如何快速提升網站速度:5 個經過驗證的技巧
已發表: 2023-12-15在網路上,毫秒很重要。 網站訪客需要快速、響應靈敏的體驗,而僅僅多幾秒鐘的加載時間就可以決定是忠誠的客戶還是錯失機會。 當網站所有者尋求提高其線上形象時,速度不容忽視。
在這份綜合指南中,我們將深入探討網站速度的重要性,並提供五種經過驗證的策略來增強網站的效能。
對於 WordPress 用戶,我們專注於 Jetpack Boost,這是一個有價值的插件,也是尋求速度優化的盟友。
為什麼網站速度很重要
1.影響使用者體驗與跳出率
當訪客登陸您的網站時,期望很高。 網站回應的延遲可能不會得到善意的滿足。 人們希望網站在幾秒鐘之內加載。 任何超過此閾值的延遲,人們都更有可能放棄該網站,導致您的跳出率飆升。
跳出率是指僅查看一頁後離開您網站的訪客的百分比。 這個數字不僅僅是一個統計數據——它反映了可能影響收入的用戶滿意度。
2. 速度和轉換率之間有直接相關性
研究一致證明網站速度和轉換率之間存在直接關聯。 您的網站載入時間每延長一秒,您就可能會損失近 5% 的轉換次數。
3.有助於確定搜尋引擎排名
搜尋引擎有一個主要目標:為使用者提供最相關和最有效的結果。 網站速度是確定這些結果的一個重要指標,因為搜尋引擎認識到訪客重視速度,並且更有可能在載入速度快的網站上花費時間。
更快的網站不僅可以提供更好的用戶體驗,還能在搜尋引擎排名中獲得青睞。 搜尋巨頭Google明確表示,網站速度是其演算法對頁面進行排名的訊號之一。 隨著 SEO 的競爭變得越來越激烈,網站速度優化不再是可選的。
如何衡量目前網站速度
1. 使用 Google PageSpeed Insights、GTMetrix 和 Pingdom 等工具
在開始速度優化之旅之前,您必須先確定自己的立場。 多種基準測試工具可以幫助從不同角度評估網站的效能。
Google PageSpeed Insights 提供基於最新網路最佳實踐的見解,GTMetrix 使用 Google PageSpeed 和 YSlow 提供綜合分析,Pingdom 提供視覺化報告和效能等級。
2. 解釋結果並了解關鍵指標
雖然這些工具可以產生全面的報告,但必須了解它們的指標。 需要考慮的一些關鍵參數包括:
- 首次內容繪製 (FCP),測量從頁面開始載入到頁面內容的任何部分呈現在螢幕上所花費的時間。
- Largest Contentful Paint (LCP) ,指示主要內容已載入並對使用者可見的時間點。
- 總阻塞時間 (TBT) ,捕捉主執行緒被阻塞且無法回應使用者輸入的總時間。 換句話說,這是網站訪客基本上無法與網站上的任何內容互動的時間。
- 累積佈局移動 (CLS) ,用於評估網站的視覺穩定性,檢查意外移動的元素。
每個指標在了解站點速度和性能的整體健康狀況方面都發揮著獨特的作用。
3. 使用 Jetpack Boost 為 WordPress 網站提供可操作的效能分數
不斷發展的網站優化格局需要的工具不僅要提供豐富的信息,還要具有可操作性。 Jetpack Boost 填補了這一空白,特別是對於 WordPress 網站。 它不僅向您提供數據,還提供可行的解決方案,使用戶能夠直接提高其網站的效能。
借助 Jetpack Boost,WordPress 網站所有者可以快速有效地從問題識別到解決方案實施。
快速提升網站速度的五個基本技巧
進入速度優化的實際領域,大量的潛在改進可能令人望而生畏。 但我們將資訊提煉為六種關鍵策略,這些策略已經過測試並證明可以帶來顯著的速度提升。
在討論這些重要領域時,我們將重點放在 Jetpack Boost 的功能,以展示 WordPress 網站所有者如何快速利用這些建議。
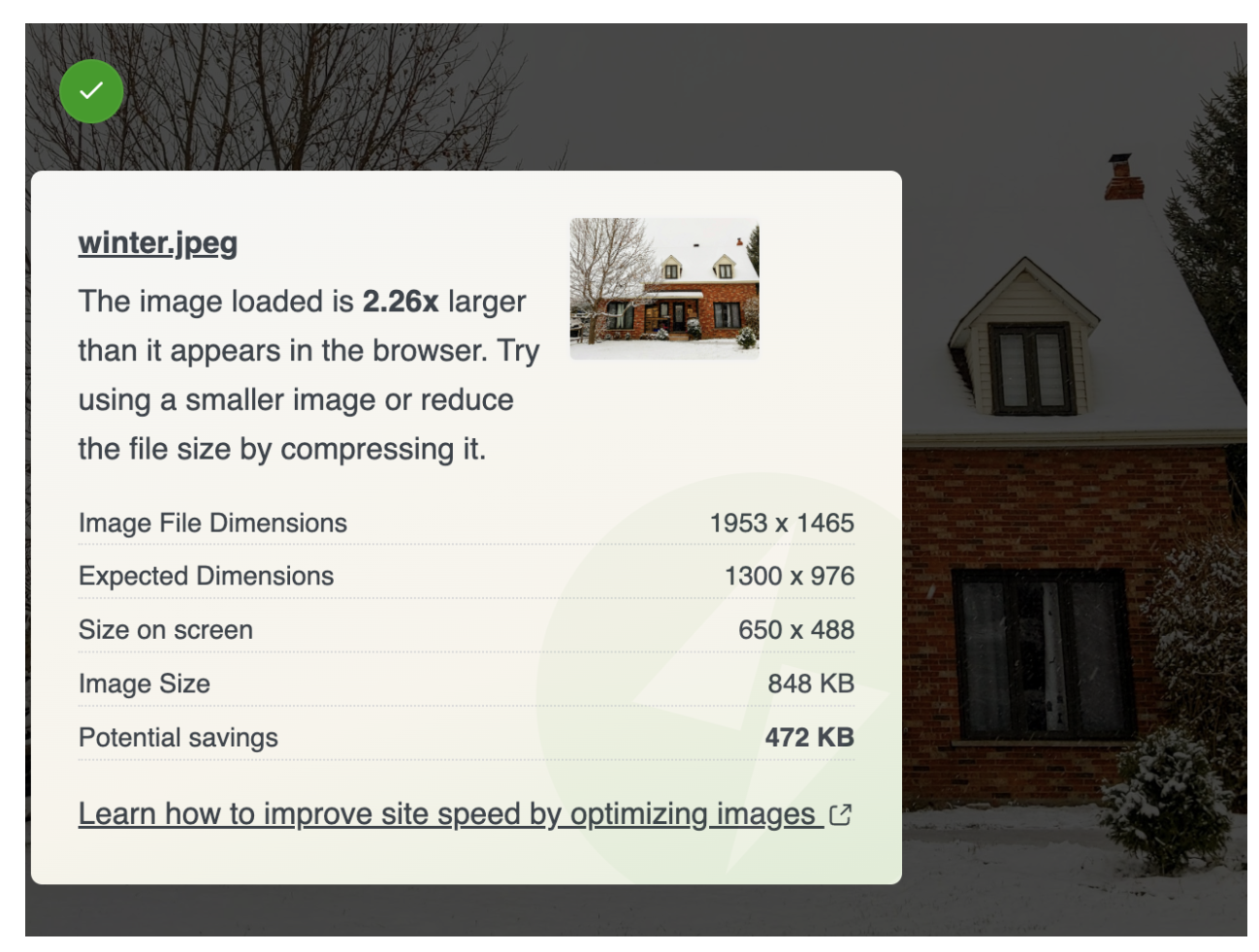
1. 優化圖片
影像優化的重要性
圖像通常構成網頁內容的最大份額。 雖然視覺上很吸引人,但未經優化的圖像可能會極大地影響網站的效能。 高效的影像優化可確保在不影響速度的情況下提供視覺效果。
無損壓縮與有損壓縮
影像壓縮有兩種主要方法:
- 無損壓縮。 此方法可減小檔案大小,而不會降低影像品質。 在這裡,冗餘資料被消除,使得影像在顯示時能夠完美地重建。
- 有損壓縮。 使用此方法會刪除一些影像數據,從而導致品質略有下降。 然而,它顯著減小了文件大小。
這些方法之間的選擇取決於網站的目標和每個圖像的特定用途。
如何選擇正確的影像格式(JPEG、PNG、WebP)
以下是圖像格式的幾個選項:
- JPEG 。 它最適合具有漸變的照片或影像,它使用有損壓縮,可以進行調整以在大小和品質之間取得平衡。
- 巴布亞紐幾內亞. 它適用於需要透明度或精細細節的圖像,採用無損壓縮,保持最高品質。
- 網路P。 它是 Google 推出的一種現代格式,提供卓越的壓縮效果,並已獲得網路使用的廣泛接受。
使用響應式圖像和“srcset”屬性
響應式影像可確保訪客根據其裝置的螢幕尺寸和解析度獲得最佳的影像尺寸。 「srcset」屬性允許開發人員指定多個映像變體,使瀏覽器能夠選擇最合適的。
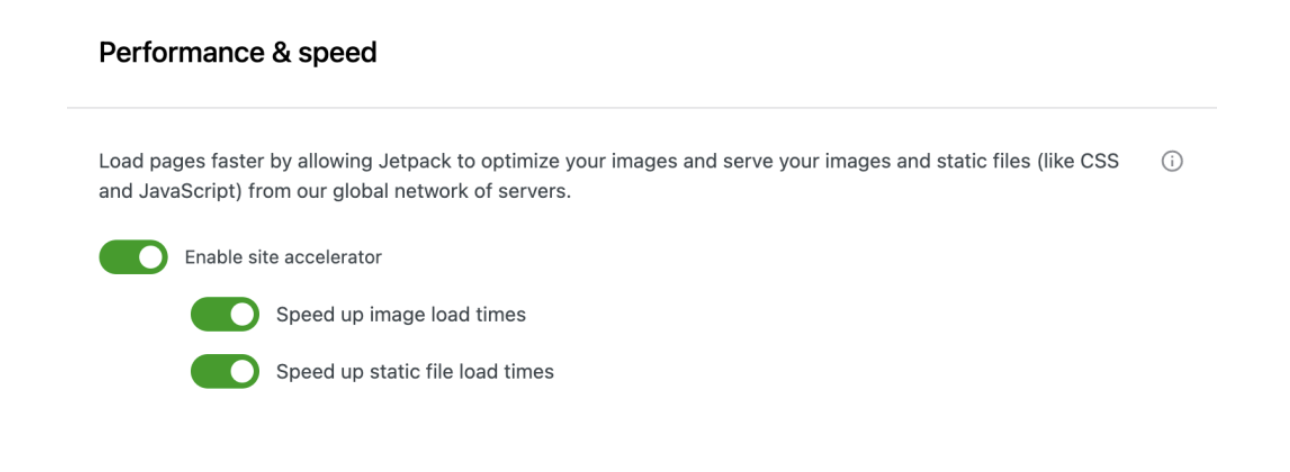
聚焦 Jetpack Boost 的內建影像優化功能
Jetpack Boost 在影像優化領域大放異彩。 影像 CDN 卸載影像,從全球網路提供影像並確保快速交付。 圖像指南提供了簡潔的最佳實踐,延遲圖像加載可確保圖像僅在進入視口時加載,從而節省頻寬並提高速度。

對於WordPress用戶來說,Jetpack Boost是圖片優化工具包中不可或缺的工具。
在此處了解有關 Jetpack Boost 的更多資訊。
2. 減少伺服器回應時間
影響伺服器回應時間的因素
伺服器回應時間,有時稱為第一位元組的時間 (TTFB),是伺服器回應訪客的請求而開始傳送內容所需的持續時間。 以下是一些可能影響這一點的因素:
- 虛擬主機。 實體伺服器的功能和配置起著關鍵作用。
- 交通量。 同時湧入的訪客可能會導致伺服器資源緊張。
- 網路軟體效率。 CMS 或 Web 應用程式的使用效率會產生很大的影響。
- 資料庫管理。 從資料庫檢索時間可能會增加延遲。
優質託管的重要性
高品質的託管是快速伺服器回應的基石。 強大的託管解決方案提供最佳化的硬體、高效的伺服器端軟體和有力的支援。 此外,它們還可以有效管理流量高峰並確保正常運作時間。
利用伺服器端緩存
快取是指將文件副本儲存在易於存取的位置的做法,因此不需要為每個請求重新處理或從頭開始獲取它們。 伺服器端緩存可以分為:
- 字節碼緩存,透過緩存編譯狀態來加速腳本。
- 物件緩存,保存資料庫查詢結果。
- 頁面緩存,儲存整個渲染的 HTML 頁面。
聚焦 WordPress 網站的 WP Super Cache
對於 WordPress 網站,WP Super Cache 是最佳的快取解決方案。 透過從動態 WordPress 部落格建立靜態 HTML 文件,WP Super Cache 顯著減少了伺服器處理。 這意味著訪客將獲得快取頁面,從而顯著提高速度,而不會意識到他們正在查看快取版本。

該工具與 Jetpack Boost 的強大功能相結合,使 WordPress 用戶能夠實現更快的網站速度。
3. 優化 CSS 交付
關鍵渲染路徑的重要性
關鍵渲染路徑表示瀏覽器處理 HTML、CSS 和 JavaScript 來渲染網頁的順序。 關鍵 CSS 需要擷取和內嵌必要的 CSS,以便在首屏上呈現頁面內容。 透過關注這一點,它可以確保訪客可以快速查看頁面的基本內容,即使尚未載入完整的樣式表。
消除渲染阻塞 CSS
預設情況下,HTML 文件頭中引用的每個 CSS 檔案都是渲染阻塞的。 這表示瀏覽器將停止渲染,直到取得並處理這些樣式表。 這可以透過內聯關鍵 CSS 或非同步載入非必要樣式表來避免。
使用 Jetpack Boost 優化 WordPress 上的 CSS 加載
Jetpack Boost 提供專為 WordPress 網站客製化的工具來處理渲染阻塞 CSS。 該外掛程式可識別並優化 CSS 交付,確保頁面的可見內容(首屏)快速載入。 Jetpack Boost 直覺的介面可確保 WordPress 用戶,無論其技術頭腦如何,都可以無縫優化 CSS 載入。
4.優化JavaScript處理
了解 JavaScript 對效能的影響
JavaScript 在創建互動式網頁方面發揮著重要作用。 然而,如果管理不當,它可能會成為加載時間的重大障礙。 瀏覽器不僅要下載 JavaScript 文件,還要解析和執行它們。 當這些檔案阻塞渲染時,它們會延遲網頁的渲染,有時甚至會明顯延遲。
JavaScript 的非同步和延遲載入
兩種流行的方法可以緩解 JavaScript 的渲染阻塞性質:非同步載入和延遲載入。
異步加載。 設定為非同步載入的腳本將與頁面內容的其餘部分同時處理。 這意味著訪客的瀏覽器不會遇到停機,因為在背景執行程式碼時它們將繼續運作。
延遲載入。 當腳本被延遲時,它們會保持適當的順序,因此第一個腳本將在瀏覽器等待依序載入其他腳本時執行。
最簡單的 WordPress 速度優化插件

Jetpack Boost 為您的網站提供與世界領先網站相同的效能優勢,無需開發人員。
免費提升您的網站利用 Jetpack Boost 實現高效 JavaScript 加載
Jetpack Boost 考慮了 JavaScript 載入的複雜性。 它提供自動處理 JavaScript 檔案的功能,確保它們不會妨礙快速內容呈現。
只需點擊幾下,WordPress 管理員就可以為其腳本設定最佳載入策略,從而增強網站效能,而無需考慮 JavaScript 的複雜性。
5.使用內容傳遞網路(CDN)
什麼是 CDN,它為何有益?
內容交付網路通常稱為 CDN,是策略性分佈在世界不同地區的伺服器網路。 這些伺服器儲存網站靜態內容的快取版本,例如圖像、樣式表和 JavaScript 檔案。
當使用者造訪網站時,CDN 從最近的伺服器載入該內容,從而減少訊息需要傳播的距離。 結果? 更快的載入時間,減少主伺服器的壓力,並增強使用者體驗。
CDN 如何提升網站速度
CDN 使用鄰近原則。 如果沒有 CDN,網站的每個訪客都會從主伺服器取得內容,而主伺服器可能遠在大陸之外。 這個距離會導致延遲。
CDN 透過在龐大的伺服器網路中複製和儲存內容來減少這種情況。 當使用者發出請求時,最近的伺服器會做出回應,從而減少載入內容所需的時間。
聚焦 Jetpack Boost 的影像 CDN
Jetpack Boost 利用專門針對影像的 CDN 的強大功能,而圖片是網站速度緩慢的常見原因。 圖片 CDN 優化並提供來自全球網路的圖像,確保無論訪客在何處造訪網站,視覺效果都能快速、無縫地載入。

此外,它還能根據使用者的裝置和連線速度調整影像,確保每次都能獲得最佳交付效果。
提高網站速度時應遵循的最佳實踐
1.選擇快速的SSD託管供應商
選擇正確的託管提供者是確保網站高效能的第一步。 與傳統硬碟 (HDD) 託管相比,固態硬碟 (SSD) 託管可提供卓越的速度和可靠性。
SSD 託管的核心優勢在於其缺乏移動部件,從而實現更快的資料存取時間。 網站的直接好處是頁面載入迅速,為最終用戶帶來無縫體驗。
2.優先考慮行動網站速度
隨著行動裝置使用量呈指數級增長,優化移動速度不再是一種選擇,而是一種必然。 行動用戶往往缺乏耐心,期望網站近乎即時載入。
移動速度慢會大大增加跳出率並降低用戶參與度。 確保您的網站具有響應能力,並具有針對較小螢幕量身定制的元素,可顯著減少加載時間並迎合這一龐大的用戶群。
3. 優化網站的核心網路生命力
Google推出的Core Web Vitals強調了載入、互動性和視覺穩定性的使用者體驗。 滿足這些基準不僅僅是勾選搜尋引擎優化框。 它直接對應於用戶如何看待您的網站以及如何與您的網站互動。 在這些指標上表現出色的網站可以看到更長的停留時間、更低的跳出率和更高的參與度。
4.減少第三方腳本(或本地託管)
網站運行的每個腳本都會增加其載入時間,特別是如果這些腳本是從第三方來源取得的。 評估每個第三方腳本的必要性是謹慎的。 如果它們很重要,請考慮在本地託管它們,這可以更好地控制它們的載入和執行,最終簡化流程。
5. 如果您使用的是 WordPress,請安裝速度優化插件
速度優化外掛可以微調 WordPress 效能的各個方面。 這就是 Jetpack Boost 的閃光點。
Jetpack Boost 的優勢
WordPress 網站擁有者可以使用 Jetpack Boost 等強大工具。 這個 WordPress 速度優化外掛程式經過精心設計,旨在解決 WordPress 網站面臨的典型速度挑戰。 以下是其產品的簡要概述:
一鍵式功能。 Jetpack Boost 並沒有將其功能隱藏在迷宮般的菜單後面。 透過簡單直覺的介面,使用者只需一個切換即可啟動關鍵優化,使流程不僅有效,而且省時。
核心 Web Vitals 最佳化。 認識到 Google 核心 Web Vitals 的重要性,Jetpack Boost 將其工作重點放在這些關鍵效能指標上。 從最大內容繪製 (LCP) 到首次輸入延遲 (FID) 和累積佈局偏移 (CLS),該工具解決了當今 SEO 領域的重要元素。
推遲非必要的腳本。 透過將某些非必要 JavaScript 的載入延遲到使用者互動之前,Jetpack Boost 確保主要內容快速加載,從而增強使用者體驗並提高感知的網站速度。
關鍵 CSS 生成。 Jetpack Boost 可以識別網站首屏內容中最重要的 CSS 並確定其優先級,確保其首先加載。 這提高了網站速度,並為用戶提供了更流暢的視覺體驗,消除了非關鍵 CSS 先於基本樣式載入時可能發生的分散注意力的變化。
影像優化。 雖然圖像增強了網站的視覺吸引力,但它們也可能是導致網站速度變慢的重要因素。 Jetpack Boost 正面解決了這項挑戰,提供了在不影響品質的情況下優化影像的工具。
有關網站速度的常見問題
為什麼網站速度很重要?
網站速度至關重要,因為它直接影響訪客滿意度、跳出率和轉換率。 快速加載的網站為用戶提供了更無縫的體驗,從而延長了網站訪問時間並增加了互動。 相反,延遲可能會導致信任度下降和用戶參與度降低。
網站速度如何影響使用者體驗和轉換?
網站速度在塑造第一印象方面起著決定性作用。 訪客期望與網頁進行快速、回應靈敏的互動。 延遲可能會引發用戶的挫折感,導致他們放棄網站,從而導致錯失參與、銷售或轉換的機會。
網站速度如何影響SEO?
搜尋引擎(尤其是 Google)在對網站進行排名時會考慮頁面速度。 速度更快的網站通常會獲得更好的排名,從而提高潛在訪客的可見度。 因此,緩慢的網站可能會導致自然流量減少。
導致網站速度變慢的主要因素有哪些?
多個元素可能會使網站陷入困境。 龐大的圖像、過多的第三方插件或腳本、未優化的程式碼、非響應式設計、不適當的託管解決方案以及不採用快取機制是一些常見的罪魁禍首。
如何確定首先要解決的速度優化的優先順序?
首先進行全面的網站速度測試,以確定最迫切的問題。 通常,最顯著的收益來自優化圖像、利用瀏覽器快取和減少第三方腳本。 解決這些問題可以立即帶來改善。
我應該多久檢查一次網站的速度?
建議在任何重大內容或設計更新後監控網站速度。 但是,作為最佳實踐,執行每月檢查可以幫助您預先識別並糾正任何新出現的問題。
Google 的核心網路生命線是什麼?為什麼它們如此重要?
Google 的 Core Web Vitals 是一組專注於使用者體驗的指標—載入效能、互動性和視覺穩定性。 由於這些指標會影響 Google 的排名過程,因此網站所有者必須對其進行最佳化,以確保搜尋結果中的最大可見度。
我如何知道我的網站是否針對行動裝置進行了最佳化?
行動優化可以使用 Google 的行動友善測試等工具進行評估。 優化的網站將易於在行動裝置上導航,具有適當大小的文字和易於點擊的元素。
瀏覽器快取和伺服器端快取有什麼區別?
瀏覽器快取將網站資源儲存在使用者的裝置上,從而減少在後續存取期間取得這些資源的需求。 另一方面,伺服器端快取涉及在伺服器上儲存網站的靜態版本,該版本可以提供給用戶,從而減少每次訪問動態生成頁面的需要。
圖像如何影響網站載入時間?
圖像通常佔網頁大小的大部分。 如果沒有適當優化,它們可能會大大增加載入時間。 壓縮且格式正確的圖像可確保快速載入頁面,同時保持視覺品質。
託管如何影響網站速度?
託管提供者的品質起著至關重要的作用。 強大的託管解決方案可確保快速的伺服器回應時間、高效的資源分配和更高的整體正常運行時間,從而轉換為更快的網站。
廣告會減慢我的網站速度嗎?
是的,廣告,尤其是從第三方伺服器取得的廣告,可能會降低您網站的速度。 管理和優化廣告腳本至關重要,這樣它們就不會降低網站的整體效能。
加快 WordPress 網站速度最簡單的方法是什麼?
對於 WordPress 用戶來說,使用 Jetpack Boost 等速度優化外掛可以立即帶來效能提升。 該工具具有一鍵式功能,可簡化優化過程,解決許多導致 WordPress 網站速度減慢的常見問題。
Jetpack Boost:WordPress 速度優化變得簡單
在數位化的喧囂和不斷發展的網站設計和優化環境中,擁有一個可靠的工具可以決定網站的成功還是停滯。
有無數的 WordPress 外掛程式旨在增強網站效能,但很少有外掛程式能像 Jetpack Boost 一樣將效率、有效性和易用性三者結合在一起。
了解 Jetpack Boost 的強大功能
Jetpack Boost 是一個專為最終用戶設計的解決方案。 雖然許多優化工具需要了解複雜的編碼細微差別或花費大量時間配置複雜的設置,但 Jetpack Boost 將流程簡化為更簡單的方法,使所有人都可以進行速度優化,無論技術知識如何。
了解有關 Jetpack Boost 的更多資訊並立即免費開始:https://jetpack.com/boost/
