如何在WordPress中輕鬆延遲載入圖片(預設功能+外掛程式+編碼)
已發表: 2024-08-31您的 WordPress 網站載入緩慢嗎?您的訪客是否感到無聊並離開?是時候讓您的網站更快了!
好消息是有一個簡單的修復方法——延遲載入。
延遲加載對於任何擁有 WordPress 網站的人來說都會產生很大的影響。如果您是部落客、攝影師或經營線上商店,則需要您的網站速度快。而延遲載入在這方面確實可以幫助你。
想知道WordPress 中的映像延遲載入是什麼?
在本綜合指南中,我們將討論什麼是圖像延遲載入、為什麼應該使用它以及如何透過幾個簡單的步驟使用它。所以,繼續閱讀吧!
什麼是 WordPress 延遲載入?
WordPress 延遲載入是一種讓您的網站更快的明智方法。通常,當有人訪問您的網站時,所有圖像都會立即加載,這可能會使頁面加載緩慢。
透過延遲加載,圖像僅在即將出現在螢幕上時才加載。這意味著頁面下方的圖像只有在訪客向下捲動到它們時才會載入。
這樣,您的網站載入速度會更快,因為它不會嘗試一次載入所有圖片。更快的載入時間可以改善用戶體驗,甚至提高您的搜尋引擎排名!
WordPress 延遲載入圖片如何運作?
WordPress 延遲加載的工作原理是延遲圖片的加載,直到需要它們為止。
當有人造訪您的頁面時,只有頁面頂部的圖像首先加載。當訪客向下捲動時,其餘圖像將在進入視圖之前載入。
這通常是透過一些程式碼或為圖像添加“惰性”屬性的插件來完成的。這告訴瀏覽器,「嘿,先不要載入這個圖像;等到需要的時候。
這是一個簡化的細分:
- 佔位符圖像:當頁面載入時,WordPress 最初顯示佔位符圖像而不是全尺寸圖像。
- 捲動:當您向下捲動頁面時,WordPress 會偵測現在哪些影像可見。
- 圖片載入: WordPress 然後開始載入這些可見區域的實際圖片。
- 替換:載入圖像後,它會替換佔位符,為您提供完整的圖片。
在幕後, WordPress 使用 JavaScript 來追蹤您的滾動。當您靠近圖像時,它會向伺服器發送訊號以加載全尺寸圖像。這樣,您只在需要時才能看到圖像,並且您的網站加載速度更快。
為什麼 WordPress 中的圖片延遲載入很重要
現在您知道什麼是映像延遲載入及其工作原理了。如果您想知道為什麼應該在您的網站上實現此功能,讓我們向您展示原因。
這就是為什麼你應該實現 WordPress 圖片延遲載入:
- 更快的頁面載入時間:透過僅在需要時載入圖像,您的網站載入速度會更快,尤其是在網路連線速度較慢的情況下。
- 改進的使用者體驗:更快的載入時間意味著更快樂的訪客。他們更有可能留在您的網站上並探索更多內容。
- 更好的搜尋引擎排名:搜尋引擎喜歡快速的網站。延遲載入可以幫助提高網站在搜尋結果中的排名。
- 適合行動裝置的網站:延遲載入對於行動裝置尤其重要,因為較慢的網路速度和較小的螢幕會影響使用者體驗。
確信要實現映像延遲載入嗎?讓我們看看如何輕鬆做到這一點!
如何在 WordPress 中延遲載入圖片 – 3 種方法供您選擇

現在您知道什麼是 WordPress 中的圖片延遲載入以及它是如何運作的。很高興在您的網站上實現此功能嗎?
好吧,讓我們一起來做吧!
在這一部分中,我們將向您展示如何透過 3 種簡單的方法在 WordPress 中延遲載入圖片:
- 升級到 WordPress 5.4 或更高版本
- WordPress 使用外掛程式延遲載入圖片
- WordPress 手動延遲載入圖片(Coding)
讓我們從第一種方法開始 -
方法01:升級到WordPress 5.4或更高版本
最新的 WordPress 版本(5.4 或更高版本)預設包含延遲載入圖片的功能。這意味著您可以透過更新 WordPress 網站來啟用延遲載入。
因此,如果您使用的 WordPress 版本早於 5.4,請立即升級。為此,
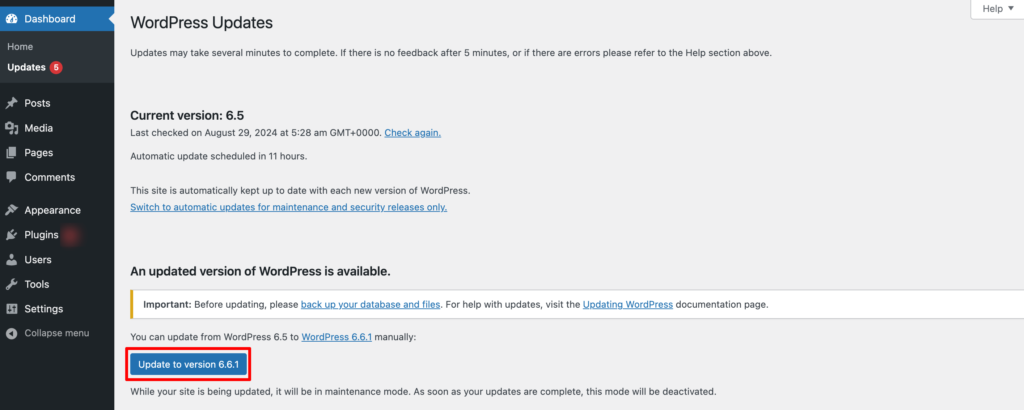
- 前往您的WordPress 儀表板 -> 更新
- 如果您使用的是舊版本,您將收到升級到新版本的提示。

雖然此方法是最簡單的,但它使您對延遲加載的圖像的控制最少。因此開發人員可能不認為這是一個可靠的選擇。
現在讓我們進入下一個方法吧!
方法02:使用外掛程式的WordPress延遲載入圖片
WordPress 儲存庫上有幾個可用的延遲載入外掛。其中,我們選擇了a3 Lazy Load外掛程式來建立本教學。
為什麼?
因為這個插件似乎是這個類別中最容易使用的插件。另外,您將在免費版本中獲得圖片延遲載入所需的所有功能。因此,您可以依靠這個插件來完成您的工作。
現在就讓我們繼續前進吧!
步驟01:安裝並啟動a3延遲載入插件
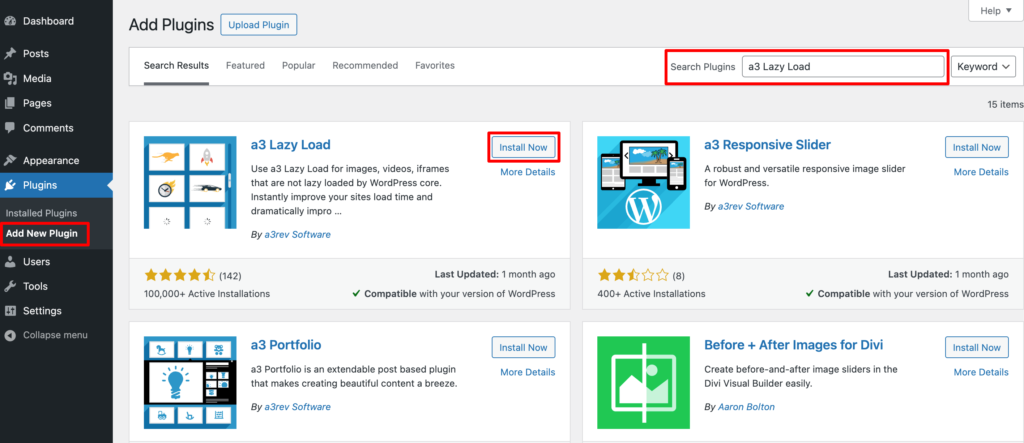
要安裝插件,請登入 WordPress 儀表板,然後導航至插件 -> 新增插件。
在那裡您會找到一個搜尋框來搜尋您正在尋找的插件。然後安裝並啟用插件。

步驟02:配置延遲載入設置
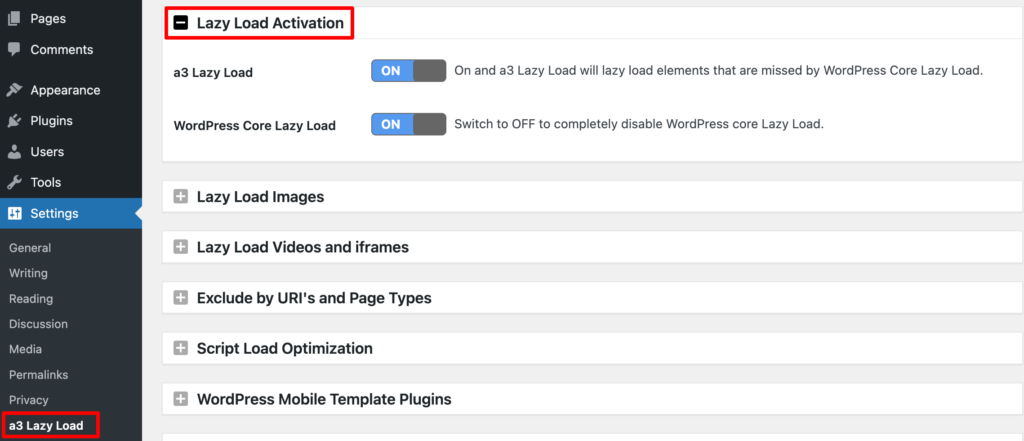
若要存取此外掛程式的設置,請按一下「設定」選項下的「a3 延遲載入」 。然後點擊延遲載入啟動選項卡。在這裡你會發現 2 個選項:
- a3 延遲載入:如果您想要延遲載入 WordPress 核心延遲載入錯過的元素,請將其保留。
- WordPress 核心延遲載入:您可以從此選項開啟或關閉 WordPress 核心延遲載入設定。

步驟03:配置影像延遲載入設置
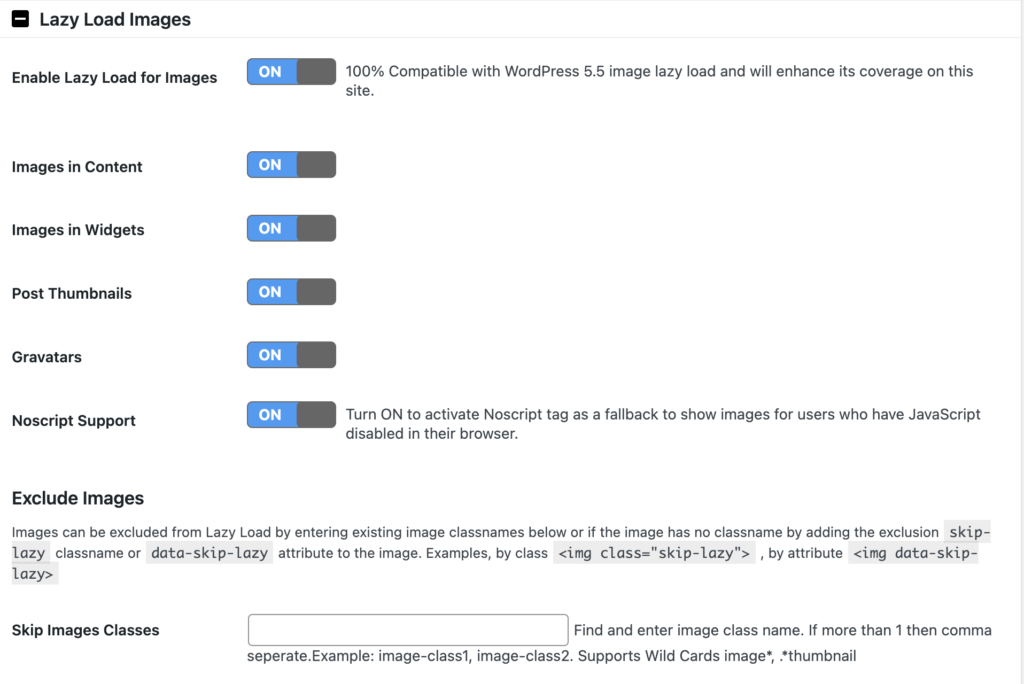
預設情況下,所有延遲載入圖片選項均處於啟用狀態,我們建議保留該選項。或者,您也可以根據您的要求啟用或停用每個選項。
跳過圖像類別是一個有趣的類別。這允許您透過為特定圖像分配一個類別來排除延遲載入的特定圖像。

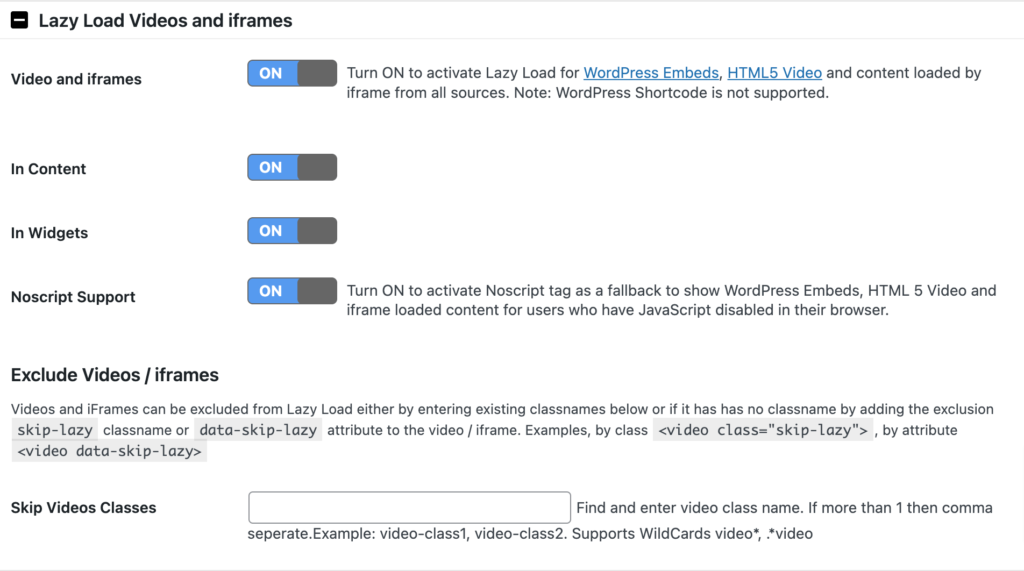
步驟 04:調整影片和 iFrame 設定
接下來,轉到延遲載入影片和 iFrame 選項卡。就像圖像一樣,a3 延遲載入可讓您為特定剪輯選擇延遲載入。
該插件支援內容和小部件中的視頻,並為阻止 JavaScript 的瀏覽器提供後備功能。
影片設定使您能夠指定一個 CSS 類,將特定影片排除在延遲載入之外。為了更輕鬆地配置,您可以使用在影像部分中選擇的相同類別。

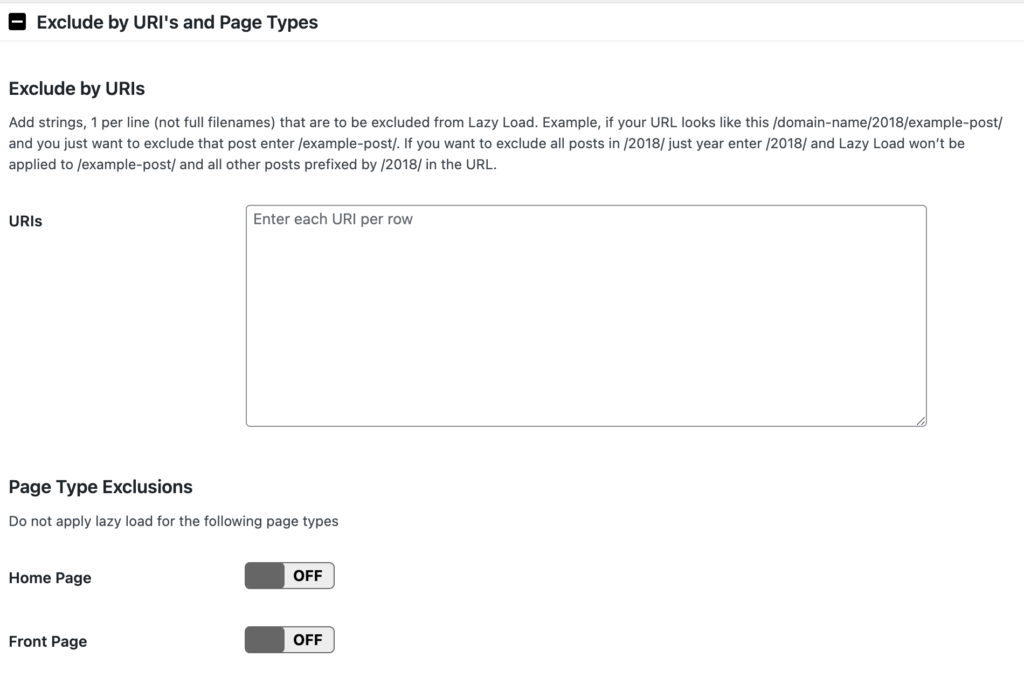
步驟 05:按特定 URL 和頁面類型排除延遲加載
此設定可讓您從延遲載入中排除特定頁面或貼文或特定頁面類型。例如,您可以選擇不延遲載入主頁。


完成所有這些配置後,不要忘記點擊「儲存變更」按鈕來儲存這些變更。
這就是您如何使用 a3 Image Lazy Load 外掛程式來延遲載入 WordPress 圖片。現在讓我們繼續最後一個方法。
方法03:WordPress手動延遲載入圖片
如果您對 WordPress 核心延遲載入設定的有限功能不滿意,並且不想使用任何額外的外掛程式來擴展功能,那麼還有另一種方法可供您選擇。這是透過編碼手動完成的。
正如我們之前提到的,WordPress預設會為所有已設定尺寸的圖片啟用延遲載入。您不需要打開任何東西或添加任何程式碼來執行此操作。但是,有時您可能想要自訂此功能的工作方式。
例如,假設您不希望包含模板圖像。您可以將此程式碼新增至您的functions.php檔案:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );或者,您想要關閉特定圖像的延遲載入。您可以透過在新增至頁面或貼文時為每個影像指派額外的影像類,然後將該類別新增至functions.php檔案中的下列程式碼來實現此目的:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );將上例中的影像類別skip-lazy加入影像:
- 將圖像新增至頁面或透過媒體庫發布。
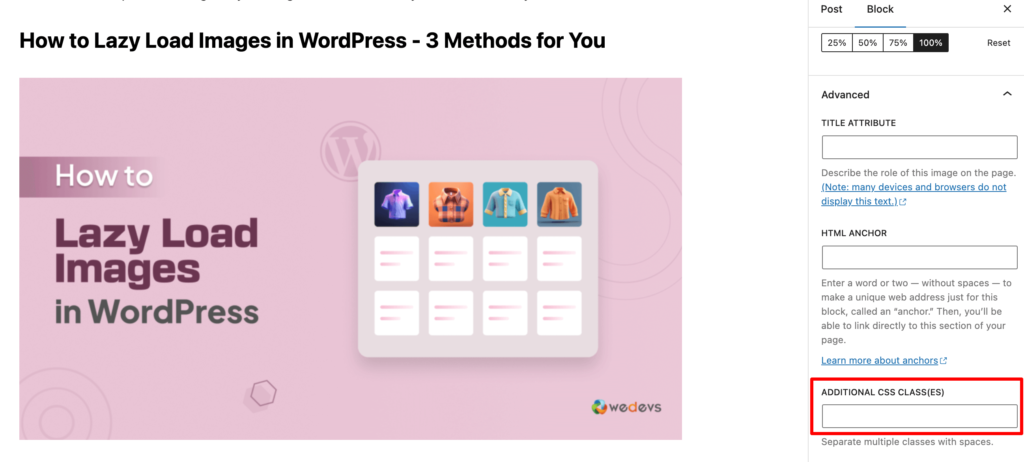
- 新增圖像後,找到圖像設定。新增 CSS 類別的功能通常可以在「進階設定」區域中找到。

- 將Skip-Lazy類別新增至影像並儲存更新。
就是這樣!這就是您如何透過編碼在 WordPress 網站中實現延遲載入。
什麼時候你不應該延遲載入 WordPress 圖片
對於大多數 WordPress 網站來說,延遲載入通常是一個好主意。但是,在某些情況下您可能需要謹慎:
- 小圖像:如果您的圖像非常小,則加載它們所需的時間可能不會顯著影響您網站的速度。在這些情況下,延遲載入可能不會提供明顯的好處。
- 首屏圖像:頁面載入時立即可見的圖像(首屏)通常會立即載入。延遲載入它們可能不會產生顯著差異。
- 關鍵圖像:如果存在對網站功能至關重要的圖像,您可能希望立即加載它們,而不是使用延遲加載。
除這些情況外,您可以為您的網站使用 WordPress 圖片延遲載入功能。
使用延遲載入的熱門網站範例
許多流行的網站都在其網站上使用圖像延遲加載功能。在這裡,我們將向您展示 3 個最受歡迎的網站範例,以激發您的靈感。
01.YouTube
YouTube 是一個大型影片平台,它使用延遲載入來優化其效能。當您滾動瀏覽主頁或搜尋結果時,影片僅在進入視圖時加載,從而減少了初始加載時間並改善了整體用戶體驗。
02. 興趣
Pinterest 是一個視覺發現平台,嚴重依賴圖像。透過使用延遲加載,Pinterest 可確保僅加載您目前正在查看的影像,從而節省頻寬並提高頁面速度,尤其是在行動裝置上。
03. 亞馬遜
亞馬遜是世界上最大的線上零售商之一,它使用延遲加載來優化其產品頁面。當您造訪產品頁面時,最初僅載入主圖像。當您向下捲動時,會根據需要載入其他產品圖像,從而提高效能並減少整體頁面載入時間。

WordPress 延遲載入的最常見常見問題解答
I. 延遲載入會影響我網站的 SEO 嗎?
是的,延遲載入可以對您網站的 SEO 產生積極影響。搜尋引擎重視快速載入的網站,而延遲載入可以顯著縮短頁面載入時間。更快的載入時間可以帶來更好的用戶體驗和更高的搜尋引擎排名。
二.我可以對所有圖像格式使用延遲載入嗎?
是的,延遲載入可用於最常見的圖片格式,包括 JPEG、PNG、GIF 和 WebP。但是,某些較舊的瀏覽器可能不支援某些圖像格式或延遲載入技術。
三.延遲載入是否與所有 WordPress 主題和外掛程式相容?
一般來說,延遲載入與大多數 WordPress 主題和外掛程式相容。但是,如果您使用具有特定圖像處理或載入機制的自訂主題或插件,那麼測試延遲載入實作以確保不存在衝突始終是一個好主意。
四.延遲載入會影響影像品質嗎?
不會,延遲載入不會影響影像品質。圖像仍以其原始品質加載,但它們只是被延遲到需要時為止。
V. 我也可以對視訊使用延遲載入嗎?
是的,您可以對影片使用延遲加載來提高網站的效能。有專門為 WordPress 中的延遲加載影片設計的插件和技術。
延遲載入圖片以加速您的 WordPress 網站!
延遲載入圖片是一種簡單且強大的方法,可以提高 WordPress 網站的速度和效能。它對 SEO 也有正面的影響。
我們展示了在 WordPress 網站上使用圖片延遲載入的 3 種方法。選擇任一方法並按照本教學中顯示的步驟操作即可輕鬆完成您的工作。
如果您在放大要上傳到網站上的圖像時遇到困難,請查看我們的博客,以了解如何在不選擇品質的情況下放大圖像。
想要優化您網站的圖片嗎?這是我們為您優化圖像的逐步教學。
我們還有另一個關於創建圖片庫的部落格。如果您想輕鬆建立圖片庫,請查看此部落格。
想分享與 WordPress 延遲載入圖片相關的任何內容嗎?如果您使用下面的評論框分享您的回饋,我們將感謝您的努力。謝謝你並保重!
