如何讓使用者在 WordPress 中提交日曆事件
已發表: 2024-06-27
用戶提交的日曆事件是建立和發展社群的最佳方式之一。
它們為您的用戶創造一種主人翁感和參與感。 這可以幫助他們感受到自己參與您的使命。 另一方面,向您的 WordPress 網站提交日曆活動的使用者可以幫助您宣傳與您無關的本地活動。
因此,團結的感覺是雙向的,因為這可以幫助您的用戶感覺您也是社群的一部分。 最重要的是,由於事件保存在日曆中,因此更易於管理並且每個人都可以記住它。
在本文中,我們將向您展示如何讓使用者在 WordPress 中提交日曆事件。 我們將逐步引導您完成此操作,這樣您就不需要任何專家的幫助來設定此 WordPress 功能。
讓使用者提交日曆事件的重要性
現在,讓使用者建立自己的活動可以幫助您建立不同類型的社群。
您可以透過聚會、節慶、博覽會和志工機會等社交活動來發展您的社區。 您可以讓您的使用者設定教育和資訊活動,例如工作坊、研討會、講座等。 您的使用者可以設定網路活動,例如會議、網路會議等。
除此之外,您的用戶可以在您的網站上展示他們的慈善活動,這可以幫助您成為解決社區當地痛點的一部分。
最好的部分是您實際上不需要做太多事情,因為您的用戶將自己設定事件。 你的角色就是提供平台!
以下是允許使用者提交日曆事件的其他原因。
- 多樣性:確保活動多樣化,滿足社區內的不同興趣和需求。
- 本地知識:使用者通常可以更好地了解您可能不了解的本地或利基事件。
- 最新資訊:使用者可以提供即時更新和更正,確保日曆是最新且準確的。
- 委派:將維護日曆的工作量分配給更大的團隊,減輕您或您的團隊的負擔。
- 可擴展性:可以更輕鬆地管理大量事件,尤其是在動態或快速成長的社群中。
- 社交機會:您和您的用戶可以發現新事物並透過活動進行聯繫。
- 可見性:提供一個宣傳個人或社區活動的平台,增加您的影響力和出席率。
- 回饋:使用者可以向您提供有關活動的回饋,從而實現改進和更好的未來規劃。
- 見解:收集有關用戶提交的事件的數據可以提供有關社區興趣和趨勢的寶貴見解。
- 創意輸入:使用者可以引入您可能沒有考慮過的創新想法和新型活動。
現在您已經更了解了設定社群主導的活動的重要性,讓我們看看如何將它們新增到您的 WordPress 網站。
以下是要採取的步驟的快速瀏覽。 您可以選擇下面的連結跳至您要閱讀的部分。
- 第 1 步:安裝事件日曆插件
- 第 2 步:安裝 WPForms 及其插件
- 步驟 3:建立使用者提交的事件表單
- 步驟 4:將事件表單連接到事件日曆
- 第 5 步:設定確認和通知訊息
- 步驟 6:發布使用者提交的事件表單
第 1 步:安裝事件日曆插件

事件日曆是最好的 WordPress 事件日曆外掛之一。 它允許您的使用者從前端建立事件,這意味著您不需要授予他們管理員或編輯者對 WordPress 儀表板的存取權。
事件日曆還允許您立即發布使用者事件或先通過審批流程。 除此之外,您還可以更好地控制 WordPress 網站上顯示的事件。
最好的部分是您不需要任何編碼經驗即可使用此事件插件。
在這裡查看最新的活動日曆評論。
那麼如何設定活動日曆呢?
您可以透過造訪官方網站並購買計劃來存取活動日曆專業版。 這個進階外掛程式將幫助您在 WordPress 儀表板中進行事件管理、重複事件等。
但在本教程中,我們將使用該插件的免費版本。 它允許我們設定用戶提交的日曆事件,而不會產生額外的費用。
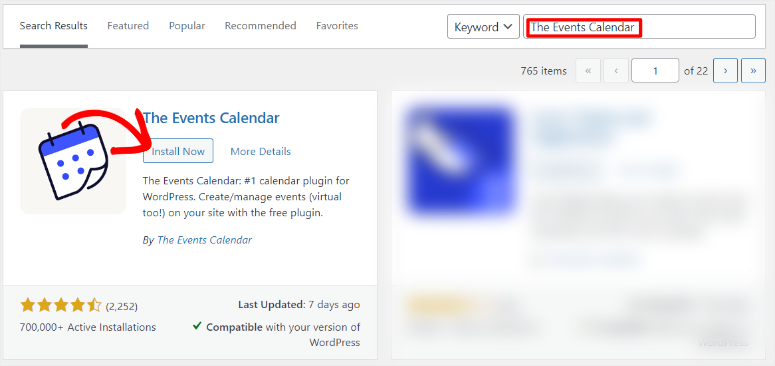
首先,前往外掛程式»在 WordPress 中新增外掛程式來存取您的外掛程式儲存庫。 在此頁面上,使用搜尋欄尋找活動日曆。 然後,像安裝任何其他插件一樣安裝並啟動它。

如果您遇到任何問題,這裡有一篇有關如何安裝插件的文章。
啟動外掛後,您將被重定向到「事件」»「設定」 。 在這裡,當您選擇“允許並繼續”時,您可以接受成為插件社區的一部分。 或者,如果您不想接收社群更新,您可以簡單地選擇「跳過」。

在下一頁上,選擇“配置設定”以進入“事件設定”,您可以在其中個性化使用者事件設定。

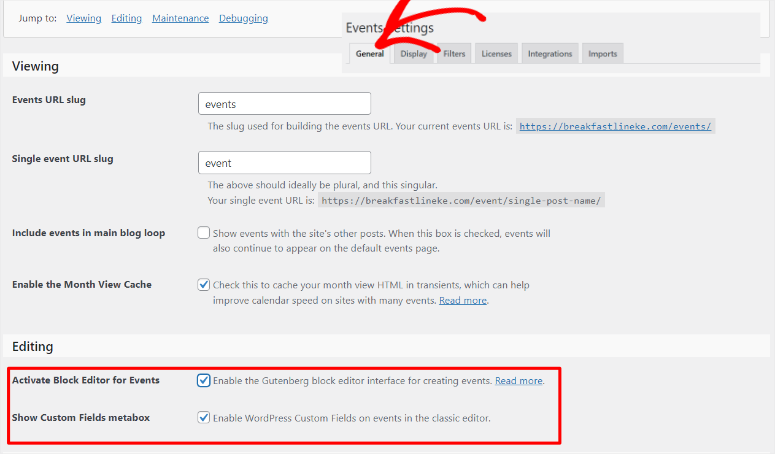
在下一頁上,轉到“常規”選項卡。
然後,在頁面的「檢視」部分中,您可以將「事件 URL Slug」和「單一事件 URL Slug」自訂為您想要的任何內容。 但我們建議您將其保留為“Events”和“Event”以避免任何混淆。
之後,移至頁面的編輯部分,並使用複選框啟用“啟動事件區塊編輯器”,以便您可以使用古騰堡區塊自訂使用者事件表單。
在此部分中,請確保也啟用“顯示自訂欄位元框”,以確保您可以從表單建構器的表單範本中對應欄位。

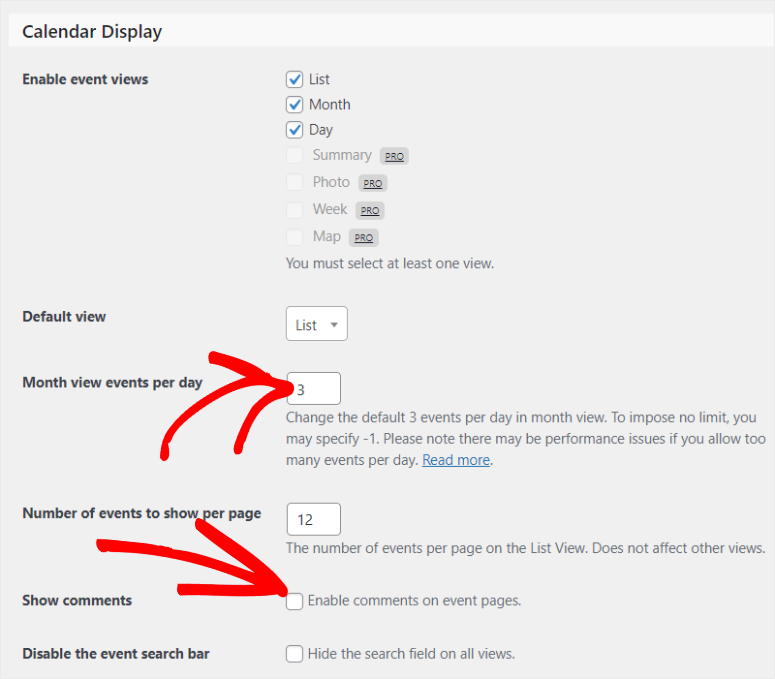
讓我們轉到“顯示”選項卡,以了解如何在您的網站上設定用戶事件頁面外觀。
預設情況下,「每天的月視圖事件」設定為 3,以確保您保持日曆乾淨且易於閱讀。 您可以更改此數字以滿足您的網站和需求。
但是,如果要無限制地顯示所有事件,可以將該值設為 -1。 這意味著將顯示一天安排的所有活動,無論有多少活動。
接下來,在「每頁顯示的事件數」中輸入要在事件頁面上顯示的事件數。
之後,啟動“顯示評論”,以確保您獲得用戶生成的內容來支持活動的合法性並提高參與度和搜尋引擎優化。

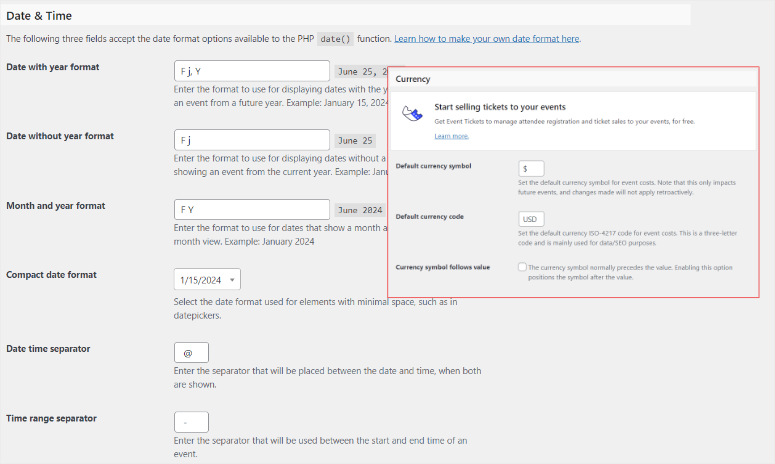
然後,轉到日期和時間部分以設定日期和時間格式。 最後,使用「貨幣」部分設定預設貨幣符號和預設貨幣代碼。

就是這樣! 您已準備好使用日曆事件外掛程式將使用者事件新增至您的網站。
第 2 步:安裝 WPForms 及其插件
現在,為了允許使用者提交日曆事件,您需要建立一個表單。 沒有比 WPForms 更好的表單產生器了。

WPForms 是最好的表單插件,因為它可以幫助您透過易於使用的拖放產生器建立任何表單。 它附帶 1800 多個模板,您可以根據需要進行自訂。 然後,您可以使用拖放建構器進一步編輯所需的任何模板,這對於初學者來說非常有用。
WPForms 如此強大的原因之一是它的許多整合功能。
您可以新增 Stripe 和 PayPal 等支付網關,以便直接在表單上接收付款。 您還可以將其與許多流行的行銷和訂閱工具集成,以提高潛在客戶的生成和轉換。
最重要的是,您可以將其與事件日曆等其他插件連接以顯示使用者事件日曆。
請在此處查看最新的 WPForms 評論。
那麼如何設定 WPForms 呢?
首先,前往WPForms官方網站註冊高級方案。 當然,這個表單產生器外掛程式有一個免費版本。 但要從前端接受使用者產生的內容,您需要 WPForms Pro Plan 或更高版本。
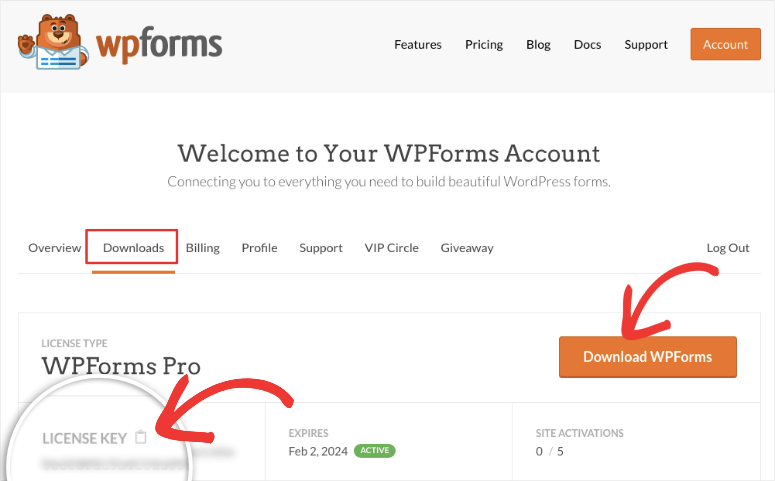
購買計劃後,前往 WPForms 儀表板中的「下載」標籤並下載插件的 Zip 檔案。 當您在此頁面上時,也要複製許可證密鑰; 您稍後將需要它來啟動專業計劃。

然後,前往 WordPress 儀表板並導航至外掛程式 » 新增外掛程式。 在這裡,上傳 WPForms 的 ZIP 檔案並啟動它。 此後,WPForms 選單選項應出現在您的 WordPress 儀表板中。
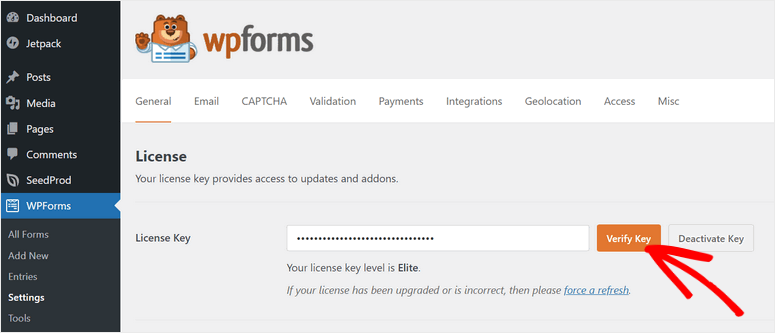
現在,前往WPForms » 設定並選擇「常規」標籤。 在許可證金鑰欄中,貼上您先前複製的啟動金鑰,然後點擊「驗證金鑰」。

就是這樣! 現在您可以在您的網站上設定 WPForms。
但要接受用戶事件,您將需要「發布提交」外掛程式。
該插件允許您的用戶從前端發送事件、訪客貼文等提交內容。
他們不需要登入您的後端來創建內容,這可能會帶來安全問題。 他們創建日曆活動所需的一切都可以輕鬆放置在您網站的前端。
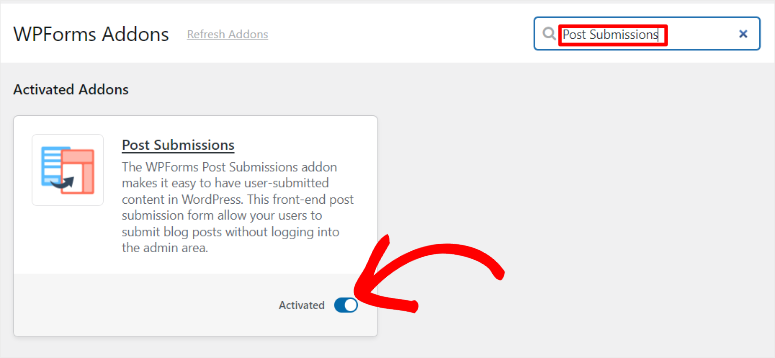
首先,請前往 WPForms » Addons。
在此頁面上,使用搜尋欄尋找貼文提交外掛程式。 像任何其他插件一樣安裝並啟動它,然後就完成了!

現在您可以將 Post Submissions 外掛程式與 WPForms 結合使用來接受使用者提交的事件。
第 3 步:建立使用者提交的事件表單
設定好 WPforms、WPForm Post Submissions 外掛程式和事件日曆外掛後,就可以建立使用者提交的事件表單了。
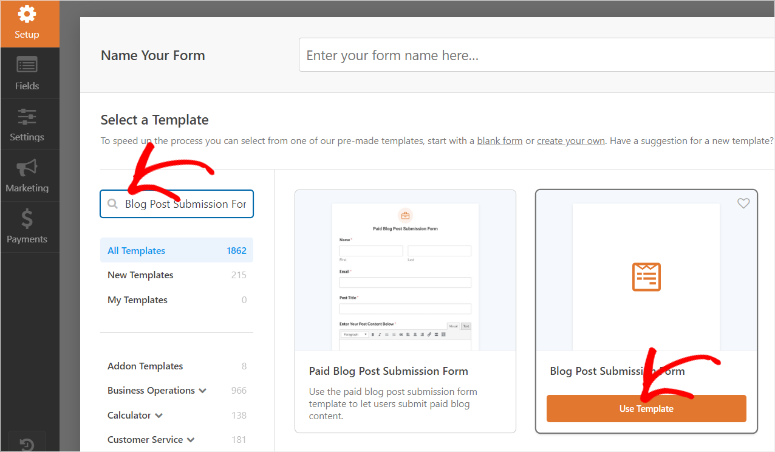
首先,前往 WordPress 儀表板中的WPForms » 新增內容以開啟 WPForms 表單產生器。 您將看到此處顯示的所有 +1800 表單範本。
為了幫助您快速找到所需的表單,WPForms 將範本按類別排列在左側。 您也可以使用搜尋欄來尋找所需的範本。
在本教程中,我們將使用搜尋欄來尋找「部落格文章提交表單」範本。 請記住,此特定模板與「提交後」外掛程式相關聯。 因此,您只能在設定「提交後」外掛程式後才能存取此範本。
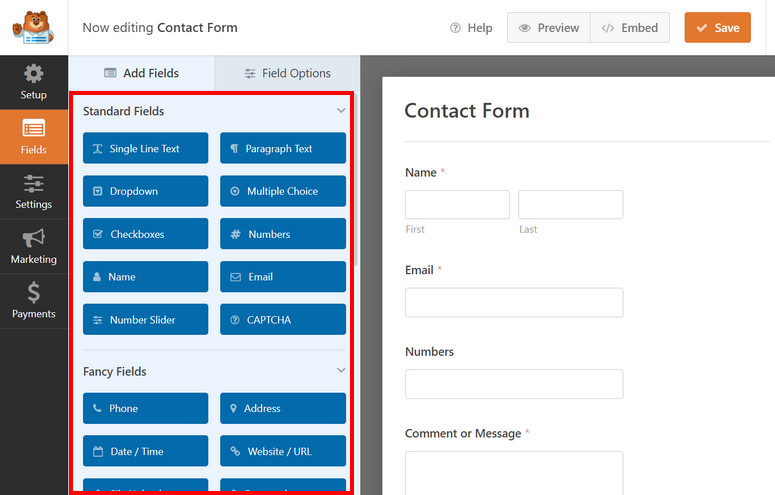
接下來,選擇“使用範本”以前往拖放表單產生器。

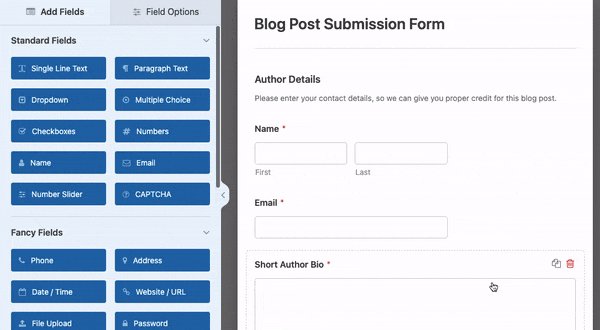
在此頁面上,所有欄位選項均位於左側,而預覽視窗位於右側。 這些字段分為標準字段、精美字段和付款字段,以進一步簡化表單建立過程。
請記住,我們選擇的範本「部落格文章提交表單」是為部落格文章提交而設計的。

因此,我們的首要任務是對其進行客製化以適應活動提交。
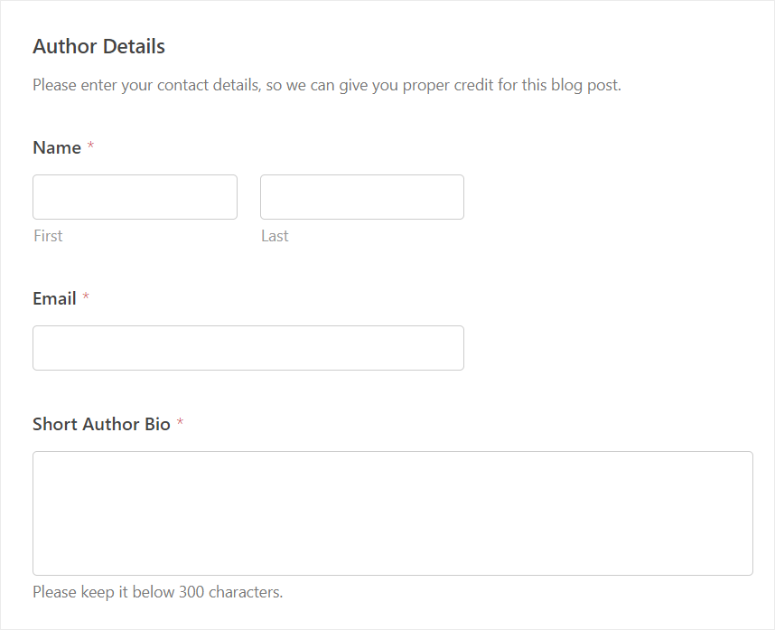
此範本的第一部分是作者詳細資訊。 在此部分中,活動的作者提供使用者訊息,例如姓名和電子郵件。 這可確保您的資料庫中包含事件作者的所有詳細資訊。
下面是「短作者簡介」欄位。 在這裡,用戶可以提供有關他們自己以及他們與事件或組織的聯繫的詳細資訊。
由於作者簡介部分對於活動的可信度非常重要,因此我們將保持原樣。

現在,讓我們轉到事件主體部分。
請記住,您不需要使用本教程中的精確編輯來設計您的自訂貼文類型; 您可以個性化此表格以滿足您的特定需求。
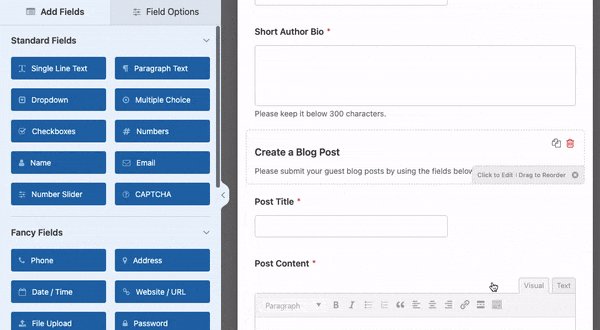
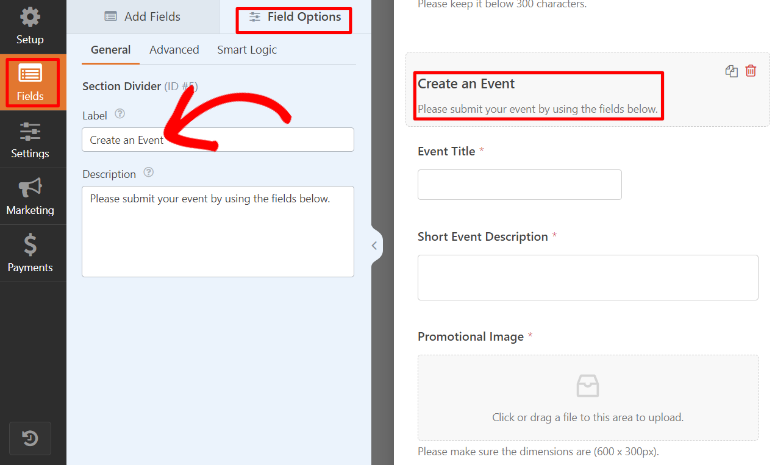
首先,移至「建立部落格文章」欄位並選擇它以開啟「欄位選項」 。
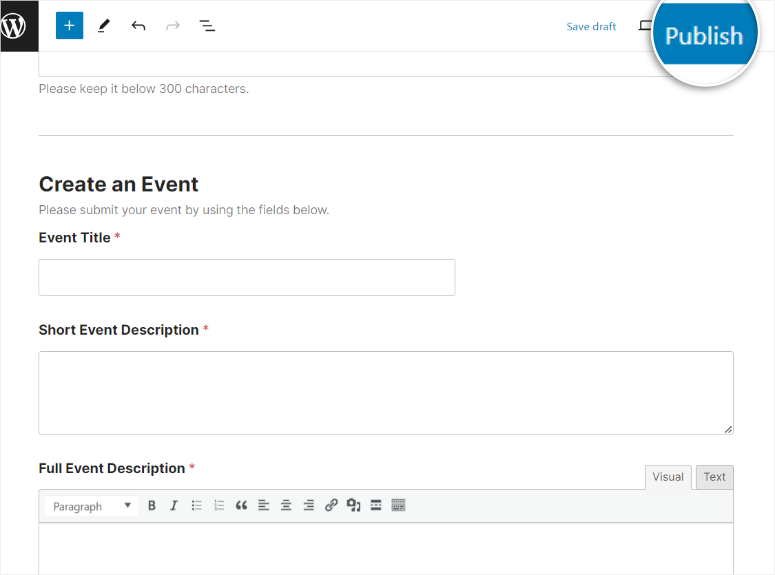
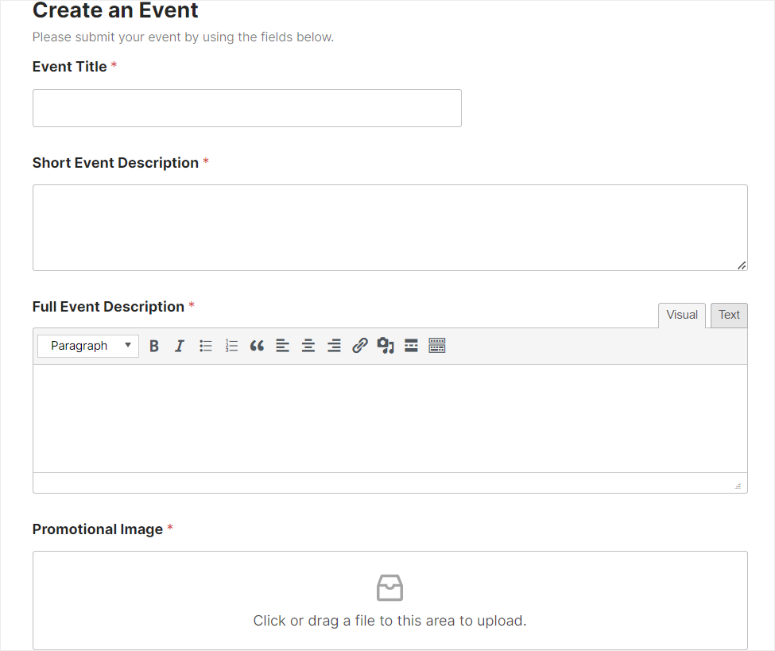
在這裡,將標籤更改為“創建事件”之類的內容以匹配表單的目標。 在此下方,將「說明」方塊中的佔位符內容編輯為「請使用下方的欄位提交您的事件」之類的內容。
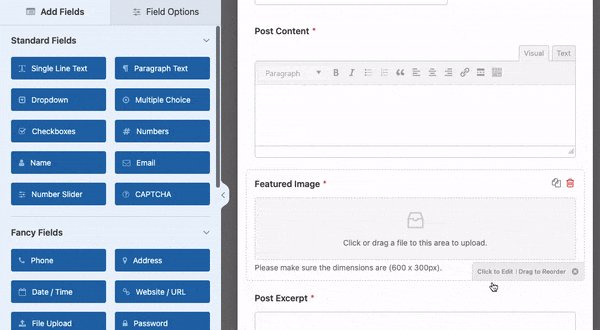
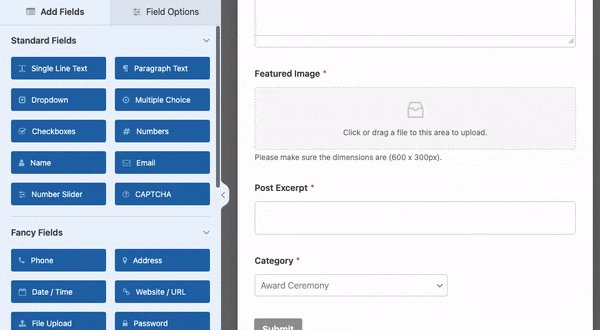
接下來,移至標記為貼文標題的單行文字字段,並將其編輯為「事件標題」之類的內容。 之後,繼續查看帖子摘錄並將其編輯為“簡短事件描述”。

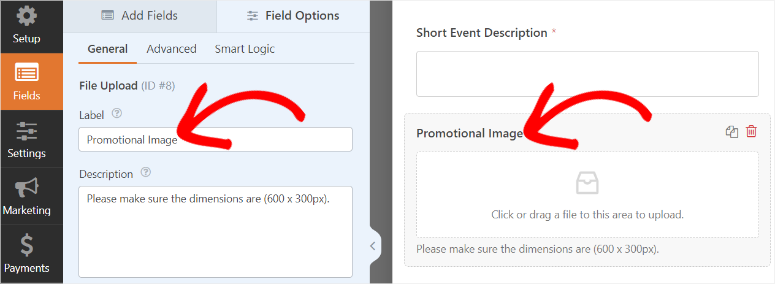
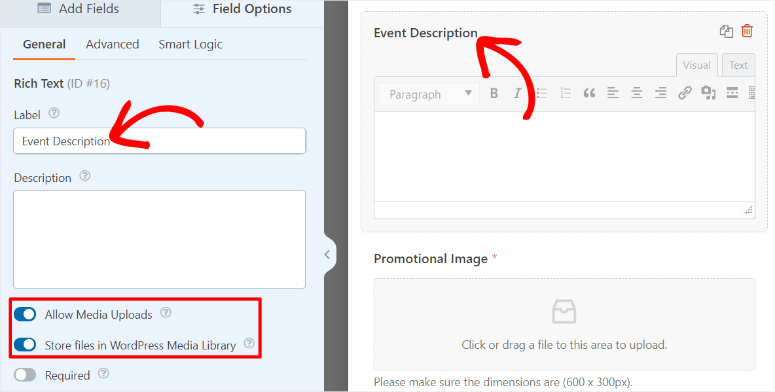
完成後,還將“特色圖片”編輯為“促銷圖片”,確保活動具有特色圖片。

現在,如前所述,我們希望讓用戶能夠在不訪問後端的情況下創建精美的活動。
為此,我們將新增一個富文本欄位。
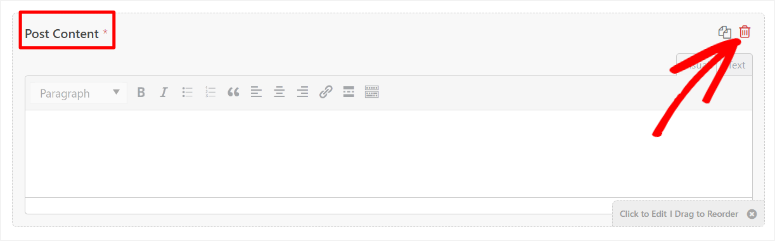
為此,首先使用垃圾桶圖示刪除表單上的「發佈內容」欄位。

然後在左側的「精美欄位」部分中,找到「富文本」欄位並將其移至先前「發佈內容」所在的位置。
完成後,將欄位的標籤從「富文本」編輯為「事件描述」之類的內容。
現在,富文本可以幫助您的使用者新增粗體、斜體、H 標籤、連結、引用、清單、連結、媒體檔案等。 這可以幫助您的用戶設計其內容,使其對您的受眾更具吸引力,並改善網站前端的 SEO。

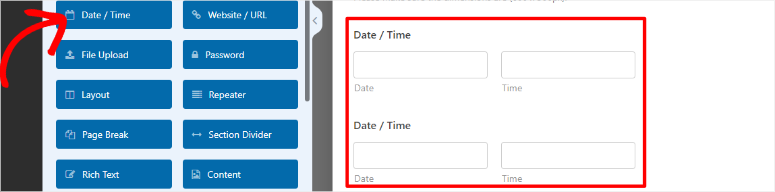
接下來,新增事件的開始和結束日期。
為此,請再次前往Fancy Fields並找到「日期/時間」欄位。 將其中 2 個日期/時間欄位拖曳到您的表單中。 然後,將其中一個欄位編輯為“開始日期”,將另一個欄位編輯為“結束日期”。

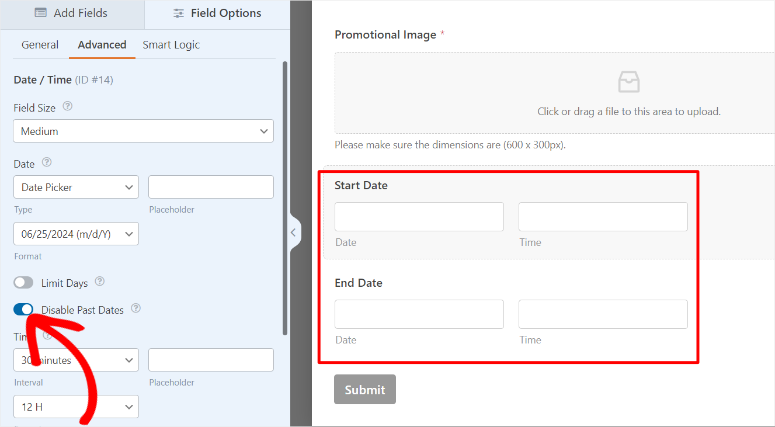
現在,在預覽視窗中選擇日期/時間欄位之一以開啟其「欄位選項」。
接下來,轉到“高級”選項卡並使用切換按鈕啟用“禁用過去的日期”,以確保您的用戶僅創建未來日期的事件。 完成後,選擇其他日期/時間欄位並執行相同操作。

請記住,每個表單都需要用戶在提交之前填寫某些部分,以確保您或其他用戶擁有所有資訊。 活動清單日曆表單也不例外。

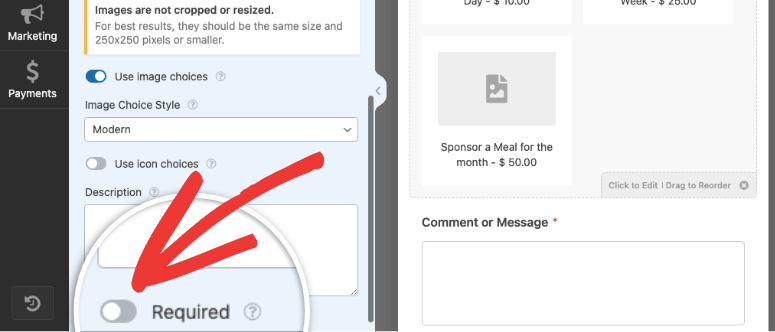
使用 WPForms,您可以將表單上的任何欄位設定為必填欄位。
您所要做的就是啟用任何欄位「欄位選項」下的「必填」切換按鈕。 例如,您可以根據此事件日曆表單的需求設定名稱、電子郵件、活動標題和事件描述。

您的用戶將在必填欄位旁邊看到一個小紅星,告訴他們必須在提交之前填寫。
作為獎勵,您可以添加其他字段,例如電話、網站/URL 和地址,以獲取有關提交事件的用戶的更多資訊。 您還可以新增驗證碼欄位或自訂驗證碼欄位以提高表單安全性並確保您只收到真實事件。
但您應該記住不要添加太多字段或不必要的字段,保持表單簡短而精確,以減少表單廢棄。

步驟 4:將事件表單連接到事件日曆
如前所述,WPForms 可以與事件日曆外掛程式等其他工具無縫協作。 為了連接這兩個插件,我們將執行一個稱為映射的簡單過程。
映射是指在表單的不同部分與其他應用程式或服務之間連接資料的過程。
在本例中,我們將 WPForms 欄位與事件日曆連接起來。 這確保了透過表單收集的資料準確有效地傳輸到事件日曆中的適當欄位。
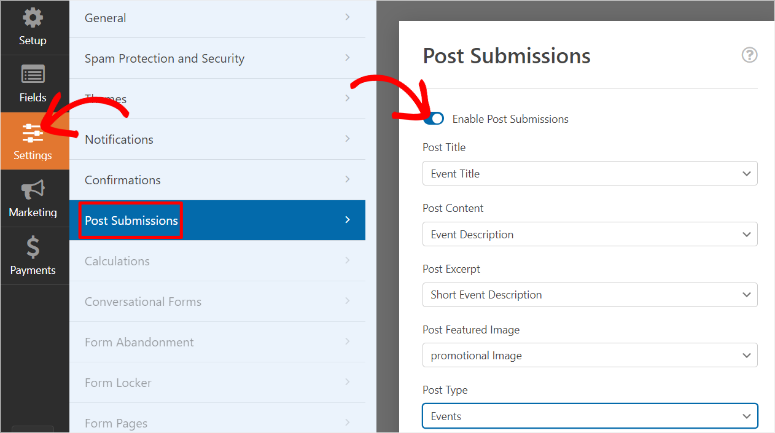
首先,請前往 WPForms 拖放產生器中的「設定」»「發佈提交」 。 接下來,使用切換按鈕啟用「啟用貼文提交」以展開選項。
現在使用 WPForms,映射表單非常簡單,因為您將使用下拉選項。
首先,轉到清單中的每個下拉選項並選擇以下選項。
- 貼文標題映射到“事件名稱”
- 帖子內容映射到“事件描述”
- 帖子摘錄映射到“簡短事件描述”
- 發布映射到「促銷圖片」的特色圖片
- 帖子類型映射到“事件”

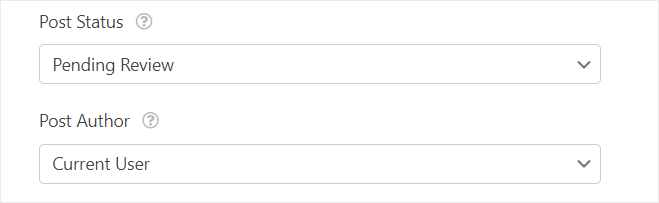
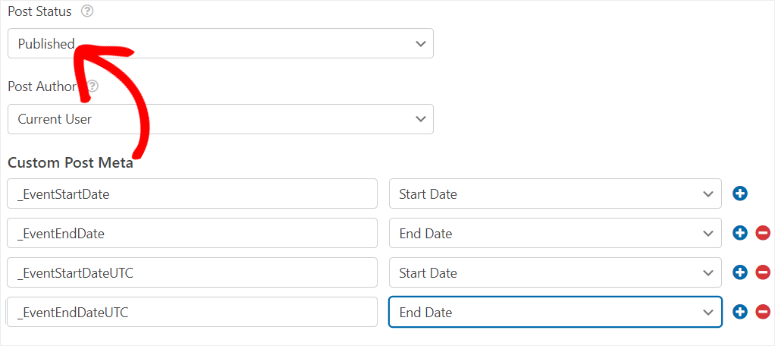
之後,也可以使用「貼文狀態」下的下拉式選單選擇「待審核」。 這樣,您就有機會在任何活動上線之前對其進行查看。
然後在此下方,將帖子作者設定為“當前用戶”。 這將確保該活動以創建者的名義發布。

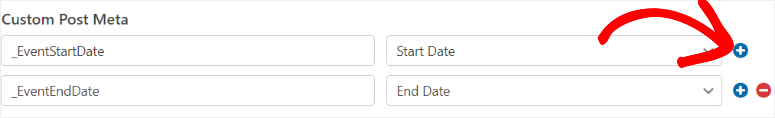
現在讓我們使用「自訂貼文元」來映射時間和日期。
在本節中,我們將新增一個非常簡單的程式碼來告訴 WordPress 事件日曆外掛事件持續時間。
在第一個文字列行中,輸入「_EventStartDate」 ,然後在旁邊的下拉清單中選擇「開始日期」。 接下來,點擊加號(+),下面將出現另一個文字欄行。 在這裡,輸入“_EventEndDate” ,然後在旁邊的下拉清單中選擇結束日期。

但是,如果您希望活動在未經您批准的情況下進行,該怎麼辦?
為此,首先將帖子狀態從“待審核”更改為“已發布”。 然後,返回“自訂帖子元”區域並添加另外兩個文字欄行。
在下一個文字列中輸入“_EventStartDateUTC” ,然後在下拉式選單中選擇“開始日期” 。 之後,移動到最後一個文字欄行並輸入“_EventEndDateUTC”
總而言之,映射如下所示:
- _EventStartDate映射到開始時間
- _EventEndDate映射到結束時間
- _EventStartDateUTC對應到開始時間
- _EventEndDateUTC映射到結束時間

就是這樣! 現在您可以使用活動日曆來規劃您的 WPForm。
第 5 步:設定確認和通知訊息
表單和事件日曆工具連線準備就緒後,就可以自訂確認和通知訊息了。 這些訊息可協助您和活動建立者了解活動的狀態。
例如,他們向用戶確認他們的提交已成功收到。 這消除了關於表單是否正確提交的任何不確定性或混亂,從而防止多次提交。
另一方面,電子郵件通知可確保您(網站管理員)快速收到新提交的訊息,以便您在需要時立即採取行動。
因此,您可以輕鬆地自動執行任務,例如將提交指派給團隊成員或觸發工作流程。 這可以節省您的時間並減少手動工作。
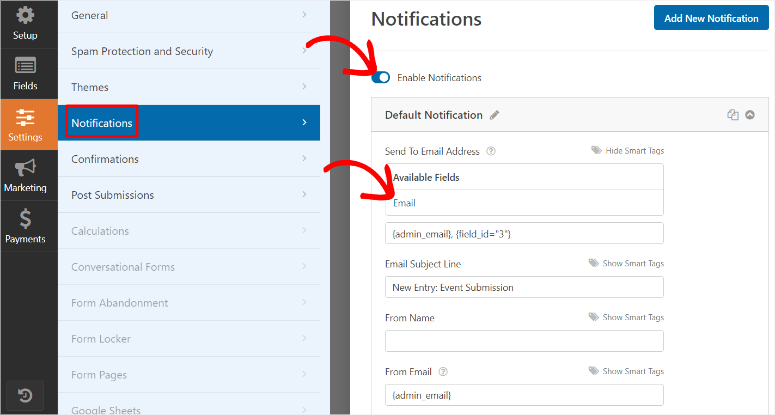
首先,前往 WPForms 表單編輯器中的「通知」標籤。
在這裡,使用切換按鈕啟用通知以開啟更多選項。 然後在「傳送到電子郵件地址」文字欄中,您將找到智慧標記 {admin_email} ,它允許 WPForms 將電子郵件警報傳送到您的 WordPress 電子郵件地址。
如果您想將通知發送到您的其他電子郵件地址之一,只需刪除智慧標記並輸入您想要的地址即可。
如果您希望使用者收到電子郵件的副本,請選擇「顯示智慧標籤」按鈕。 從可用欄位下拉清單中,選擇「電子郵件」。 這樣,電子郵件的副本將發送到使用者用於建立活動表單的電子郵件地址。

接下來,移至電子郵件主旨行文字方塊並對其進行自訂以反映事件提交。 您可以使用「新條目:事件提交」之類的內容。
在寄件者姓名中,輸入您的公司名稱、您的姓名或負責流程的團隊成員的姓名。

然後在「寄件者電子郵件」文字欄中,保留{admin_email} 智慧標記不變,以避免破壞電子郵件設定。
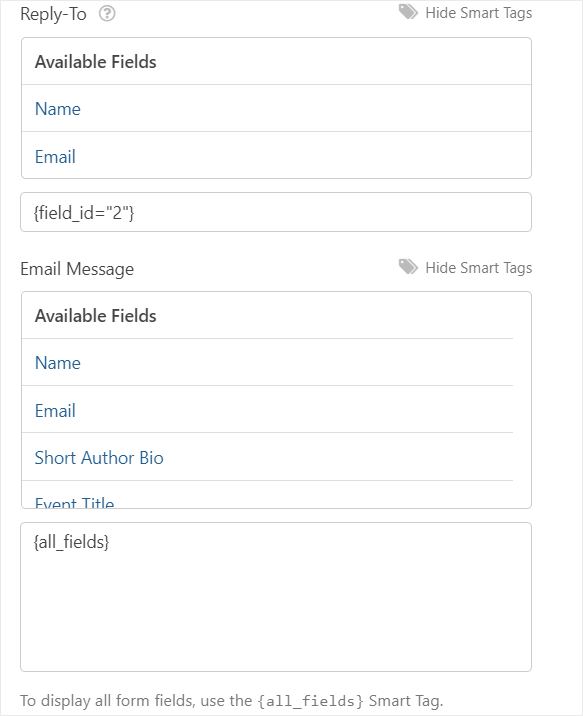
現在,前往「回覆」部分,自訂要作為自動通知訊息的一部分發送的訊息。 它可以是感謝用戶提交活動的訊息、快速行銷訊息或表單提交後要採取的進一步步驟。

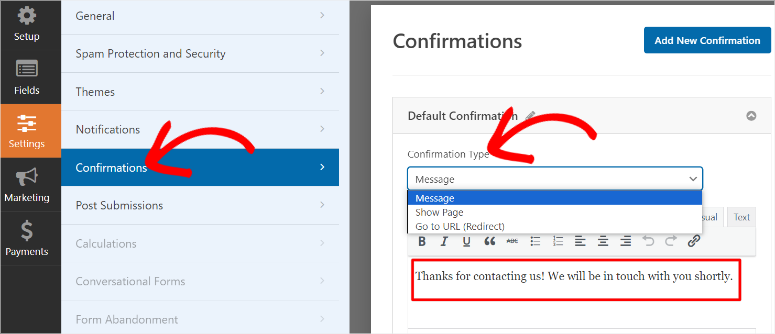
現在轉到下一步的「確認」標籤。
在預設確認部分中,使用下拉式清單選擇您要使用的「確認類型」。 在「顯示頁面」之間進行選擇,這允許您將使用者重新導向到網站上的另一個頁面。 您也可以選擇「前往 URL(重新導向)」將使用者轉到遠離您網站的外部 URL。
但在本教學中,我們將從「確認類型」下拉清單中選擇訊息來顯示簡單的確認訊息。 接下來,在「確認訊息」方塊中輸入給使用者的自訂訊息。

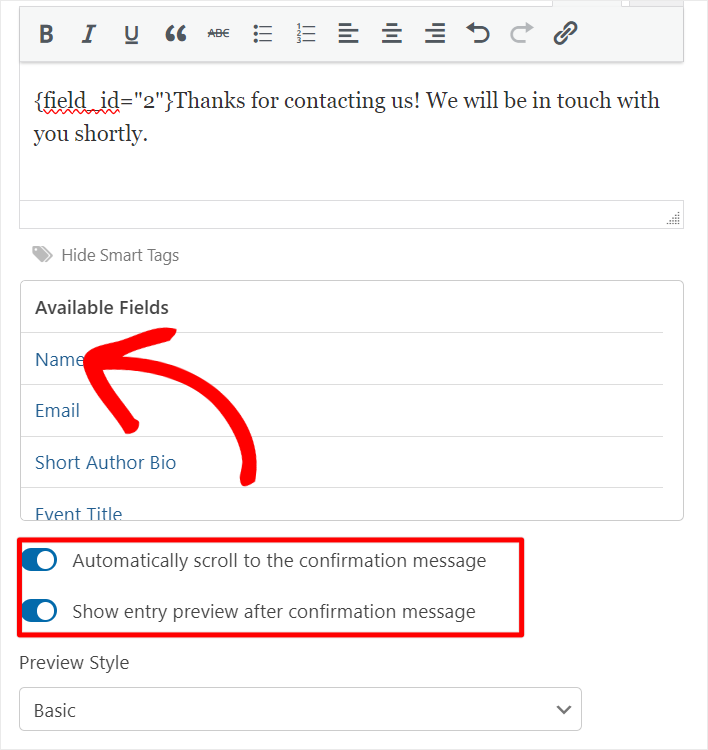
然後,在此下方,選擇“顯示智慧標籤”並點擊“姓名”,以便訊息包含使用者的姓名。
接下來,使用切換按鈕允許「自動捲動到確認訊息」。 這將確保您的用戶無需重新載入活動頁面或前往其他 WordPress 頁面即可查看確認訊息。
執行此操作後,您也可以使用切換按鈕啟用「確認訊息後顯示條目預覽」。 這將向使用者顯示已填寫的事件表單,以便他們可以查看在提交過程中是否犯了任何錯誤。
最後,前往預覽麥粒腫並使用下拉式選單在基本、緊湊、表格和緊湊表格之間進行選擇。

偉大的! 您的用戶提交的活動表單已準備好發布。
步驟 6:發布使用者提交的事件表單
現在您的表單已準備就緒,是時候將其發佈到您的網站上了。
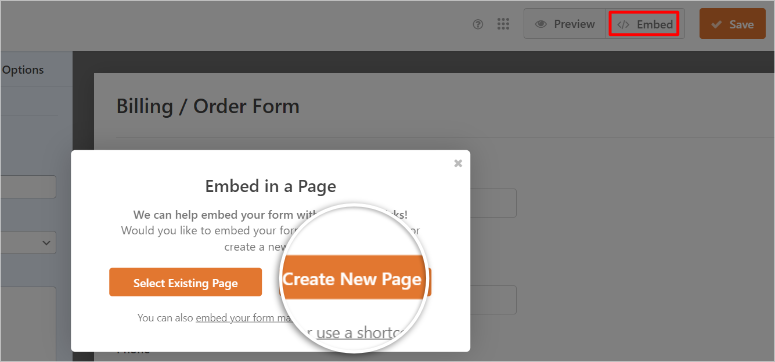
為此,首先“保存”您的表單。 然後,選擇 WPForms 拖放表單產生器頁面右上角的「嵌入」按鈕。
然後,在彈出視窗中選擇“建立新頁面”。

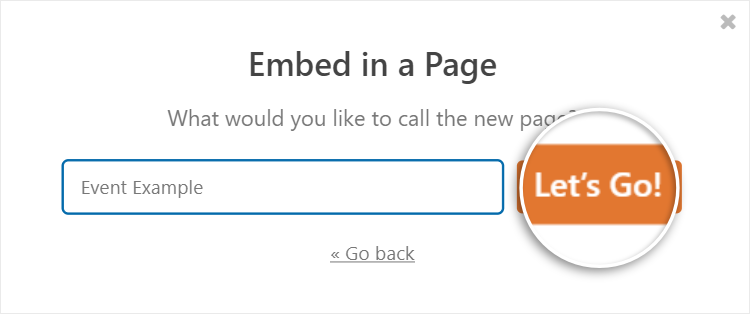
在下一個彈出視窗中,輸入您想要的事件日曆頁面的頁面名稱。 請記住,此名稱用作頁面標題和頁面 URL slug。

此後,WPForms 會將您重新導向到剛剛建立的頁面的草稿。 您可以檢查是否缺少任何內容或是否犯了任何錯誤。 當您對表單感到滿意時,點擊“發布”,您的活動日曆頁面就會上線。

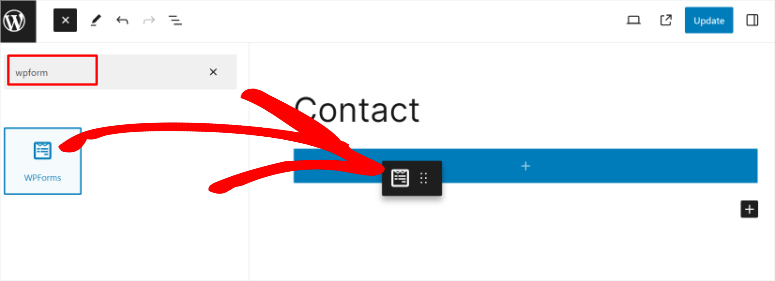
但您可能還想將表單新增到現有頁面。 好消息是 WPForms 允許您使用 WordPress 的預設區塊編輯器使用其 Gutenberg Block 新增表單。

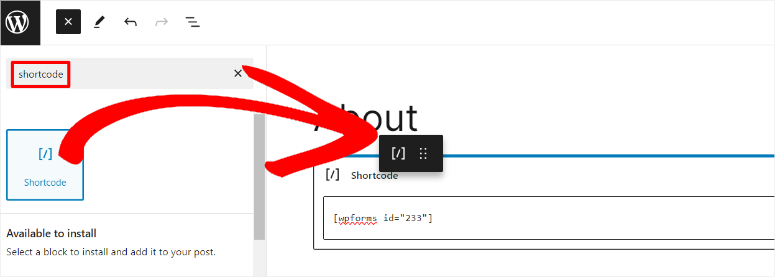
您也可以使用短代碼將表單放置在網站上的幾乎任何位置,例如小工具、側邊欄等。

您也可以使用嵌入精靈、Elementor Form 模組、Divi Embed 和 SeedProd 模組。
現在,活動日曆頁面上線後,您可以在提交的內容上線之前對其進行審核。
為此,請導覽至 WordPress 儀表板中的「事件」功能表選項。

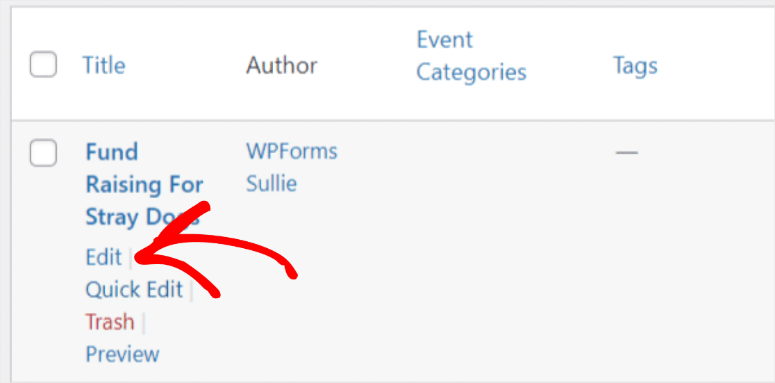
請記住,透過日曆表單提交的任何事件都會顯示為Pending ,表示它們需要您的批准才能顯示。
因此,選擇活動標題下方的“編輯”按鈕。 這將允許您使用 WPForms 的富文本欄位預覽提交詳細信息,包括圖像。

請特別注意時間和日期部分,以確保事件正確對應到您網站的時區。 現在,檢查完所有活動詳細資訊並進行必要的編輯後,請點擊「發布」。
然後,活動頁面將在您的網站上上線,並且可以透過造訪活動日曆建立的 URL 進行查看,例如https://www.yoursite/events 。
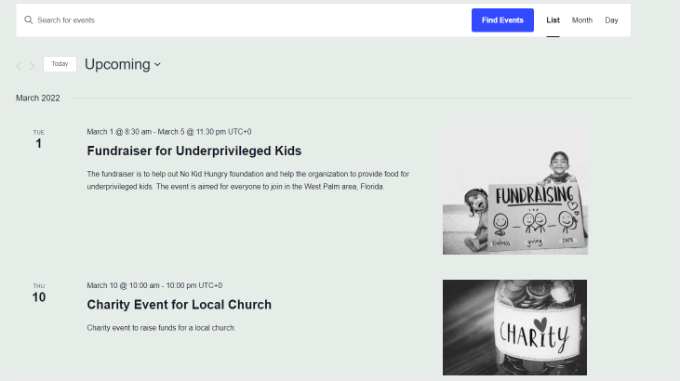
以下是頁面顯示方式的範例。

如果您想在活動頁面上查看活動,則 URL 將如下所示: https://www.yoursite/event/single-post-name 。
以下是新事件表單日曆的範例。

恭喜! 現在您可以讓使用者在 WordPress 中提交日曆事件。 如果您還有其他疑問,請查看下面的常見問題。
常見問題:如何讓使用者在 WordPress 中提交日曆事件
我可以將 Google 日曆與我的 WordPress 日曆連結嗎?
是的,您可以使用 Events Calendar Pro 將 Google 日曆與 WordPress 日曆連接起來。 它提供的附加元件可以與 Google Calendar、Eventbrite、iCalendar、Meetup 等同步。 透過這種集成,您可以直接在 WordPress 網站上管理和顯示 Google 日曆中的活動,確保所有活動都可以從一個位置進行更新和存取。
如何發送日曆事件?
若要傳送日曆事件,您可以將事件日曆外掛程式與 WPForms 結合使用。 首先,使用 WPForms 建立事件提交表單。 一旦表單設定並對應到事件日曆,使用者就可以透過表單提交事件。 然後,事件日曆將幫助您進行事件管理並在您的 WordPress 網站上顯示這些事件。
我需要註冊才能提交日曆活動嗎?
不需要。 WordPress 外掛程式可讓他們直接從前端建立事件,而無需成為 WordPress 儀表板中的登入使用者。 但是,您可以將提交設定為在發布之前進行審核,以保持對內容的控制。
哪個是最好的免費用戶提交事件插件?
事件日曆是用戶提交的事件的最佳免費插件。 它允許用戶直接從網站前端提交事件。 為了獲得更好的功能,您可以將其與 WPForms 一起使用來建立可自訂的事件提交表單。 WPForms 的拖放建構器和貼文提交外掛程式可以輕鬆建立和管理用戶提交的事件表單。 這為用戶和您提供了用戶友好的體驗。
就是這樣! 我們希望您喜歡閱讀有關如何允許用戶在您的網站上建立活動的內容。 如果您正在尋找事件外掛替代品,請查看這篇關於 9 個最佳 WordPress 事件外掛程式比較的文章。
除此之外,這裡還有其他可能有興趣閱讀的文章。
- 21+ 個適合活動和會議的最佳 WordPress 主題
- 如何使用 Sugar Calendar 管理活動和日程
- 如何建立預約表格
第一篇文章列出了 21 多個最佳 WordPress 活動和會議主題。 下一篇文章將引導您了解如何使用 Sugar Calendar(最好的活動外掛程式之一)來管理和安排活動。 上一篇文章教您如何建立預訂表單。
