如何在 Divi 全角標題模塊中包含向下滾動按鈕
已發表: 2022-10-19Divi 的全角標題模塊包括一個按鈕,向用戶指示他們可以向下滾動。 一旦他們點擊它,他們就會自動被重定向到下一部分。 這是一個簡單的按鈕,有幾個圖標可供選擇,它的顏色和大小是完全可定制的。 在這篇文章中,我們將了解如何自定義它並查看可以包含在 Divi 全角標題模塊中的四個向下滾動按鈕。 我們還將了解如何使用 CSS 設置樣式以獲得更多設計選項。
讓我們開始吧!
向下滾動按鈕預覽
首先,讓我們看看我們將在這篇文章中創建的設計。
桌面向下滾動按鈕示例一

電話向下滾動按鈕示例一

桌面向下滾動按鈕示例二

電話向下滾動按鈕示例二

桌面向下滾動按鈕示例三

電話向下滾動按鈕示例三

桌面向下滾動按鈕示例四

電話向下滾動按鈕示例四

向下滾動按鈕全角標題設計
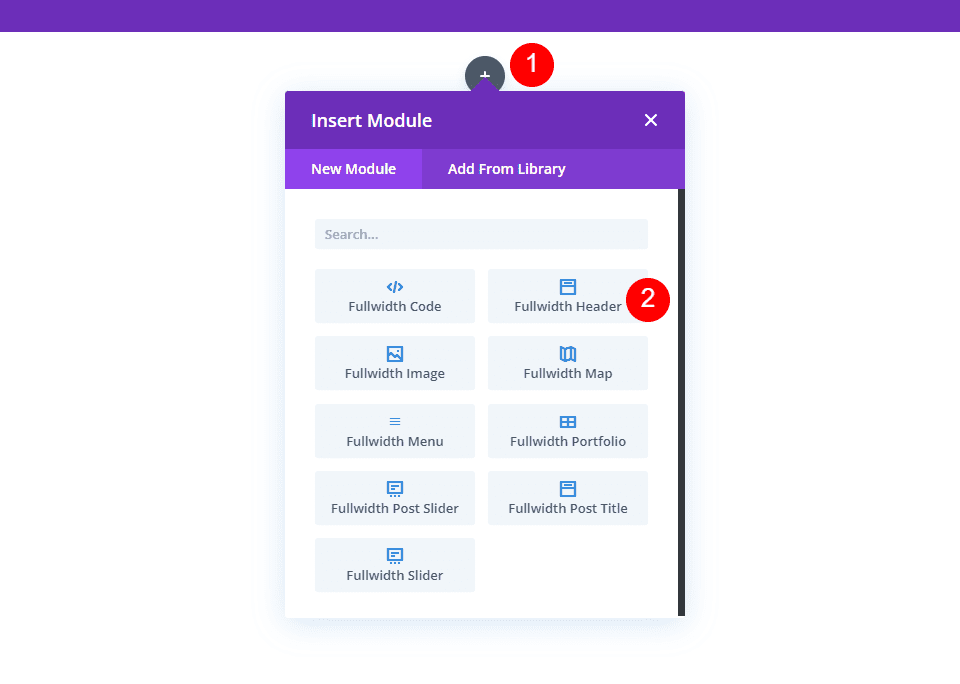
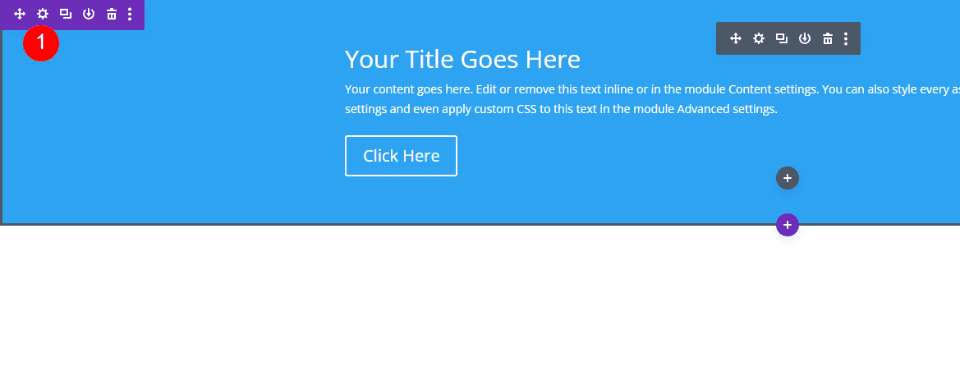
首先,我們將創建我們的全角頁眉設計。 我正在使用 Divi 中提供的免費治療佈局包中的設計從頭開始構建它。 創建一個新頁面並將全角標題模塊添加到新的全角部分。

全寬部分分隔線
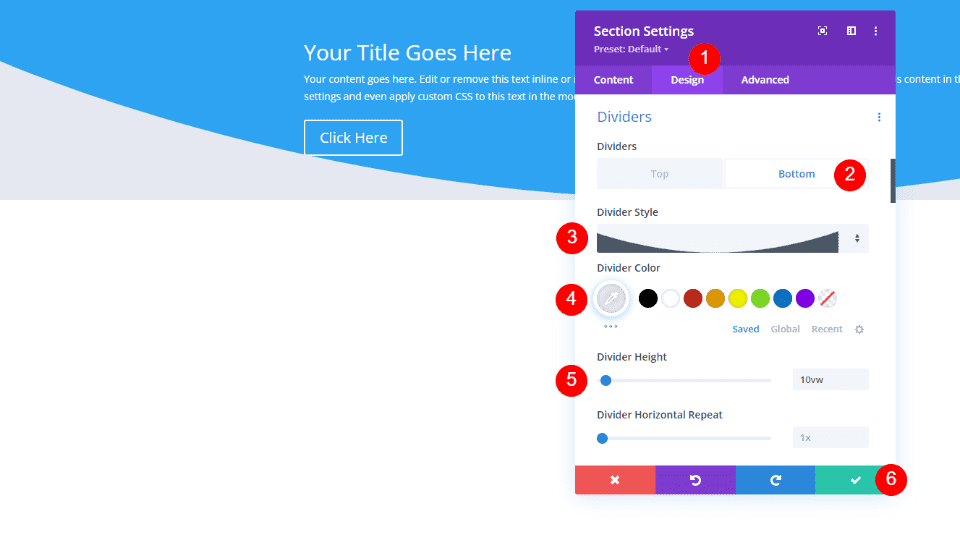
我們將為這個全角標題添加一個分隔符。 打開Fullwidth Section的設置。

接下來,滾動到Dividers 。 單擊底部選項卡並選擇第 8分隔線樣式。 將顏色設置為 #e5e8f0 並輸入 10vw 作為高度。 關閉該部分的設置。
- 分隔線:底部
- 分隔線樣式: 8 th樣式
- 顏色:#e5e8f0
- 高度:10vw

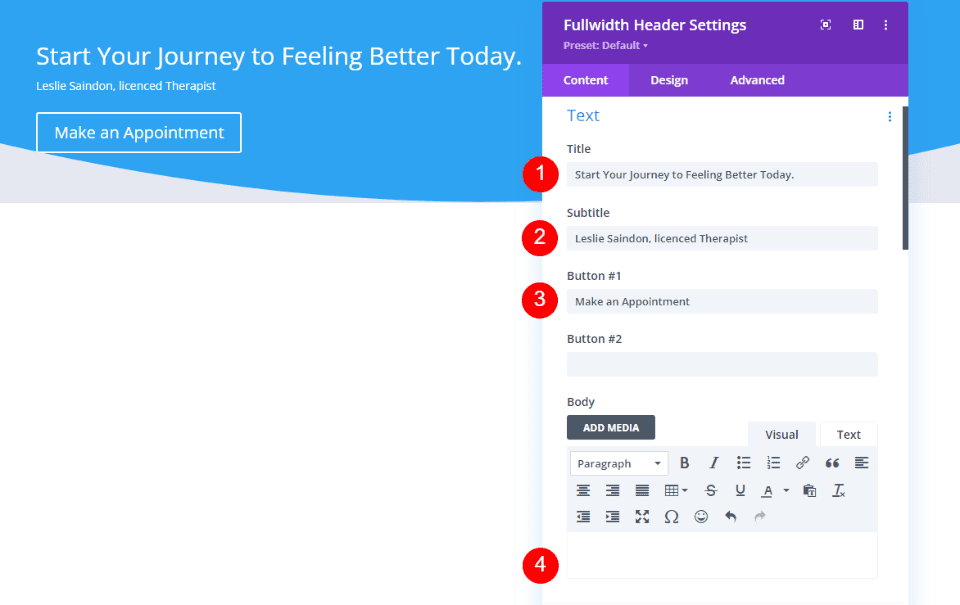
全角標題文本
接下來,打開全角標題模塊並添加標題、副標題和按鈕文本。 刪除正文內容的虛擬文本並將其留空。
- 標題:今天開始您的感覺更好的旅程。
- 副標題:姓名,持牌治療師
- 按鈕一文本:預約
- 正文內容:無

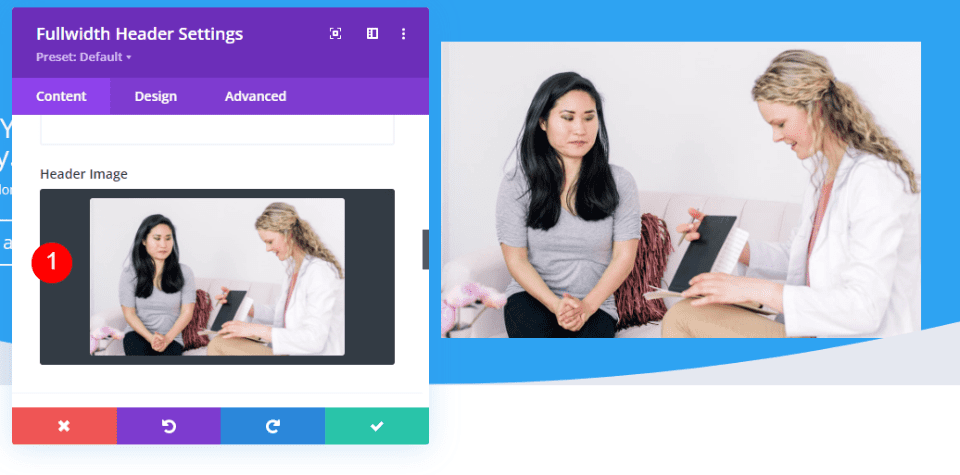
全角標題圖像
向下滾動到圖像並選擇一個寬標題圖像。 我正在選擇 Therapy Layout Pack 附帶的圖像。 您可以通過向下滾動該帖子並下載圖像資源來找到圖像。

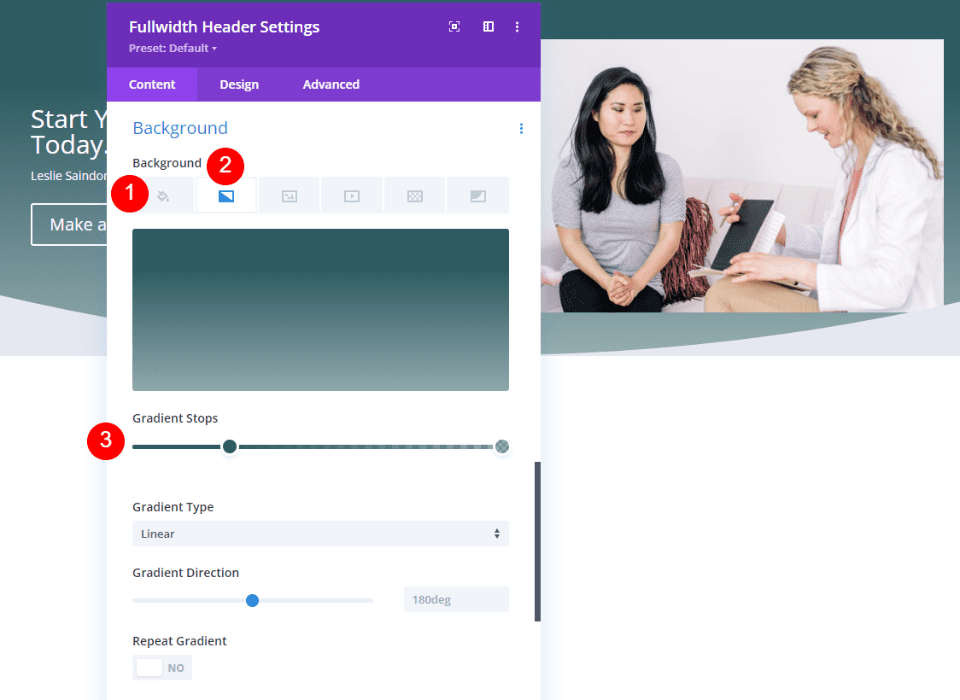
全角標題背景
向下滾動到背景。 刪除背景顏色並選擇漸變選項卡。 將第一個漸變停止的顏色更改為#2e5b61,並將位置設置為 25%。 將第二個漸變色標保留為 100%,並將顏色更改為 rgba(46,91,97,0.5)。
- 梯度停止一:#2e5b61, 25%
- 梯度停止二:rgba(46,91,97,0.5), 100%

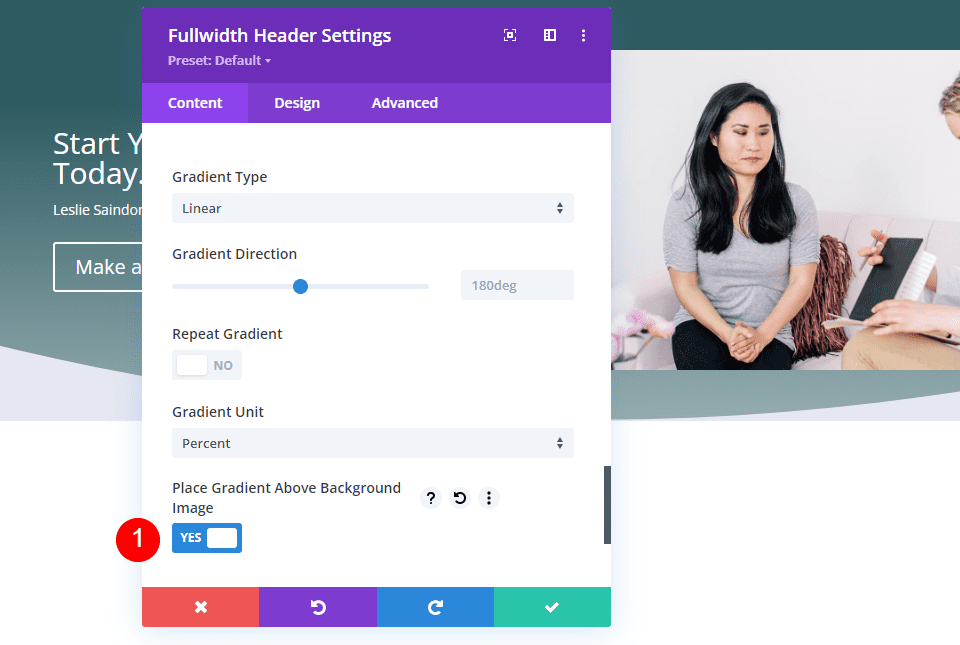
啟用在背景圖像上方放置漸變。
- 在背景圖像上方放置漸變:是

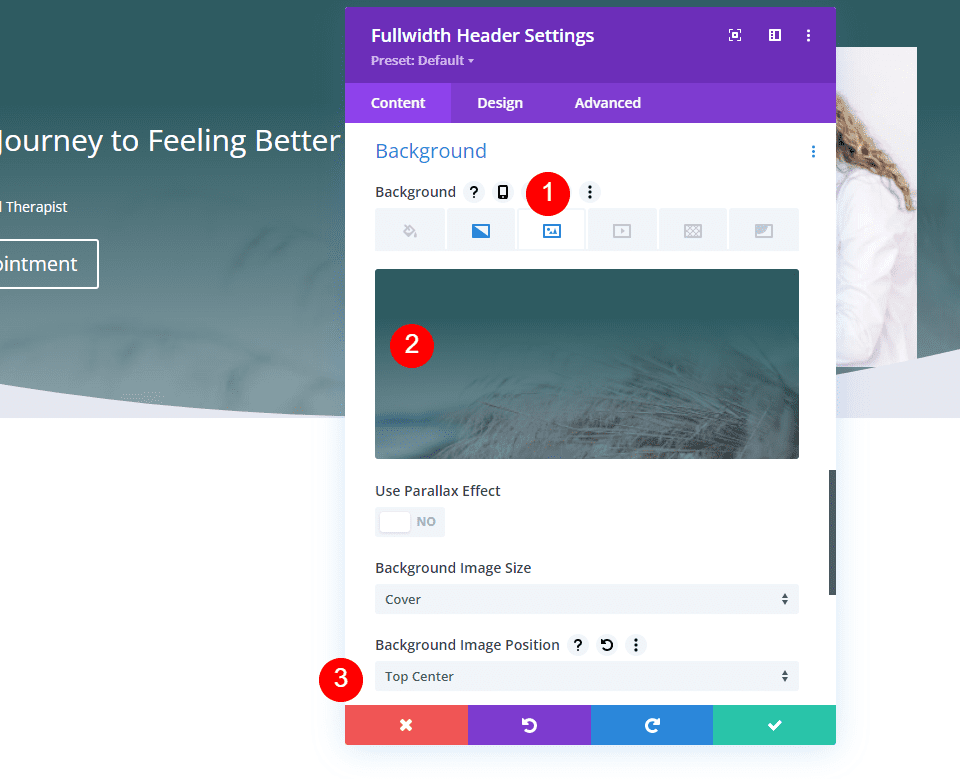
全角標題背景圖像
接下來,選擇背景圖像選項卡並選擇全屏圖像。 我正在使用 Therapy Layout Pack 中的另一張圖片。
- 位置:頂部中心

全角標題佈局
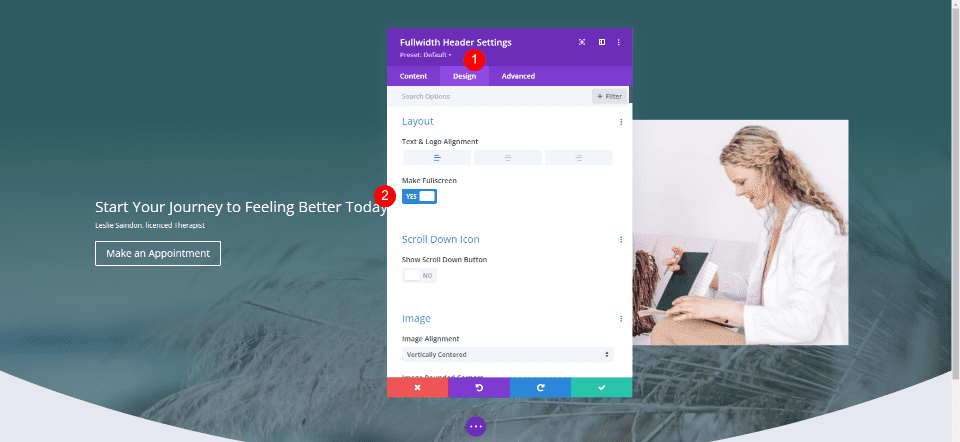
接下來,選擇Design 選項卡並啟用Make Fullscreen 。
- 製作全屏:是

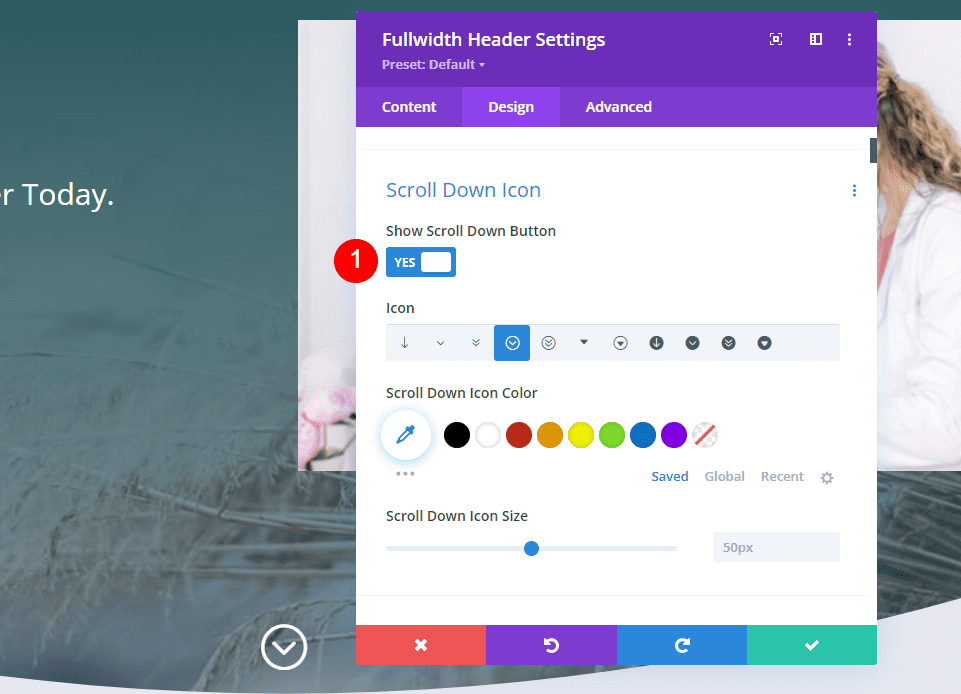
全角頁眉向下滾動圖標
接下來,啟用Show Scroll Down Button 。 我們將在示例中設置此按鈕的樣式,因此我們暫時將其保留為默認設置。
- 顯示向下滾動按鈕:是

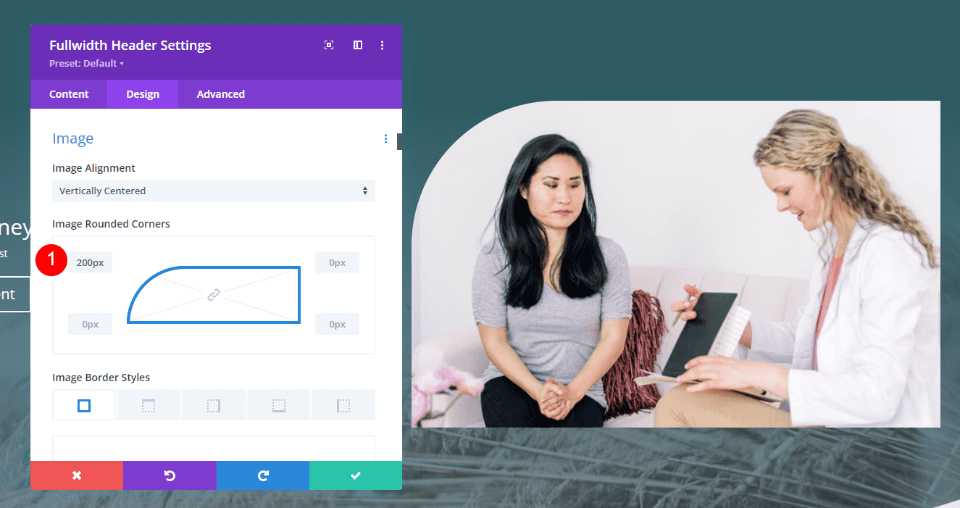
全角標題圖片
接下來,滾動到圖像並將桌面的左上角圓角更改為 200 像素。 將其餘的圓角設置為 0px。 將平板電腦和手機的圓角更改為 100 像素。
- 圓角桌面:左上角 200 像素,其他所有 0 像素
- 圓角平板電腦和手機:200px 左上角,0px 所有其他

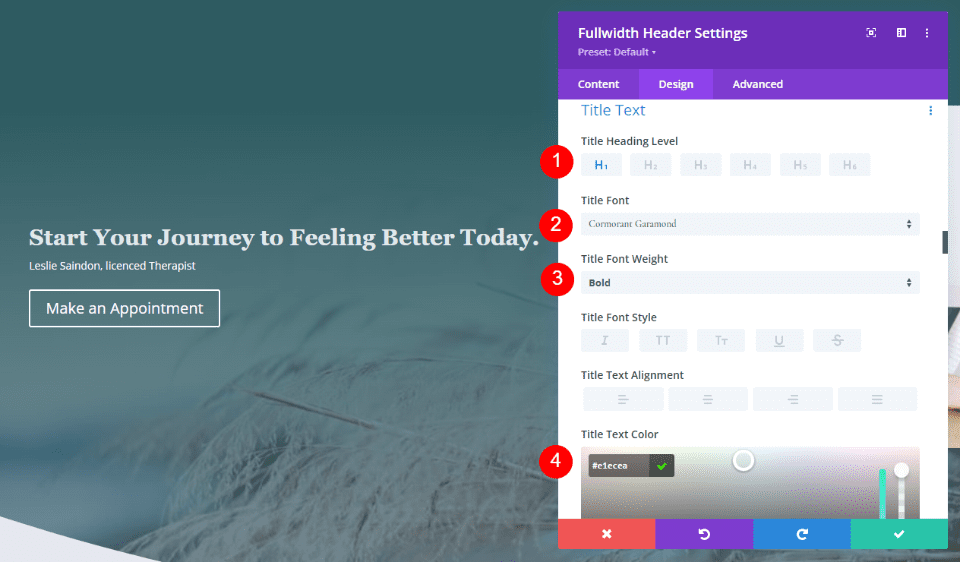
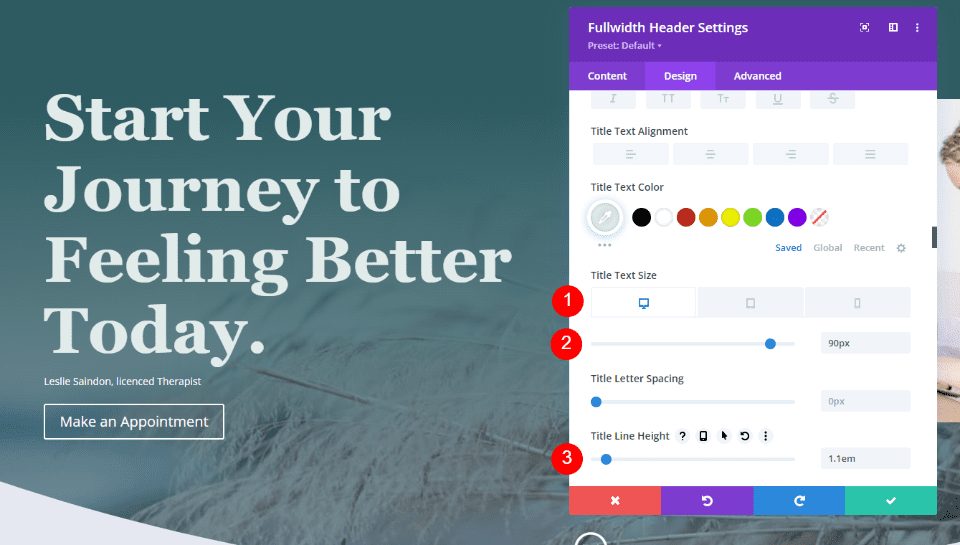
全角標題標題文本
接下來,滾動到Title Text 。 使用 H1 作為標題級別。 為標題字體選擇 Cormorant Garamond,將粗體設置為粗體,將顏色設置為 #e1ecea。
- 標題級別:H1
- 字體:Cormorant Garamond
- 重量:粗體
- 顏色:#e1ecea

接下來,為所有三種屏幕尺寸設置尺寸。 台式機使用 90 像素,平板電腦使用 40 像素,手機使用 24 像素。 將行高更改為 1.1em。
- 尺寸:90 像素、40 像素、24 像素
- 行高:1.1em

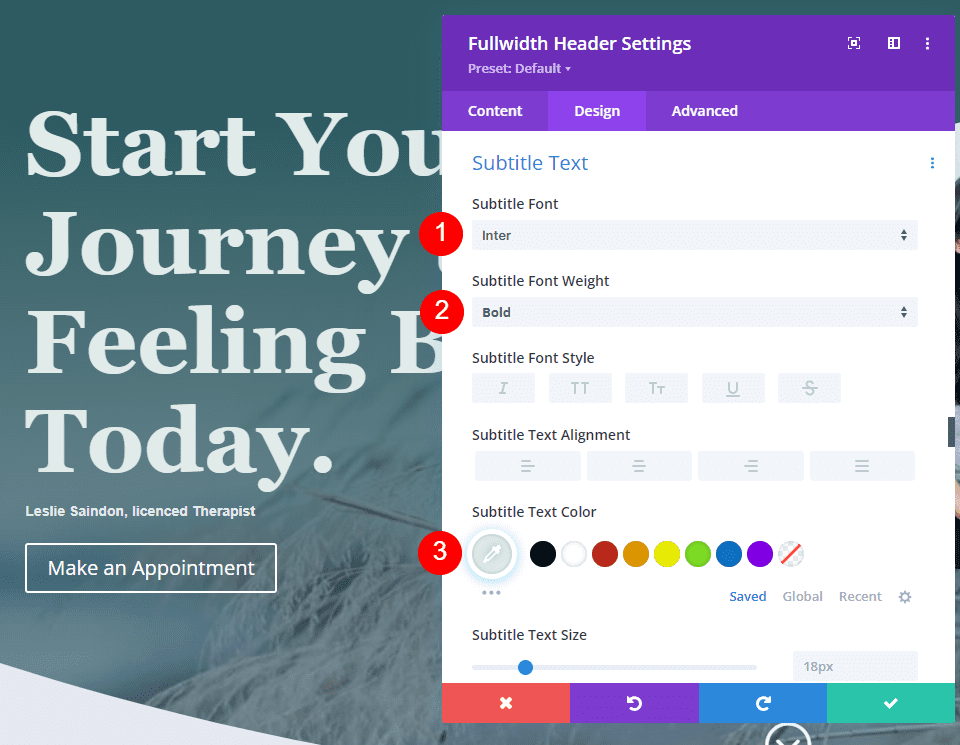
全角標題字幕文本
接下來,滾動到字幕文本。 將字體更改為 Inter,將粗體更改為粗體,並將顏色更改為 #e1ecea。
- 字體:國米
- 重量:粗體
- 顏色:#e1ecea


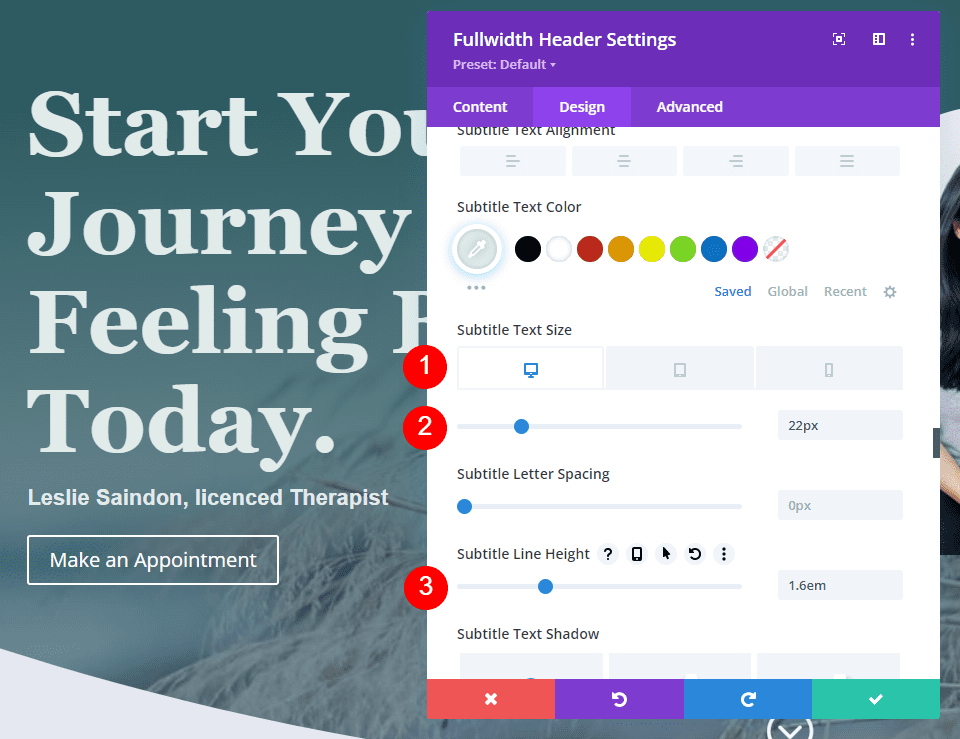
將大小設置為台式機的 22 像素、平板電腦的 20 像素和手機的 16 像素。 將行高更改為 1.6em。
- 尺寸:22 像素、20 像素、16 像素
- 線高:1.6em

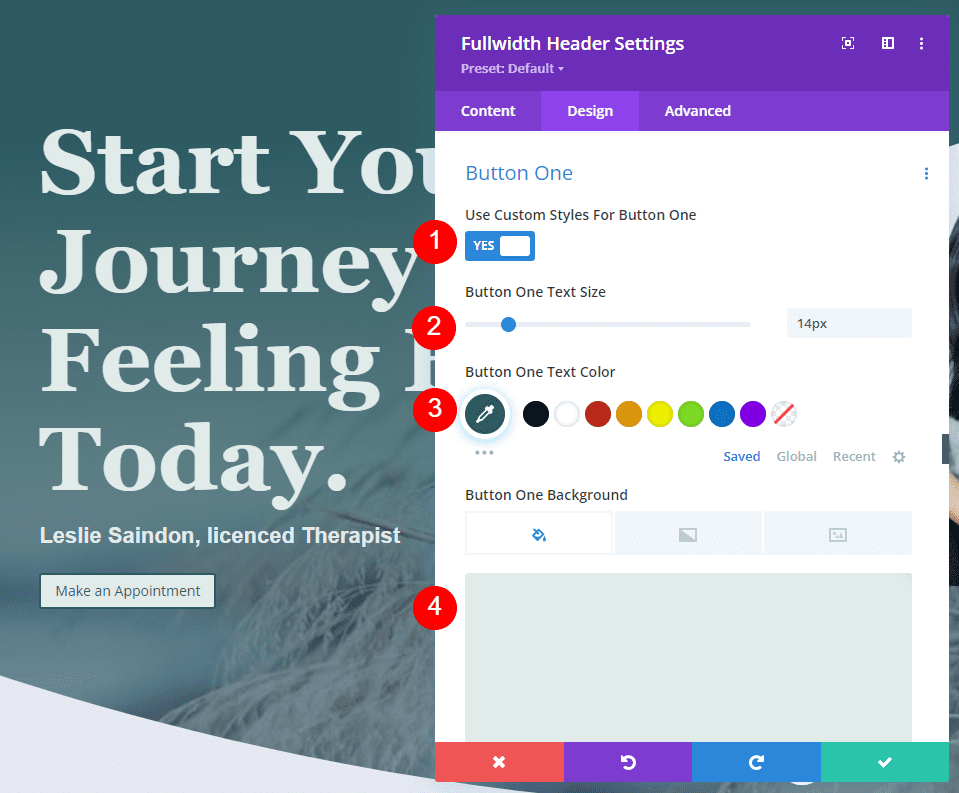
全角標題按鈕
向下滾動到Button One的設置並啟用Use Custom Styles for Button One 。 將大小更改為 14 像素,將文本顏色更改為 #2e5b61,將背景顏色更改為 #e1ecea。
- 為按鈕一使用自定義樣式:是
- 文字大小:14px
- 文字顏色:#2e5b61
- 按鈕背景:#e1ecea

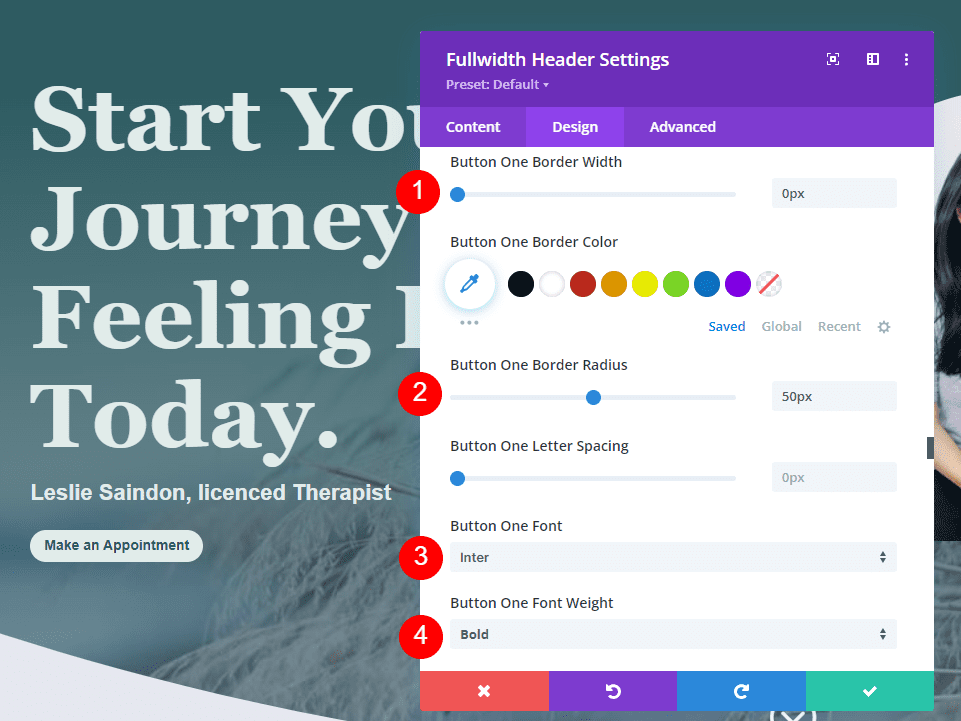
將邊框寬度更改為 0 像素,將邊框半徑更改為 50 像素。 使用 Inter 作為字體並將粗細更改為半粗體。
- 邊框寬度:0px
- 邊框半徑:50px
- 字體:國米
- 重量:半粗體

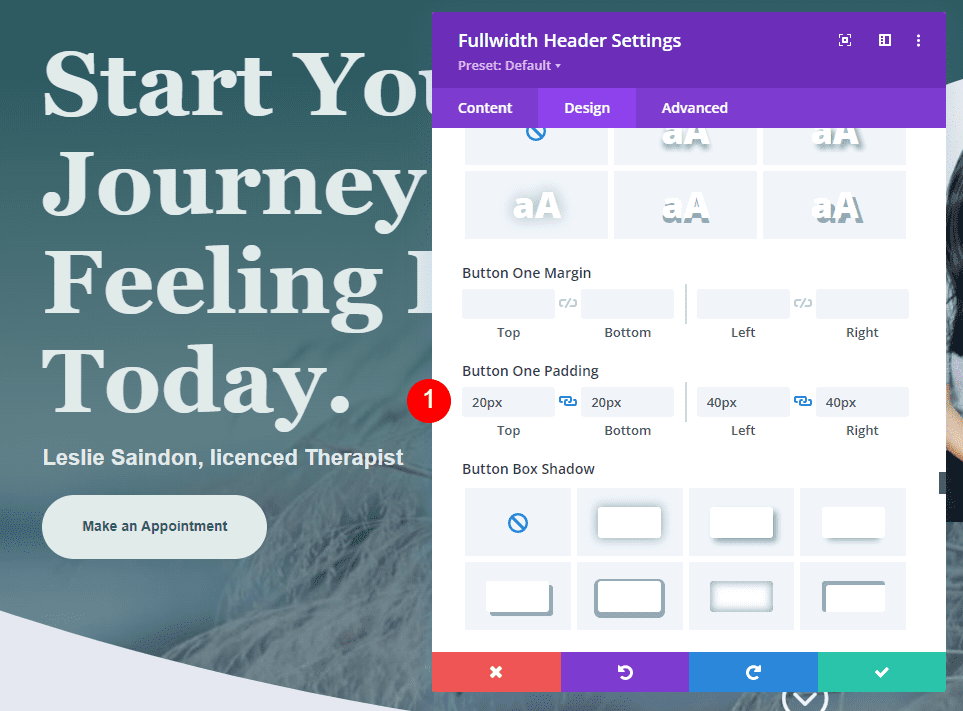
對於Button Padding ,頂部和底部使用 20px,左右使用 40px。
- 內邊距:上下 20px,左右 40px

全角標題向下滾動按鈕示例
現在我們有了全角標題,讓我們看看如何設置向下滾動按鈕的樣式。 我們將看四個具有各種圖標、顏色和大小組合的示例。
向下滾動按鈕包括三個設置。 可以針對每個屏幕尺寸獨立調整每個設置。 設置包括:
- 圖標選擇——從 11 個圖標中選擇。 它們包括各種帶或不帶背景的箭頭設計,包括非圓形、圓形和實心。
- 顏色——標準的 Divi 顏色選擇器。
- 尺寸——標準的 Divi 尺寸調整。

它還在“高級”選項卡中包含一個 CSS 字段。 我們將使用所有這些設置。
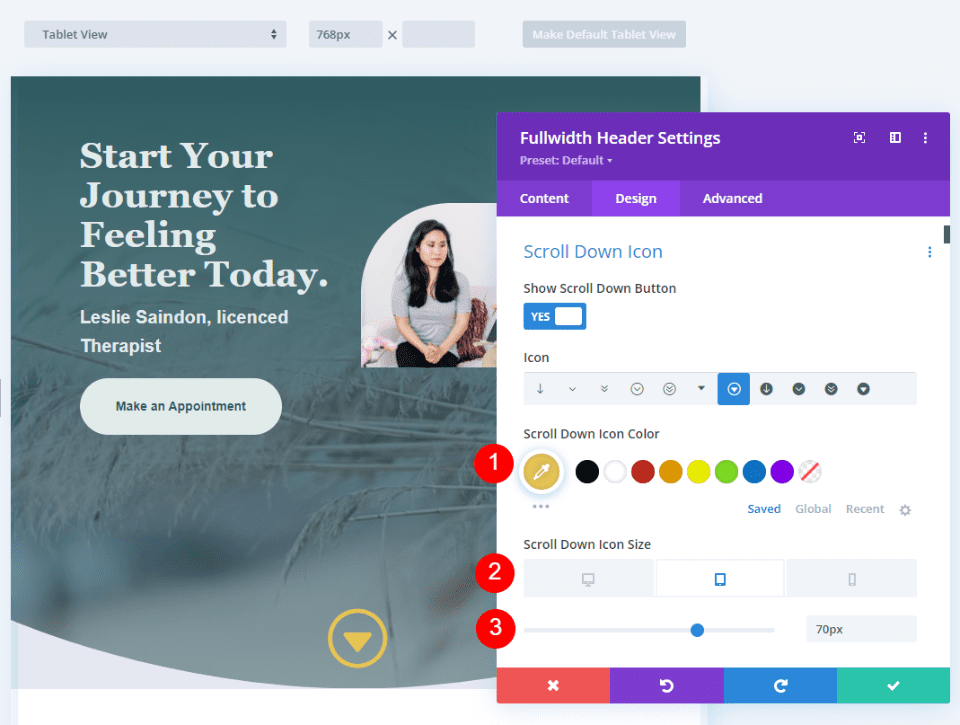
向下滾動按鈕示例一
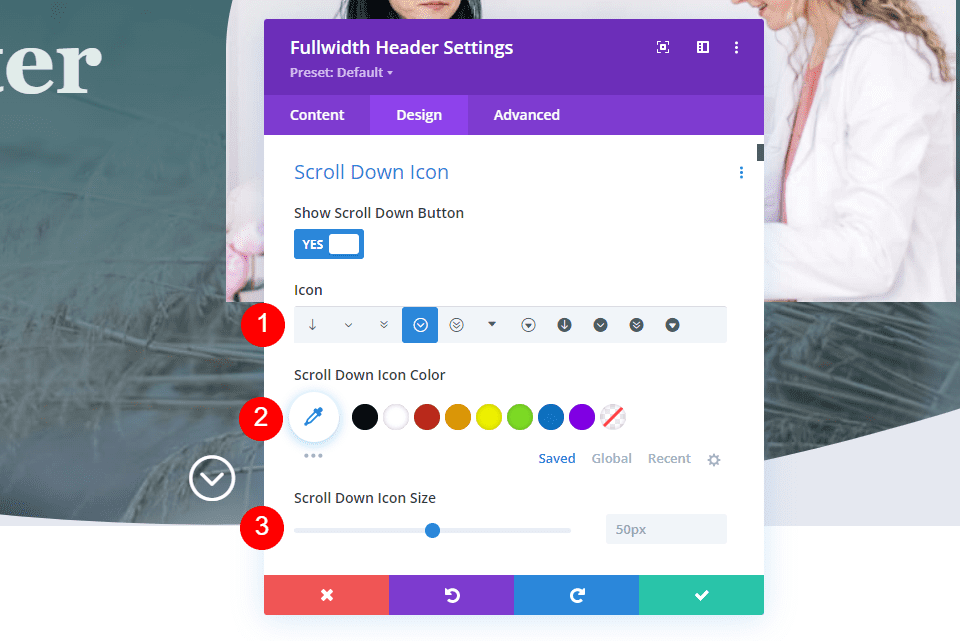
對於我們的第一個示例,我們將使用沒有背景的非圓形圖標。 選擇第一個圖標,將顏色更改為#e1ecea,將大小更改為台式機的 66 像素、平板電腦的 60 像素和手機的 50 像素。
- 圖標:第一個圖標
- 顏色:#e1ecea
- 尺寸:台式機 66px,平板電腦 60px,手機 50px
這會創建一個淺綠色的向下箭頭,該箭頭與設計的其餘部分配合得很好,並且足夠突出以通知用戶。

向下滾動按鈕示例二
對於我們的第二個示例,我們將使用帶圓圈的圖標。 選擇第七個圖標並將顏色更改為#e8c553。 我們將為此設置更大的圖標。 將大小更改為台式機的 78 像素、平板電腦的 70 像素和手機的 60 像素。
- 圖標:第 7個圖標
- 顏色:#e8c553
- 尺寸:台式機 78px,平板電腦 70px,手機 60px
這種顏色是佈局包中黃色的變體,但它更亮,在綠色背景上效果更好。 圖標有尖角,但圓形與佈局的圓形設計相匹配。

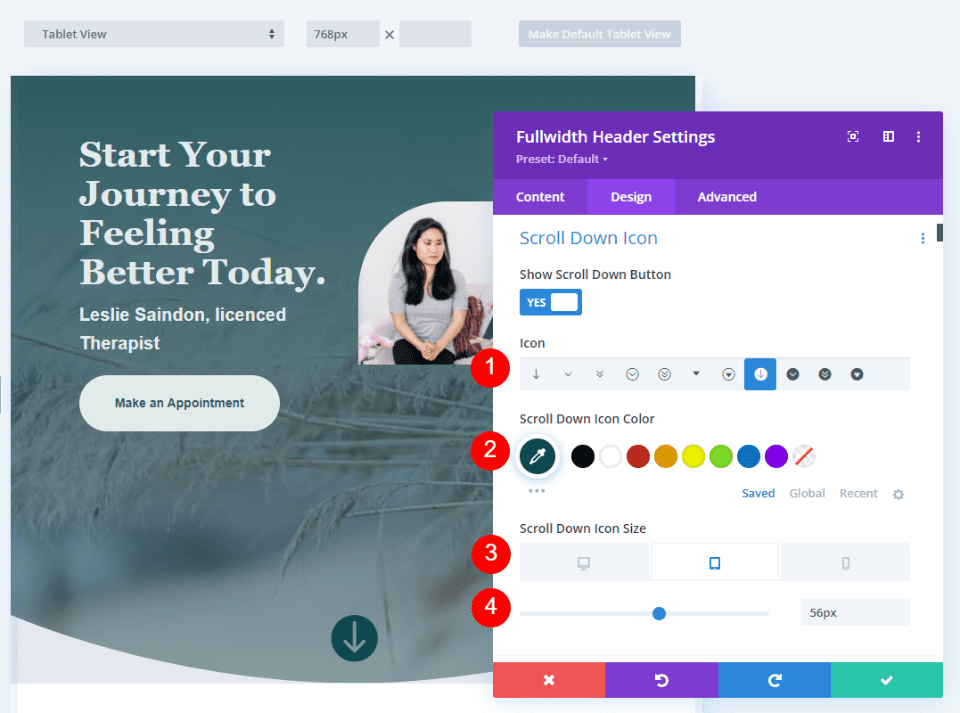
向下滾動按鈕示例三
對於我們的第三個示例,我們將使用一個帶有背景的圓圈圖標。 這會為背景著色並創建帶有允許網站背景圖像顯示的開口的圖標。 為了獲得最佳效果,我們需要密切注意圖標的大小和按鈕背景的顏色。
選擇第八個圖標並將其顏色更改為#0e4951。 將大小設置為台式機的 60 像素、平板電腦的 56 pc 和手機的 50 像素。
- 圖標:第 8個圖標
- 顏色:#0e4951
- 尺寸:台式機 60px,平板電腦 56px,手機 50px
綠色是背景中綠色的較暗陰影。 較深的陰影在綠色上突出,仍然與佈局的其餘部分相匹配。

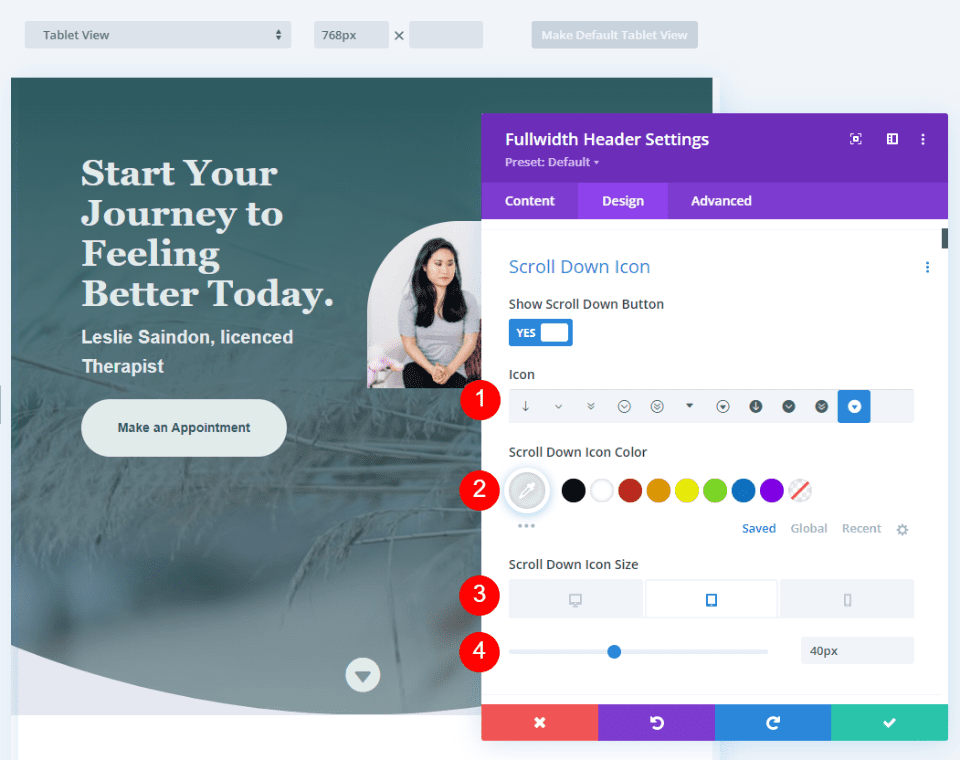
向下滾動按鈕示例四
如果你想組合顏色怎麼辦,所以你在摳圖圖標後面有一個背景顏色? 我們可以用 CSS 做到這一點。 在本例中,我們將使用 CSS 在圖標後面創建一個背景形狀,該形狀將通過剪切圖標顯示。 圖標本身將使用標准設置。
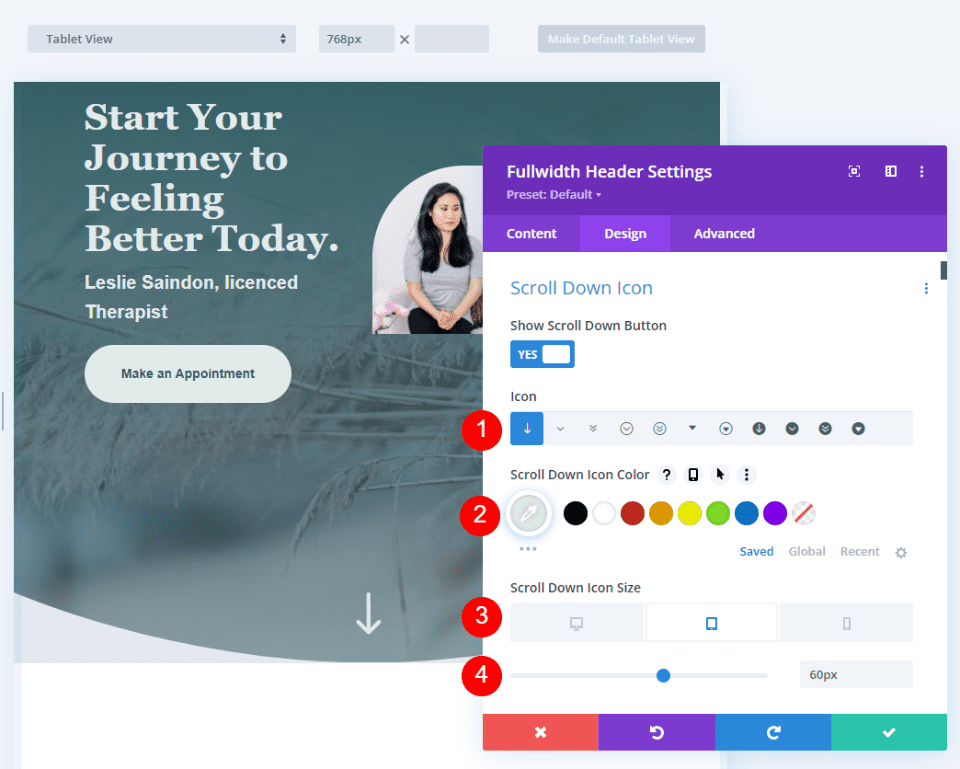
選擇第十一個圖標並將顏色更改為#e1ecea。 我們將為此設置較小的圖標並創建一個大的背景形狀。 將大小更改為台式機的 50 像素、平板電腦的 40 像素和手機的 30 像素。
- 圖標:第 11個
- 圖標顏色:#e1ecea
- 尺寸:台式機 50px,平板電腦 40px,手機 30px

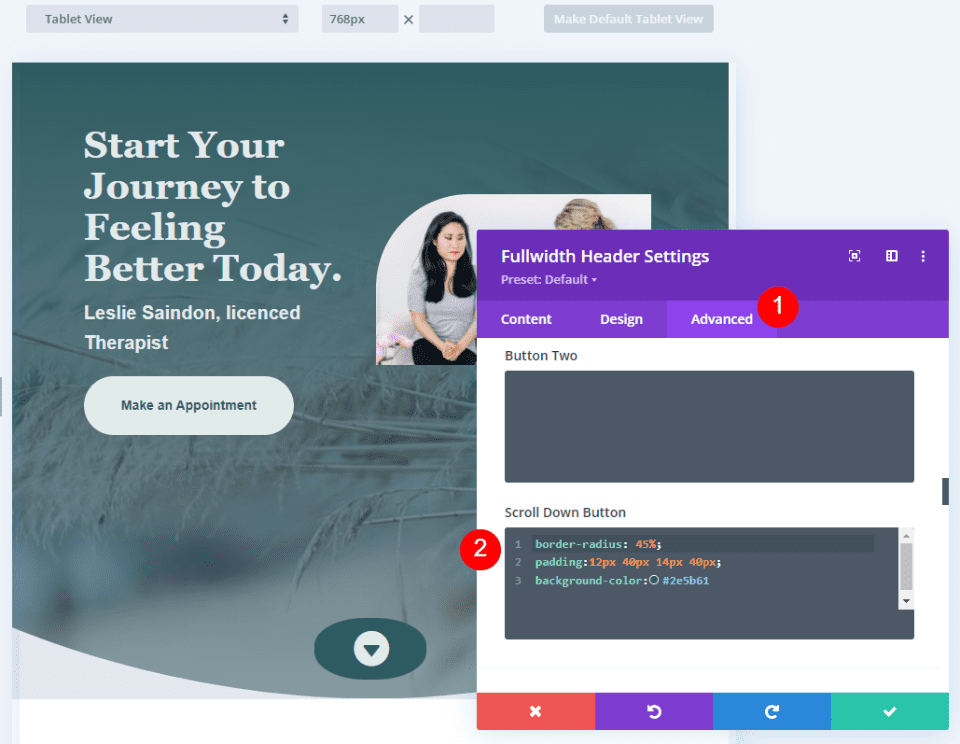
接下來,轉到 Advanced 選項卡並向下滾動到 Scroll Down Button 的 CSS 字段並輸入此 CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
此 CSS 格式向頂部、右側、底部和左側添加填充。 我已經使用此填充創建了一個背景橢圓形,該橢圓形與使用佈局中的設計提示的標題設計相得益彰。

向下滾動按鈕結果
桌面向下滾動按鈕示例一

電話向下滾動按鈕示例一

桌面向下滾動按鈕示例二

電話向下滾動按鈕示例二

桌面向下滾動按鈕示例三

電話向下滾動按鈕示例三

桌面向下滾動按鈕示例四

電話向下滾動按鈕示例四

結束的想法
這是我們對 Divi 全角標題模塊中可以包含的四個向下滾動按鈕的看法。 滾動按鈕包括幾個可供選擇的圖標,您可以設置其顏色和大小。 使用 CSS 字段,您可以進一步設置按鈕的樣式。 按鈕樣式選項和 CSS 的組合為您的 Scroll Down 按鈕提供了許多設計可能性。
我們希望收到你的來信。 您是否在 Divi 全角標題模塊中設置了向下滾動按鈕的樣式? 讓我們在評論中知道。
