如何隱藏您的 WordPress 網站直到它準備好(簡單教程)
已發表: 2021-03-01您想隱藏您的 WordPress 網站,直到它準備就緒嗎?
隱藏您的網站將為您提供充足的時間來處理它,而不會向您的訪問者顯示任何未完成或損壞的頁面。
在本文中,我們將向您展示隱藏 WordPress 網站的最簡單方法,直到它準備好插件。 我們還將向您展示如何輕鬆隱藏網站的特定部分,如果您需要在網站上線後進行更多更改,這將非常方便。
我可以讓我的 WordPress 網站離線嗎?
是的! 您可以使用 SeedProd 輕鬆地使您的 WordPress 站點脫機。

SeedProd 可讓您將整個網站隱藏在即將推出的頁面後面。 它有一個很棒的登陸頁面構建器,您可以使用它來製作自己的自定義頁面設計。
使用 SeedProd,您可以輕鬆製作:
- 即將推出的頁面:使用此設置隱藏您的 WordPress 網站,直到它準備就緒。 這有時被稱為“建設中頁面”。
- 404 頁面:製作您自己的自定義頁面,如果有人試圖訪問您網站上已刪除的頁面,該頁面就會顯示出來。
- 維護模式頁面:如果您需要將站點脫機進行維護,請設計一個頁面以顯示。
- 自定義登陸頁面:為時事通訊註冊、網絡研討會等創建您自己的漂亮的、無干擾的登陸頁面表單。
更好的是,讓您隱藏所有網站或僅隱藏您需要處理的特定帖子和頁面。 這意味著您的訪問者永遠不必看到損壞或未完成的內容。
您無需移動或刪除您的網站即可使用 SeedProd 顯示“即將推出”頁面,搜索引擎在訪問時仍會看到有效頁面。
更好的是,您可以添加簡報註冊表單,這樣您就可以在 WordPress 網站離線時繼續獲得訂閱者。 您可以在我們完整的 SeedProd 評論中閱讀有關這些功能的更多信息。
現在,請按照下面的教程了解如何隱藏您的 WordPress 網站,直到它準備好啟動。
立即創建您的 WordPress 聯繫表
如何隱藏您的 WordPress 網站直到它準備好
您準備好開始在您的網站上工作了嗎? 我們將逐步完成它。
- 設置您的新 WordPress 網站
- 安裝 SeedProd 插件
- 創建您的 WordPress 即將推出頁面
- 自定義您即將推出的頁面模板
- 選擇何時顯示即將推出的頁面
- 隱藏您的 WordPress 網站
讓我們首先檢查您是否已設置並準備好您的主機。
1. 設置您的新 WordPress 網站
當您開始使用 WordPress 時,您會想要購買網絡託管。 我們建議您查看 Bluehost。

使用 Bluehost,您可以在 1 個計劃中獲得超實惠的 WordPress 託管和免費域名。 Bluehost 還允許您在您的域中創建一個免費的企業電子郵件地址。
如果您不熟悉 WordPress,Bluehost 是一個不錯的選擇,因為它會自動為您設置 WordPress。
如需更多入門幫助,請閱讀本指南,了解如何創建 WordPress 博客。
現在您的主機帳戶已設置,讓我們安裝 SeedProd 插件以隱藏您的 WordPress 網站,直到它準備就緒。
步驟 2:安裝 SeedProd 插件
讓我們安裝我們將用來隱藏您的 WordPress 網站的插件,直到它準備就緒。
首先,前往 SeedProd 網站並獲取您的插件副本。 您可以從 SeedProd 帳戶的“下載”選項卡下載 zip 文件。

不知道如何使用 zip 文件? 如果您以前從未安裝過插件,請查看如何安裝 WordPress 插件。
當您激活插件時,您還需要粘貼您的 SeedProd 許可證密鑰。 這將解鎖 Pro 版本中的所有功能。

接下來,我們將製作即將到來的頁面,當訪問者嘗試訪問您的新網站時,該頁面將顯示。
第 3 步:在 SeedProd 中創建您的“即將推出”頁面
在這一步中,我們將使用拖放構建器來製作一個完全自定義的“即將推出”頁面。
SeedProd 頁面與您的 WordPress 主題完全分開,因此您可以在後端嘗試不同的主題,而不會影響您的“即將推出”頁面。
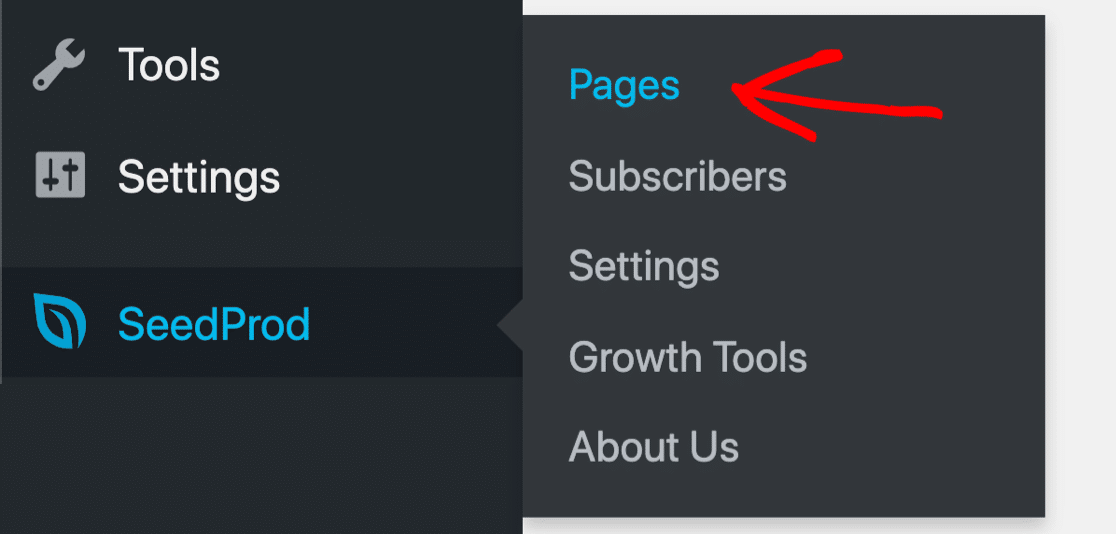
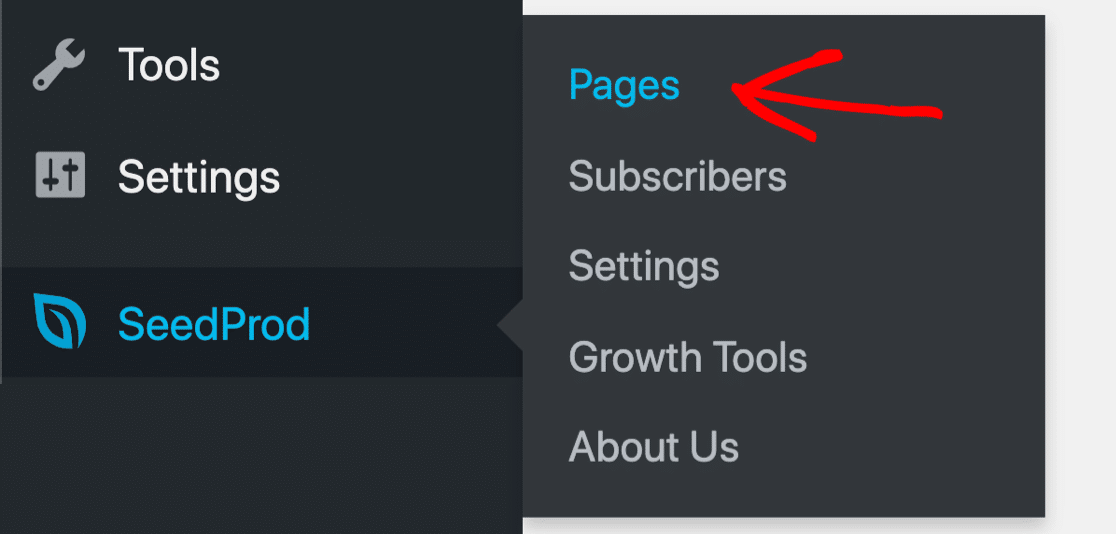
首先,查看 WordPress 儀表板的左側。 要開始製作頁面,請單擊SeedProd » Pages。

在頂部,您將看到可以在 SeedProd 中使用的不同類型的模板:
- 即將推出
- 維護模式
- 404頁
- 登錄頁面
- 登陸頁面
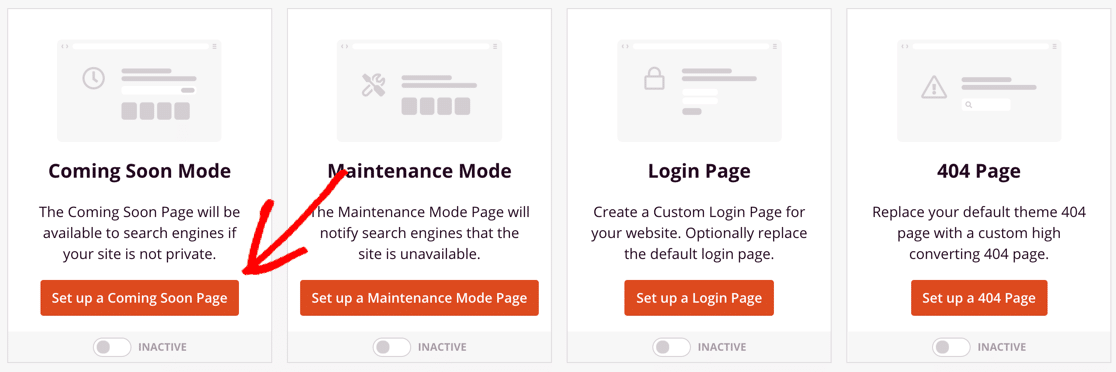
要隱藏您的 WordPress 網站直到它準備好,讓我們設置一個即將推出的頁面。

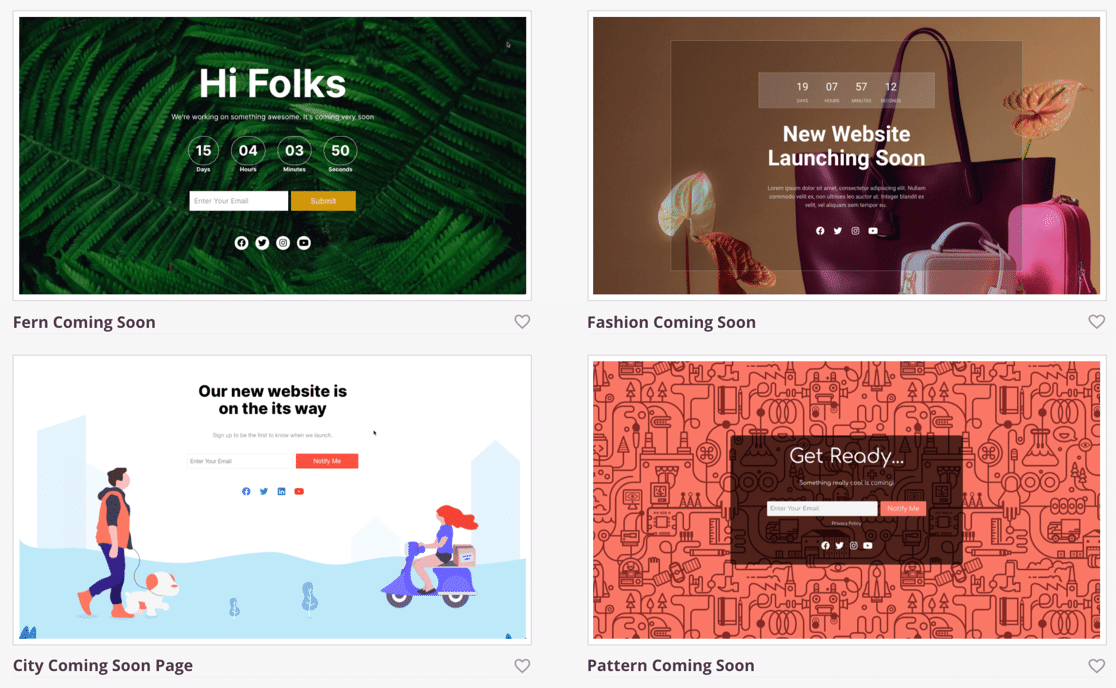
現在從模板中選擇您最喜歡的設計,然後單擊它以全尺寸打開它。 在此示例中,我們將使用 City Coming Soon 頁面模板。

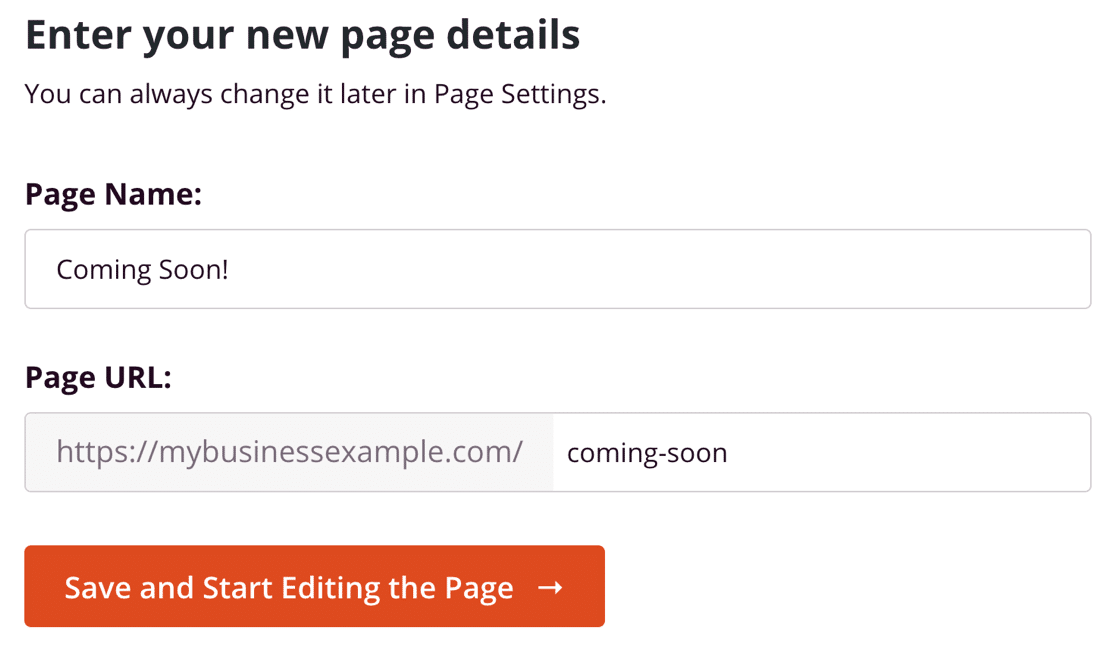
在彈出窗口中,輸入頁面名稱。 SeedProd 將自動創建 URL,但您可以根據需要在此處進行自定義。

現在我們已準備好自定義您的新頁面。
第 4 步:自定義即將推出的頁面
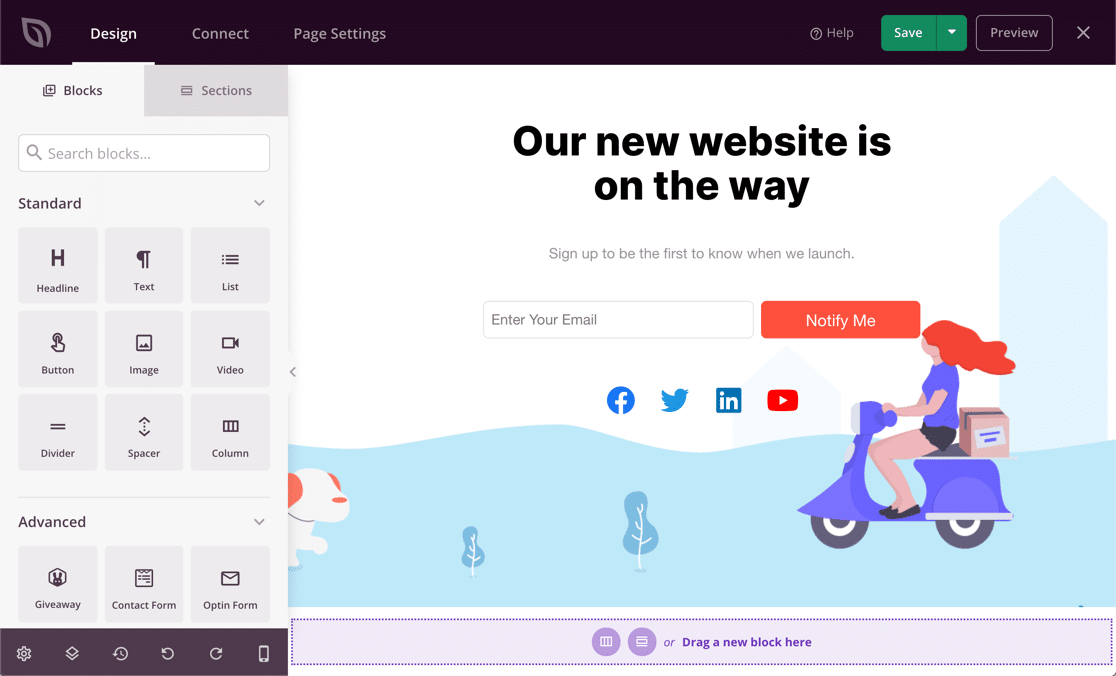
現在我們在 SeedProd 頁面構建器中。 讓我們花點時間看看它是如何工作的。
在左側,您將看到可以拖到頁面上的所有不同元素。 在右側,有實時預覽。 您可以單擊預覽的任何部分進行編輯。
您可以製作一個與您的新站點相匹配的頁面,或者創建一些完全獨特的內容。

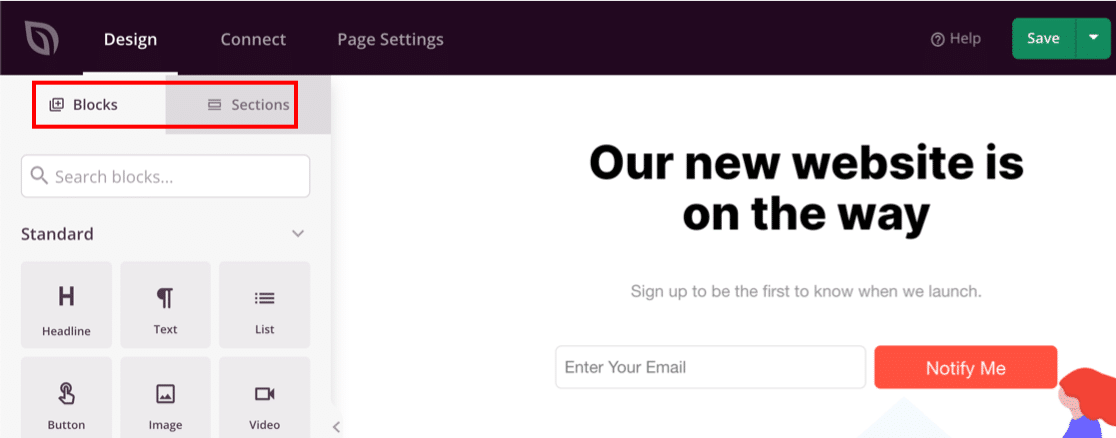
SeedProd 允許您向頁面添加 2 種不同類型的內容:塊和部分。 您可以使用左上角的選項卡訪問這些。

您可以使用塊輕鬆構建您的頁面:
- 文本
- 背景圖片
- 形式
- 號召性用語按鈕
- 倒數計時器
- 社交媒體鏈接
- 視頻
- RafflePress 贈品
- 常見問題
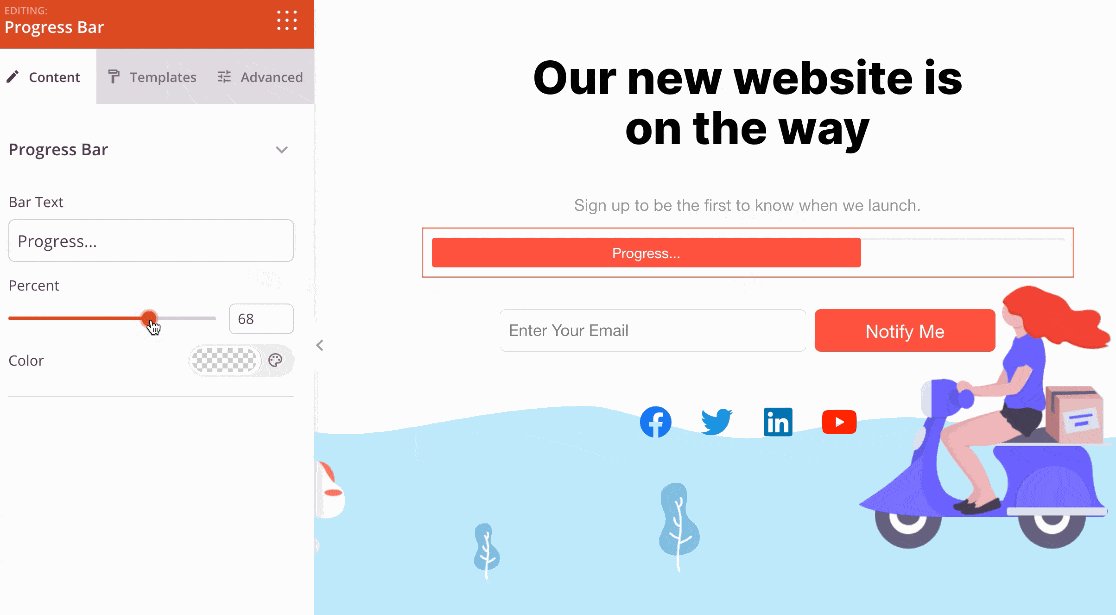
- 進度條
- 和更多。
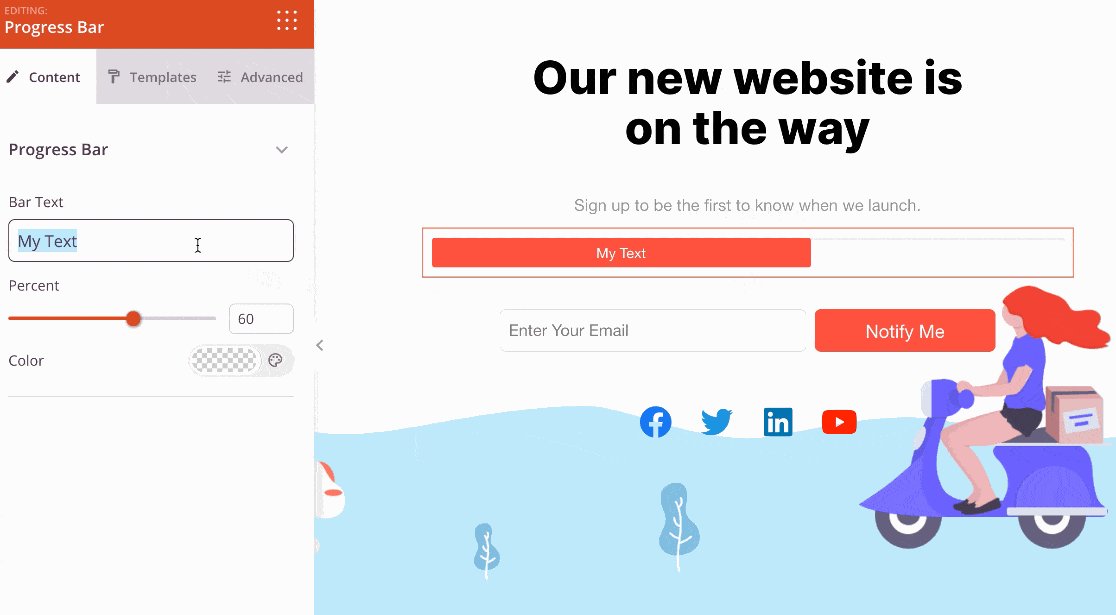
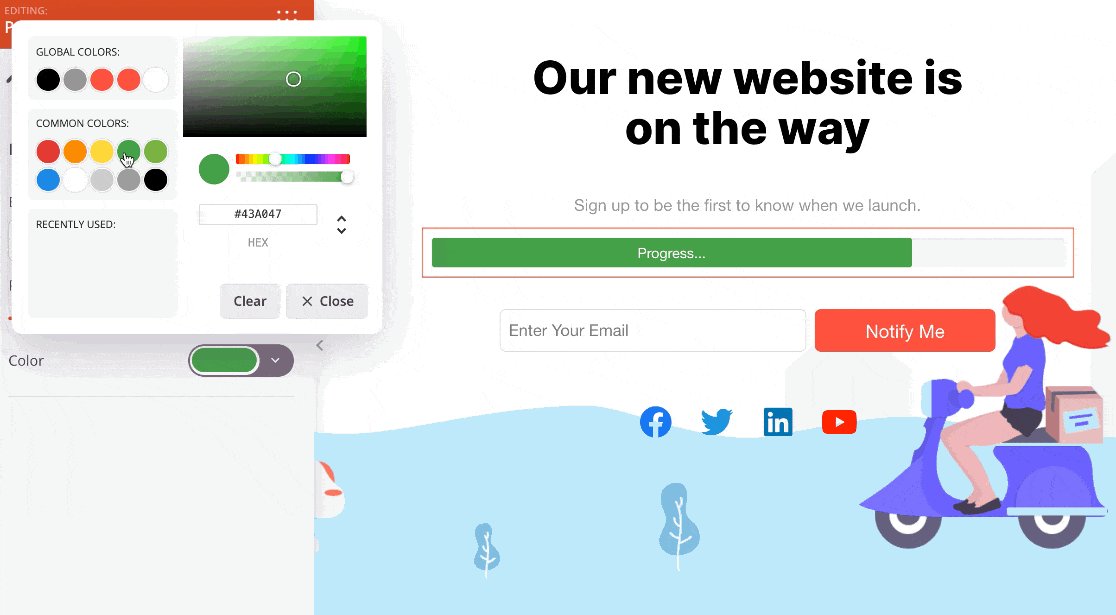
只需選擇一個項目並將其拖到您的頁面上即可。 當您單擊塊時,您可以輕鬆調整顏色和設置。


讓我們嘗試添加一個倒數計時器,以便我們可以告訴人們網站何時啟動。 我們可以輕鬆地做到這一點,而無需編寫任何 HTML 或 PHP 代碼。
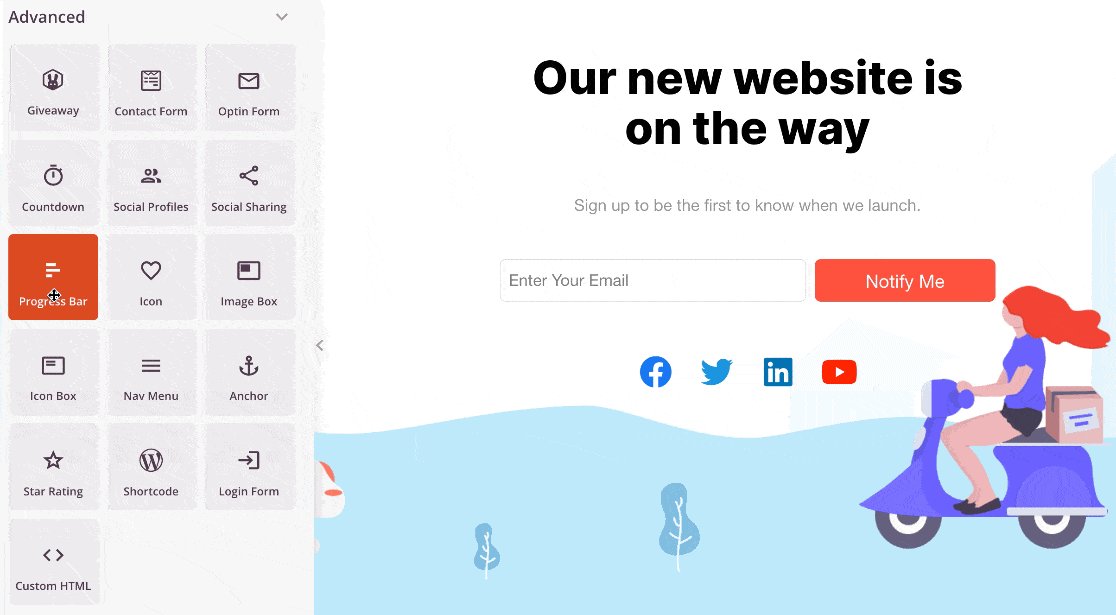
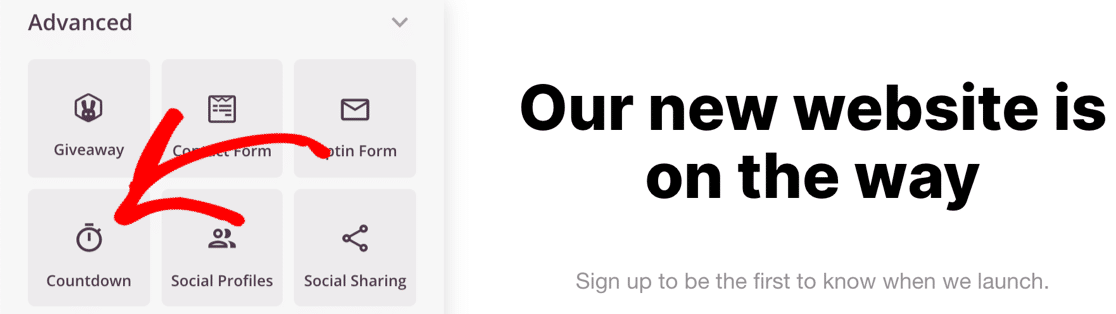
首先,滾動到“高級”塊並將倒數計時器拖到您的頁面上。

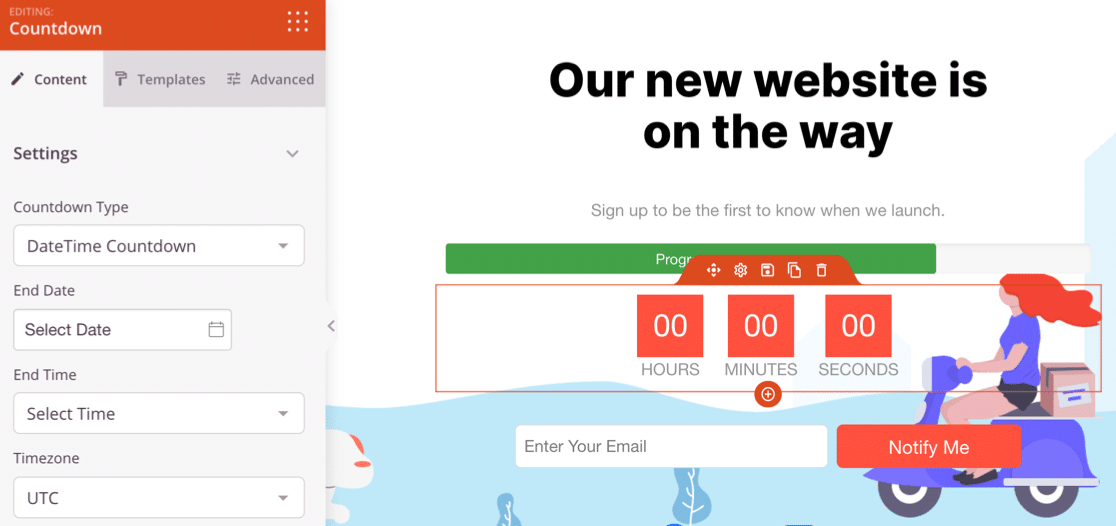
接下來,單擊倒計時塊以打開設置。

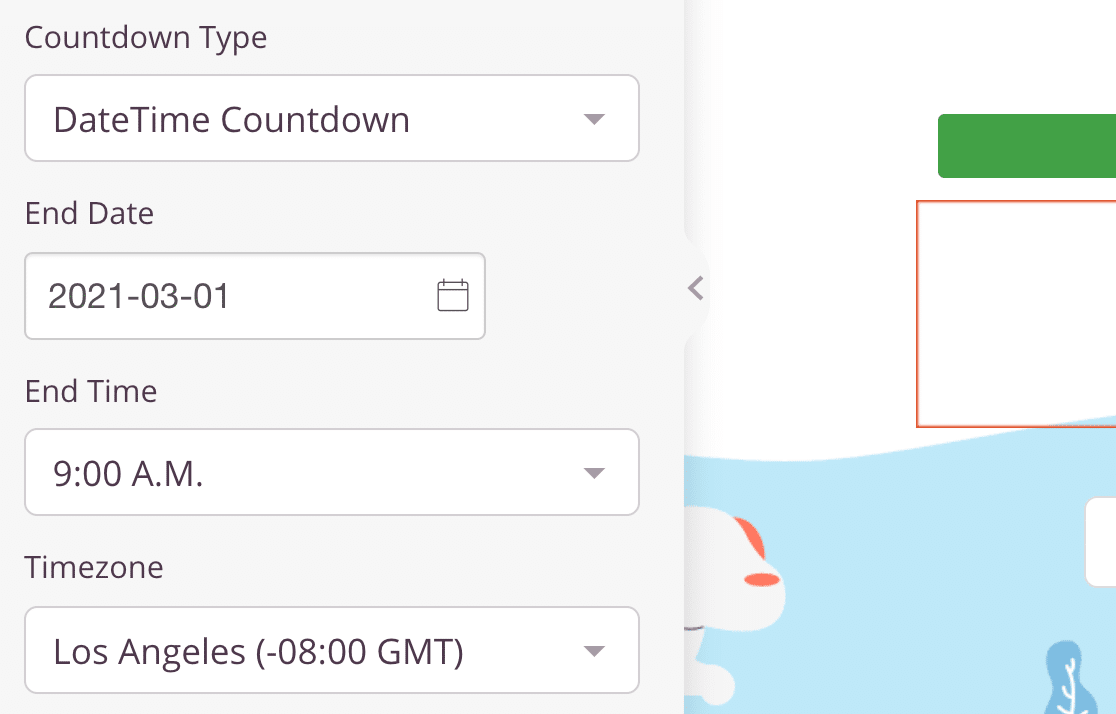
現在使用左側的設置來選擇倒計時樣式。 您還可以為您的網站設置實際啟動日期。

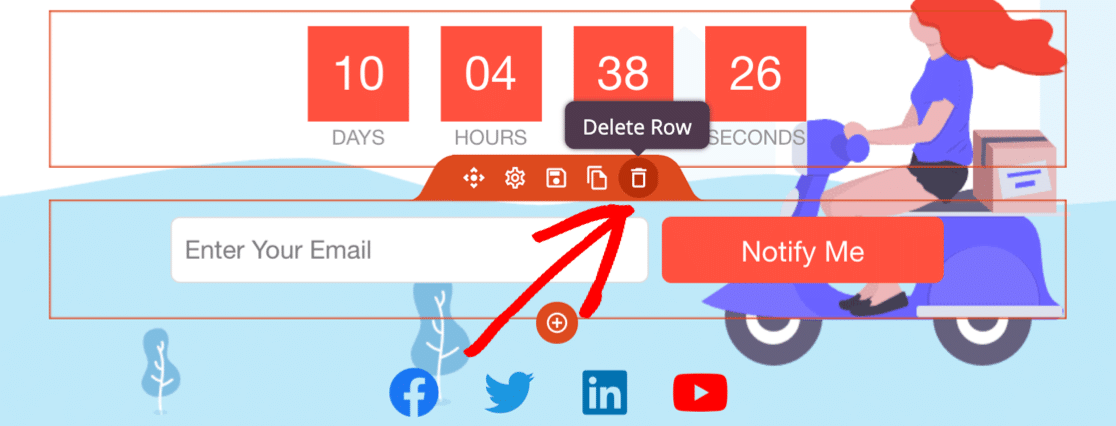
現在讓我們刪除我們不需要的頁面部分。
我們可以通過將鼠標懸停在任何元素上並單擊垃圾桶來刪除它。

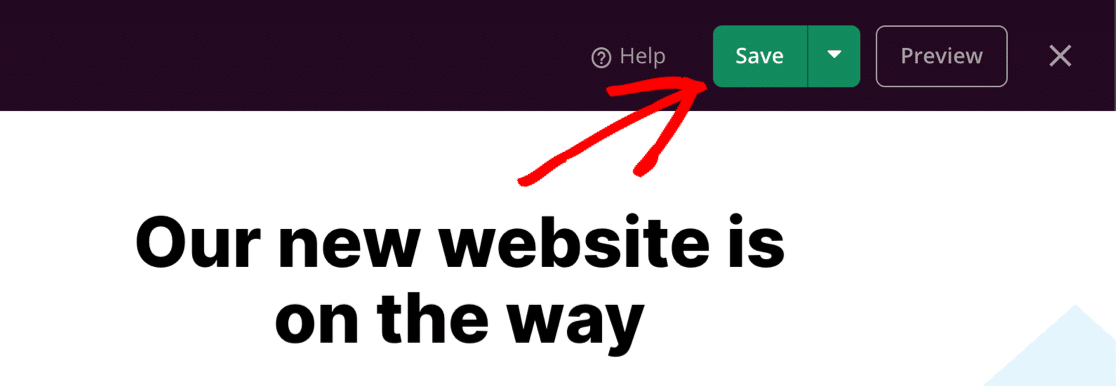
繼續自定義您的頁面,直到它準備好發布。 不要忘記點擊頂部的綠色保存按鈕來保存您的進度。

現在讓我們看看您可以在新的 WordPress 即將推出頁面上調整的一些設置。
第 5 步:選擇何時顯示即將推出的頁面
許多維護模式插件都有 1 個即將推出的頁面,可顯示您的整個站點。
SeedProd 更高級,因為它可以讓您準確控制要隱藏的頁面。
現在,您可能想要隱藏整個站點,直到它準備好。 但將來,您可能希望隱藏特定頁面或帖子。 因此,了解此設置對於未來的開發將非常方便。
要控制即將推出的頁面何時顯示在您的網站上,請單擊 SeedProd 構建器頂部的頁面設置。
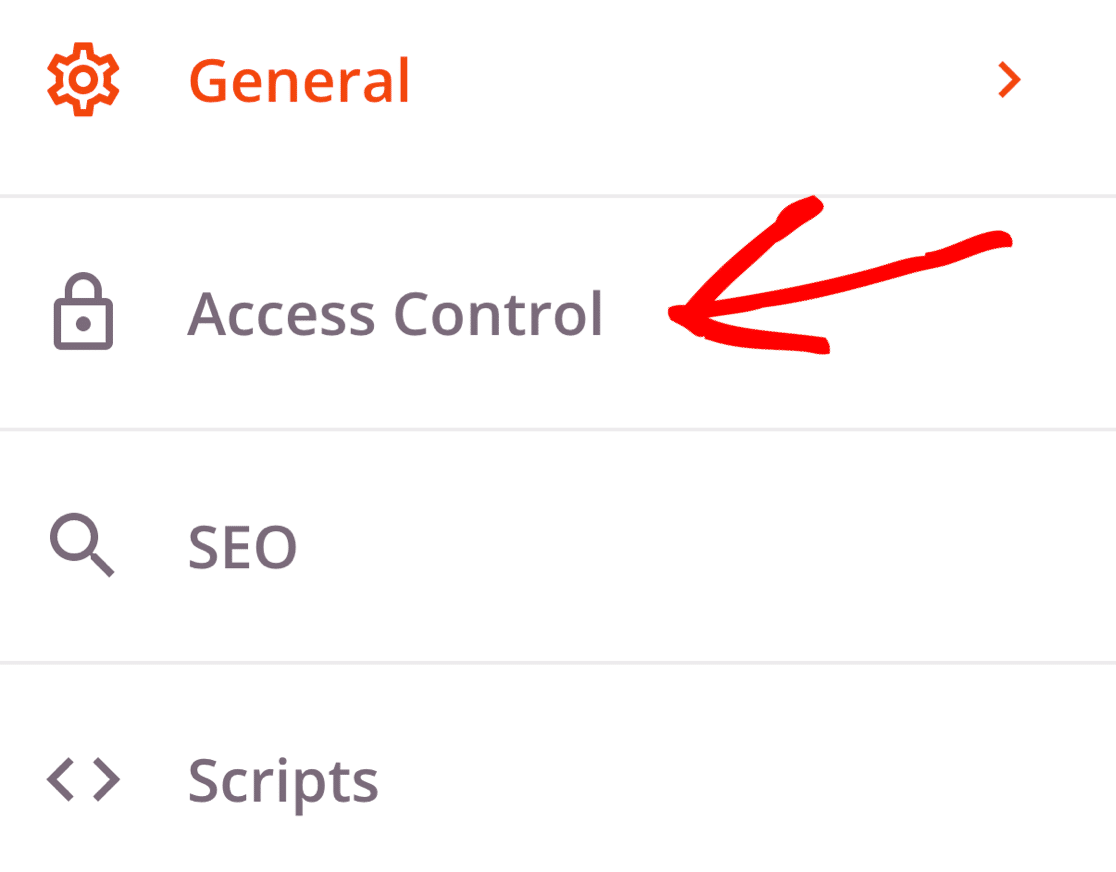
然後單擊訪問控制以打開設置。

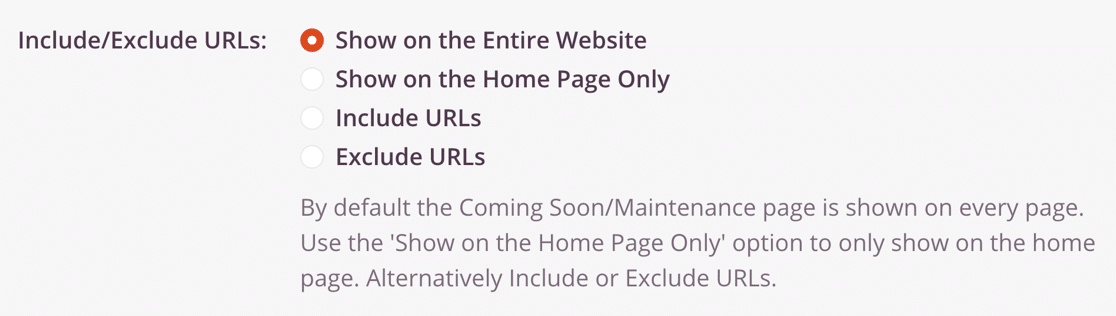
現在讓我們一直向下滾動到包含/排除 URL部分。 我們將在此處告訴 SeedProd 如何隱藏您的站點。

以下是訪問控制設置的含義:
- 在整個網站上顯示:這是默認設置,如果您想在 WordPress 網站準備就緒之前隱藏它,這是最佳選擇。 任何試圖查看您網站上任何頁面的人都會在前端看到即將推出的頁面。
- 顯示在主頁上只有:您可以使用此只顯示在您的網站的主頁您的新的一頁。 所有其他頁面和帖子仍將公開顯示。
- 包含 URL :如果您想為即將顯示的頁面選擇特定頁面,請使用此設置。 例如,如果您只是為其中一個頁面編寫新內容,您可以只隱藏那 1 個頁面,而讓網站上的其他所有內容都可見。
- 排除網址:此設置與包含網址相反。 除了您指定的頁面之外,它會隱藏整個站點。 如果您希望在隱藏其餘頁面的同時保持某些頁面的可訪問性,請選擇此選項。
允許訪問隱藏的 WordPress 站點
如果您正在為客戶或朋友開發網站,您可能希望授予他們訪問權限,以便他們可以查看您的進度。
這在 SeedProd 中也很容易。 它可以讓你隱藏你的 WordPress 網站,直到它準備好,同時還允許特定的人看到真實的網站。

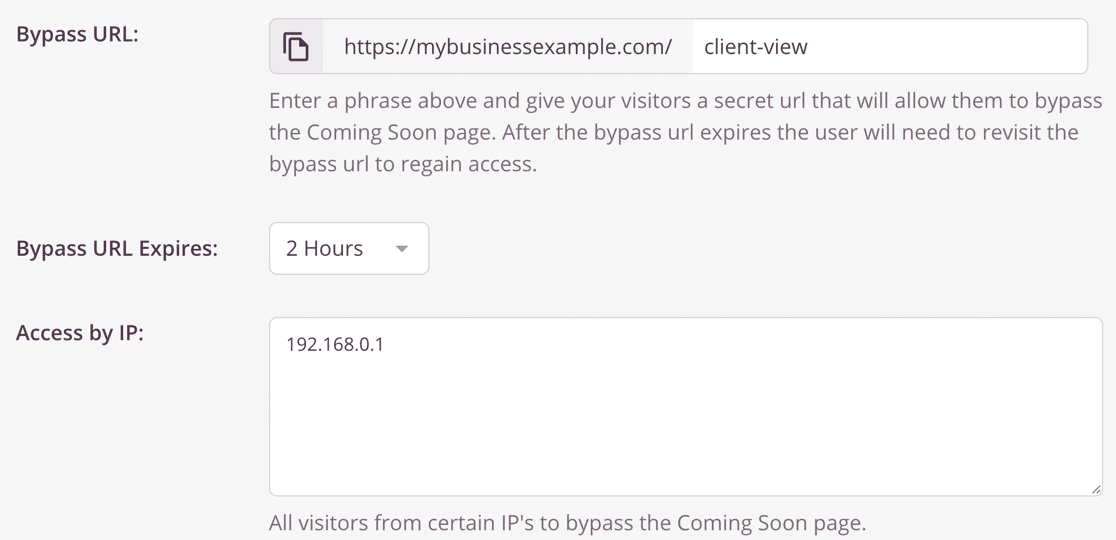
有 3 種方法可以讓人們繞過即將到來的頁面:
- 繞過URL :繞過 URL 是一個秘密 URL,可讓您的訪問者繞過即將到來的頁面。 您可以與需要查看該站點的任何人共享此 URL。 繞過 URL 過期決定了某人在訪問您的秘密繞過 URL 後可以查看站點的時間。
- 通過 IP 訪問:如果您知道客戶的 IP 地址,您可以在此處輸入,以免他們看到即將推出的頁面。
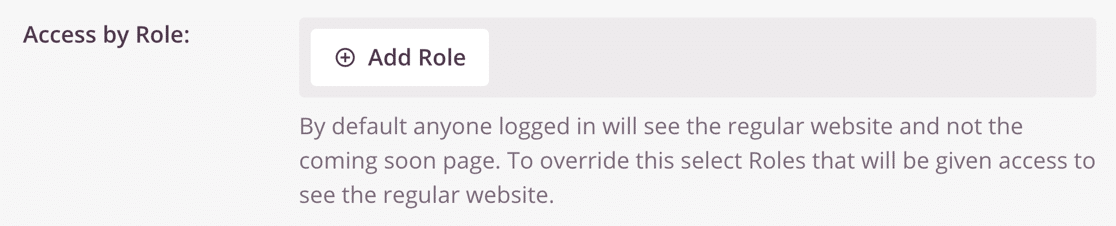
- 按角色訪問:使用此設置,您可以允許登錄的 WordPress 用戶查看真實站點,前提是他們具有匹配的用戶角色。 例如,如果您希望您的內容作者能夠查看站點,並且他們被設置為編輯者,請在此處添加編輯者角色。

如果您需要調整其他任何內容,現在將是查看即將推出的其餘頁面設置的好時機。
搞定? 單擊頂部的綠色保存按鈕以保存您的設置。
第 6 步:隱藏您的 WordPress 網站
偉大的! 現在頁面已設置,我們準備隱藏您的 WordPress 網站,直到它準備就緒。
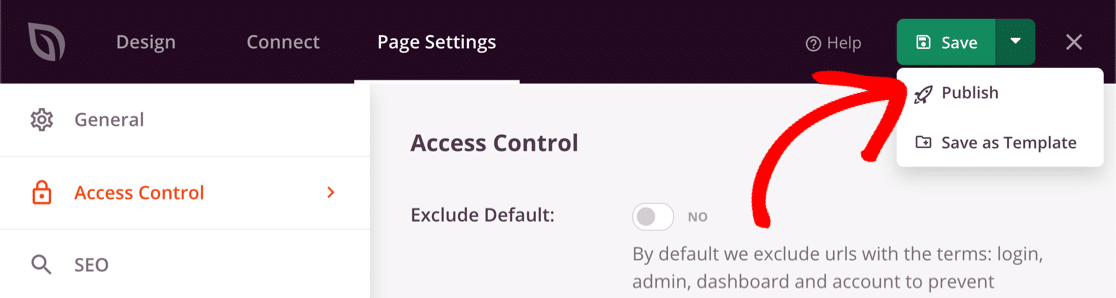
首先,單擊Save按鈕旁邊的下拉菜單並選擇Publish 。

接下來,單擊查看實時頁面以查看即將到來的頁面,因為您的訪問者將看到它。
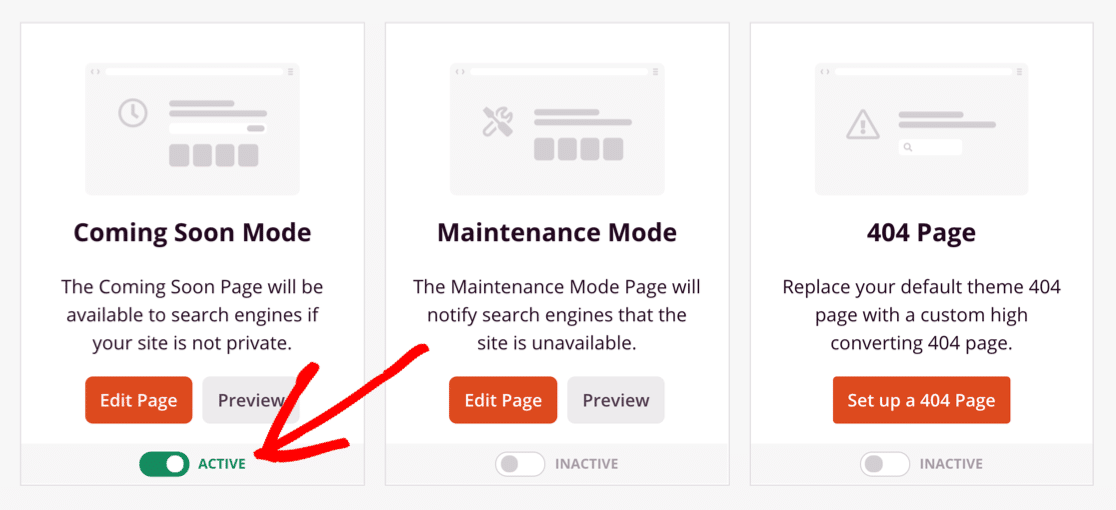
最後,單擊右上角的 X 退出回到 WordPress 儀表板。 最後一步是在SeedProd » Pages菜單中啟用頁面。

準備好隱藏您的網站了嗎? 只需單擊Coming Soon Mode下的開關,使其處於Active 狀態。

就是這樣。 現在您知道如何隱藏您的 WordPress 網站,直到它準備好使用 SeedProd!
立即創建您的 WordPress 聯繫表
下一步:將表單添加到您的登錄頁面
您知道嗎,您可以輕鬆地將聯繫表單添加到您的登錄頁面? 添加聯繫表格意味著即使您隱藏了 WordPress 網站,任何人都可以與您取得聯繫。
首先,請按照我們的指南創建一個簡單的聯繫表單,您可以使用 SeedProd 輕鬆嵌入該表單。
如果您不確定要在新網站上使用哪個表單構建器插件,我們製作了一份 WPForms Lite 與聯繫表 7 指南,可幫助您做出決定。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
