄的購物車工作流程。 這些工作流程包括預先編寫的副本、延遲間隔、目標等等。
如果您需要更多地控制電子郵件放棄活動,並且還想擴大電子郵件列表,那麼您可以使用獨立的電子郵件行銷服務,例如 Constant Contact。
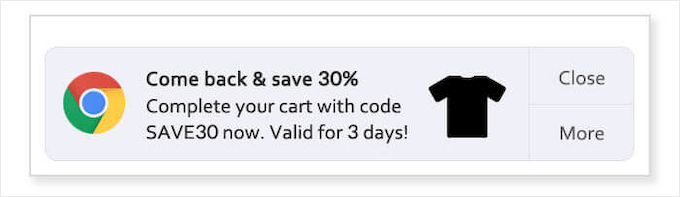
或者,如果您希望在訪客離開您的網站後透過推播通知而不是電子郵件與他們聯繫,那麼您可以使用 PushEngage 等工具。
以下是鼓勵用戶完成購買的推播通知範例。

只有當客戶同意在放棄您的購物車之前接受您網站上的推播通知時,它才會起作用。
有關更多詳細信息,請查看在 WooCommerce 中恢復廢棄購物車銷售的幾種方法。
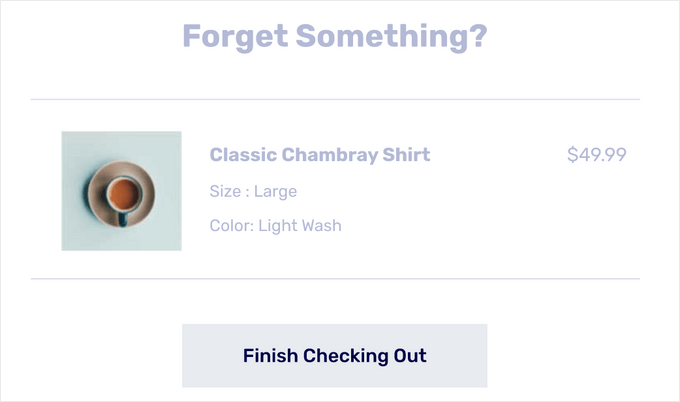
方法#2。 顯示退出意向要約
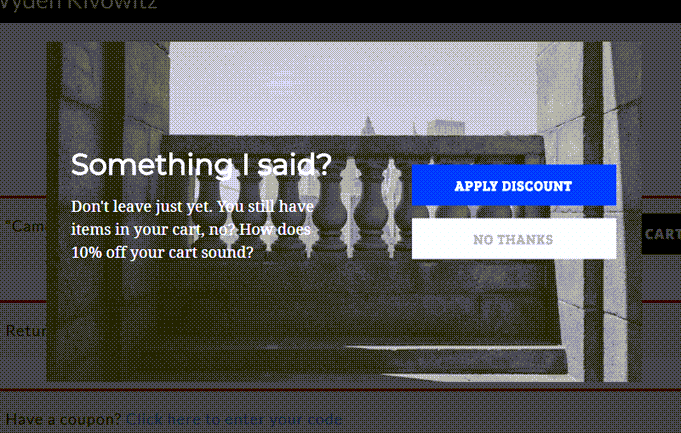
減少定價頁面放棄的另一個行之有效的策略是展示退出意圖。
Exit Intent 是一項 OptinMonster 技術,可在客戶離開您的網站時觸發彈出視窗。
我們的一位客戶提供額外 10% 的折扣,以返回購物車並彈出退出意圖。

當用戶透過點擊「應用程式折扣」接受優惠時,他們將被重新導向到先前建立的 WooCommerce 優惠券 URL,該 URL 會自動套用額外折扣。
或者,如果您不想提供額外折扣,那麼您可以詢問他們離開的原因,並透過聯絡表單尋求支援。

4.展示社交證明
事實查核:98% 的訪客沒有購買就離開,70% 的訪客再也沒有回來。 原因有很多,其中之一就是信任問題。
這就是社會證明如此強大的原因。 事實上,92% 的人相信同儕推薦。
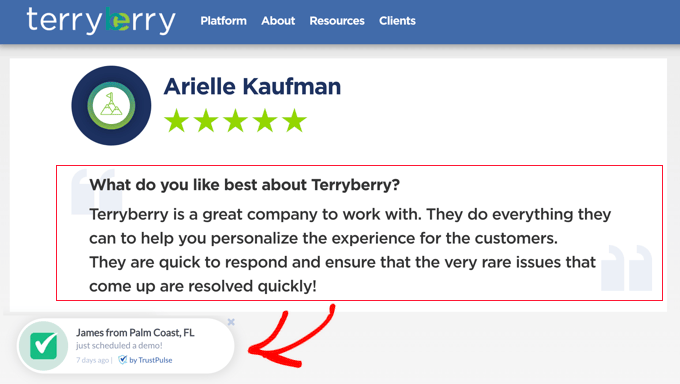
這就解釋了為什麼在定價頁面上顯示客戶評價如此有效。 正如您在本網站上看到的那樣,它們表明有人信任並使用該產品。

您也可以在螢幕底部顯示即時、經過驗證的客戶活動。
這利用了「害怕錯過」或 FOMO 的心理,可以將轉換率提高多達 15%。
如何實施:您可以使用 TrustPulse 在短短幾分鐘內將 FOMO 新增至您自己的網站。 它是 WordPress 最好的社交證明插件,而且設定非常簡單。
5. 防止選擇癱瘓
選擇癱瘓是大多數定價頁面轉換不佳的重要原因。 有些定價頁面過於複雜。 客戶不想做出錯誤的選擇,但正確的選擇卻不清楚。
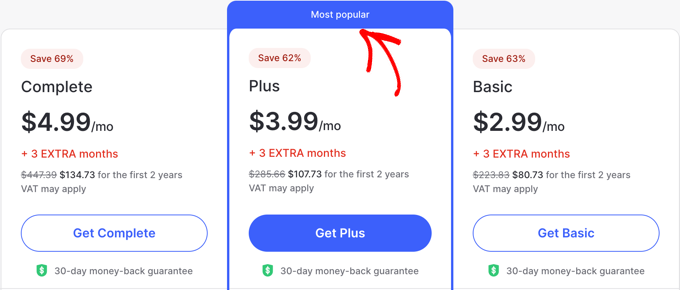
這就是為什麼您應該保持定價頁面乾淨、清晰和簡單。 突出顯示最受歡迎的計劃或最熱門的交易,並在資訊圖表或表格中解釋計劃功能。

一旦用戶知道什麼是流行的,他們就可以開始考慮哪種計劃最適合他們。
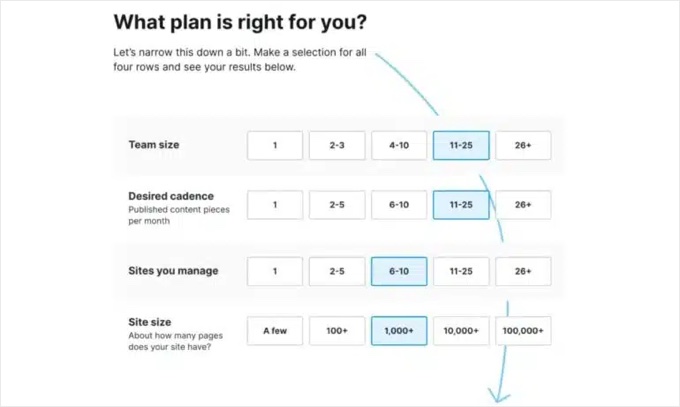
一些網站提供測驗或調查問卷來澄清客戶的需求,以確定哪種計劃更好。

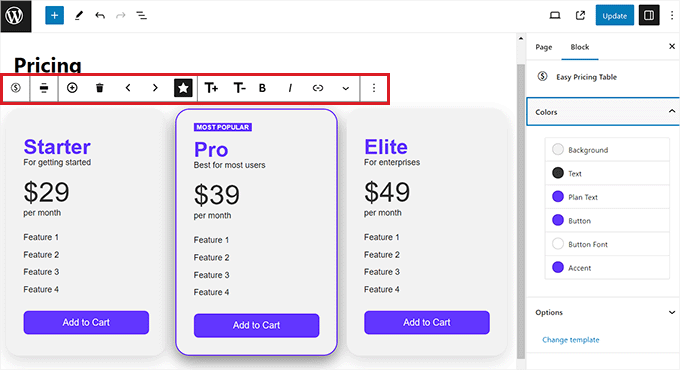
如何在 WordPress 中實現它:您可以使用 Easy Pricing Tables 等外掛程式建立漂亮的定價表。
首先選擇具有正確外觀和風格的模板,然後使用您的計劃詳細資訊進行自訂。 不要忘記將一項計劃標記為特色或最受歡迎。

或者您可以使用像 SeedProd 這樣的頁面建立器。 它提供了有吸引力的定價表塊,您只需將其拖曳到定價頁面上即可。
確保使用插件的高級設定標籤來自訂定價區塊的字體、按鈕顏色和大小以及懸停效果,以便輕鬆發現建議的計劃。
6. 使用工具提示簡要解釋每個功能
雖然您可以透過保持定價頁面簡單來避免資訊過載,但總會有用戶想要了解更多有關特定功能或產品的資訊。 如何才能做到這一點而不變得複雜呢?
這就是工具提示的用武之地。工具提示可以為需要的客戶提供更多資訊。
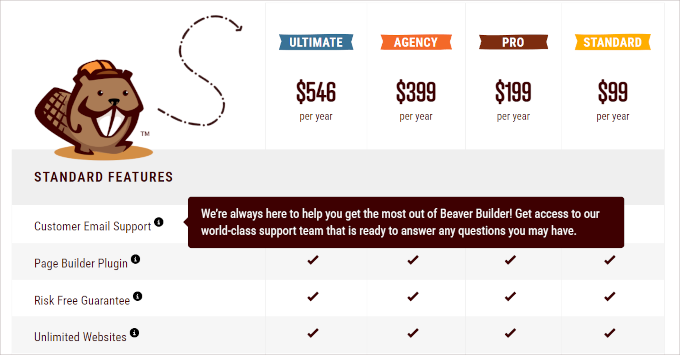
這些懸停觸發的信息片段提供了額外的詳細信息,而不會影響用戶體驗。 Beaver Builder 的定價表在這方面做得非常好。

工具提示可以提供簡短的文字說明,甚至包括圖像和其他豐富的內容。
如何實施:您可以使用 WordPress Tooltips 等免費外掛程式輕鬆地將工具提示新增至您的 WordPress 網站。 設定很簡單,但請記住,太多的工具提示可能會分散注意力。
花一些時間將您的工具提示提升到一個新的水平。 選擇與您網站品牌相符的字體和顏色,並自訂工具提示的內容以符合特定功能。
最後,不要將重要資訊放在工具提示中。 這應該在主頁上顯而易見,並且工具提示應該為那些想要查找它的人添加額外的資訊。
7. 將功能分為不同的類別
有些產品和服務有很多功能。 為了讓客戶做出明智的決定,這些功能需要在您的定價頁面上列出,即使它們會增加一些複雜性。
但僅僅添加一長串功能是沒有幫助的。 最好的功能清單可以仔細地分為幾個類別,使資訊更容易理解。
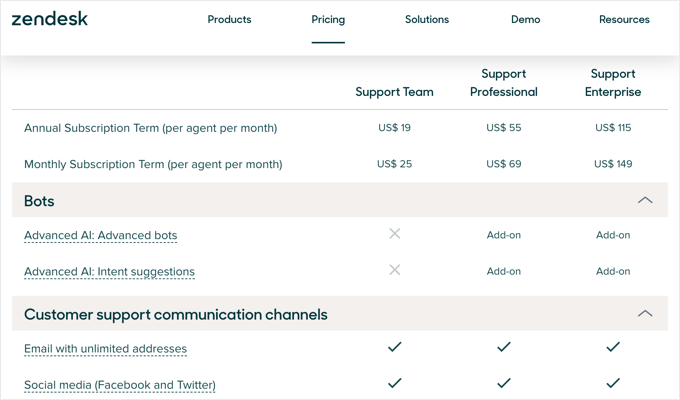
Zendesk 的範例很好地說明了這一點,使用戶能夠根據對他們及其業務重要的內容輕鬆比較和評估計劃。

請注意,每個功能都是一個連結。 它們的運作方式與工具提示略有不同,但想法是相同的。 當您單擊連結時,您將看到一個彈出窗口,其中包含有關該功能的更多詳細資訊。
然而,就像工具提示一樣,這些連結不會讓用戶離開定價頁面,因此他們仍然更有可能進行轉換。
如何實施:使用此策略時,您應該花一些時間來決定哪些類別將幫助您的客戶前進並做出決定。
您應該查看競爭對手用來獲取靈感的類別。
最後,確保逐步安排計劃,從左側的較少功能到右側的更全面的產品。
8. 提高信任度
贏得客戶信任對於轉換至關重要。 透過線上銷售,購物者不僅擔心購買到不滿意的產品,還擔心其個人和財務資訊的安全
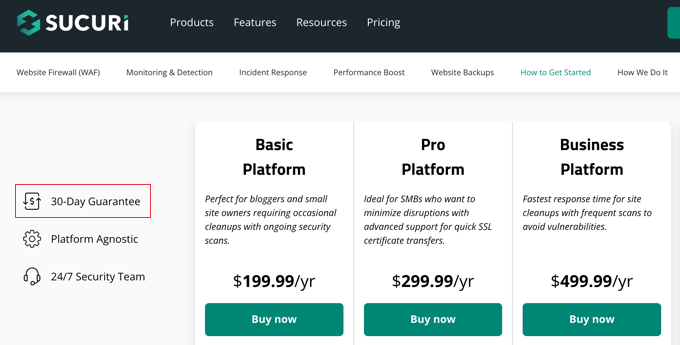
根據我的經驗,退款保證是一個很好的開始,因為它可以降低客戶的風險,並且可以將轉換率和銷售額提高多達 15-30%。

您還需要調整定價頁面,讓客戶放心並讓他們感到安全。 最好的方法是展示隱私和安全徽章。
這是因為線上支付詐欺在過去十年中增加了兩倍,並且 54% 的線上購物者經歷過詐欺或可疑的線上活動。 你不能怪他們過於謹慎。
WooCommerce 等平台提供信任徽章,可提高網站的可信度並確保用戶進行安全交易。

如何實施:根據您的需求,您可以透過啟用 WooCommerce 設定、使用外掛程式或主題或在線上商店中新增程式碼來顯示信任徽章。
您可能會對所有可用的不同徽章感到驚訝。 如果做得好,您的整體銷售額可以增加 15%。
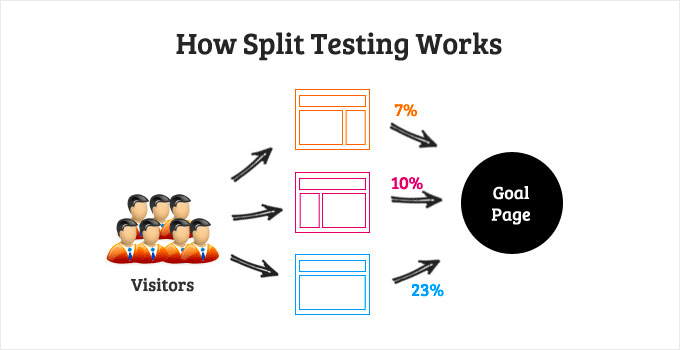
9. 執行 A/B 測試以提高轉換率
現在,您可能想知道如何衡量對定價頁面所做的更改的影響。 A/B 測驗就是答案。
我和我的團隊經常使用 A/B 比較測試來找出定價頁面或登陸頁面的哪個版本獲得最多的轉換。 這樣,我們就可以確保選擇效果最好的一個。

如何實施: WPBeginner 上有一個有用的指南,其中包含有關如何在 WordPress 中進行 A/B 對比測試的逐步說明。
確保從小的變更開始,否則可能很難知道為什麼定價頁面的一個版本比另一個版本產生更多的轉換。 例如,在進行更大的更改之前,首先測試標題或號召性用語的變更。
此外,請確保執行測試的時間足夠長,以收集得出準確結論並發現流量波動所需的數據。
然後,您可以利用所學進行進一步更改並不斷優化定價頁面以獲得更多轉換。
我希望我的見解可以幫助您了解如何提高定價頁面轉換率。 您可能還想查看這些簡單的 WooCommerce WPBeginner 指南或最適合您商店的 WooCommerce 外掛程式。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
