如何在 WordPress 中鏈接電話號碼?
已發表: 2022-11-24你如何在 WordPress 中鏈接電話號碼? 通過將您的超鏈接電話號碼放在您的網站上,訪問者可以直接打電話到您的辦公室。 這是一個點擊呼叫操作,可以使用 tel: 方案來完成。
人們使用智能手機訪問您的網站變得越來越普遍,因此添加點擊通話按鈕可以讓他們更輕鬆地與您聯繫。
有多種方法可以在 WordPress 中鏈接電話號碼,例如使用電話號碼鏈接生成器。 本文將教您如何將電話號碼鏈接到您的 WordPress 網站,並提供一些示例來幫助您入門。
為什麼要在 WordPress 中添加點擊通話按鈕?
小型企業通常依靠客戶就報價、售前信息或客戶服務與他們聯繫。 因此,建議所有網站所有者提供聯繫表格。
然而,可能存在用戶希望立即與某人交談的情況,這取決於他們的行業。
隨著全球移動網絡用戶數量的不斷增加,用戶越來越多地選擇點擊來呼叫並獲取他們需要的信息。
作為新的企業主,我們建議您使用專業的商務電話服務,讓您可以隨時隨地使用移動設備轉接電話、與員工共享電話號碼以及接聽電話。
保護電話號碼免受垃圾郵件發送者的侵害
編碼電話號碼是一種對抗收集電話號碼的機器人的方法。 對您的電話號碼進行編碼將防止機器人收集它們。
需要 WP Shield Content Protector 來對電話號碼進行編碼。 該插件開箱即用,因此無需配置。
一旦啟用該插件,它就會開始對電話號碼進行編碼,包括 WordPress 帖子、頁面、自定義帖子類型、小部件和其他 WordPress 內容中的電話號碼。 它可能會導致普通電話號碼被轉換為十進制和十六進制值。
在頁面的源代碼中,您現在可以防止電話號碼機器人看到您的電話號碼。 然而,人類訪客仍然會看到數字。
作為插件的一部分,提供了 15 個內容保護器模塊,以確保 Internet 上的內容免受複製和下載。
如何關聯電話號碼?
您的網站可能會受益於添加電話號碼,因為這將有助於建立信任並促進銷售。
為了讓您的訪問者更容易訪問您的電話號碼,您可以使其在移動設備上可點擊。 這樣,訪問者可以通過單擊鏈接並打開電話應用程序來撥打電話。
在本節中,您將了解如何使用訪問者可以用來與您聯繫的各種方法向您的網站添加鏈接。
如何在 WordPress 帖子和頁面中製作可點擊的電話鏈接?
按照以下步驟使電話鏈接在 WordPress 帖子和頁面中可點擊:
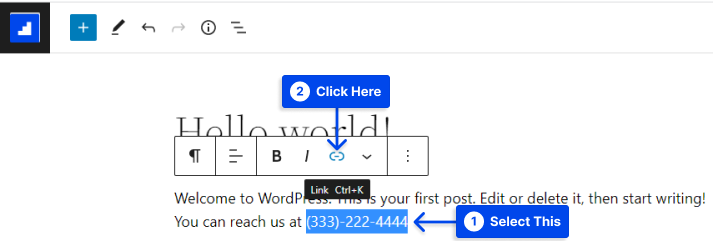
- 在編輯器中輸入電話號碼。
它可以插入到常規段落元素中,並以您喜歡的任何格式鍵入。
- 選擇數字並單擊塊工具欄上的鏈接選項。

您通常會在此處鍵入的 URL 是常規 URL。 但在這種情況下,您將以獨特的格式鍵入電話號碼。
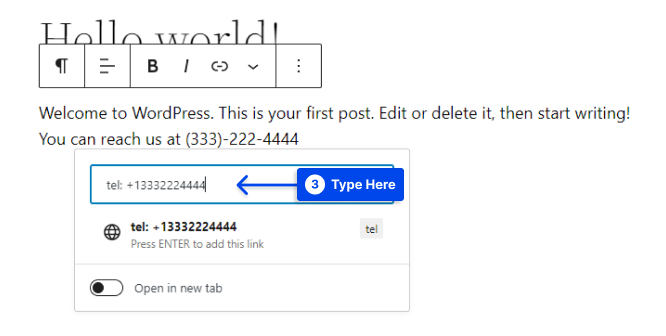
- 使用特殊的
tel:鏈接協議而不是http:// - 添加國際格式的號碼。

必須以加號 (+) 開頭並包括您所在國家/地區的呼叫代碼。 然後您必須添加沒有任何破折號或空格的電話號碼。
- 按Enter鍵或單擊Apply按鈕添加鏈接。
如何使用 HTML 製作可點擊的電話號碼?
按照以下步驟以 HTML 格式添加電話號碼鏈接:
- 使用標準鏈接標籤開始:
<a href=""></a>- 將您的電話號碼放在不帶破折號的引號中:
<a href="2125096995"></a>- 將tel:添加到號碼的開頭:
<a href="tel:2125096995"></a>- 用鏈接的一些文本完成它:
<a href="tel:2125096995">Call us at 212-509-6995</a>- 單擊鏈接以確保其正常工作。 如果通話成功,您將能夠繼續。
將點擊通話鏈接添加到 WordPress 導航菜單
也可以在您的 WordPress 導航菜單中包含一個點擊通話鏈接。

請按照以下步驟執行此操作:
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊菜單選項。
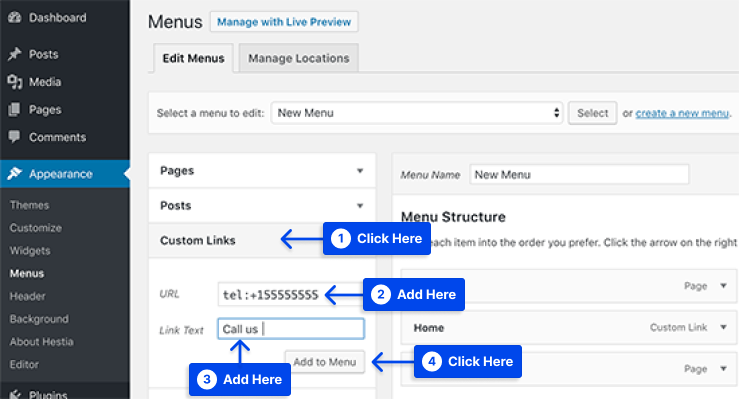
- 單擊右欄中的“自定義鏈接”選項卡。
- 以國際格式在鏈接字段中添加電話號碼。
- 在“鏈接文本”框中添加要顯示的文本。
- 單擊添加到菜單按鈕。

- 訪問您的網站,了解您的點擊通話鏈接的工作原理。
如何將立即呼叫按鈕添加到 WordPress?
使用此方法,您可以向 WordPress 添加“立即呼叫”按鈕。 這適用於想要將可點擊的電話號碼添加到 WordPress 中的小部件就緒區域的網站所有者。
請按照以下步驟執行此操作:
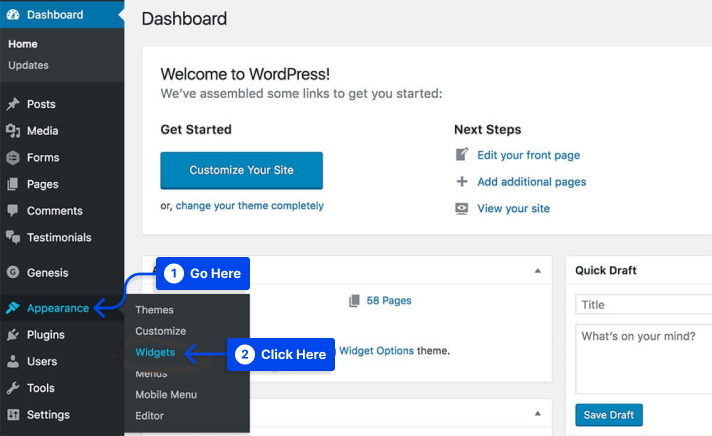
- 轉到您的 WordPress 儀表板中的外觀。
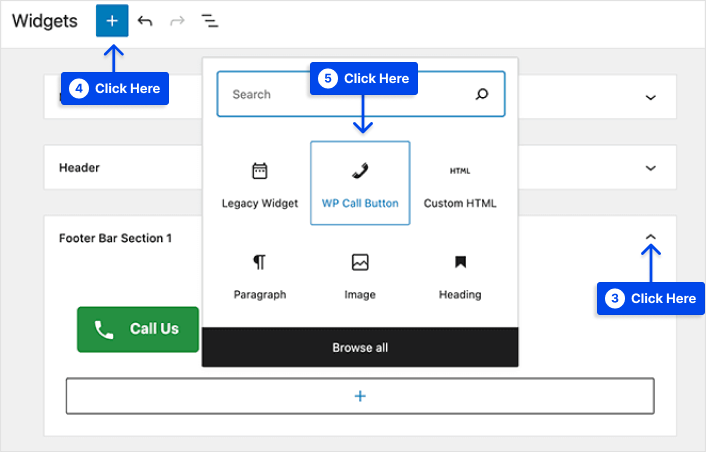
- 單擊小部件選項。

- 選擇側邊欄區域。
- 單擊加號(+)圖標以搜索WP Call Button小部件。
- 單擊以將其添加到側邊欄。

- 編輯標題、描述、按鈕顏色等。
- 保存您的設置並單擊完成。
- 轉到您的站點以檢查WP Call Button 。
注意:您還可以查看我們的文章,了解最好的 WordPress 立即呼叫按鈕插件。
常見的 HTML 電話號碼鏈接錯誤
這些是最常見的 HTML 電話號碼鏈接錯誤:
- 寫作中最常見的錯誤是破折號的使用。 在這種情況下,該號碼可能無法在所有設備上使用。
- “tel”後少了一個冒號
- 在 HTML 中省略引號
將 Google Analytics 事件跟踪添加到 HTML 電話號碼鏈接
通過將上述步驟與呼叫跟踪解決方案相結合,您可以使用 Google Analytics 跟踪點擊事件。
請按照以下步驟執行此操作:
- 複製並粘貼此鏈接代碼:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- 交換電話號碼和文本。
- 在Behavior -> Events -> Overview或Top Events下檢查Google Analytics 。
如果 WordPress 用戶使用 WordPress,他們可能會遇到 Google Analytics 和事件跟踪的問題。
建議 WordPress 上的所有標籤都由 Google 標籤管理器管理。 具有一些 HTML 技能是必要的,但一切都已簡化。
結論
通過本文,您了解瞭如何將電話號碼附加到您的 WordPress 網站,以及可幫助您入門的示例。
我們感謝您花時間閱讀這篇文章。 如果您願意,可以在評論部分發表評論或問題。
我們會定期在 Facebook 和 Twitter 上更新我們的文章,所以請關注我們,以便您獲得所有信息。
