如何在您的 Divi 頁腳中包含聯繫表
已發表: 2023-02-15Divi 的頁腳是添加聯繫表的好地方。 幸運的是,使用 Divi Theme Builder 可以輕鬆做到這一點。 當然,我們不想只是將它添加到任何地方,因為為了可用性需要牢記一些事項。 在這篇文章中,我們將了解如何在您的 Divi 頁腳中包含聯繫表格。 我們將通過幾個示例來幫助您入門。
讓我們開始吧!
- 1預覽
- 1.1桌面 Divi 頁腳聯繫方式示例一
- 1.2電話 Divi 頁腳聯繫表示例一
- 1.3 Desktop Divi Footer聯繫方式示例二
- 1.4電話 Divi 頁腳聯繫表示例二
- 2關於 Divi 頁腳中的聯繫表
- 2.1為什麼要在您的 Divi 頁腳中包含聯繫表?
- 2.2在哪裡添加聯繫表
- 3如何在您的 Divi 頁腳中包含聯繫表
- 3.1導入您的 Divi 頁腳佈局
- 4如何添加 Divi 頁腳聯繫表
- 4.1移動聯繫方式
- 4.2調整行
- 4.3添加聯繫表
- 5如何設置 Divi 頁腳聯繫表的樣式
- 5.1 Divi頁腳聯繫方式示例一
- 5.2 Divi頁腳聯繫方式示例二
- 6 個結果
- 6.1桌面 Divi 頁腳聯繫方式示例一
- 6.2電話 Divi 頁腳聯繫表示例一
- 6.3桌面 Divi 頁腳聯繫方式示例二
- 6.4電話 Divi 頁腳聯繫表示例二
- 7結束的想法
預覽
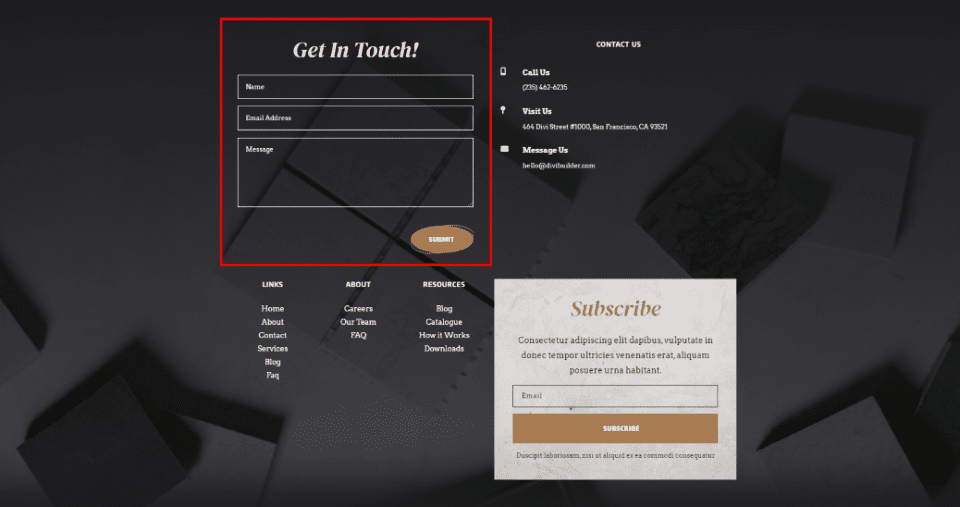
桌面 Divi 頁腳聯繫表示例一

電話 Divi 頁腳聯繫表示例一

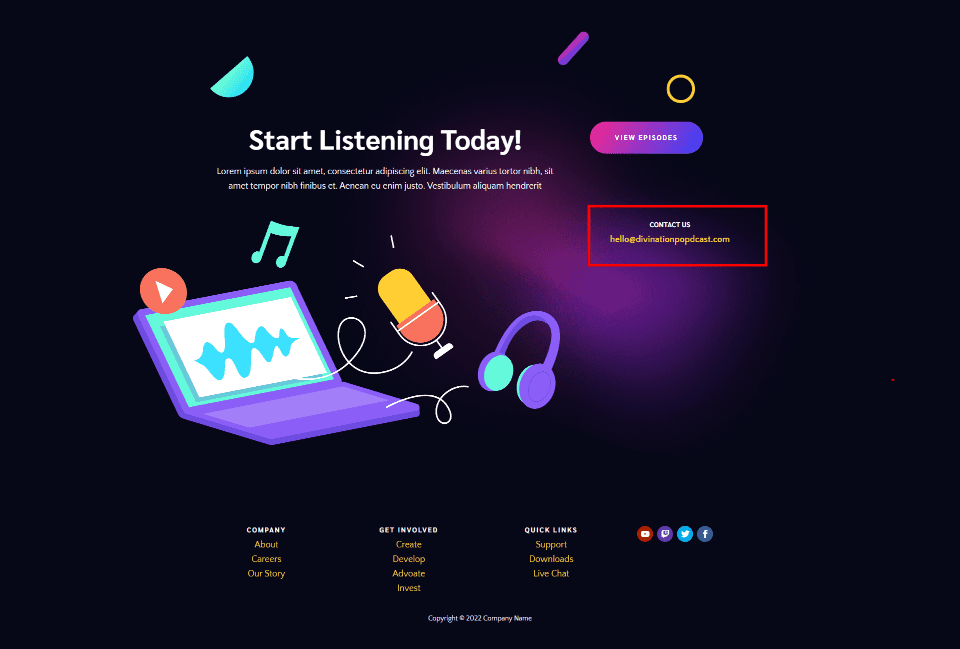
桌面 Divi 頁腳聯繫表示例二

電話 Divi 頁腳聯繫表示例二

關於 Divi 頁腳中的聯繫表
為什麼要在您的 Divi 頁腳中包含聯繫表?
頁腳是訪問者查找特定信息的位置。 這包括聯繫您的方式。 在頁腳中添加聯繫表格不僅可以使聯繫信息可視化,還可以簡化流程。
在哪裡添加聯繫表格
在為聯繫表格選擇位置時,請查看其他頁腳元素,看看哪些內容會引起注意。
最好將聯繫表格放在其他聯繫信息附近,但您不希望它與電子郵件表格相衝突。 將兩個表格並排放置會使訪問者感到困惑。 將聯繫表格與電子郵件表格放在不同的行或部分中。 在聯繫表周圍添加足夠的空白,使其與其他內容區分開來。
下面的示例來自Divi's Stone Factory Layout Pack 的免費頁眉和頁腳模板。 這是一個很好的例子,說明如何在頁腳中使用聯繫表格。 此佈局包括一個聯繫表單和一個電子郵件表單。 聯繫表格與聯繫信息放在與鏈接和電子郵件表格不同的行中。 它的顏色也與電子郵件表單不同,並且標記得很好,因此訪問者一眼就能知道哪個表單是哪個。

如何在您的 Divi 頁腳中包含聯繫表
將聯繫表添加到 Divi 頁腳的最佳方法是在 Divi Theme Builder 中構建頁腳。 聯繫表格也可以添加到任何現有的頁腳。 添加表單的過程是相同的。
導入您的 Divi 頁腳佈局
在 WordPress 儀表板中,轉到Divi > Theme Builder 。 如果您沒有全局頁腳,請選擇“添加全局頁腳” ,選擇“添加新模板” ,或選擇您要將聯繫表單添加到的頁腳模板。 我們將導入一個新的頁腳。 對於此示例,我們將向Divi 的金融服務佈局包的頁眉和頁腳添加一個聯繫表單。
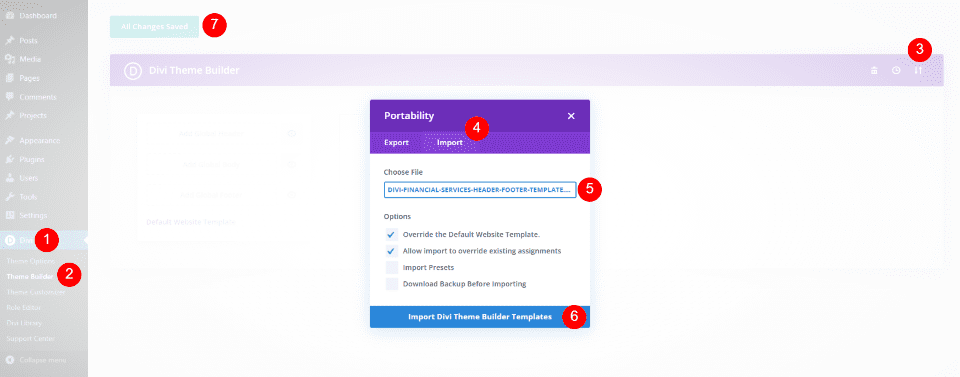
選擇主題生成器右上角的可移植性圖標。 導航到計算機上的頁眉和頁腳模板,選擇它,然後單擊導入 Divi 主題生成器模板。 保存您的更改。

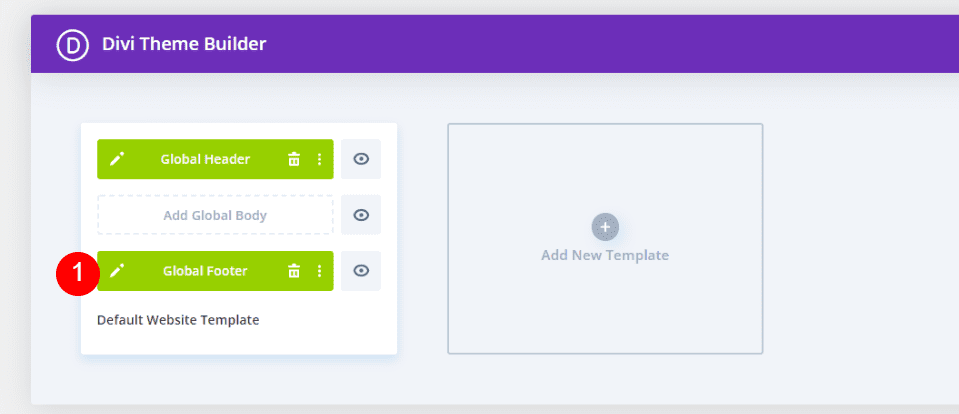
接下來,選擇頁腳模板的編輯圖標。 這將在構建器中打開頁腳模板,我們將在其中進行更改。

如何添加 Divi 頁腳聯繫表
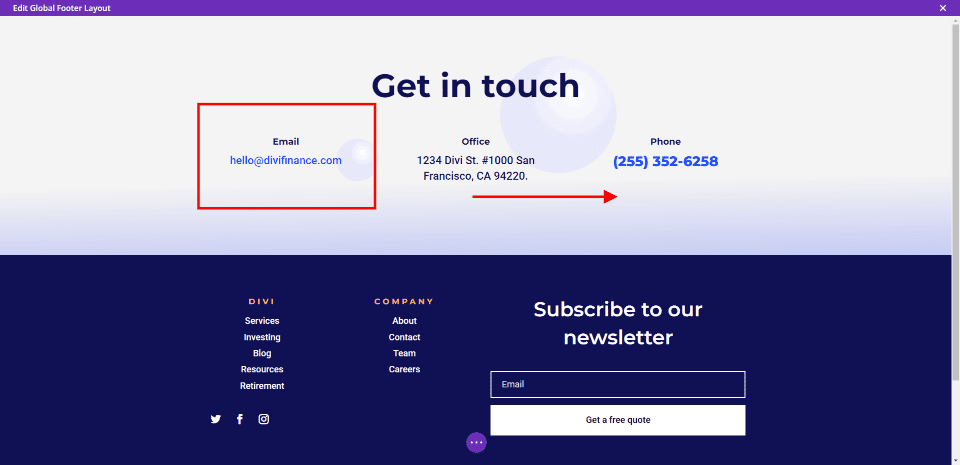
接下來,我們將聯繫表單添加到頁腳佈局。 首先,我們需要對佈局的設計進行一些調整。 我們看到佈局有兩個部分。 頂部部分有一個標題,用於標識它是聯繫信息。 本節包括三種水平排列的聯繫信息。
我們會將聯繫信息堆疊在電子郵件訂閱表格上方的右側。 然後,我們將在左側放置一個 Divi 聯繫表單模塊。 這增加了該部分的大小,並平衡了頁腳和每側的表單。

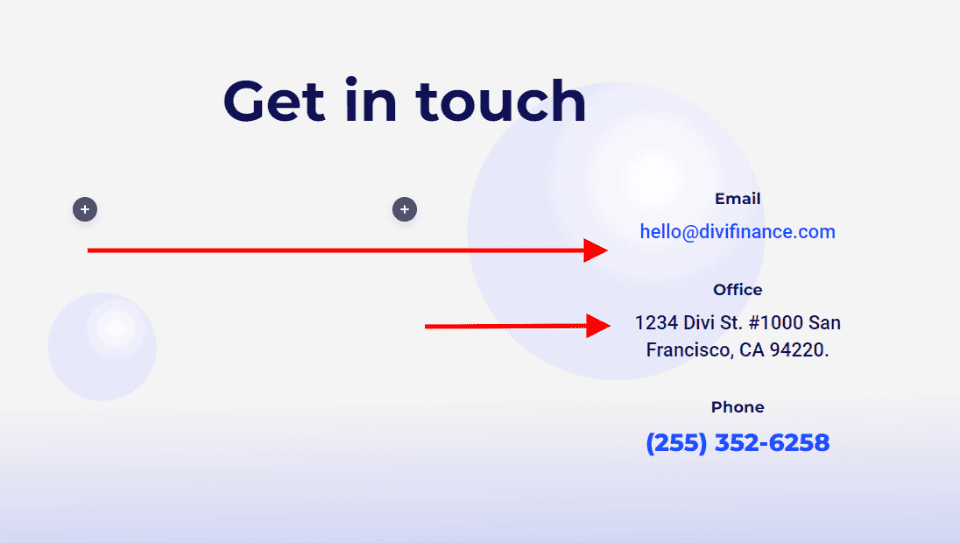
移動聯繫信息
首先,將文本模塊拖放到右列。 堆疊它們以在頂部顯示電子郵件,在中間顯示辦公室,在底部顯示電話。

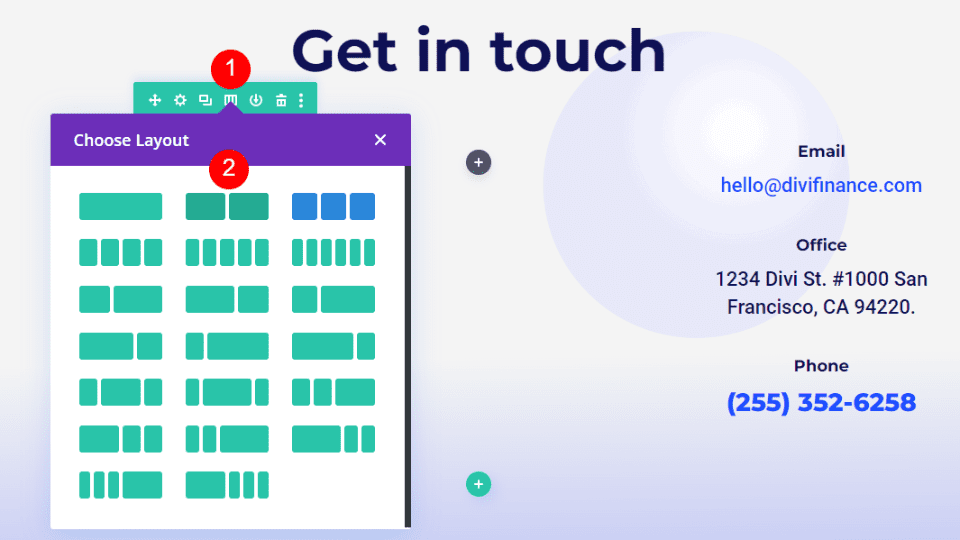
調整行
接下來,調整行以顯示兩列而不是三列。

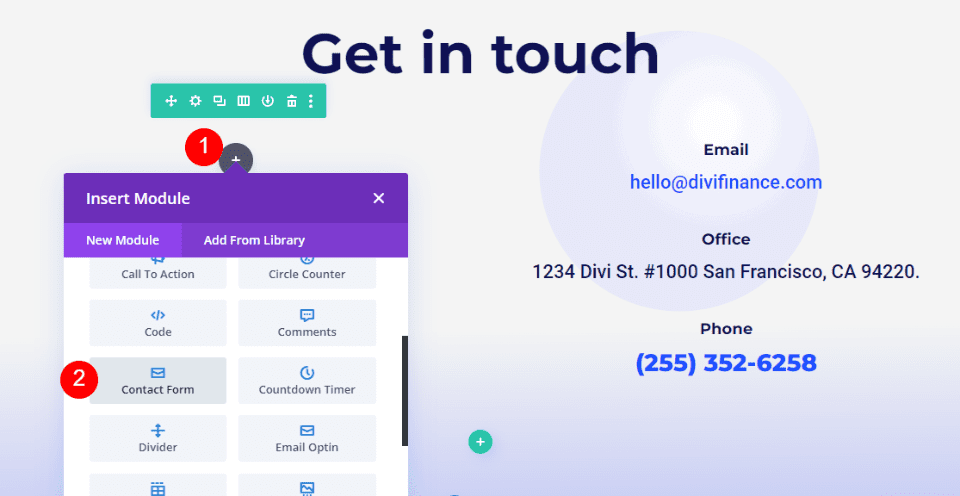
添加聯繫表格
最後,將聯繫表單模塊添加到左側列。

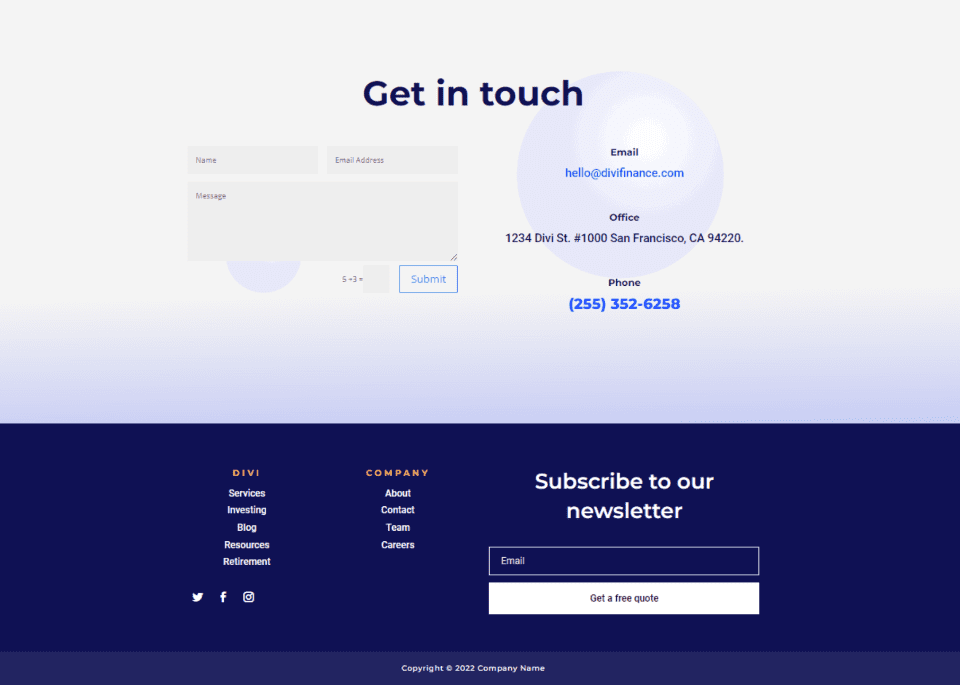
我們現在在 Divi 佈局中添加了一個聯繫表。 聯繫表格與佈局另一側的電子郵件表格很好地平衡。 當然,它可以工作,但在我們設計它之前它不會很好地適應佈局的設計。

如何設置 Divi 頁腳聯繫表的樣式
現在,讓我們看看如何設置 Divi 聯繫表單模塊的樣式以匹配佈局。 我們將查看兩個示例,包括我們已經開始的那個。 我們將使用佈局本身的設計線索。
Divi 頁腳聯繫表示例一
對於這一個,我們將設計我們在上一節中添加的表單的樣式。
文本
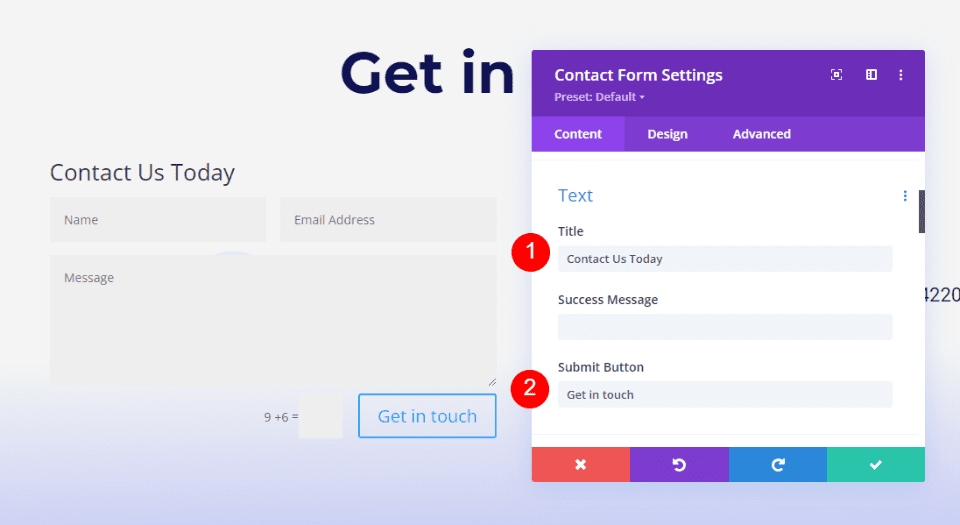
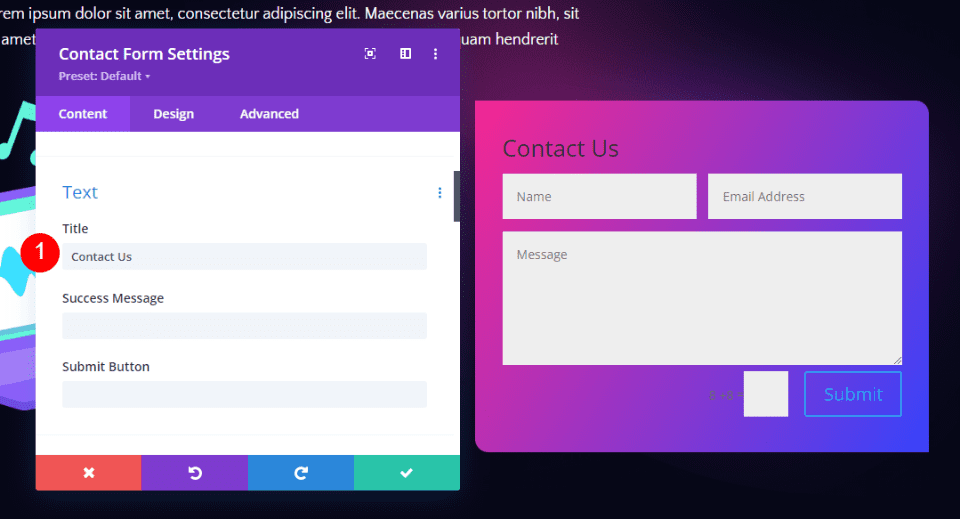
打開聯繫表單模塊的設置。 輸入標題和提交按鈕的文本。
- 標題:今天聯繫我們
- 提交按鈕:取得聯繫

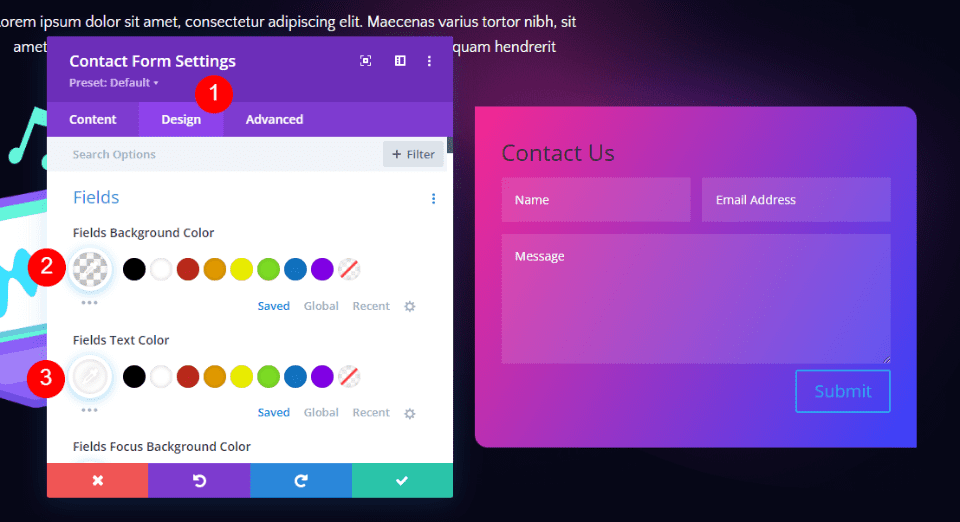
領域
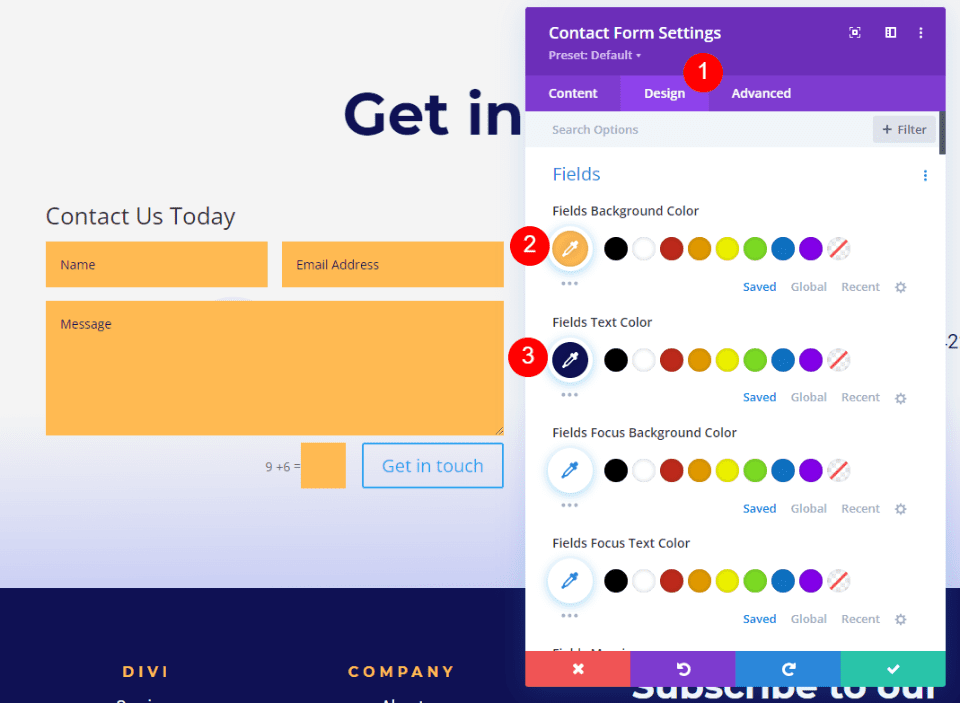
接下來,轉到“設計”選項卡。 將字段背景顏色更改為#ffba52,並將字段文本顏色更改為#0f1154。 將焦點顏色保留為默認設置。 這允許他們使用與常規字段相同的顏色。
- 背景顏色:#ffba52
- 文字顏色:#0f1154

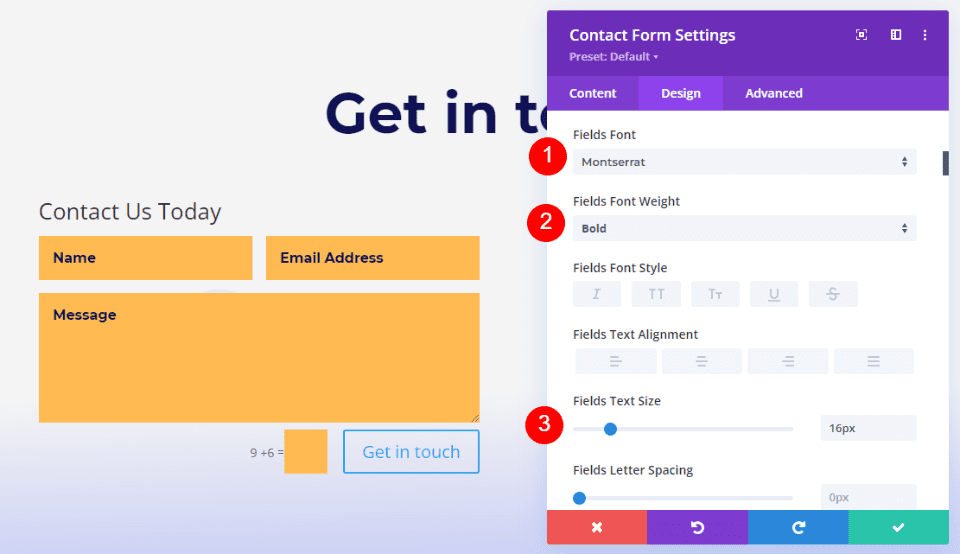
接下來,將字段字體更改為 Montserrat。 將粗細設置為粗體,將大小設置為 16px。
- 字體:蒙特塞拉特
- 重量:粗體
- 尺寸:16px

標題文字
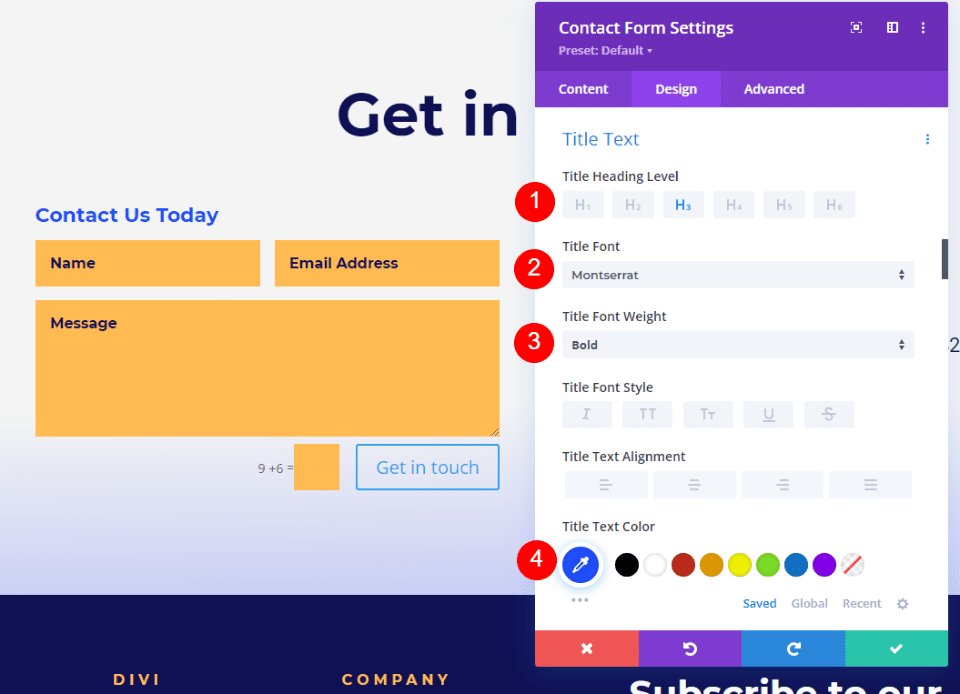
接下來,向下滾動到Title Text 。 選擇 H3 作為標題級別。 本節的標題使用 H2,因此選擇 H3 將構建適當的頁面結構。 選擇 Montserrat 作為字體。 選擇 Bold 作為Weight並將Color更改為 #1d4eff。
- 標題級別:H3
- 字體:蒙特塞拉特
- 重量:粗體
- 顏色:#1d4eff


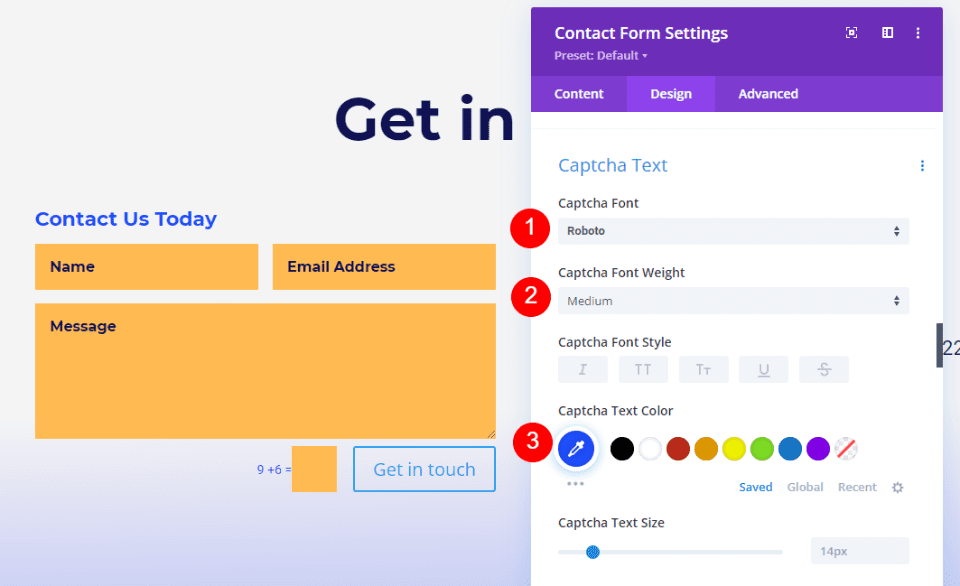
驗證碼文本
接下來,向下滾動到Captcha Text 。 我們將在此設置中更改驗證碼文本,但我們還將添加一些 CSS 來更改字段顏色。 將字體更改為 Roboto,將粗細更改為中等,將顏色更改為#1d4eff。 我們將在最後添加 CSS。
- 字體:Roboto
- 體重:中等
- 顏色:#1d4eff

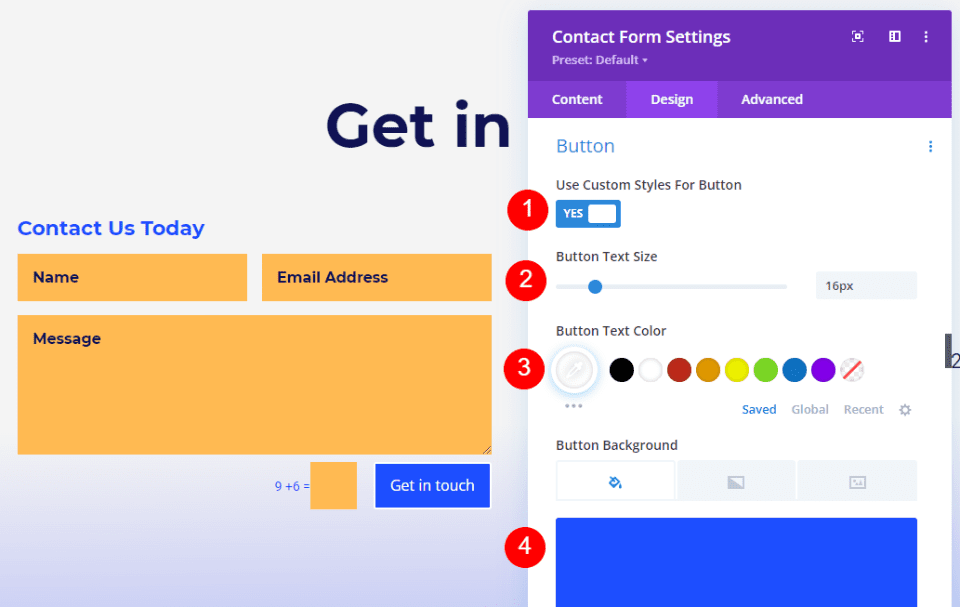
按鈕
接下來,向下滾動到Button並啟用Use Custom Styles for Button 。 將字體大小更改為 16px,將字體顏色更改為白色,並將背景顏色更改為#1d4eff。
- 為按鈕使用自定義樣式:是
- 尺寸:16px
- 文字顏色:#ffffff
- 背景顏色:#1d4eff

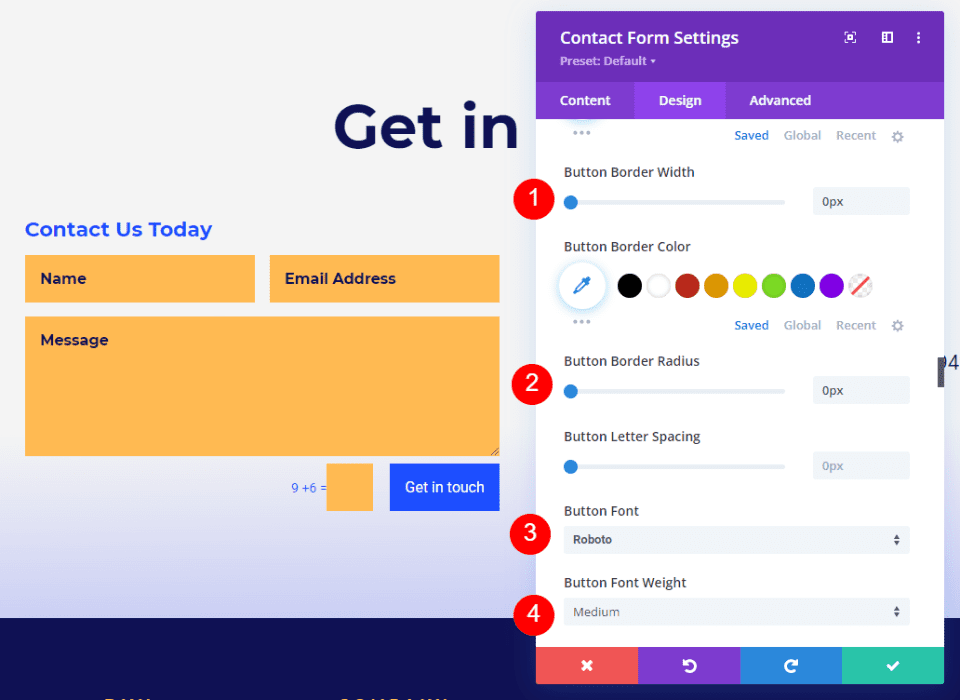
將兩者的邊框寬度和邊框半徑設置為 0px。 將字體更改為 Roboto,將粗細更改為中等。
- 邊框半徑:0px
- 邊框寬度:0px
- 字體:Roboto
- 體重:中等

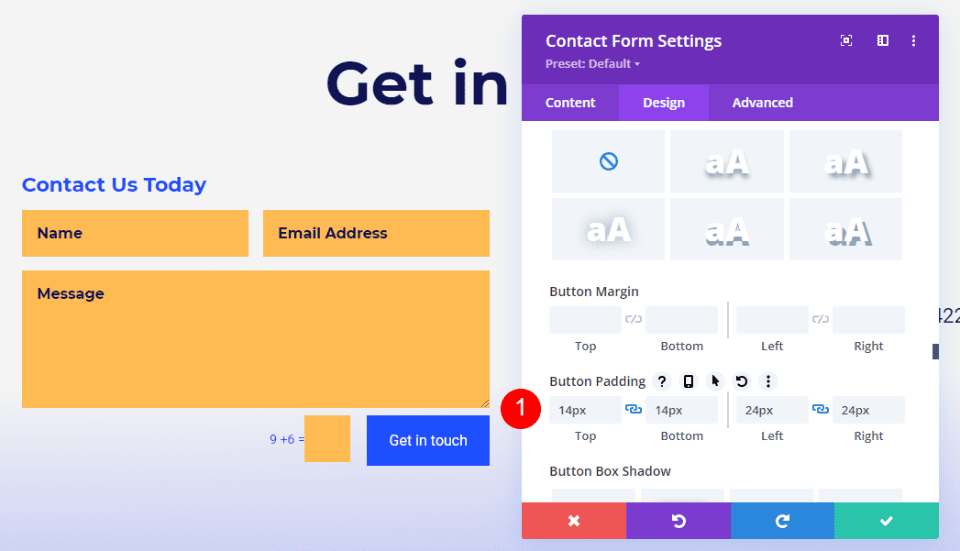
接下來,向下滾動到Button Padding 。 為頂部和底部填充輸入 14px,為左側和右側填充輸入 24px。
- 填充:14px 頂部和底部,24px 左右

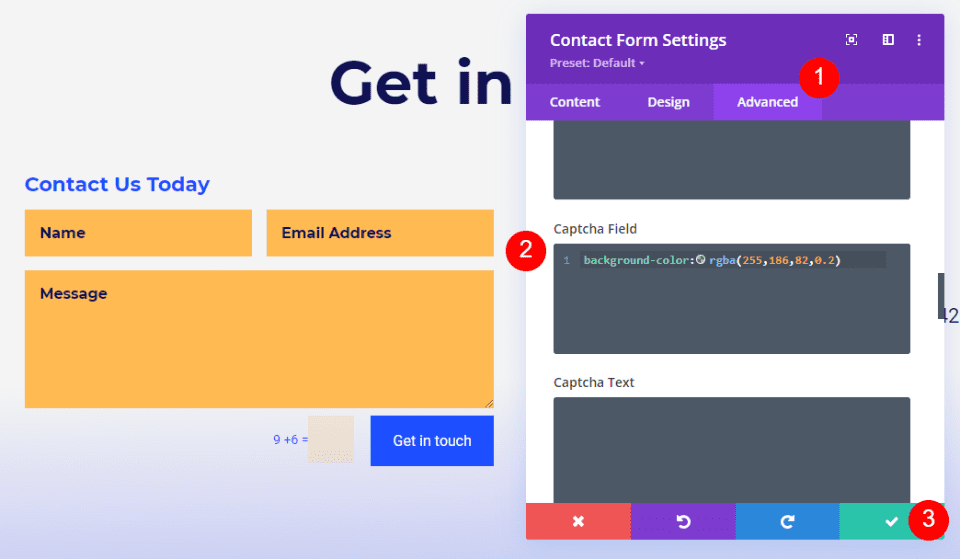
驗證碼背景
最後,轉到Advanced選項卡並向下滾動到Captcha Field 。 在字段中輸入下面的 CSS。 這使背景的顏色與表單的其餘部分不同,因此用戶會知道它的不同。 現在,關閉模塊並保存您的設置。
- 驗證碼字段 CSS:
background-color:rgba(255,186,82,0.2)

Divi 頁腳聯繫表示例二
讓我們看另一個例子。 對於這一個,我使用的是 Divi's Podcaster Layout Pack 的免費頁眉和頁腳中的全局頁腳。 我們會將聯繫電子郵件替換為聯繫表格。

刪除電子郵件文本模塊
首先,刪除聯繫我們和電子郵件文本模塊。 我們將用聯繫表單模塊中的標題替換標題。

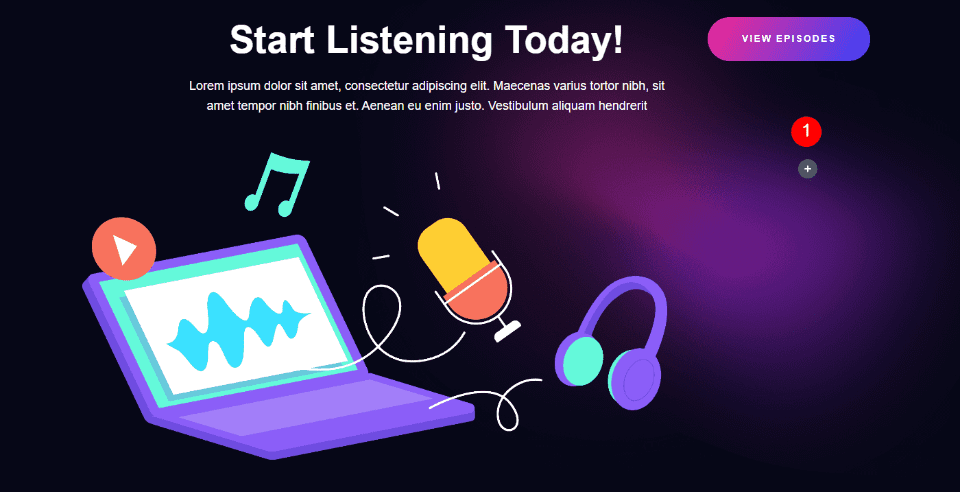
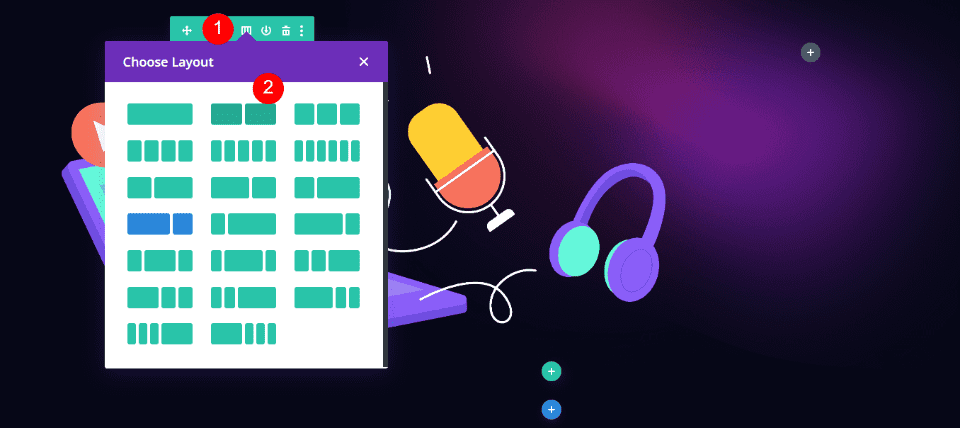
更改行列寬
接下來,更改列佈局以顯示兩個相等的列。 這為我們提供了更多聯繫表格的空間。

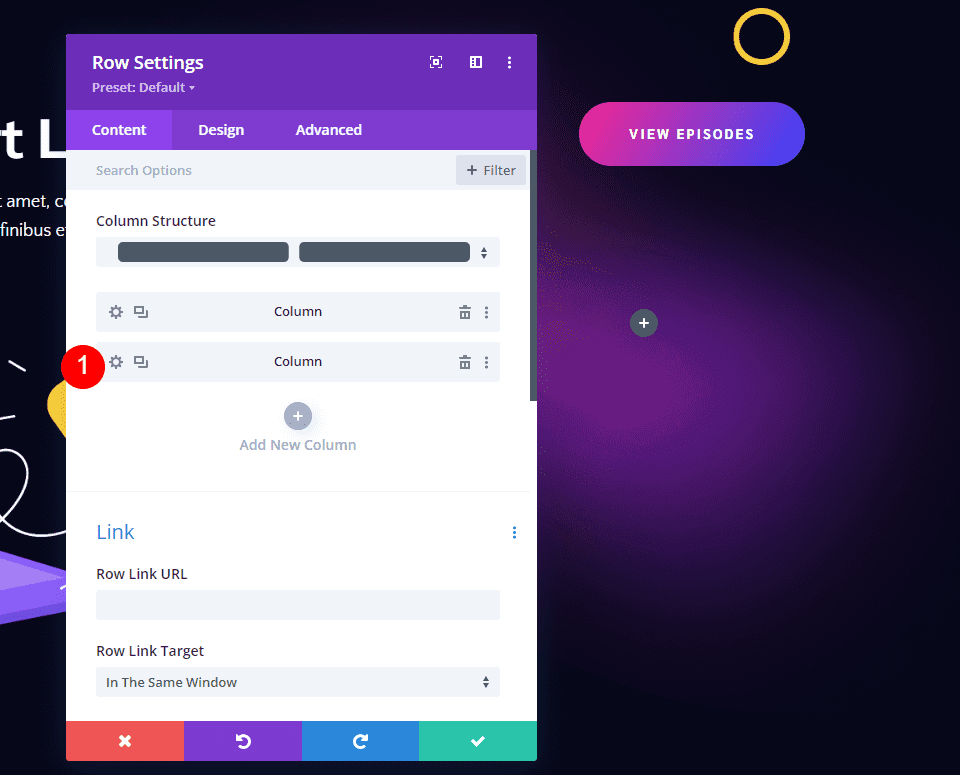
調整列
接下來,我們將更改聯繫表列的背景。 這使我們能夠更好地控製表單的設計。 打開右欄的設置。

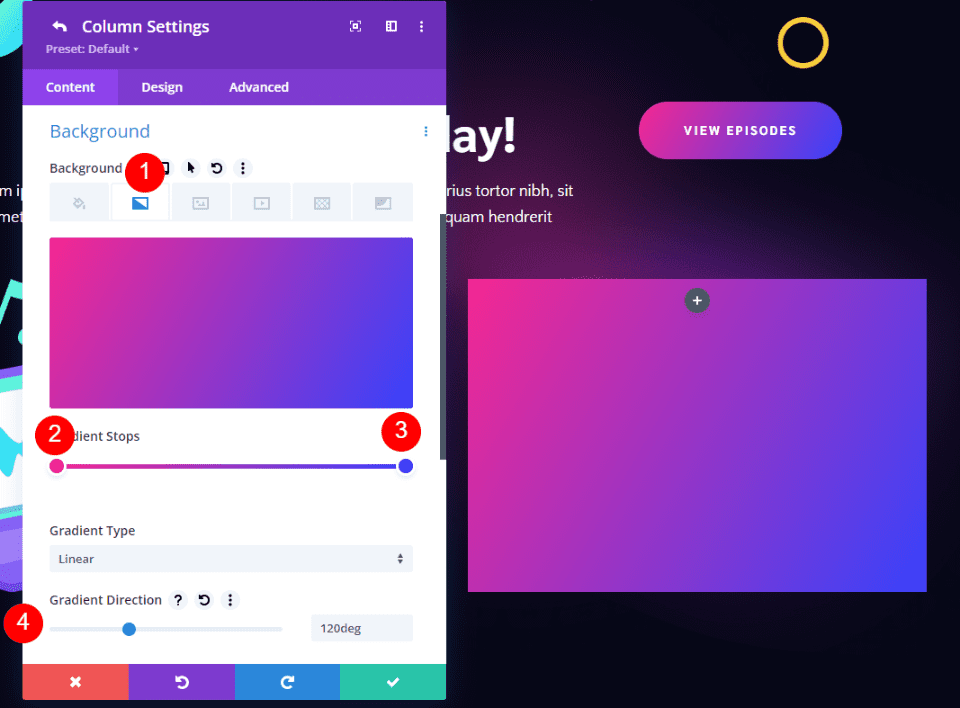
向下滾動到背景並選擇背景漸變選項卡。 將第一個漸變停止點的顏色設置為 #f52791 並將其保留在 0% 的位置。 將第二個 Gradient Stop 的顏色設置為 #3742fb 並將其位置保留在 100%。 將方向更改為 120 度。
- 第一個梯度停止點:#f52791,0%
- 第二個梯度停止:#3742fb,100%
- 方向:120度

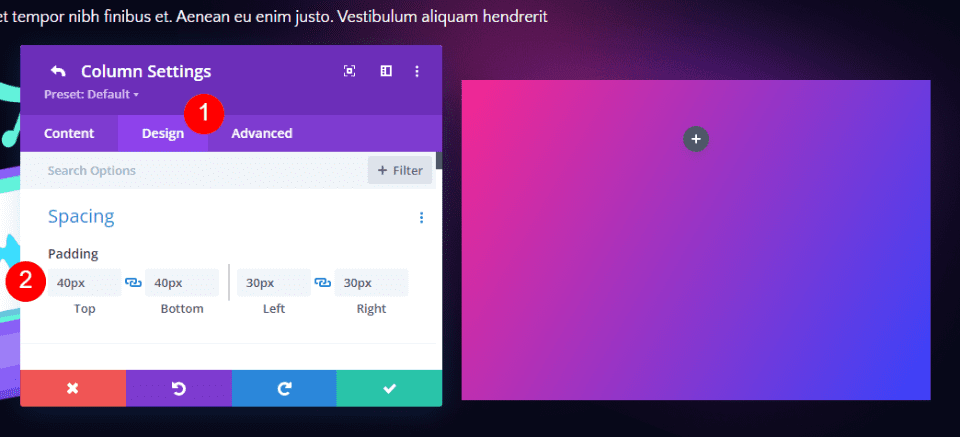
接下來,轉到“設計”選項卡。 將頂部和底部填充更改為 40px,將左側和右側填充更改為 30px。
- 填充:頂部和底部 40px,左側和右側 30px。

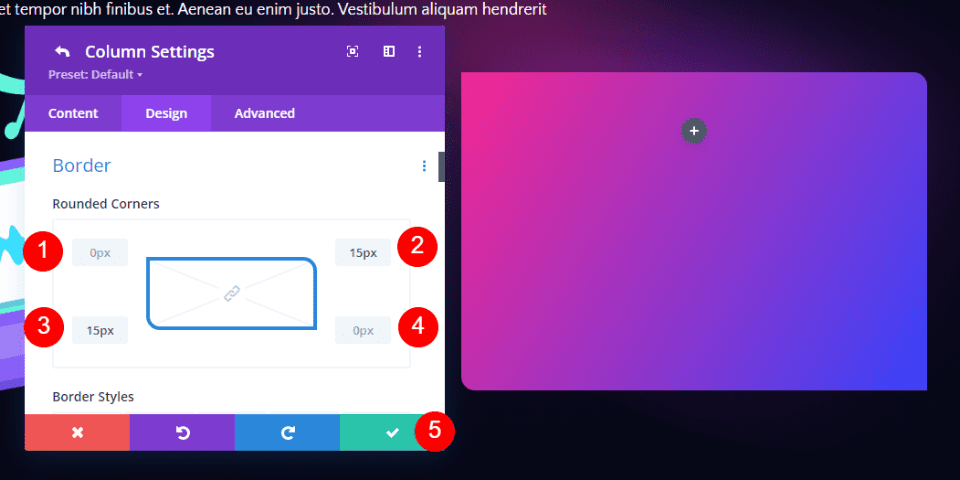
接下來,向下滾動到Border並調整Rounded Corners 。 將左上角設置為 0px,將右上角設置為 15px,將左下角設置為 15px,將右下角設置為 0px。 關閉列和行設置。
圓角:
- 左上角:0px
- 右上角:15px
- 左下:15px
- 右下角:0px

添加聯繫表單模塊
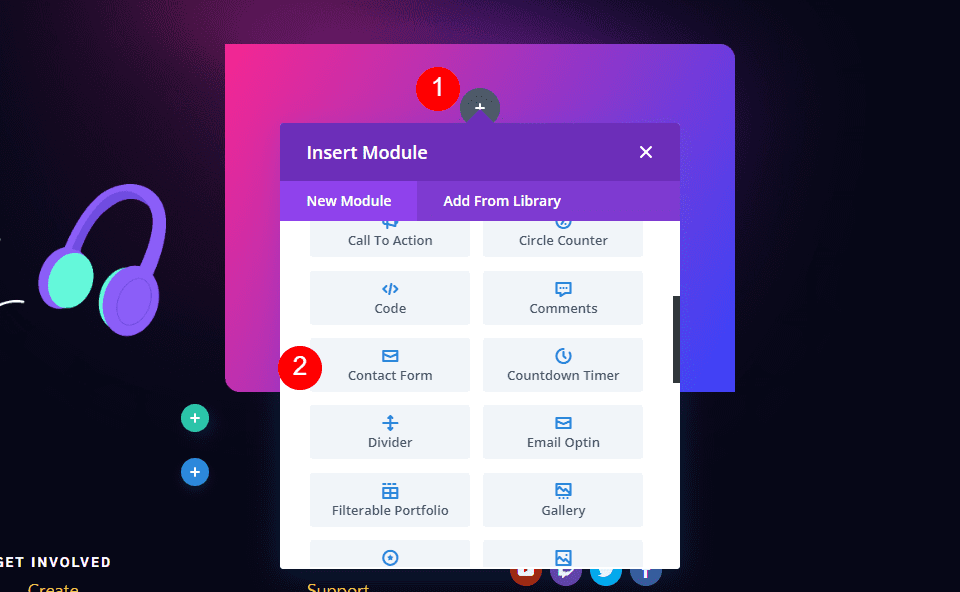
接下來,添加一個聯繫表單模塊來代替文本模塊。

聯繫表內容
添加標題內容。
- 標題:聯繫我們

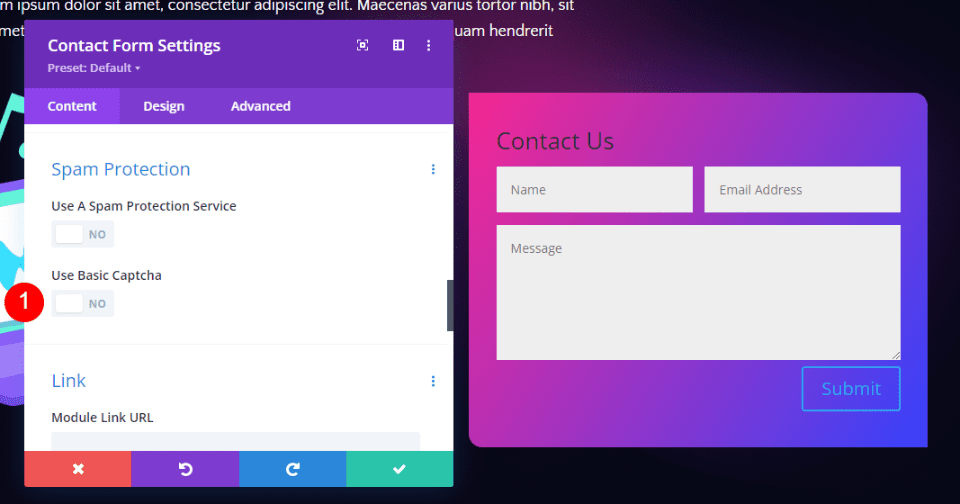
垃圾郵件防護
向下滾動到垃圾郵件防護並將其禁用。
- 使用基本驗證碼:否

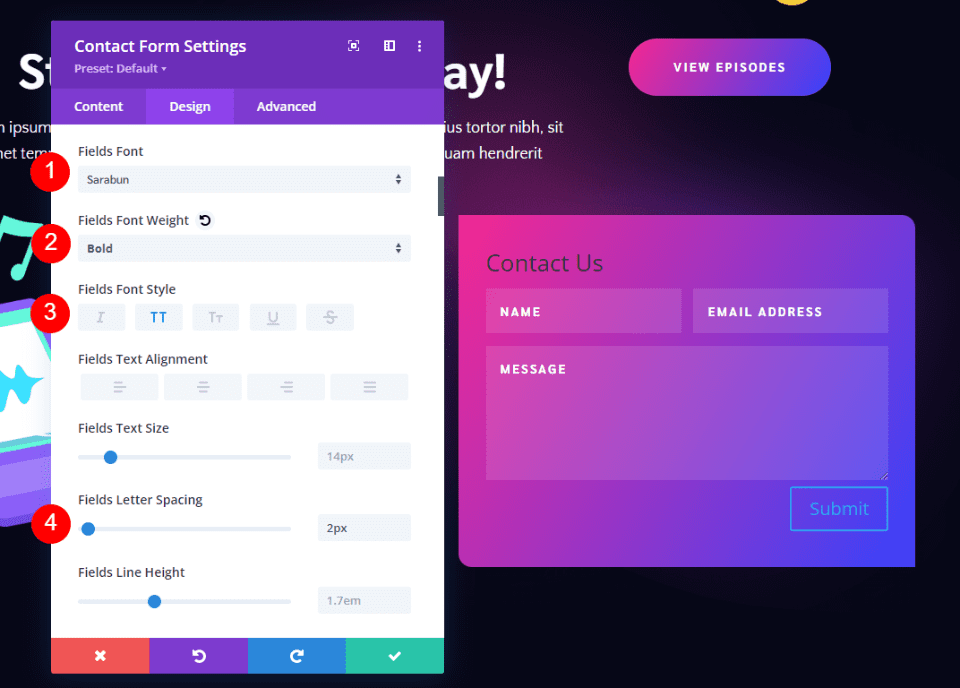
領域
轉到“設計”選項卡。 將字段背景顏色更改為 rgba(255,255,255,0.12) 並將文本顏色更改為白色。
- 字段背景顏色:rgba(255,255,255,0.12)
- 字段文本顏色:#ffffff

將字段字體更改為 Sarabun。 將粗體設置為粗體,將樣式設置為 TT,並將字母間距設置為 2px。
- 字段字體:Sarabun
- 重量:粗體
- 款式:TT
- 字母間距:2px

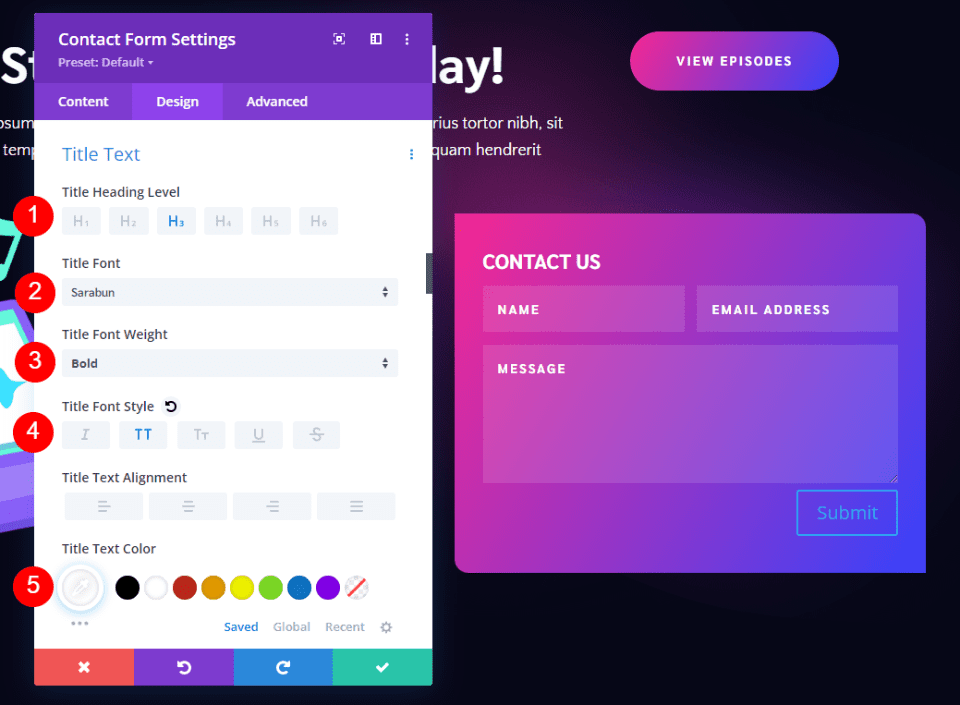
標題文字
接下來,向下滾動到Title Text 。 將標題字體更改為 Sarabun,粗細更改為粗體,樣式更改為 TT,顏色更改為白色。
- 標題級別:H3
- 字段字體:Sarabun
- 重量:粗體
- 款式:TT
- 顏色:#ffffff

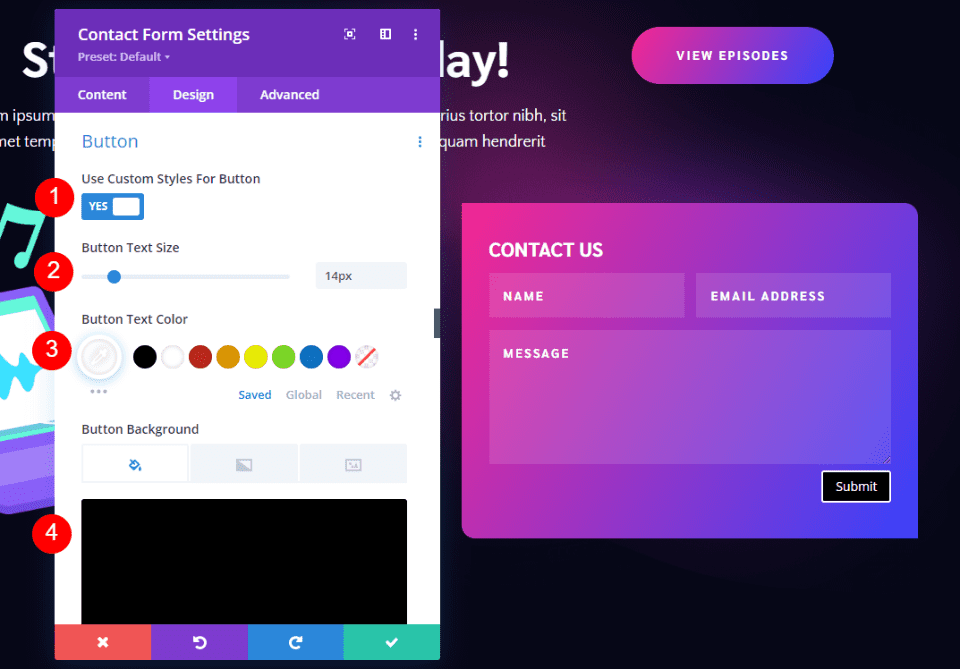
按鈕
接下來,向下滾動到Button並啟用Use Custom Styles for Button 。 將字體大小更改為 14px,將字體顏色更改為白色,將背景顏色更改為黑色。
- 為按鈕使用自定義樣式:是
- 尺寸:14px
- 文字顏色:#ffffff
- 背景顏色:#000000

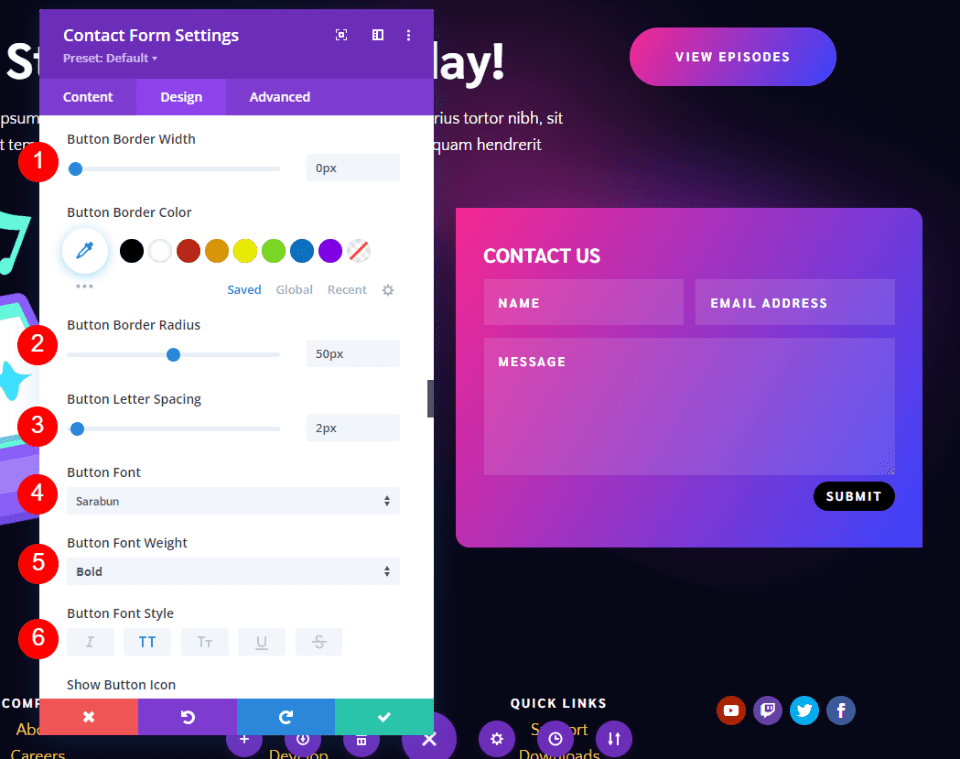
將邊框寬度更改為 0px,將邊框半徑更改為 50px。 將字母間距設置為 2px,字體設置為 Sarabun,粗細設置為粗體,樣式設置為 TT。
- 邊框寬度:0px
- 邊框半徑:50px
- 字母間距:2px
- 字體:沙拉文
- 重量:粗體
- 款式:TT

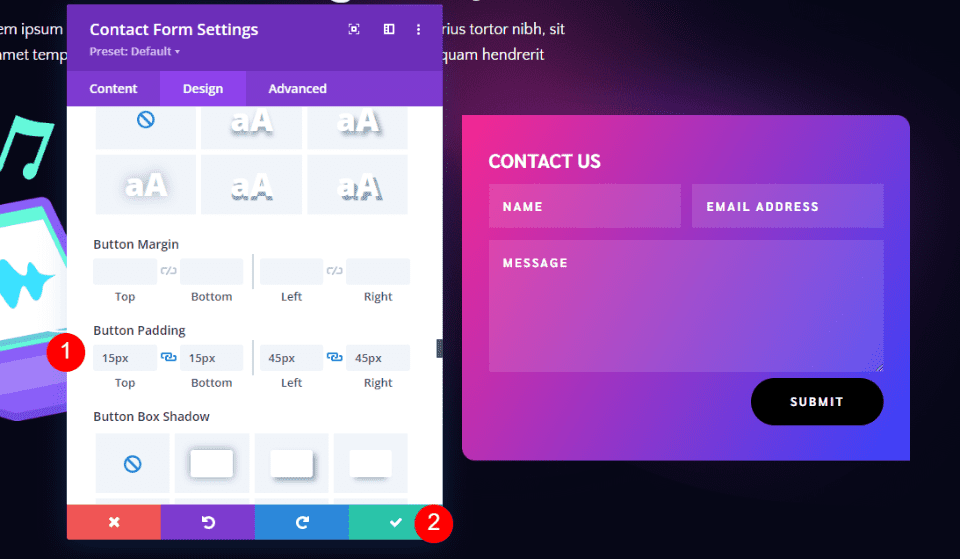
接下來,向下滾動到Button Padding 。 為頂部和底部填充輸入 15px,為左側和右側填充輸入 45px。 關閉模塊並保存您的設置。
- 填充:頂部和底部 15px,左側和右側 45px

結果
桌面 Divi 頁腳聯繫表示例一

電話 Divi 頁腳聯繫表示例一

桌面 Divi 頁腳聯繫表示例二

電話 Divi 頁腳聯繫表示例二

結束的想法
這就是我們對如何在您的 Divi 頁腳中包含聯繫表的看法。 Divi 聯繫表單模塊很容易添加到任何 Divi 頁腳佈局,並且很容易設置樣式以匹配任何 Divi 佈局。 遵循一些設計原則將確保您充分利用頁腳的空間。
我們希望收到你的來信。 您是否在 Divi 頁腳中包含聯繫表格? 讓我們在評論中知道。
