如何提高您的 Google PageSpeed 分數?
已發表: 2023-10-02無論您經營的是個人部落格、電子商務網站還是商業門戶,網頁的載入速度都可能決定您的線上成功與否。 當談到優化網站速度時,有一個指標成為黃金標準: Google PageSpeed Score 。

Google PageSpeed 分數不只是一個數字;它也是一個數字。 它反映了您網站的效能和用戶體驗。 這是影響您的搜尋引擎排名的關鍵因素,並且可以顯著影響您的跳出率。 換句話說,更高的 PageSpeed 分數可以帶來更高的可見度、更高的用戶參與度,並最終在網路上取得更大的成功。
什麼是 Google Pagespeed 分數?
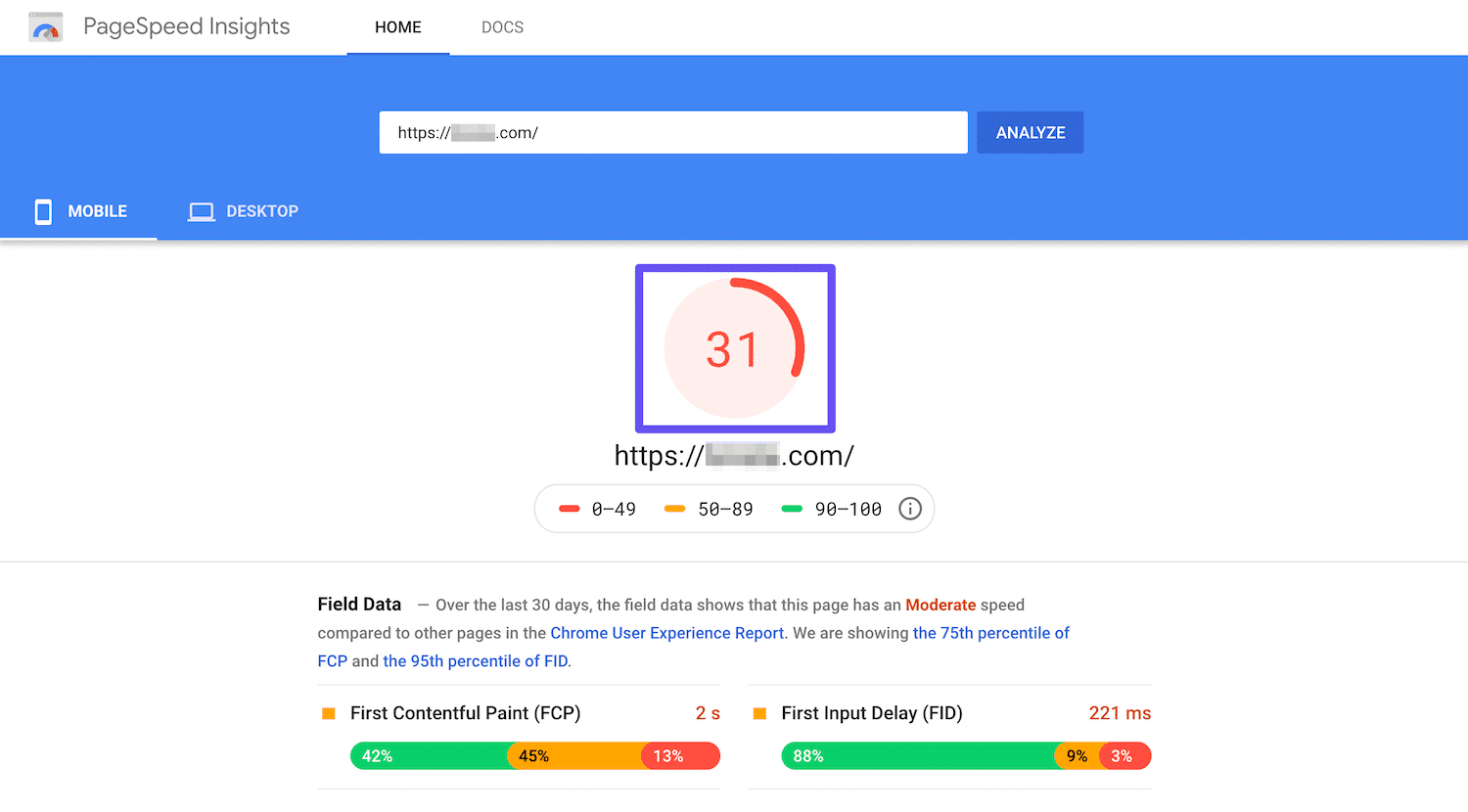
Google PageSpeed 分數是網頁效能的數位表示,特別關注其載入速度和使用者體驗。 此分數反映了頁面載入的速度以及呈現內容的效率,最終影響整體使用者滿意度。
搜尋引擎排名: Google 將頁面速度視為排名因素。 載入時間較快的網站往往在搜尋引擎結果中排名較高,這使得 PageSpeed 分數對於 SEO(搜尋引擎優化)至關重要。
使用者體驗:載入緩慢的頁面會讓使用者感到沮喪,導致更高的跳出率和更低的使用者參與度。 較高的 PageSpeed 分數與更好的使用者體驗相關,可以讓訪客保持參與並留在您的網站上。
行動友善性:隨著行動裝置的使用越來越多,快速載入時間對於滿足行動用戶的需求至關重要。 高 PageSpeed 分數表示行動裝置友善。
什麼影響 Google Pagespeed 分數?
伺服器回應時間:伺服器回應請求所需的時間會顯著影響頁面速度。 透過使用高效的託管服務和內容交付網路 (CDN) 並最大限度地減少伺服器端處理來優化伺服器回應時間。
瀏覽器快取:快取允許瀏覽器儲存和重複使用先前下載的資源,減少重複下載的需要。 正確配置快取標頭並利用瀏覽器快取可以提高載入速度。

圖片優化:大的、未壓縮的圖片可能會減慢網頁速度。 透過使用適當的格式(例如 WebP)、將影像大小調整到其顯示尺寸並在不影響品質的情況下進行壓縮來優化影像。
JavaScript 和 CSS 縮小:縮小這些資源涉及刪除不必要的字元和空格、減少檔案大小並加快載入時間。
首屏內容:優先載入關鍵的首屏內容,提供使用者更快的初始頁面呈現。 延遲載入非必要內容,直到初始顯示之後。
提高 Google PageSpeed 分數的 7 種有效方法
透過實施這七個策略,您可以在提高 Google PageSpeed 得分方面取得重大進展。
優化和壓縮圖像
未經優化的大圖像會顯著降低您的網站速度。 利用圖像壓縮工具並選擇正確的檔案格式(例如 WebP)來減小圖像大小而不犧牲品質。 另外,請在 HTML 中指定圖像尺寸以防止瀏覽器重排。
縮小 CSS 和 JavaScript 文件
CSS 和 JavaScript 檔案中過多的空格、註解和不必要的字元可能會導致檔案大小膨脹。 縮小這些資源以消除不必要的元素,使它們更小且載入速度更快。

利用瀏覽器快取
配置瀏覽器快取允許使用者的瀏覽器將網站資源儲存在本地,從而減少重複下載的需要。 為圖像、樣式表和腳本等靜態資源實作快取標頭,以縮短回訪者的載入時間。

啟用壓縮(GZIP 或 Brotli)
使用 GZIP 或 Brotli 壓縮演算法壓縮 Web 內容可以顯著減小檔案大小,從而加快頁面載入速度。 確保您的伺服器配置為啟用基於文字的資源的壓縮。

優先考慮首屏內容
透過優先考慮首屏內容,盡快向用戶提供關鍵內容。 透過這樣做,訪客可以開始與您的頁面交互,同時其餘內容繼續在後台加載。
減少伺服器請求
透過組合和整合資產,最大限度地減少伺服器請求的數量。 使用 CSS 精靈作為圖標,並考慮非同步載入第三方腳本,以防止它們阻塞頁面渲染。

選擇內容交付網路 (CDN)
實施 CDN 可以幫助將網站內容分發到位於不同地理區域的多個伺服器上。 這可以減少伺服器回應時間並提高用戶的載入速度,無論用戶位於何處。
透過實施這七個策略,您可以在提高 Google PageSpeed 得分方面取得重大進展。 請記住,持續監控和微調網站效能對於保持高分和提供出色的使用者體驗至關重要。
透過增強的 Google PageSpeed 分數加速您的成功
高 PageSpeed 分數會帶來許多好處。 它可以提高您的搜尋引擎排名,使積極尋找您的內容的用戶更容易發現您的網站。 此外,它還能提升使用者體驗、降低跳出率並維持訪客的參與度。 在行動裝置主導的時代,快速載入的網站是滿足行動用戶需求的必要條件。
不要忘記造訪我們的部落格頁面 獲取與 WordPress 及其他相關的更多更新、部落格或教程,並加入我們友好的Facebook 社區,與所有 WordPress 專家保持聯繫。
