如何在 WordPress 的移動視圖中隱藏圖像
已發表: 2022-05-09您是否正在尋找一種在 WordPress 網站的移動視圖中隱藏圖像的簡單方法?
在移動屏幕上顯示您網站的每一個設計元素會使觀看體驗變得混亂和不堪重負。 發生這種情況時,訪問者很難找到他們正在尋找的內容,甚至可能導致他們放棄您的網站。
如果您可以僅為移動查看器“關閉”某些設計元素,那不是很好嗎?
本文將向您展示如何在 WordPress 中隱藏移動設備上的圖像,從而為網站訪問者提供更好的用戶體驗。
為什麼在 WordPress 中隱藏移動設備上的圖像?
正如我們剛剛提到的,混亂的移動網站可能會關閉您的訪問者,但這並不是在移動設備上隱藏內容的唯一原因。
有時,您可能希望通過有針對性的優惠吸引桌面訪問者。 在這種情況下,您需要對移動訪問者隱藏您的宣傳圖片,這樣您就不會意外地定位它們並扭曲您的結果。
隱藏圖像的另一個原因是它們可能太大而無法在移動屏幕上顯示。 一個巨大的英雄圖像在桌面上可能看起來很棒,但它會在移動設備上佔用大量寶貴的空間,在這種情況下,最好的解決方案是隱藏它。
如何在 WordPress 的移動視圖中顯示和隱藏圖像
對於不熟悉編碼語言的用戶來說,在移動屏幕上隱藏圖像的解決方案可能看起來很複雜。 快速的 Google 搜索顯示了編寫自定義 CSS、div 類和各種技術術語的說明。
不用擔心。 對於我們下面介紹的方法,您不需要任何技術專長。 您只需要一個 WordPress 插件、一個 WordPress 網站以及遵循一些簡單步驟的能力。
- 方法 1:使用 SeedProd 在手機中隱藏網站圖片
- 方法 2:使用 SeedProd 在移動設備中隱藏著陸頁圖像
- 方法 3:使用 CSS 隱藏移動視圖中的圖像
方法 1:使用 SeedProd 在手機中隱藏網站圖片
對於第一種方法,我們將使用強大的 WordPress 插件在移動視圖中隱藏圖像。

SeedProd 是 WordPress 的最佳網站構建器。 它使您無需編寫代碼即可創建 WordPress 主題、登錄頁面和響應式佈局。
它包括數百個預製模板,您可以使用可視化拖放頁面構建器、塊和部分自定義網站的每一寸。 您還可以使用設備可見性設置來隱藏移動和桌面視圖上的特定內容。
SeedProd 還提供了內置模式,例如即將推出、維護模式、404 頁面和登錄頁面。 您可以一鍵打開和關閉每種模式,讓您在設計時對公眾隱藏您的網站。
請按照以下步驟在 WordPress 網站的移動視圖中隱藏圖像。
步驟 1. 安裝並激活 SeedProd
首先,單擊下面的按鈕以獲取您的 SeedProd 副本。
注意:要使用 SeedProd 的網站構建器功能,您需要 SeedProd Pro 許可證。
下載插件後,在您的 WordPress 網站上安裝並激活它。 如果您需要幫助,可以按照本指南安裝 WordPress 插件。
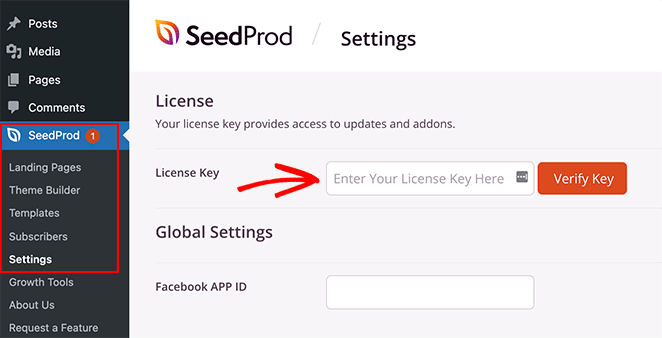
接下來,轉到SeedProd » 設置並輸入您的許可證密鑰。

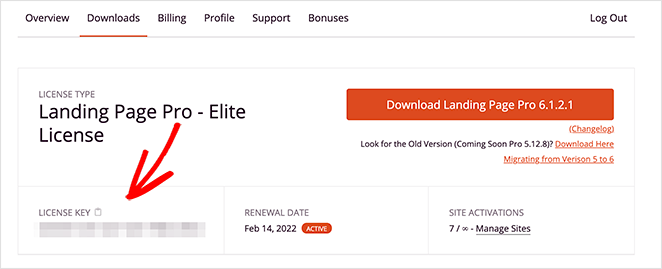
您可以在“下載”部分下的 SeedProd 帳戶儀表板中找到您的密鑰。

單擊驗證密鑰按鈕以解鎖您的 SeedProd 許可證,然後繼續下一步。
步驟 2. 選擇網站模板
下一步涉及創建自定義 WordPress 主題。 這將允許您使用 SeedProd 的“設備可見性”設置來顯示和隱藏桌面和移動設備上的不同內容。
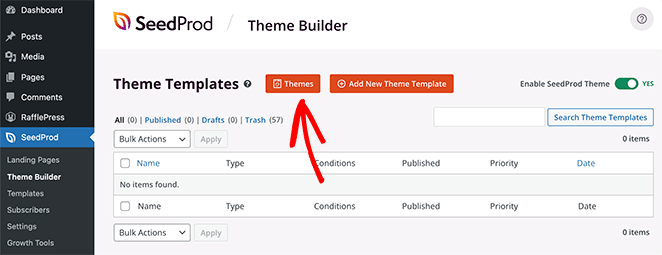
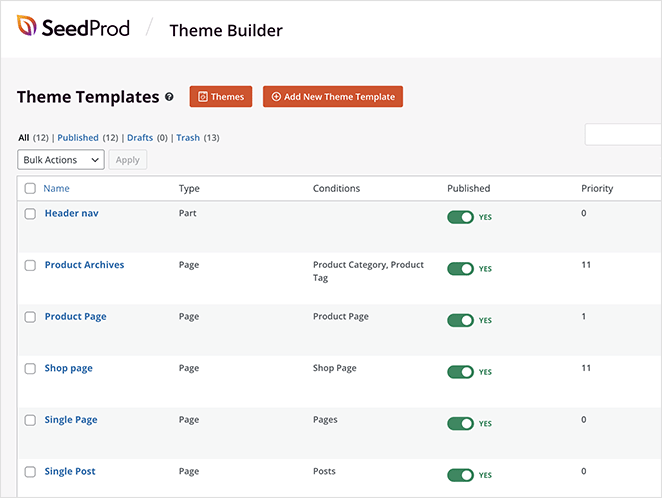
轉到SeedProd » Theme Builder並單擊Themes按鈕以選擇網站模板。

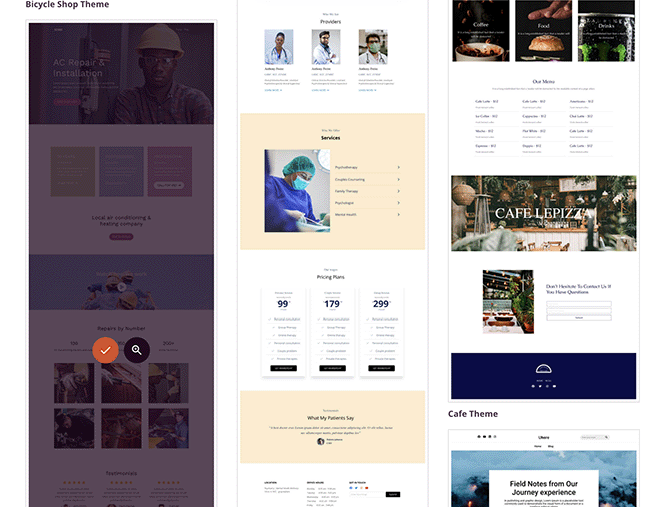
許多主題可用於各種行業和網站類型,包括電子商務、博客、投資組合等。
找到您喜歡的主題後,將鼠標懸停在它上面並單擊複選標記圖標將其導入您的網站。

您現在將看到構成 WordPress 主題的不同部分。

通常,您需要使用代碼手動自定義這些,但使用 SeedProd,您可以使用拖放頁面構建器直觀地編輯網站的每個部分。
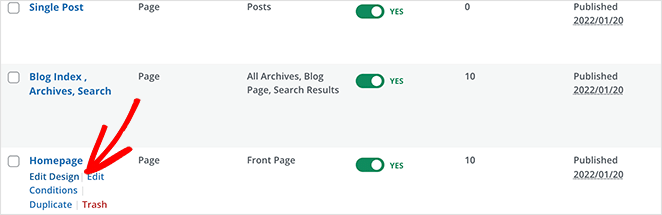
要自定義您網站的任何部分,請將鼠標懸停在主題模板上,然後單擊“編輯設計”設計鏈接。 對於本指南,我們從主頁開始。

第 3 步。自定義您的網站設計
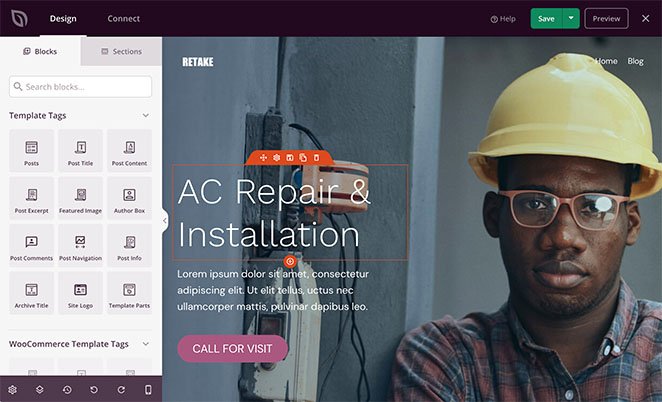
當您打開主題模板時,您將看到 SeedProd 的可視頁面編輯器。 它在左側具有用於添加自定義內容的塊和部分,在右側具有實時預覽。

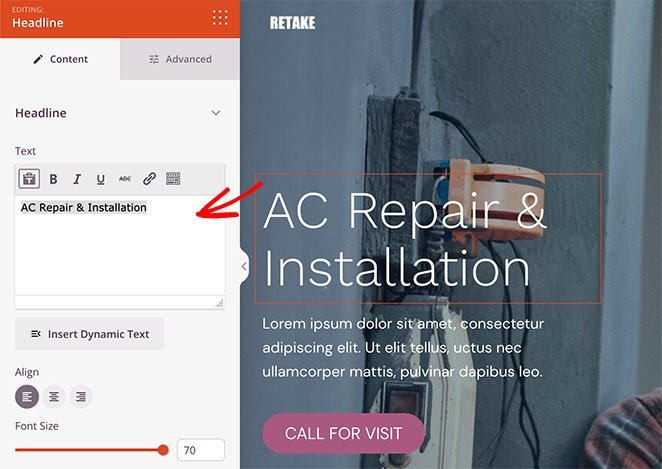
您可以單擊任何元素以查看其設置並更改設計和佈局。 例如,標題元素允許您編輯內容、對齊方式、標題級別等。

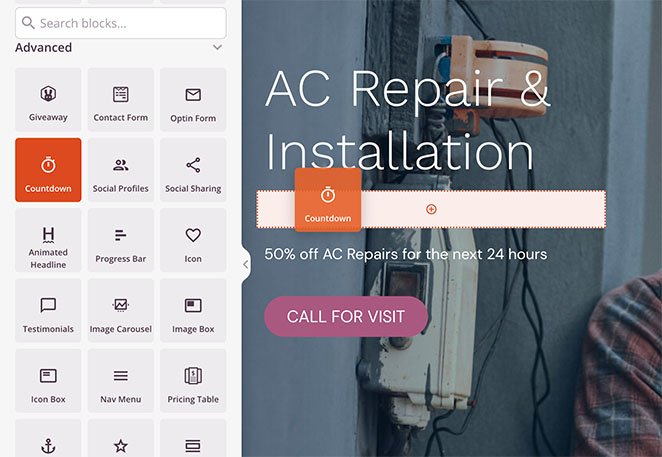
為您的設計添加新元素也很容易。 只需從左側拖動一個塊並將其放到您的實時預覽中。

我們在此示例中使用了“倒計時”塊。 倒數計時器是增加網站緊迫性並鼓勵訪問者在錯過之前採取行動的絕佳方式。

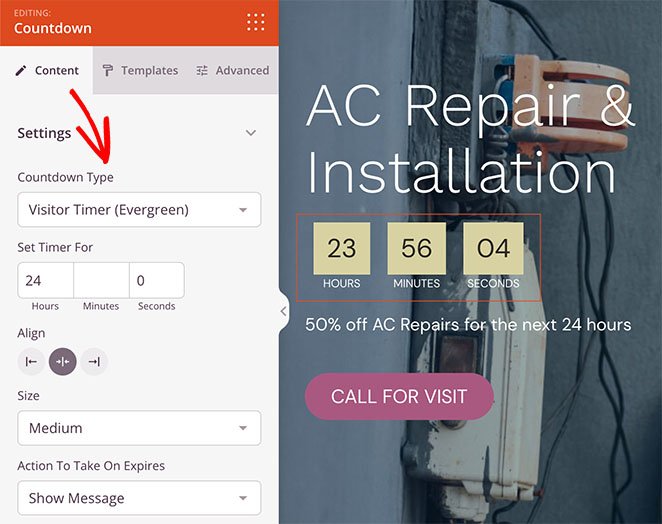
像所有 SeedProd 塊一樣,您可以單擊它來:
- 更改計時器類型
- 調整定時器對齊
- 添加自定義消息
- 定時器結束時重定向用戶
- 更改計時器大小
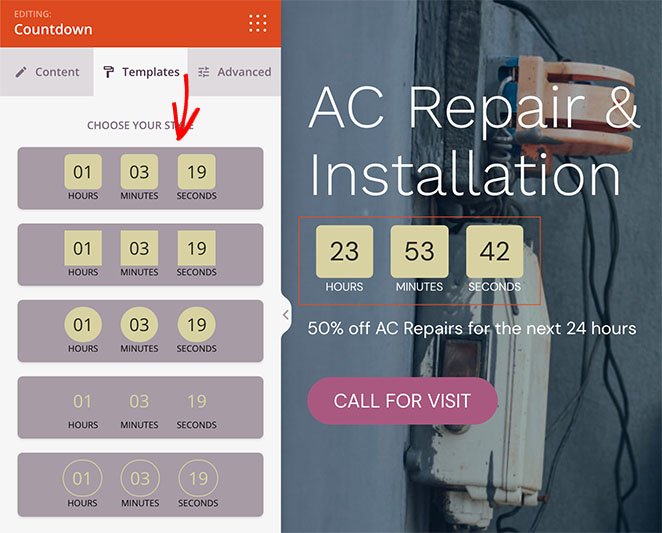
您還可以單擊“模板”選項卡以快速選擇不同的樣式。

第 4 步:在具有設備可見性的移動設備上隱藏網站圖像
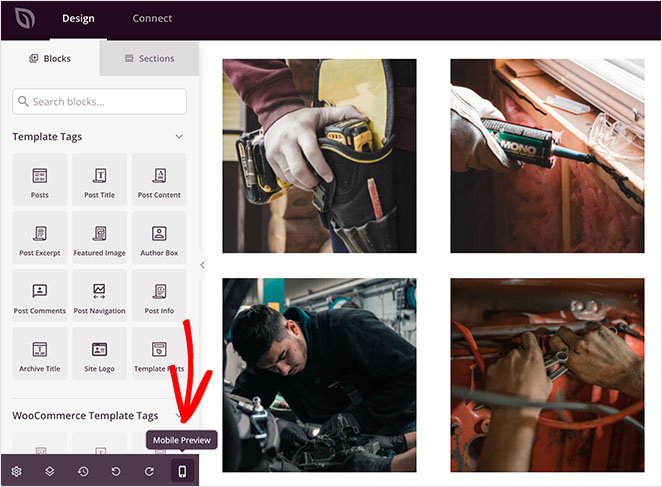
使用 SeedProd 的“設備可見性”設置可以輕鬆在移動視圖中隱藏圖像。 您可以通過單擊隱藏單個圖像或整個圖像部分。
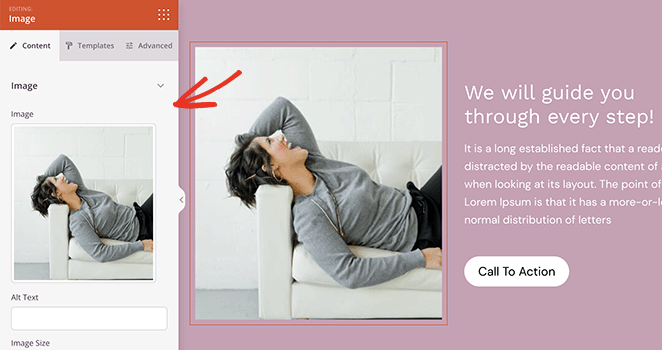
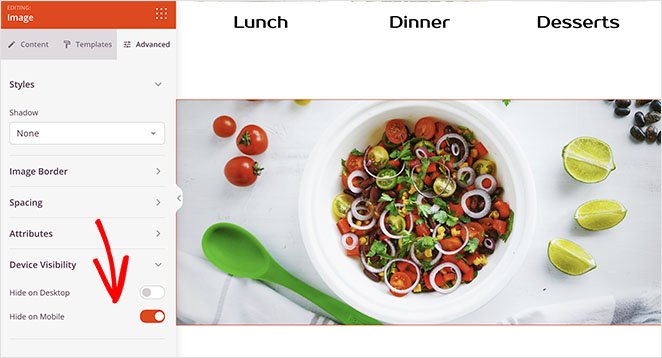
要單獨隱藏圖像,請找到要隱藏的圖像,然後單擊它以打開內容設置。

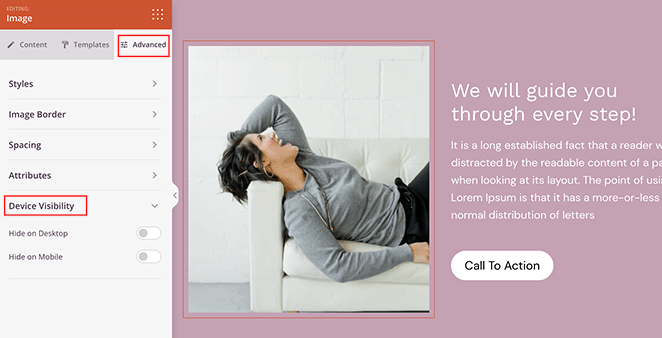
接下來,單擊“高級”選項卡,然後展開“設備可見性”部分。

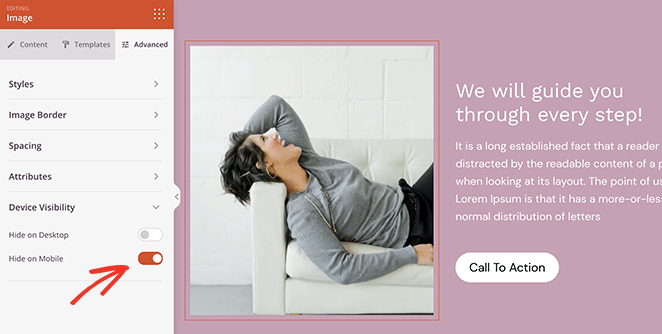
要在移動設備上隱藏圖像,請單擊“在移動設備上隱藏”標題旁邊的切換按鈕。

該圖像現在只會顯示給桌面訪問者,並且在移動設備上隱藏。

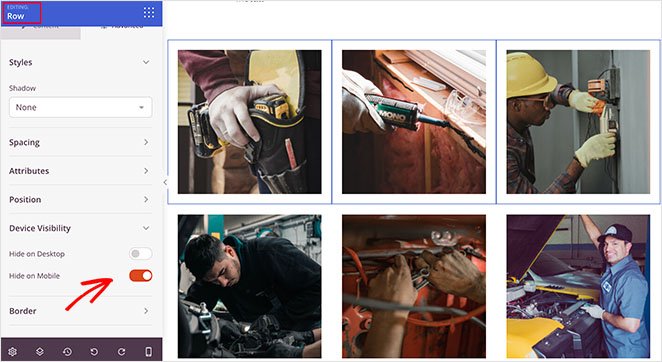
您可以按照相同的步驟使用 SeedProd 隱藏整個圖像行。 只需打開該行的設置,然後在“高級”選項卡中,使用“設備可見性”設置來隱藏移動設備上的圖像行。

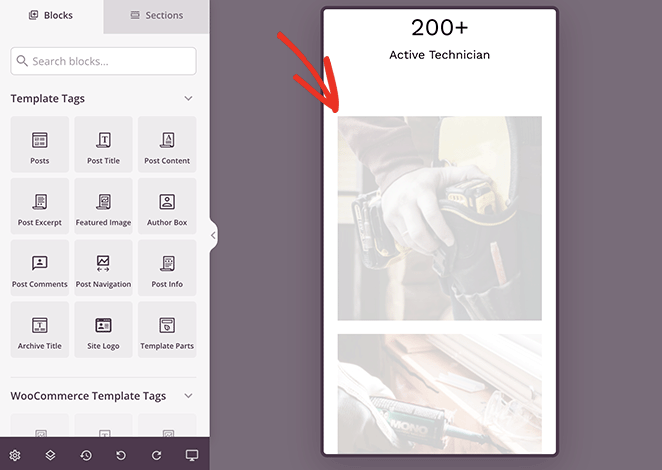
您可以通過單擊底部工具欄中的“移動預覽”圖標來預覽您的更改。

移動網站訪問者將看不到任何“變灰”的圖像。

如果您對設計的外觀感到滿意,請單擊屏幕右上角的保存按鈕。

按照上述步驟在移動視圖中隱藏任何其他主題模板的圖像,例如側邊欄、單個帖子、頁面等。
第 5 步。發布您的 WordPress 網站
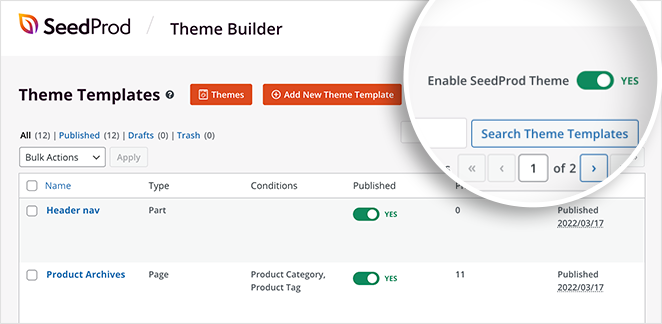
當您準備好啟用自定義主題時,請轉到SeedProd » Theme Builder並將“啟用 SeedProd 主題”切換到“打開”位置。

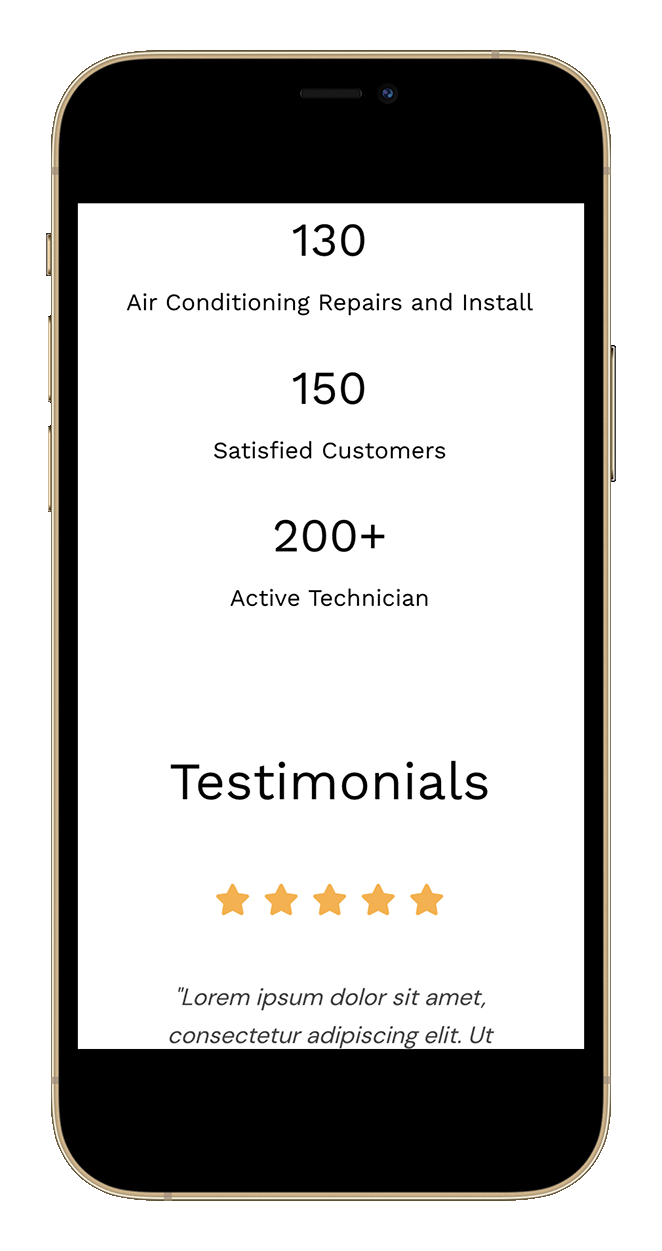
現在您可以預覽您的網站以查看更改。 從這個例子可以看出,我們之前選擇的圖像在移動設備上是隱藏的。

方法 2:使用 SeedProd 在移動設備中隱藏著陸頁圖像
您還可以使用 SeedProd 在移動視圖中隱藏單個登錄頁面的圖像。 如果您想保留現有的 WordPress 主題並在 WordPress 中創建高轉化率的登錄頁面,這是一個很好的解決方案。
步驟 1. 安裝並激活 SeedProd
首先,按照上述步驟安裝 SeedProd 插件並在您的網站上激活它。
注意:您可以為此方法使用免費版本的 SeedProd,因為所有用戶都可以使用設備可見性設置。 但是,我們將 SeedProd Pro 用於更多種類的登錄頁面模板。
步驟 2. 選擇登陸頁面模板
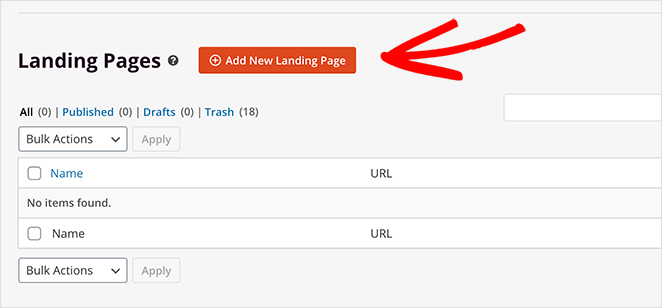
接下來,轉到SeedProd » Landing Pages ,然後單擊Add New Landing Page按鈕。

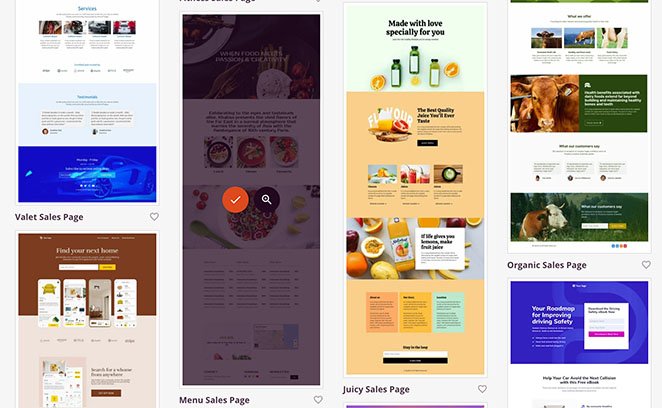
您可以在下一頁選擇任何登陸頁面模板,包括:
- 快來了
- 維護模式
- 404頁
- 銷售量
- 網絡研討會
- 鉛擠壓
- 謝謝
- 登錄
當您找到您喜歡的模板時,將鼠標懸停在它上面並單擊複選標記圖標。

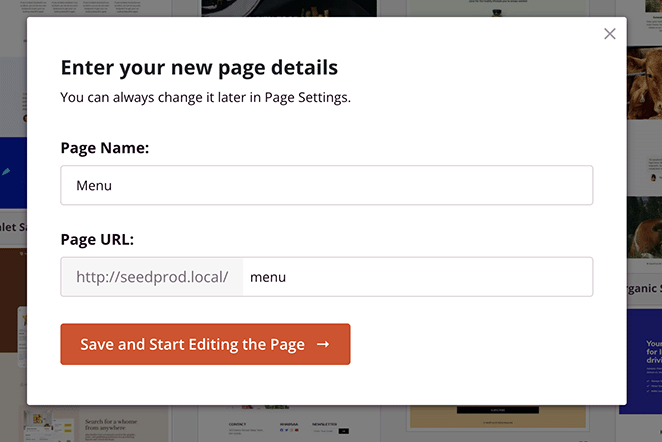
然後,您可以為登錄頁面命名,然後單擊保存並開始編輯頁面按鈕。

第 3 步。自定義您的著陸頁設計
您的登錄頁面模板將在我們之前用於自定義 WordPress 主題的同一頁面構建器中打開。 它的工作方式相同,並且包含與主題構建器相同的部分和元素。

您不能在登錄頁面上使用的唯一塊是 WordPress 和 WooCommerce 模板標籤。 這些塊是隱藏的,因為登錄頁面不使用動態 WordPress 內容,例如博客文章、類別、標籤等。
相反,您可以使用以下方法自定義登錄頁面:
- 贈品
- 動畫頭條
- 選擇表格
- 倒數計時器
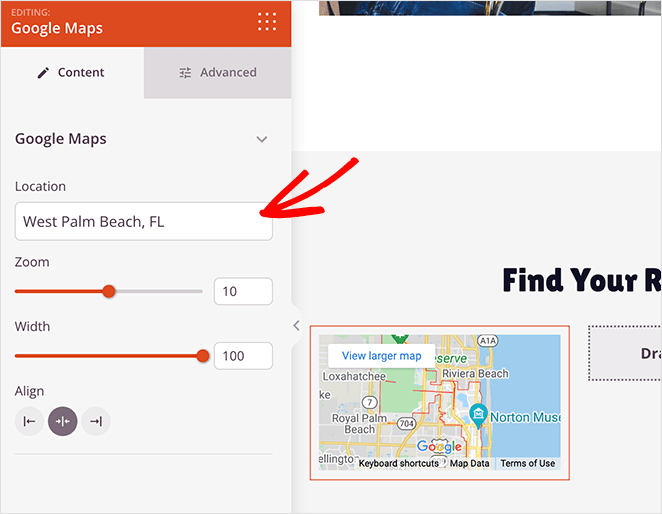
- 谷歌地圖
- 社交媒體嵌入
- 以及更多。

第 4 步:在具有設備可見性的移動設備上隱藏登錄頁面圖像
您可以像使用主題生成器一樣在登錄頁面上隱藏移動設備中的圖像。 只需單擊要隱藏的圖像。 然後在“高級”選項卡中,將“在移動設備上隱藏”切換到“打開”位置。

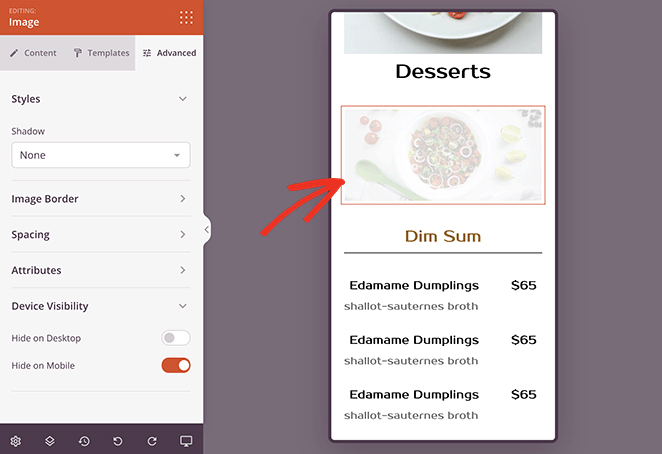
當您在移動設備上預覽圖像時,該圖像將“變灰”,這表明該圖像對移動訪問者是隱藏的。

繼續自定義您的著陸頁,直到您對它的外觀感到滿意為止。
第 5 步。發布您的登錄頁面
要發布您的自定義登錄頁面,請單擊“保存”按鈕上的下拉箭頭。 然後選擇發布選項。

當您在移動設備上預覽著陸頁時,您將無法看到使用可見性設置隱藏的圖像。

方法 3:使用 CSS 隱藏移動視圖中的圖像
我們了解一些網站所有者更喜歡手動自定義他們的網站。 因此,以下方法將向您展示如何使用自定義 CSS 在移動設備上隱藏圖像。
注意:我們僅在您習慣使用編碼語言時才推薦此方法。 您可以使用內置的 WordPress 定制器將自定義 CSS 添加到您的網站。
首先,找到包含您的圖像的內容元素的類。 例如,您的博客文章的特色圖片。 然後,您可以使用以下 CSS 類將其隱藏:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
您需要將“your-element-class”替換為包含您的圖像的 CSS 類。 您可能還需要調整最大設備寬度以適合您的 WordPress 主題和媒體查詢。
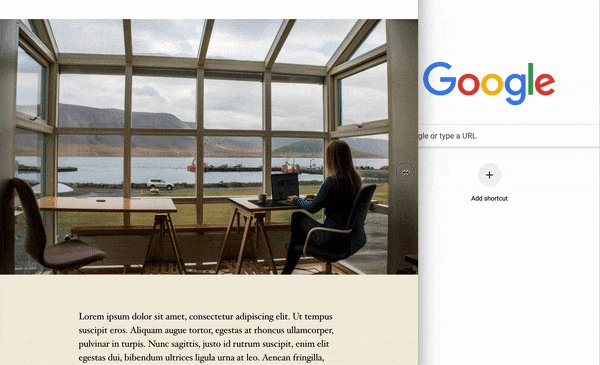
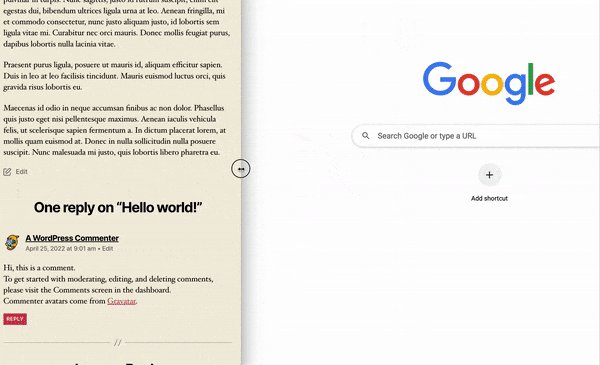
在此示例中,我們通過定位“.featured-media img 類”將帖子特色圖片隱藏在移動設備上:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
如您所見,圖像在較小的屏幕尺寸上會自動消失。

你有它!
我們希望本文能幫助您了解如何在 WordPress 的移動視圖中隱藏圖像。 您可能還喜歡這篇關於向 WordPress 添加作者框的指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。

