指南:如何在 2023 年免費在 WordPress 中安裝模板工具包
已發表: 2023-05-21您是否厭倦了花費無數時間從頭開始設計您的 WordPress 網站? 好吧,你很幸運! 在模板套件的幫助下,您可以立即擁有一個令人驚嘆且具有專業外觀的網站。 在本文中,您將找到在 WordPress 中安裝模板工具包的一些簡單步驟。

為什麼要選擇在 WordPress 中安裝模板工具包?
WordPress 模板套件提供了一種方便高效的方式來構建令人驚嘆的網站,而無需編碼專業知識。 這些工具包包含預先設計的模板、佈局和其他元素,使您能夠毫不費力地創建具有專業外觀的網站。 通過安裝模板工具包,您可以獲得一組可以應用於整個網站的內聚設計,確保一致且具有視覺吸引力的外觀和感覺。
此外,當您使用現成的模板時,您不必擔心編碼或從頭開始創建您的網站。 以下是大多數網絡創建者在創建下一個網站時選擇在 WordPress 中安裝模板工具包的一些主要原因。
具有吸引力和專業外觀的網站:設計一個具有視覺吸引力的網站可能具有挑戰性,尤其是對於那些沒有編碼技能或設計專業知識的人來說。 現成的模板通過提供美觀的預先設計的佈局和結構來提供解決方案。 這些模板通常由專業設計師創建,可確保您的網站具有優美和專業的外觀。
引人入勝的用戶體驗:模板的設計考慮了用戶體驗,結合了吸引和留住訪客的最佳實踐。 它們通常具有直觀的導航菜單、清晰的號召性用語以及可增強用戶參與度的視覺吸引力元素。 通過使用這些預先設計的元素,您可以為站點訪問者提供無縫且愉快的瀏覽體驗。
省時高效:從頭開始構建網站可能是一個耗時的過程。 現成的模板顯著減少了設計和開發網站所需的時間和精力。 您可以利用模板的結構和設計,而不是從空白的畫布開始,從而節省寶貴的時間。 這對於希望簡化工作流程的經驗豐富的專業人士和剛接觸網頁設計的個人來說尤其有利。
自定義靈活性:雖然模板為您的網站提供了基礎,但它們也為自定義提供了靈活性。 大多數模板允許您修改顏色、字體、圖像和其他視覺元素以匹配您的品牌標識。 這意味著您可以個性化模板以滿足您的特定需求,並創建一個反映您的業務或個人風格的獨特網站。
響應式和移動友好型設計:隨著越來越多的用戶在移動設備上訪問網站,擁有響應式和移動友好型設計至關重要。 許多現成的模板在構建時都考慮了響應式設計原則,可確保您的網站適應並在各種屏幕尺寸和設備上正確顯示。 這使您能夠迎合更廣泛的受眾,並在不同平台上提供最佳用戶體驗。
如何選擇最佳的 WordPress 模板套件
在為您的網站選擇理想的 WordPress 模板套件時,需要考慮幾個關鍵因素。 請查看以下內容,了解一些可以幫助您做出明智決定的提示。
確定網站的目的:您需要首先確定網站的目的和目標。 您需要考慮您所處的行業或利基市場、您將共享的內容類型以及您想要實現的整體設計美感。 這種清晰度將指導您搜索正確的模板包。
選擇您要使用的編輯器:您可以尋找一個拖放式頁面構建器插件來簡化模板套件的安裝和自定義過程。 您可以選擇使用 Gutenberg(WordPress 的默認編輯器)或 Elementor(最受歡迎的拖放式 Web 構建器之一)來創建他們的網站。 這兩個平台都提供了大量的模板工具包插件,可以與您的 WordPress 網站無縫集成。
查看定制潛力:您需要評估模板套件的定制潛力。 首先,您可以確定它們是否在佈局、配色方案、字體和其他設計元素方面提供了靈活性。 這確保您可以定制模板以匹配您的品牌並創建一個獨特的網站。
確認響應能力:隨著移動設備使用的增加,選擇提供響應式設計的模板套件至關重要。 您需要確認模板會自動調整併在不同的屏幕尺寸上看起來很棒,確保跨設備的無縫用戶體驗。
Templately:最受歡迎的 WordPress 模板套件庫

Templately是一個流行的 WordPress 模板包庫。 它提供了廣泛的專業設計模板,可以導入和自定義這些模板以創建令人驚嘆的網站。 借助 Templately,用戶可以輕鬆找到各種用途和行業的模板。 這個強大的插件簡化了設計和定製網站的過程,節省了用戶創建具有視覺吸引力和功能的網頁的時間和精力。
Templately 已成為網頁設計行業的一股強大力量,為全球超過 200,000 個網站提供支持。 Templately 擁有大量近4000 個即用型模板,提供廣泛的選項以滿足不同的網站需求。 Templately 的與眾不同之處在於它非常注重與Gutenberg和Elementor的兼容性。
指南:使用模板的分步教程
要使用模板工具包,首先,您需要在 WordPress 中安裝模板插件。 在這裡,我們將使用 Templately,這是 WordPress 的終極模板雲。 在下面查看在網站上使用 Templately 模板的分步教程。
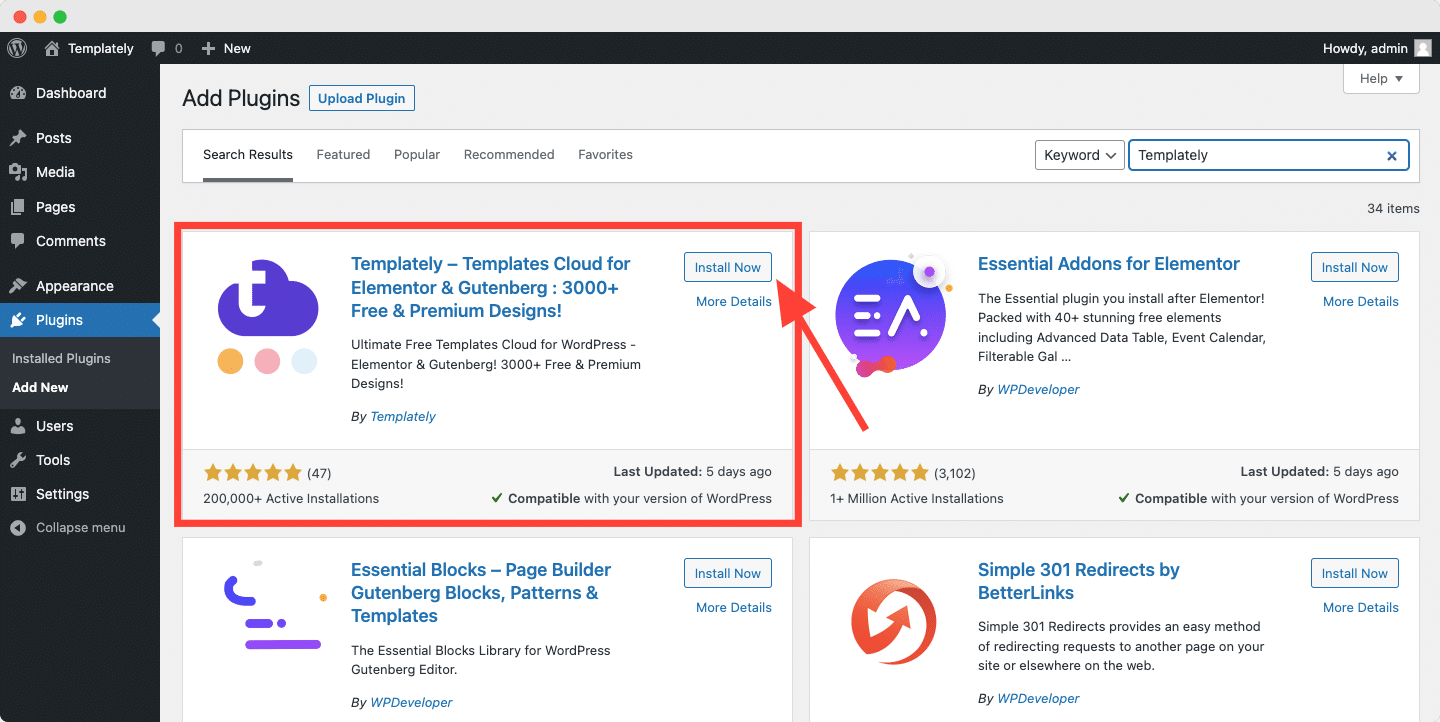
步驟 1. 安裝 WordPress 模板插件
在儀表板中,轉到“插件”選項卡。 現在單擊“添加插件”並蒐索 Templately。 現在,單擊 Templately 插件上的“立即安裝”按鈕,安裝成功後, “激活”插件。

第 2 步。為您的網站選擇模板包
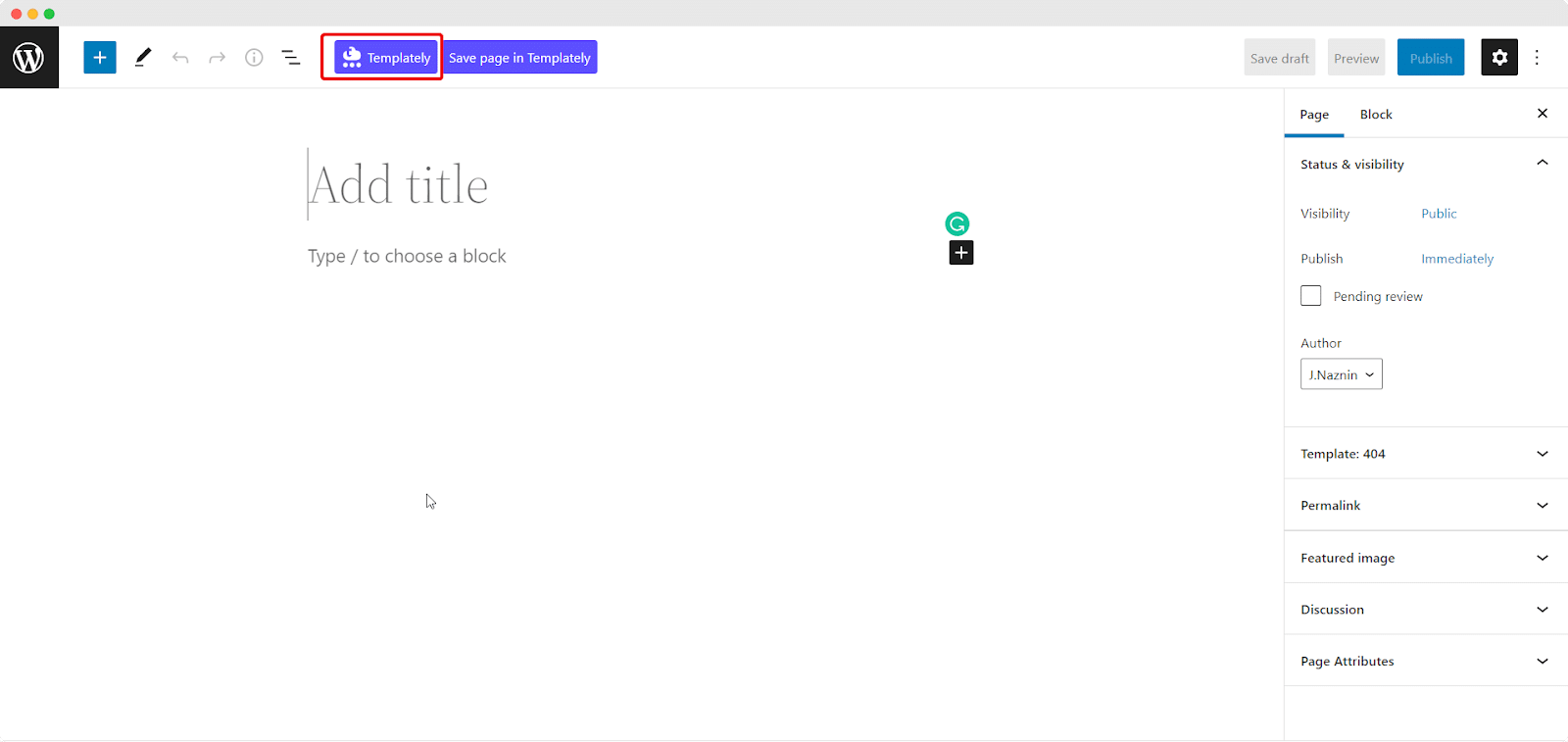
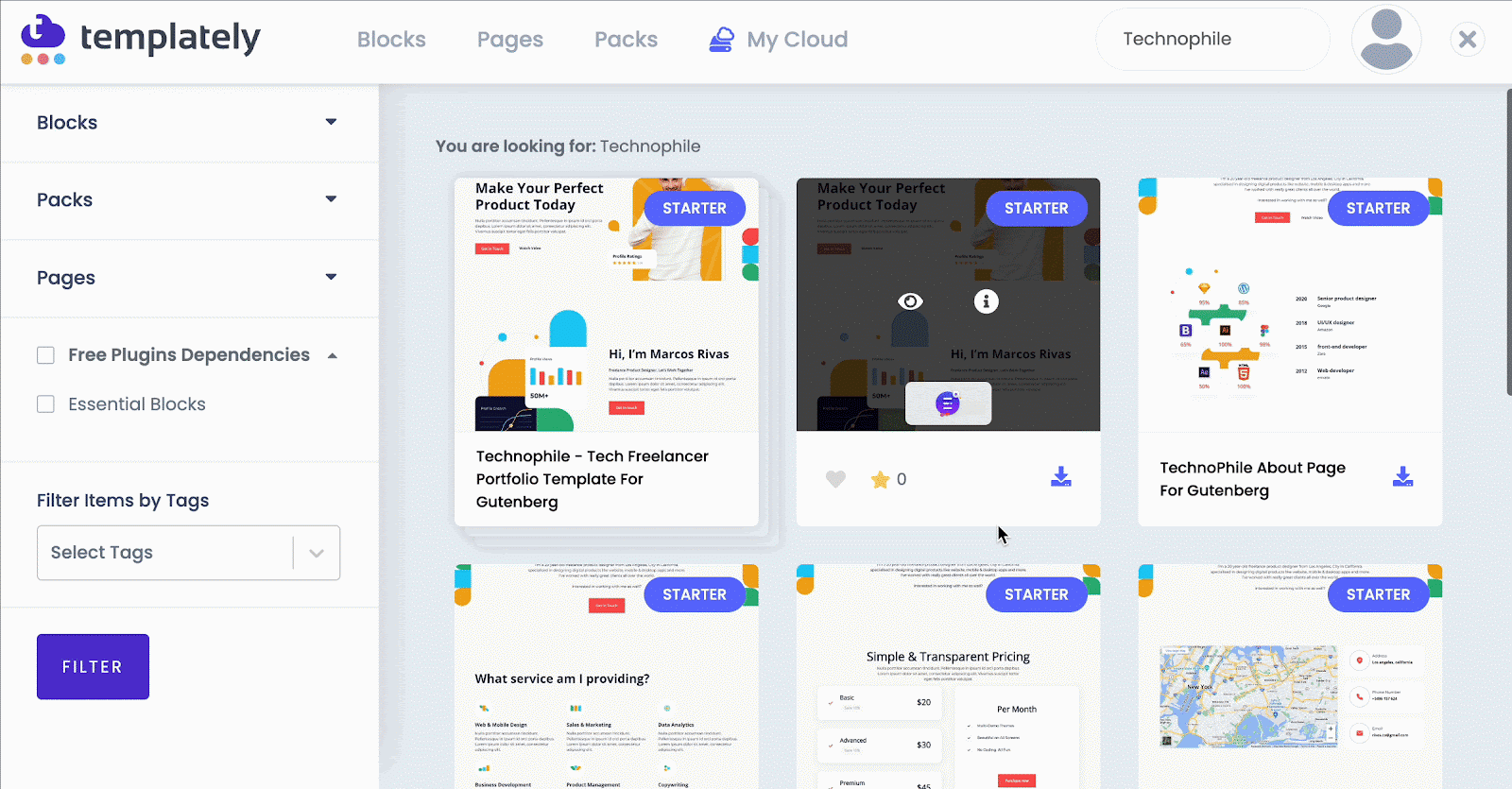
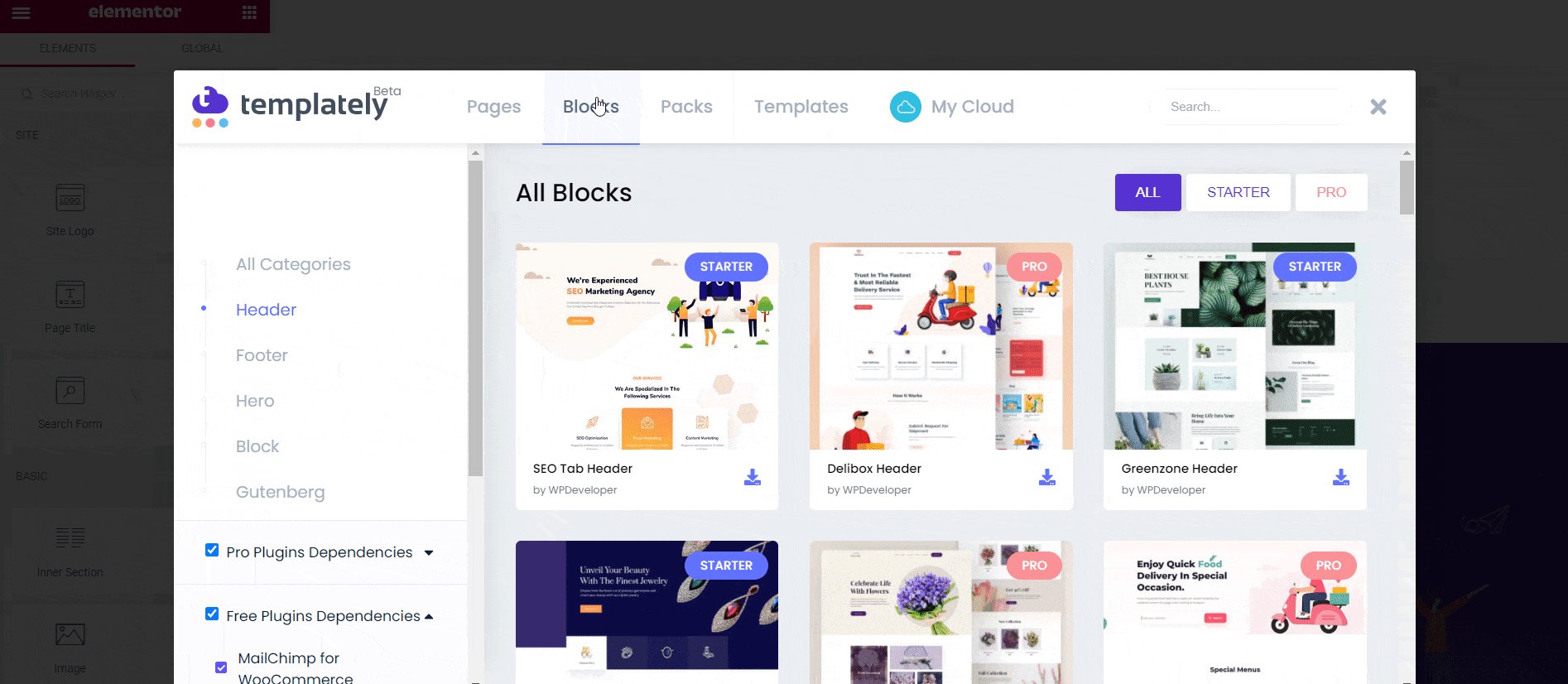
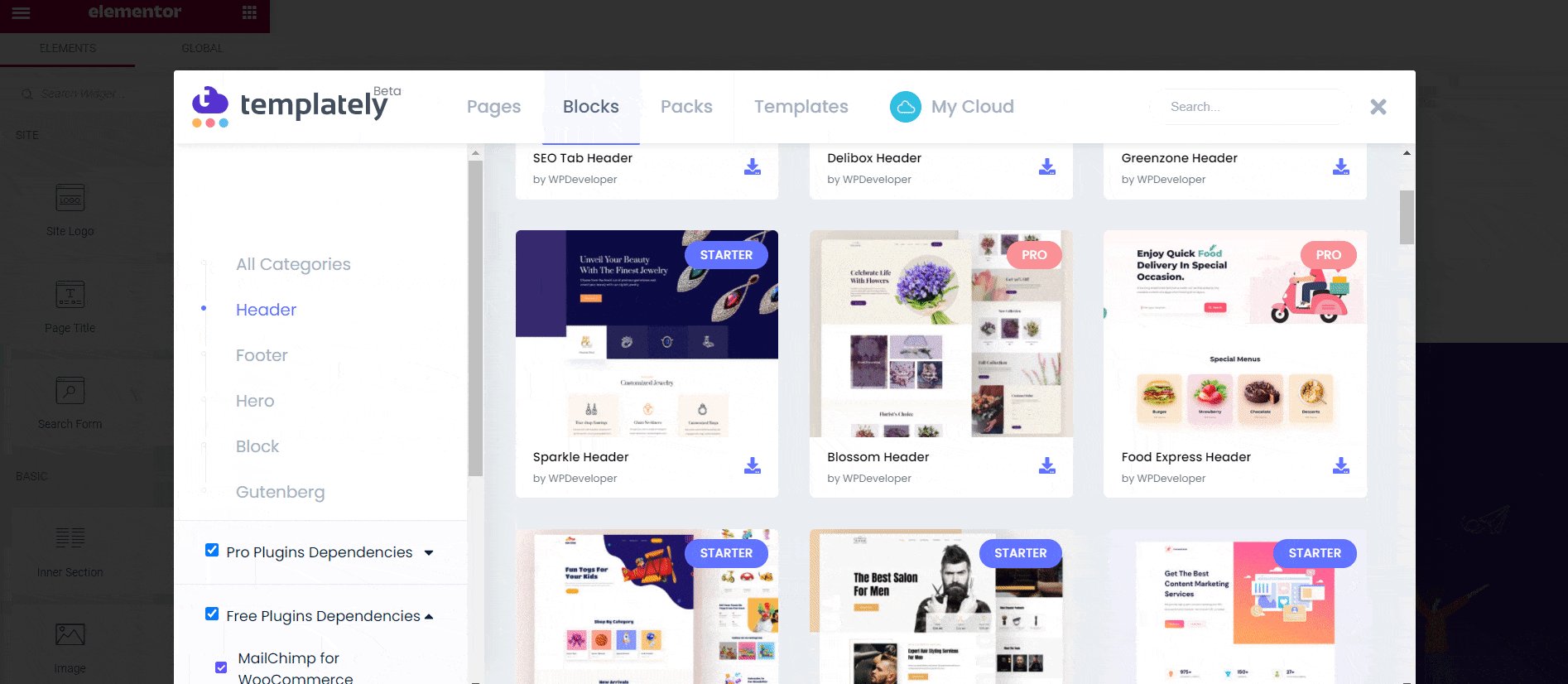
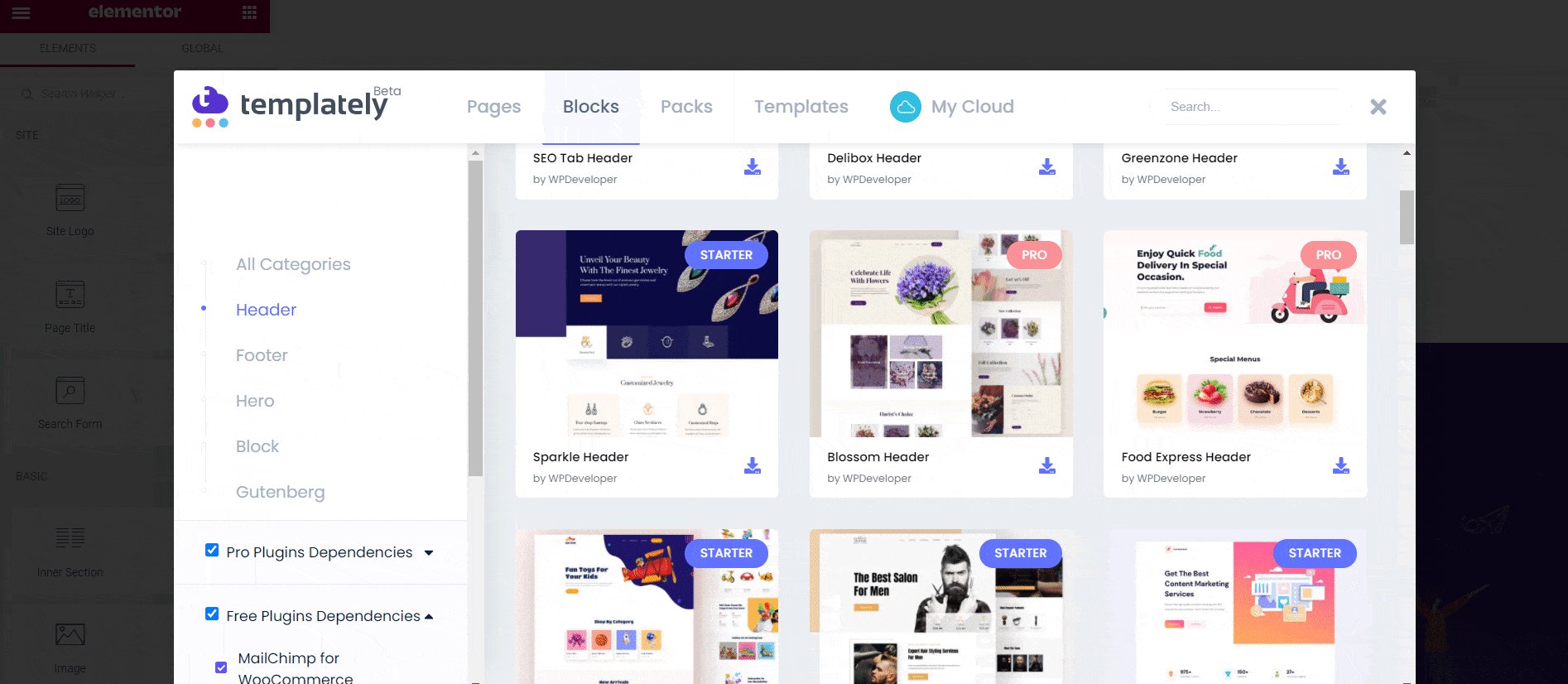
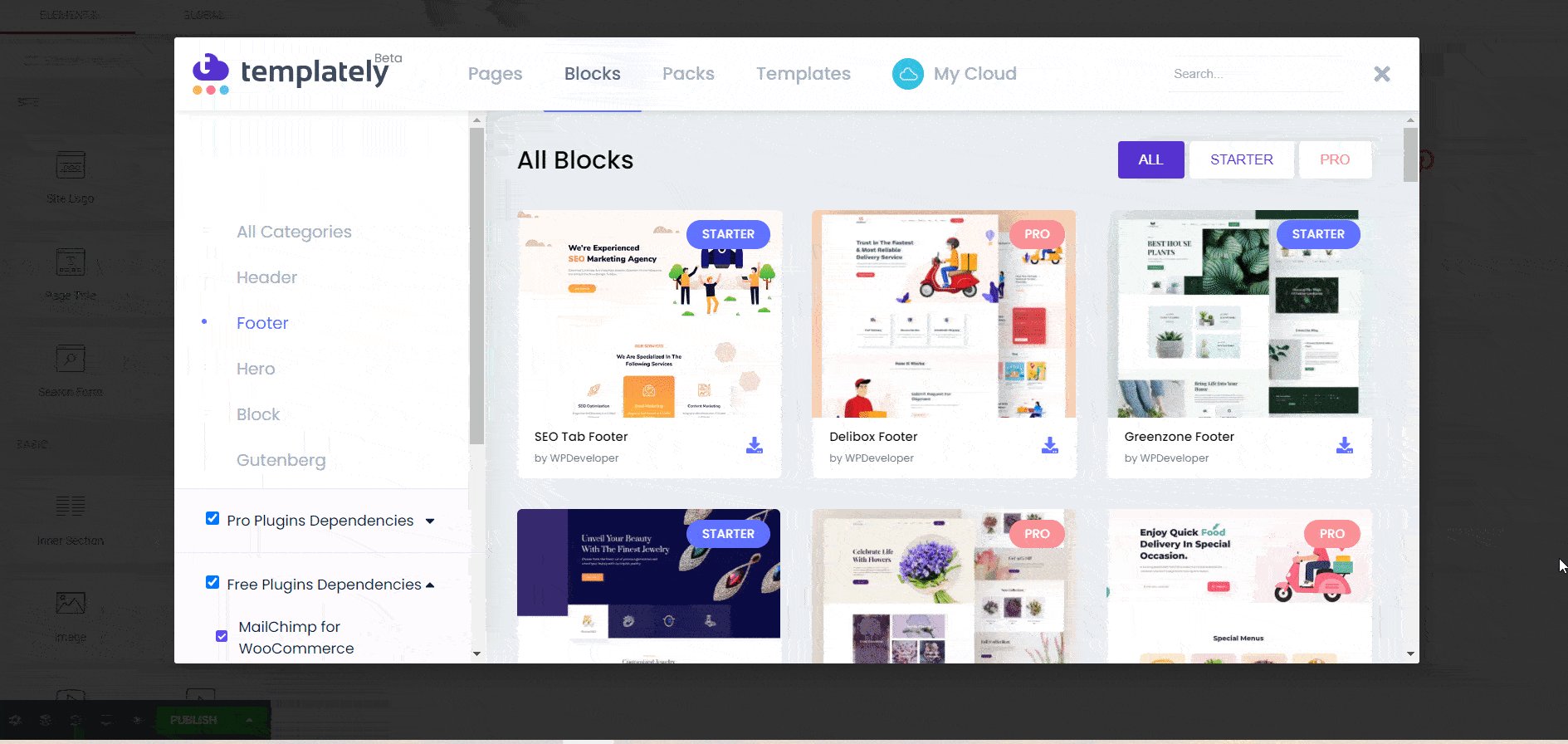
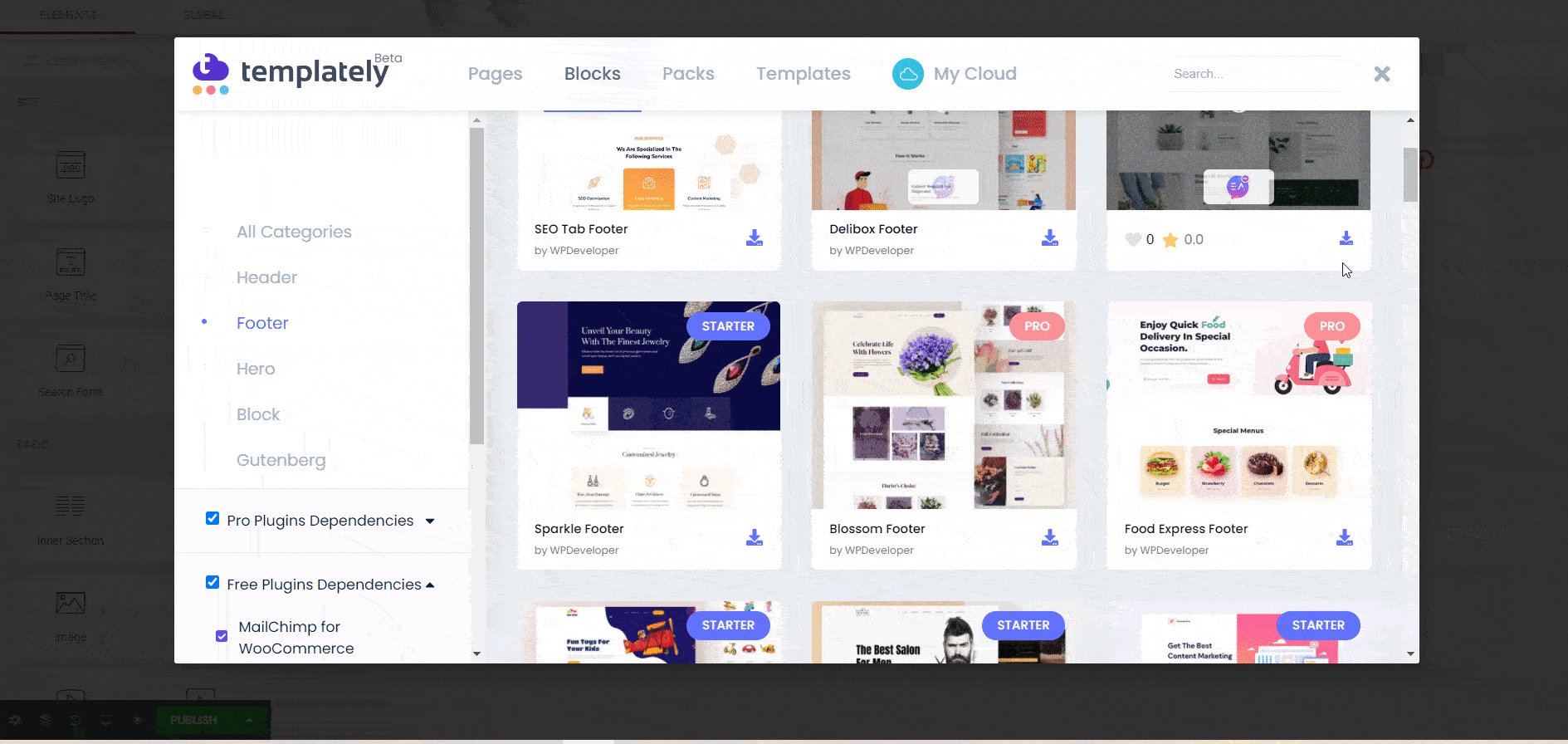
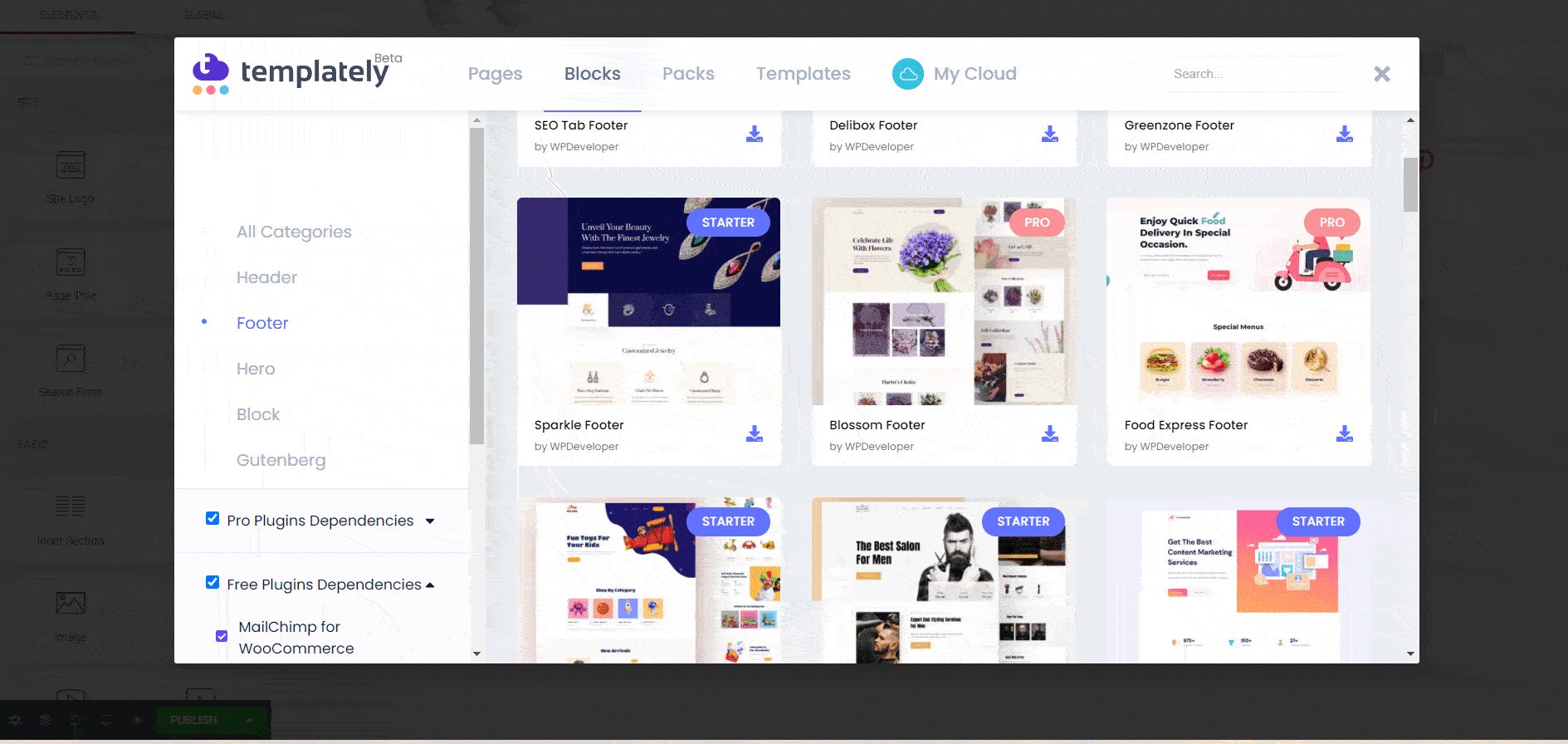
打開一個新頁面,然後單擊“模板化”按鈕。 轉到“包”選項卡並選擇一個模板包。 您可以從左側的“類別”面板中過濾類別。

現在,您需要插入頁面或塊模板。 單擊模板的“插入”按鈕,幾秒鐘內,您的頁面就可以進行自定義了。

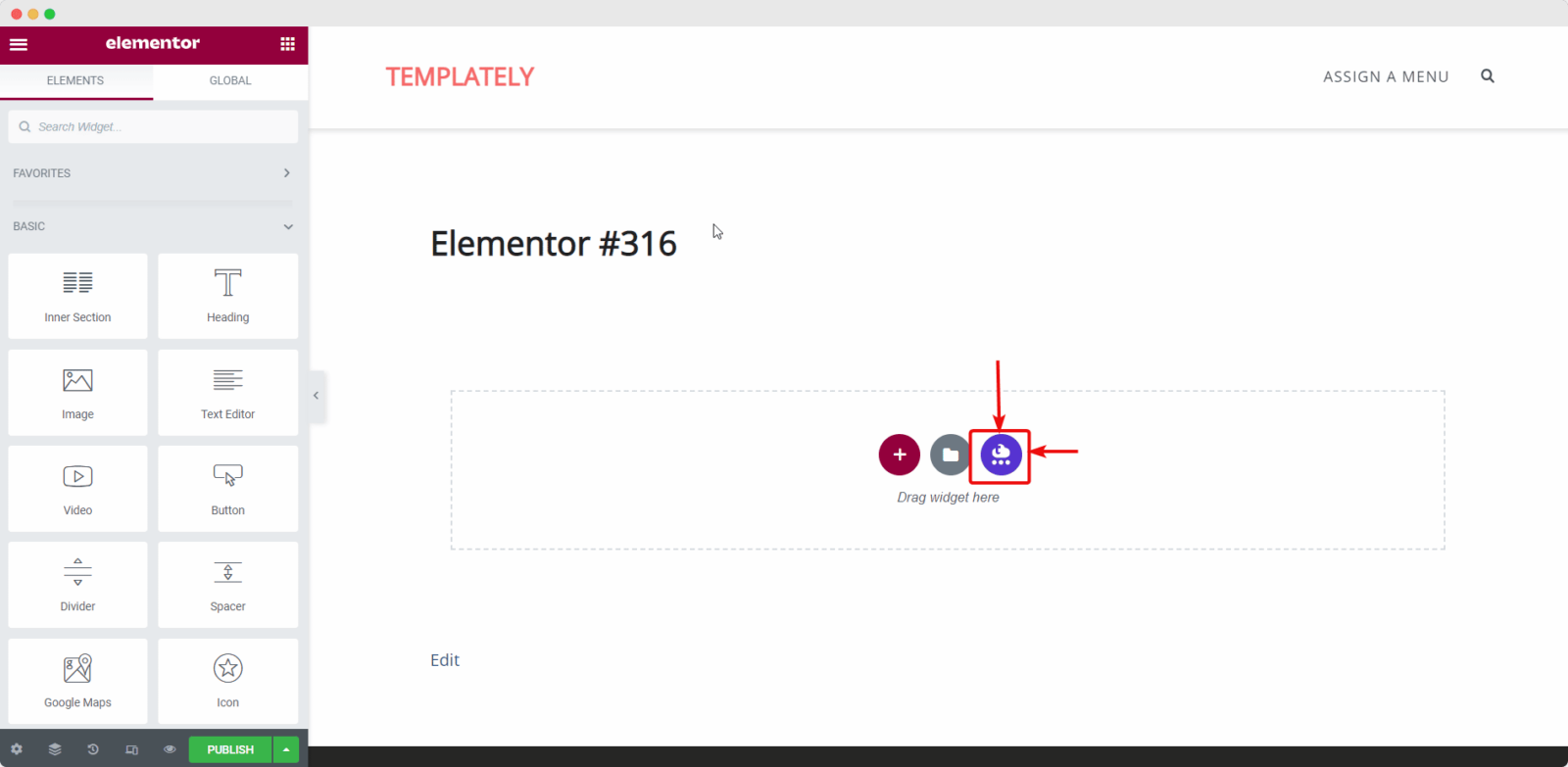
您還可以將 Templately 與 Elementor 一起使用。 為此,您必須安裝並激活 Elementor 插件。 現在單擊“使用 Elementor 編輯”。 要從 Elementor 編輯器導航到 Templately 模板庫,請單擊編輯器上顯示的藍色“Templately”圖標,如下所示。

第 3 步。在 WordPress 中自定義您的模板工具包
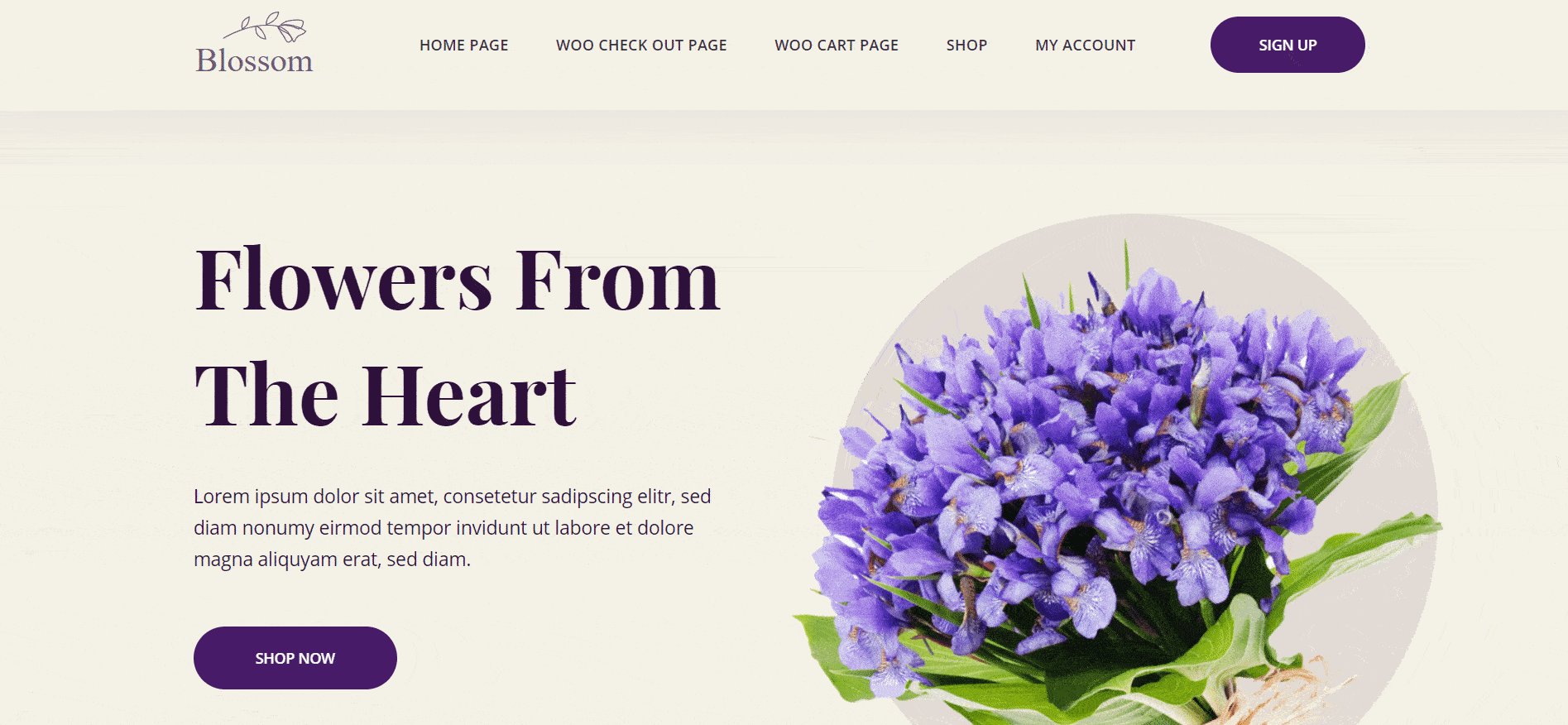
在啟動您的 WordPress 模板包之前,替換演示內容並對其進行自定義以與您的業務保持一致至關重要。 這涉及添加自定義字體、更改顏色、合併您的徽標等。
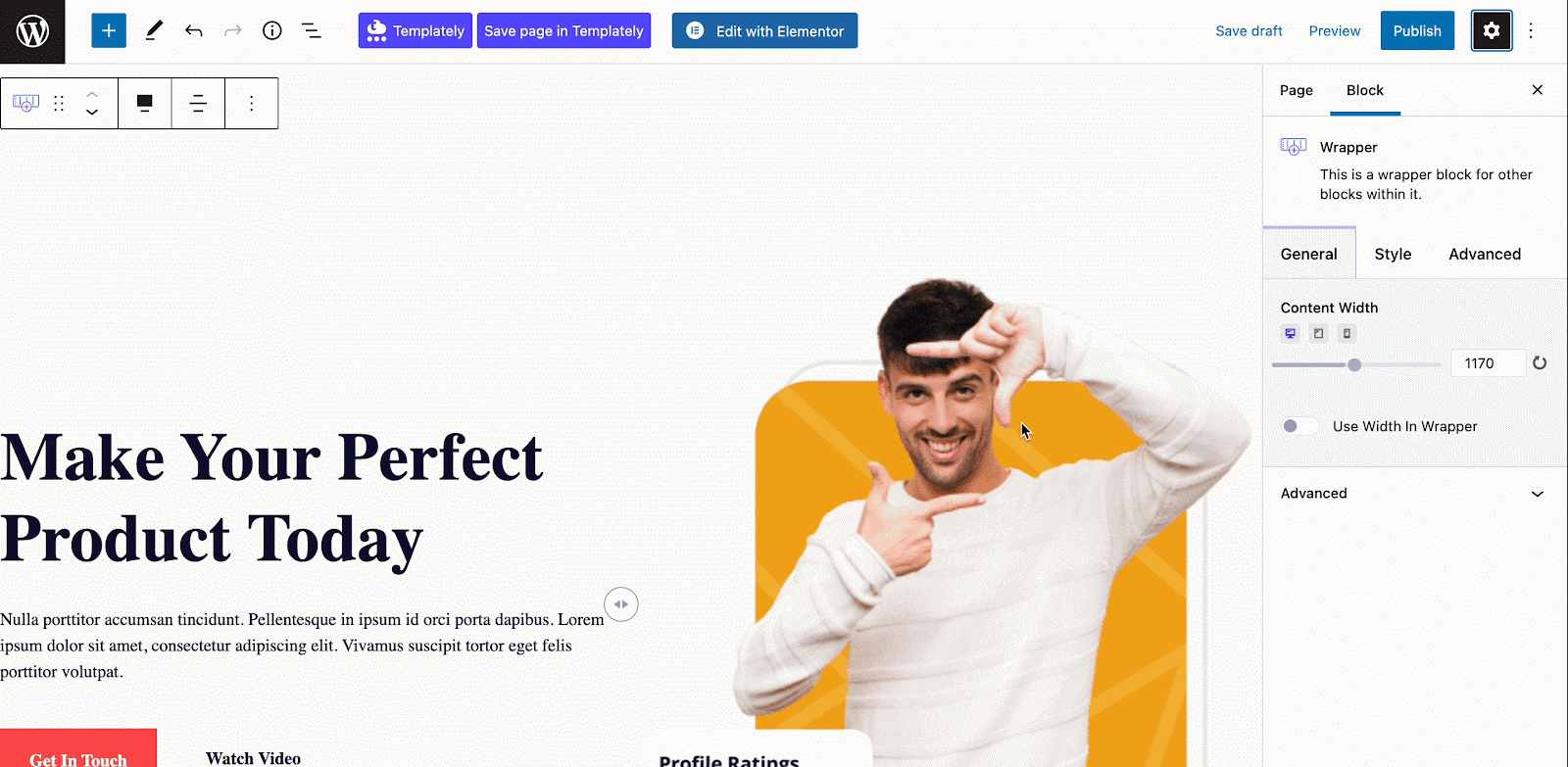
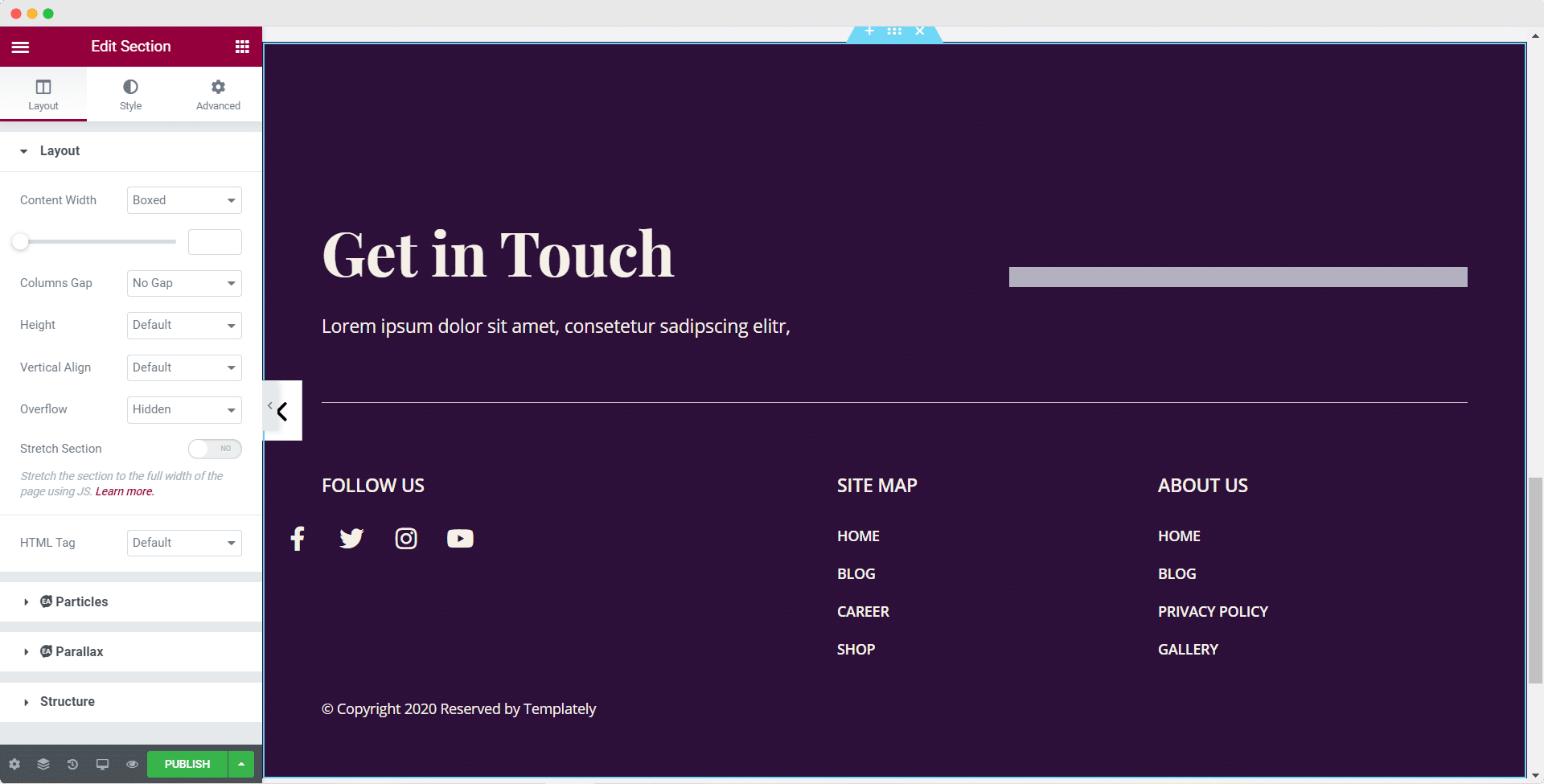
使用 Templately,您將獲得大量的自定義選項。 在 Gutenberg 編輯器上,從右側的“塊”面板,您可以自定義排版、顏色、圖像顯示樣式、按鈕等等。 只需選擇一個塊,然後根據需要對其進行修改。

第 4 步:將您的自定義設計存儲在 Templately MyCloud 中
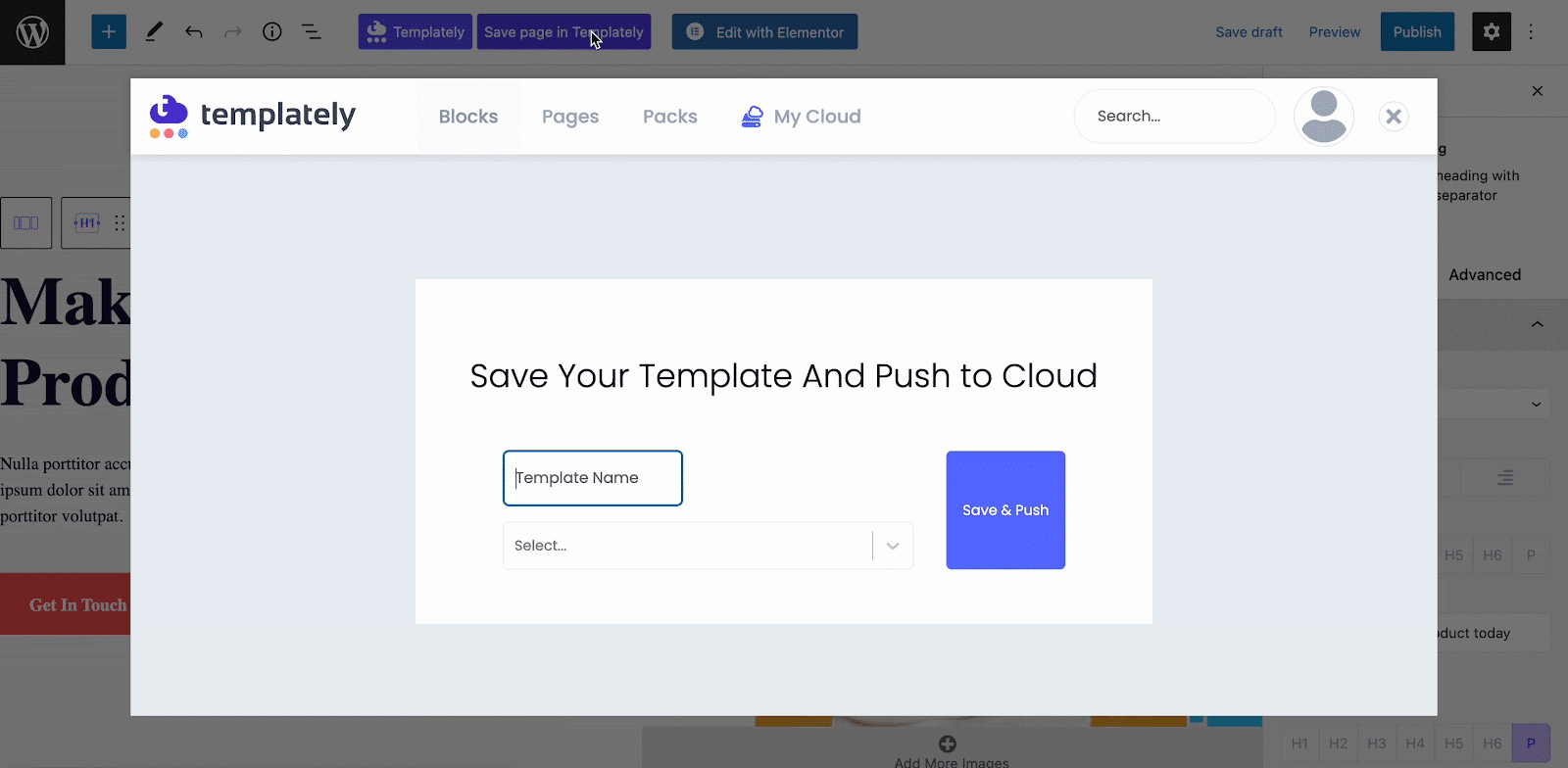
Templately 有一個驚人的功能,可以將您的自定義模板存儲在 Templately 雲存儲“我的雲”中。 您可以將模板存儲在那里以供進一步使用。 右鍵單擊要保存的部分,然後單擊“將頁面保存為模板” 。


最重要的是,如果您想與其他人分享您保存的項目,那麼您可以使用 Templately 的另一個獨有且超級有用的功能“ WorkSpace ”。 這一獨特而引人注目的功能讓您可以直接與他人協作並節省大量時間。
有關自定義 WordPress 模板套件的更多提示
自定義模板是讓您的網站脫穎而出並反映您獨特品牌標識的絕佳方式。 要創建一個完美的網站,您需要專注於定義您的品牌標識並選擇適合您的定制需求的靈活模板。
除了自定義配色方案、版式和其他內容以與您的品牌保持一致外,您還需要在頁眉和頁腳部分付出一些額外的努力。 這裡有一些提示,可幫助您將模板自定義提升到一個新的水平並創建出色的網站。
如何在 WordPress 中自定義標題模板
當訪問者登陸您的網站時,標題是他們的初始聯繫點。 它是您品牌的門戶,在引導他們訪問您網站上最重要的內容方面發揮著至關重要的作用。 標題具有巨大的意義,可以定下基調並向訪問者介紹您的品牌。
頁眉的設計應給人留下持久的印象,並提供對網站關鍵元素的輕鬆訪問。 要創建有影響力的標題,您應該考慮合併以下元素:

品牌:您可以使用標題來展示您的品牌標識。 您應該加入您的徽標、標語或具有視覺吸引力的品牌形象,以建立知名度並培養信任感。
導航:您可以通過在標題中包含清晰直觀的菜單,讓訪問者輕鬆瀏覽您的網站。 您需要戰略性地組織您的菜單項,確保重要頁面易於訪問和優先排序。
號召性用語:通過在標題中加入引人注目的號召性用語 (CTA),您可以從訪問者到達的那一刻起輕鬆吸引他們。 無論是鼓勵他們註冊、探索您的產品,還是採取任何所需的行動,放置得當的 CTA 都可以促進轉化。
搜索功能:如果您的網站包含大量內容,請考慮在標題中添加搜索欄。 這使訪問者能夠快速找到特定信息或產品,從而增強他們的用戶體驗。
聯繫信息:對於依賴客戶查詢或有實體存在的企業,在標題中包含聯繫信息可能非常寶貴。 它使訪問者可以輕鬆聯繫,促進溝通和信任。
如何使用模板標題塊?
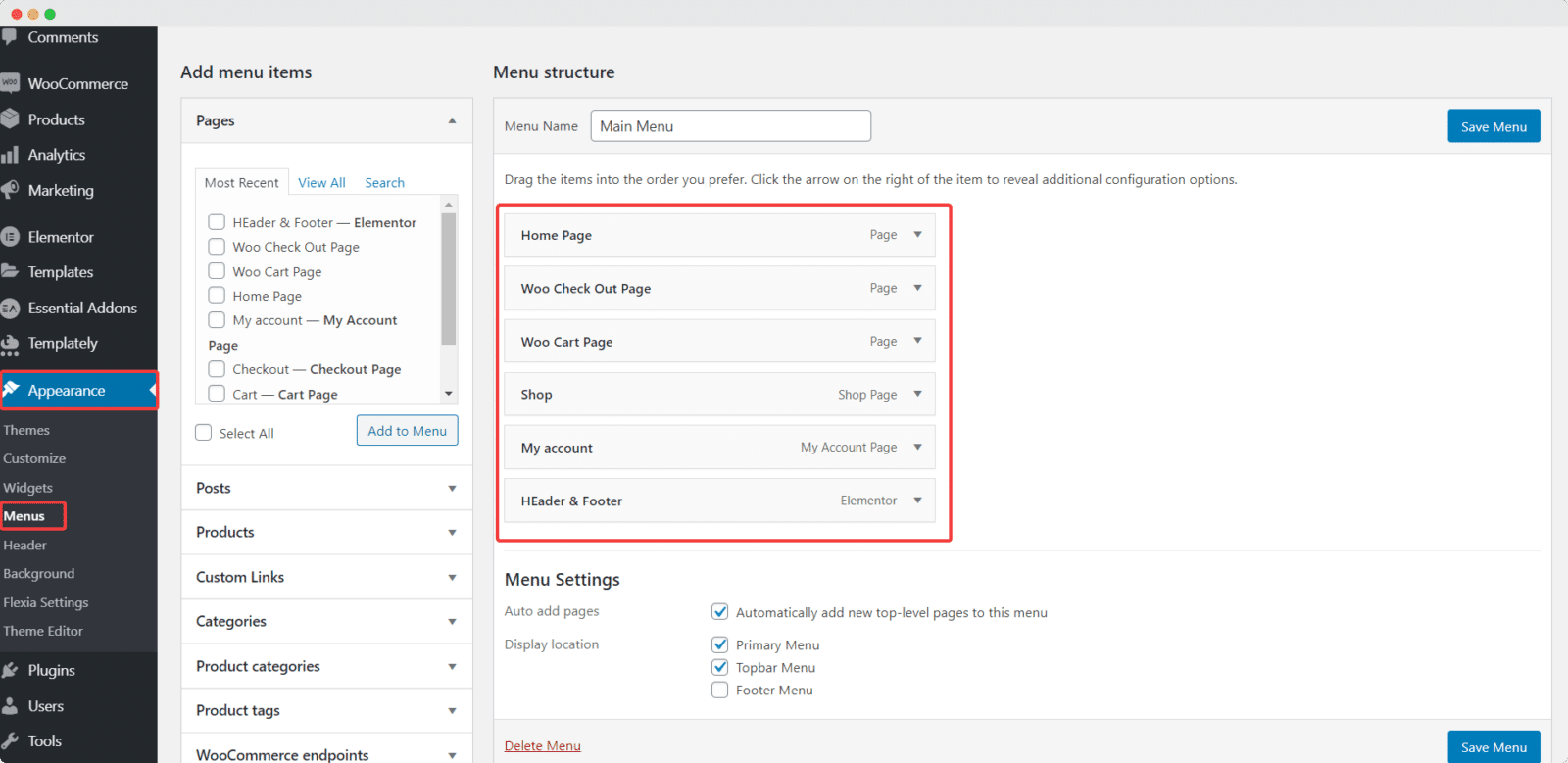
您可以使用 Templately 中現成的標題塊為您的網頁創建標題。 但首先,您必須在 WordPress 中設置一個菜單。 您可以通過從 WordPress 儀表板導航到外觀→主題→菜單來執行此操作,如下所示。

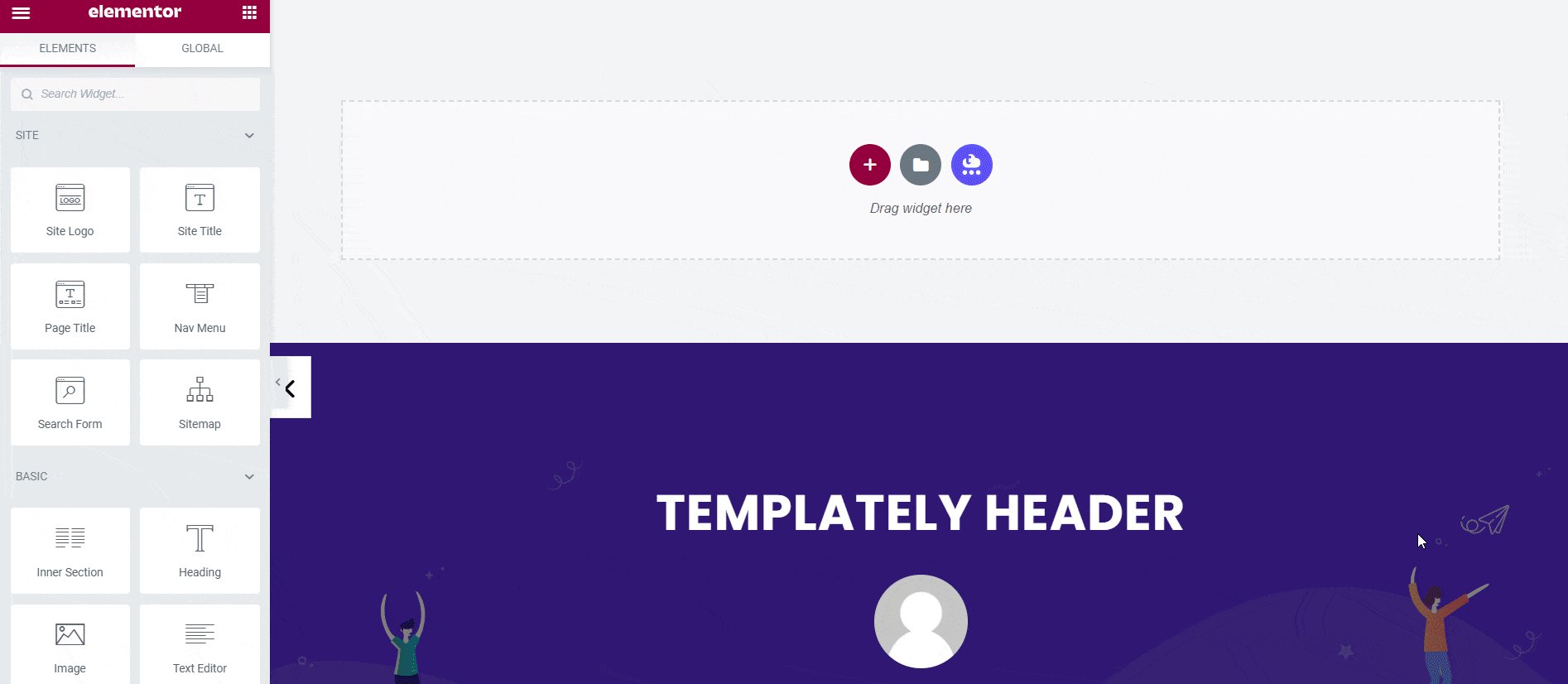
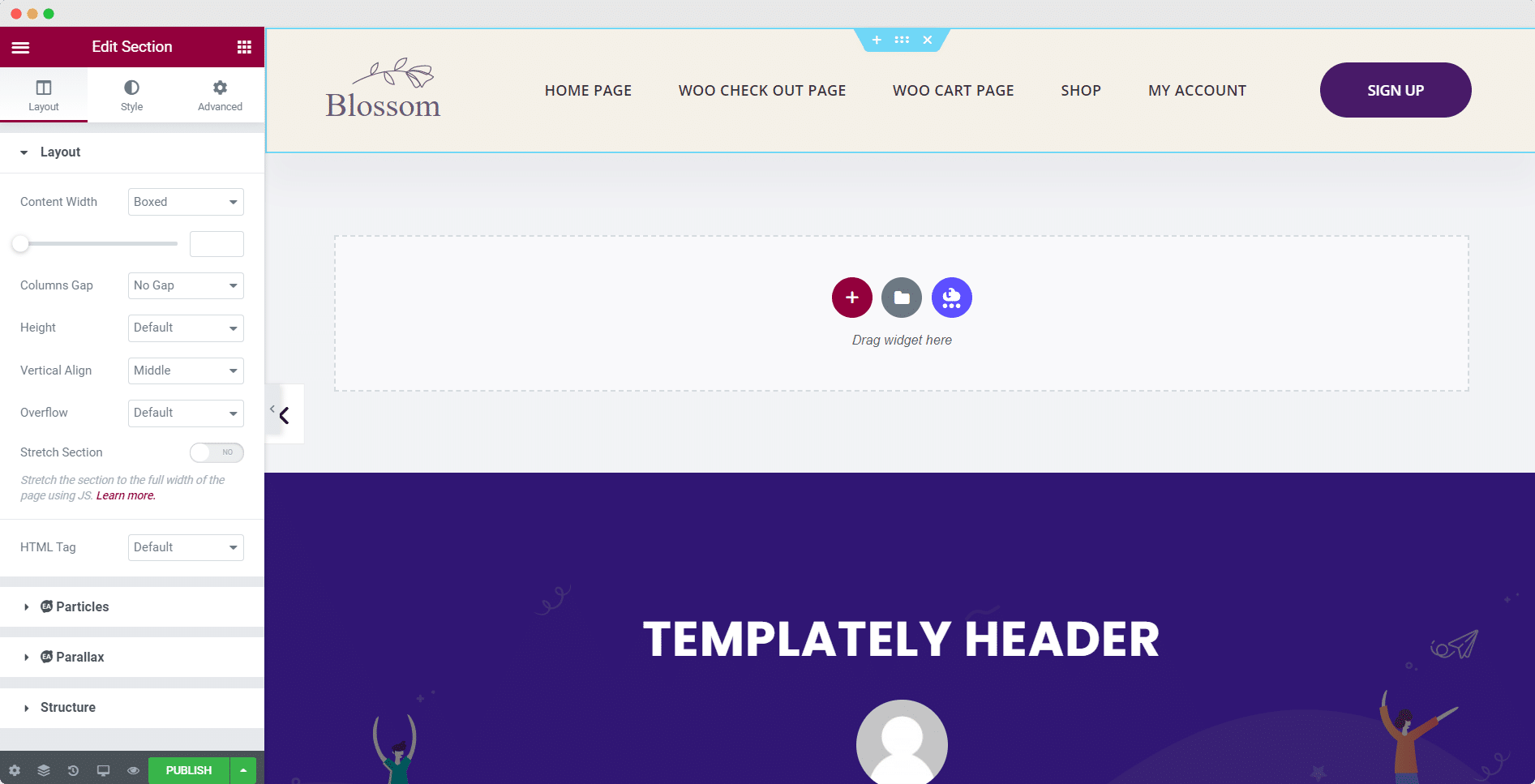
完成這一步後,打開頁眉。 單擊藍色的“模板”圖標。 將出現一個彈出窗口,顯示 Templately 中所有準備好的頁眉和頁腳塊。 選擇您喜歡的任何標題塊,然後單擊“插入”按鈕。

在自定義標題部分時,請記住簡單和清晰是關鍵。 簡潔且具有視覺吸引力的標題可確保無縫的用戶體驗,並鼓勵訪問者更深入地研究您的網站。

如何在 WordPress 中自定義頁腳模板
您網站的頁腳部分具有增強用戶體驗和為訪問者提供有價值信息的巨大潛力。 通過優化和自定義頁腳,您可以創建一個完美的底部部分,提供基本功能並強化您的品牌標識。 以下是有關如何充分利用頁腳的詳細指南:

審美訴求:頁腳有助於提升網站的整體視覺吸引力,提供平衡且有凝聚力的設計。
導航和可訪問性:在頁腳中包含重要鏈接可確保用戶可以輕鬆導航到您網站的關鍵區域,例如您的聯繫表、博客和社交媒體資料,而無需滾動回頂部。
聯繫信息:您可以將您的電話號碼、電子郵件地址或實際地址放在頁腳中,以使其易於訪問,並允許訪問者方便地與您聯繫。
版權和法律信息:通過在網站底部顯示版權聲明和其他法律免責聲明,您可以確立所有權並保護您的內容。
附加內容:您可以使用頁腳來展示附加內容,例如熱門博客文章、最近的文章或時事通訊註冊表單。
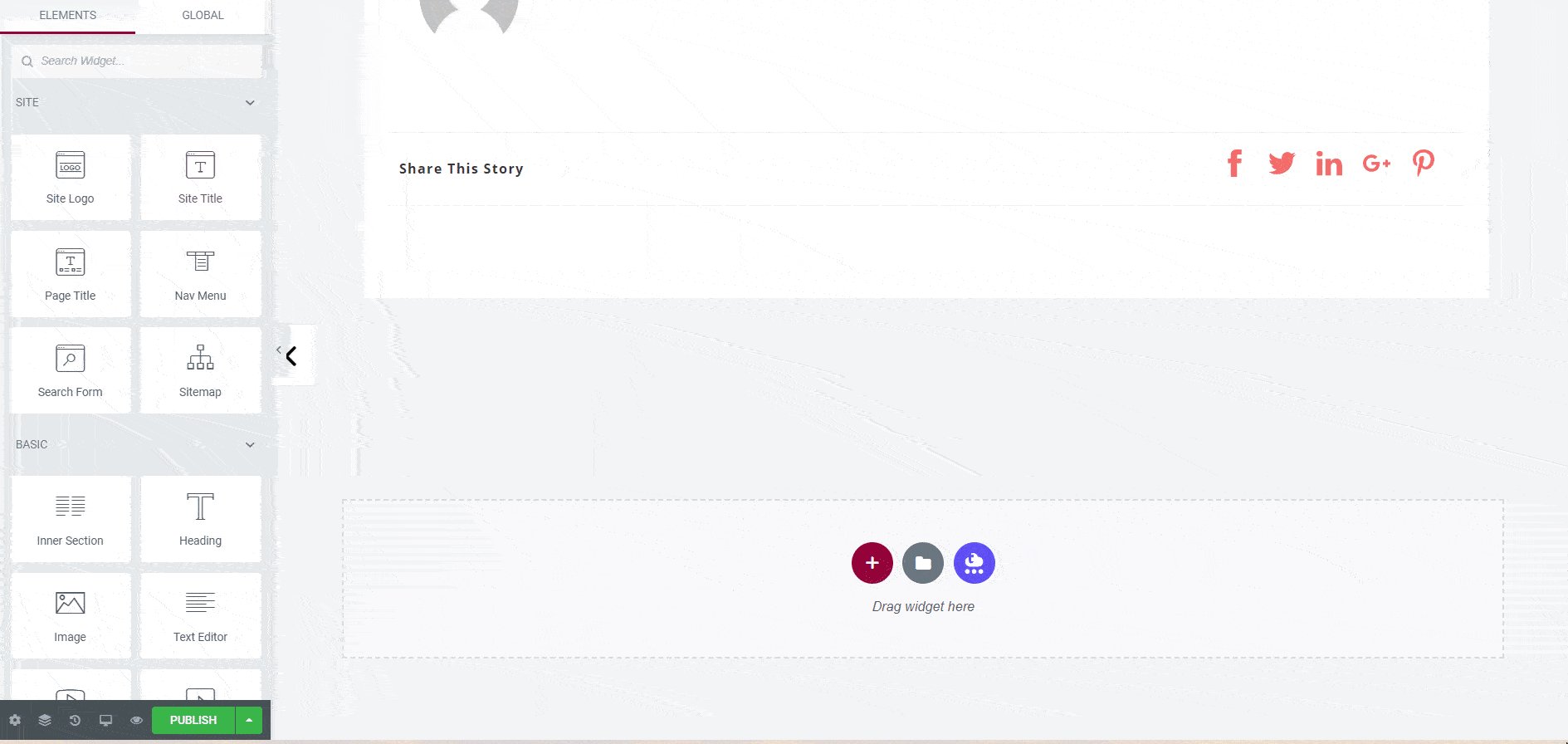
如何使用模板頁腳塊?
從儀表板打開頁腳頁面。 單擊藍色的“Templately”圖標以插入任何頁腳塊。 將出現一個彈出窗口,顯示 Templately 庫中所有可用的頁眉和頁腳塊。 選擇您喜歡的任何頁腳塊,然後單擊“插入”按鈕。

通過利用頁腳的強大功能並對其進行有效自定義,您可以優化用戶體驗、提供重要信息並強化您的品牌形象。 您可以為您的網站創建一個完美且信息豐富的底部部分,以補充整體設計並作為訪問者的寶貴資源。

準備好將您的網站轉變為美學
模板工具包就像魔法一樣,只需點擊幾下即可幫助您構建一個精美絕倫的網站。 由於Templately提供了適用於不同行業的模板,例如電子商務、教育和健康,您可以選擇最適合您需求的模板。 使用適用於各種行業和用途的 Templately 模板,您可以節省大量的時間和精力來設計您的網站。
您認為這篇文章有幫助嗎? 如果您喜歡這篇文章,請訂閱我們的博客以獲取更多文章。 此外,加入我們的Facebook 社區,與更多人互動。
