如何提高 WordPress 的 Google PageSpeed Insights 分數
已發表: 2025-01-24網站的加載速度可以取得成功或破壞其成功。如果比較兩個相同的頁面,則該頁面更快地從Google等搜索引擎中獲得優先處理。幸運的是,有一種方法可以測試您網站的速度並獲得有關改進該網站的建議。它稱為Google PagesPeed Insights,這就是它的本質以及如何使用它。

- 1什麼是Google PagesPeed Insights?
- 1.1燈塔和Pagespeed Insights有什麼區別?
- 1.2核心網絡生命值:這些首字母縮寫詞是什麼意思和測量?
- 1.3為什麼要優先考慮移動頁面速度?
- 2如何改善核心網絡生命力以獲得更好的PagesPeed分數
- 2.1 LCP(最大的內容塗料)
- 2.2 INP(與下一個油漆相互作用)
- 2.3 cl(累積佈局偏移)
- 2.4 FCP(第一個內容的油漆)
- 2.5 TTFB(第一個字節的時間)
- 3如何修復WordPress網站的頁面速度
- 3.1如何改善TTFB
- 3.2如何改善FCP,CLS和LCP
- 3.3如何改善LCP和INP
- 4將它們放在一起
- 5今天創建一個高分的WordPress網站
- 6個常見問題
什麼是Google PagesPeed Insights?
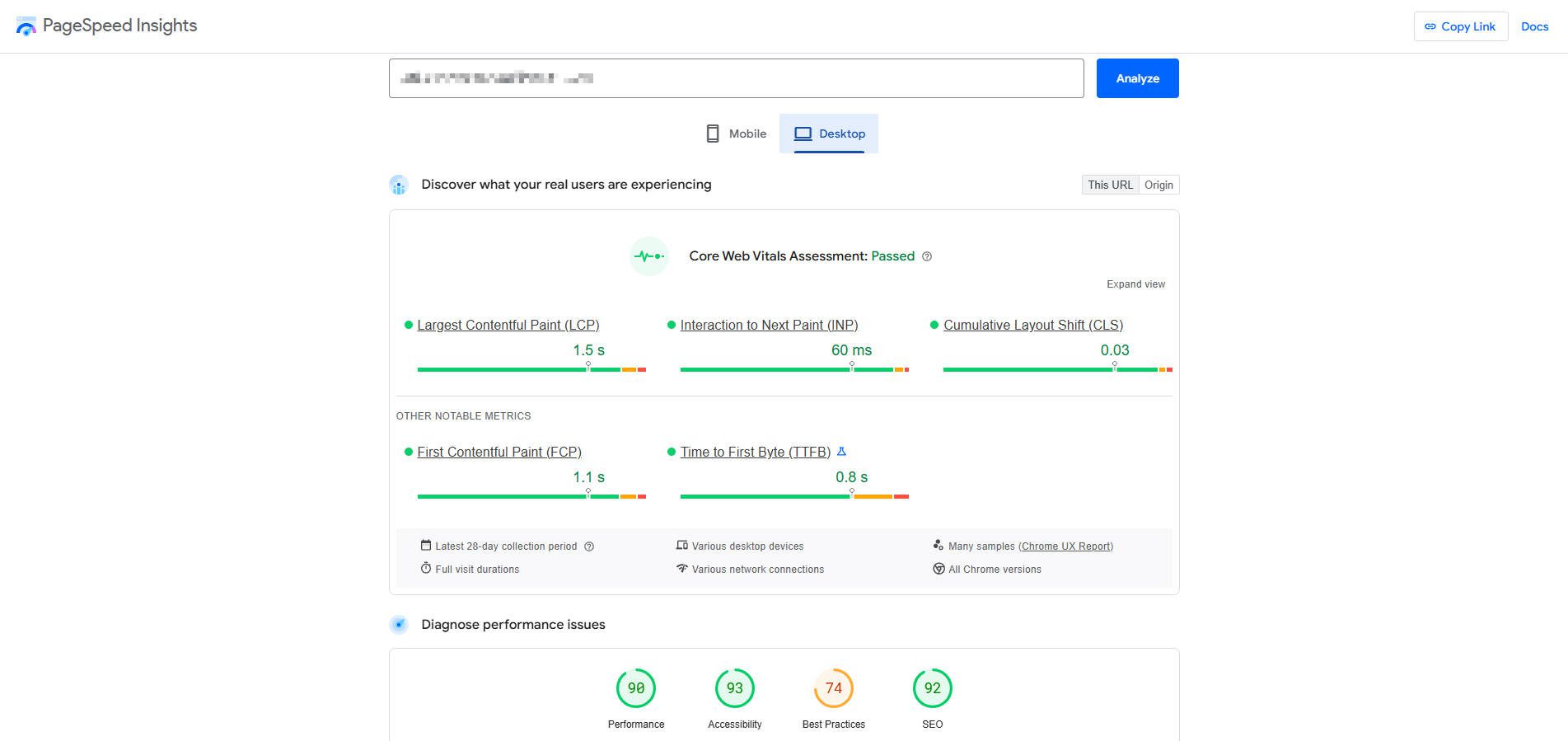
Google PagesPeed Insights(PSI)是由Google開發的免費在線工具,可分析移動和台式設備上網頁的用戶體驗的速度和各個元素。它分析頁面並提供分數和建議,以幫助網站所有者改善網站的性能。任何人都可以在任何網頁上運行報告,這是查看自己和競爭對手網站運行的好方法。

這是一個由我們的Divi WordPress主題構建的網站的實時演示,如果您尚未單擊一個按鈕以運行快速PagesPeed報告。
Google的Chrome團隊在2020年推出了Core Web Vitals (CWV),以標準化指標,以確定良好的站點速度和用戶體驗。 PagesPeed Insights只是分析和報告這些指標的工具。這就是為什麼對現場所有者了解CWV指標以及如何影響您的頁面速度SEO至關重要的原因。
燈塔和PagesPeed Insights有什麼區別?
Google Lighthouse和Google PagesPeed Insights都是衡量網站性能的工具。 Lighthouse更加專注於開發人員,並提供了更詳細的信息,而PagesPeed Insights則更注重用戶,並且對頁面速度有更廣泛的了解。
核心Web Vitals:這些首字母縮寫詞是什麼意思和測量?
您的PagesPeed分數是通過五個核心指標來衡量的(儘管只有三個真正被認為是“核心”,而另外兩個被稱為“著名”。

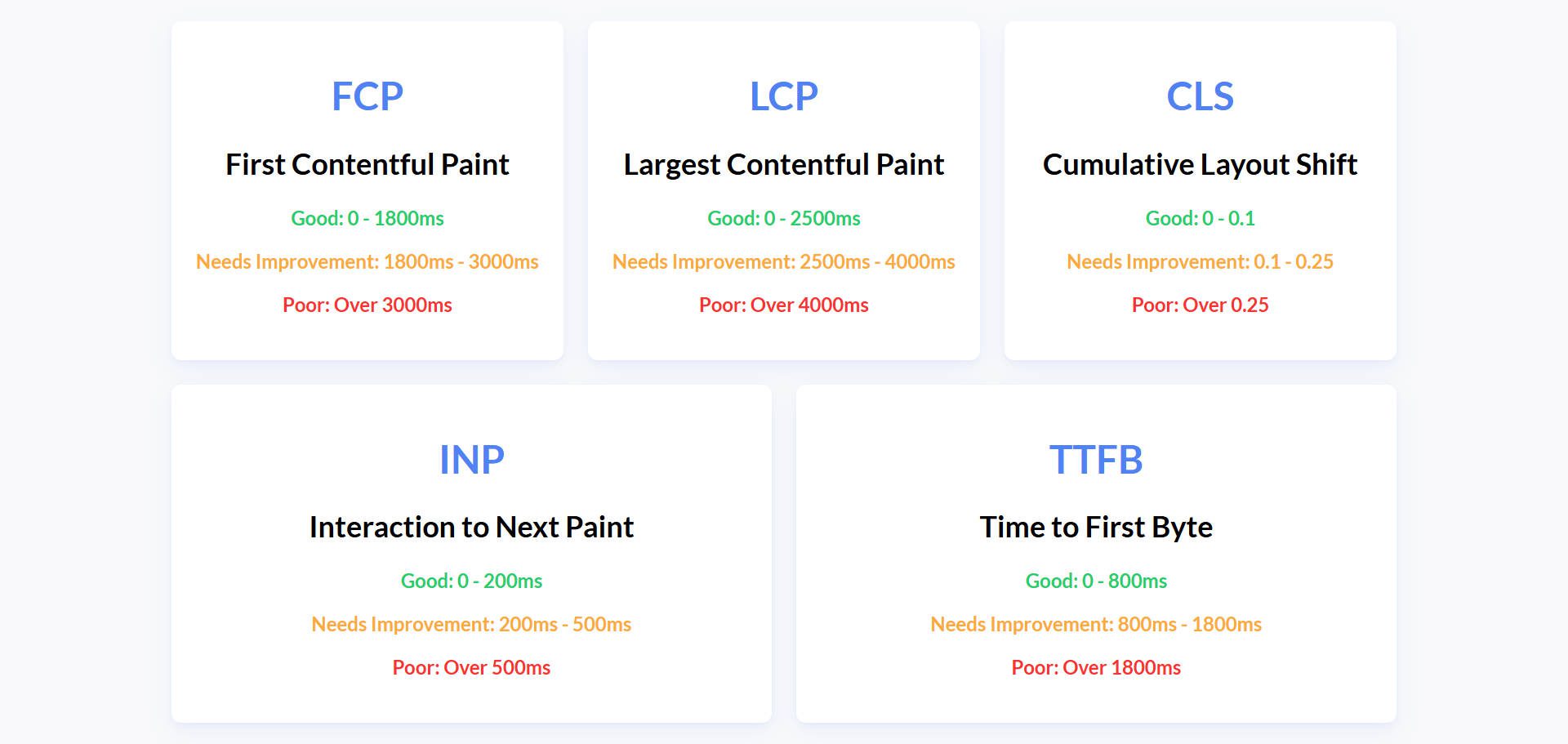
這是首字母縮寫詞LCP,INP,CLS,FCP和TTFB的快速解釋:
- LCP(最大的內容塗料)測量了最大內容元素(圖像,視頻,文本塊)所需的時間,可在屏幕上可見。它表示用戶可見頁面的主內容的速度。瞄準良好的用戶體驗,目標是2.5秒或更少。
- INP(與下一個油漆的交互)測量頁面對用戶交互的響應能力。它查看用戶訪問頁面時的所有單擊,點擊和鍵盤交互的延遲,並報告一個代表頁面典型延遲的單個值。良好的INP是200毫秒或更少的。這曾經稱為輸入延遲。
- CLS(累積佈局偏移)測量頁面的視覺穩定性。它量化了視口中可見內容的多少。意外的佈局變化會使用戶感到沮喪(例如,如果按鈕在嘗試單擊時移動)。目標CLS得分為0.1或更少。
- FCP(第一個內容的塗料)測量從頁面開始加載到任何內容(文本,圖像等)的時間。它指示用戶獲得頁面正在加載的視覺反饋的速度。瞄準1.8秒或更短。
- TTFB(第一個字節的時間)測量瀏覽器在請求頁面後接收服務器的第一個字節所需的時間。這是服務器響應能力的關鍵指標。瞄準800毫秒或更少。
為什麼優先考慮移動頁面速度?
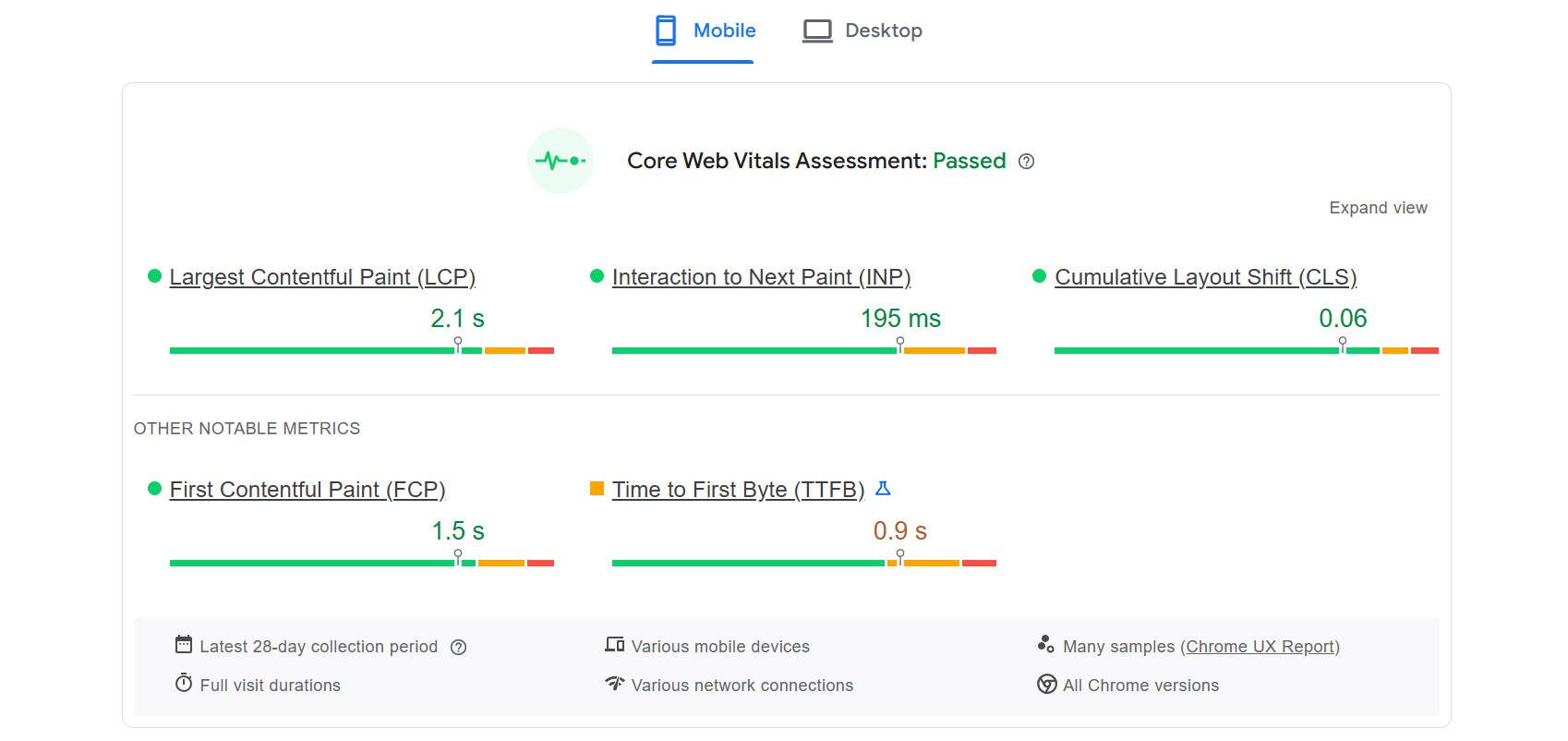
隨著智能手機的出現以及大多數搜索現在從移動設備進行的事實,Google和其他搜索引擎已經開始優先考慮網站和網頁的移動體驗。因此,當您運行PagesPeed Insight評估時,您會發現它為桌面和移動設備提供了分數。

根據我的經驗,如今,在桌面上獲得95或更高的得分非常簡單,但手機版本更難。這是出於一些原因:
- 許多網頁設計人員仍主要根據桌面體驗設計其網站。移動設計是事後的想法。
- 移動速度測試使用蜂窩數據假設Internet速度,而桌面傾向於使用穩定和高速家庭或商業互聯網連接。由於這種差異,移動體驗往往會更慢。
- 基於上面的#1,網頁設計人員還要考慮到台式機,這意味著許多最佳優化不是針對移動體驗量身定制的。
鑑於此,請確保您的移動體驗至少與桌面一樣好。但是,無論哪種方式,桌面和移動體驗都以相同的標準來判斷,您應該很好地意識到這些指標。
如何改善核心網絡生命力以獲得更好的PagesPeed分數
好的,您可以做很多事情,但是有助於縮小它。我已經為站點所有者提出了優先且可行的建議,以改善每個核心網絡生命值。您會根據面臨哪些問題找到我的建議。
LCP(最大的內容塗料)
對於LCP,您將需要關注報告所述的“最大元素”。有了很差的分數,用戶在看到主要內容之前就會看到不太重要的頁面內容。
專注於這三件事:
- 優化LCP元素:確定初始視口內最大元素(通常是圖像或英雄文本)。首先優化此元素:
- 圖像:使用WebP等現代格式壓縮圖像。使用適當的尺寸(不要提供比所需的更大的圖像)。使用srcset和尺寸屬性進行響應圖像。考慮使用CDN進行圖像傳遞。
- 文本塊:確保有效加載Web字體(使用字體 - 顯示:交換很好)。避免大塊的渲染塊JavaScript或CSS延遲文本渲染。
- 優化上面的內容:優先考慮加載內容上方的折疊部分(無需滾動而不滾動)。將非關鍵資源的加載延期下方。
- 改善服務器響應時間(TTFB):更快的TTFB直接影響LCP。請參閱下面的TTFB建議。
INP(與下一個油漆相互作用)
INP專注於您的頁面如何響應用戶交互(例如,按鈕點擊)。它是以開發人員為中心的指標之一,對於非開發人員來說可能會更加困難。
但是,如果您認為自己願意的話,應該專注於這些任務:
- 最小化長期任務:識別並分解長期運行的JavaScript任務(任何阻止50ms或更多主線程的事物)。使用代碼拆分並推遲非關鍵JavaScript。
- 優化事件處理程序:確保事件處理程序(如點擊或點擊事件)有效,不會導致延遲。避免在事件處理程序內進行複雜的計算或DOM操作。
- 避免佈局打擊:避免強迫同步佈局(在此迫使瀏覽器在短時間內多次重新計算佈局)。這通常是在閱讀然後立即編寫樣式時發生的。
CLS(累積佈局偏移)
為了改善CL,請努力防止意外的佈局變化。發生這種情況時,重要的元素和样式在意外的時間加載,使屏幕上的事情跳動。

嘗試專注於這些事情:
- 在圖像和視頻上設置明確的寬度和高度:始終包含寬度和高度屬性(或使用CSS Factive-Ratio),以便在加載過程中為它們預留空間。這樣可以防止內容跳躍。
- 為廣告和嵌入式內容預留空間:如果您使用的是可能更改尺寸的廣告或嵌入式,請使用佔位符或骨架裝載機為其保留足夠的空間。
- 避免在現有內容上方插入內容:除非響應用戶交互,否則不要動態地註入現有內容上面的內容。
FCP(第一個滿足的油漆)
當內容不太可見時,FCP分數不佳。這給人的印像是頁面可能沒有加載。
專注於這些項目以解決FCP問題:
- 消除渲染障礙資源:最小化或消除阻止渲染的CSS和JavaScript。縮小並壓縮CSS和JavaScript文件。內聯關鍵的CSS(CSS需要呈現折疊內容以上的內容)並推遲非關鍵CSS。使用延期或異步屬性推遲非臨界JavaScript。
- 優化服務器響應時間:更快的TTFB直接改善FCP。請參閱下面的TTFB建議。
- 優化資源加載順序:優先考慮加載關鍵資源(例如折疊內容所需的CS和字體)。
TTFB(第一個字節的時間)
與上述類似,用戶正在等待頁面加載。但是,TTFB更多地與您的服務器配置有關,而不是單個頁面加載的效果。 TTFB將顯示服務器的響應能力,顯示您網站上的任何頁面。
真正挖掘這些項目以解決服務器響應時間:
- 優化服務器性能:這通常是最有影響力的因素。
- 將託管計劃升級到更強大的服務器(或更新到功能更強大的託管提供商)。
- 使用內容輸送網絡(CDN)來緩存靜態資產,更接近用戶。
- 優化服務器端代碼和數據庫查詢。
- 使用緩存:實現適當的緩存機制(GZIP,瀏覽器緩存,服務器端緩存,對象緩存)來減少服務器上的負載。
- 使用快速查找時間的DNS提供商:快速DNS提供商可以減少將域名解析為IP地址所需的時間。
如何修復WordPress網站的頁面速度
WordPress是一個絕佳的平台,可讓您以任何需要的方式優化網站。像Wix和Squarespace這樣的網站建設者為您處理此操作,但是這些費用已在您的訂閱中烘烤。如果他們選擇進行油門績效或提高價格,您將被鎖定。如果託管提供商或插件發生這種情況(使用WordPress時),則可以輕鬆地切換供應商以保持所需價格的性能。
我建議您使用以下基本平台,服務和插件來改善核心網絡生命力,如您的PagesPeed Insights報告所示。 CWV正在互穿,因此有時修復一個會改善其他方法。您會注意到,我們的一些建議可以幫助多個指標。
如何改善TTFB
TTFB衡量服務器的響應能力。更快的TTFB意味著您的網站開始更快地加載。要解決此問題,您必須在服務器端進行一些工作。
Siteground託管

具有優化服務器配置的可靠託管對於快速TTFB至關重要。 Siteground提供了出色的性能和針對WordPress優化的功能。
獲取Siteground
Cloudflare CDN

像CloudFlare這樣的內容交付網絡(CDN)在全球服務器上緩存您的網站的靜態資產,從而減少了距離數據傳播並改善了全球用戶的TTFB。免費版本提供了重大好處。
獲得Cloudflare
如何改善FCP,CLS和LCP
這些CWV受到您的內容加載速度的速度以及佈局在加載過程中的穩定性的嚴重影響。緩存和圖像優化是關鍵。
氮氣

Nitropack通過智能緩存,優化的資源交付和高級圖像優化技術,例如懶惰加載和WebP轉換,從而最大程度地提高了網站效率。我想提一下,是因為它處理緩存並提供CDN和圖像調整(取決於計劃)。這意味著這是一站式商店,適用於您需要的三個主要內容(緩存,圖像優化和CDN)。
獲取氮氣
W3總緩存

W3 Total Cache是一個長期存在的WordPress緩存插件,可提供一系列全面的選項,以改善加載時間,包括頁面緩存,Minifie和瀏覽器緩存。
獲取W3總緩存
WP火箭

WP Rocket是一個用戶友好的緩存插件,可簡化使用頁面緩存,預加載和文件修改功能的功能。它有一個狂熱的追隨者,非常易於使用。它具有用於CDN的附加組件,或者與大量不同的配置配合良好。
獲取WP火箭
EWWW圖像優化器

EWWW圖像優化器會自動優化您的圖像,減少文件大小而不會明顯質量損失。這樣可以改善加載時間並防止CLS。它有助於圖像尺寸,並提供下一代圖像格式,這些格式為現代網絡加載更好。
獲取EWWW圖像優化器
如何改善LCP和INP
破解LCP和INP的代碼意味著您的網站需要快速顯示內容,無論是在頁面的第一次加載還是隨後的任何活動中。表演者WordPress主題可以幫助實現這一目標。
Divi主題

Divi的構建是為了最大程度地減少每個頁面上加載的CSS和JavaScript的數量,甚至在修改之前。當您使用任何Divi模塊時,您可以相信它的編碼良好,並且不會對服務器徵稅。為了獲得Divi的更多性能,請使用全球設計預設來進一步減少頁面所需的CSS數量。所有這些都融合在一起,使您能夠創建更好的頁面,看起來不錯,並且您可以信任可以很好地運行。閱讀有關完全優化Divi的更多信息。
獲取Divi Pro
將所有這些放在一起
優化您的網站核心網站(CWV)是您在線成功的投資。我知道很多,但是通過專注於LCP,INP,CLS,FCP和TTFB,您可以直接改善用戶體驗,從而使您的網站更加愉快和引人入勝。這轉化為較低的跳出率,在現場增加時間以及最終的轉換。
此外,Google認為這些指標很重要,因此改善核心網絡生命值可以提高搜索引擎的可見性。儘管這些指標不是排名因素,但它們可以幫助排名因素的事物類型。我希望您能看到這些改進為您的網站帶來更多的有機流量。
立即創建一個高分的WordPress網站
如果您尚未建立網站,以下是我以此順序關注的內容:
- 獲得可靠的託管(我們建議Siteground)
- 選擇一個諸如Divi之類的主題,該主題是使用最佳實踐構建的,以提供驚人的性能。
- 用良好的緩存插件和CDN結束。
測試Divi頁面(實時演示)
立即獲得Divi
