如何在 Divi 聯絡表單模組中包含多個電子郵件地址
已發表: 2023-11-13有時,您可能想要將網站提交的聯絡表單傳送到多個電子郵件地址,而不是只傳送到一個。 幸運的是,使用 Divi 可以輕鬆做到這一點! 在本教程中,我們將向您展示如何在 Divi 聯絡表單模組中包含多個電子郵件地址。 此外,我們還將向您展示如何新增和自訂聯絡表單的設計以符合您網站的設計。
讓我們開始吧!
- 1先睹為快
- 2開始需要什麼
- 3如何在 Divi 聯絡表單模組中包含多個電子郵件地址
- 3.1使用預製佈局建立新頁面
- 3.2修改聯絡表單模組的佈局
- 3.3新增和自訂聯絡表單模組
- 3.4在 Divi 聯絡表單模組中包含多個電子郵件地址
- 4最終結果
- 5最後的想法
搶先看
這是我們將要設計的內容的預覽

您需要什麼才能開始
在開始之前,安裝並啟動 Divi 主題並確保您的網站上有最新版本的 Divi。
如何在 Divi 聯絡表單模組中包含多個電子郵件地址
現在,您準備好開始了! 我們將逐步完成本教學。
使用預製佈局建立新頁面
讓我們先使用 Divi 庫中的預製佈局。 對於此設計,我們將使用治療佈局包中的治療登陸頁面。
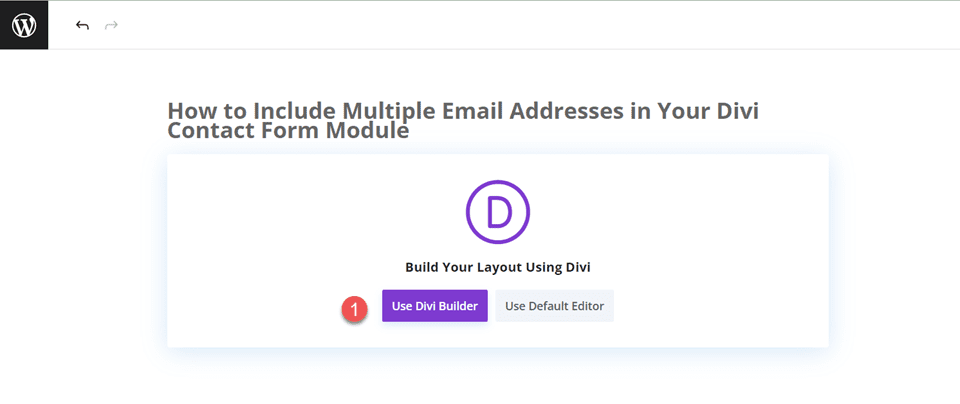
將新頁面新增至您的網站並為其指定標題,然後選擇「使用 Divi Builder」選項。

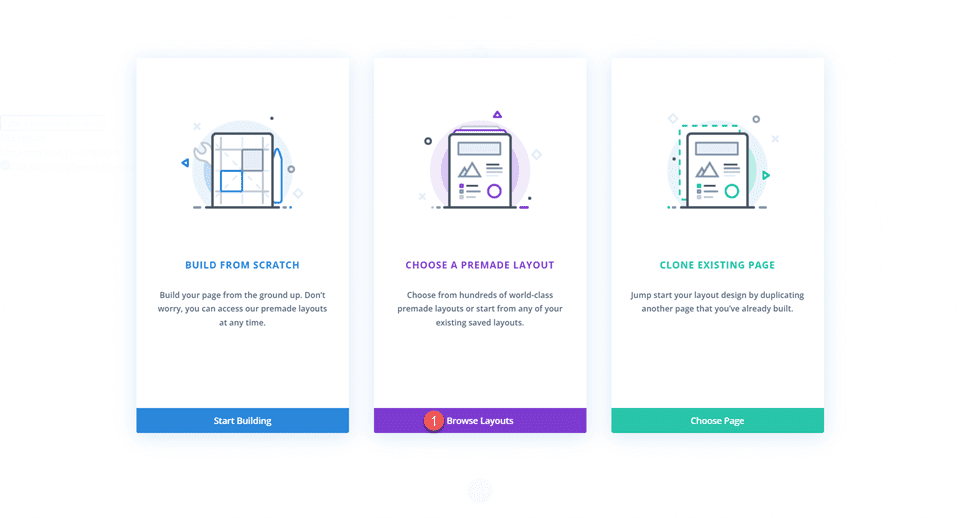
在本範例中,我們將使用 Divi 庫中的預製佈局,因此選擇「瀏覽佈局」。

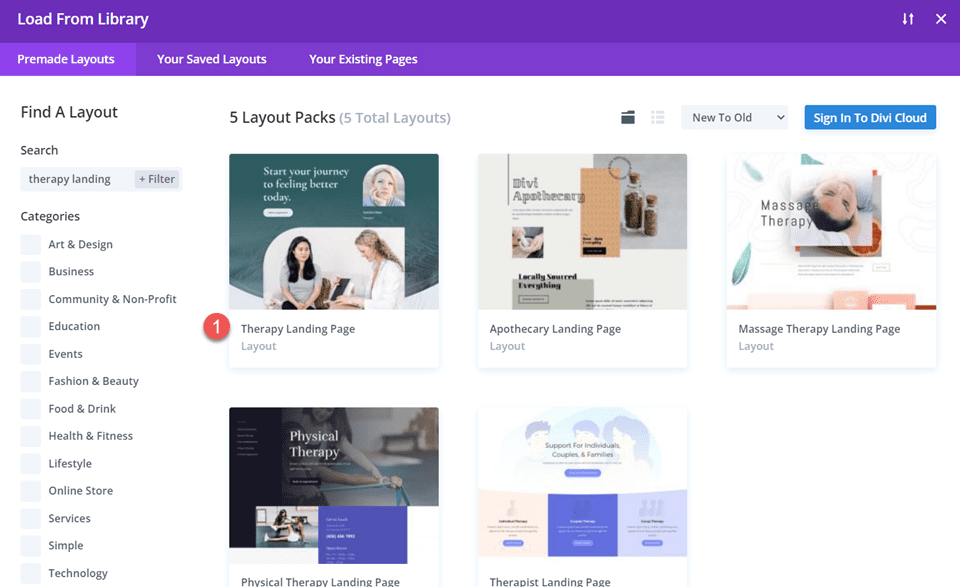
搜尋並選擇治療登陸頁。

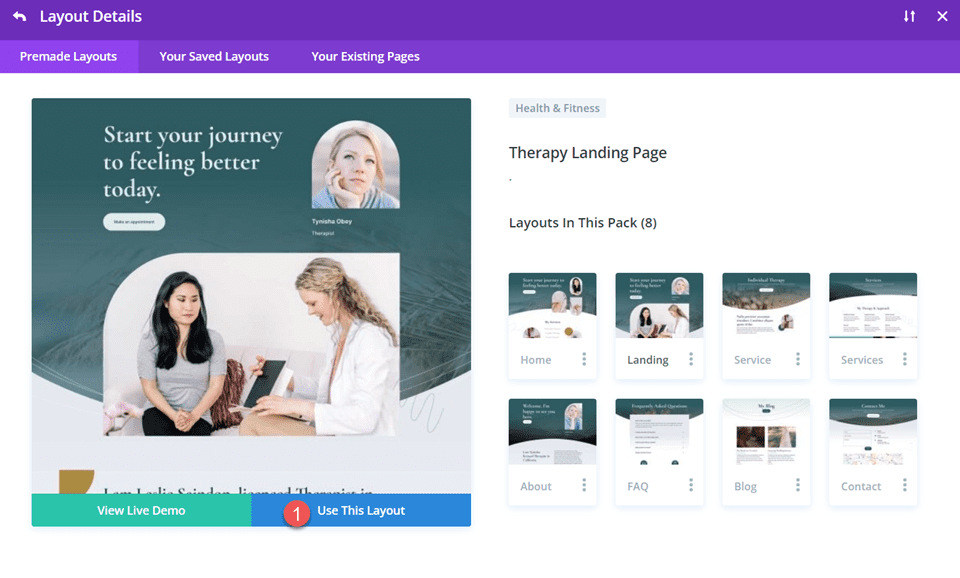
選擇“使用此佈局”將佈局新增至您的頁面。

現在,我們準備好建造我們的設計了。
修改聯絡表單模組的佈局
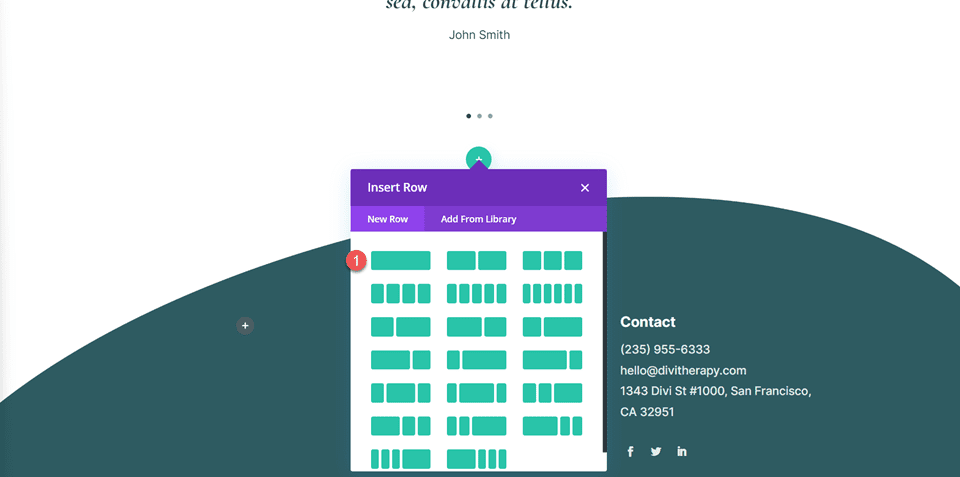
首先,我們需要在此頁面中新增一個聯絡表單。 滾動到佈局的底部。 我們將在推薦部分和頁腳之間新增聯絡表單。 在推薦部分下方新增一個包含單列的新行。

行設定
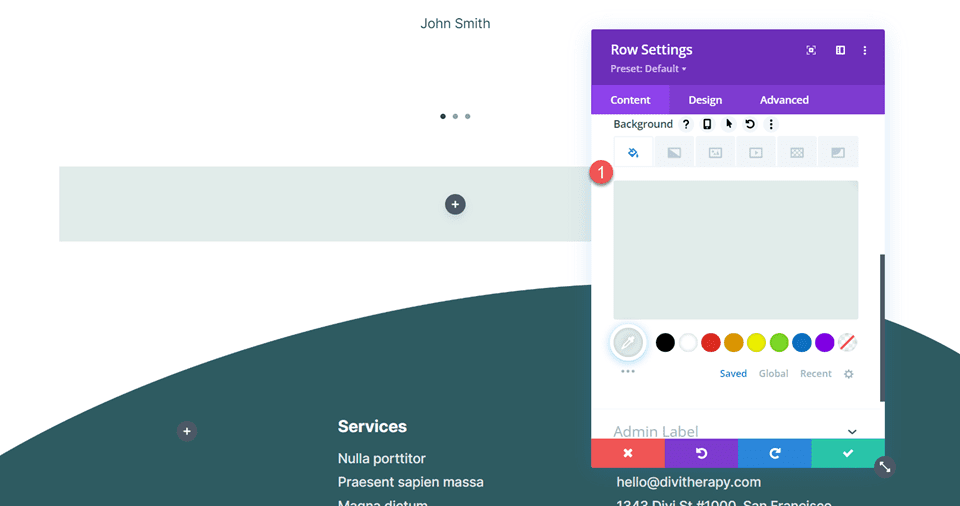
打開行設定。 我們將為聯絡表單新增背景。 設定背景顏色。
- 背景:#e1ecea

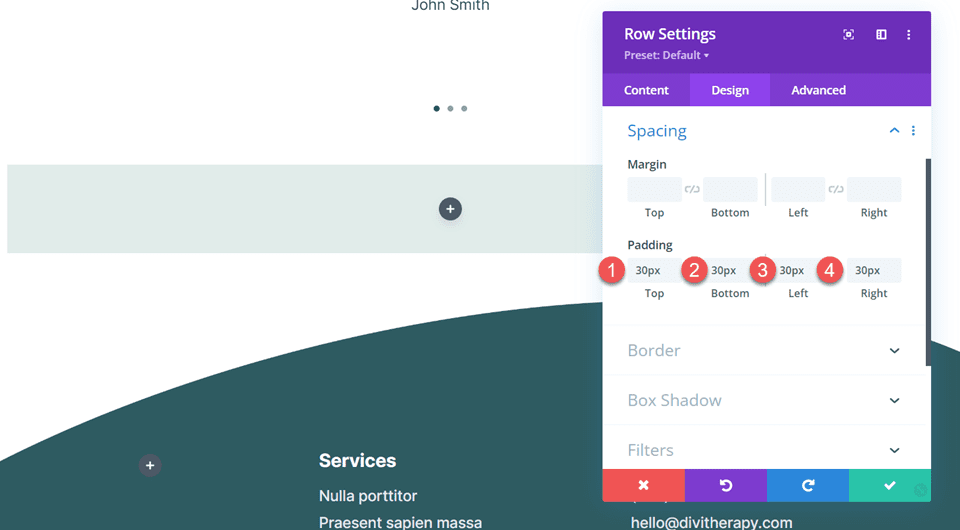
接下來,打開“設計”選項卡下的間距設定並添加填充。
- 頂部內邊距:30px
- 底部內邊距:30px
- 左內邊距:30px
- 右內邊距:30px

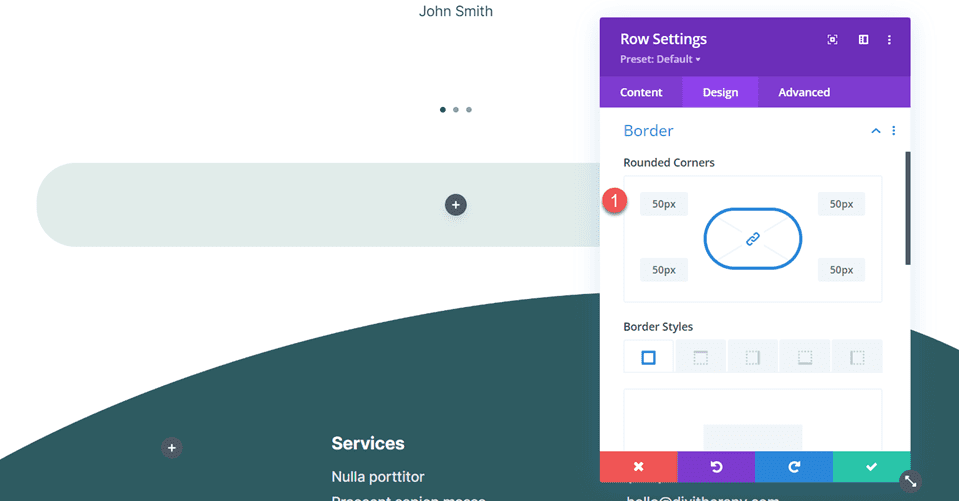
然後,打開邊框設定並添加圓角。
- 圓角:50px

新增標題文本
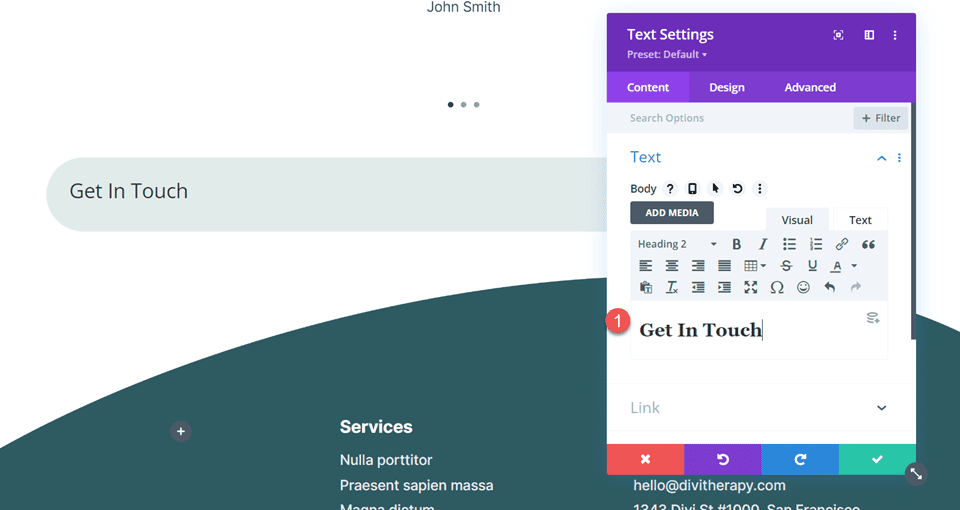
接下來,將文字模組新增到該行。 我們將添加一些標題文字。

新增標題文字。
- H2:聯絡我們

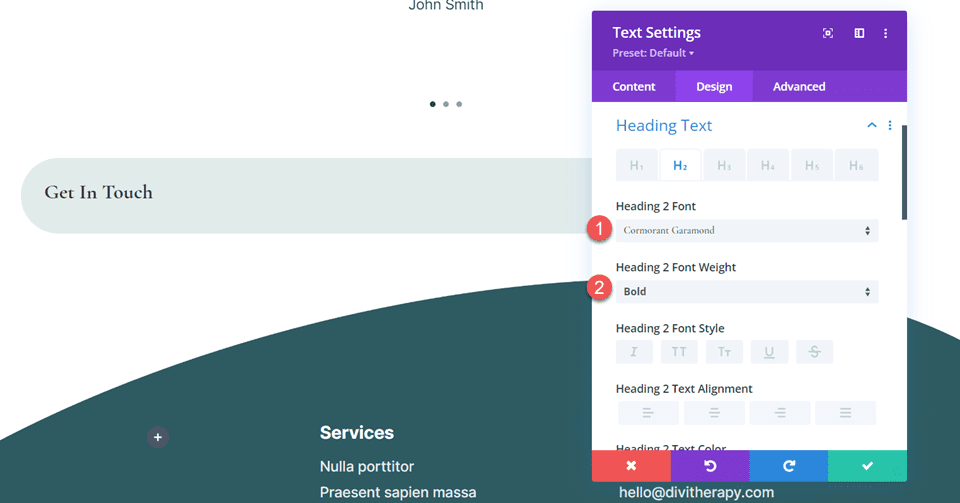
開啟設計標籤下的標題文字設定並修改字體和字體粗細。
- 標題 2 字體:Cormorant Garamond
- 標題 2 字體粗細:粗體


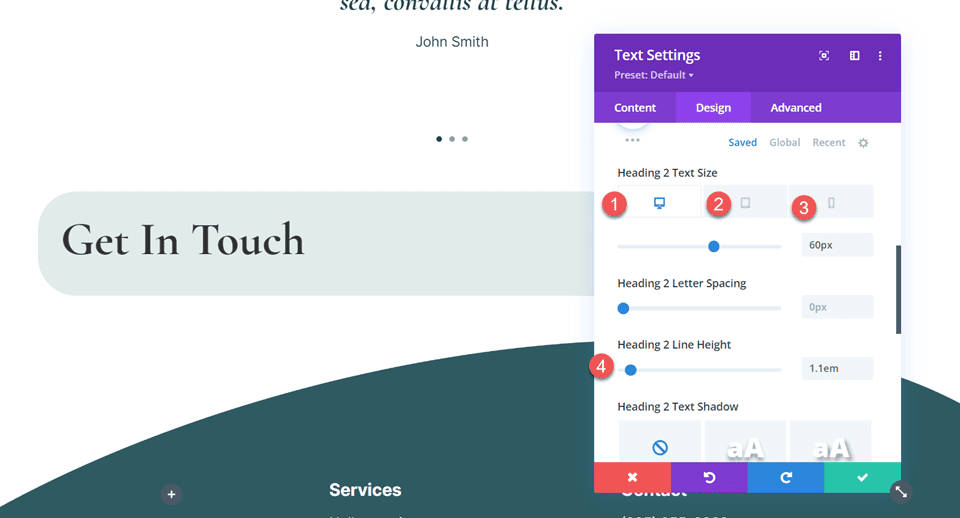
接下來,使用回應選項調整標題文字大小,以在較小的螢幕上設定較小的文字大小。 另外,調整行高。
- 標題 2 文字大小桌面:60px
- 標題 2 平板電腦文字大小:32px
- 標題 2 文字大小行動裝置:26px
- 標題 2 行高:1.2em

新增和自訂聯絡表單模組
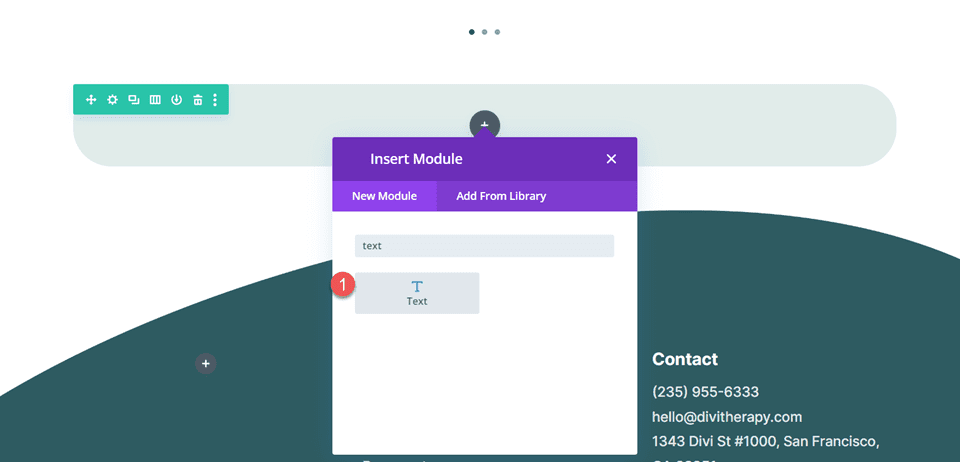
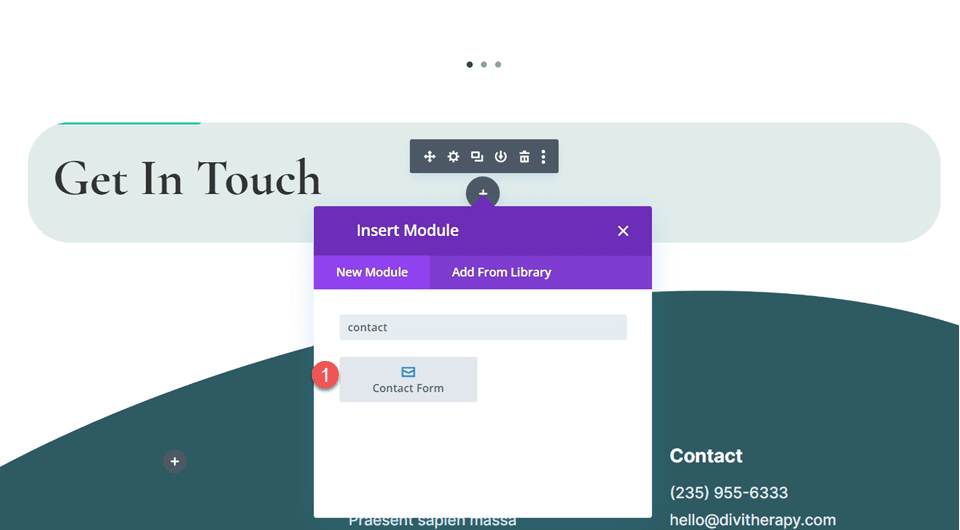
新增聯絡表單模組
現在行設定已自訂且標題文字已就位,我們可以將聯絡表單模組新增至該行。 將模組新增到標題文字下方。

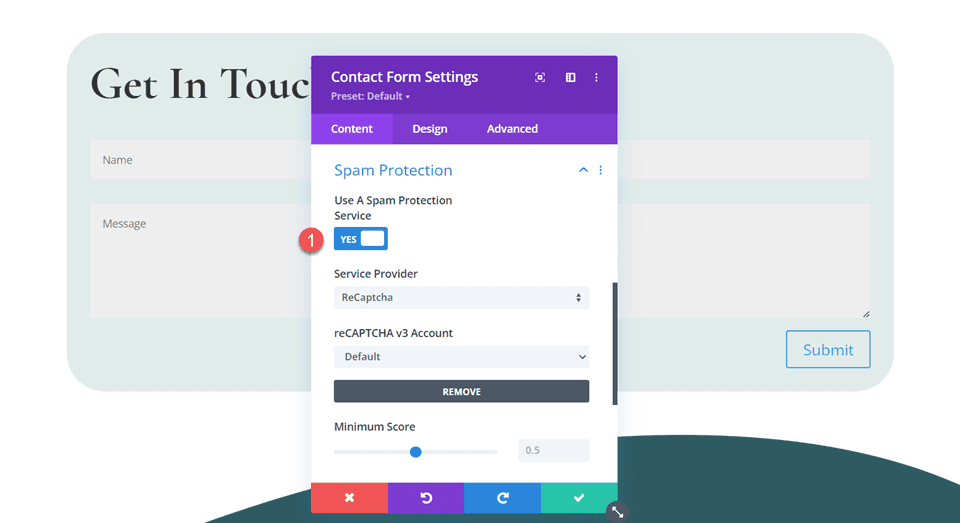
開啟聯絡表單設定。 在垃圾郵件防護選項下,啟用「使用垃圾郵件防護服務」以啟用 ReCaptcha 並從表單中刪除基本驗證碼要求。
- 使用垃圾郵件防護服務:是
- 使用基本驗證碼:否

自訂聯繫表模組設計
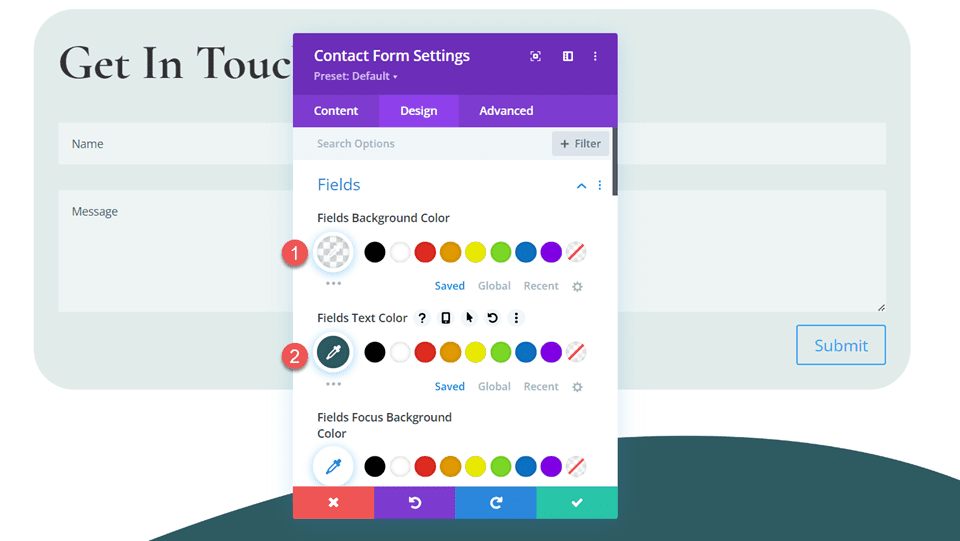
字段設定
移至設計選項卡並開啟字段設定。 變更背景顏色和文字顏色。
- 字段背景顏色:rgba(255,255,255,0.42)
- 字段文字顏色:#2e5b61

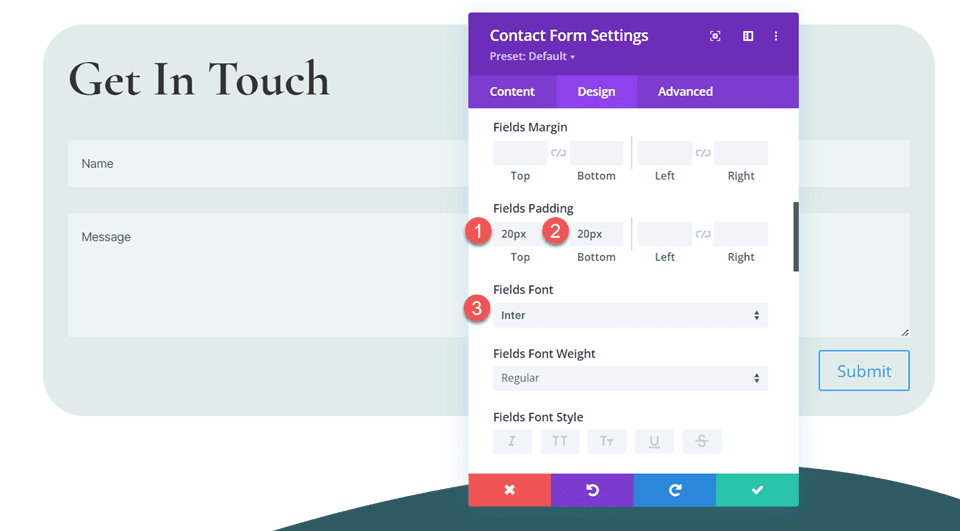
接下來,修改字段的填充和字體。
- 字段頂部內邊距:20px
- 字段底部填充:20px
- 字段字體:Inter

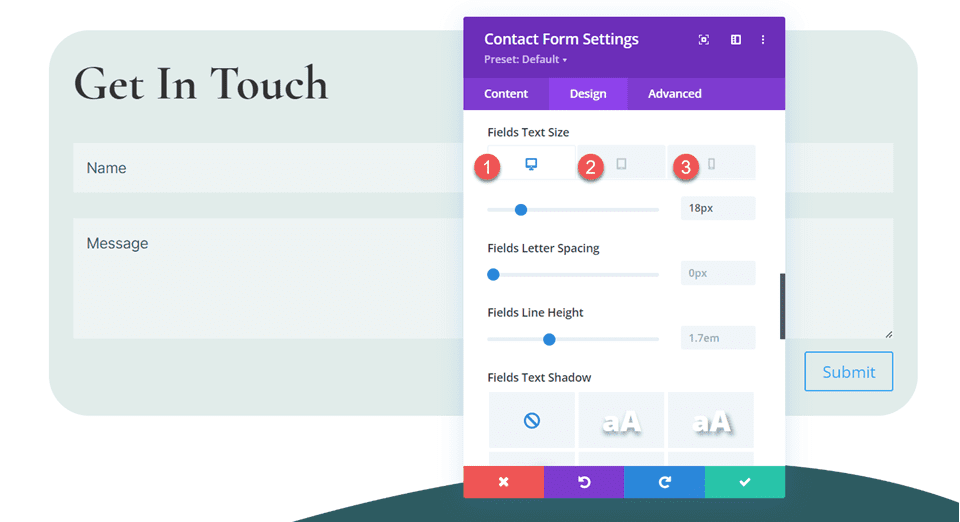
然後,更改字段的文字大小。 使用響應式選項在較小的螢幕上設定不同的文字大小。
- 桌面欄位文字大小:18px
- 欄位文字大小平板電腦:16px
- 欄位文字大小移動:14px

按鈕設定
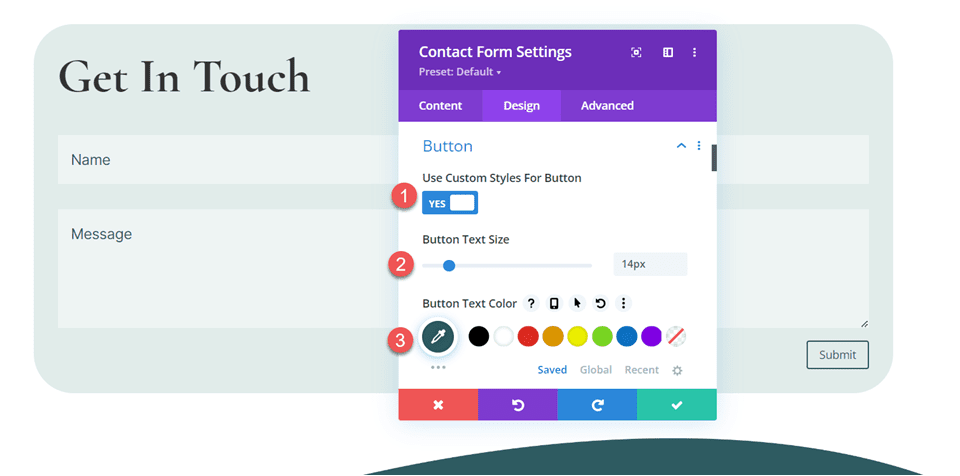
移至按鈕設定並啟用自訂樣式。 然後,更改文字大小和文字顏色。
- 使用按鈕的自訂樣式:是
- 按鈕文字大小:14px
- 按鈕文字顏色:#2e5b61

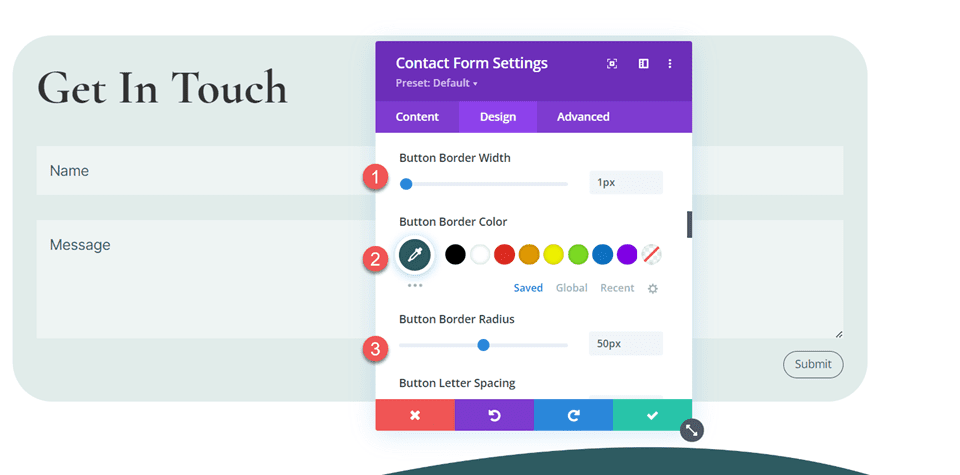
接下來,設定邊框寬度、顏色和半徑。
- 按鈕邊框寬度:1px
- 按鈕邊框顏色:#2e5b61
- 按鈕邊框半徑:50px

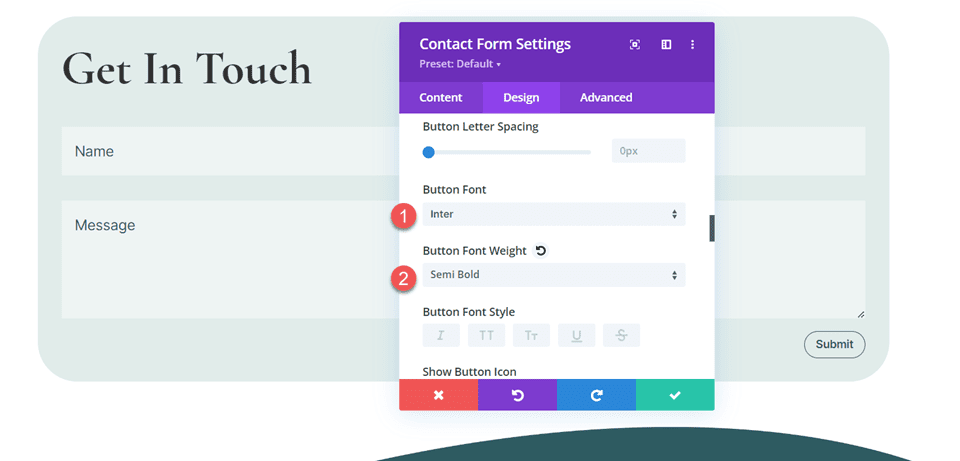
修改按鈕字體和字體粗細。
- 按鈕字體:Inter
- 按鈕字體粗細:半粗體

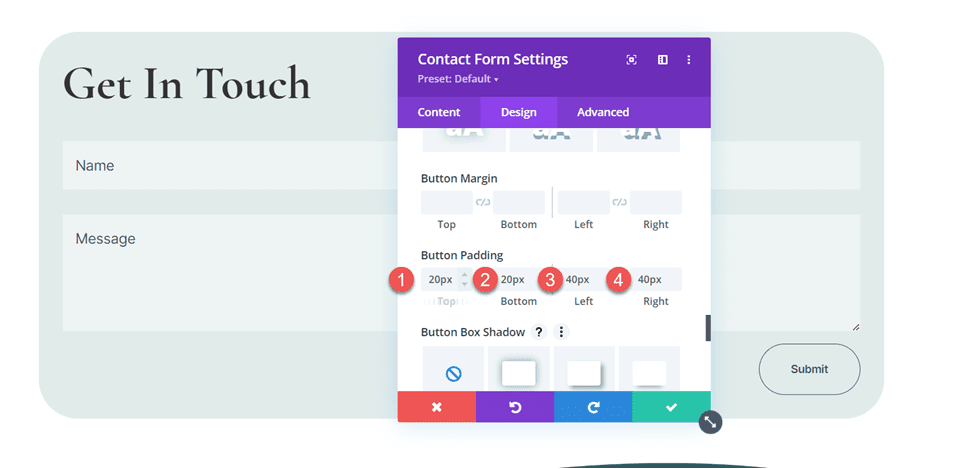
最後,為按鈕添加填充。
- 按鈕頂部內邊距:20px
- 按鈕底部內邊距:20px
- 按鈕左內邊距:40px
- 按鈕右內邊距:40px

邊框設定
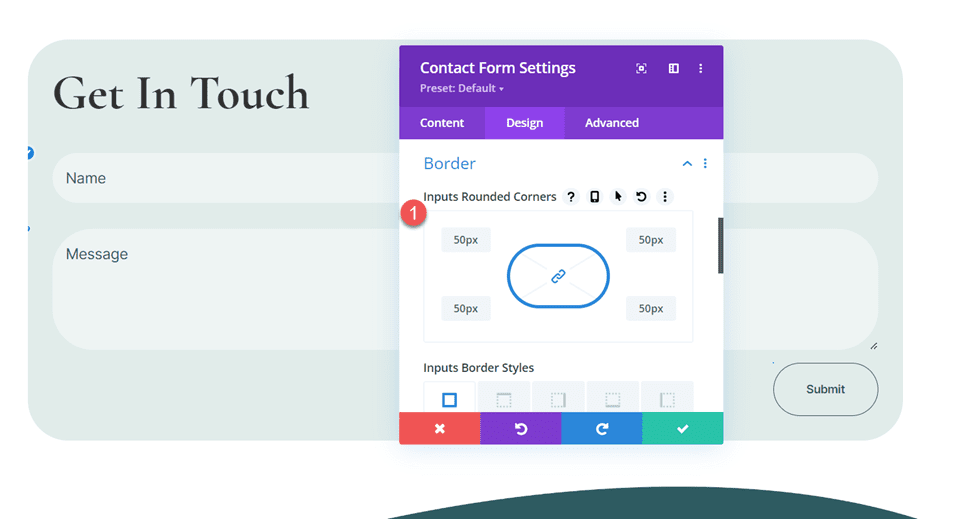
現在打開邊框設定並向輸入添加圓角。
- 輸入圓角:50px

這樣就完成了聯絡表單模組的設計。
在 Divi 聯絡表單模組中包含多個電子郵件地址
如果您希望多個人能夠接收來自您網站的傳入訊息,或者您需要將訊息傳送到多個電子郵件地址,那麼在 Divi 聯絡表單模組中包含多個電子郵件地址會很有幫助。 如果您在團隊中與多人合作或有多個收件匣需要將訊息傳遞到,此功能可能會派上用場。 值得慶幸的是,使用 Divi 在您的聯絡表單模組中包含多個電子郵件地址非常簡單。
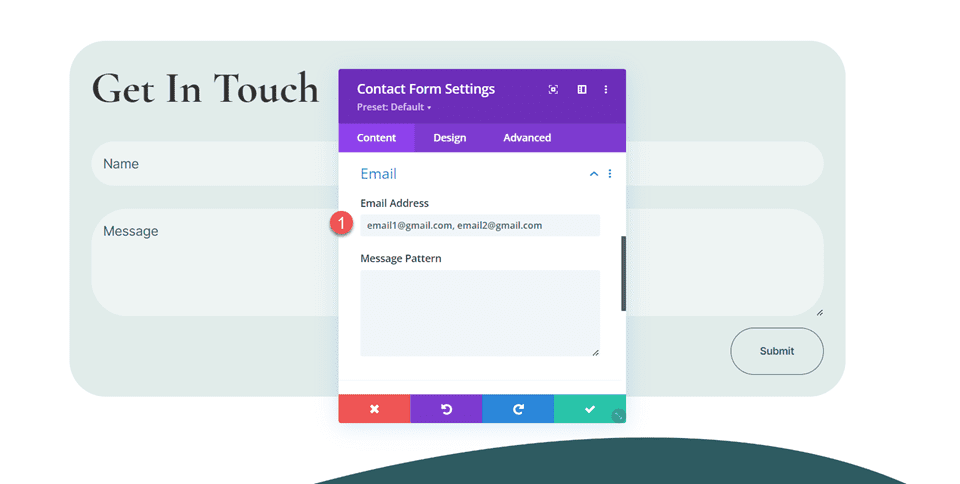
首先,開啟聯絡表單設定。 導覽至「內容」標籤下的「電子郵件」設定。 若要新增多個電子郵件地址,請用逗號分隔它們並將它們新增至「電子郵件地址」欄位。 您可以像這樣在中間留一個空格:
“[電子郵件受保護],[電子郵件受保護]”
或只是用逗號分隔電子郵件:
“[電子郵件受保護],[電子郵件受保護]”

將電子郵件新增至聯絡表單後,請務必填寫並提交測試訊息,並檢查該訊息是否已發送至表單上列出的所有電子郵件地址。
最後結果
現在,讓我們看看聯絡表單的最終設計。 
最後的想法
將您提交的聯絡表單發送到多個電子郵件地址可能會很方便,特別是當您有多人需要該訊息的副本時。 值得慶幸的是,使用 Divi 的聯絡表單模組可以輕鬆實現這一點。 要了解有關 Divi 聯絡表單模組的更多信息,請查看這篇文章,了解如何建立具有條件邏輯的多功能表單以及如何在英雄部分包含滑入式聯絡表單。 您如何定製網站的聯絡表單? 我們很樂意在評論中聽到您的意見!
