如何通過縮小來提高 WordPress 網站的性能
已發表: 2023-06-30網站速度仍然是幾乎所有網站所有者長期關注的問題。 雖然有多種方法可以提高網站的速度,但有一種經常被忽視(但非常有效)的技術值得考慮:縮小。
簡而言之,縮小可以優化您網站的代碼,使其尺寸更小,運行效率更高。 雖然這看起來只是一個小問題,但實際上卻非常有效。
在本文中,我們將向您介紹縮小的概念及其工作原理。 我們還將向您展示幾種可以自己使用此方法的方法,而無需進入代碼。 讓我們開始吧!
縮小簡介(以及它如何幫助您)
您可能已經知道優化網站速度的幾種方法。 今天,我們將重點討論有關縮小的細節。
您會看到,加載時間長的潛在原因之一是代碼編寫效率低下。 如今,大多數網站所有者很少(如果有的話)需要編寫任何代碼,因此您甚至可能無法判斷您的代碼是否導致網站變得緩慢。 但是,通過使用稱為縮小的過程,您可以忽略它。
如果您不是編碼員,這可能看起來非常複雜,但不用擔心。 縮小實際上是一個簡單的過程,只涉及優化 CSS、HTML 和 JavaScript 代碼。 下面我們將向您展示如何在不需要任何編碼技能的情況下實現這一目標。 然而,在我們到達那里之前,讓我們使用以下 CSS 片段來看看縮小在實踐中是如何工作的:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }即使對 CSS 有一定的了解,這也很容易理解。 它只是指定應將哪種樣式分配給頁面上的不同元素。 這是因為代碼被編寫為人眼可讀。 為此,使用換行符和額外的空格來使代碼的每個部分清晰定義並且更易於掃描。
然而,這實際上並不是計算機理解和運行代碼所需要的。 事實上,額外的字符使代碼變得“更重”,因此計算機讀取和執行的時間更長。 因此,您可以將縮小視為將人類友好的代碼轉變為機器友好的代碼的過程。
如果你要縮小這段代碼,它會看起來像這樣:
h1{background-color:blue}h2{background-color:red}p{background-color:black}該代碼實際上包含與上述代碼完全相同的功能,但刪除了所有不必要的部分。 雖然看起來可能不是一個重大差異,但縮小後的代碼實際上比原始代碼輕了 36%。 如果您想像同樣的原則適用於頁面上的所有代碼,您可能會看到從長遠來看這會多麼有效。
那麼,你實際上是如何做到的呢? 有幾種方法可供您使用,我將在本文中討論它們。 首先,讓我們看看如何手動縮小代碼。
如何手動縮小代碼
縮小代碼的一種方法是自己動手。 如果您正在編寫自己的代碼(例如創建主題或插件時),這尤其有用。 然而,仔細檢查代碼可能會很費力(如果不是不可能的話),這取決於數量。
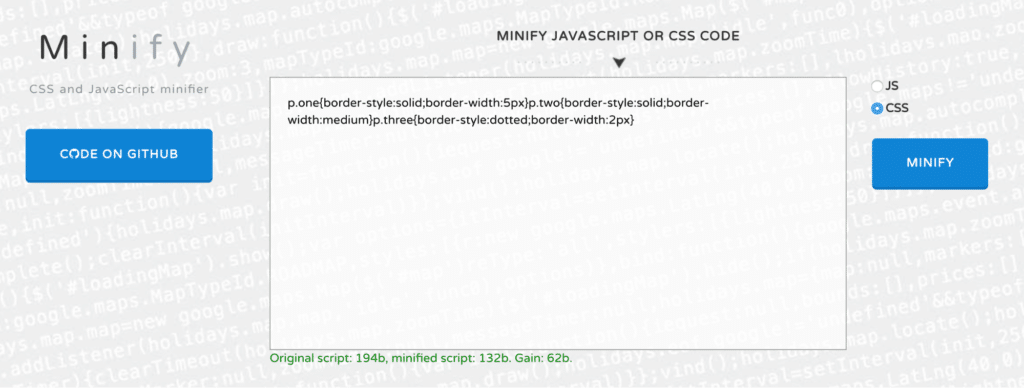
幸運的是,有很多工具可以幫助您在幾秒鐘內生成精簡的代碼。 Minify 就是這樣的一個例子,它可以與 CSS 和 JavaScript 一起使用:


只需將要壓縮的代碼粘貼到文本框中,單擊“縮小”,代碼就會立即以新形式返回。 您甚至會看到新版本與原始版本相比輕了多少的摘要:

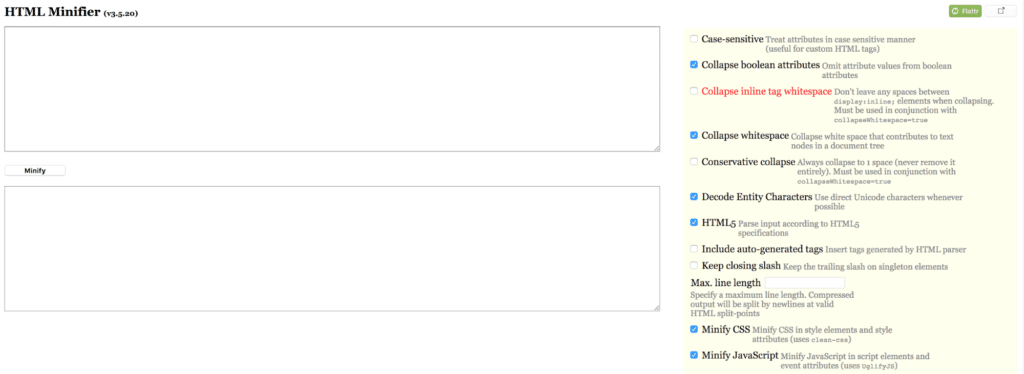
當您需要縮小 HTML 代碼時,我們建議您使用 HTML Minifier:

這個工具特別有趣,因為它提供了大量關於如何壓縮代碼的選項,而且它也得到了 Google 的批准。 您可以使用右側的設置根據您的喜好定制最終輸出。
雖然手動縮小代碼肯定有用,但大多數時候您可能希望自動化該過程。 接下來,我們將看看如何做到這一點。
3 個 WordPress 插件可幫助您自動縮小代碼
到目前為止,實現縮小的最簡單方法是使用 WordPress 插件來為您完成這項工作。 這樣的插件一旦被調用就會自動縮小你的代碼。
這意味著您可以縮小代碼而無需親自查看。 考慮到這一點,讓我們看看一些最好的縮小插件!
1. 自動優化

如果您擔心縮小會是一個複雜的過程,那麼 Autoptimize 是完美的選擇。 這是一個“一勞永逸”的解決方案,它將自動縮小您網站的所有腳本,而無需您進行任何輸入。 您只需安裝並激活該插件,它就會處理剩下的事情。 但是,如果您確實希望了解技術方面的知識,該插件還提供了幾個高級配置選項。
主要特徵
- 使用簡單,無需配置。
- 自動縮小和壓縮站點上的所有腳本。
- 將所有樣式移至站點標題以獲得最佳性能。
定價:該插件是免費的,Autoptimize 還提供高級版本。
2. 快速縮小

所有這些插件的運行主題是簡單。 與之前的產品一樣,Fast Velocity Minify 開箱即用。 通過將代碼和腳本壓縮為最少數量的文件,該插件可確保盡可能高效地交付 CSS 和 JavaScript。 它還包括許多配置設置,包括可選的 HTML 縮小。
主要特徵
- 縮小腳本文件以減少 HTTP 請求的數量。
- 在默認設置下提供即插即用功能。
- 合併並優化 Google 字體。
定價:該插件完全免費,無需付費計劃。
3.合併+縮小+刷新

Merge + Minify + Refresh 是另一個開箱即用的縮小插件。 雖然它的功能與 Autoptimize 非常相似,但它是一個特別輕量級的替代方案。 由於縮小過程的工作方式,該插件提供最小的速度減慢,並且不需要您手動清除緩存(與其他解決方案不同)。
主要特徵
- 自動縮小並合併您的腳本文件。
- 使用 wp-cron 最大限度地減少縮小過程中的速度減慢。
- 與 WordPress 多站點設置兼容。
定價:合併+縮小+刷新可免費下載和使用,沒有可用的高級計劃。
結論
在優化您的網站時,使用您可以使用的所有方法非常重要。 其中之一是縮小,它使您能夠壓縮代碼以使其更加高效而不影響其功能。
在本文中,我討論瞭如何通過我推薦的插件之一在自己的網站上利用縮小功能:
- 自動優化。 功能強大而簡單,並為有經驗的用戶提供附加設置。
- 快速縮小。 對於初學者和開發人員來說,這是一個可靠的選擇。
- 合併+縮小+刷新。 快速可靠,有助於確保始終保持良好的性能。
想了解更多嗎? 在 WP Engine 的資源中心查找大量類似的有用內容,或者立即與 WP Engine 代表聯繫以獲得問題的答案。
