如何在WordPress網站中縮排段落? 4 種快速方法
已發表: 2024-08-28無論您為讀者創造了多少高品質的內容,如果組織、裝飾和格式不佳,都無法 100% 實現其目的。
因此,在 WordPress 中縮排段落是獲得內容成功的必要條件。這是一個非常簡單易行的過程,只需付出一點努力,就可以提高可讀性並改善用戶體驗。
無論是使用經典編輯器、古騰堡編輯器還是 HTML/CSS,這篇文章將引導您了解在 WordPress 中縮排的最佳方法。
因此,無需進一步擴展,讓我們開始吧!
WordPress 中的縮排如何提高可讀性和使用者體驗?
考慮到作者的觀點,縮排在兩個段落之間的過渡中起著至關重要的作用。
然而,不應誤解縮排在每個段落中都是必不可少的;它根據用例場景和內容類型而變化。
這聽起來可能非常基本且簡單,但大多數人可能沒有意識到,如果縮排正確完成,它可以對讀者對內容的感知方式產生重大影響。
讓我們看看 WordPress 中的縮排如何為您的讀者帶來好處。
這是帶有要點的簡化解釋:
1 .內容組織良好、結構化且易於閱讀:
- WordPress 中的縮排段落有助於充分建立和格式化您的內容,從而使訪客更輕鬆地導航和閱讀。它分隔段落、清單或程式碼,幫助使用者更輕鬆地理解。
2 .快速掃描:
- 大多數訪客會瀏覽內容而不是逐字閱讀。縮排重要的要點或標題可以讓他們更輕鬆地快速找到關鍵資訊。
3 .更清晰的程式碼:
- 如果您在 WordPress 網站上使用自訂程式碼,正確的縮排可以使程式碼更易於閱讀和管理。它可以幫助您查看程式碼的不同部分並更快地發現錯誤。
4 .專業外觀:
- 一致的縮排使您的網站具有優雅且專業的外觀。這表明您在組織內容方面付出了努力。

如何在WordPress中縮排?
現在讓我們來看看 WordPress 在線縮排的不同方法。
- 使用經典編輯器在 WordPress 中縮排段落
- 在 WordPress 中使用 HTML 縮排整個段落
- 在 WordPress 中使用 CSS 縮排段落
- 使用 WordPress 外掛程式在 WordPress 中縮排
1. 使用經典編輯器在 WordPress 中縮排段落
正如我們之前提到的,縮排可以幫助您組織內容,使其更易於閱讀且更具視覺吸引力。
為了解決這個問題,WordPress 編輯器(也稱為古騰堡編輯器)為您提供了一個易於使用的工具來縮排內容。
以下是如何使用這個簡單的工具以及逐步說明:
如何在 WordPress 中縮排文字:
步驟 1:登入 WordPress:前往 WordPress 管理儀表板並使用您的憑證登入。
第 2 步:前往您的內容:之後,根據您要新增或編輯內容的位置,按一下「貼文」或「頁面」。現在,點擊「新增內容」以建立新的貼文/頁面或選擇現有的貼文/頁面進行編輯。
步驟 3:開啟編輯器: WordPress 編輯器 (Gutenberg) 將會打開,顯示您的內容。

步驟 4:選擇文字:透過點選並將遊標拖曳到要縮排的文字上,反白顯示該文字。
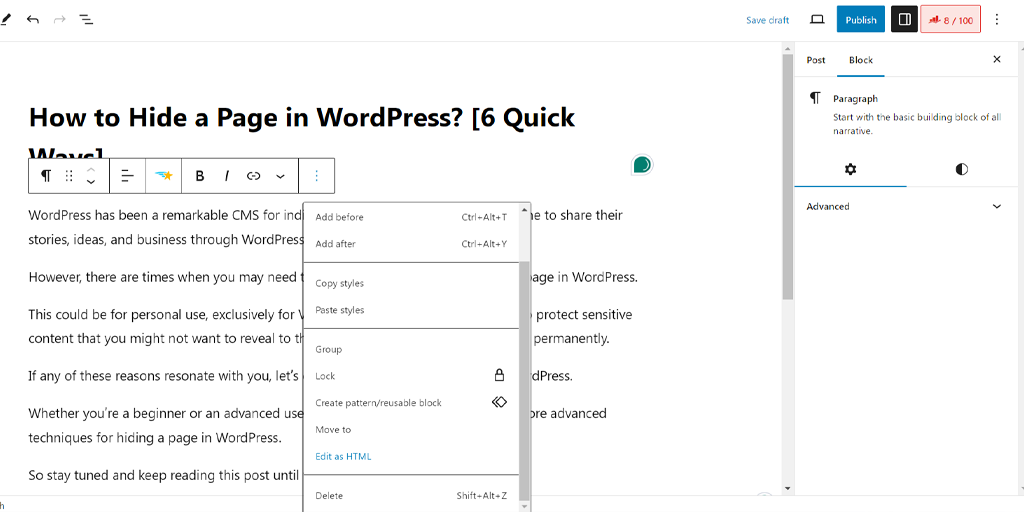
步驟 5:找到縮排按鈕:帶有格式選項的工具列將出現在頂部。尋找一個看起來像指向右側的箭頭的圖示。這是“縮排”按鈕。

步驟 6:縮排文字:按一下「縮排」按鈕一次,將文字向右移動。如果您想要更多縮進,請多次點擊。
使用鍵盤快捷鍵(選購):
- Windows:按下「Ctrl + ]」縮排。若要減少縮進,請按“Ctrl + [”。
- Mac:按下「Cmd + ]」縮排。若要減少縮進,請按“Cmd + [”。
按照這些步驟,您可以輕鬆地在 WordPress 中縮排文字並更好地組織內容。在下一節中,您將學習如何使用 HTML 縮排。
2. 在 WordPress 中使用 HTML 縮排整個段落
除了 WordPress 的視覺化編輯器之外,您還可以使用 HTML 標籤在 WordPress 中縮排整個段落。 HTML 的優點是為您提供了更大的靈活性以及對文字結構和格式的控制。
要使用 HTML 標籤,您不需要特殊的工具;您可以直接透過 WordPress 中的經典編輯器或區塊編輯器來完成此操作。以下是您可以遵循的步驟。
在經典編輯器中使用 HTML 標籤縮排段落的步驟:
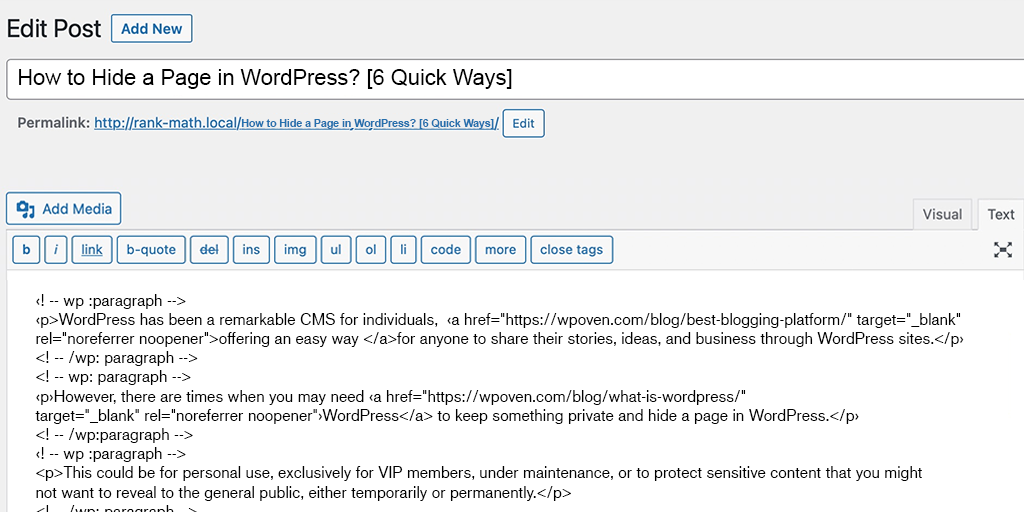
1. 在經典編輯器中開啟您的貼文或頁面。
2. 點選「文字」標籤切換到文字模式。

3. 使用 <p> 和 </p> 標籤將段落括起來。
- 範例:<p>您的段落文字放在這裡...</p>
4. 在 <p> 標籤中新增內嵌 CSS 以縮排段落。
- 範例:<p style=”padding-left: 35px;”>您的段落文字放在這裡...</p>

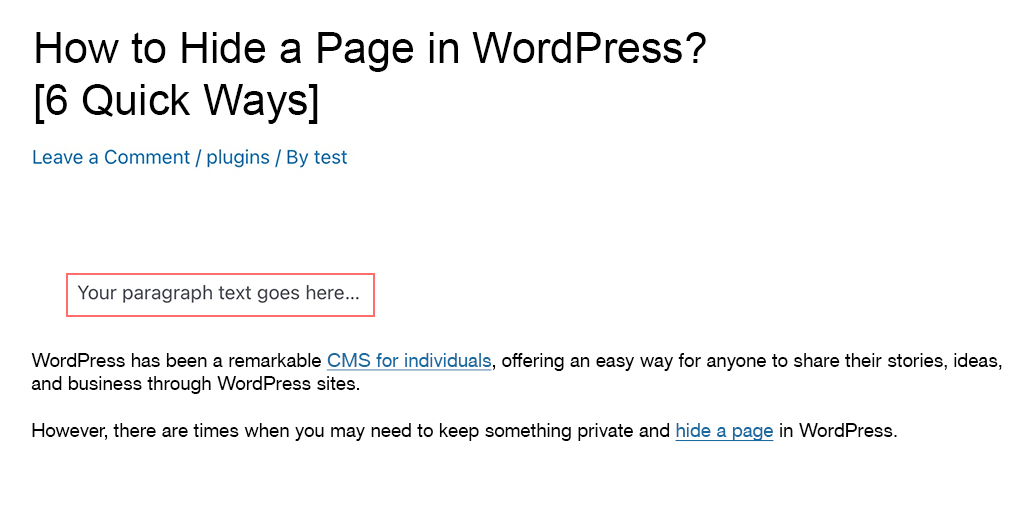
5. 預覽內容以查看縮排效果。

注意:如果不需要經常縮排段落,請使用此方法。
在區塊編輯器中使用 HTML 標籤縮排段落的步驟:
如果您使用區塊編輯器編輯 WordPress 網站上的頁面或帖子,請按照以下步驟操作。
1. 登入您的 WordPress 管理儀表板。
2. 前往「貼文」或「頁面」部分。
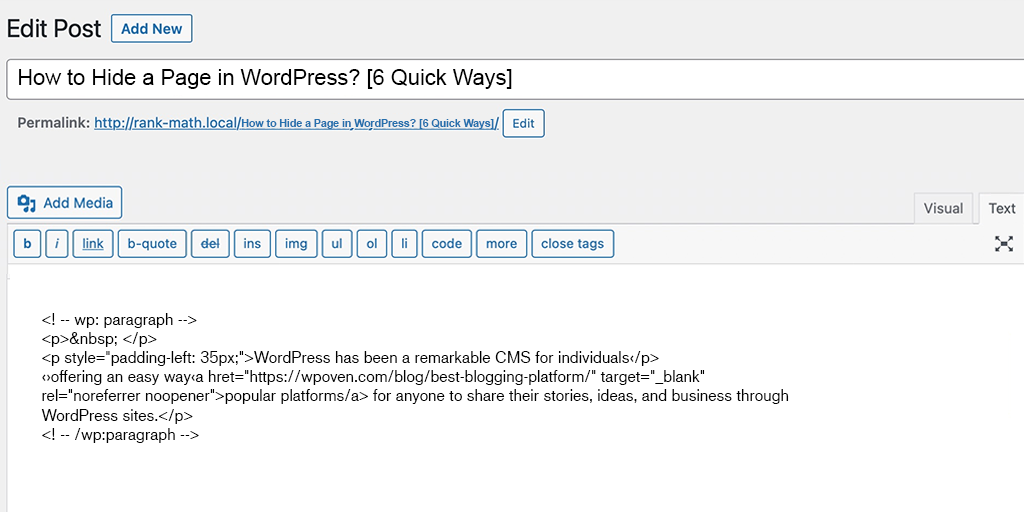
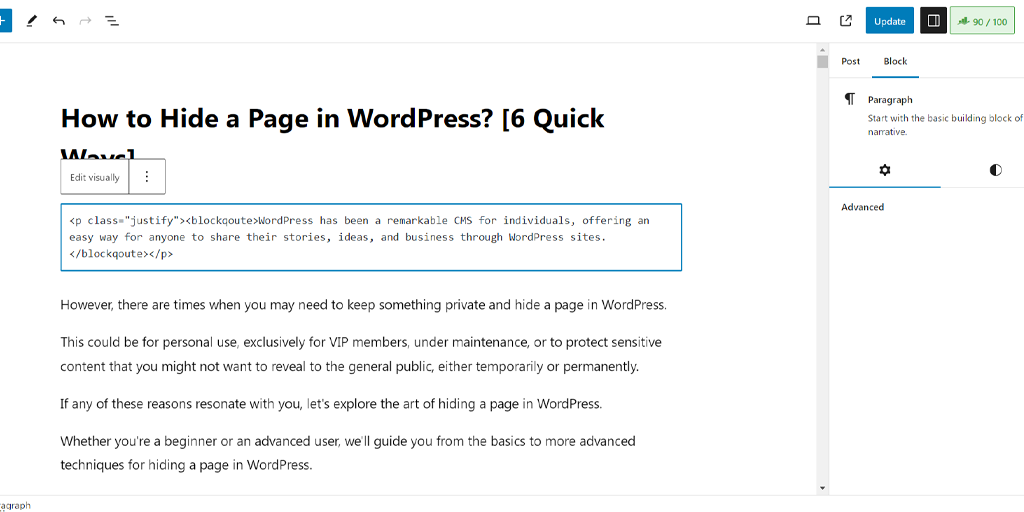
3. 現在選擇要編輯的段落或區塊,然後切換到“編輯為 HTML”,如圖所示。 (這樣可以直接編輯內容的HTML程式碼)

4. 現在在文字之前加上 <blockquote> 標記,在文字之後加上 </blockquote> 標記。

5. 儲存或更新您的貼文/頁面。
注意:使用 <blockquote> 標記將在內容中建立縮排的文字區塊。
避免 WordPress 中 HTML 縮排問題的提示
如果您是 HTML 程式碼的初學者,那麼在 WordPress 中使用 HTML 縮排時,您可能會遇到一些常見問題。要修復它們,您可以按照以下提示操作:
1.你已經做了縮排但沒有反映變化:
如果您已經從末尾進行了 HTML 縮進,但縮排仍然沒有出現,
- 檢查您是否在要縮排的文字周圍正確地添加了 <blockquote> 標記。
- 另外,請檢查您是否在「HTML」模式而非「Visual」模式下進行編輯。
2.非結構化縮排:
如果您發現所有段落的縮排並不對稱,請檢查您是否以相同的方式對每個文字區塊使用 <blockquote> 標記。
3. 凌亂的縮排:
- 在 HTML 中,不應將一個 <blockquote> 標籤放在另一個標籤內。這樣做可能會導致縮排重疊,使文字看起來很混亂。為了防止這種情況發生,請僅對要縮排的文字使用一個 <blockquote> 標記。
在 WordPress 中使用 HTML 標籤進行縮排時考慮所有這些技巧,您可以輕鬆創建結構良好的內容。
3.在WordPress中使用CSS縮排段落
在 WordPress 中進行縮排的另一種方法是使用 CSS。您可以這樣做。
僅縮排段落的第一行
如果您只想縮排段落的第一行,只需調整主題的 CSS 檔案即可輕鬆完成。為此,
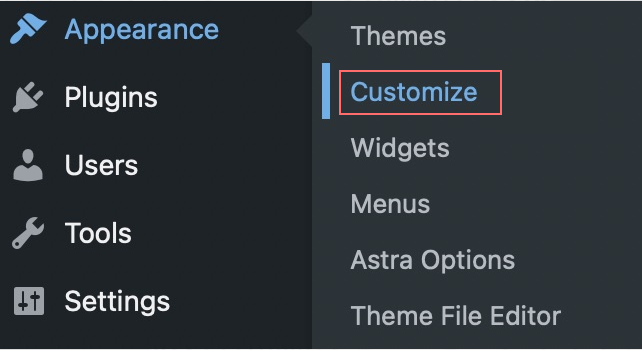
1. 前往 WordPress 儀表板,然後導覽至外觀 → 自訂。

2. 在定制器中,找到可以新增自訂 CSS 的部分。

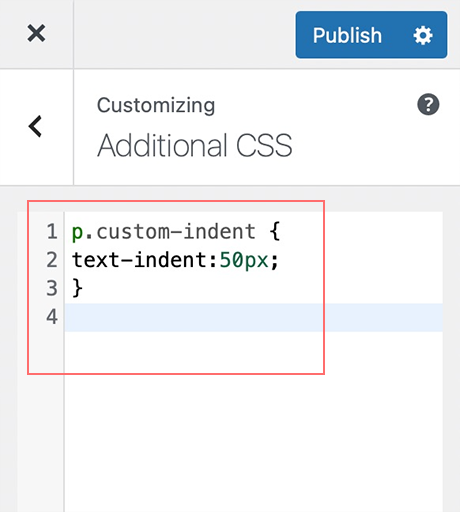
3. 新增以下 CSS 程式碼以建立自訂縮排:
p.custom-indent {
文字縮排:50px;
}

4. 儲存定制器中的變更。
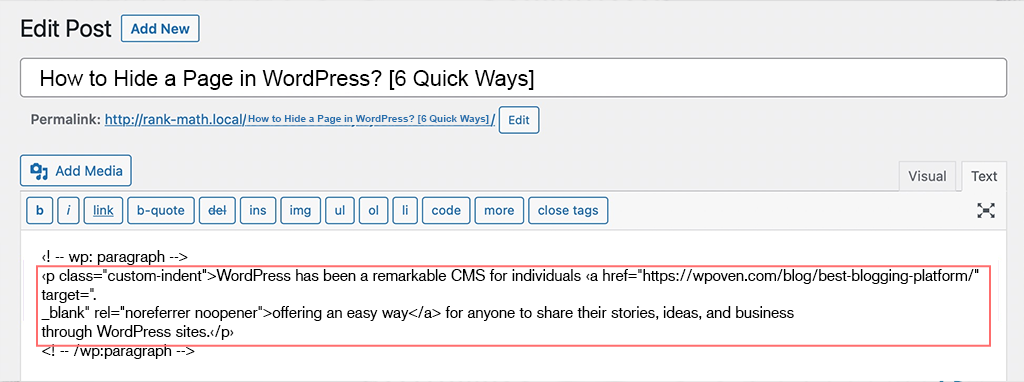
5. 編輯您的貼文並切換到文字編輯器模式。
6. 使用以下程式碼將段落括起來以套用縮排:
<p class=”custom-indent”>您的段落文字位於此處...</p>

7. 更新或發佈您的貼文。

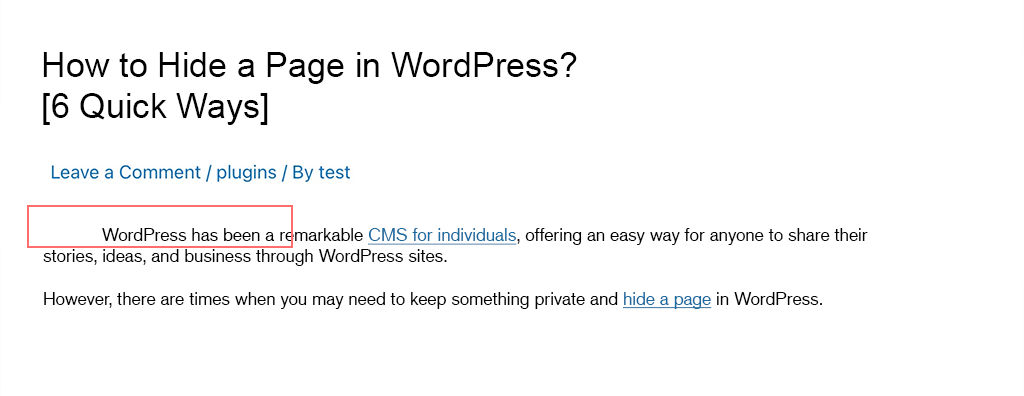
8. 預覽您的帖子,可以看到只有段落的第一行縮排了 50 像素。
縮排所有內容段落的第一行
如果您想要對內容中每個段落的第一行套用縮進,請按照以下步驟將程式碼新增至主題的自訂 CSS :
- 前往WordPress 儀表板中的外觀 → 自訂。
- 找到自訂 CSS部分。
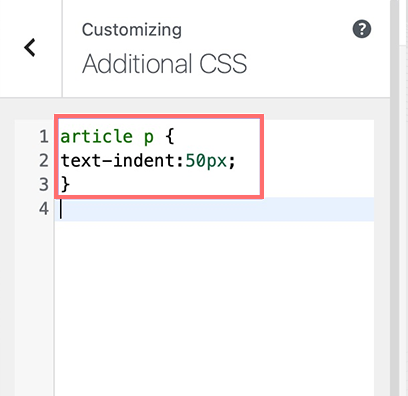
- 如果要將第一行段落縮排50像素,請新增以下程式碼,程式碼如下:
文章 p {
文字縮排:50px;
}

- 點選發布按鈕。
4. 使用 WordPress 外掛程式在 WordPress 中縮排
不管內建的 WordPress 功能可以處理段落縮進,如果您想要更多的自訂選項和控制,考慮 WordPress 外掛程式可能是一個好主意。
以下是在 WordPress 中使用 WordPress 縮排外掛時將獲得的好處:
- 大量的自訂選項: WordPress 外掛程式可以擴展格式化功能並添加預設編輯器無法提供的額外功能。外掛程式可讓您創建獨特且更具風格的結構,這些結構看起來對讀者更具吸引力。
- 易於使用:它們的學習曲線通常很淺,這意味著它們易於使用和學習,因此您不需要了解程式碼即可使您的內容看起來不錯。
- 節省時間:一些外掛程式現在提供了人工智慧功能,可以自動偵測和縮排內容或一次將變更應用到多個部分,這可以節省您的時間和精力。
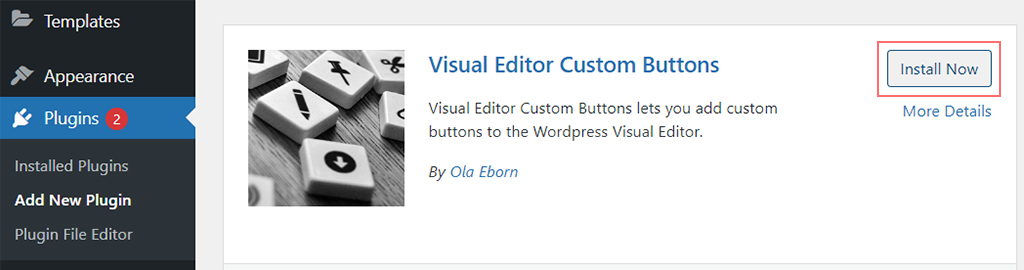
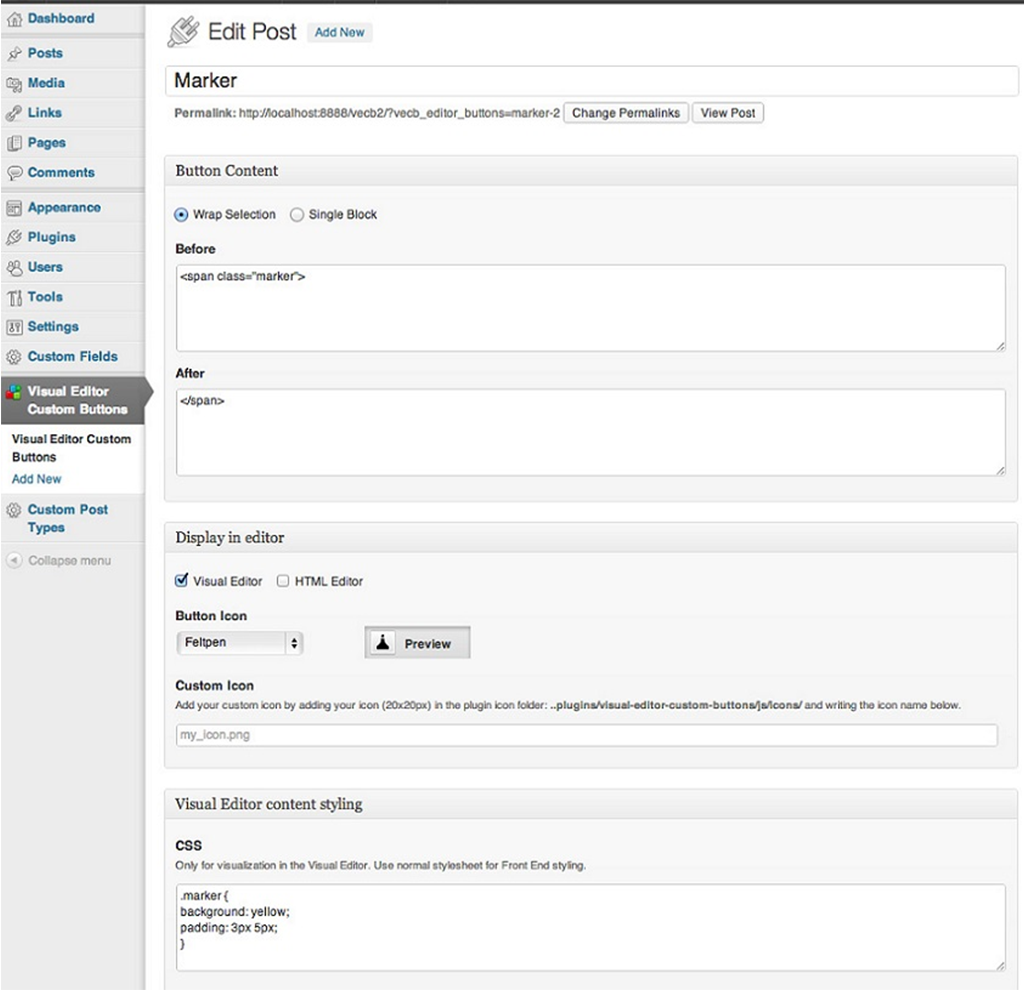
現在,讓我們來談談 WordPress 中的縮排外掛。 WordPress 目錄中有很多可用的插件,但為了供您參考,我們使用視覺化編輯器自訂按鈕作為範例。
讓我們看看如何做到這一點。與任何 WordPress 外掛一樣,您需要先從 WordPress 儲存庫安裝它。啟動後,請依照下列步驟操作:

步驟 1:前往外掛程式的設置,通常可以在 WordPress 儀表板的「設定」或「工具」部分下找到該設定。
步驟 2 :根據您的要求配置插件設置,例如選擇縮排樣式的選項、選擇要縮排的內容類型以及啟用插件提供的任何自動化功能。

第 3 步:完成插件設定後,按一下「儲存」按鈕。現在您可以直接在 WordPress 編輯器中輕鬆使用該外掛程式提供的縮排功能。
注意:具體步驟可能會因您選擇的外掛而略有不同。最好檢查插件的文檔或支援資源以獲取具體說明。

在 WordPress 中有效縮排的一些提示和技巧
現在您已經學習如何在 WordPress 中縮排段落的各種方法,但重點是如何利用此技能來獲得最佳結果。
不知道怎麼辦?根據不同編輯和作家的建議,請查看一些您應該徹底遵循的注意事項。
什麼時候該使用縮排? (做的)
- 在段落中使用:縮排段落的第一行以在各部分之間創建視覺分隔,使您的內容更易於閱讀和導航。
- 在清單中使用:在清單中使用縮排來突出顯示項目的要點和結構,從而提高可讀性和組織性。
- 遵循格式指南:如果您與由多名作者、編輯或貢獻者組成的團隊合作,請建立一個格式指南,以便每個人都遵循相同的指南,並為您的網站產生類似、一致的內容。
- 預覽和測試:在點擊發布按鈕之前,在預覽模式下檢查內容,以確保縮排完美完成並按預期顯示。另外,請確保它在所有設備上看起來都相同,無論螢幕尺寸如何。
- 利用視覺化編輯器:如果您不喜歡 HTML 程式碼,請考慮使用視覺化編輯器或外掛程式。它們提供直覺的介面並且易於使用。
- 進行修訂和更新內容:始終保持新趨勢格式的更新,並對您的內容進行相應的更改。如果可能的話,請查看您的利基市場中排名靠前的內容並分析他們使用的樣式。如果您發現它有效,您可以實現相同的樣式並相應地更新您的內容。定期更新和維護內容可以提高可讀性並使其更易於導航。
- 程式碼片段:您也可以在程式碼片段(而不僅僅是內容)中使用縮排,以增強可讀性並使開發人員更容易理解和使用程式碼。
在 WordPress 中縮排時應該考慮哪些要點? (不要做)
- 太多的縮排:任何東西太多都會破壞它,這也適用於這裡。如果使用過多的縮進,內容可能會顯得混亂且難以理解。相反,應專注於在 WordPress 中使用適度的縮進來維護正確組織和結構化的內容。
- 不一致的縮排:確保整個內容的縮排保持一致,以創造一個有凝聚力和專業的外觀。不一致的縮排會擾亂流程並使內容看起來雜亂無章。
- 忘記縮排:勤於應用程式縮排,尤其是在長格式內容或複雜的程式碼片段中,以保持可讀性和視覺吸引力。
遵循這些提示和技巧將幫助您為讀者創建和維護結構良好、組織良好且具有視覺吸引力的內容。
結論
WordPress 中的縮排似乎是一個小細節,但很多人可能沒有意識到它的重要性。
在內容行銷中,風格和寫作藝術在保持讀者與您的內容互動方面發揮著至關重要的作用。您不想錯過任何吸引讀者並使他們對您的內容感興趣的機會。
同樣,縮排是一項非常重要的技術,您應該將其應用於您的內容,但要有適當的指導。
不要忘記考慮它的重要性、注意事項(為了更清楚起見,我們在本部落格中提到了這些),並遵循正確的方法。畢竟,內容為王,你不想搞亂它。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。