如何在 WordPress 菜單中實現條件邏輯
已發表: 2022-10-14默認情況下,您可以輕鬆地為您的網站創建 WordPress 菜單,但創建的菜單會在您網站的所有頁面上呈現。 這有時會被視為一種限制,因為在某些情況下,您可能希望在不同的頁面中有不同的菜單或向不同的用戶呈現不同的菜單。 例如,將“註冊”菜單項呈現給登錄用戶是不合適的。
在不同條件下實現不同菜單並不是 WordPress 提供的靈活性。 在本指南中,我們將研究條件邏輯以及如何在 WordPress 菜單中實現它以在不同條件下顯示不同的菜單。
目錄
什麼是條件邏輯
WordPress 菜單中條件邏輯的重要性
設置導航菜單
如何在 WordPress 菜單中添加條件邏輯
- 為登錄和註銷的用戶顯示不同的 WordPress 菜單
- 為不同的用戶角色顯示不同的 WordPress 菜單
- 在不同的頁面中顯示不同的 WordPress 菜單
- 條件菜單插件的替代品
結論
什麼是條件邏輯
條件邏輯只是在滿足或達到特定標準時發生的自動化設置。 例如,條件邏輯主要出現在表單中,如果啟用特定選項,則顯示特定字段。 例如,這可以在 WooCommerce 結帳中看到,如果您選擇特定的支付網關,則會呈現支付網關字段。
在我們這裡的例子中,我們將探索菜單上下文中的條件邏輯。 與支付網關字段類似,您可以根據用戶的操作呈現 WordPress 菜單。
WordPress 菜單中條件邏輯的重要性
條件邏輯使您能夠更好地在 WordPress 網站中導航。
在不同的場景中,您希望在菜單上實現條件邏輯。 其中一些包括:
i) 為登錄和註銷的用戶顯示不同的菜單。
ii) 在各個頁面上呈現不同的菜單。
iii) 為不同的用戶角色顯示不同的菜單
以上只是菜單中的條件邏輯可以應用的幾種情況。 稍後在本指南中,我們將研究如何在上述場景中實現條件邏輯。
設置導航菜單
大多數 WordPress 主題都帶有預設菜單和菜單位置。 但是,您可能需要設置適合您網站功能的菜單導航。 例如,您可能需要設置一個為檔案呈現的菜單和另一個用於普通頁面的菜單。
為了設置導航菜單,您可以執行以下操作:
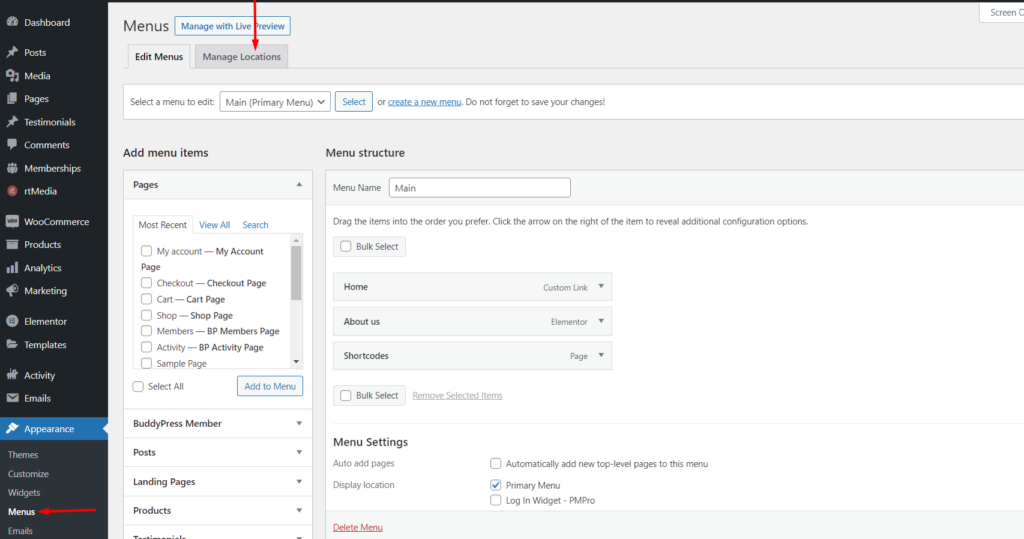
導航到 WordPress 儀表板中的外觀 > 菜單部分

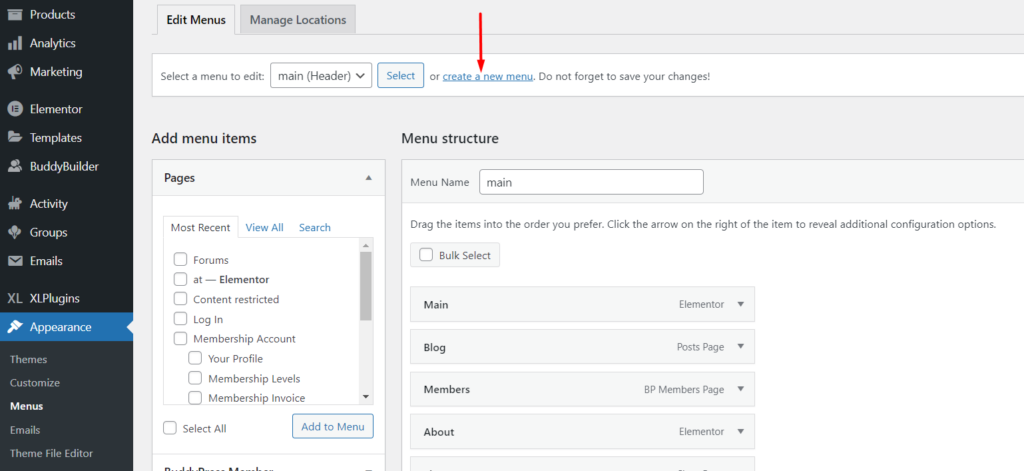
單擊“創建新菜單”鏈接

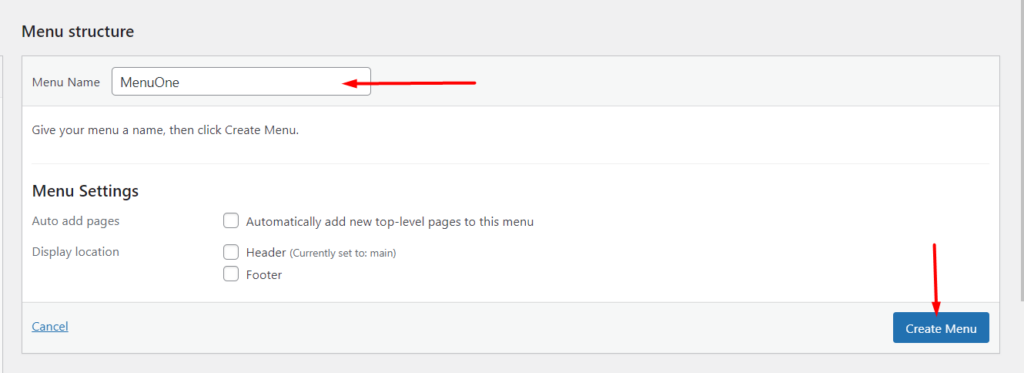
在下一個屏幕上,指定菜單名稱並單擊“創建菜單”按鈕:

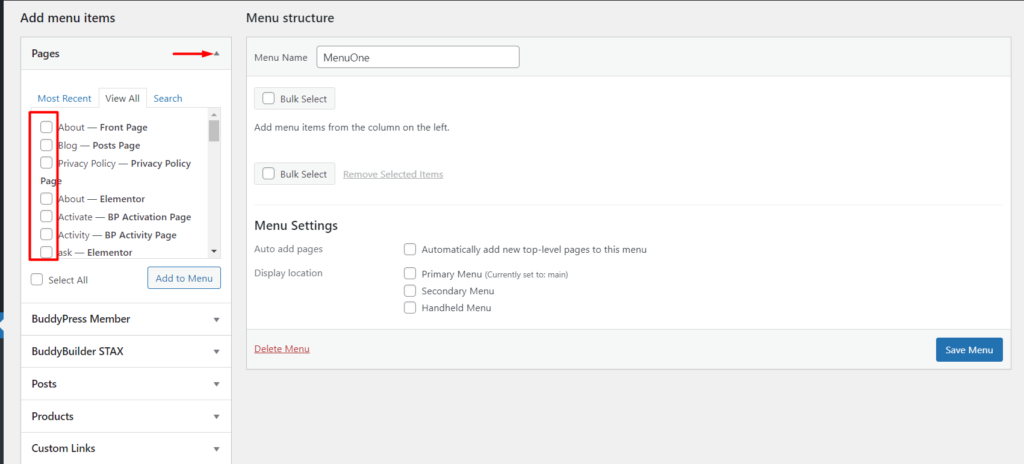
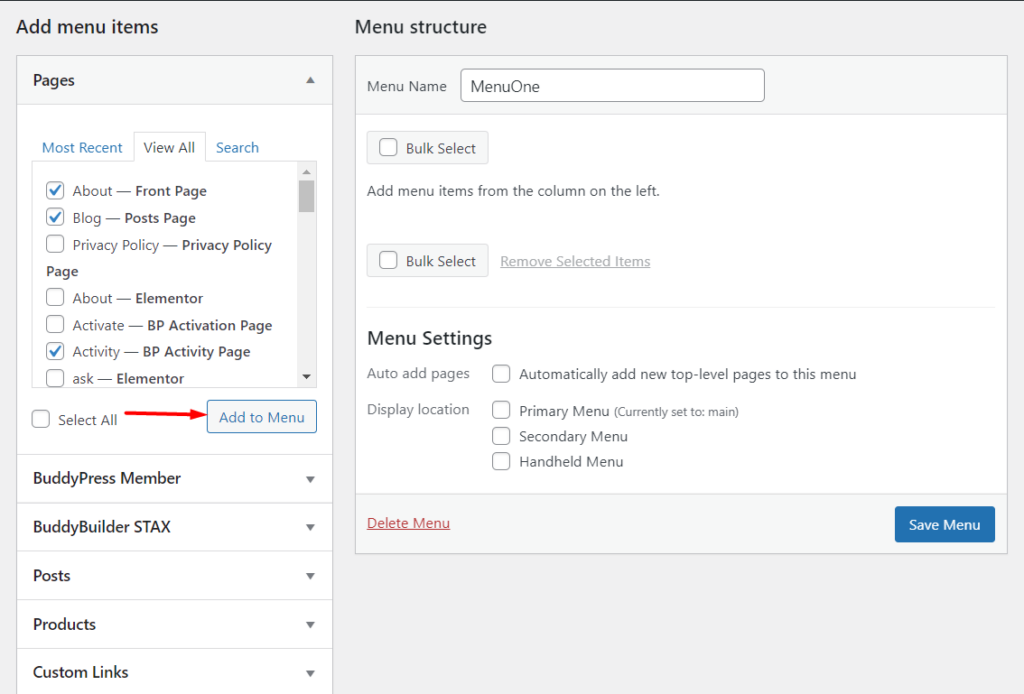
接下來,從左窗格中,您可以通過單擊手風琴圖標並通過選擇各種複選框來選擇各種菜單項來選擇您希望在菜單中呈現的內容。

選擇您希望在每個手風琴下擁有的菜單項後,通過單擊每個菜單項上的“添加到菜單”按鈕將菜單項添加到菜單中。

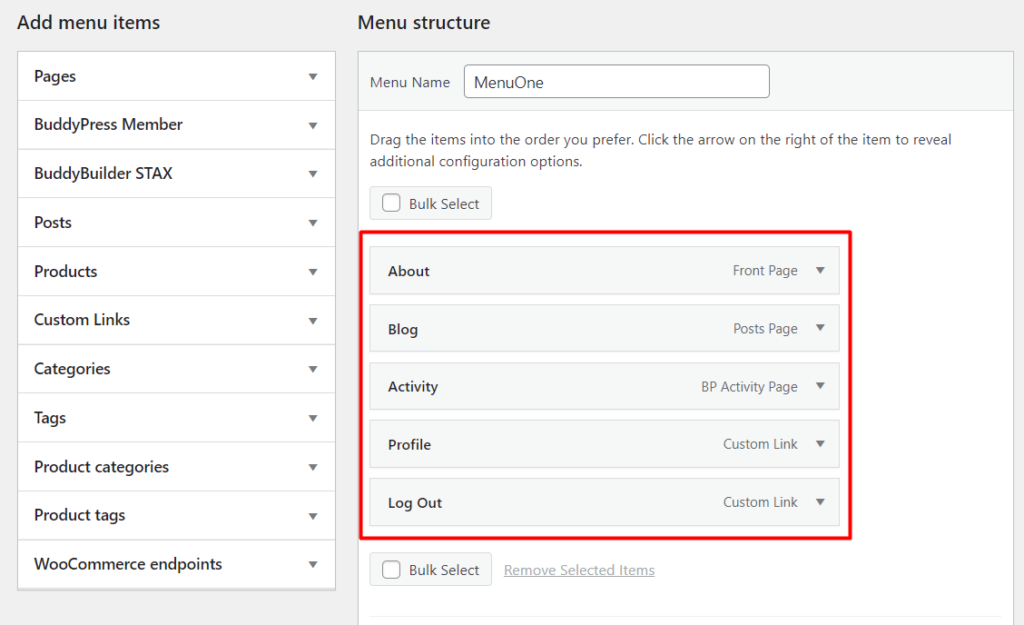
然後,您可以根據您的首選順序拖放右側的菜單項。

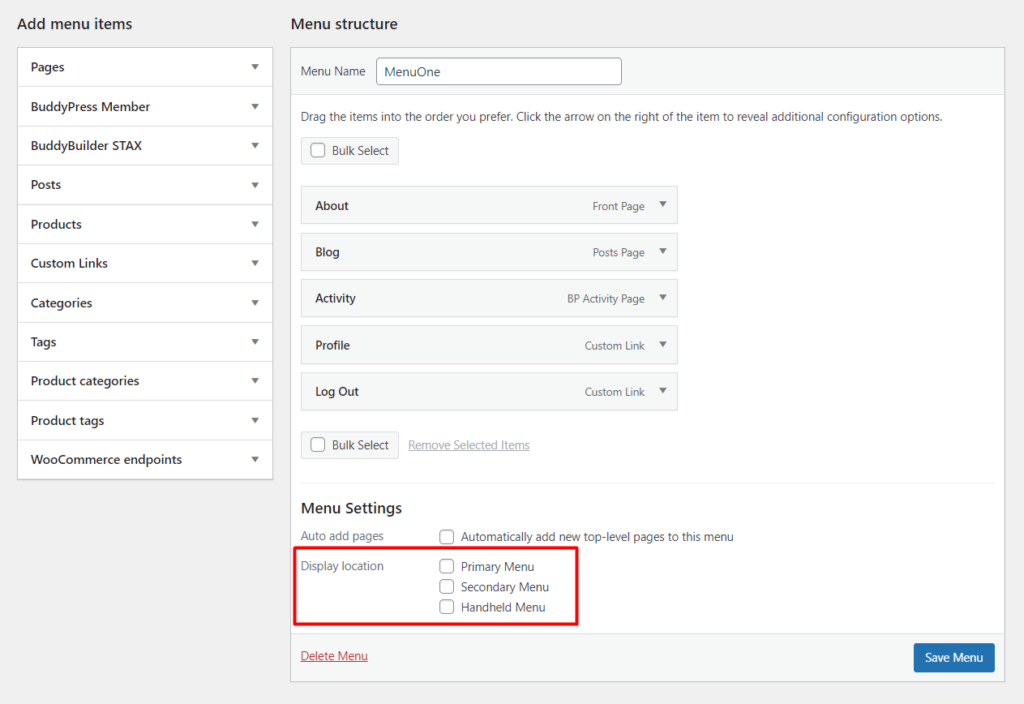
菜單項下方還有一個選項,用於指定菜單的顯示位置或您希望呈現菜單的部分。 不同的主題可能有不同的菜單位置。

完成上述操作後,請確保通過單擊上面屏幕截圖中的“保存菜單”按鈕來保存菜單。
如何在 WordPress 菜單中添加條件邏輯
可以通過自定義代碼或使用插件添加 WordPress 菜單中的條件邏輯。 在我們的例子中,我們將使用 Conditional Menus 插件。
條件菜單插件是一個免費插件,您可以通過執行以下步驟進行設置:
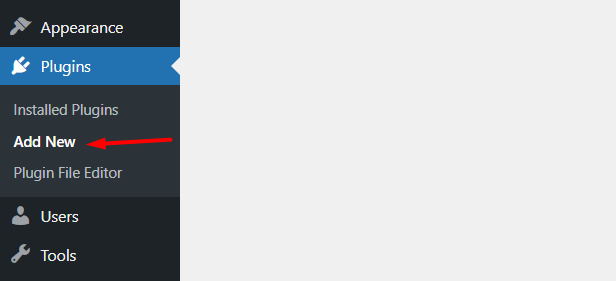
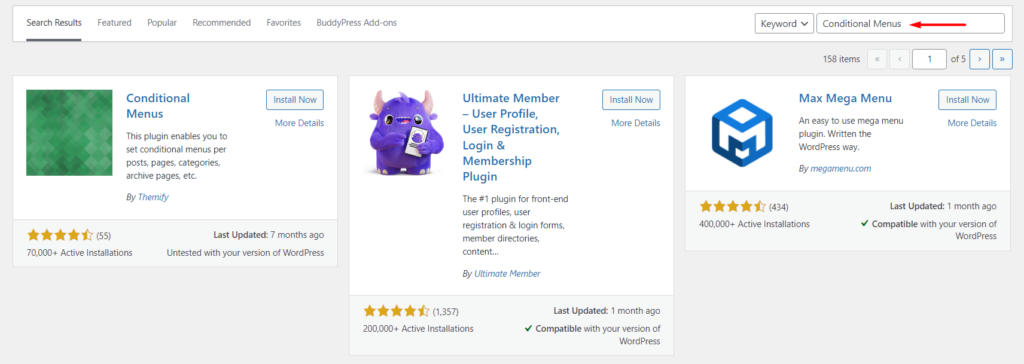
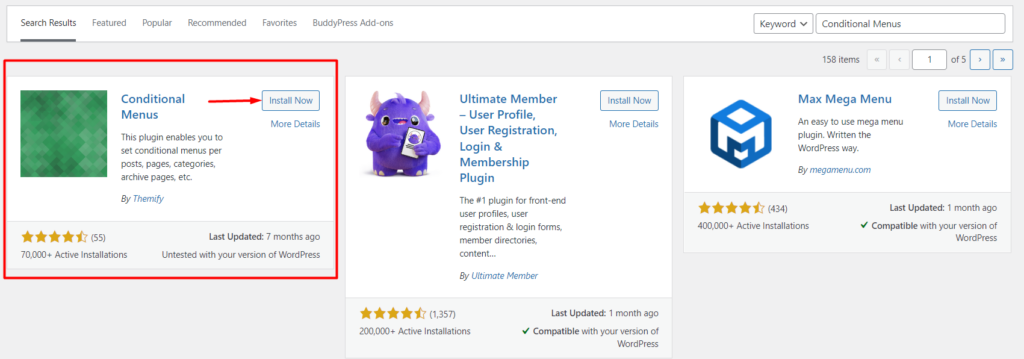
導航到 WordPress 儀表板中的插件 > 添加新部分

搜索“條件菜單”插件

繼續安裝和激活插件

為登錄和註銷的用戶顯示不同的 WordPress 菜單
在各種情況下,為登錄用戶和註銷用戶顯示不同的 WordPress 菜單很重要。 例如,如果您正在經營一家在線商店,那麼此功能實際上可能會派上用場。 為了實現這樣的實現,您需要執行以下操作:
i) 首先設置兩個不同的菜單。 一個用作登錄用戶的菜單,另一個用作註銷用戶的菜單。 您可以使用“設置導航菜單”部分中提到的步驟。
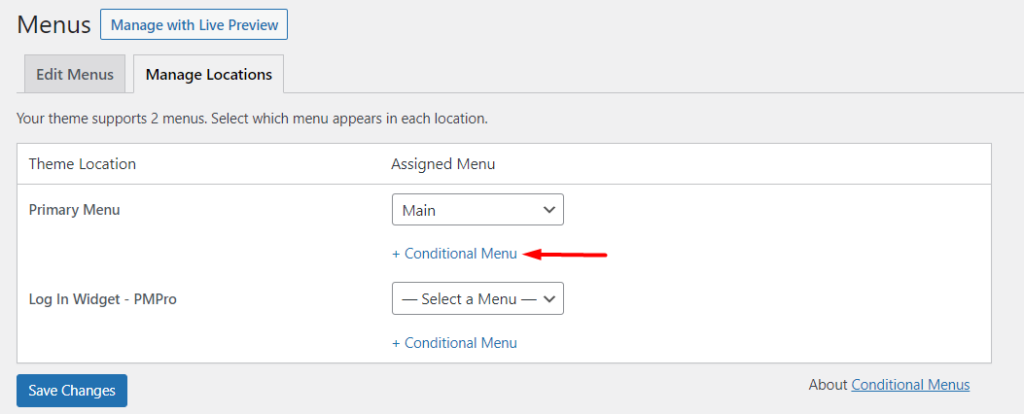
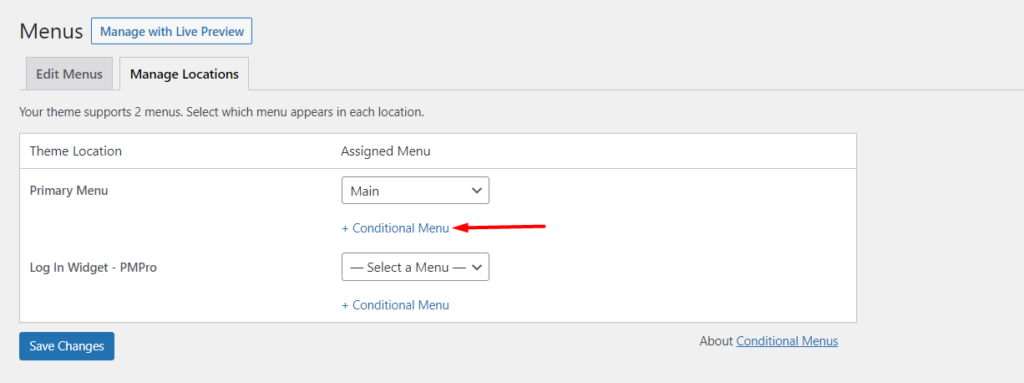
ii) 導航到外觀 > 菜單 > 管理位置部分

iii)接下來,在您希望呈現菜單的主題位置中,單擊“條件菜單”鏈接

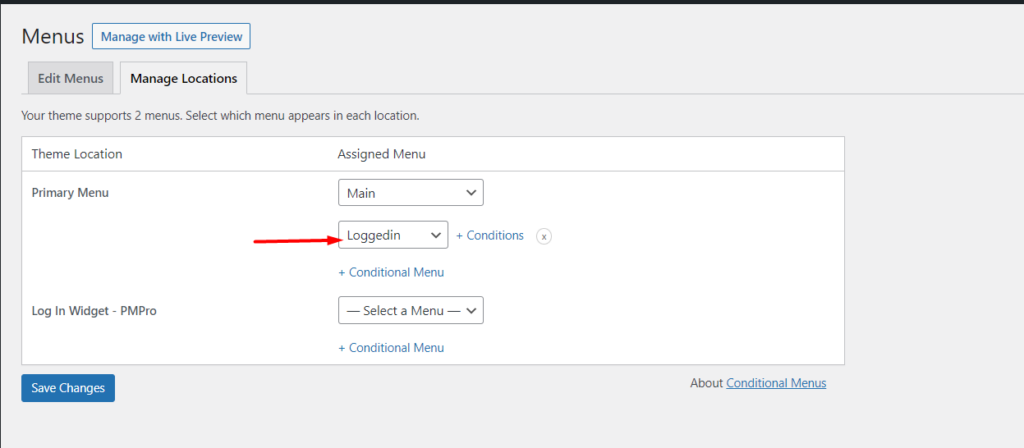
iv) 選擇您希望為登錄用戶顯示的菜單

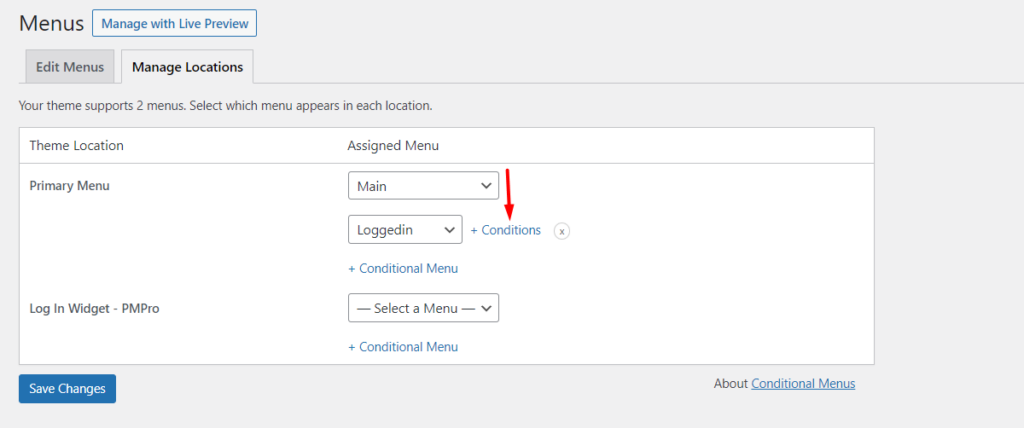
v) 點擊條件鏈接

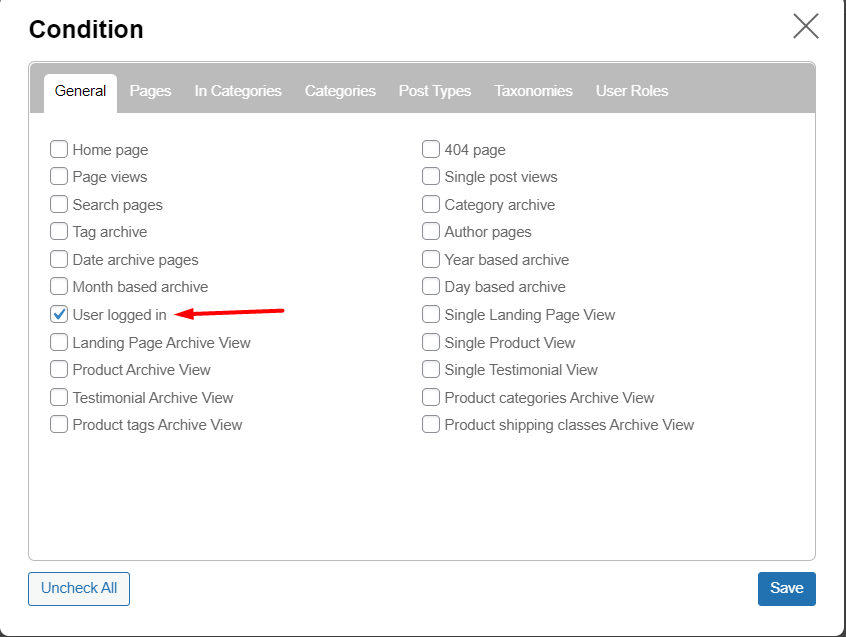
vi) 在呈現的彈出窗口中,選擇“常規”選項卡中的“用戶登錄”選項


vii) 保存所有更改
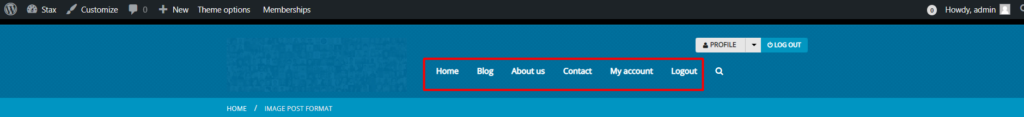
一旦您現在嘗試在登錄時訪問該網站,您現在會注意到登錄菜單將呈現在該站點內。 以下是基於我們此處示例的示例說明:

如果您在註銷時也碰巧預覽了該站點,您會注意到呈現了默認菜單。 下面是一個示例:

為不同的用戶角色顯示不同的 WordPress 菜單
在條件菜單插件的幫助下,可以為不同的用戶角色呈現不同的 WordPress 菜單。 類似於為登錄和註銷的用戶顯示不同的菜單,您需要首先從外觀 > 菜單部分為不同的用戶角色設置不同的菜單。 完成後:
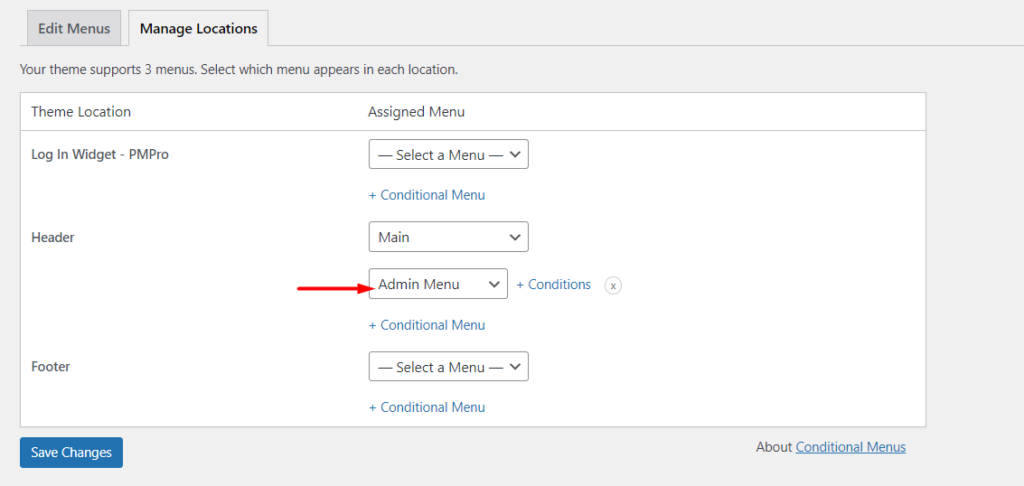
i) 導航到外觀 > 菜單 > 管理位置部分
ii) 接下來,單擊“條件菜單”鏈接

iii) 完成後,為您想要的用戶角色指定菜單

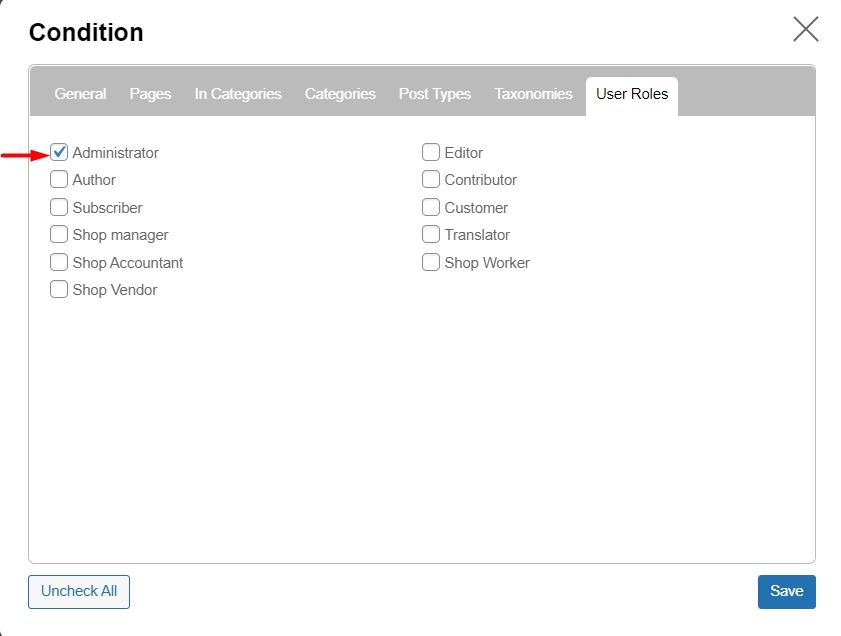
iv) 單擊上面屏幕截圖中的“條件”鏈接,在呈現的彈出窗口中,訪問“用戶角色”選項卡並指定將能夠查看特定菜單的用戶角色

v) 保存您的更改
在我們這里以管理員身份預覽菜單時,您會注意到設置的菜單將被渲染。 下面是一個示例截圖:

在不同的頁面中顯示不同的 WordPress 菜單
條件菜單插件還可用於在不同頁面中呈現不同的 WordPress 菜單。
與上面討論的其他應用程序類似,您需要首先從外觀 > 菜單部分設置一個菜單。 此菜單將在您希望呈現不同菜單的頁面中使用。
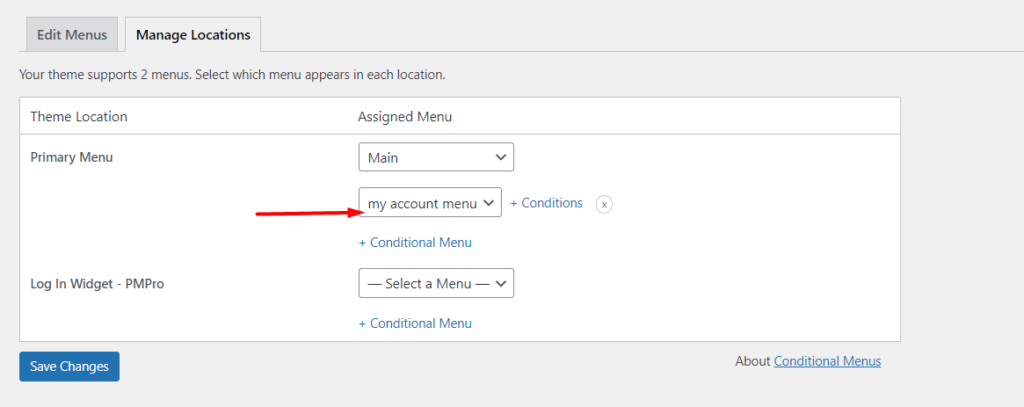
執行此操作後,導航到“管理位置”部分並選擇您希望呈現的菜單。

接下來,單擊上面屏幕截圖中的條件鏈接
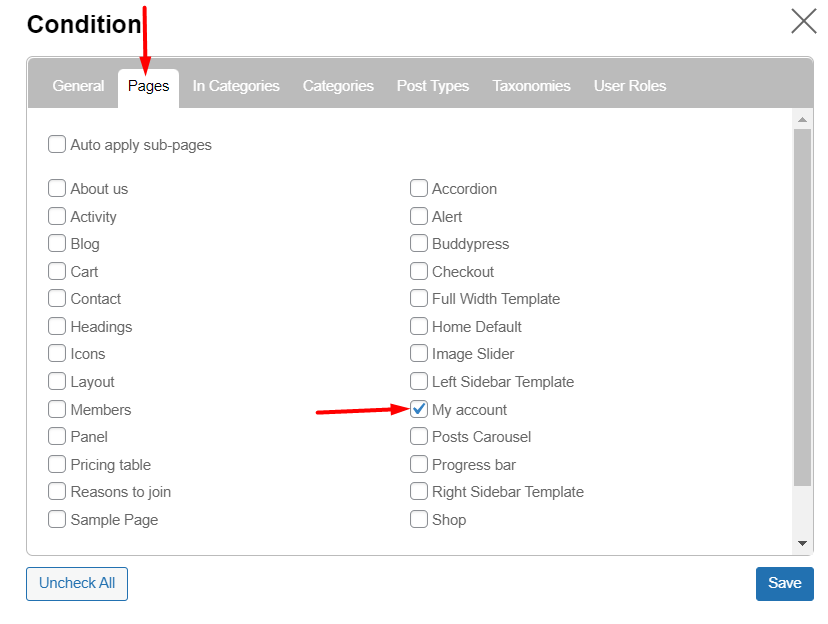
在呈現的彈出窗口中,導航到“頁面”部分並選擇要在其中呈現菜單的頁面。

完成後,保存所有更改。
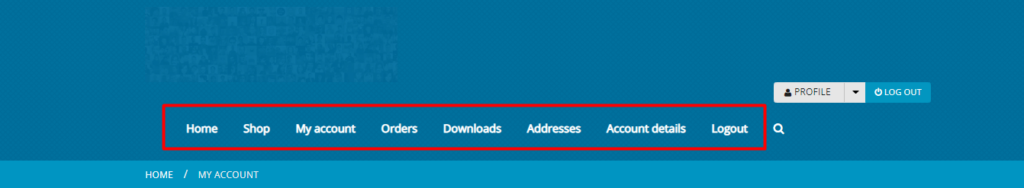
在預覽設置的頁面時,在我們這裡的“我的帳戶”中,您會注意到菜單已被應用。 下面是一個示例截圖:

條件菜單插件的替代品
除了 Conditional Menus 插件之外,還有很多其他插件也可以讓您控制菜單。 您可能會考慮的一些插件包括:
1.用戶菜單 - 導航菜單可見性

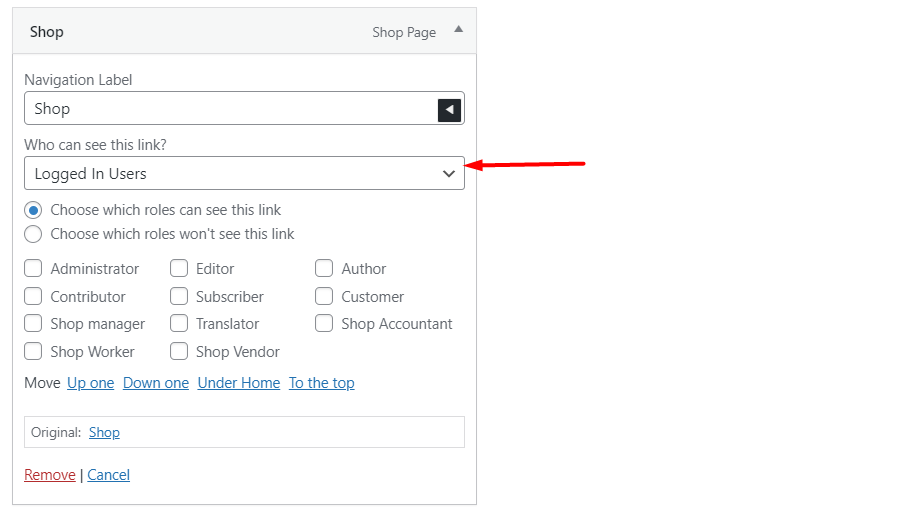
用戶菜單是一個免費插件,可用於控制特定菜單項的可見性,主要用於涉及登錄用戶的網站。
使用該插件,您可以指定誰可以看到特定的菜單鏈接(特定的用戶角色、註銷的用戶或所有人)。

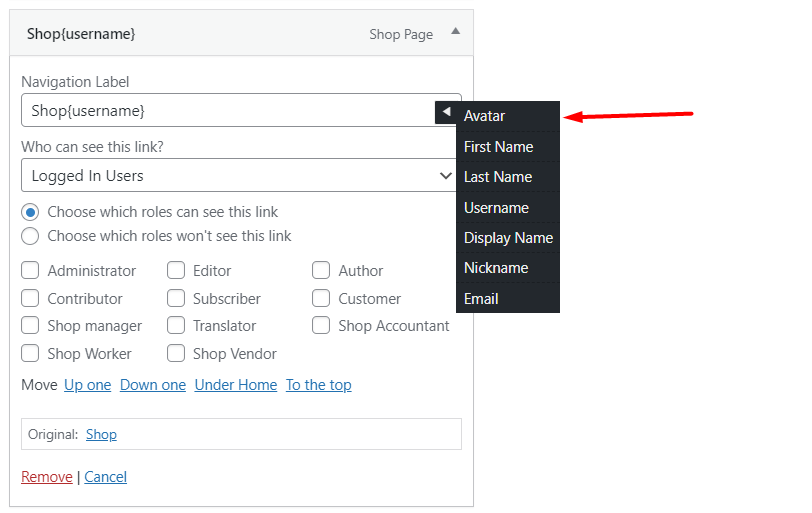
該插件還允許您添加將在菜單項導航標籤中呈現的用戶信息,如下所示:

2. If Menu - 菜單的可見性控制

If Menu 插件使您能夠控制菜單項的可見性。 在插件的幫助下,您可以指定以下可見性條件:
- 基於用戶角色的可見性
- 基於用戶是否登錄的可見性
- 基於頁麵類型的可見性
- 基於訪問者設備是否為移動設備的可見性
如果您希望在菜單項中加入更多可見性功能,您還可以購買更多可見性規則插件。 其中一些功能包括:
- 基於會員和訂閱的可見性
- 基於訪客位置的可見性
- 基於訪問者語言的可見性
結論
在您的 WordPress 網站中使用不同的菜單有助於在瀏覽您的網站時產生出色的用戶體驗。 這例如通過基於指定條件呈現僅與用戶相關的菜單來實現。
在本指南中,我們研究瞭如何在 WordPress 菜單中實現條件邏輯。 我們確實希望這些信息有助於根據設置和所需條件呈現不同的菜單。
如果您有任何反饋、問題或建議,請隨時使用下方的評論部分。
