如何使用 Logo Carousel 和 Testimonial Carousel 改進網站設計
已發表: 2019-12-17以連續的方式代表客戶的推薦或客戶的徽標可以幫助您立即產生銷售。 最有趣的部分是您可以在網站的任何地方使用它。 但是,明智的做法是在用戶訪問最多的地方使用它。 此外,您還需要確保以最美觀和精心設計的方式顯示您的客戶推薦或徽標輪播。 因此,它有助於改善網站設計並為您的網站帶來更多流量。
在網站上使用推薦或徽標輪播可以稱為獲得客戶信任和提高轉化率的好方法。
更重要的是,如果您有在 WordPress 平台上運行的電子商務業務並且您正在銷售或推廣商品/產品,那麼推薦和徽標輪播插件可以幫助您以更有條理的方式展示您的專業知識和經驗。
但是,如果您使用 Elementor 來構建您的網站,那麼您可以在您最喜歡的 Happy Addons 中獲得這兩個功能。 此外,這些是 Happy Addons 的專業功能,但它所擁有的好處完全值得一提。
但是,在今天的帖子中,我們將展示如何輕鬆地在 WordPress 網站中添加推薦和徽標輪播。 但在深入教程之前,讓我們先介紹一下 Happy Elementor Addons 的這兩個小部件。
所以事不宜遲,讓我們開始吧。
介紹快樂插件的徽標和推薦旋轉木馬

如果您是 Elementor 的普通用戶,那麼您必須很好地與它的功能相關聯。 我們已經多次提到什麼是快樂插件以及它是如何工作的。 但在本節中,我們將介紹 Happy Addons 的另外兩個 Pro 功能,這些功能可高度定制,以展示您的客戶推薦和徽標。
快樂插件的徽標輪播小部件
使用“徽標輪播”小部件,您可以展示一組客戶的徽標。 例如,您的客戶、合作夥伴、贊助商和附屬公司的徽標等等。 最重要的是,它是 100% 響應的,這意味著徽標將在所有設備上都非常活躍。
因此,如果您可以很好地利用此功能到您的網站,它將產生獨特的外觀,從而改善您公司的網站設計。
快樂插件的推薦旋轉木馬小部件
與 Happy Addons 的所有其他小部件一樣,“Testimonial Carousel”小部件在增強網站外觀方面也是必不可少的小部件。 而且它還允許您為您的網頁創建一個漂亮的客戶推薦部分。
品牌推廣:徽標和推薦的作用

誰不希望他們的公司成為一個品牌? 是的,無論規模大小,如今許多企業主都珍惜圍繞自己的業務創建品牌。 遵循可持續的客戶關係提示和技巧可以幫助您達到那個里程碑。
根據美國營銷協會的數據,普通消費者每天收到多達 10,000 條品牌信息。 但客戶只從少數選定的品牌購買。
眾所周知,人們更喜歡視覺交互而不是在網絡上閱讀內容。 因此,網站上任何外觀獨特的東西都可以改變遊戲規則。 在這種情況下,您可以展示您滿意的客戶信息或他們的徽標以吸引更多客戶。 因為內置功能會讓您創建一些出色的設計。
因此,它將幫助您在客戶中建立更多的信任和可靠性,您的品牌質量將自動提高。
但是,請閱讀有關“通過網站開發建立品牌的 9 個利潤秘訣”的文章。 本文將向您展示提高品牌價值應遵循的事項。
如何使用徽標輪播

在網站上添加“徽標輪播”小部件是一項簡單的任務。 特別是如果您是 Elementor 的普通用戶,那麼對您來說就更容易了。 但在進行詳細討論之前,讓我們檢查一下添加此小部件所需的要求。
要求
- WordPress
- 元素
- 快樂插件(免費)
- 快樂插件(專業版)
注意:“ Testimonial Carousel ”的要求與“ Logo Carousel ”相同
現在,讓我們假設您已具備開始學習本教程所需的所有設置。 好了,廢話不多說,我們繼續下面的步驟:
第一步:添加“徽標輪播”小部件
對於您的親切信息,在添加此小部件之前,您必須知道如何創建頁面,如何添加標題和其他相關內容。 這些東西將減輕您的任務,也有助於改進網站設計。
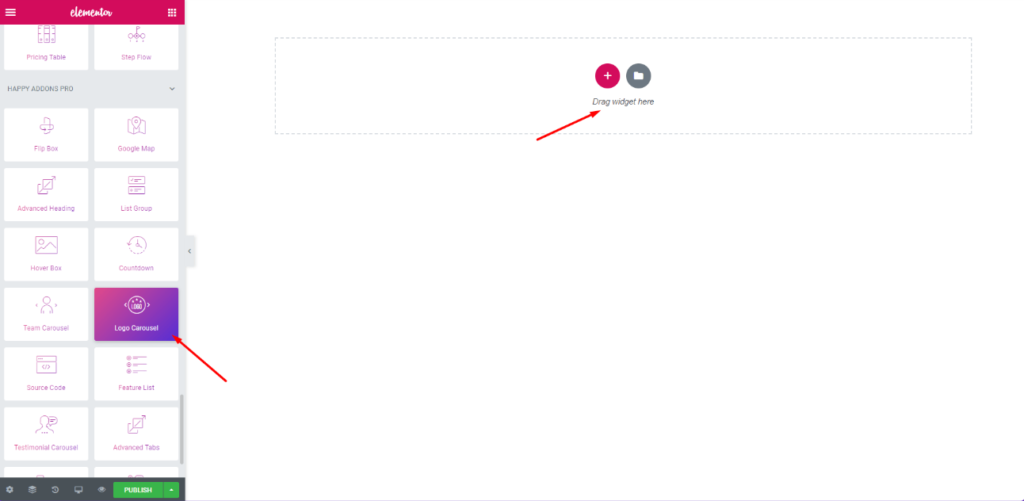
好的,現在要添加此小部件,請轉到您要自定義的頁面。 然後單擊“使用 Elementor 編輯”。 您將在您面前加載白色畫布。 現在在左側搜索欄中輸入“Logo Carousel”。 選擇小部件並將其拖到標記區域。

第二步:“Logo Carousel”的功能
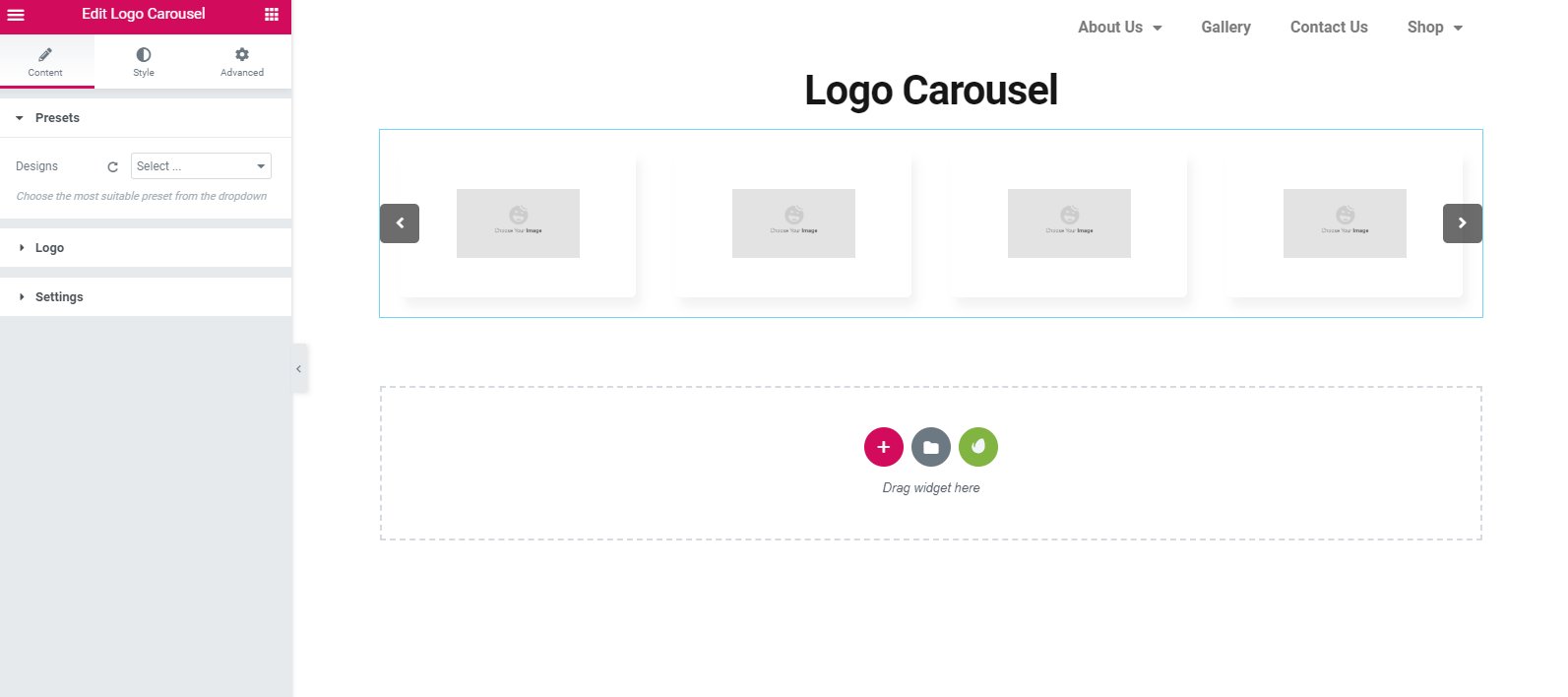
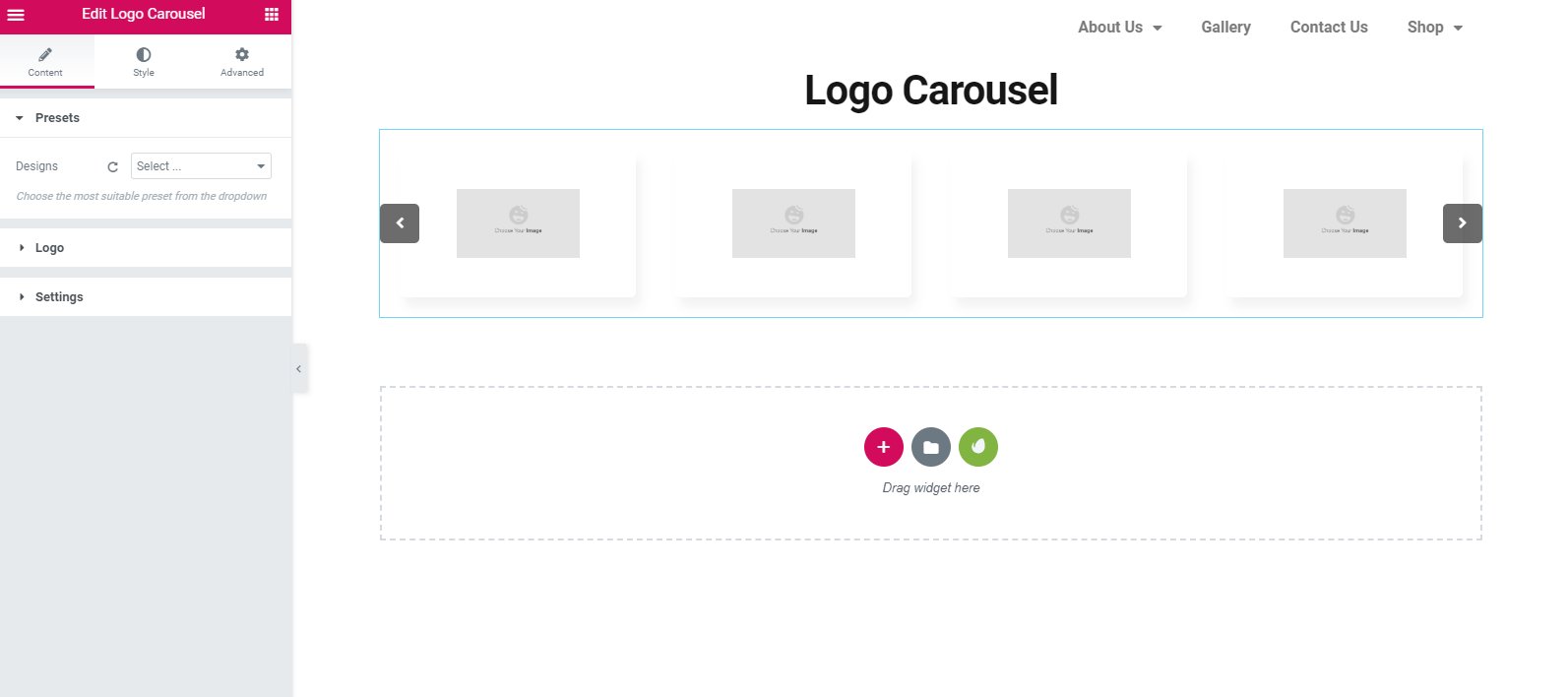
添加此小部件後,您將獲得自定義選項。 在那裡您可以輕鬆獲得一些驚人的設置,如下所示

如您所見,自定義選項出現在此處。 它們是“預設”、“徽標”和“設置”。 預設是一組令人驚嘆的設計,有助於將其應用到您的設計中。
在“徽標”部分,您可以添加多個徽標、徽標名稱,還可以插入您選擇的鏈接。
要自定義此小部件,您可以使用其“設置”部分。 因此,它還可以幫助您改進網站設計。
第三步:風格化小部件
這部分是為了設計頁面的外觀。 與 Elementor 的其他小部件一樣,您也會為該小部件找到相同的選項。 在“樣式”選項中,您將能夠編輯、徽標、導航和圓點。

第四步:應用高級設置
在高級部分,您將能夠編輯更多內容。 但在這裡你會發現“快樂效應”。 快樂效應由兩個出色的選項組成。 一個是“自定義 CSS”,另一個是“浮動效果”


徽標輪播的最終預覽
完成所有編輯選項後,您現在可以點擊“發布”按鈕。 是的,就是這麼簡單。

如何使用推薦旋轉木馬

像 Happy Addons 的“ Logo Carousel ”小部件一樣,“ Testimonial Carousel ”也很容易添加。 通常,此小部件還將通過來自客戶的甜蜜信息改善網站設計。 這個小部件將有助於使用快樂插件的內置設計面板設計他們的反饋。
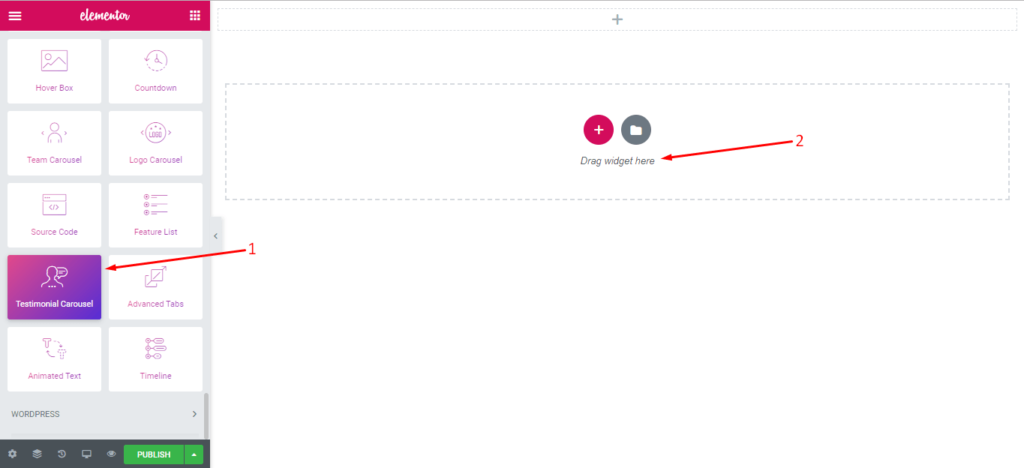
第一步:添加推薦小部件
要添加此小部件,請轉到您要編輯的頁面。 然後會出現一個白頁。 然後只需將找到它的推薦小部件從左側選項卡中的小部件列表中拖動到空白頁面中的標記區域。 其餘的過程都是一樣的。

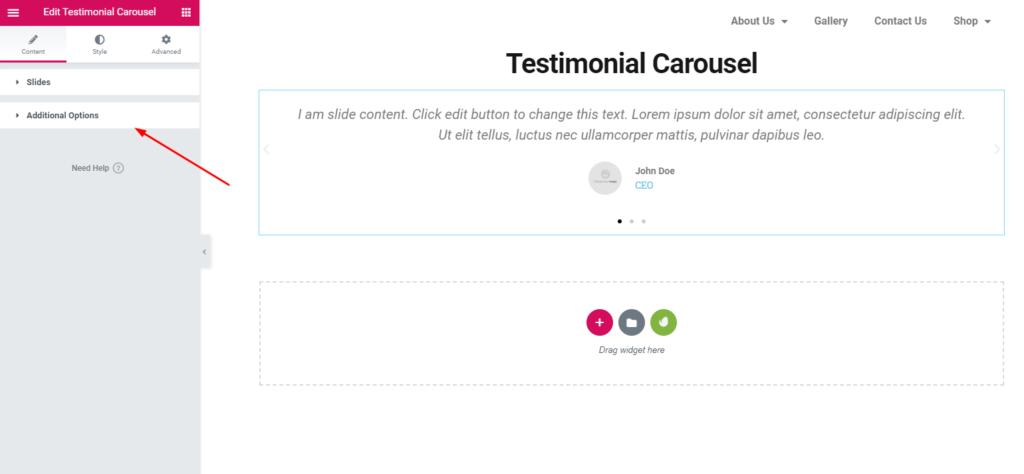
添加小部件後,您將看到如下圖所示的編輯面板:

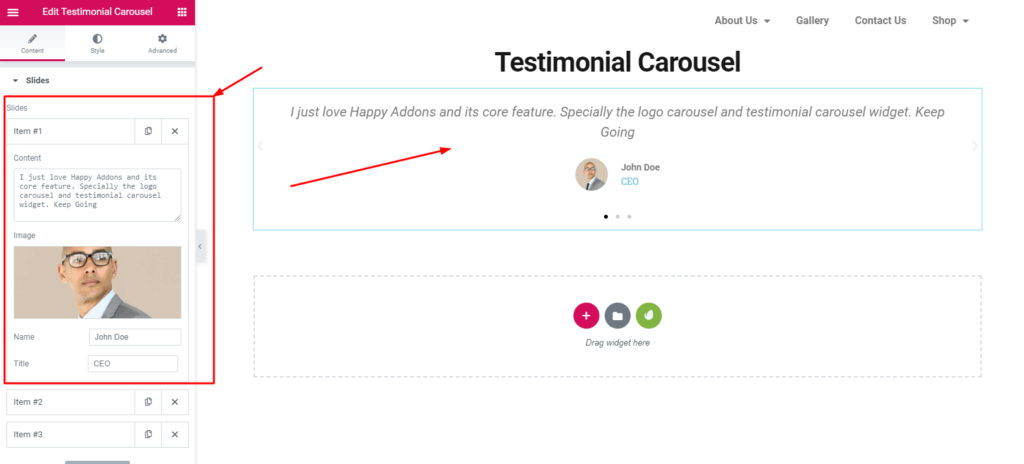
第二步:添加圖像
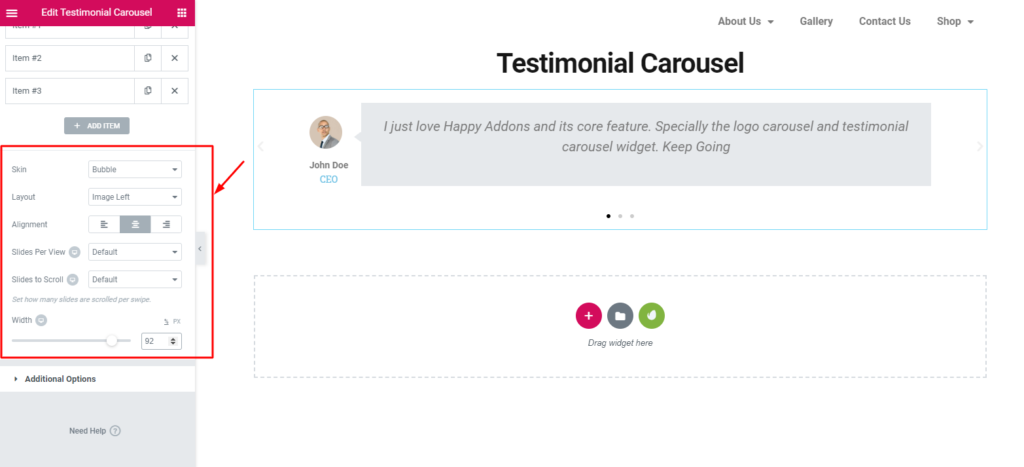
添加此小部件後,單擊“滑塊”。 在這裡,您可以添加圖像、描述以及審閱者姓名和職位。 查看下面的屏幕截圖:

同樣,您還可以編輯圖像大小、佈局、對齊方式等。

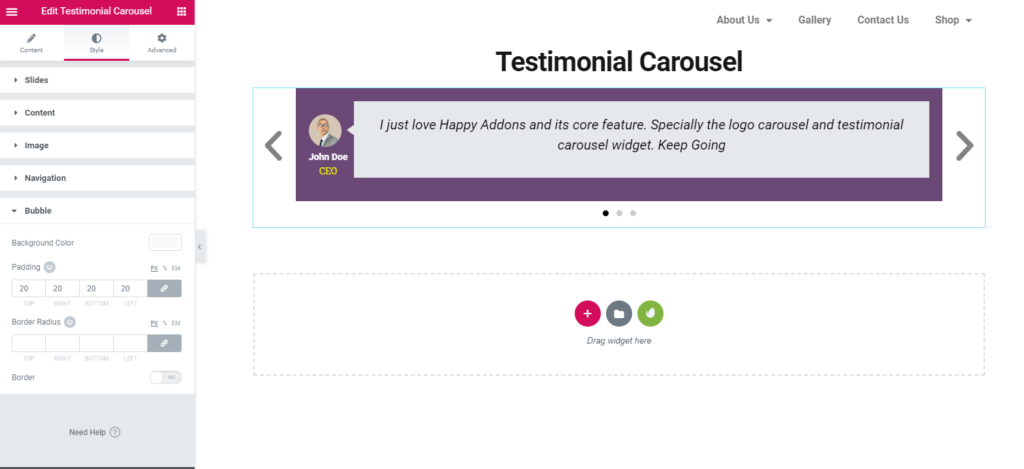
第三步:樣式化小部件
您可以在此部分中編輯、自定義和風格化“推薦旋轉木馬”。 在這裡你可以很容易地看到,滑塊、內容、圖像、導航欄和氣泡組織得驚人。

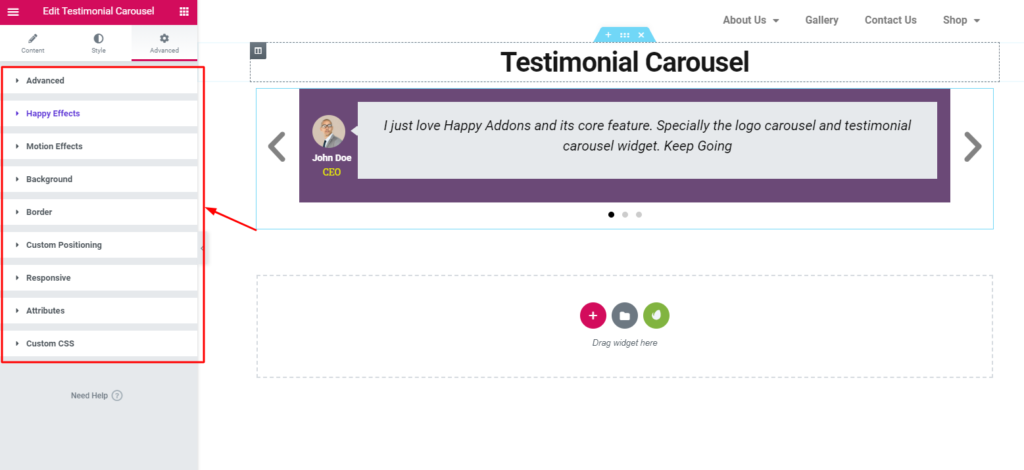
第四步:完成設計
此高級部分將幫助您使用 Elementor 插件的高級選項。 並且還可以讓你使用Happy效果。 這將使您能夠使用運動效果、浮動效果等等。

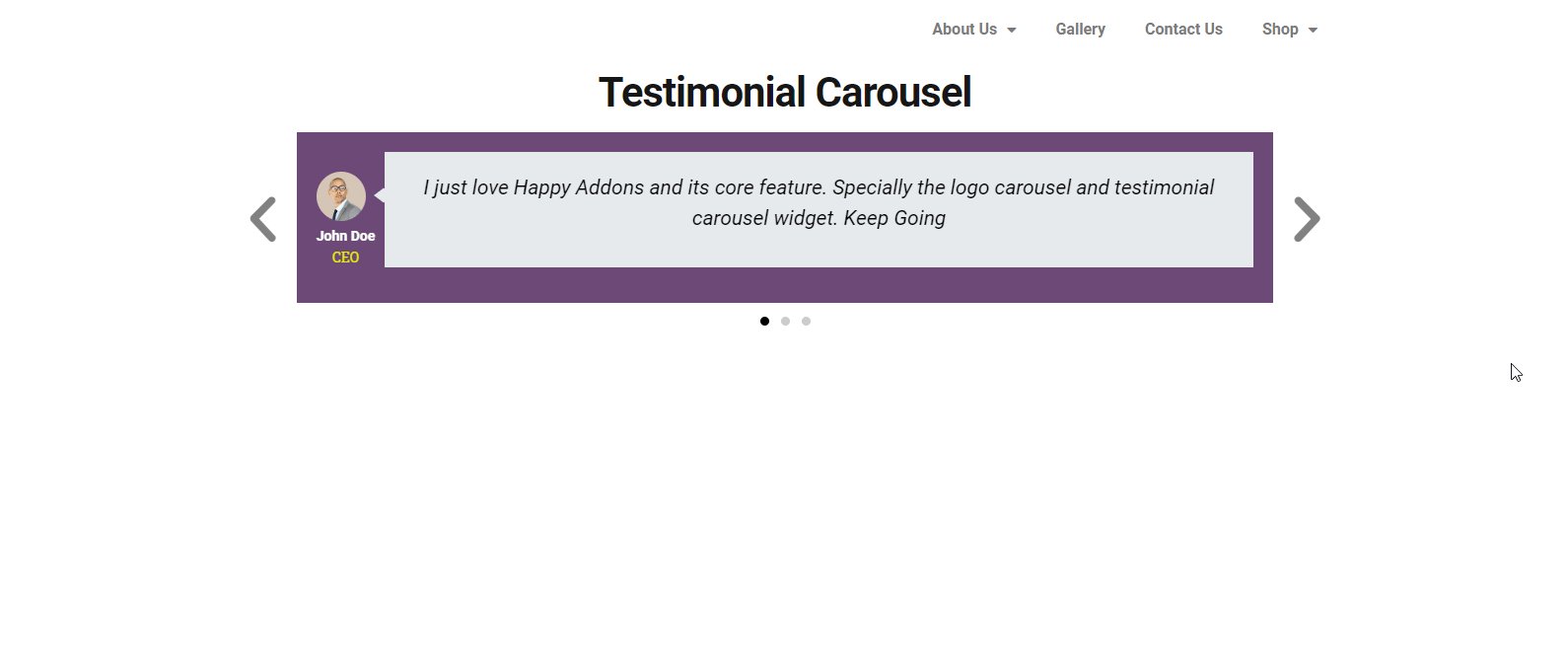
推薦旋轉木馬的最終預覽
像之前一樣,在完成設計編輯後單擊“發布”按鈕。 這是最終預覽

你的決定是
作為企業主,她/他必須在不同時間做出多個決定。 有時它有效或有時無效。 但如果正比比負比好,那麼你就在安全區。
但是,在上面的教程和討論中,我們嘗試展示如何使用 Happy Elementor Addons 的推薦和徽標輪播小部件來改善網站的外觀。 因此,如果您想美化您的網站外觀,您可以毫無問題地使用這兩個小部件。
如果您有任何進一步的疑問,可以在下面的評論部分告訴我們。
